如何使用 Elementor:初学者终极指南
已发表: 2022-03-08如果我们回顾过去十年,创建一个不会冒犯任何人的网站是一场噩梦。 为了建立一个网站,人们必须至少学习一门编程语言、框架、数据库管理系统和其他技术知识。 此外,网站建设任务仅适用于具有高编码技能的开发人员。
那些时光已逝! 在 WordPress 及其流行的页面构建器(如 Elementor)出现之后,创建网站无疑已成为每个人的任务。 现在,即使您可以使用 WordPress 和 Elementor 创建网站,无论您是律师、教师、学生还是零编码知识的企业家。
您所需要的只是绝对的决心、毅力和创造惊人事物的心态。 现在百万美元的问题是——你知道如何在 WordPress 中使用 Elementor 吗?
不要给我那种眼神! 如果您不知道,让我们从现在开始一起寻找本文的指南。 因为这是一篇关于 Elementor 的文章,涉及 Elementor 的每个部分和设置。 那么,让我们开始吧!
目录
- 熟悉 Elementor
- 是什么让 Elementor 成为 WordPress 最受欢迎的页面构建器
- 介绍 Elementor 仪表板
- 如何在 WordPress 中使用 Elementor
- 如何使用 Elementor 高级功能
- 在您的 WordPress 网站中使用 Elementor Page Builder 的优缺点
- 用于增强您的设计的顶级 3rd 方 Elementor 插件
- 免费教程:使用 Elementor 和 Happy Addons 构建您的电子商务网站
- 元素常见问题解答
- 交给你
熟悉 Elementor

Elementor 具有大量的特性和功能。 作为初学者,首先,您需要了解这些事情,否则在您看来使用 Elementor 可能会很困难。
了解 Elementor 基本功能
Elementor 可让您创建从整个网站到特定登录页面的任何内容。 您可以设计销售页面、促销页面,甚至自定义表单。 如果你能想象到,这个平台可以帮你设计它。
为了让你做到这一点,Elementor 自带了;
- 主题构建器:主题构建器可帮助您直接从编辑器设计每个站点部分,例如页眉、页脚、产品页面等。
- 弹出窗口生成器:帮助您创建与您网站设计的其余部分完全一致的弹出窗口。
- 80 多个小部件: Elementor 中的每个小部件都提供高级设计自定义,因此您无需安装额外的插件即可完成设计。
- 100 多个预先设计的模板和 300 多个块:您可以从 100 多个整页 WordPress 模板和 300 个块中进行选择,以在瞬间丰富您的设计。
Elementor Free 与 Elementor Pro
很明显,Elemento Pro 提供了更多的小部件、预制块、模板和高级功能。 但是,只有使用 Elementor 免费版,才能从头开始创建网站。
| 无元素 | 元素专业版 | |
| 排名第一的拖放式网站构建器 | 是的 | 是的 |
| 40 多个基本小部件 | 是的 | 是的 |
| 50 多个专业小部件 | 不 | 是的 |
| 主题生成器 | 不 | 是的 |
| 弹出窗口生成器 | 不 | 是的 |
| 运动效果,包括视差和鼠标效果 | 不 | 是的 |
| VIP 支持,包括实时聊天 | 不 | 是的 |
| 可视化表单生成器 + 流行的营销集成 | 不 | 是的 |
| WooCommerce Builder + 超过 15 个商店小部件 | 不 | 是的 |
作为初学者,我们的建议是先免费试用 Elementor,如果确实有必要,请使用 Elementor pro。
是什么让 Elementor 成为 WordPress 最受欢迎的页面构建器

Elementor 是 WordPress 的拖放页面构建器。 该插件可帮助您使用可视化编辑器创建漂亮的页面。 这个 WordPress 插件是一个多合一的解决方案,可让您在单个平台上控制网站设计的每个部分。
基本上,Elementor 非常受欢迎,因为它使没有任何技术背景的人能够设计出与专业人士制作的网站一样漂亮的网站。
使用 Elementor 构建网站将:
- 节省您的时间并帮助您更快地设计和迭代您的网站。
- 允许您集成第三方小部件,以便您可以创建一个更全面和完整的网站,为您的访问者提供积极的在线体验。
- 在更新和测试方面,降低网站的复杂性、消除错误并创建更轻松的维护过程。
- 为您节省资金并简化成本,以便您更好地确定项目的价格。
对于 WordPress 开发人员来说,它仍然是脚本优化、自定义属性和回滚版本的首选平台。
为了更好地理解,我们对顶级 WordPress 页面构建器进行了比较。 让我们来看看!
Elementor vs Divi vs Beaver Builder – 比较表
除了 Elementor,还有一些流行的 WordPress 页面构建器可用。 在这些页面构建器中,Divi 和 Beaver 是 Elementor 最艰难的竞争对手。 这就是为什么我们创建了一个比较表来确定 Elementor 是否比那些页面构建器更好。
| 元素 | 迪维 | 海狸 | |
| 免费版? | 是的 | 不 | 是的 |
| 专业起价 | 49 美元 | 89 美元 | 99 美元 |
| 视觉生成器? | 是的 | 是的 | 是的 |
| 官方元素 | 53 | 46 | 31 |
| 在线编辑? | 是的 | 是的 | 不 |
| 预制模板 | 300+ | 110+ | 50+ |
| 独特的功能 | 嵌入任何地方 | A/B 测试 | 海狸主题 |
| 免费版的主动安装 | 5M+ | 不适用 | 300K+ |
| 用户评分 | 4.8/5(5.7k+ 评分) | 不适用 | 4.8/5(350+ 评分) |
在分析比较表之后,您认为哪个页面构建器更适合初学者? 是Elementor,对吧! 这就是为什么我们选择 Elementor 而不是其他流行的页面构建器。 因此,是时候熟悉 Elementor 页面构建器了。
介绍 Elementor 仪表板

首先,我们需要在我们的 WordPress 网站上安装 Elementor 来访问 Elemnetor 仪表板。 安装 Elementor 就像馅饼一样简单。 请按照以下步骤立即安装和激活 Elementor。
如何在 WordPress 中安装和激活 Elementor?
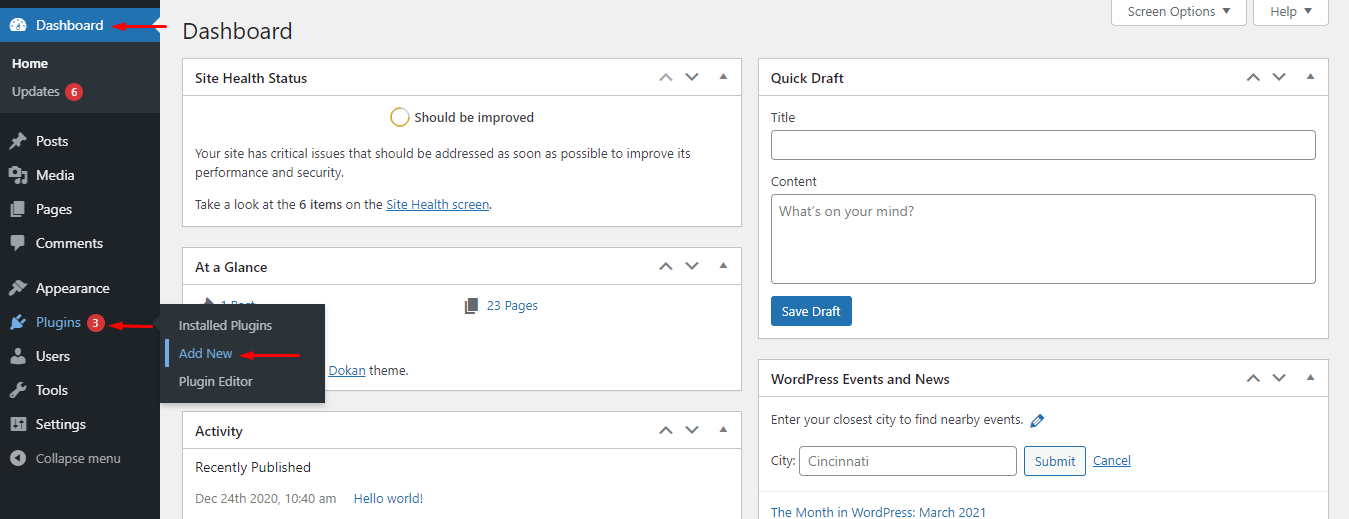
- 步骤 01:转到您的WordPress 仪表板 > 插件 > 添加新的

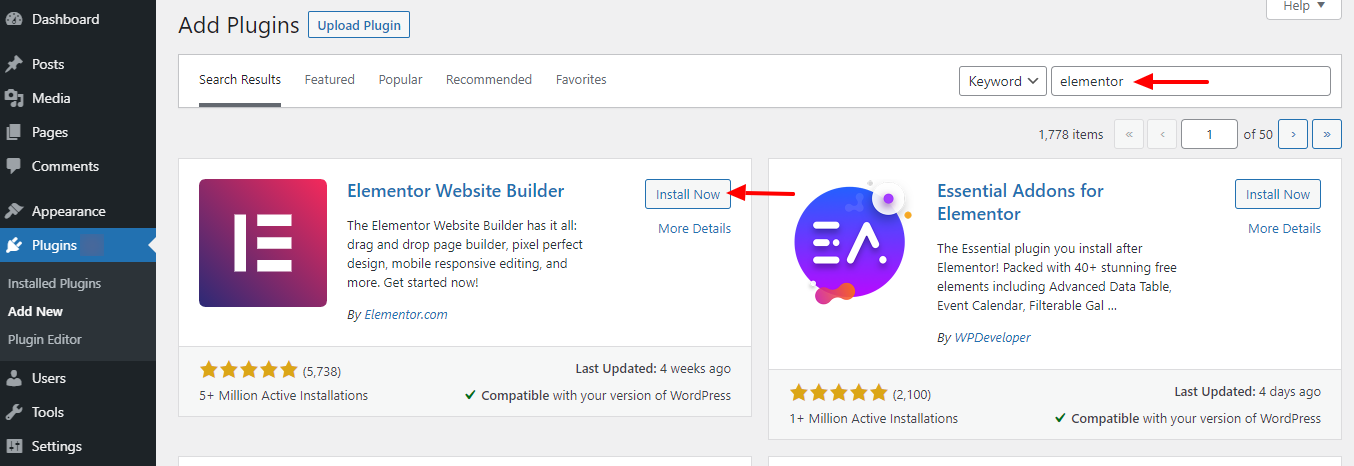
- 步骤02:在搜索框中输入“Elementor”,从搜索结果中找到Elementor。 然后单击安装按钮。

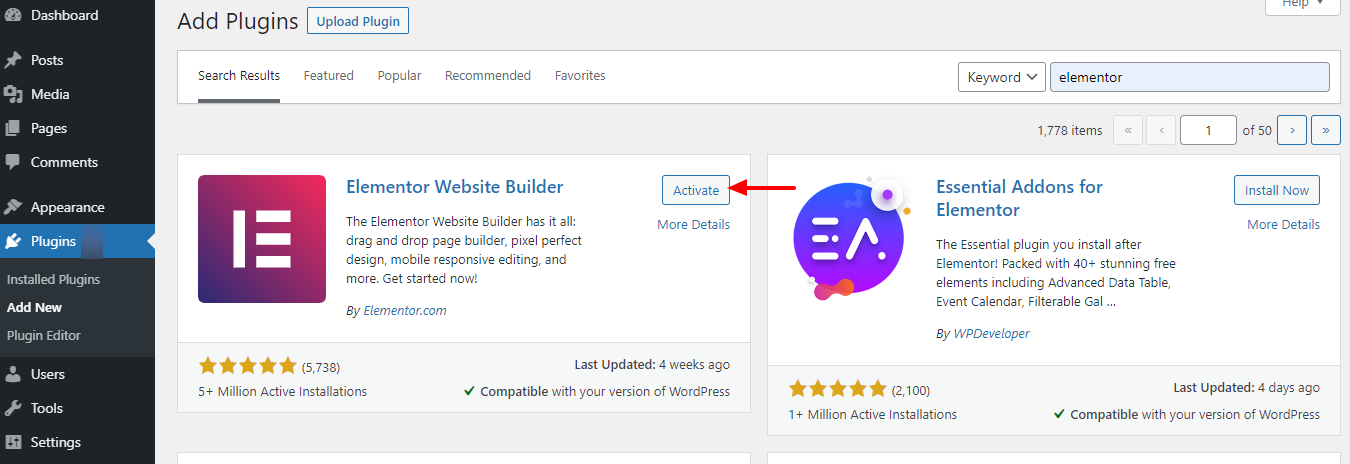
- 步骤03:最后,点击激活按钮激活并使用Elementor。

元素设置
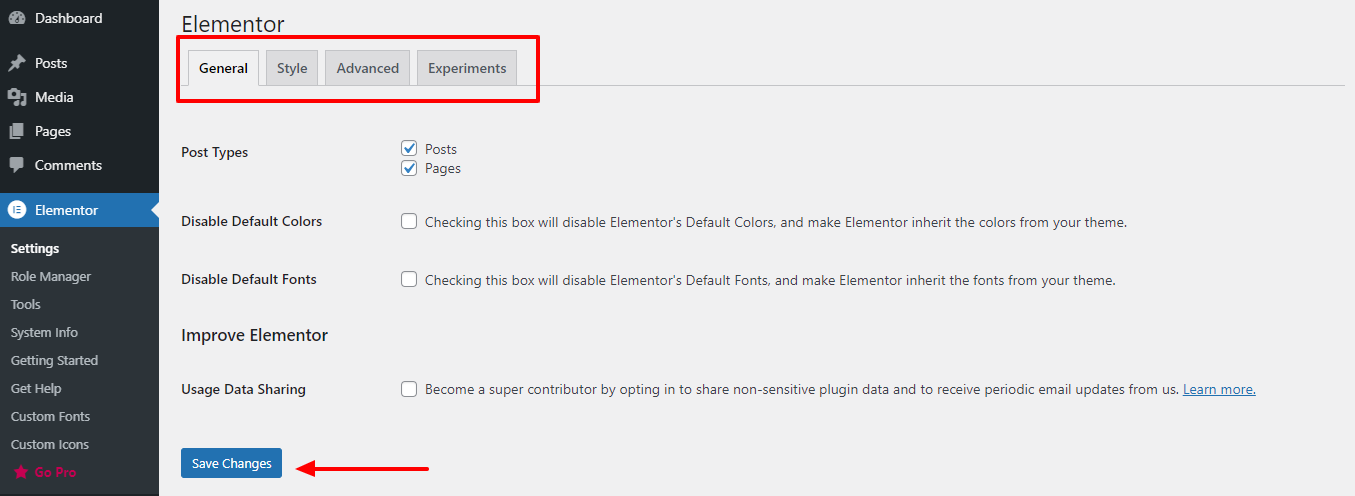
激活 Elementor 页面构建器后,您将前往下图所示的界面。 或者,转到您的WP 仪表板 > Elementor以获取此界面。
设置:

- 常规:在 Elementor 设置的常规选项卡中,您将能够选择您计划使用的帖子类型,以及禁用默认颜色和字体。
- 样式:您会找到包括设置默认通用字体、平板电脑和移动设备断点的选项,以及启用图像灯箱的复选框。
- 高级:您将找到设置 CSS 打印方法、在解决服务器问题时切换加载器方法以及启用 SVG 支持的选项。
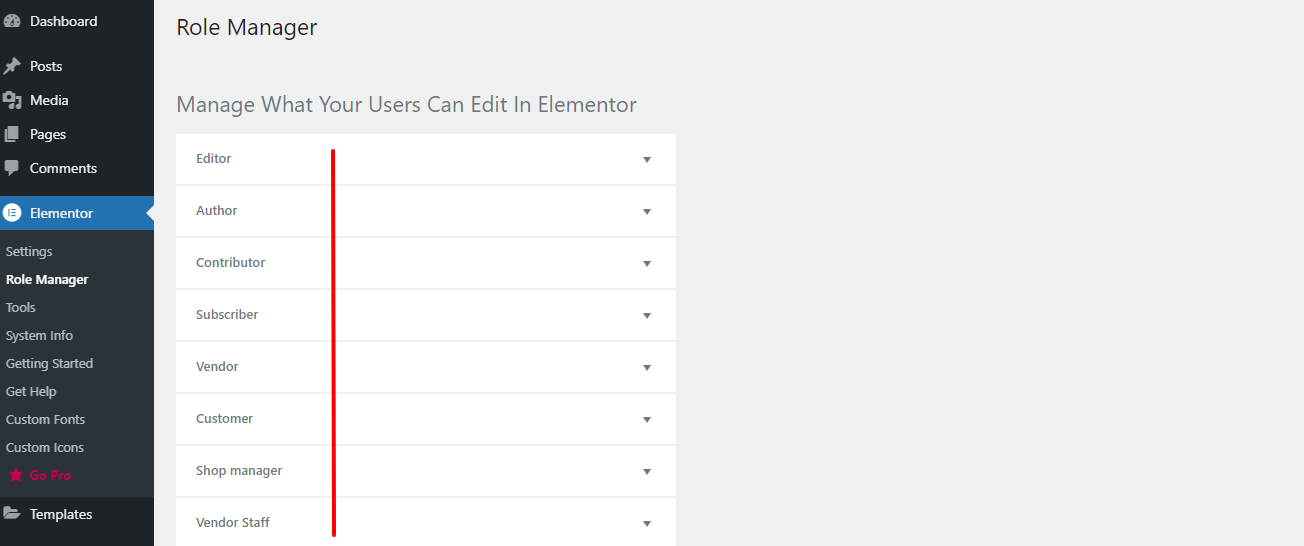
角色经理:

- 不同类型的用户可以对您的网站具有不同级别的访问权限,具体取决于他们的角色。 如果您有专业版,您还可以限制用户仅访问内容。
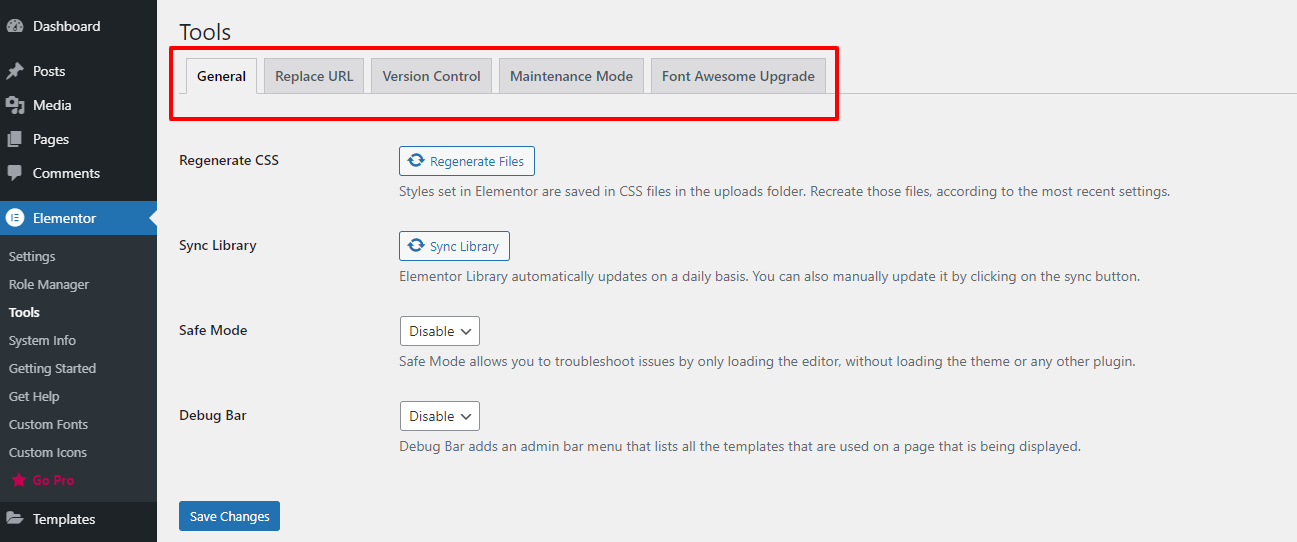
工具:

- 通用:通用工具可让您在您的网站上重新生成 CSS 并手动同步您的 Elementor 库(如果需要)。
- 替换 URL:替换 URL 选项卡是一个地方,顾名思义,如果您更改了站点地址,您可以在其中替换 URL。
- 维护模式:在维护模式选项卡中,您可以获得对网站维护模式的所有控制。
- Font Awesome:它可让您访问 1,500 多个令人惊叹的 Font Awesome 5 图标,并享受更快的性能和设计灵活性。
元素仪表板
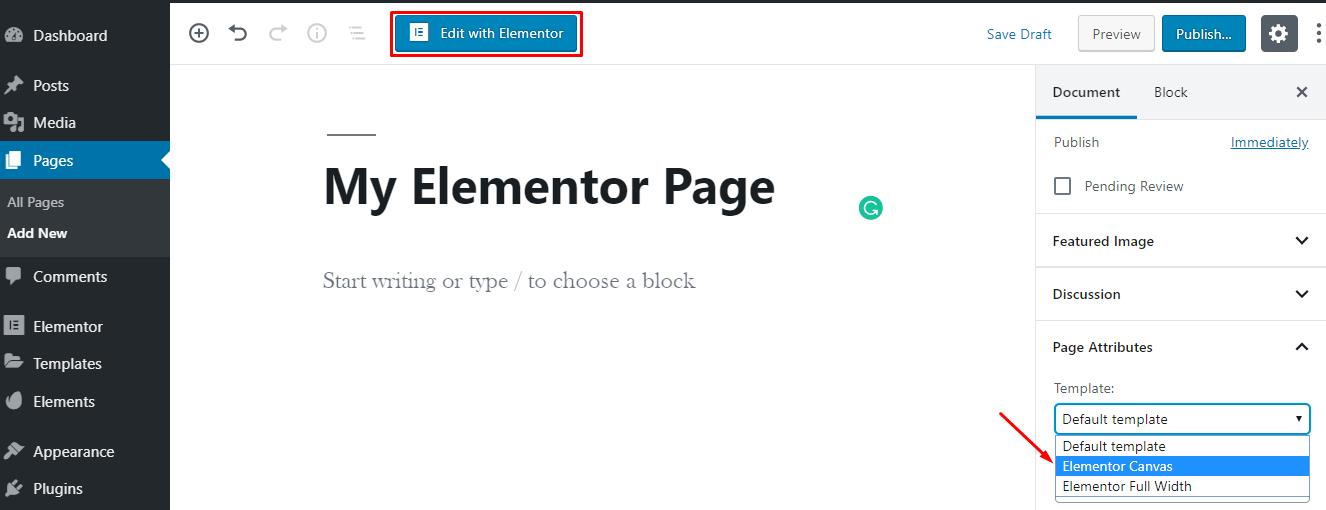
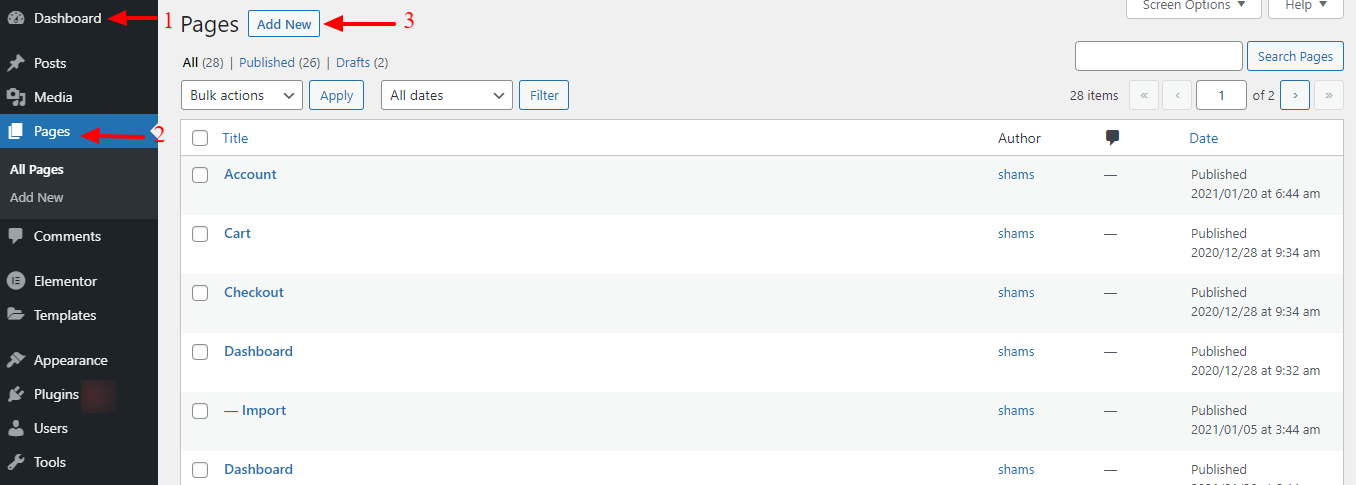
- 要访问 Elementor 仪表板,请转到WordPress 仪表板 > 页面 > 添加新的。
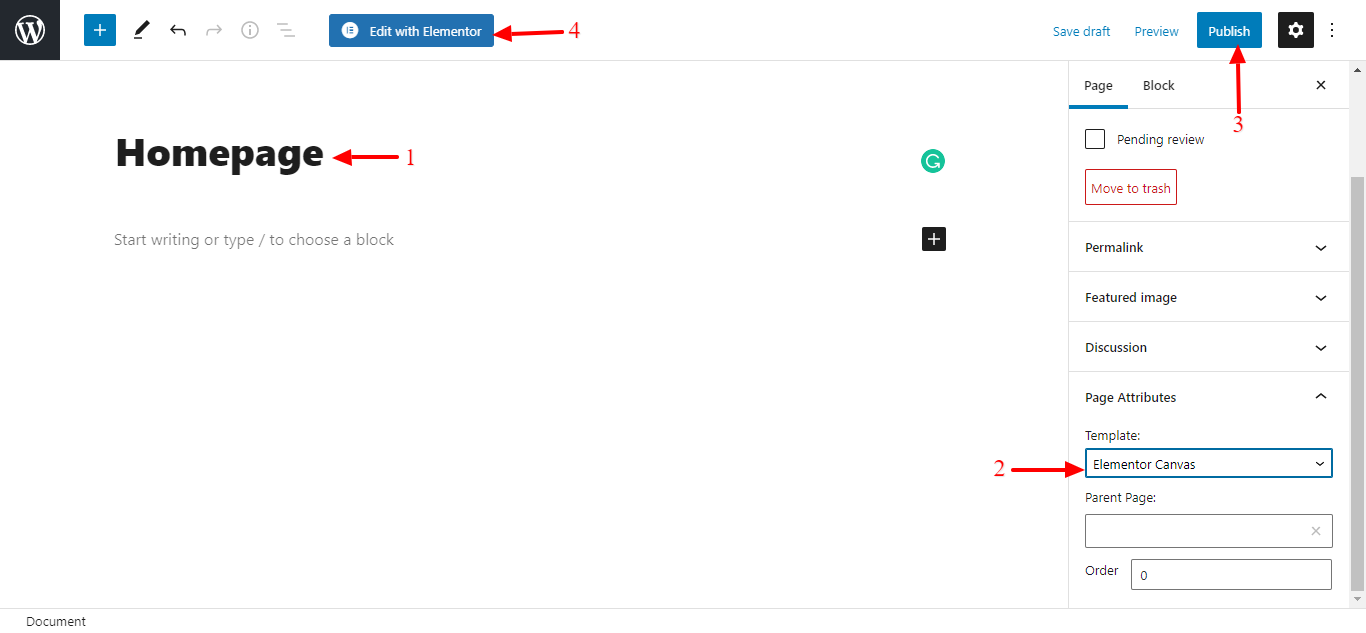
- 然后,输入页面标题并从右侧模板下拉菜单中选择 Elementor Canvas 选项。
- 最后,单击“使用 Elementor 编辑”按钮并开始使用最强大的页面构建器。

