使用 Elementor 图像库小部件以最佳方式展示您的图像
已发表: 2021-12-09视觉营销是在全球范围内宣传和促进业务的最强大技术之一。 使用正确的图像集可以增加您的努力和获得新潜在客户的机会。 原因很简单,图像可以吸引潜在访问者,帮助用户自我教育,并以他们想要的方式可视化事物。
60% 的消费者更愿意考虑包含图片的本地搜索结果,另外 23% 的消费者更有可能联系展示图片的企业
明亮的地方
除了任何其他营销元素外,图像通过直接在您的网站上与图片库共享最新更新,不断扩展用户体验并增加网站的互动。
您可以将图像添加到任何网页。 例如,在登录页面、投资组合页面或专用图库页面上。 遵循手动过程可能会浪费您的时间和精力。 例如,WordPress 及其可用的免费页面构建器插件(如 – Elementor)在快速创建任何令人惊叹的设计方面使这个过程变得更容易。
因此,如果您正在寻找一种将图片库添加到 WordPress 网站的简单方法,请不要惊慌。 因为使用 Elementor 图片库小部件更容易。 只需几个步骤即可在您喜欢的网页上完全添加图片库。
在我们展示这个过程之前,让我们介绍一下 Elementor 的高级功能 -图片库小部件!
Elementor 图像库小部件解释

多年来,Elementor 提供了许多特性和功能。 从创建网页到内置模板,它帮助用户创建他们的第一个网站,而无需应用任何代码。 例如自定义页面布局、页眉页脚和自定义网站的任何方面。 因此,它显着减少了所需的时间和工作量。
与 Elementor 的其他功能和小部件一样,图片库小部件也是一个出色的工具,可帮助用户轻松添加和修改其网站图库页面。
Elementor 有免费版和专业版。 Elementor 中有两种类型的图片库小部件可用。 基本图库和图库小部件。 基本图库小部件是免费小部件,而图库小部件在高级版本中可用。
让我们看看您还可以使用 Elementor Image Gallery 小部件在您的网站上制作什么:
- 网格布局
- 可过滤图库
- 砌体画廊布局
- 带有加载更多按钮的画廊
- 样式和自定义选项
Elementor 因其拖放功能而广受欢迎,您可以通过轻松融合 Elementor 的所有设计元素来更好地改进您的网站设计。 在此处查看指南以了解在 WordPress 中改进网站设计的最简单过程。
如何使用 Elementor 图片库小部件创建图片库
现在让我们进入创建图片库的教程部分。 在此之前,您需要安装并激活以下这些必需的插件:
- 元素
- 元素专业版
创建新页面或使用现有页面
首先,您可以创建一个网页来实现 Elementor 图片库小部件。 或者,您可以直接在任何现有页面上显示图库。
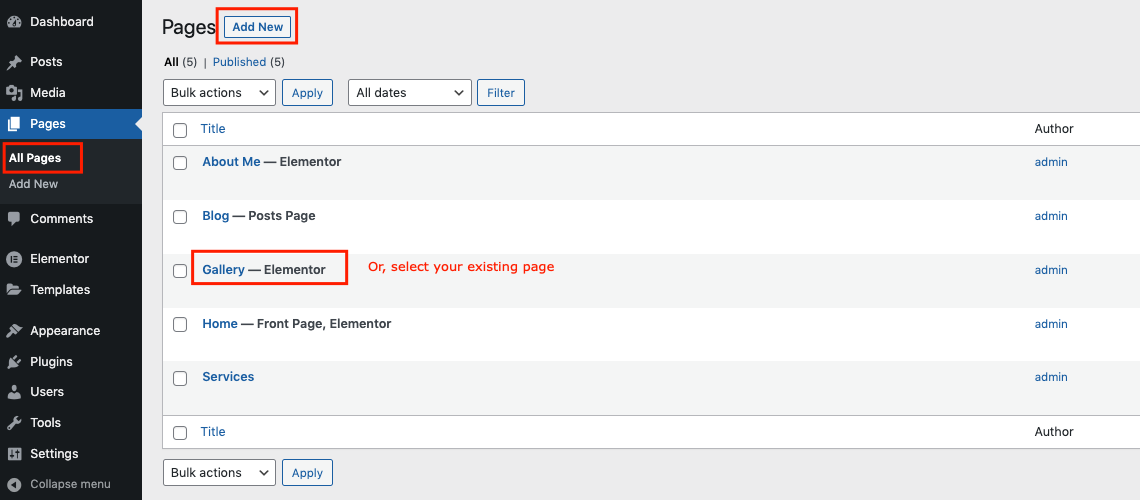
通过导航到WordPress Dashboard> Pages> Add New Page ,您可以创建或编辑要添加此功能的页面。

我们已经知道 Elementor 有两个用于图片库的小部件。 所以首先,我们将看到如何使用免费小部件,然后是专业小部件附带的第二个。
添加基本图片库小部件(免费)
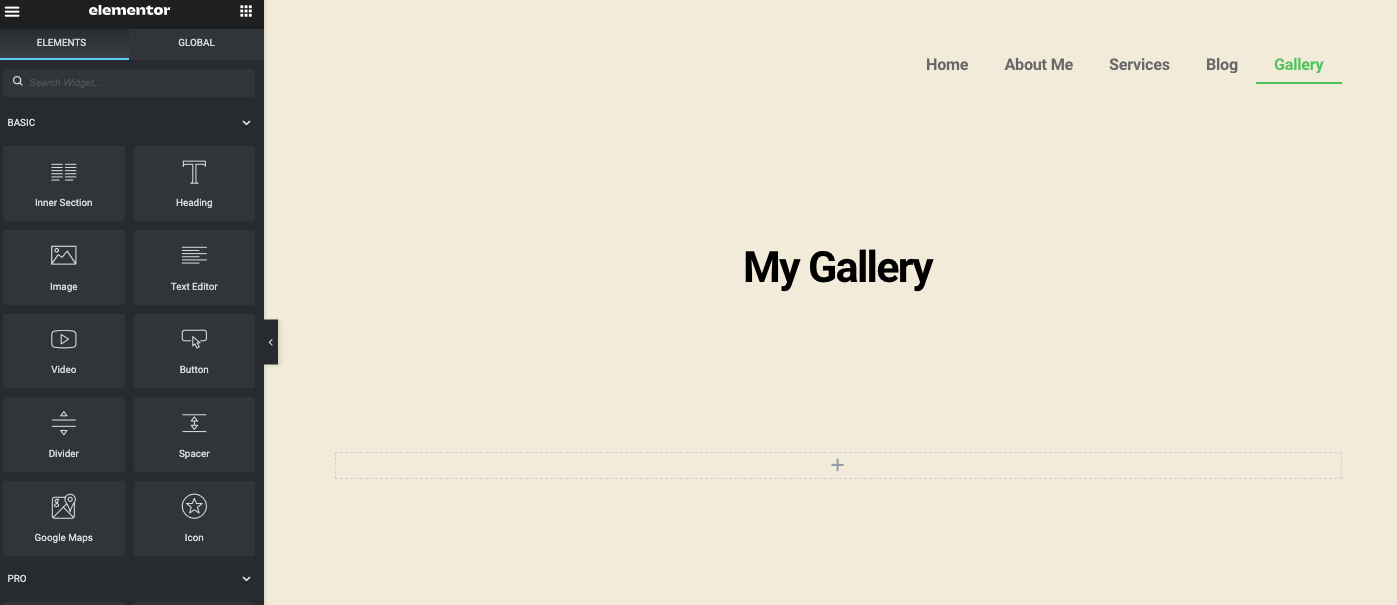
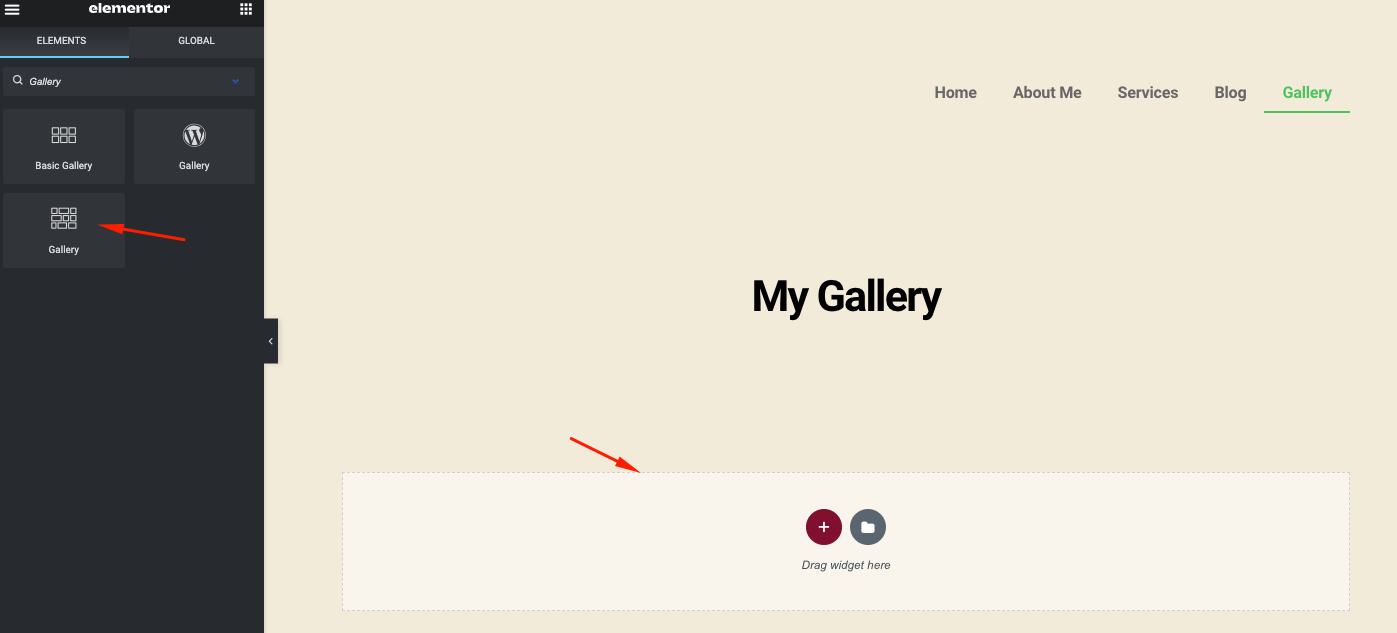
现在转到您的设计任务将开始的 Elementor 设计画布。 该页面如下所示:

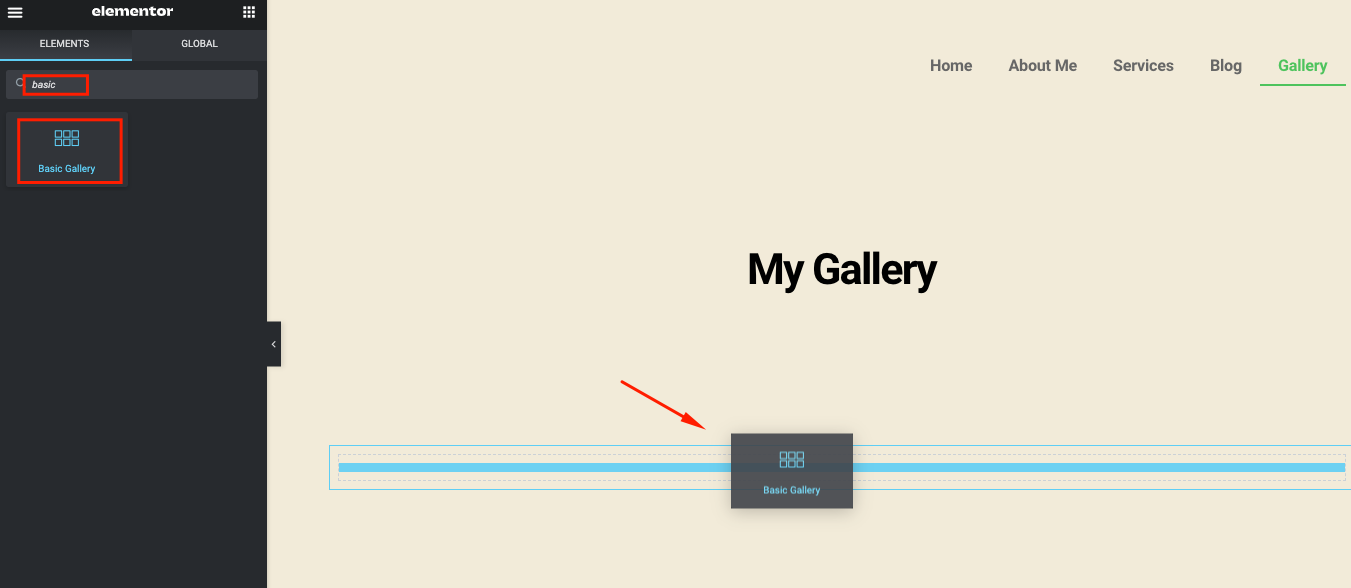
在左侧边栏的搜索部分输入小部件名称 -基本图库。 小部件将出现。 然后选择小部件并将其拖到设计画布上。

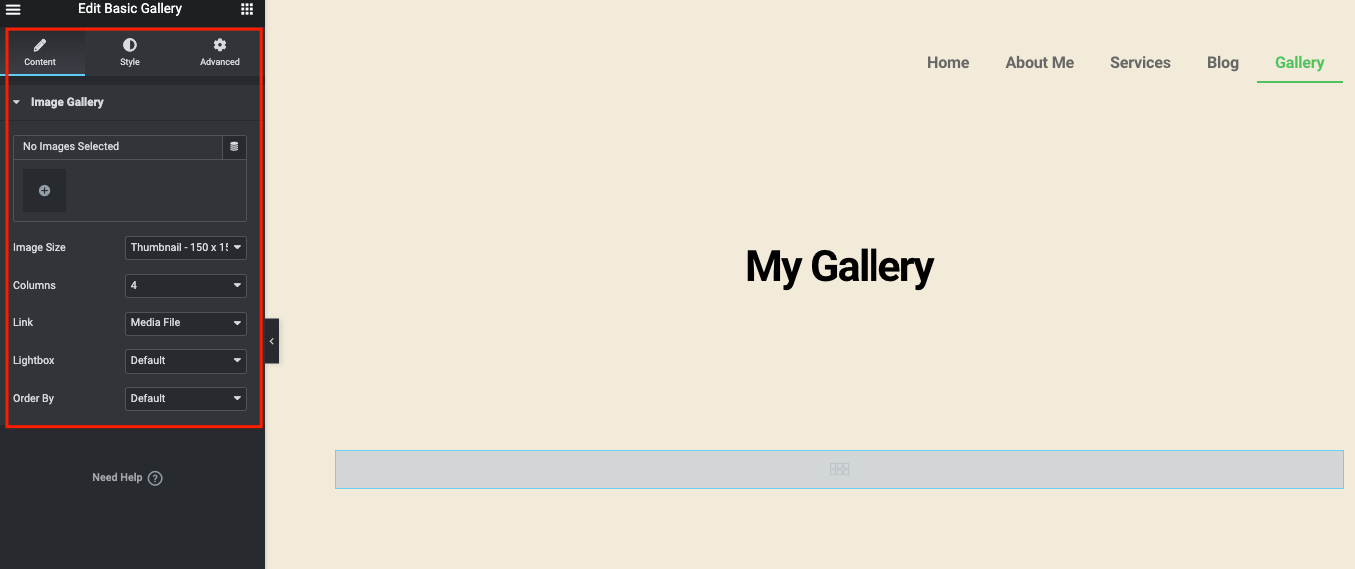
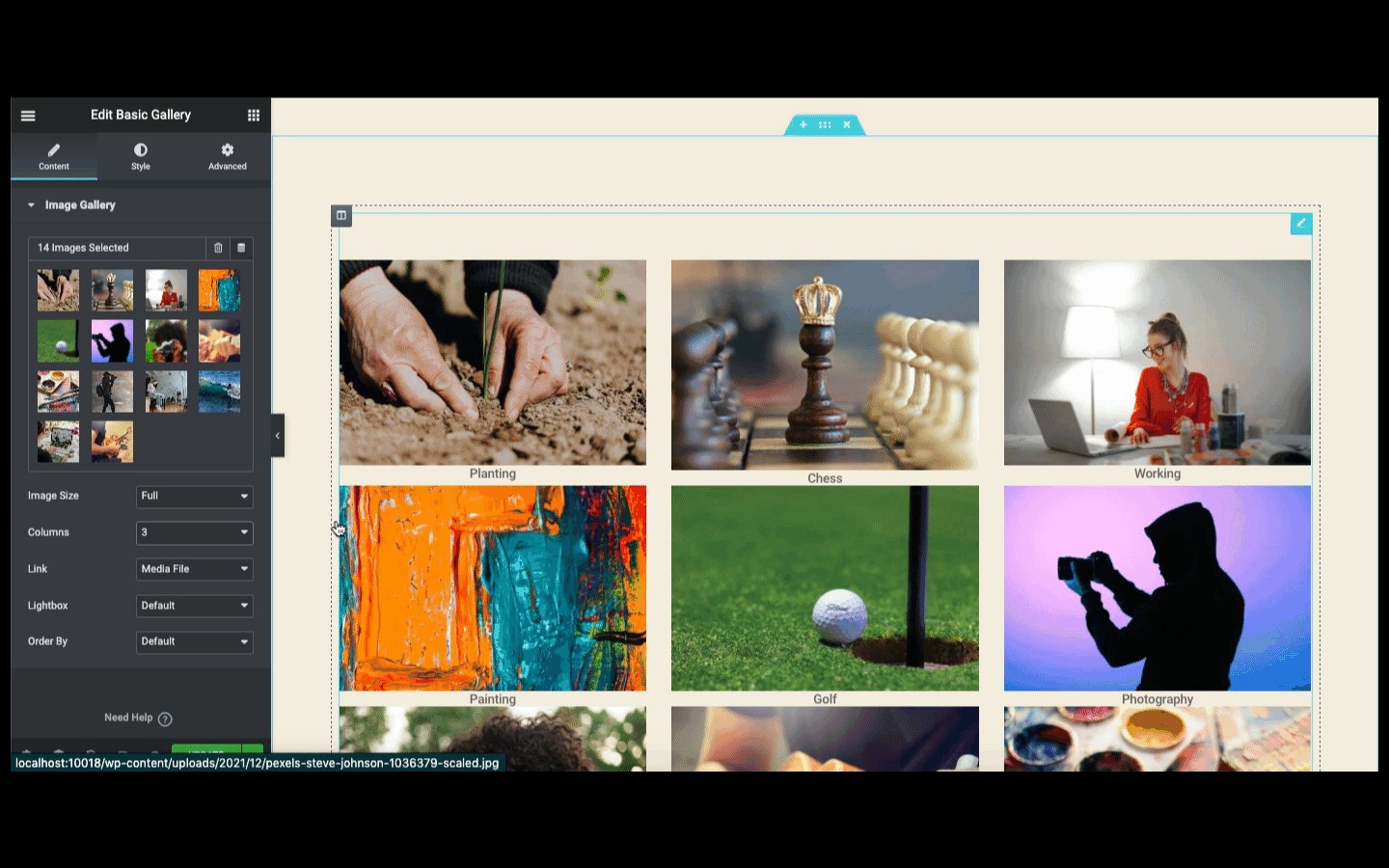
添加小部件后,所有相关选项都将在页面的左侧部分中可用。
- 添加要在图库中插入的图像
- 设置图像大小
- 确定你想要多少列
- 检查灯箱是或否
- 设置顺序