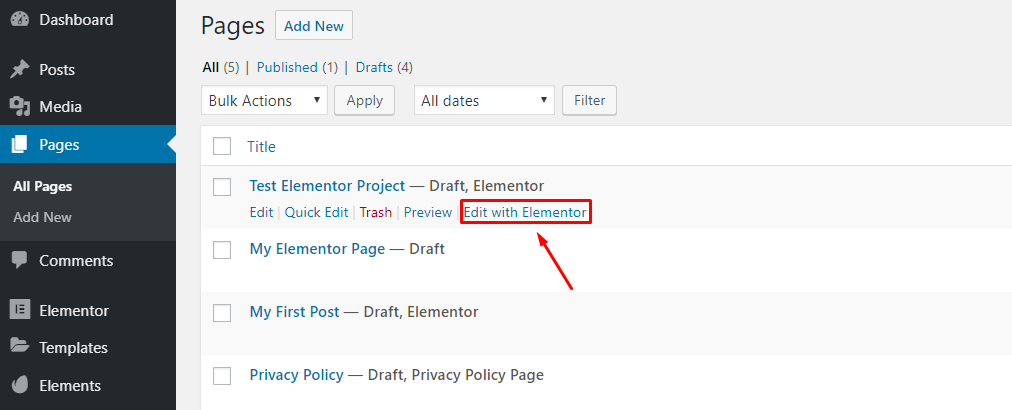
- 但是,如果您想使用 Elementor 编辑令人兴奋的页面,请转到所有页面> 悬停在页面上。
- 然后会出现一个按钮“使用 Elementor 编辑”。 现在,单击按钮并开始编辑您的页面。

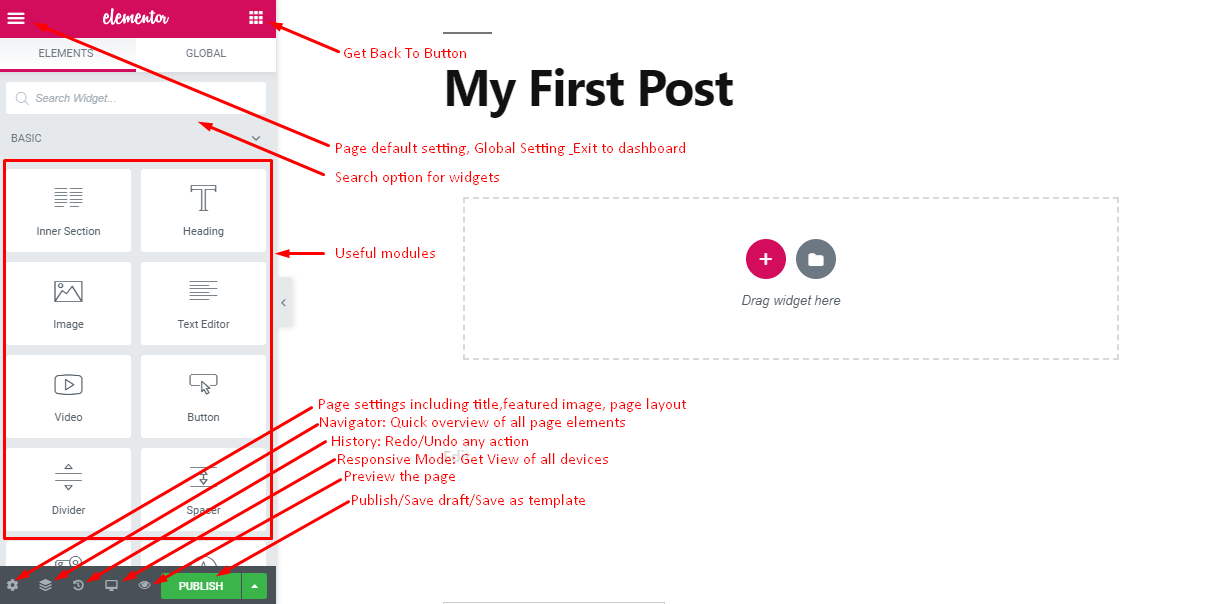
这里是。 我们期待已久的Elementor 仪表板。 让我们一起来看看吧。

这是您可以使用拖放元素设计页面并查看站点的实时预览的界面。
- 在左上方,您会发现一些默认和全局设置的汉堡图标。
- 在右上角,您会找到一个拨号按钮,以便返回主面板
- 之后,会出现一个搜索框以快速查找列出的和所需的小部件
- 您将在左侧面板中找到所有有用的模块
- 在底部,您会发现一些有用的图标,用于页面设置、快速导航、历史记录、响应模式和预览。
- 同样在这里,您将获得一个发布按钮来显示您的页面或保存草稿/模板以供以后使用。
此外,您可以通过单击面板右侧出现的箭头符号使模块面板消失。
这样,您将获得页面的完整预览。
奖励点:您可以使用像 HappyAddons 这样的 3rd 方工具来增强您的 Elementor 体验

毫无疑问,Elementor 是一个强大的 WordPress 页面构建器。 但是,为了使其更强大并在设计网站时为您提供额外的灵活性,第三方插件开始发挥作用。
HappyAddons 就是这样一个第三方插件,可以帮助您创建未来主义和下一个级别的设计。 HappyAddons 有超过 200,000 次活动安装,是与 Elementor 无缝协作的最受欢迎的插件之一。 它附带,
- 100 多个小部件
- 200多个预制块
- 跨域复制粘贴
- 无限部分嵌套
- 图像遮罩
- 快乐粒子效果
- 500+ 行图标
- 等高,还有更多
将 HappyAddons 与 Elementor 一起使用,您可以立即为您的网站提供优质外观。
如何在 WordPress 中使用 Elementor

正如我们之前所说,Elementor 带有一个拖放页面构建器和一个主题构建器。 所以,现在我们将学习如何使用这两个构建器,并最终使用 Elementor 创建一个模板。
- 如何使用 Elementor 页面构建器
- 如何使用 Elementor 主题生成器
- 如何在 Elementor 中创建弹出窗口
因此,基本上,我们的教程将从本节开始。 早些时候我们了解了 Elementor,现在,我们将以真正的方式使用它。
如何使用 Elementor 页面构建器
为了向您展示如何使用 Elementor 页面构建器,现在我们将为旅游网站创建一个主页。 按照以下步骤,尝试在编辑器上设计自己的主页,以便快速学习。
步骤 01:创建一个新页面
- 转到您的WordPress 仪表板 > 页面 > 添加新的

- 给这个页面一个名字。 在这里,我将其命名为主页。
- 将默认模板设置为“ Elementor Canvas ”,因为我们要使用 Elementor 构建整个页面。 您可以选择Elementor Full Width ,这将使您无需菜单即可自定义整个页面。
- 之后,从右侧边栏发布页面。 您也可以将其保留为草稿。
- 单击“使用 Elementor 编辑”,您将被重定向到 Elementor 页面构建器。

步骤 02:为您的旅游网站主页选择合适的模板
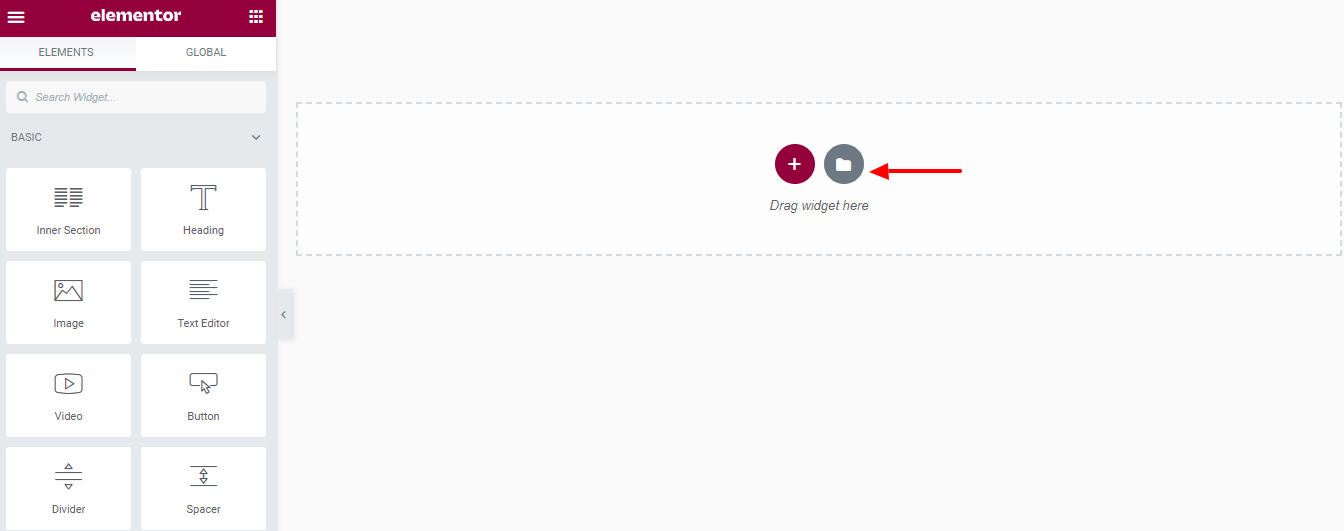
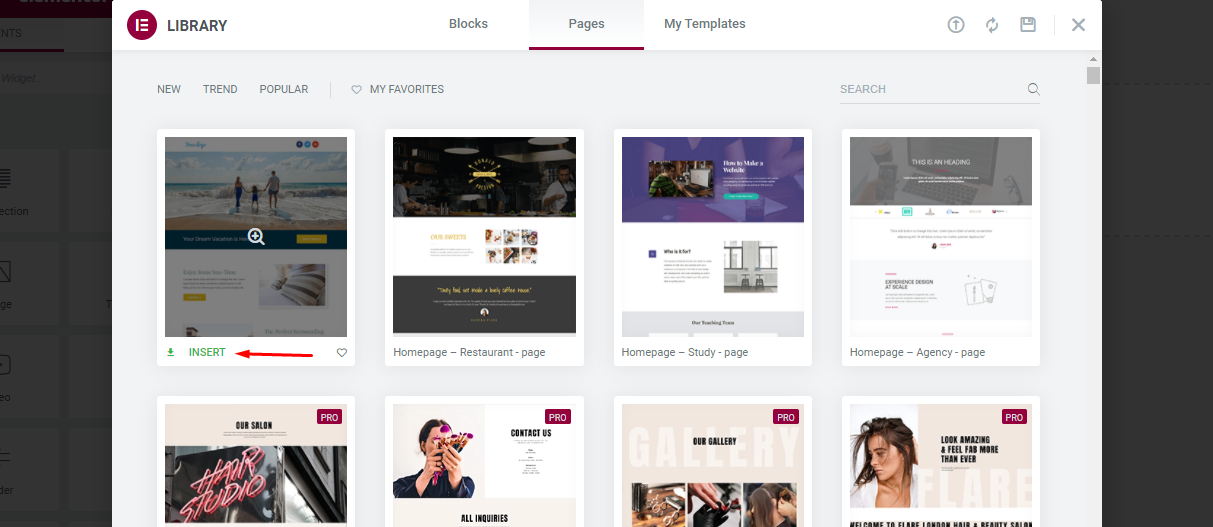
Elementor 带有许多免费和专业的预制模板,您甚至不需要从头开始构建页面。 您只需选择现有模板即可开始您的旅程。
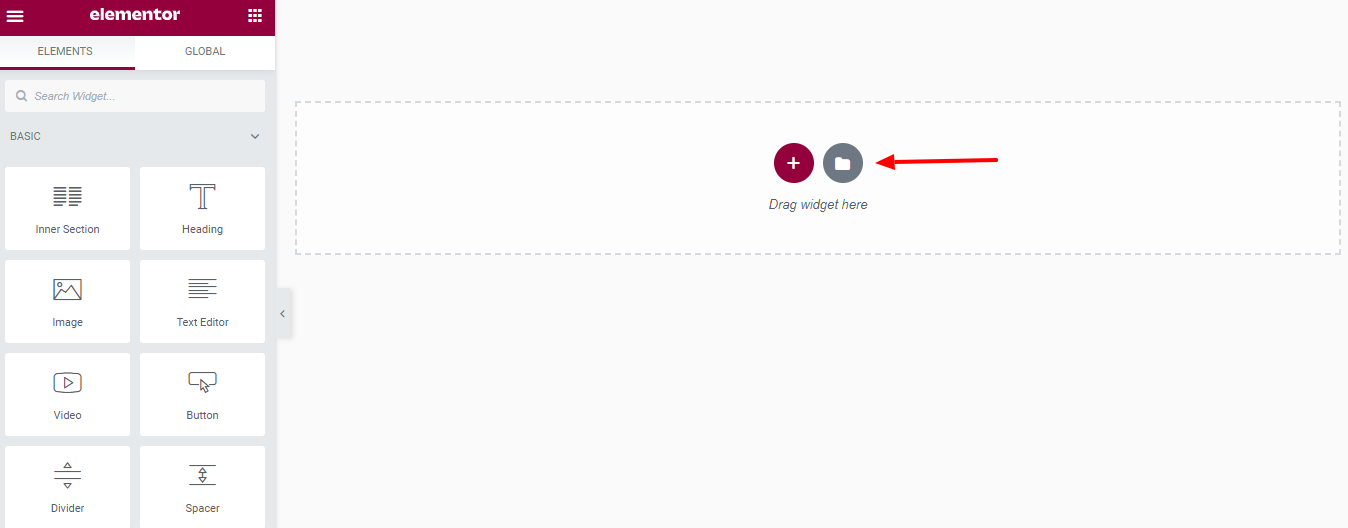
- 单击添加模板按钮。