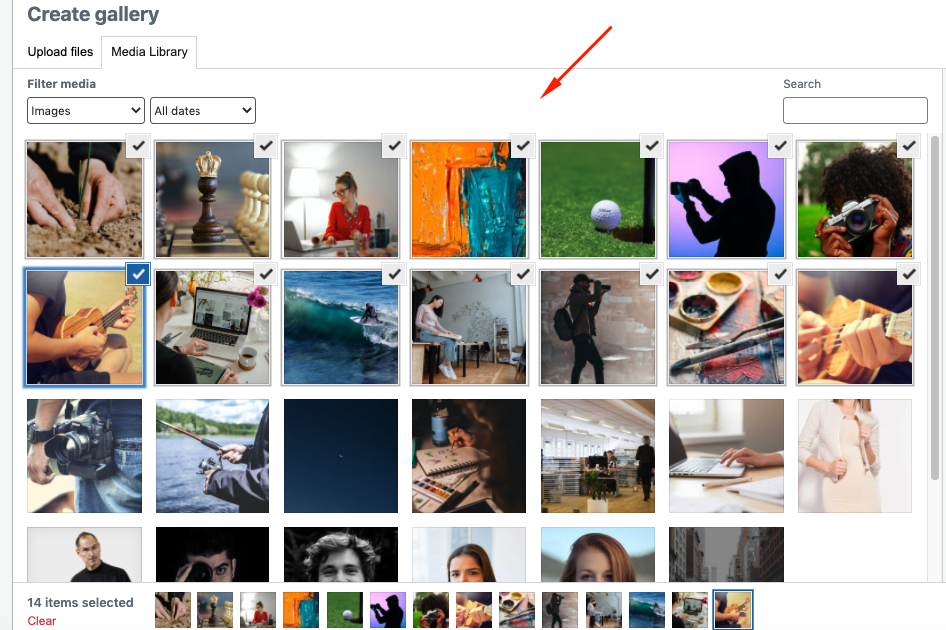
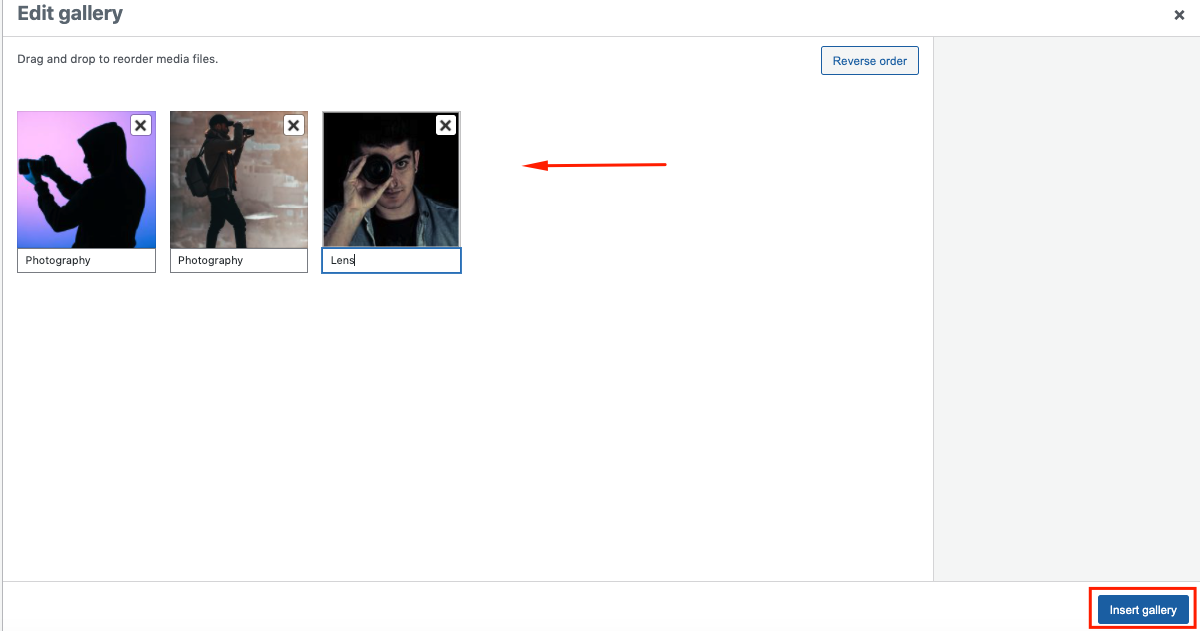
从您的图库中,选择图像。 完成后,单击“插入”按钮。

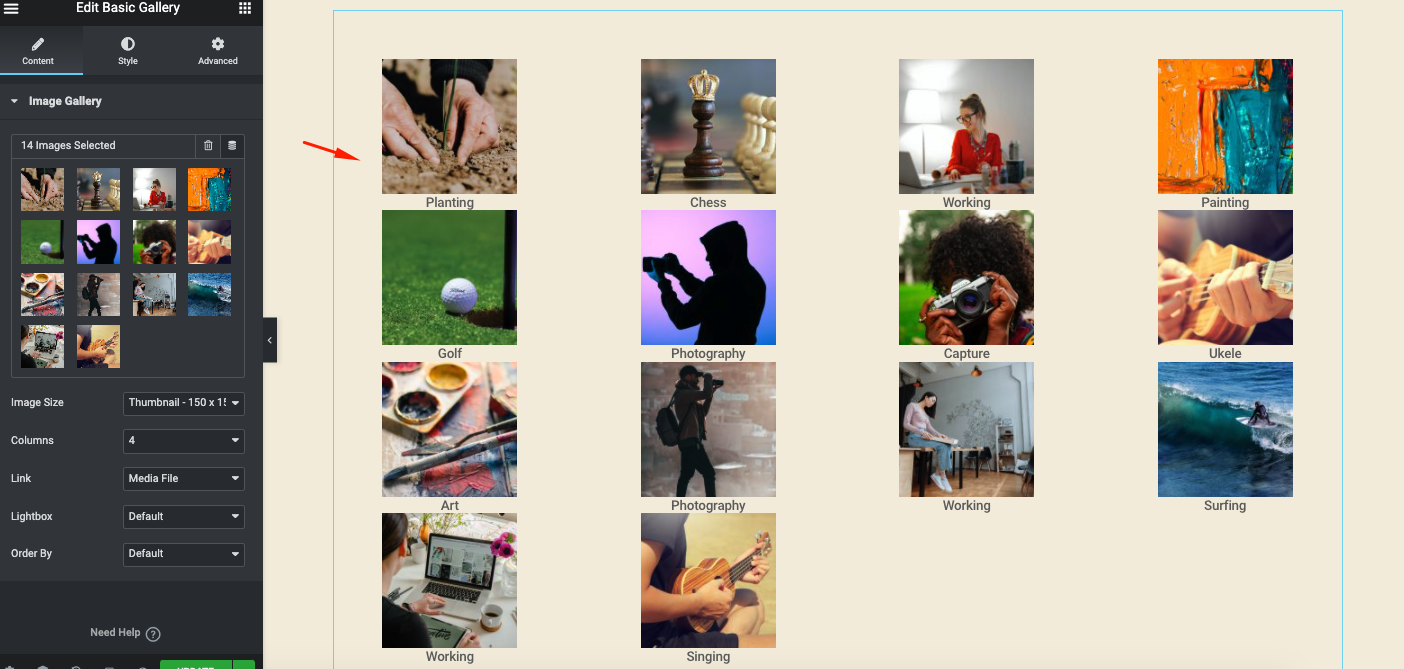
但在添加它们之前,您还有一步来添加图像标题并更改它们的顺序。 完成此操作后,单击最终插入图库以在图库页面上查看它们。

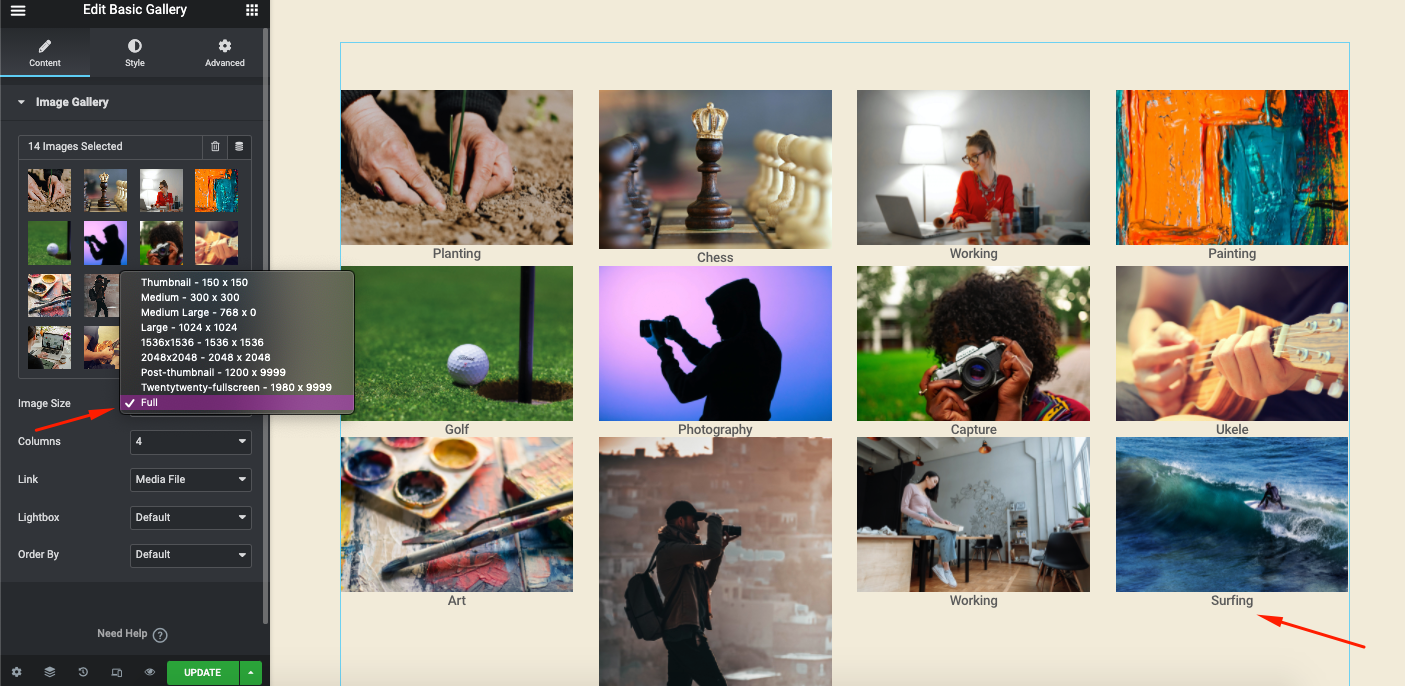
为了获得更好的视图,请将图像大小设置为Full 。

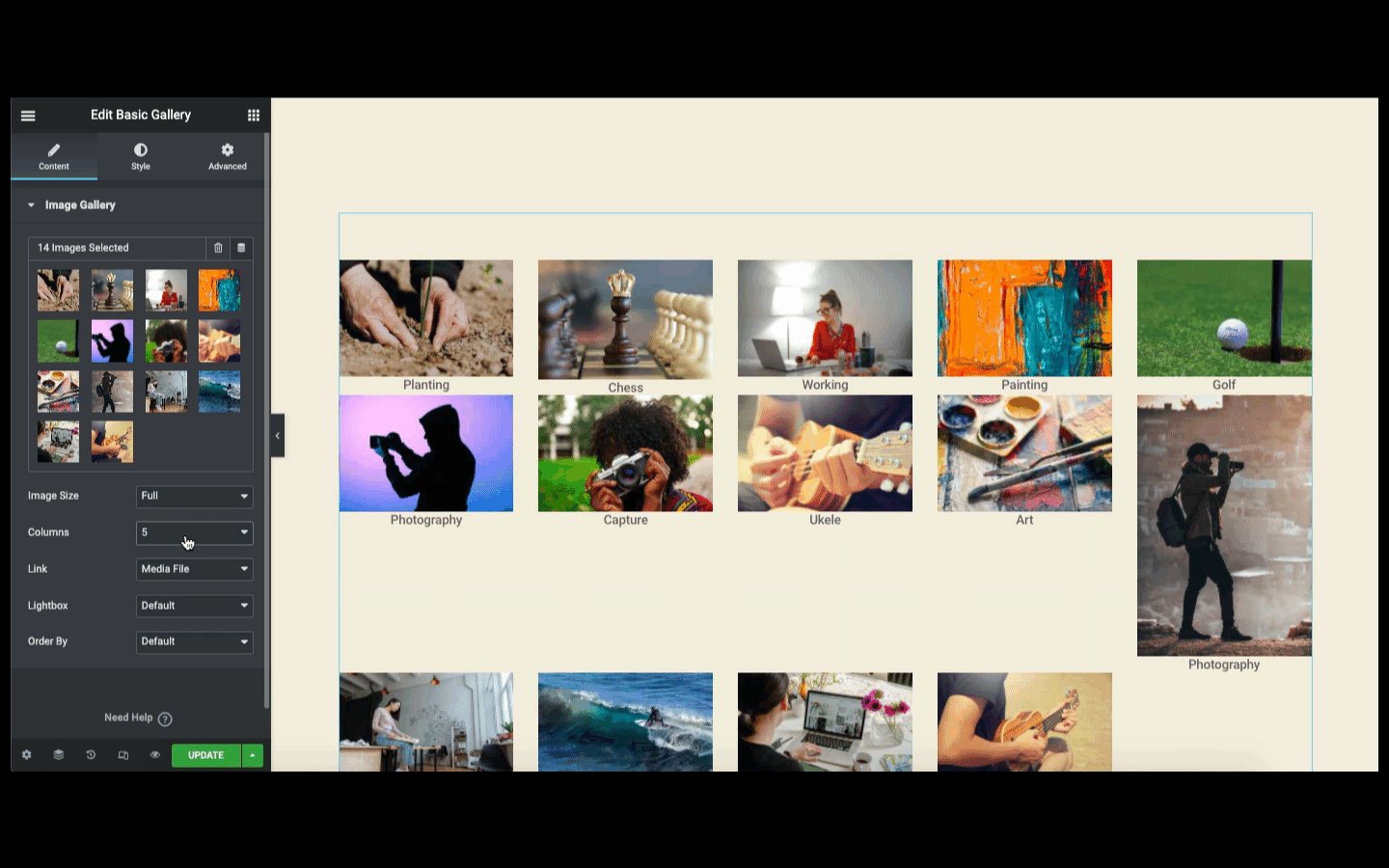
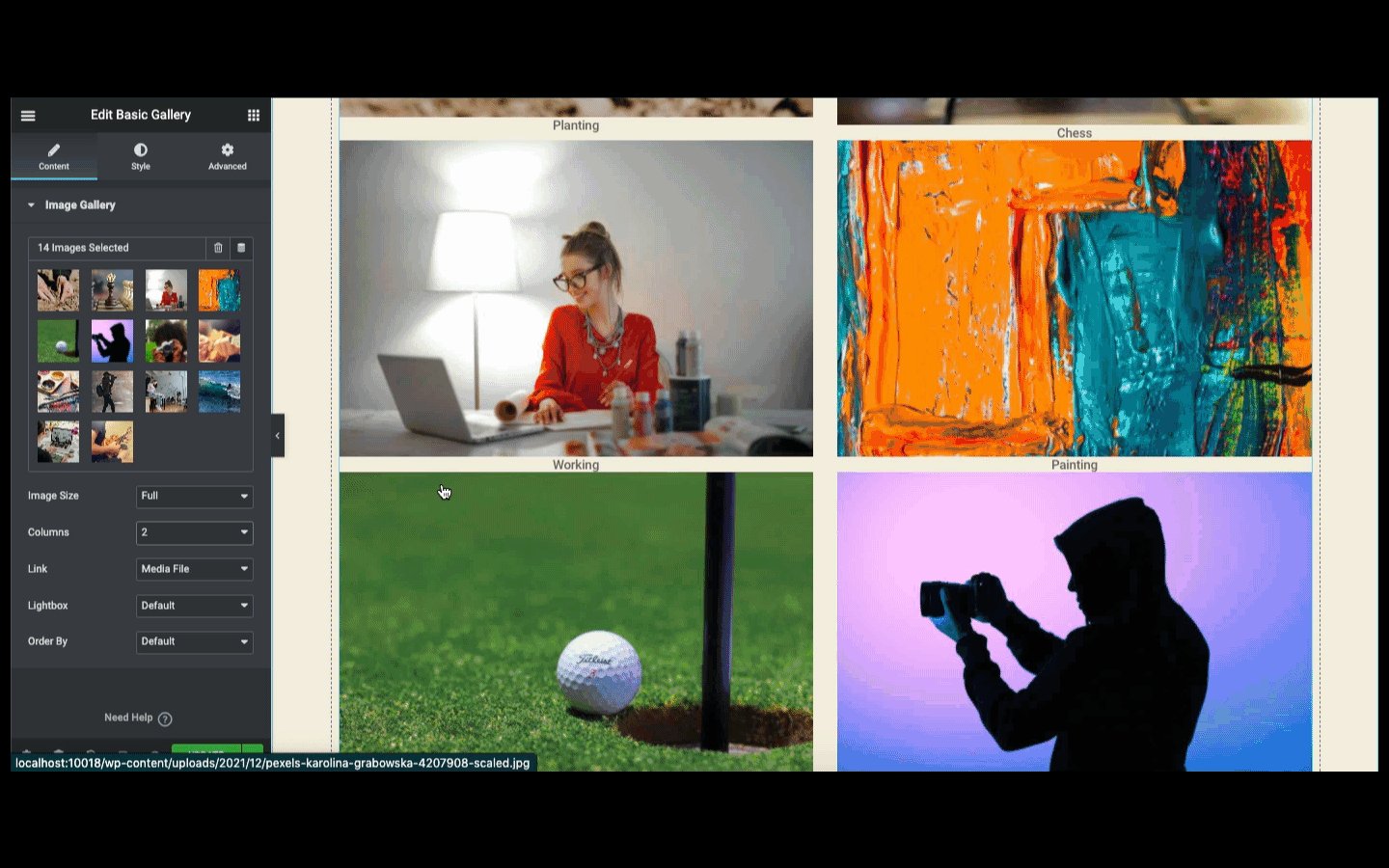
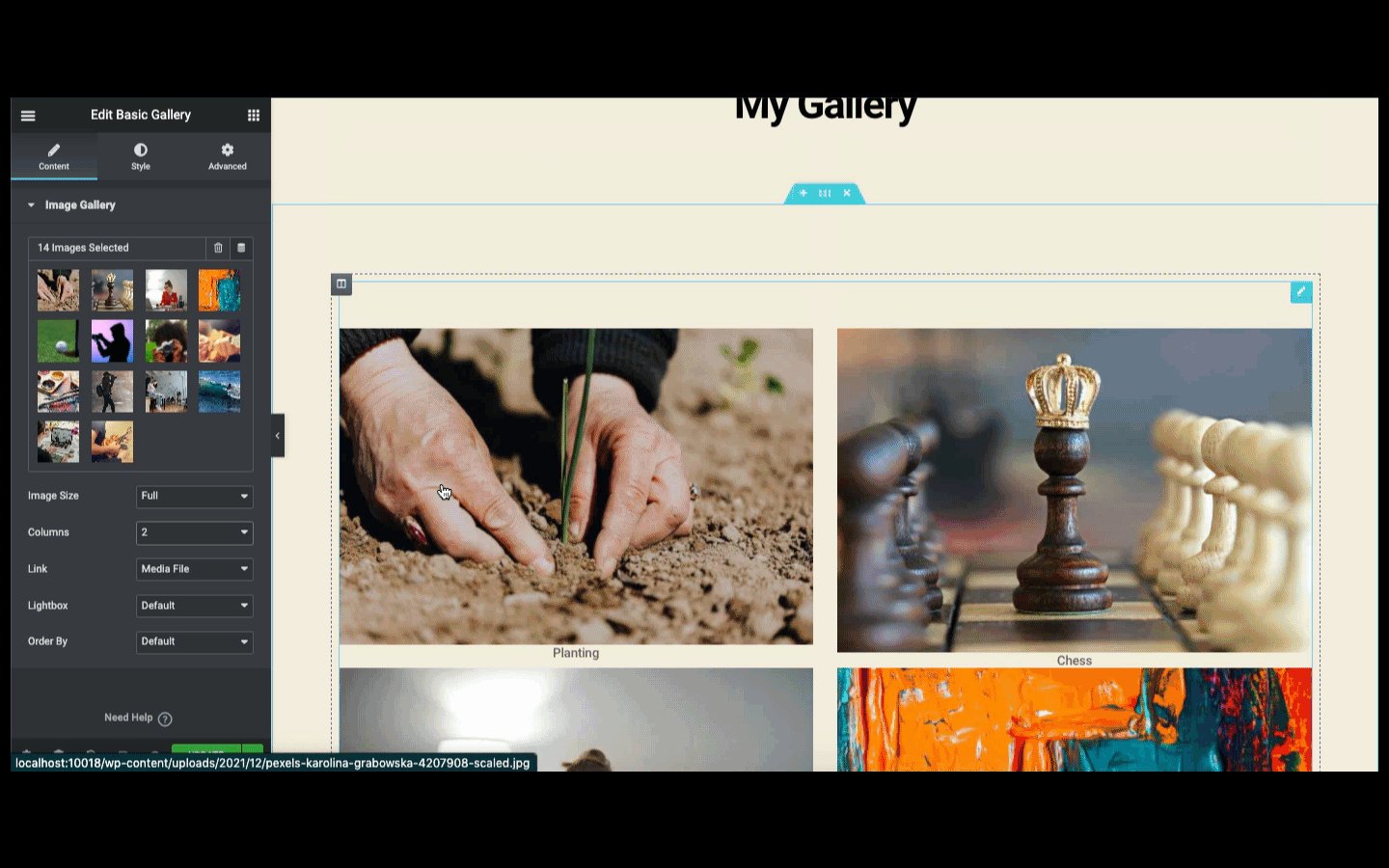
尝试从 1 到 10 的列,看看哪种结构适合您的网站结构。

使用屏幕左侧的其他选项(链接、灯箱和订单)继续您的实验。

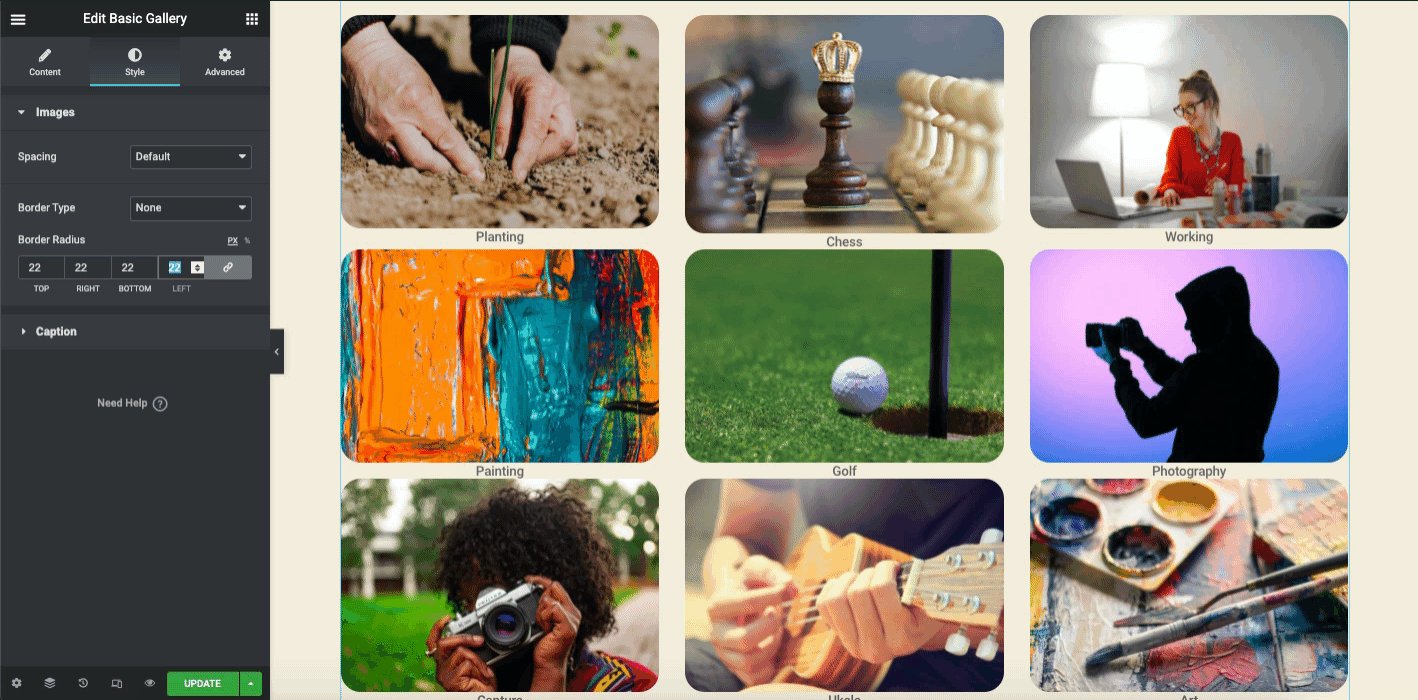
现在是时候对您的设计进行风格化了。 单击样式版本以执行此操作。 在这里,您将获得两个选项来风格化您的设计 -图像和标题。

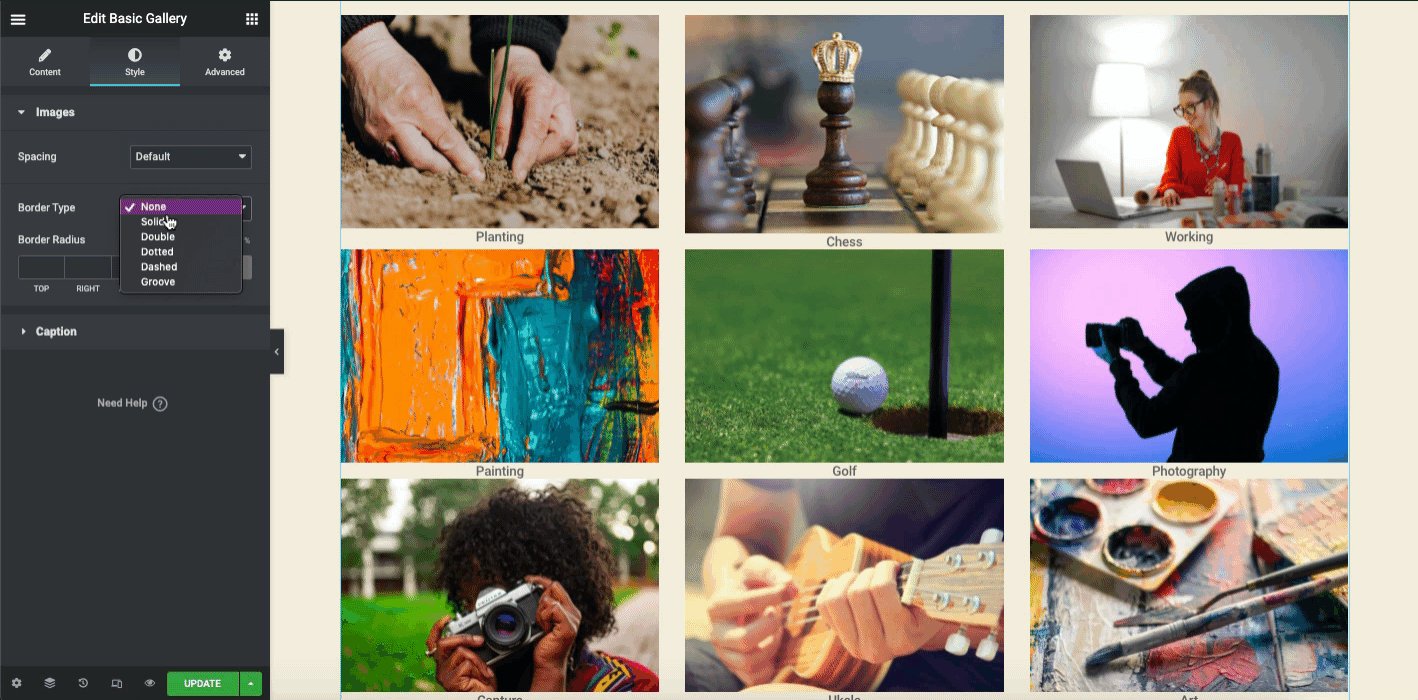
在图像设置中,您可以自定义图像间距、边框类型和边框半径。

对Caption重复相同的操作。 在这里您可以显示和隐藏标题、将标题对齐到您想要的位置、更改文本颜色、排版和 添加阴影。

在高级部分,您可以为您的设计添加功能。 例如,添加动作、动画、视差效果等。
但是,为了更好地理解,您可以查看以下视频教程,其中涵盖了有关图片库小部件的基本内容。
添加 Elementor 图片库小部件(专业版)
在使用此小部件之前,您需要激活 Elementor 的专业版。 然后它将在屏幕上可用。
让我们了解 Elementor pro 到期后会发生什么。 如果您的 Elementor pro 过期以及在这种情况下该怎么做,它将指导您完成。
首先,在搜索栏中输入Gallery 。 选择它并在设计画布上拖放。

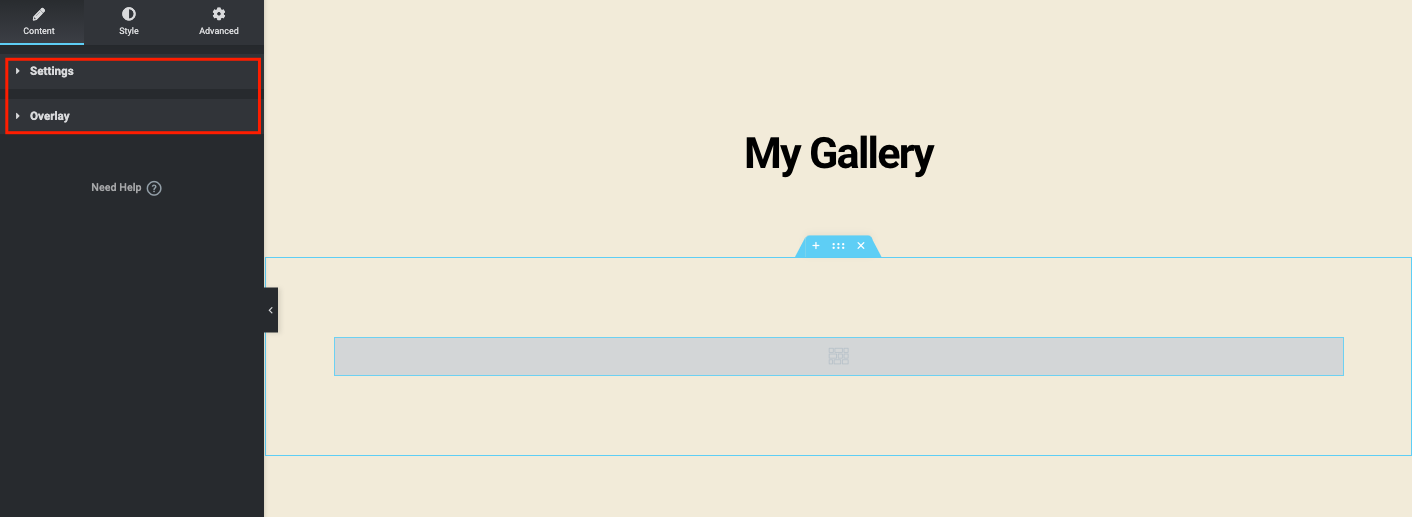
添加后,您会发现两个选项——设置和覆盖。
- 设置菜单可让您自定义图库
- 叠加是在特定图像上添加效果的功能

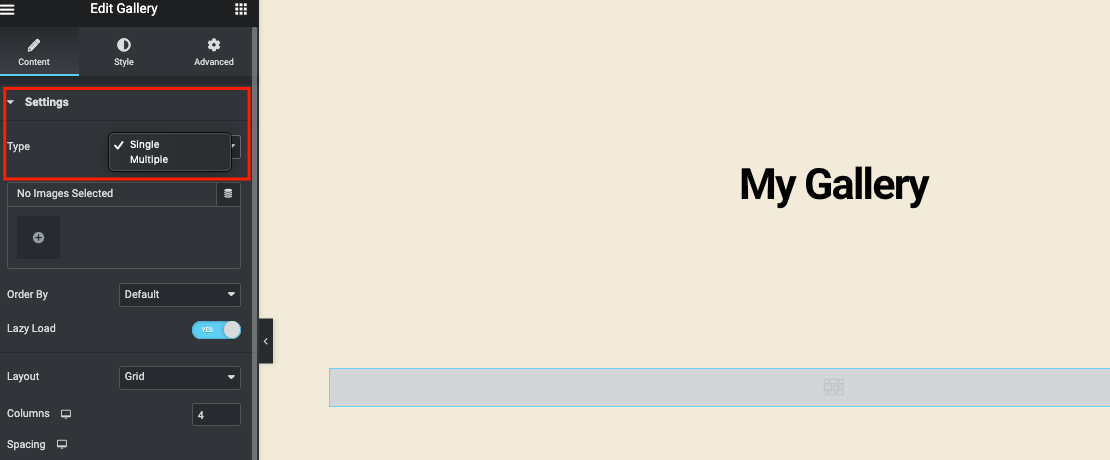
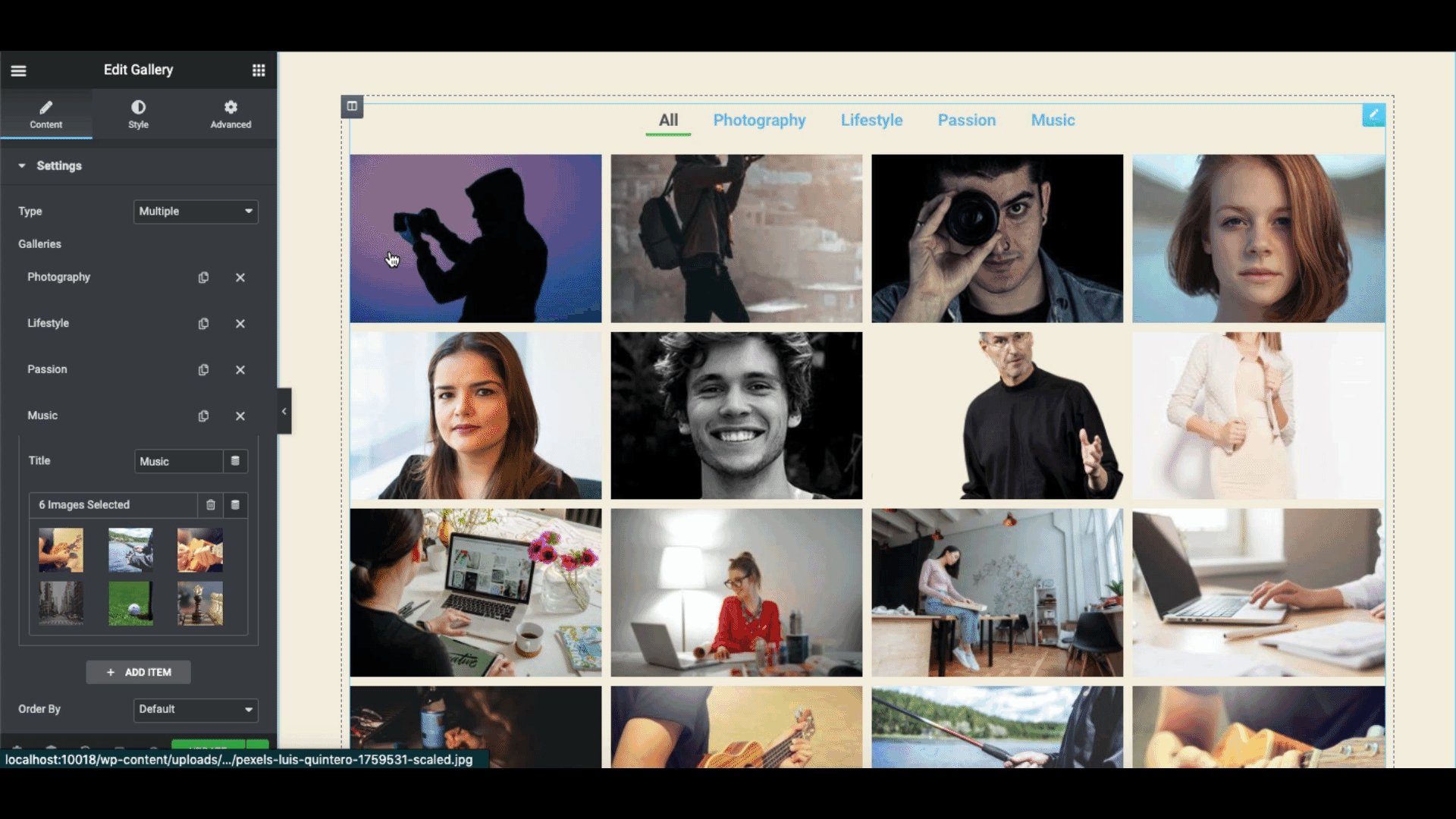
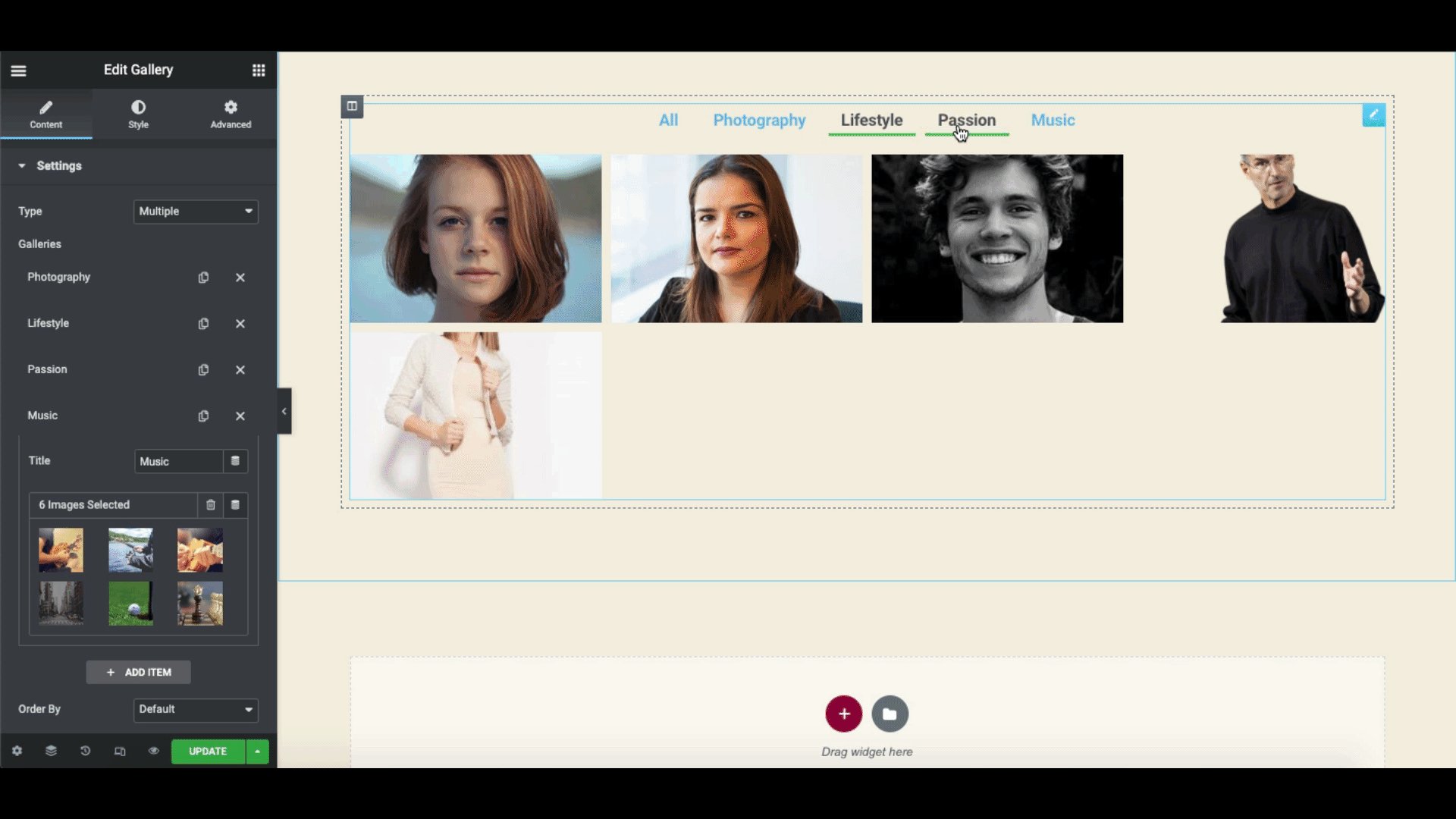
如果单击单个图像类型,则只能创建单个图库。 但是多种图像类型将允许您将多个画廊添加到您的网站。