- 您将获得一堆预制模板,您可以从中选择任何模板并根据需要对其进行自定义。
- 在确定要使用的那个之后,单击“插入”选项。

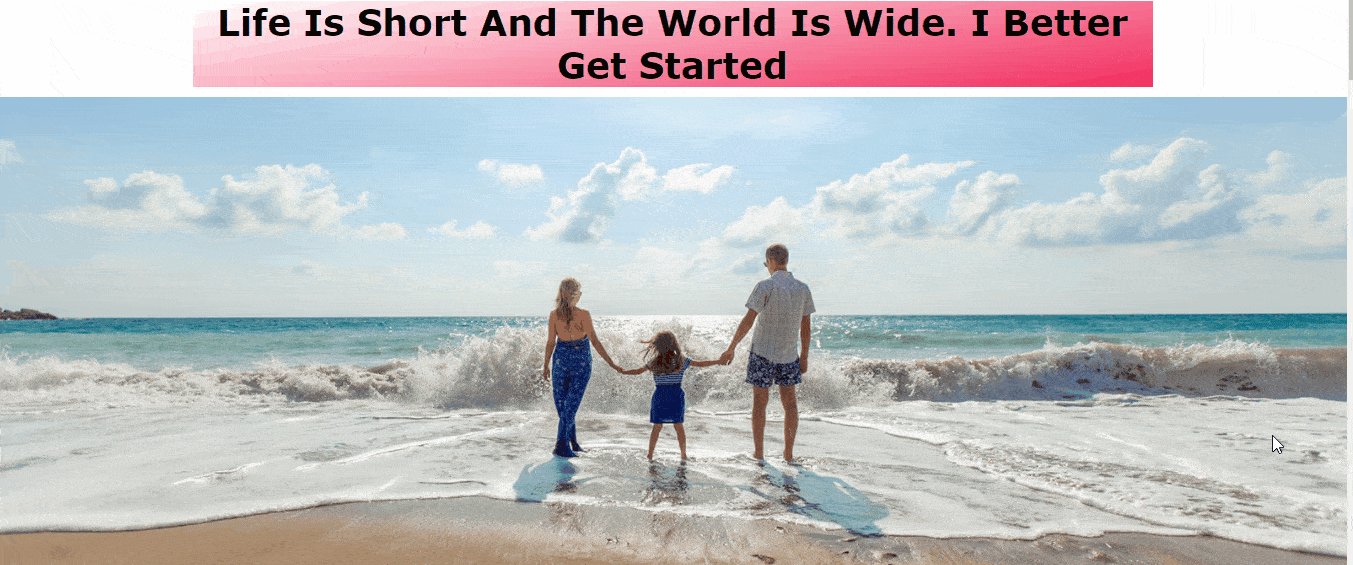
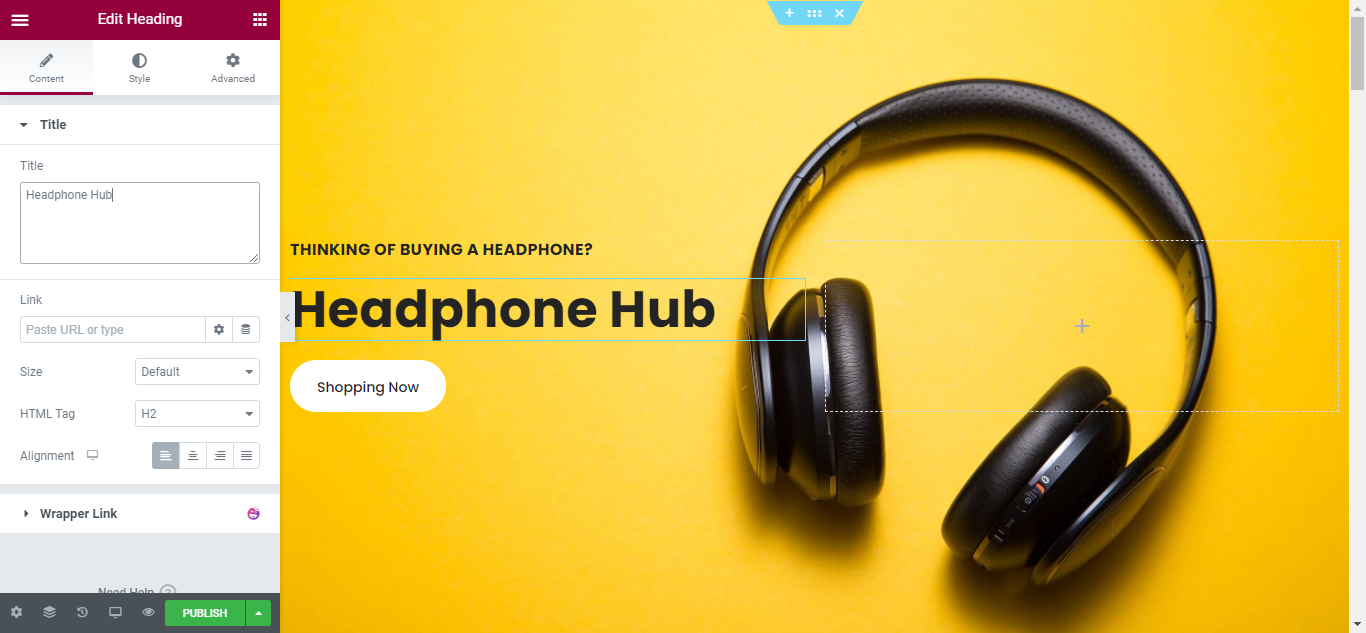
步骤 03:向您的主页添加标题
插入模板后,页面将准备就绪,您可以对其进行自定义以用于您的旅游网站。
- 我们将首先在页面中添加一个标题,该标题将显示我们网站的名称和标语。 以下是您只需拖放和一些样式即可做到这一点的方法。

访问者进入您的网站后,标题有助于立即显示您的品牌标识。 自定义标题后,我们现在将自定义主页的正文。
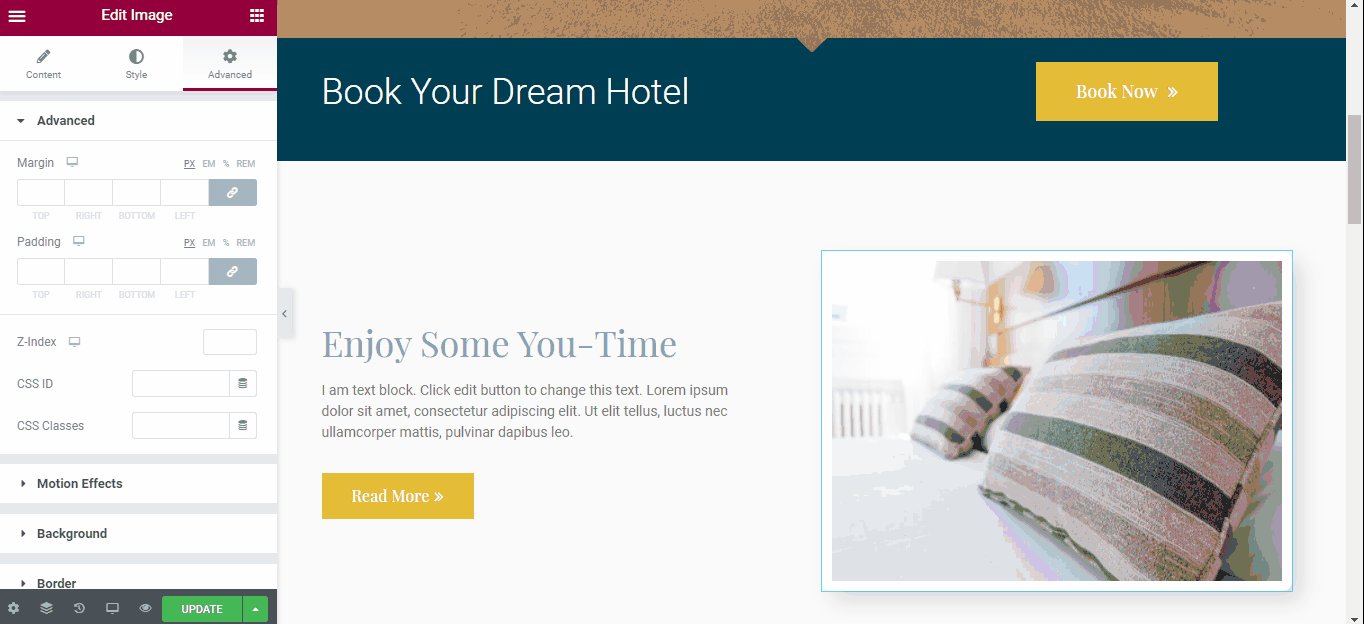
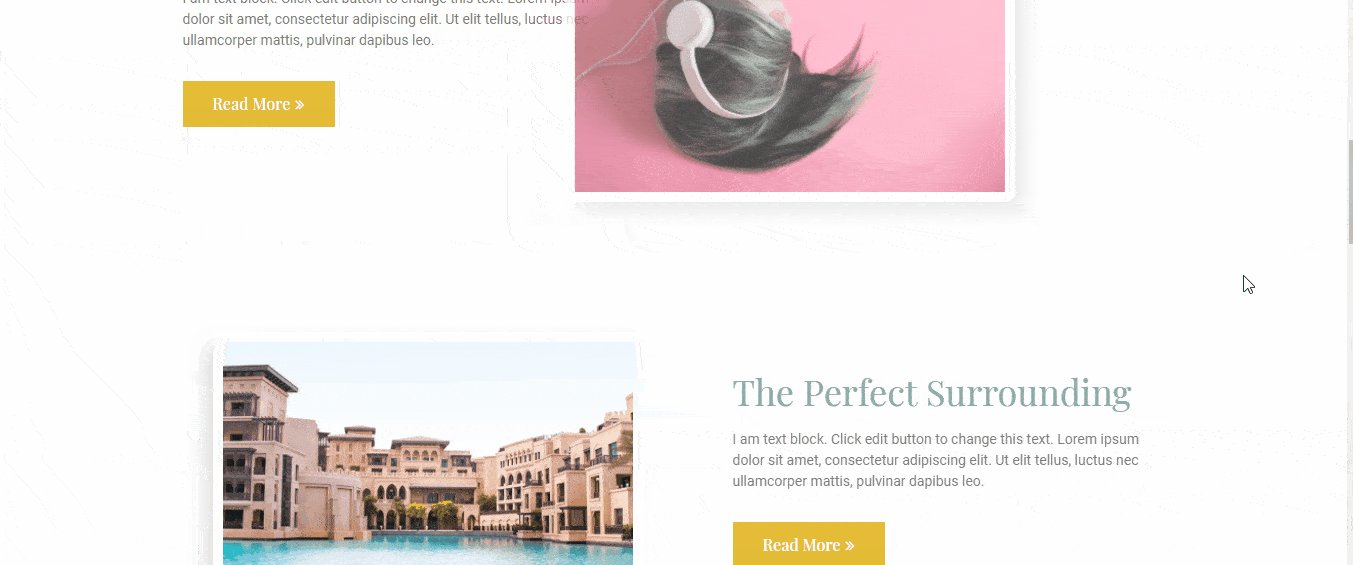
步骤 04:突出您的酒店设施
完成标题后,就可以设计主页的主要部分了。 如果有人想留在您的酒店,那就是酒店设施,就像您在酒店提供的一样。
- 您可以从本地存储上传任何图像,也可以用媒体部分中已上传的图像替换现有图像。 按照下面的 gif 文件执行此操作。
- 您可以从编辑选项中调整高度、宽度、不透明度、边距、填充以及所有内容。
- 从编辑选项中添加按钮、文本、描述一切都是可能的。