选择多个图像,它们将在您选择后出现。 您可以为每个图像添加标题,以便您的用户可以了解图像的用途。 完成后,单击“插入图库”按钮。

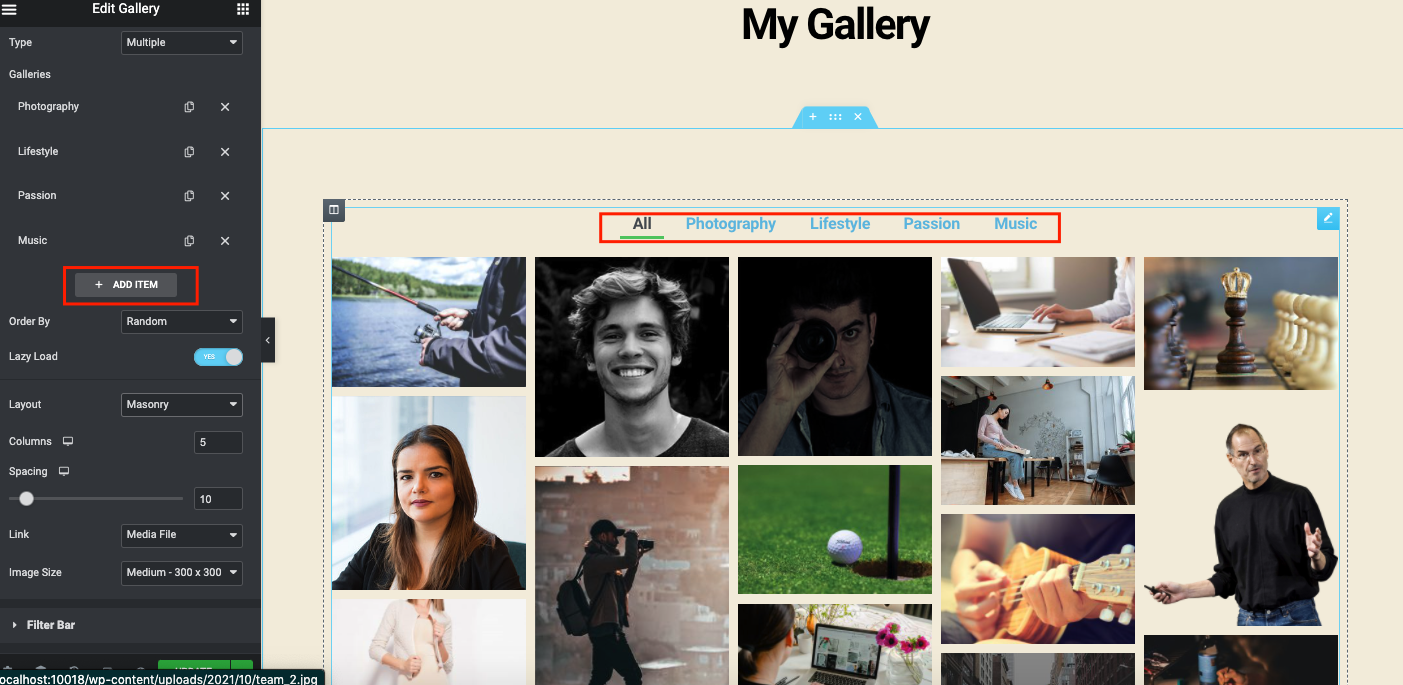
按照相同的方式,您可以通过单击“添加项目”按钮在页面上添加多个画廊。

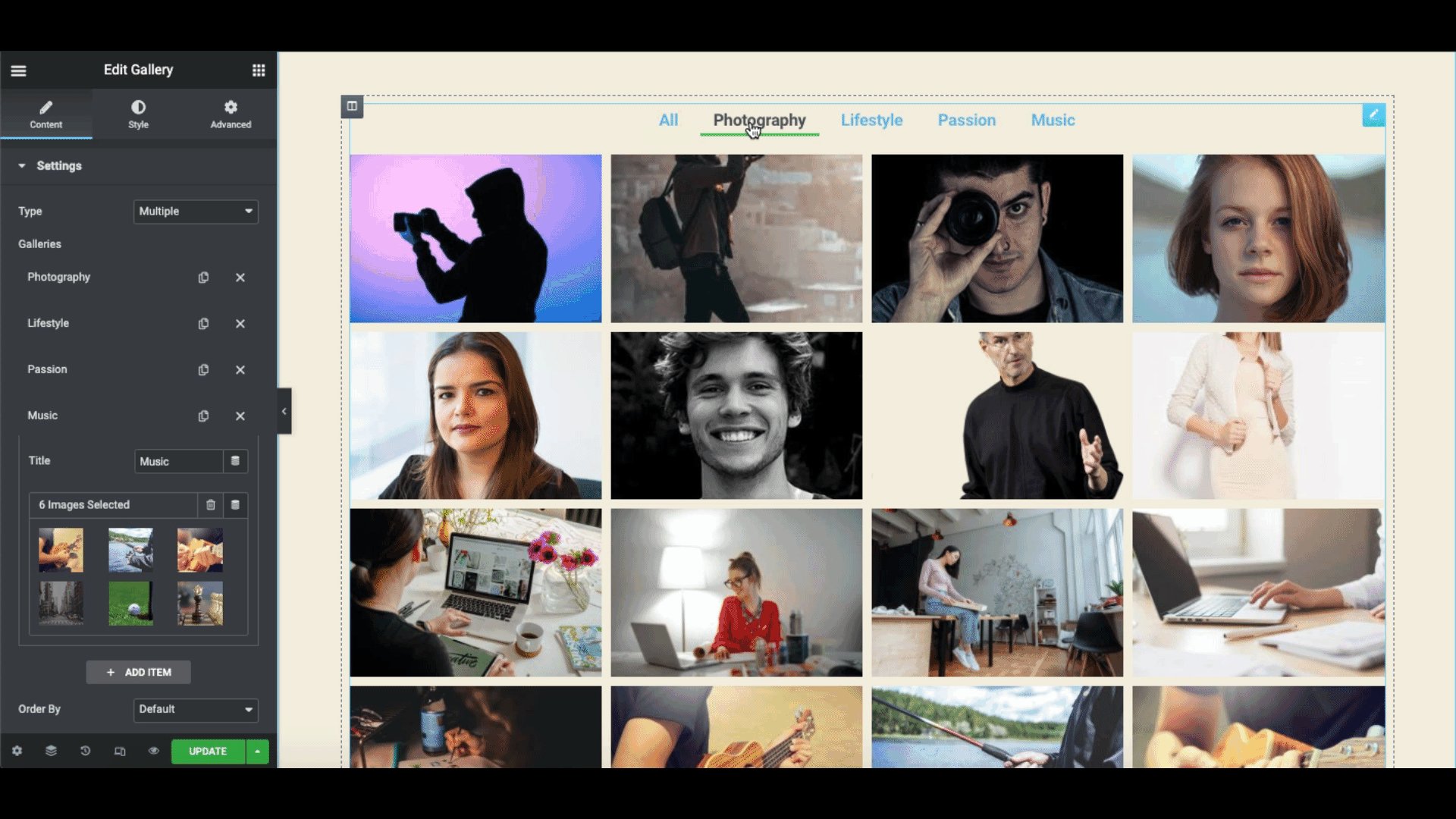
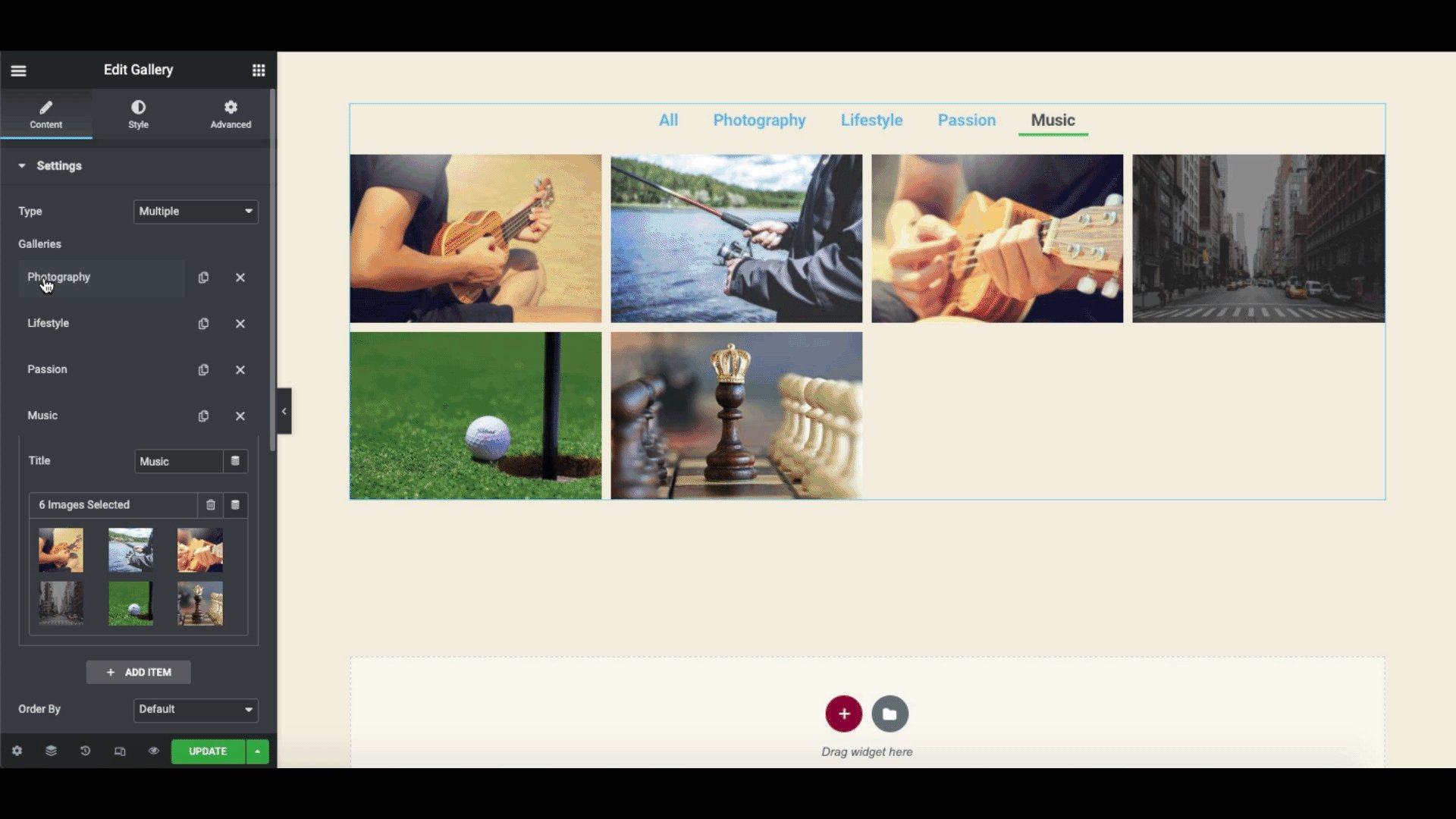
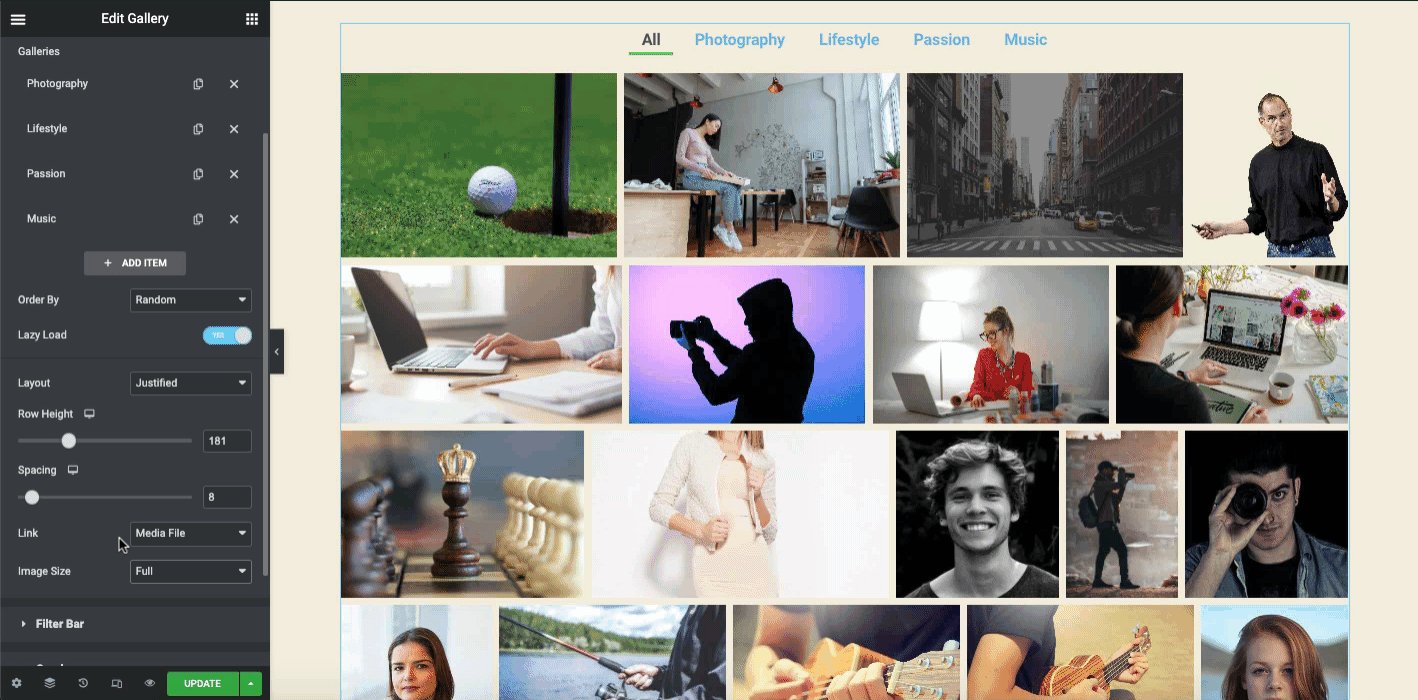
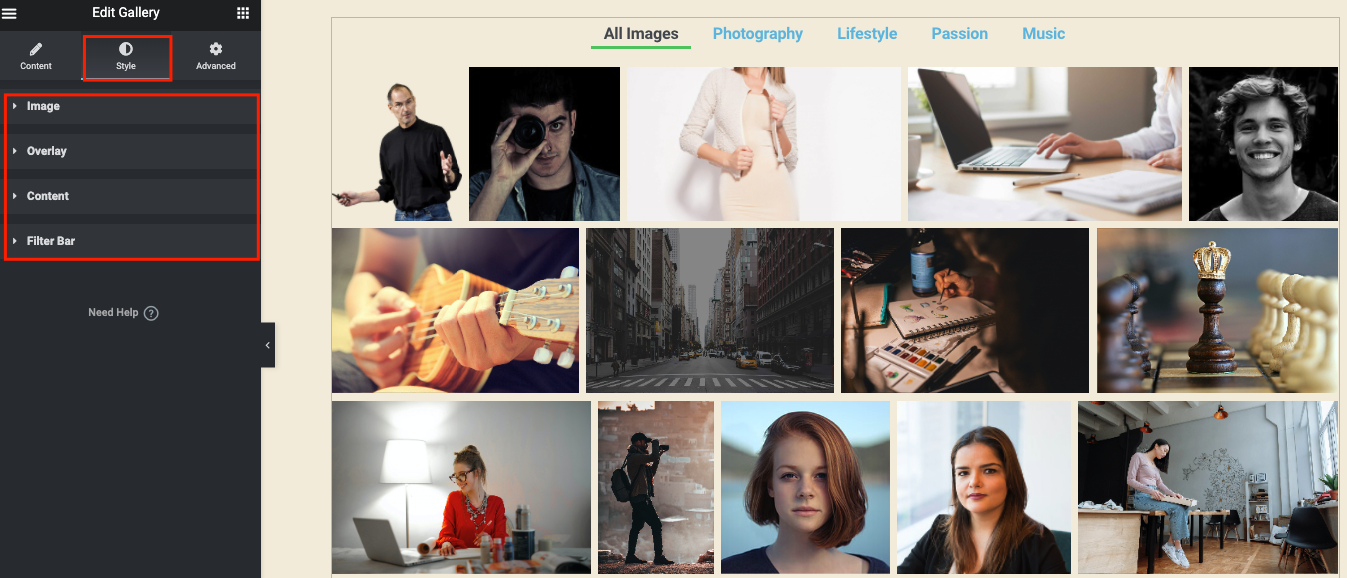
完成后,这就是它的样子。 单击每个类别后,您可以看到图像正在出现。

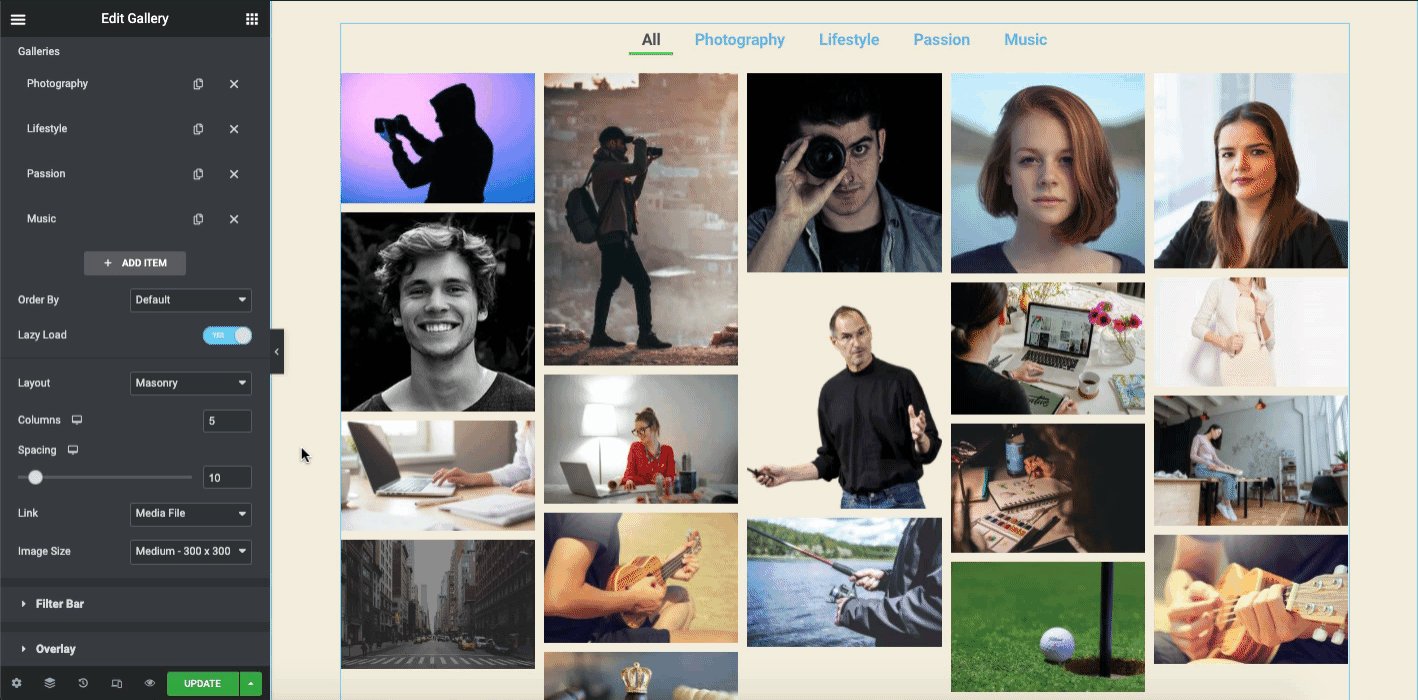
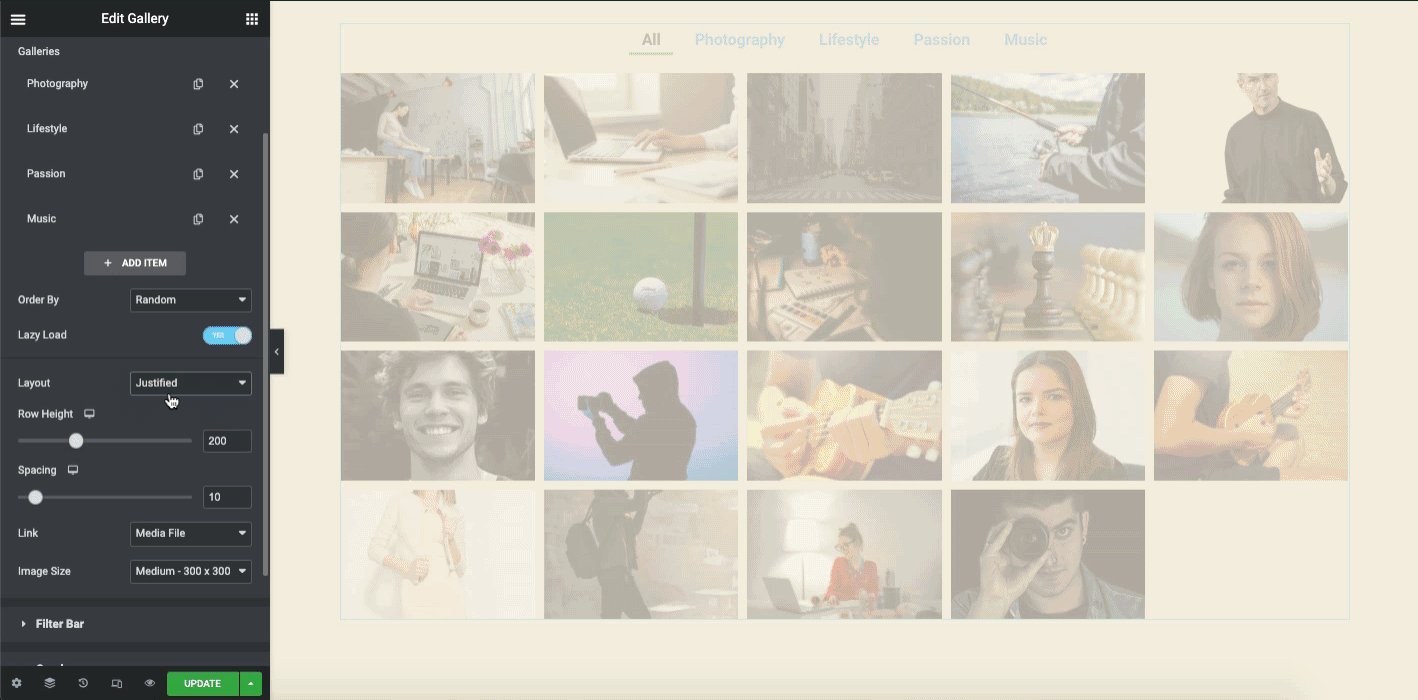
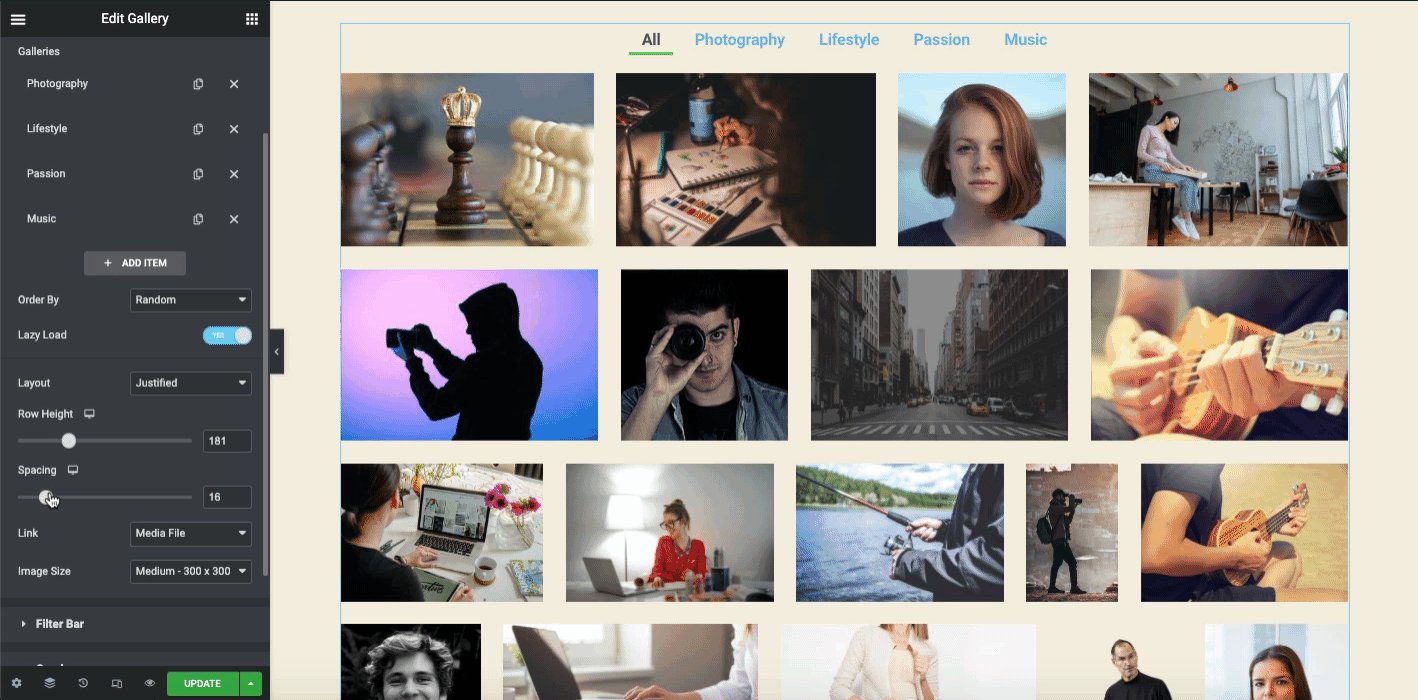
使用图像选项进行更多实验。 根据您的网站结构和格式,仔细探索选项。 比如图像顺序、延迟加载、列、高度、间距和图像大小。

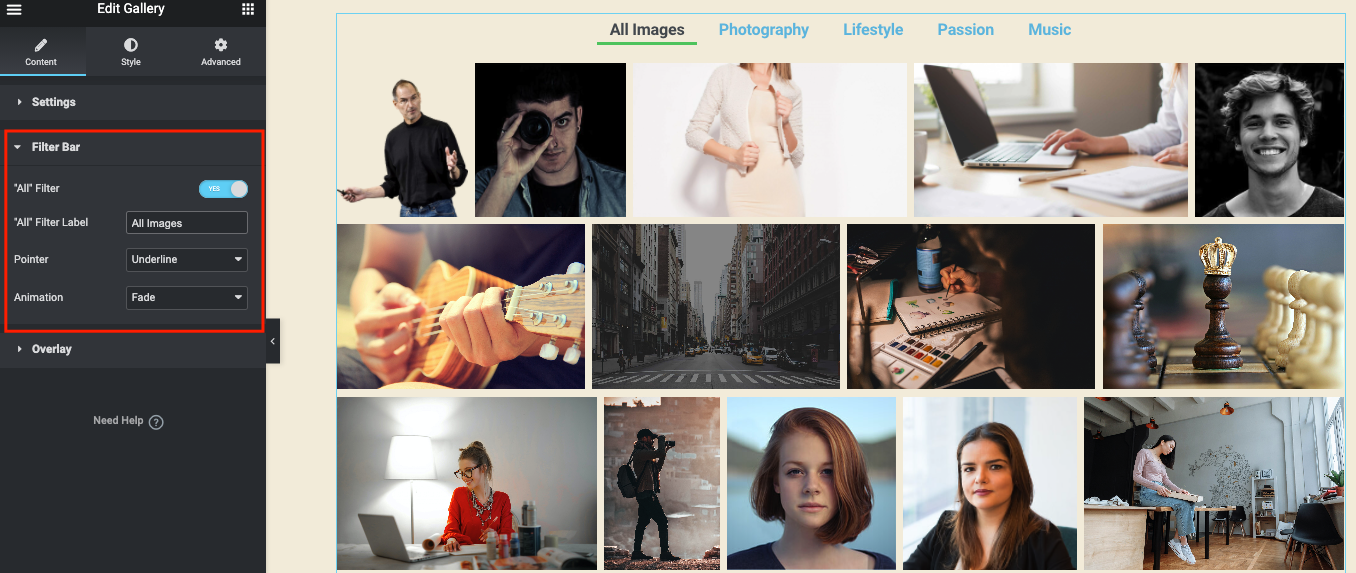
在过滤器栏中,您可以更改名称,在每个类别和动画上添加下划线。

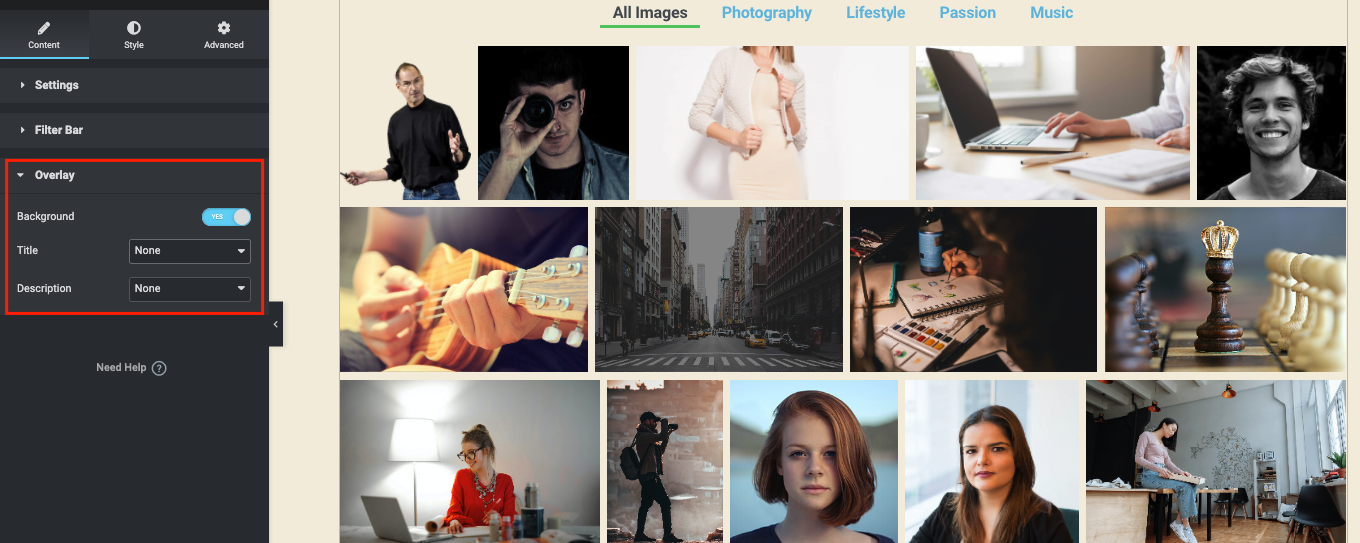
在叠加部分,您可以在每个图像、标题和描述中添加背景。

现在在样式部分,您可以为设计添加不同的元素。 例如,动画、颜色、排版、自定义 CSS 等。
如需完整指南,您可以在此处查看图库小部件中的链接。 它将帮助您轻松了解整个过程。

或者,您可以按照视频教程获得全面的摘要,以了解如何有效地使用您网站上的 Elementor Gallery 小部件!

使用快乐插件图片库功能添加更多高级功能
如果您想向图库页面添加更多高级功能,有时这些功能还不够。 例如,您可能需要使用其他第三方加载项或插件。
这是您可以考虑使用快乐插件的地方。 它易于使用、灵活且与任何 WordPress 网站完全兼容。
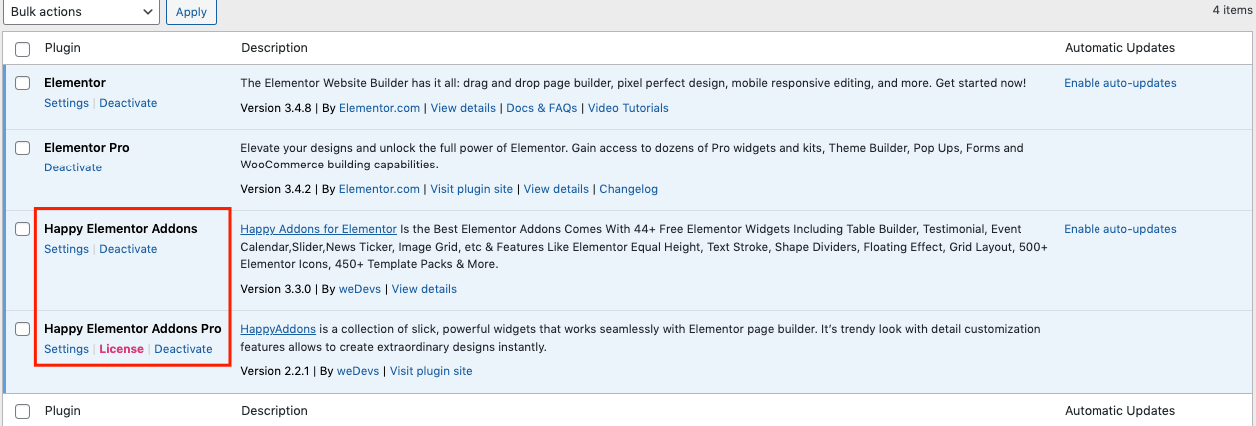
因此,在向现有 Elementor 图片库小部件添加更多功能之前,请确保安装并激活这些插件:
- 快乐插件免费
- 快乐插件专业版

完成初始安装后,前往设计页面。 你可以找到这些小部件。
- 对齐网格(免费)
- 图像网格(免费)
- 滚动图像(专业版)
对齐网格
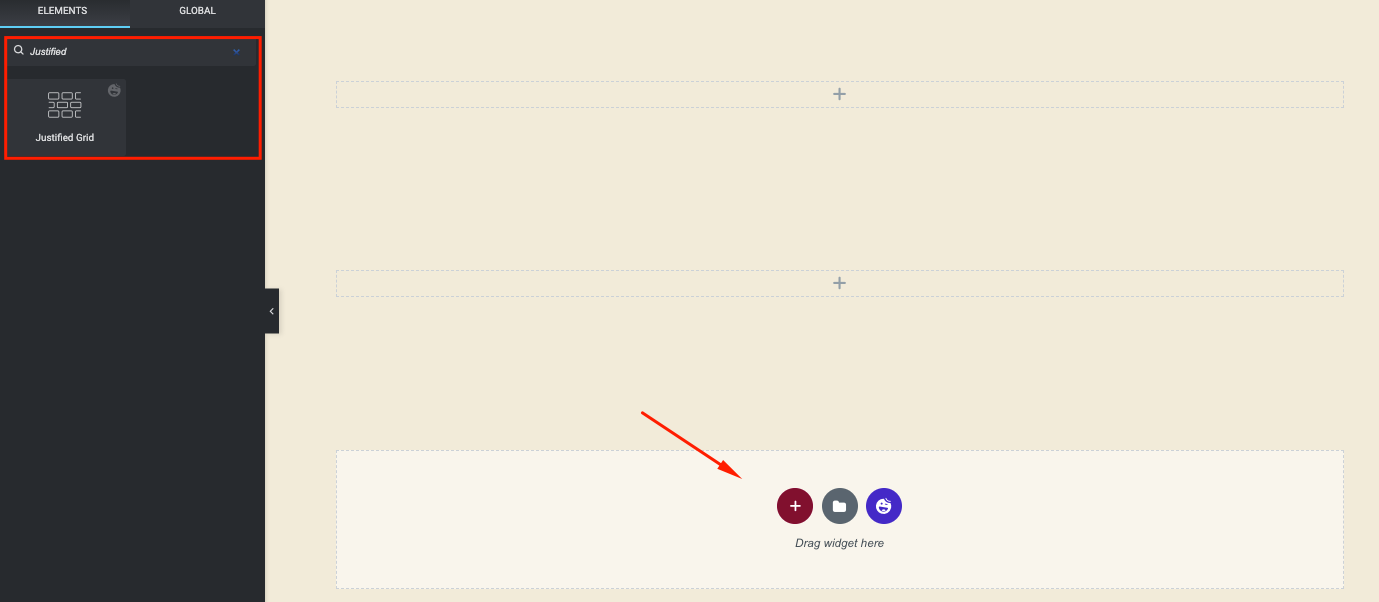
在搜索栏中键入小部件名称,然后在设计画布上进行类似的拖放。

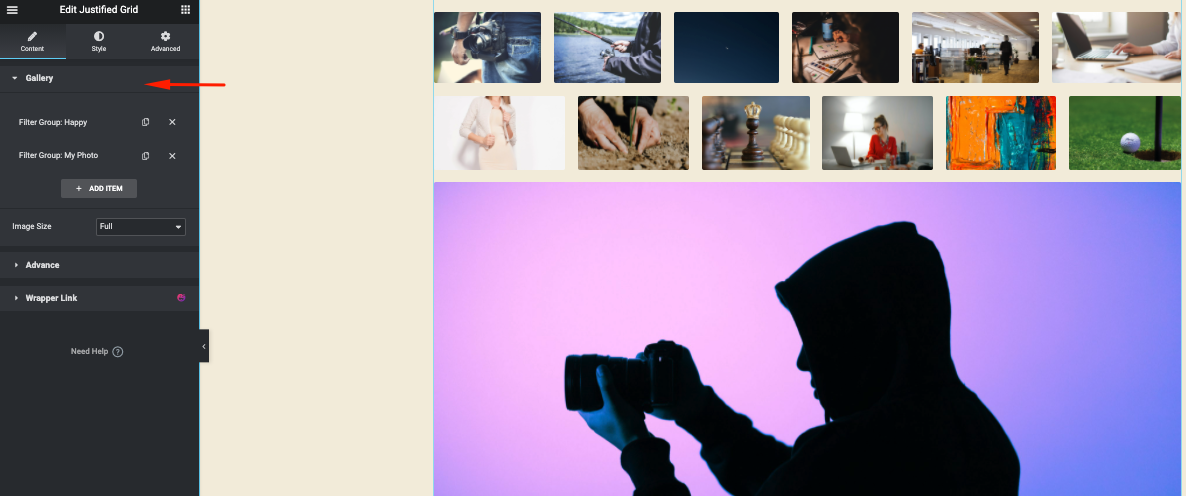
通过单击“添加项目”按钮添加图像。 它用作 Elementor 图像库小部件。 您可以通过执行相同的操作来添加多个过滤器或组。