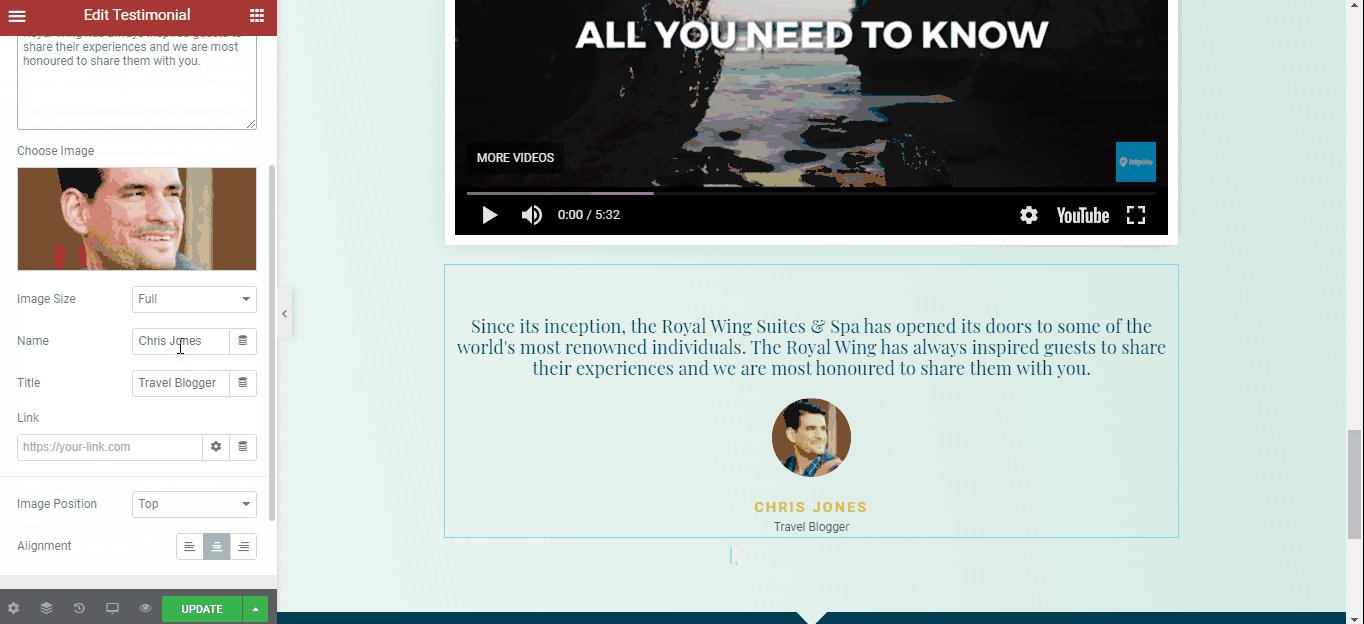
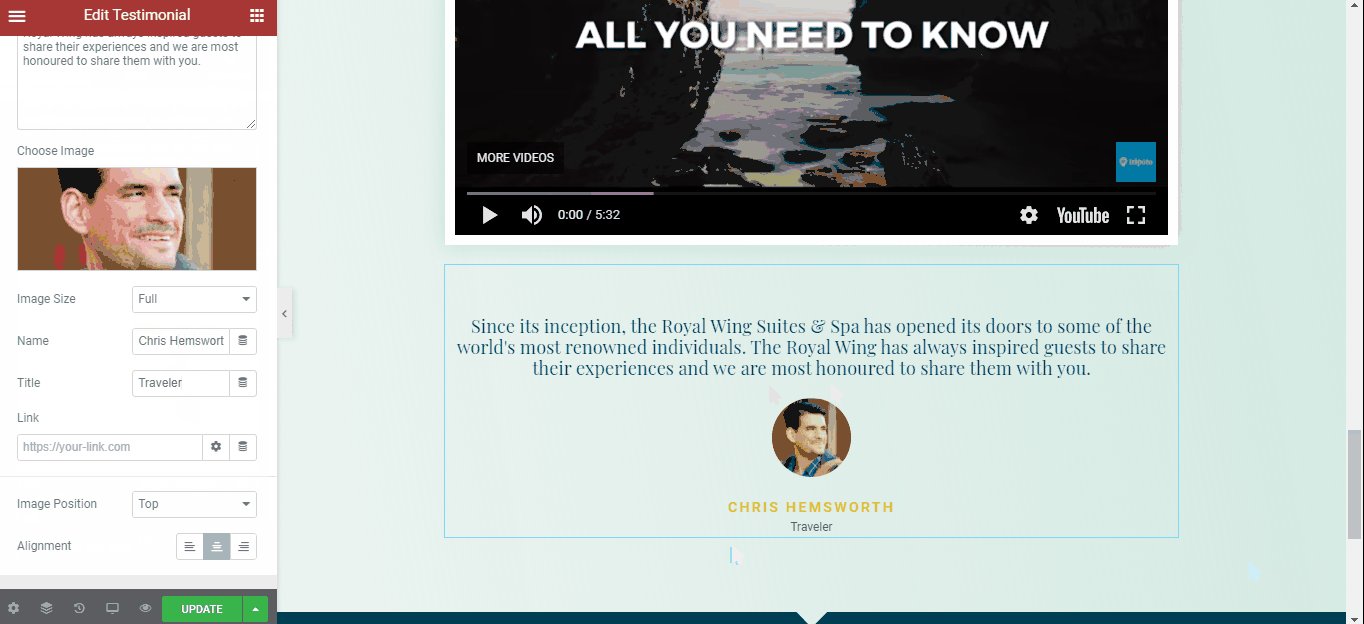
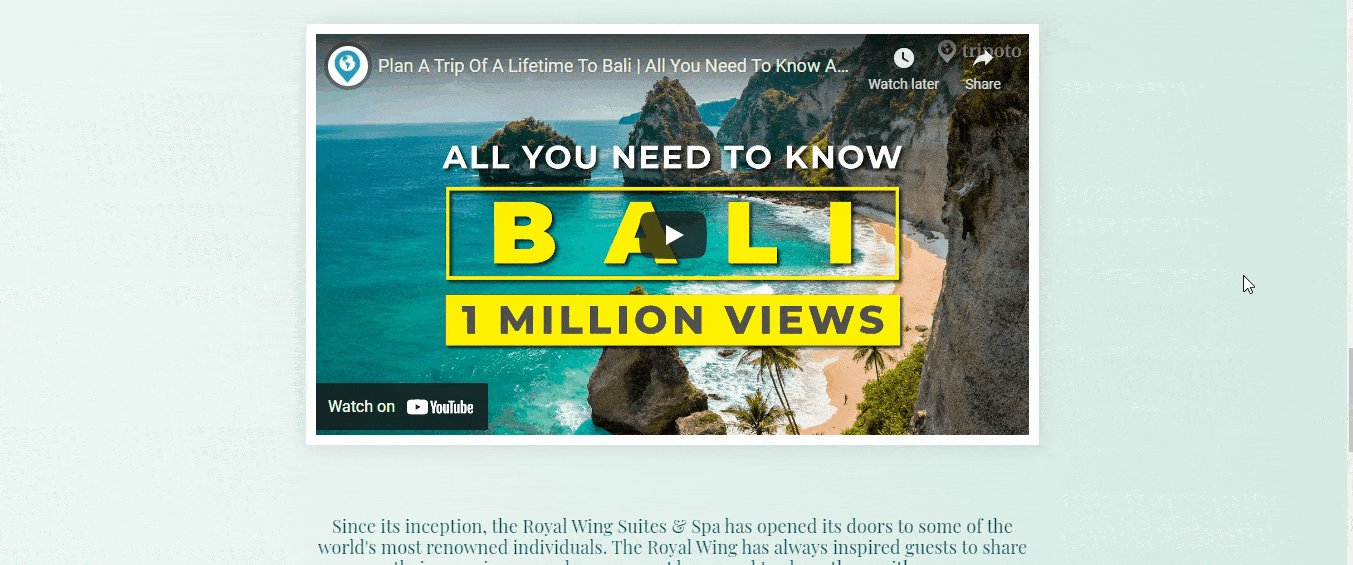
步骤 05:添加视频和推荐
- 您可以添加一个视频来展示您的周围环境以及人们在这里时如何享受您的度假村。
- 添加推荐是一个明智的决定,让人们知道您的客户对您的看法。

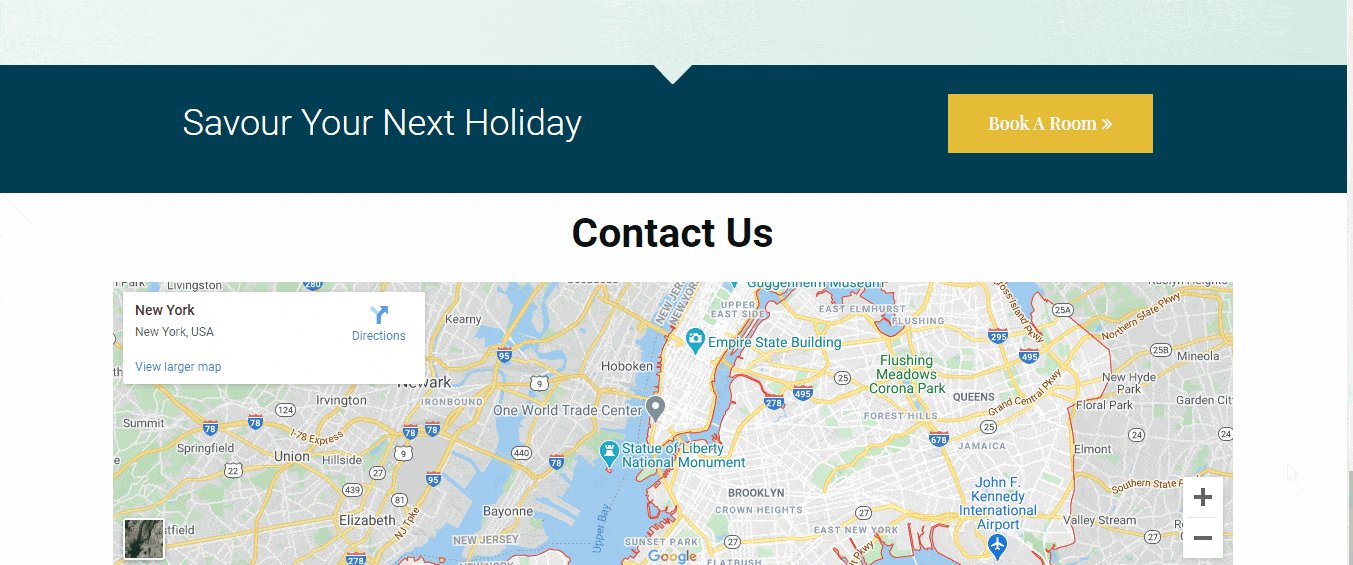
步骤 06:添加联系表
- 添加联系表格,以便您的访问者可以与您联系。 在联系页面上设置您的联系号码,例如电话号码、电子邮件或 Whatsapp 号码,这将有助于您的访问者在有任何问题时给您打电话。
- 您还可以添加 Google 地图,以便人们可以从哪里找到您。

步骤 07:使其跨平台响应
- 确保您的页面完全响应,并且在所有设备上都能正常显示。 为了做到这一点,请单击响应模式选项。
- 自定义完成后,单击更新按钮。

我们的主页概述
这是我们刚刚创建的主页的最终视图。 这就是您如何使用 Elementor 页面构建器立即构建任何页面,包括主页、联系页面、功能页面或任何其他页面。

如何使用 Elementor 主题生成器

Elementor 主题构建器是任何熟悉页面构建器的人的游戏规则改变者,因为它允许您为您的网站创建自定义页眉、页脚和其他动态内容。 它甚至允许您覆盖 WordPress 主题的各个方面,这样您就可以保持工作正常并进行所需的更改!
在本节中,我们将向您展示如何使用 Elementor Theme builder 构建漂亮的标题。
注意: Elementor 主题生成器适用于其专业版。 免费版的功能非常有限。
步骤 01:选择模板类型
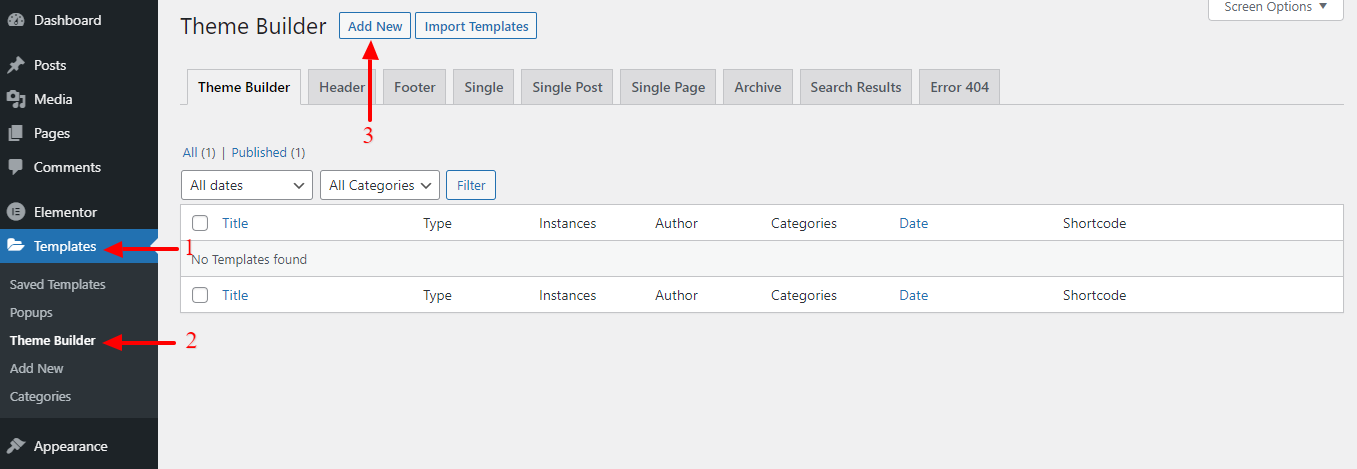
- 转到您的WordPress 仪表板 > 模板 > 主题生成器。
- 然后单击添加新按钮,或者如果您已经看到了您喜欢的标题,则可以将其导入以用作起点。