添加所有图像后,您可以看到图像自动添加到屏幕上。

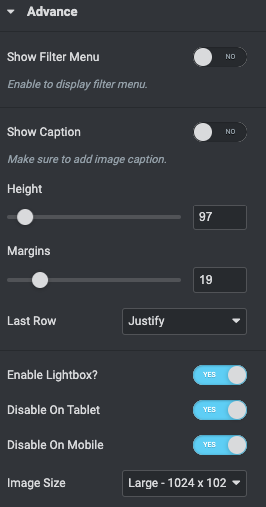
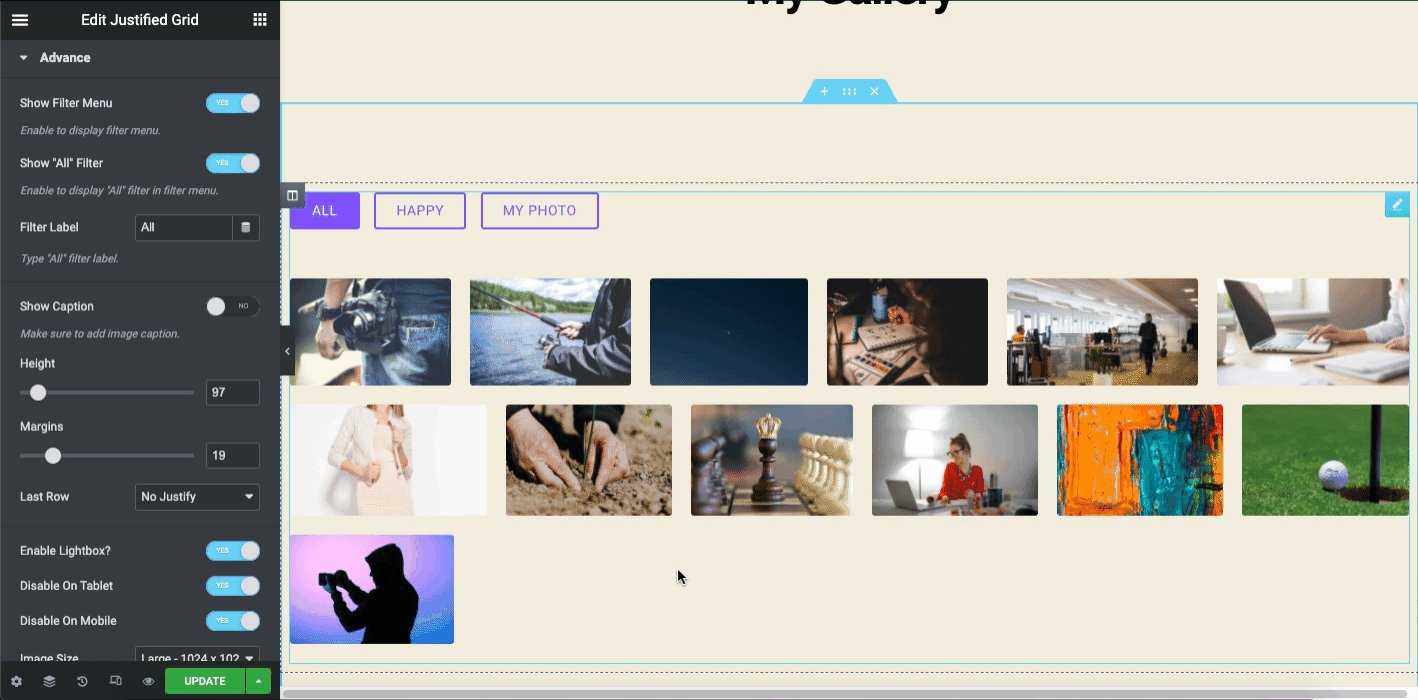
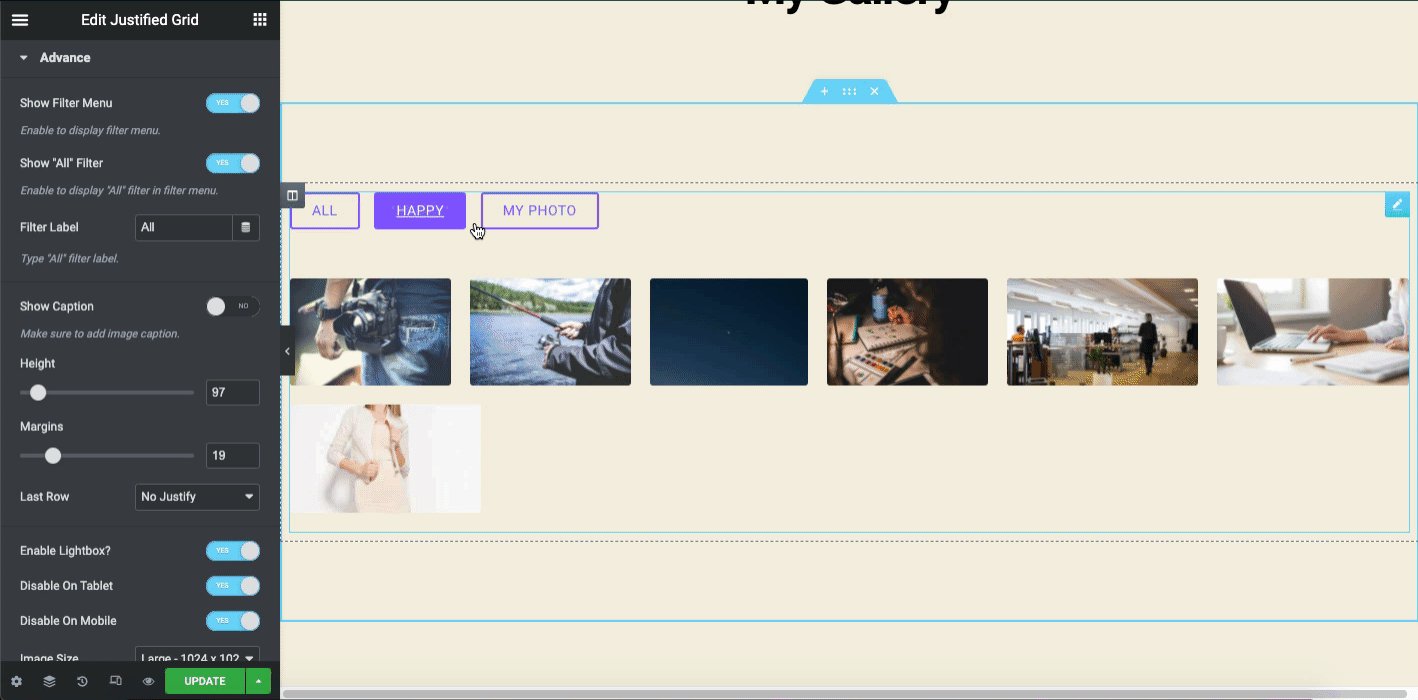
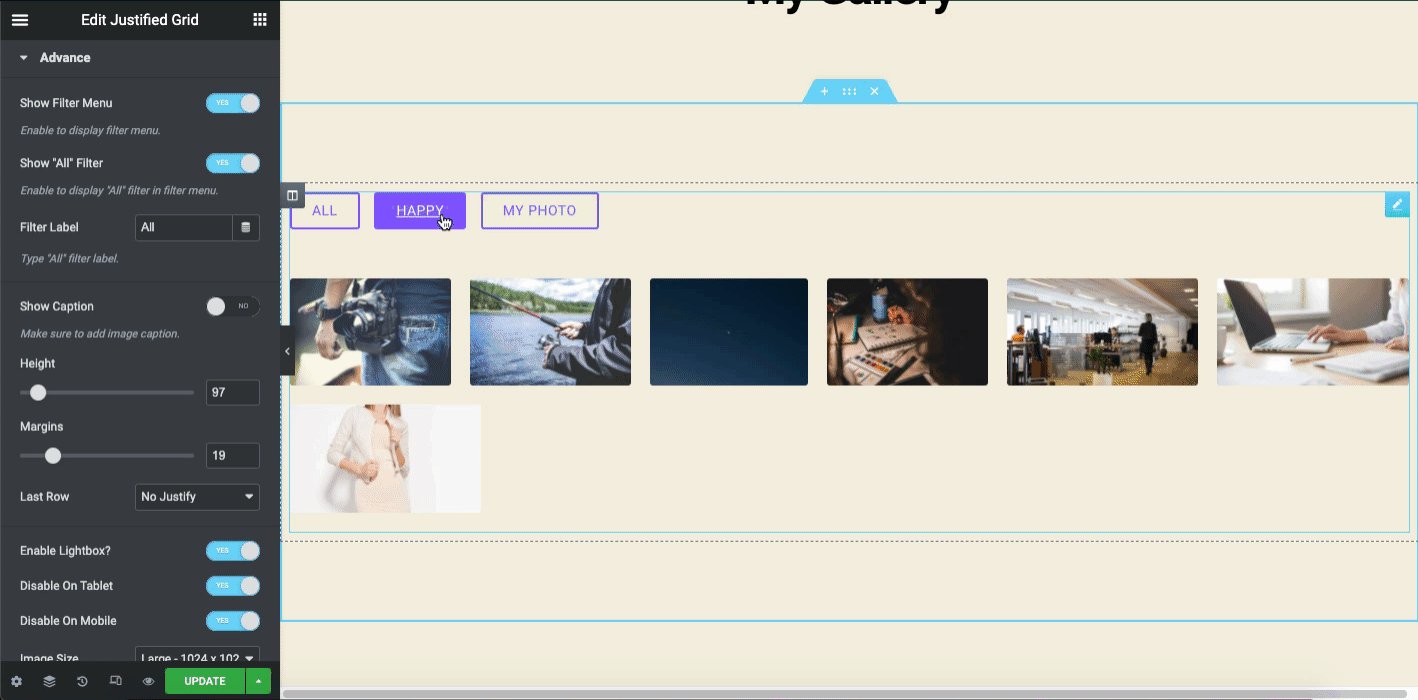
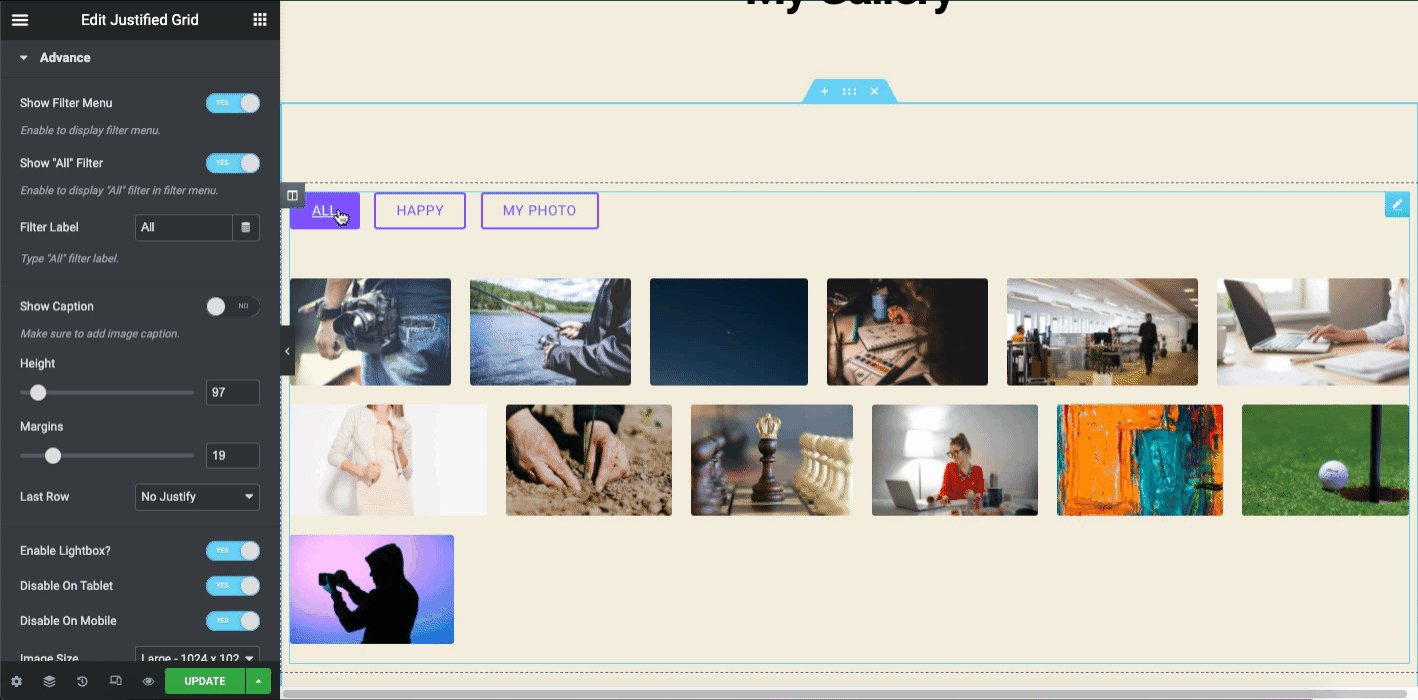
单击“高级”部分为设计添加更多选项。
- 通过启用显示过滤器选项显示多个组名称
- 启用字幕选项
- 自定义高度和边距
- 添加行
- 对其余的项目做同样的事情
- 并选择图像尺寸

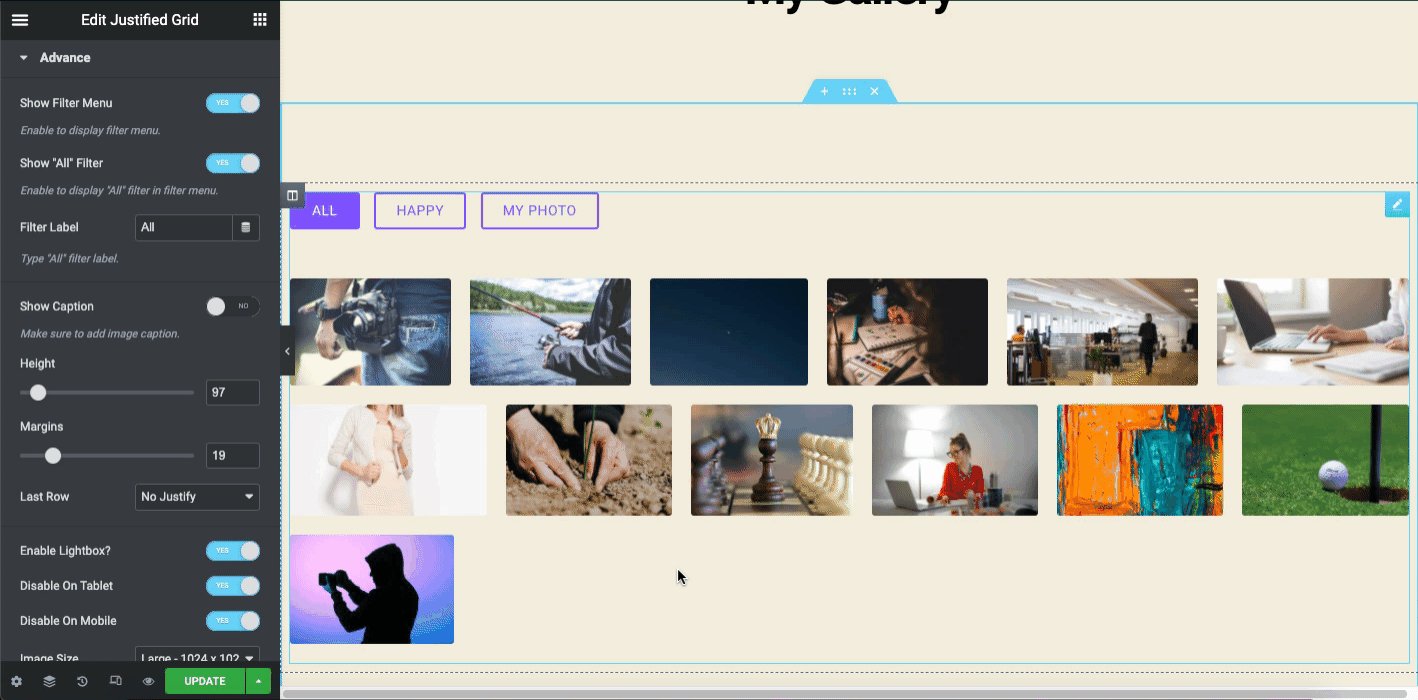
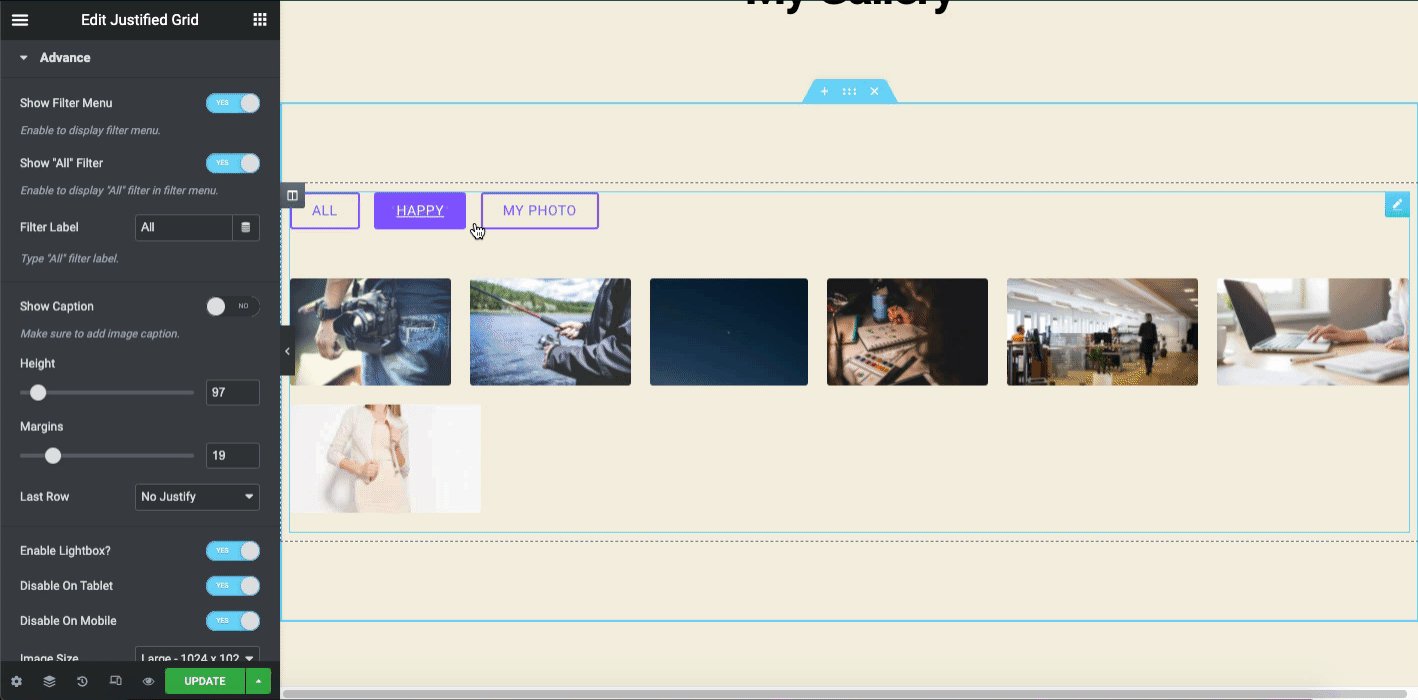
不要忘记启用显示过滤器选项。 否则,它不会在图像顶部显示图像类别。

这是您可以自定义快乐插件的对齐图像网格小部件的方式。 要添加样式和高级功能,您可以查看以下视频教程。 它将为您提供有效使用小部件的完整大纲。
图像网格
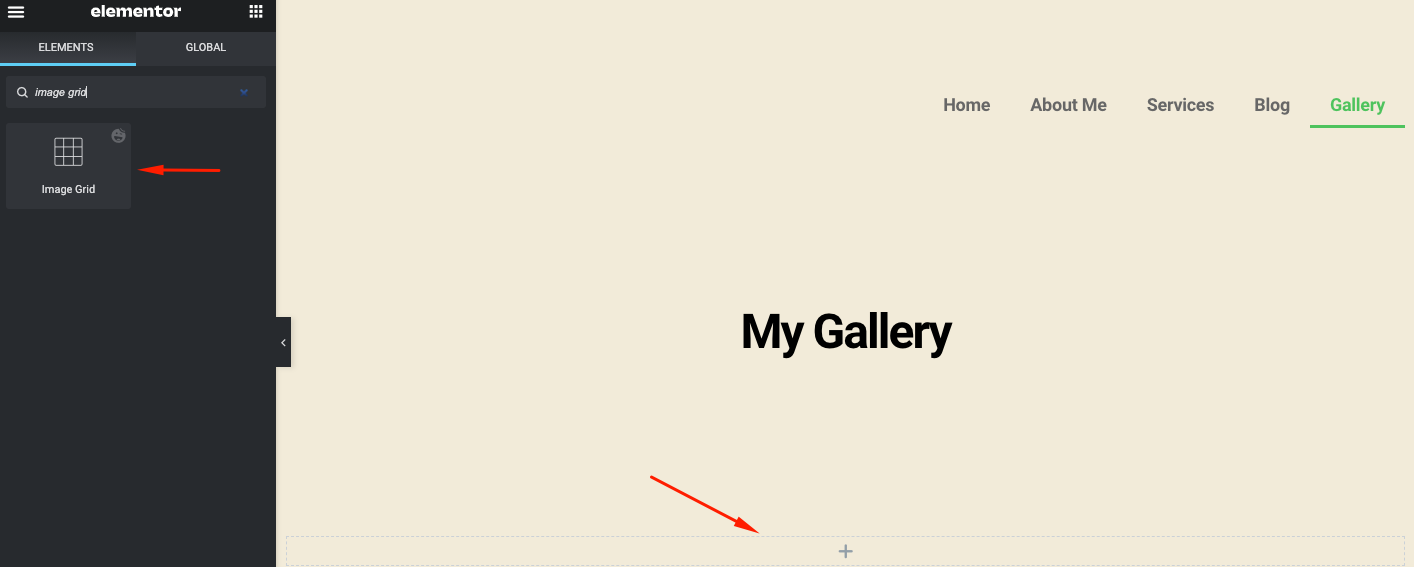
在搜索栏中键入要在设计画布上使用的小部件名称(图像网格)。 然后拖放它。

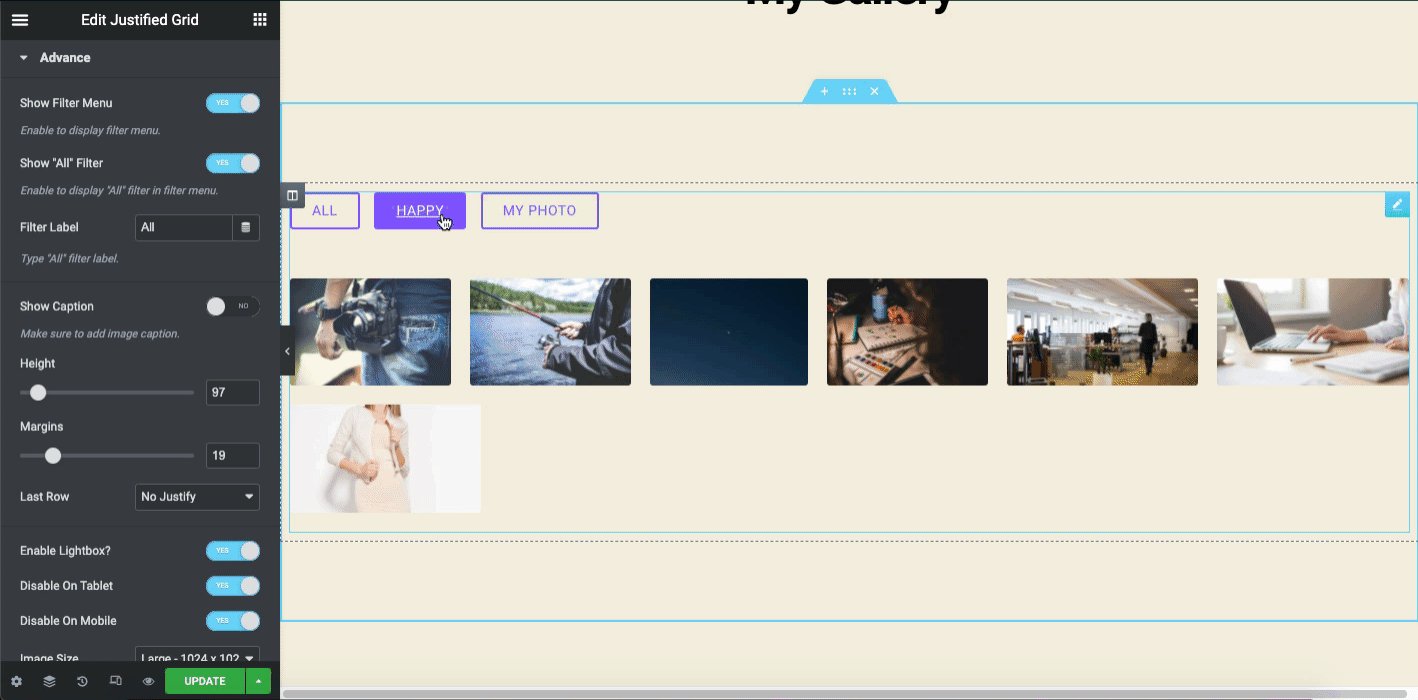
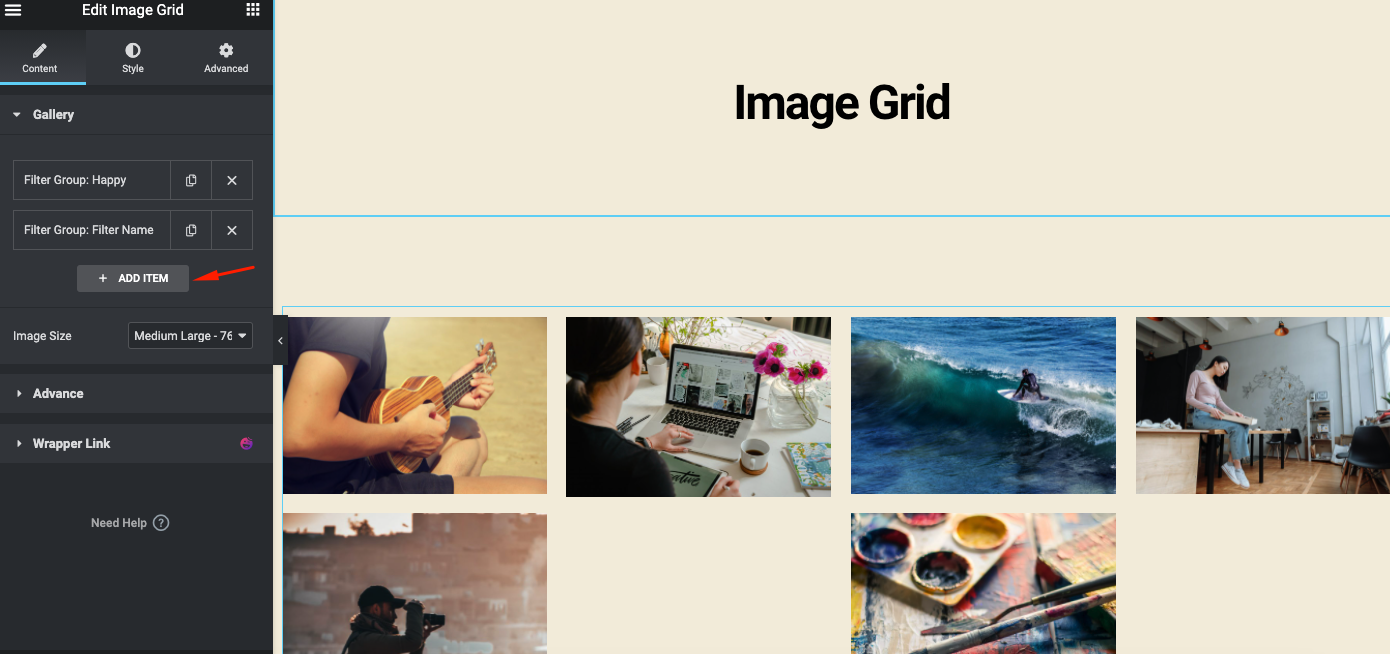
通过单击加号按钮,您可以添加多个组或类别。 您在Justified Grid中添加图像的方式与您需要按照此处的说明进行操作的方式相同。

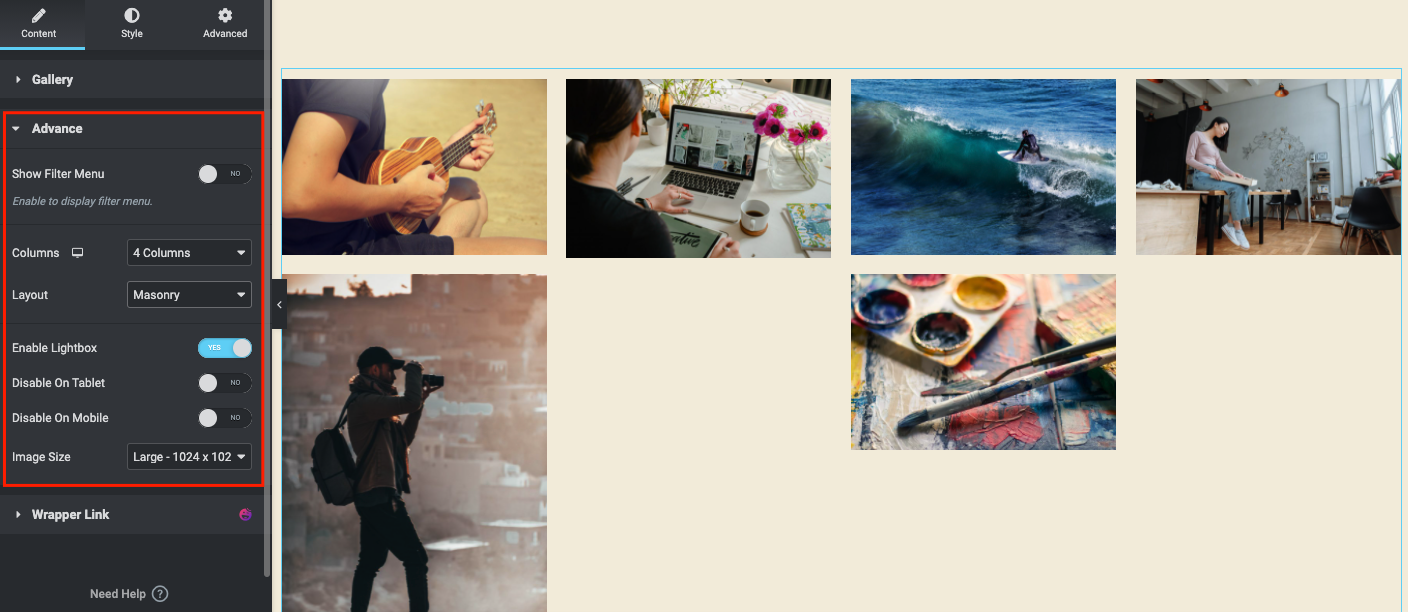
接下来,转到高级选项以向图像网格小部件添加更多功能。
在这里,您将找到一些用于自定义小部件的重要选项。
- 通过激活显示过滤器选项在图像顶部显示类别
- 确定要添加多少列
- 选择布局
- 启用灯箱,禁用平板电脑和移动视图选项(可选)并设置图像大小。

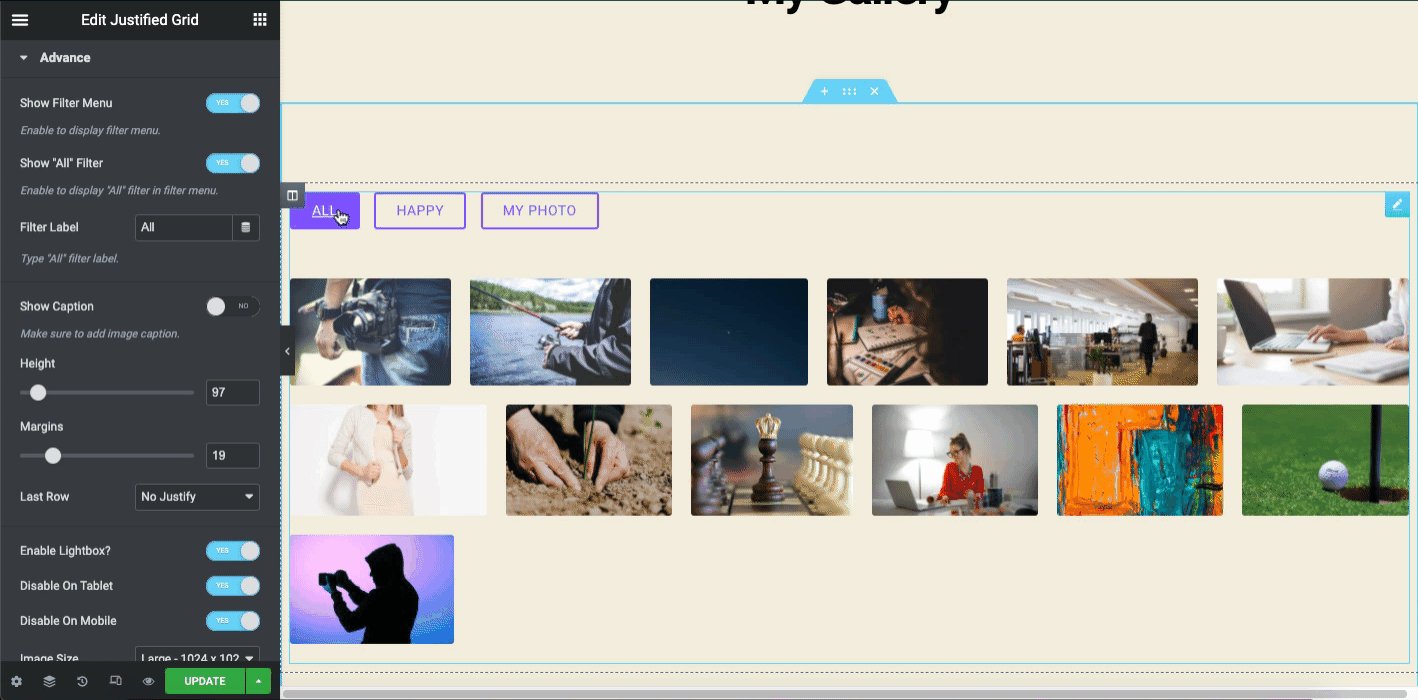
这是启用所有选项后它在网页上的外观。

顺便说一句,您可以对设计元素进行风格化以获得更好的外观。 例如,您可以遵循 Image Grid 的官方文档。 它将帮助您将所有高级功能应用到设计中。
或者,您可以查看下面的视频教程,了解如何在 WordPress 网站上使用图像网格小部件。
滚动图片
滚动图像小部件是 Happy Addons 的另一个复杂功能。 它在高级版本中可用。 使用此小部件,您可以通过显示具有动画效果的图像来设计网页。 它会自动从右侧移动到左侧。 此外,您可以根据需要更改方向。
此外,您可以使用一些预先构建的预设来减少宝贵的设计时间或手动添加不同格式的额外工作量。
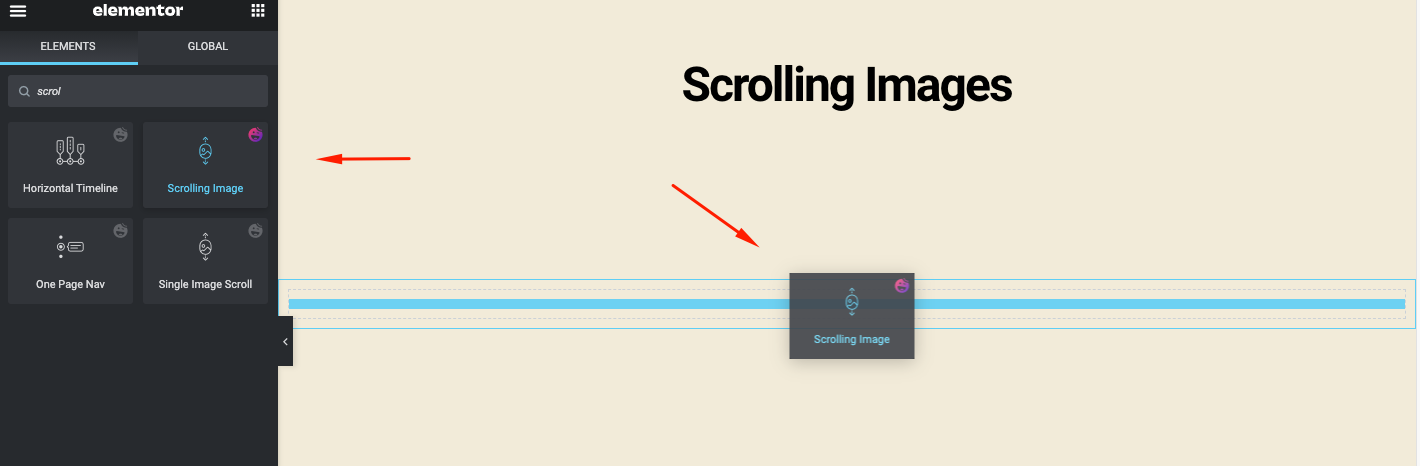
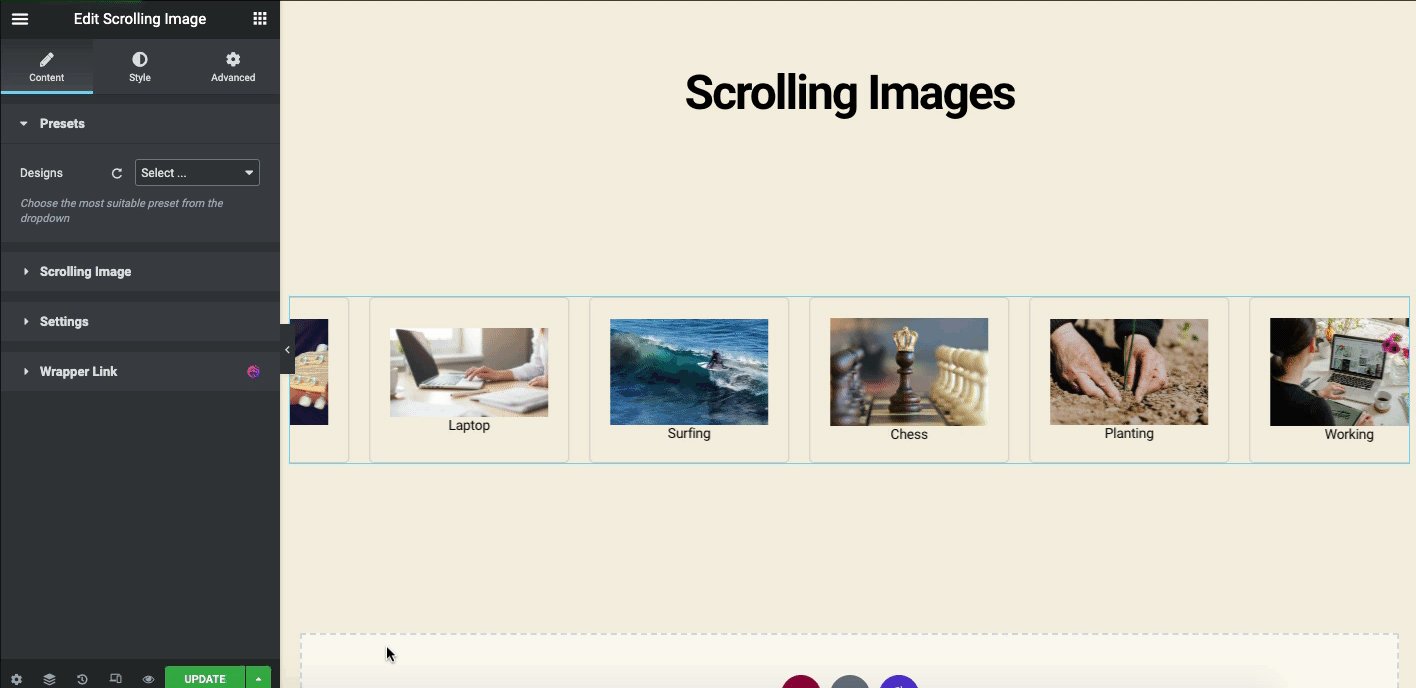
现在,在搜索栏中输入小部件名称(滚动图像)。 然后将小部件拖放到设计画布上。