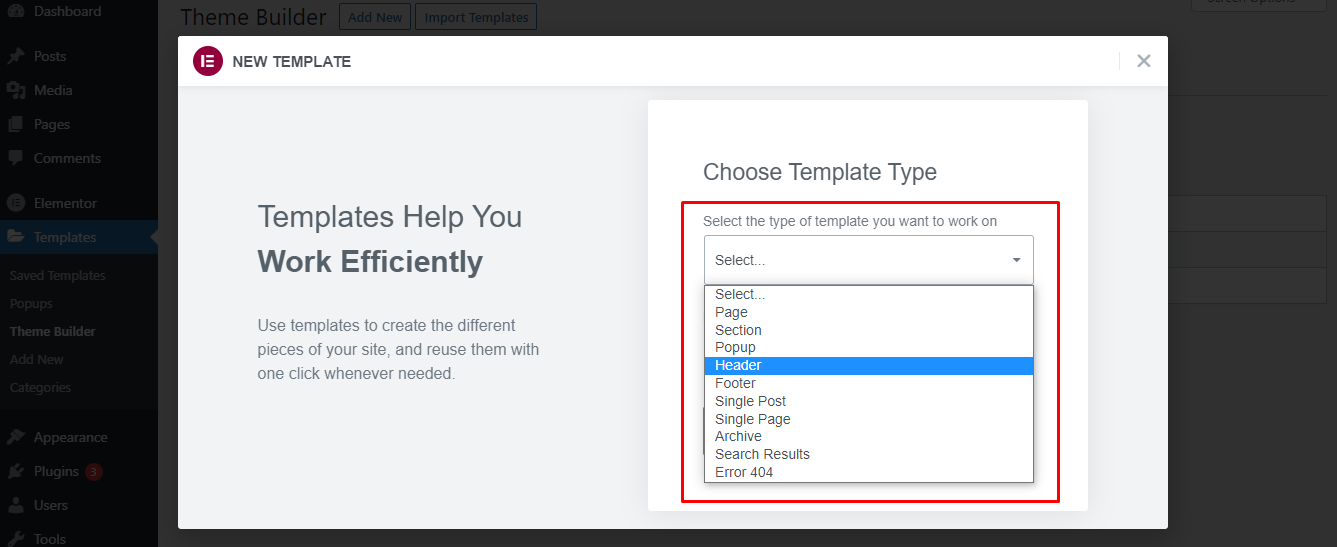
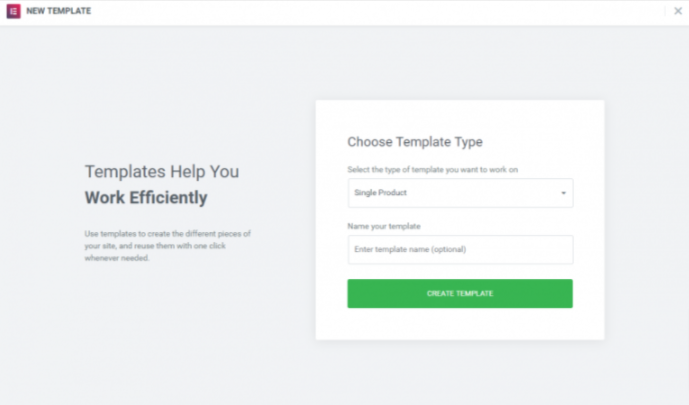
- 单击添加新按钮后,您面前将出现一个弹出屏幕。 在那里,您将看到一个下拉菜单,可以从模板类型中进行选择。
- 选择一种寺庙类型,这里我们选择的是Header。
- 然后给它起个名字。
- 最后,单击创建模板选项。

注意: Elementor Free 仅包括部分和页面模板。 专业版包括几个额外的模板类别,包括全局小部件、页眉、页脚、单个和存档。

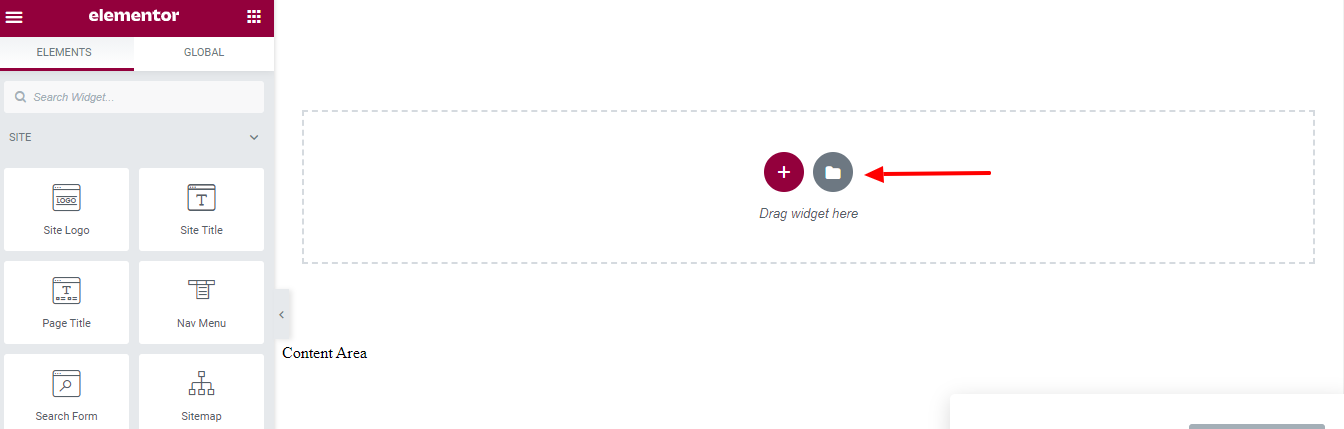
步骤 02:在 Elementor 中自定义您的标题
您可以选择设计自己的标题,也可以从 Elementor 模板库中选择任何预制的。
- 单击添加模板选项以将预制标题加载到您的编辑器。

如果这一步看起来很熟悉,那是因为它与我们之前用于制作整页的编辑器完全相同。 现在,利用这里的经验为您的网站创建标题。
在自定义您的标题并单击“发布”按钮后,如果您愿意,您可以设置您希望标题显示在何处的条件。
注意:您也可以按照这些相同的步骤为您的网站创建页脚。 当您使用 Elementor Theme Builder 设计页脚时,请确保选择“页脚”作为模板类型。
如何在 Elementor 中创建弹出窗口
使用 Elementor 创建弹出窗口非常简单。 您可以使用 Elementor 的可视化界面设计弹出窗口,其中所有内容都可以拖放。 由于 Elementor 还提供预制的弹出模板,您的工作变得越来越容易。 您可以简单地选择一个模板,发布它,然后设置触发器。 而已!
注意: Elementor 主题生成器仅适用于其专业版。
步骤 01:添加新文件
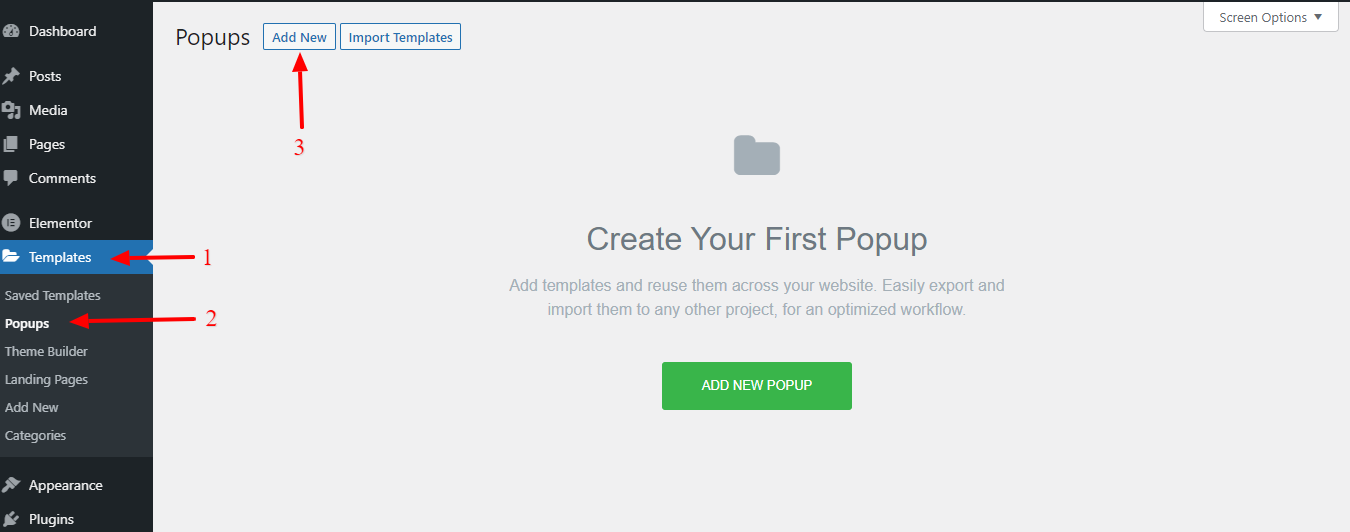
- 转到您的WordPress 仪表板 > 模板 > 弹出窗口。 然后单击顶部的添加新按钮。

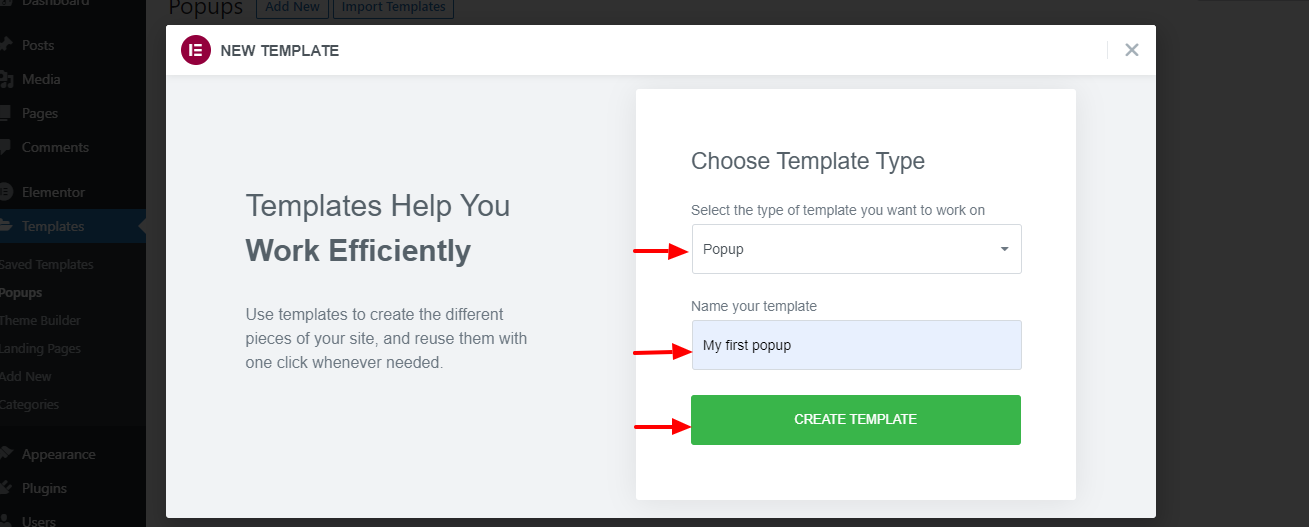
- 为您的弹出窗口命名,然后单击“创建模板”按钮。

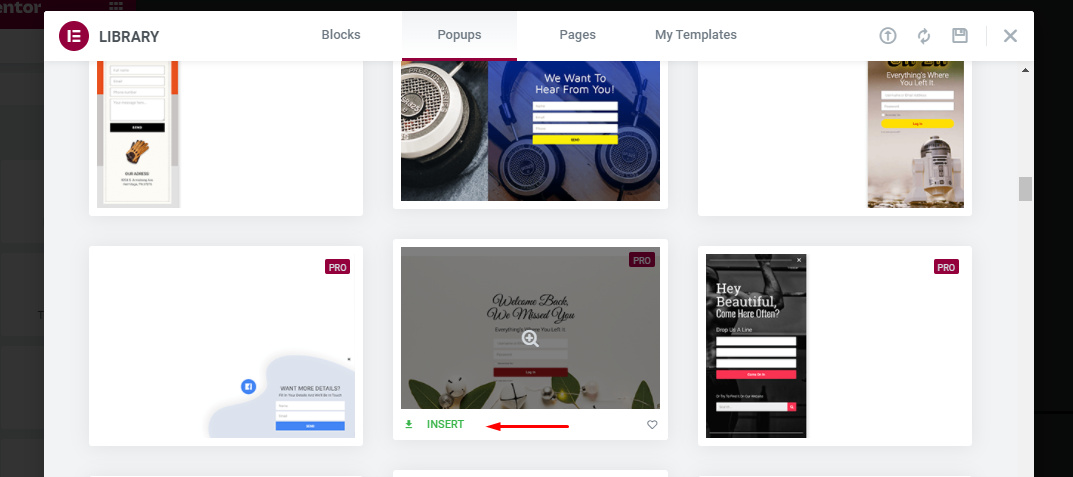
- 选择要使用的弹出模板。 将鼠标悬停在它上面,然后单击“插入”按钮将其带到 Elementor 编辑器。