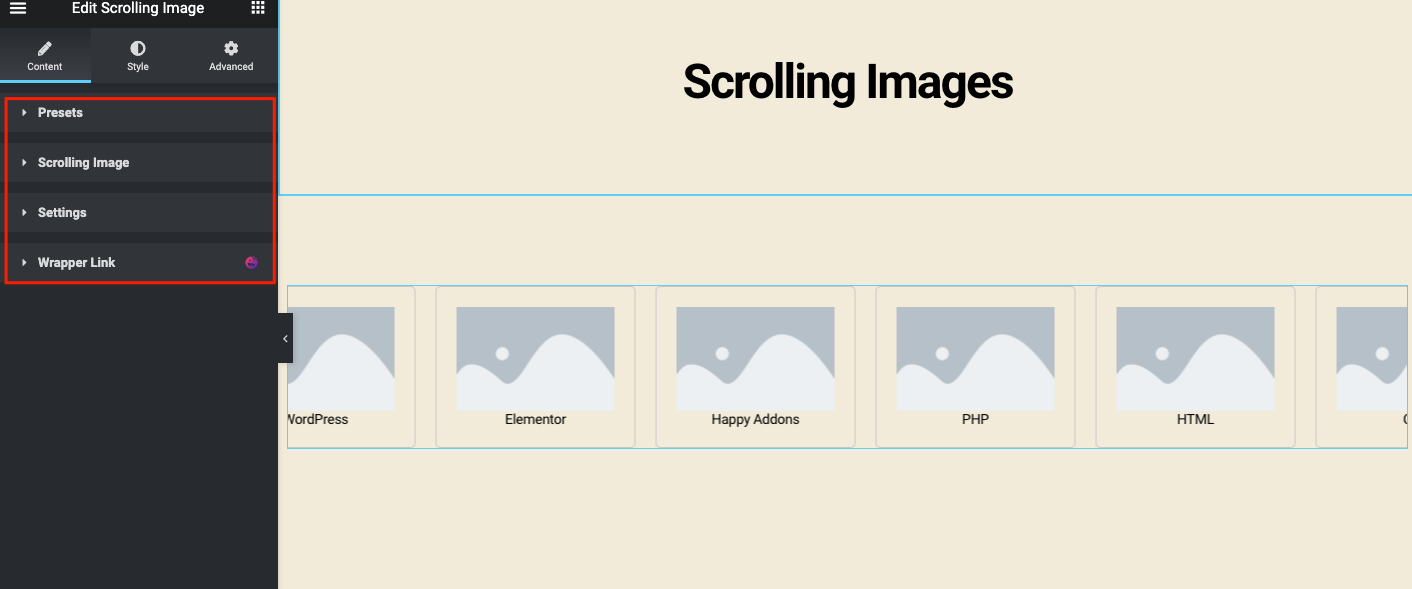
将小部件添加到画布后,您将获得它们的详细信息。
- 预设:它有一些内置的设计布局,以减少工作量和任务
- 滚动图像:您将找到此小部件的常规设置
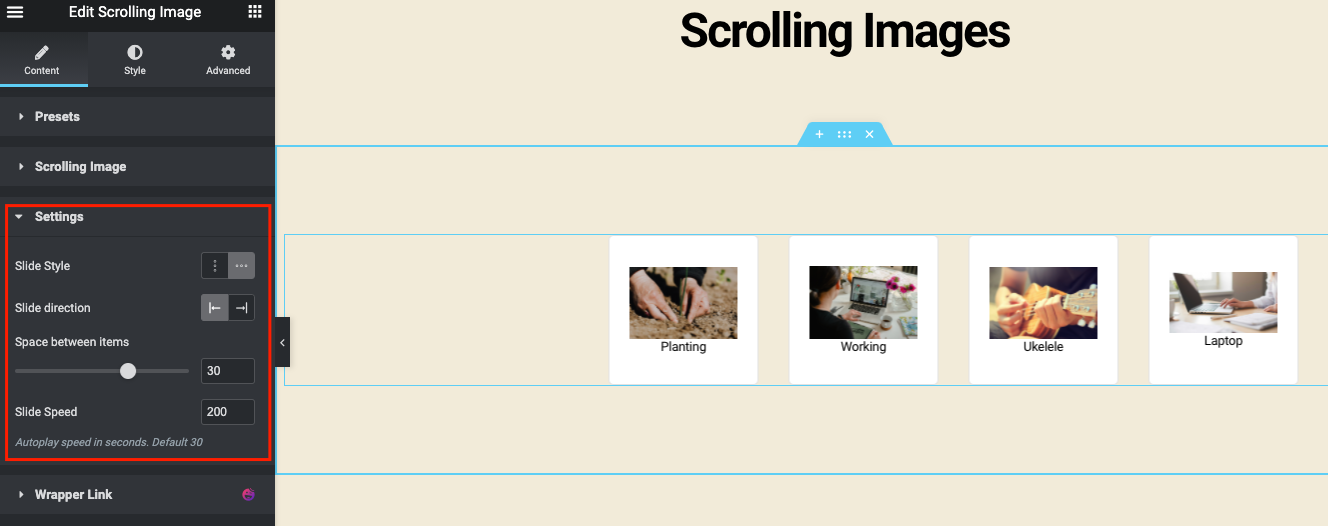
- 设置:它可以让您自定义滚动图像的某些设置
- 和包装链接

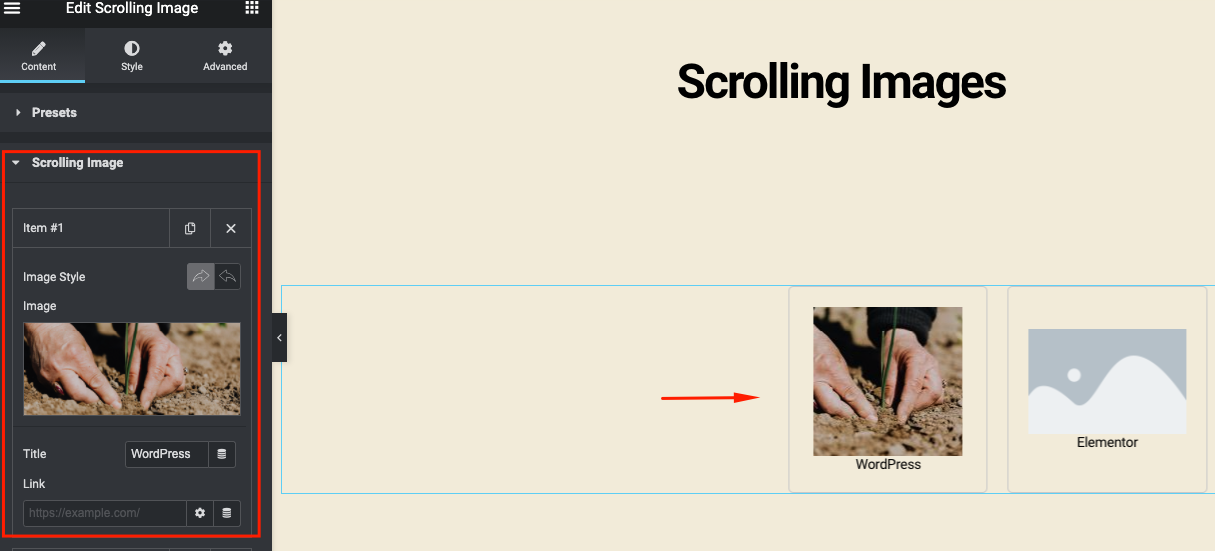
现在单击滚动图像选项并添加图像、标题和链接(如果需要)。

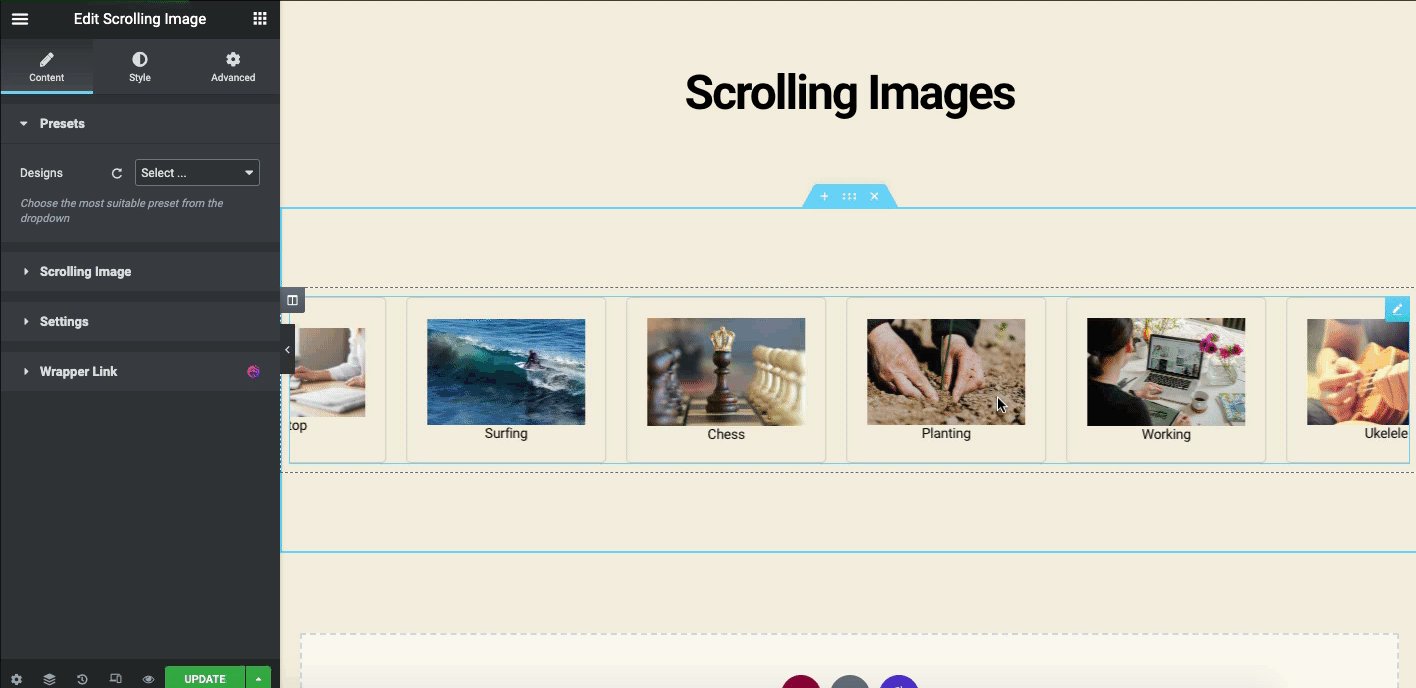
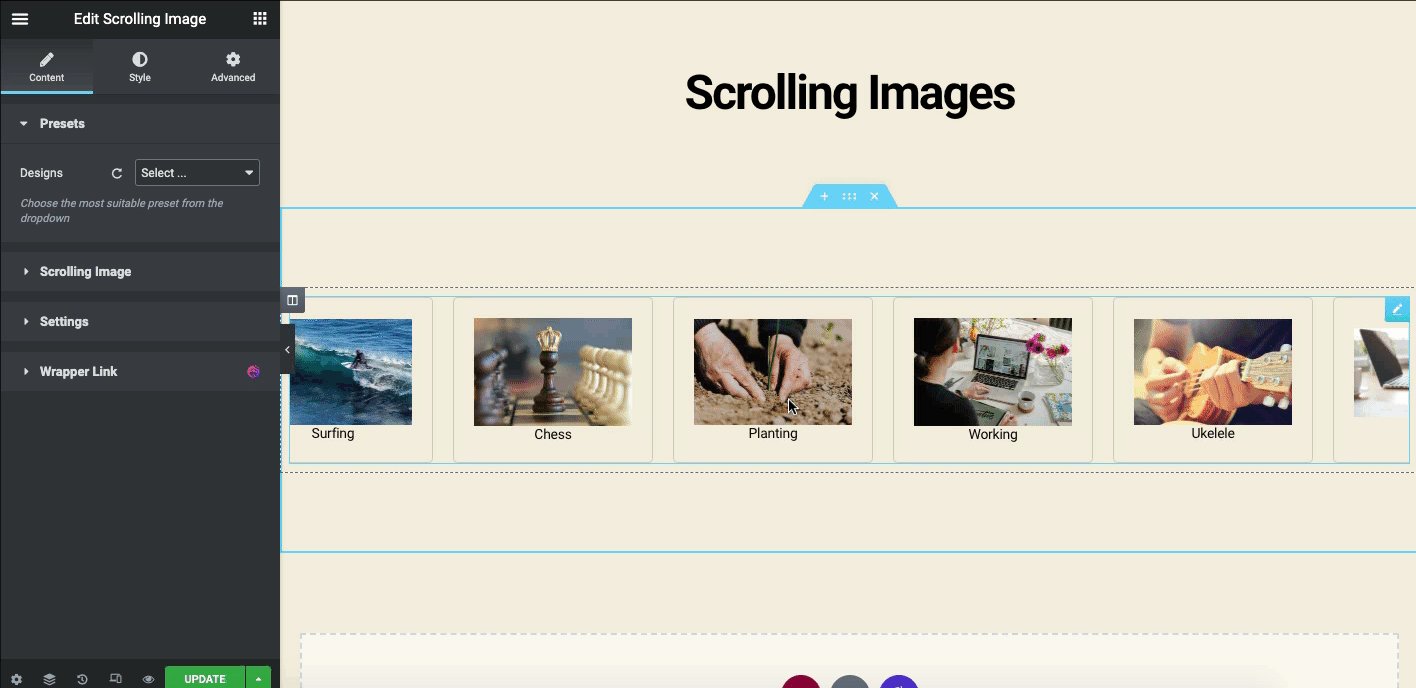
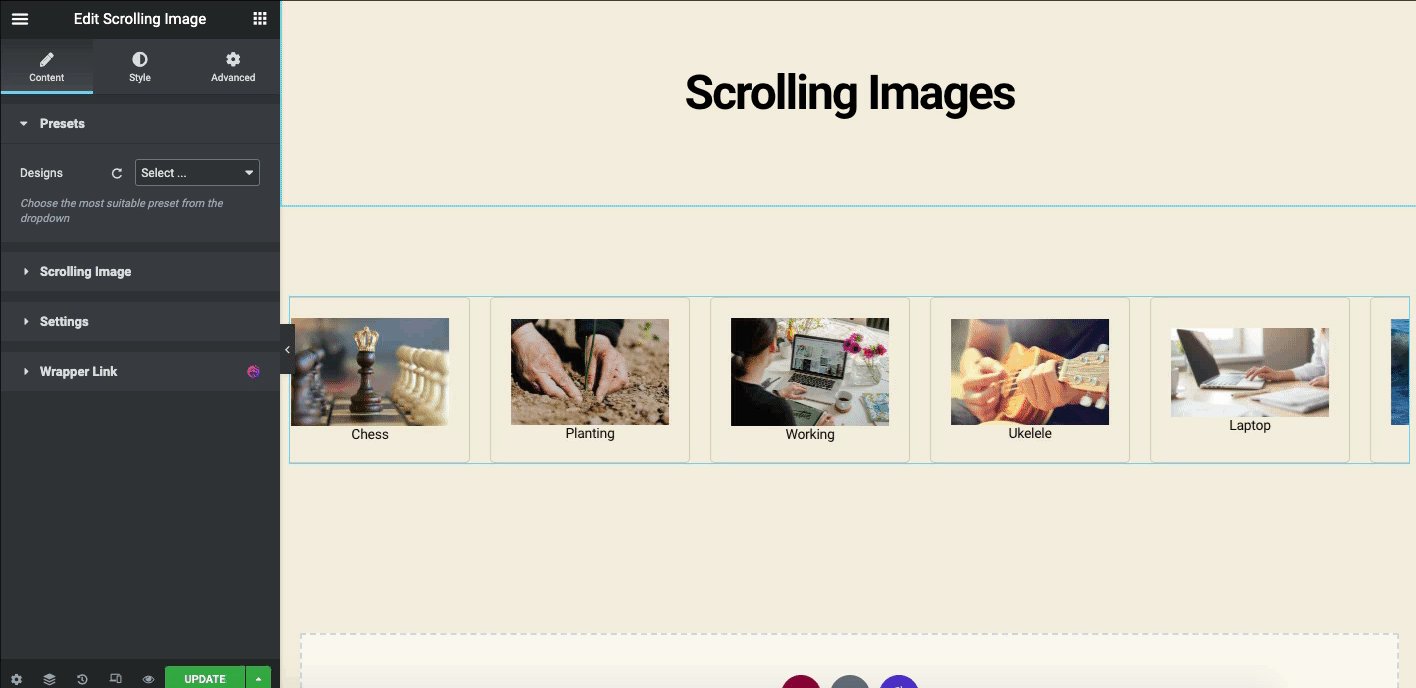
做同样的过程,一张一张地添加更多的图像。 添加图像后,它将如下所示。

现在在“设置”选项卡中,您会找到一些重要的设置。 在这里您可以更改动画方向、滑动方向、空间和滑动速度等。

这是您可以使用 Happy Addons 在 WordPress 上添加滚动图像功能的方法。 如需详细指南,请从此处查看我们的官方文档。
图片库快乐插件的更多高级资源
我们刚刚展示了一些可以用作 Elementor Image Gallery 的 Happy Addons 小部件。 但是您的网站可能需要更多创新。 在这里,我们提供了您可以尝试查看的小部件列表。
- 滑块小部件(免费)
- 图片轮播(免费)
- 图像手风琴(免费)
- 高级滑块(专业版)
- 团队轮播(专业版)
- 徽标轮播(专业版)
尝试在您的网站上仔细实施这些小部件,以在您的网站上获得最佳前景。 此外,请遵循我们的官方文档以获得更好的导航。
常见问题解答 相关 Elementor 图片库
01. 如何在一个Elementor中添加多张图片?
Ans: 在 WordPress 中添加任何图像都很简单。 例如,您需要转到 Elementor 设计画布。
01.类型:选择画廊的类型,从单个或多个中选择。 …
02.添加图片:从媒体库中选择多张图片插入到您的画廊并输入画廊的标题。
03.设置顺序:选择默认或随机顺序。
04. Lazy-Load :设置为 Yes 以使用 Lazy Load 来提高加载速度。
02. Elementor 有视频库吗?
回答:是的,Elementor 有用于将视频库添加到网站的小部件。 它们是视频小部件、播放列表小部件和媒体轮播小部件等。
只需打开 Elementor 设计画布,然后在搜索栏中输入小部件名称即可。 之后,按照我们在教程中展示的方式使用小部件。
03. Elementor中如何使用图片缩放?
Ans:您可以通过以下方式在 Elementor 中使用图像缩放:
01.导航到WP管理面板,点击插件>然后添加新的。
02.然后输入WP Image Zoom
03.安装和激活插件
04. 最后享受功能
04. Elementor 中的砌体是什么?
Ans: Masonry 布局是网页设计中经常使用的级联网格样式,与基本的 Elementor Image Gallery 相比,它看起来更加有趣和美观。
05.如何使用砖石画廊?
Ans:要在 WordPress 中创建砌体图像库,您需要按照以下步骤操作:
01.安装并激活Elementor Pro版本
02.创建空白设计页面
03. 在搜索栏中输入 Elementor Image Gallery
04. 将小部件拖放到空白画布上
05.转到配置设置并更改图库列的数量
06.设置图片下方的列宽和边距
07.启用砌体图像库布局
最后的话
多年来,网页设计练习已经发展了很多。 营销人员正在尽最大努力向目标受众传达他们的品牌信息。 做到这一点的有效媒介之一是——利用结构更好的正确图像。 一旦你找到了使用图像的正确布局,你可以期望得到一些出色的结果。
比如提高 SEO 排名,带来更多的网站访问量,帮助获得更多的社交分享,以及与新的潜在客户建立联系等。
Elementor 图片库小部件可让您快速完成此操作。 此外,Happy Addons 将通过一些很酷的网页设计材料(如 Justified Grid、Image Grid、Scrolling Image 等)来提升您的工作量。
因此,无论是商业网站还是投资组合网站,它都将始终为您提供最佳性能。 现在轮到您与 Elementor 一起尝试 Happy Addons 了!
喜欢阅读本教程吗? 您可以订阅我们的时事通讯以获取更多教程、新闻更新、即将推出的功能和特色视频!