注意:如果您更喜欢从头开始创建弹出窗口,您只需关闭模板库即可打开 Elementor 编辑器。
步骤 02:自定义弹出窗口
将预先设计的弹出窗口插入编辑器后,就可以自定义该弹出窗口了。 在 Elementor 编辑器上,您可以自定义弹出窗口。 您可以将默认内容替换为您自己的内容。
我们已经向您展示了如何自定义预先设计的 Elementor 模板。
完成后,单击发布按钮。
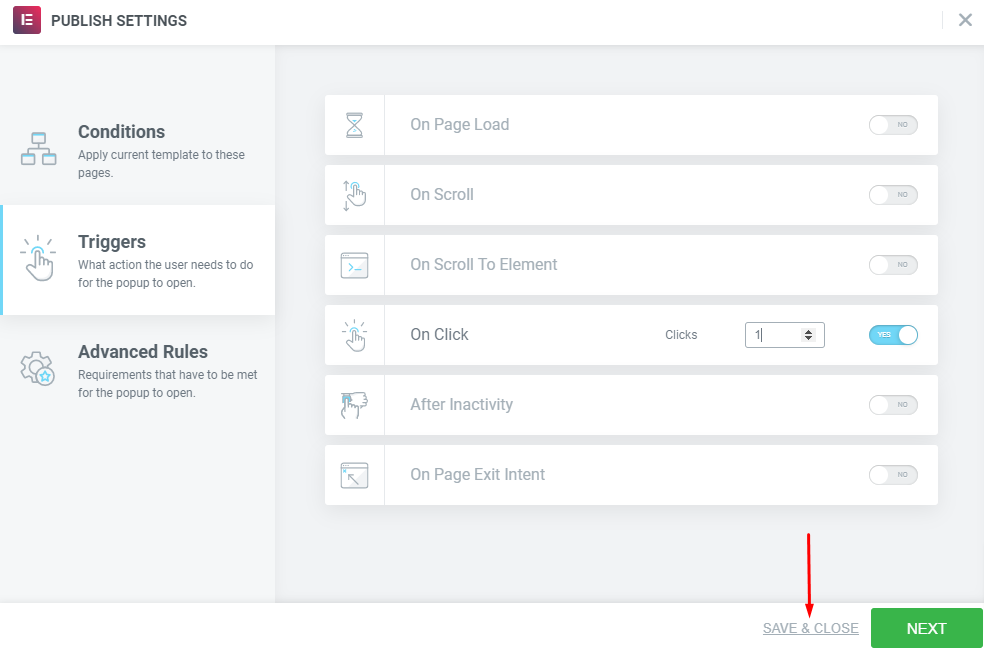
步骤 03:设置显示条件和触发器
在下一步中,您将被要求设置显示条件和触发器。 还有一个选项可以设置高级规则。
- 显示条件:确定弹出窗口出现在整个网站的哪些页面上。 您可以将弹出窗口设置为出现在整个网站、特定页面、特定帖子、特定类别等。
- 触发器:触发器是显示弹出窗口的操作。 Elementor 支持 6 种触发类型:页面加载时、滚动时、滚动到元素时、单击时、不活动后、页面退出意图。
- 高级规则:需要满足要求才能出现弹出窗口。 例如,您可以设置在访问者通过搜索引擎或特定 UR 访问您的网站时显示弹出窗口。 Elementor Popup Builder 本身有 7 个高级规则选项可供您选择。
如果您想在用户单击按钮时显示弹出窗口,请打开“触发器”选项卡并激活“单击时”选项。 然后点击保存并关闭。

步骤 04:将弹出窗口链接到页面
创建一个新页面/帖子并使用 Elementor 进行编辑(您也可以编辑现有页面)。
- 通过将 Button 小部件从左侧面板拖动到画布区域来添加它。 或者,如果您正在编辑已包含按钮的现有页面,请单击按钮小部件将其转换为编辑模式。
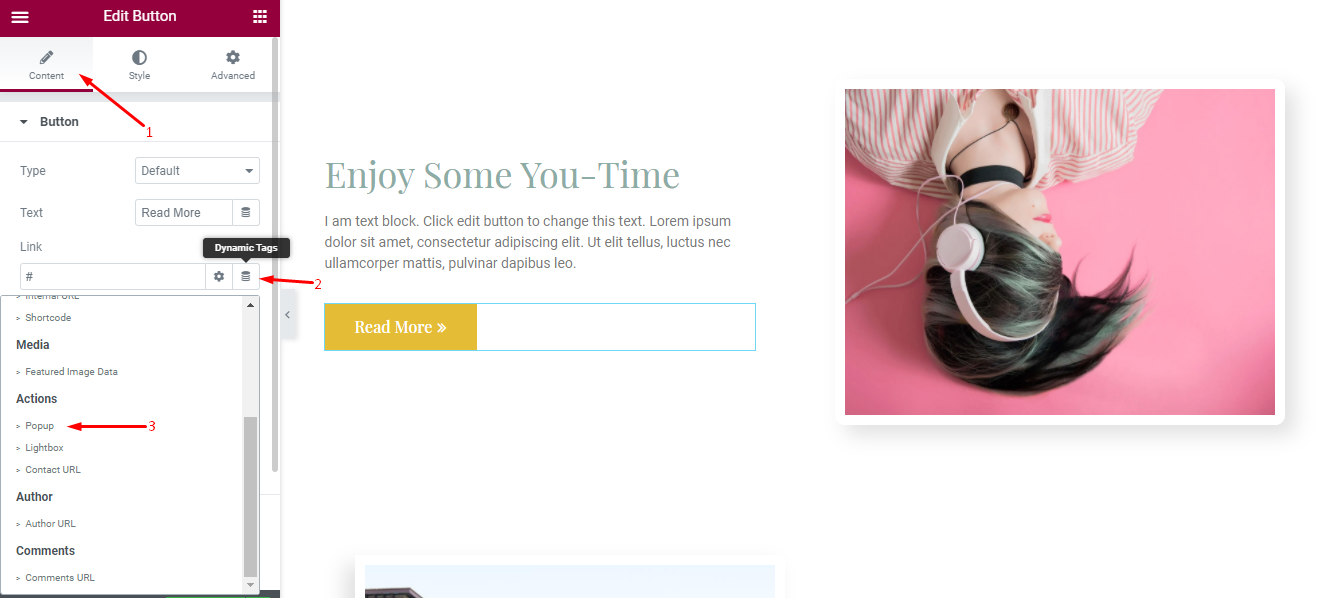
- 在Content选项卡下的Button选项上,将链接设置为Popup 。 为此,您可以单击链接部分上的动态。

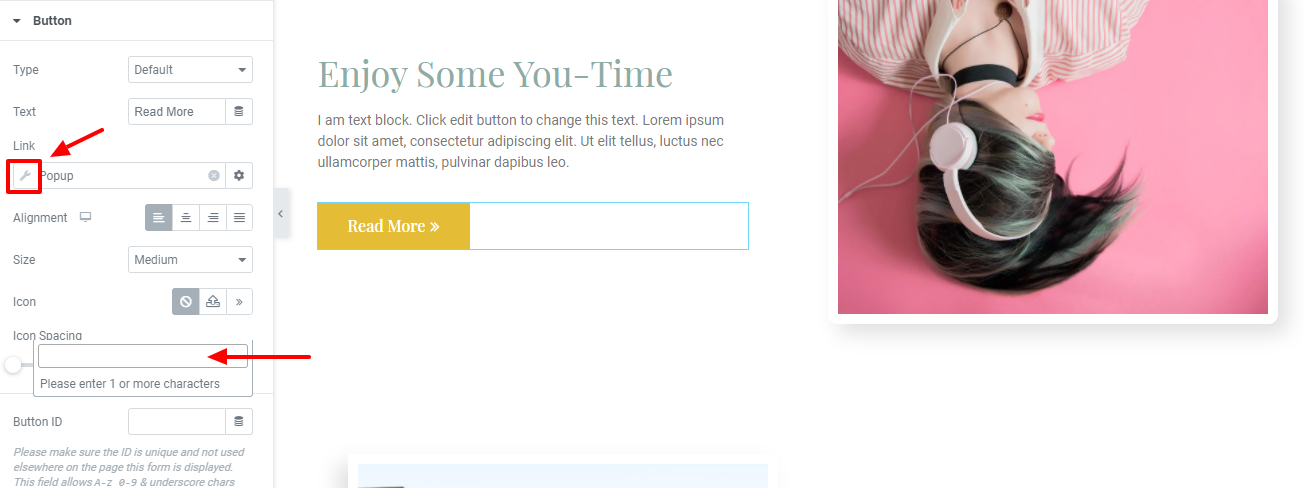
- 单击弹出字段上的扳手图标,然后选择您刚刚创建的弹出窗口。 键入弹出窗口名称以查找您的弹出窗口。

完成页面编辑后,单击发布/更新。
在单击“发布/更新”按钮之前,您可以先预览您的页面以查看弹出窗口是否已经正常工作。
如何使用 Elementor 高级功能

在本节中,我们将主要关注两个不同的主题。 他们是,
- 如何在 Elementor 中自定义 WooCommerce 产品页面
- 如何从 JSON 文件导入 Elementor 模板
所以让我们开始吧。
如何在 Elementor 中自定义 WooCommerce 产品页面
在您可以自定义您的 WooCommerce 产品页面之前,您需要安装并激活 WooCommerce 到您的 WordPress 仪表板。 您还需要向您的网站添加一些产品。 为此,您可以从此 WooCommerce 设置(分步)指南中寻求帮助。
设置完成后,您可以设计您的产品页面。 按着这些次序。
第 1 步:创建单一产品模板
- 在您的 WordPress 仪表板中,转到Elementor >我的模板。
- 单击添加新按钮。
- 选择Single Product作为您的模板类型,然后单击Create Template 。

第 2 步:选择预先设计的产品页面模板,或从头开始构建一个
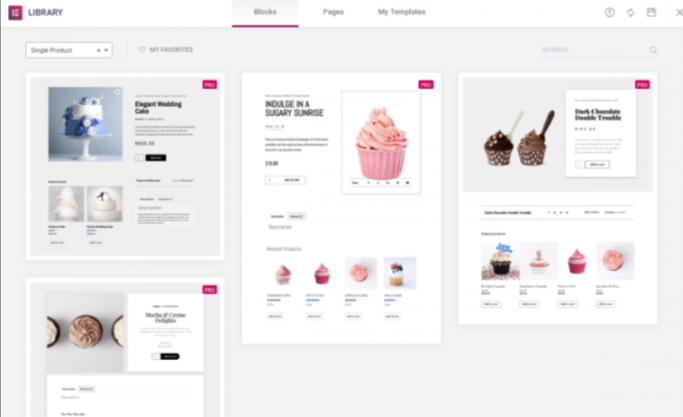
- Elementor 库将加载。
- 接下来,选择一个预先设计好的产品页面模板,或者从头开始构建一个。
- 如果您选择预制的产品页面模板,请根据您的设计技能对其进行自定义(现在您已经拥有了自定义设计的经验,因为我们在本节之前展示了如何自定义页面)。

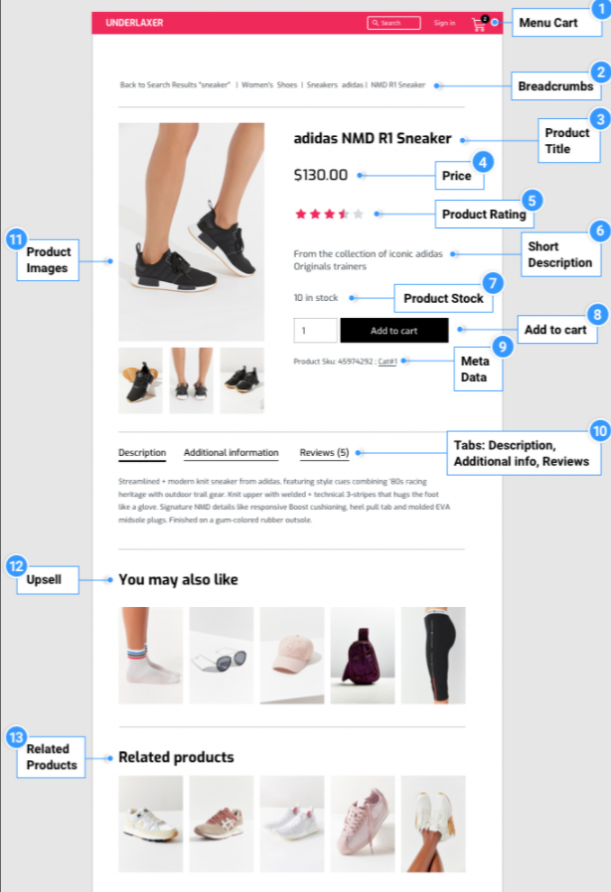
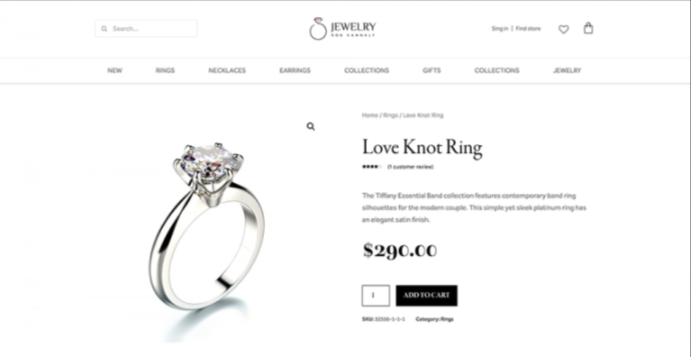
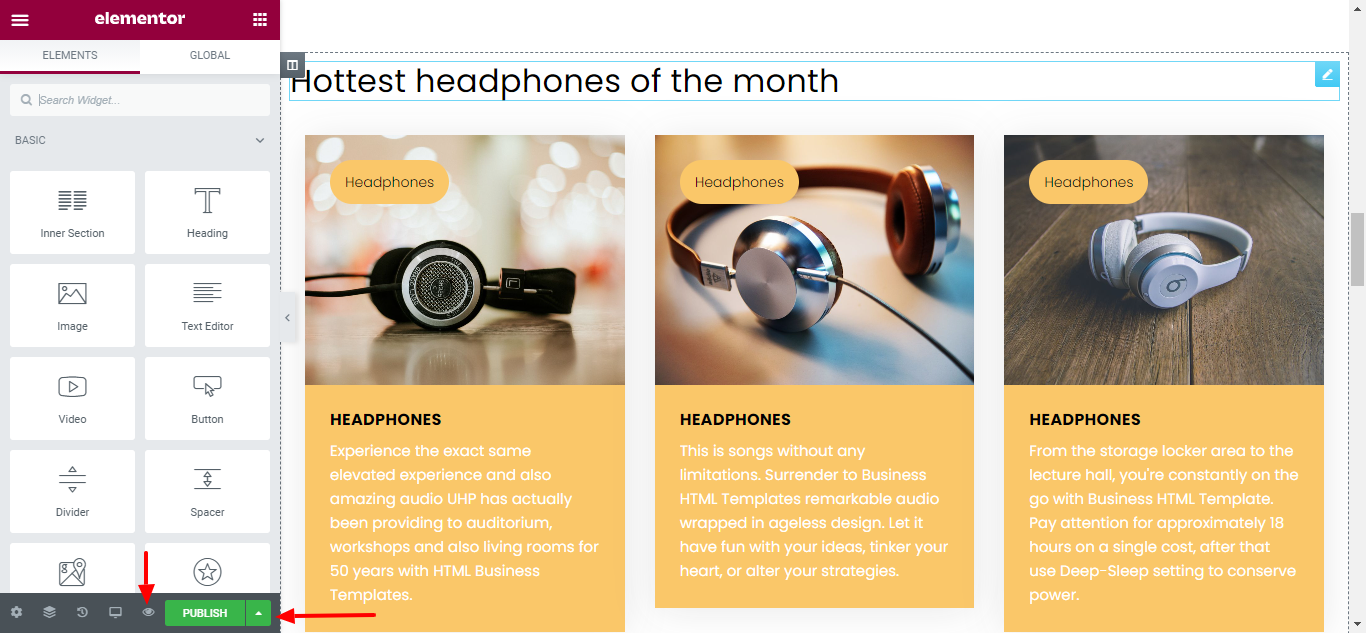
步骤 03:添加不同的产品小部件以自定义您的页面
- 现在,是时候构建构成您的产品页面的元素了。 按照下面的屏幕截图来设计您的产品页面。 您可以添加或删除您需要的任何小部件。

步骤 04:发布页面
- 当您准备好预览页面时,单击左下方面板上的眼睛图标。
- 单击设置,然后选择您要显示的产品。
- 要发布您的页面,请单击左下方面板上的绿色发布按钮。
它可能如下图所示。

如何从 JSON 文件导入 Elementor 模板
Elementor 允许您从 JSON 文件导入模板。 为了让你做到这一点,有两种方法可用。 让我们了解它们是如何工作的!
1. 通过模板库
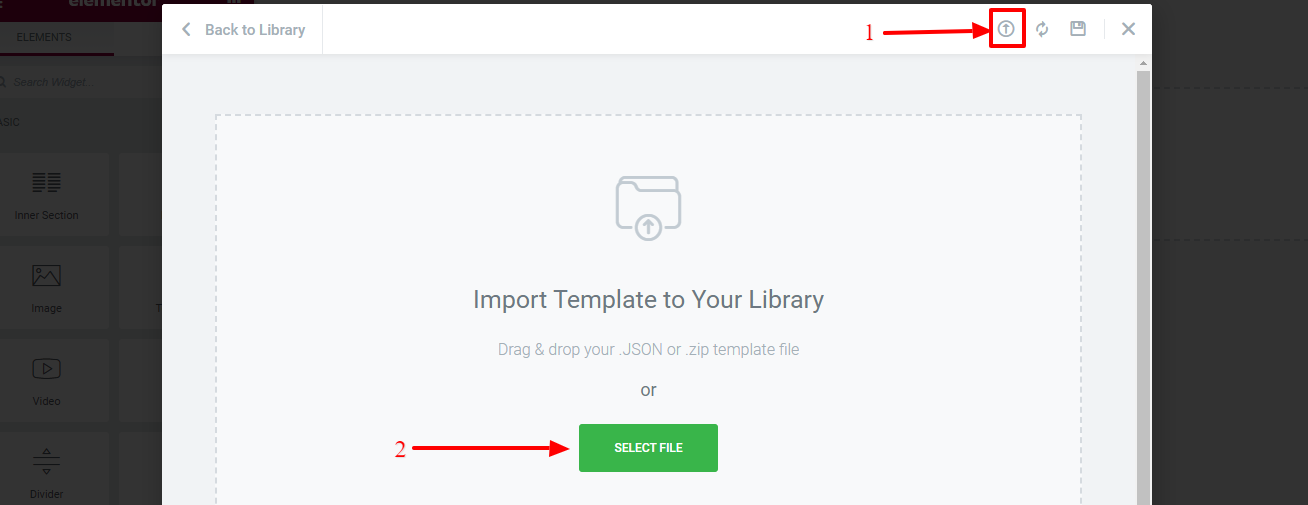
- 单击添加模板按钮。

- 单击箭头图标 -导入模板。
- 现在,单击SELECT FILE按钮以选择要导入的 JSON 文件。

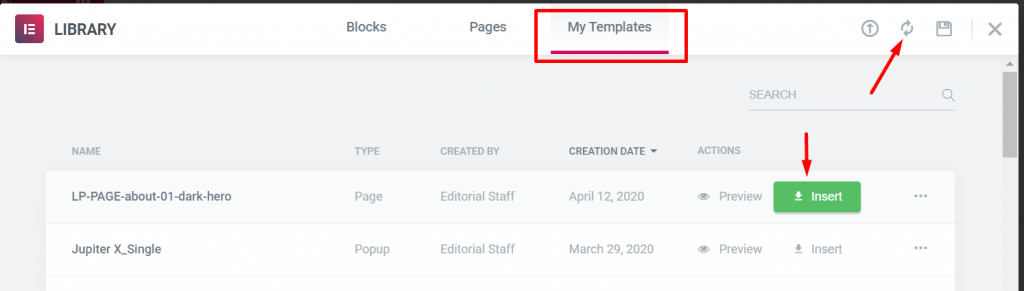
- 您可以在模板库的我的模板选项卡上找到刚刚导入的模板。

如果您刚刚导入的模板没有出现,请单击重新加载图标重新加载模板。 将鼠标悬停在模板上,然后单击“插入”按钮将其加载到 Elementor 画布。
2.通过模板管理器
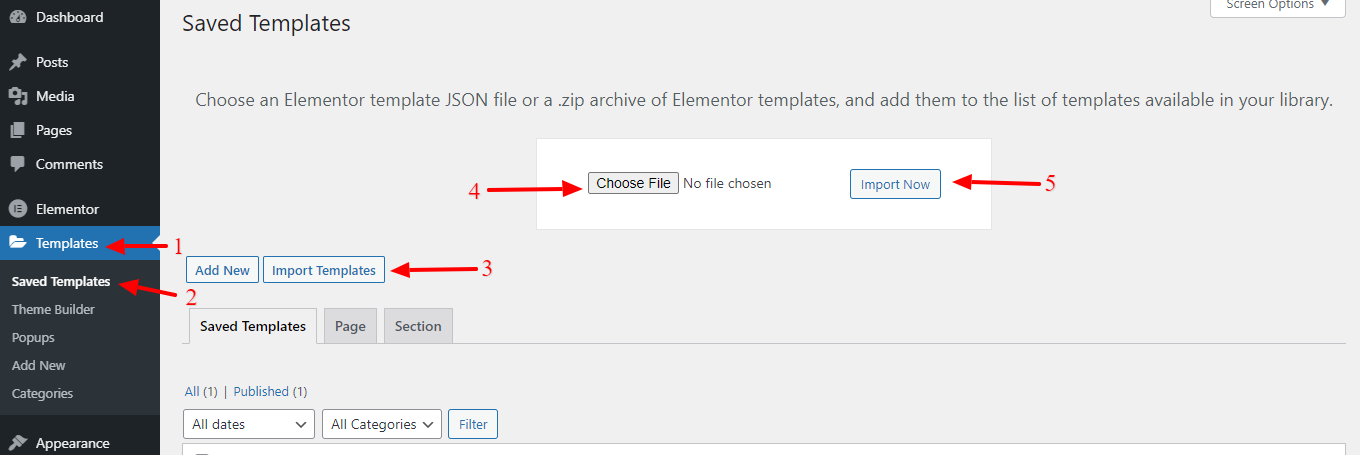
- 在您的 WordPress 仪表板中,转到Templates > Saved Templates 。
- 单击导入模板按钮。
- 然后点击选择文件按钮以选择 JSON 文件。
- 最后,单击立即导入按钮将其导入。

这是从 JSON 文件导入 Elementor 模板的两种方法。 您可以选择其中一种方式来完成您的工作。
在您的 WordPress 网站中使用 Elementor Page Builder 的优缺点

很明显,任何事物都有它的阴暗面。 但就 Elementor 而言,它实际上并不是黑暗的一面。 相反,我们可以说它有一些可以随着时间改进的限制。 那些是什么?
好吧,在此之前,让我们一目了然地检查它的优点。
在 WordPress 中使用 Elementor 的优点
- 这是一个免费的插件! 大多数用户无需升级到专业版即可完全构建他们的网站。
- 对于免费插件,它具有非常广泛的功能。 免费版的功能集可与许多付费插件相媲美。
- 实时编辑器允许您对站点进行更改并实时查看正在发生的事情,因此您不必在多个屏幕之间来回切换。
- 您可以编辑和查看站点、桌面、移动设备和平板电脑的多个版本,并对每个版本进行独特的更改。
在 WordPress 中使用 Elementor 的缺点
- Elementor 是一款功能强大的编辑器,但由于具有所有灵活性和自定义选项,因此很难将所有内容都做好。
- 有时,您的页面可能有不同的内容叠加层,找到您要编辑的区域可能既困难又耗时。
- 如果您使用 Elementor 构建您的网站,则需要保持安装插件,否则您将丢失您所做的所有设计和自定义。
用于增强您的设计的顶级 3rd 方 Elementor 插件

第三方插件是 Elementor 的强大动力。 尽管 Elementor 提供了 80 多种神奇元素,但您很可能想要更先进和独特的东西。 这正是第三方开发人员决定扩展 Elementor 功能并开发自己的 Elementor 插件的原因。
除此之外,您还将通过附加组件获得许多特殊用途的元素,例如高级定价、团队、社交元素、创意元素、表单样式元素、倒计时等。
因此,Elementor 现在通过在 Elementor 的官方页面上展示他们,正式承认他们是其贡献者。 其中,这里列出了您在设计 WordPress 网站时可以使用的顶级 3rd-party Elementor 插件。
- 快乐插件:带有 100 多个小部件和 200 多个块,因此您可以在更短的时间和更少的预算内获得完全的自由来设计您的网站。
- Elementor 的高级插件:它提供 55 多个高度可定制的 Elementor 基本插件和小部件,300 多个预制的 Elementor 模板,可帮助您在更短的时间内轻松设计网站。
- Elementor 的独家插件:700 多个预制块和 10 多个可用模板的集合将帮助您在更短的时间内构建您的网站,而无需编码。
- PowerPack for Elementor:它提供 60 多个创意 Elementor 小部件和扩展,以增强您的 Elementor 体验。
这些插件让您有机会通过其惊人的功能和布局来加强您的网站设计。 此外,您可以使用 Elementor 扩展来创建特殊的氛围。
免费教程:使用 Elementor 和 Happy Addons 构建您的电子商务网站

使用 Elementor 创建电子商务网站非常简单。 将 HappyAddons 与 Elementor 相结合,让设计网站变得更加有趣。 这就像根据我们的要求进行设计的无限灵活性。 让我们检查一下如何使用 Elementor 和 HappyAddons 轻松设计我们的电子商务网站。
以下是创建电子商务网站的先决条件:
- 选择您的域名和网络托管计划
- 安装 WordPress 和 WooCommerce
- 安装 Elementor
- 最后安装 HappyAddons(免费 + 专业版)
05:选择一个电子商务模板
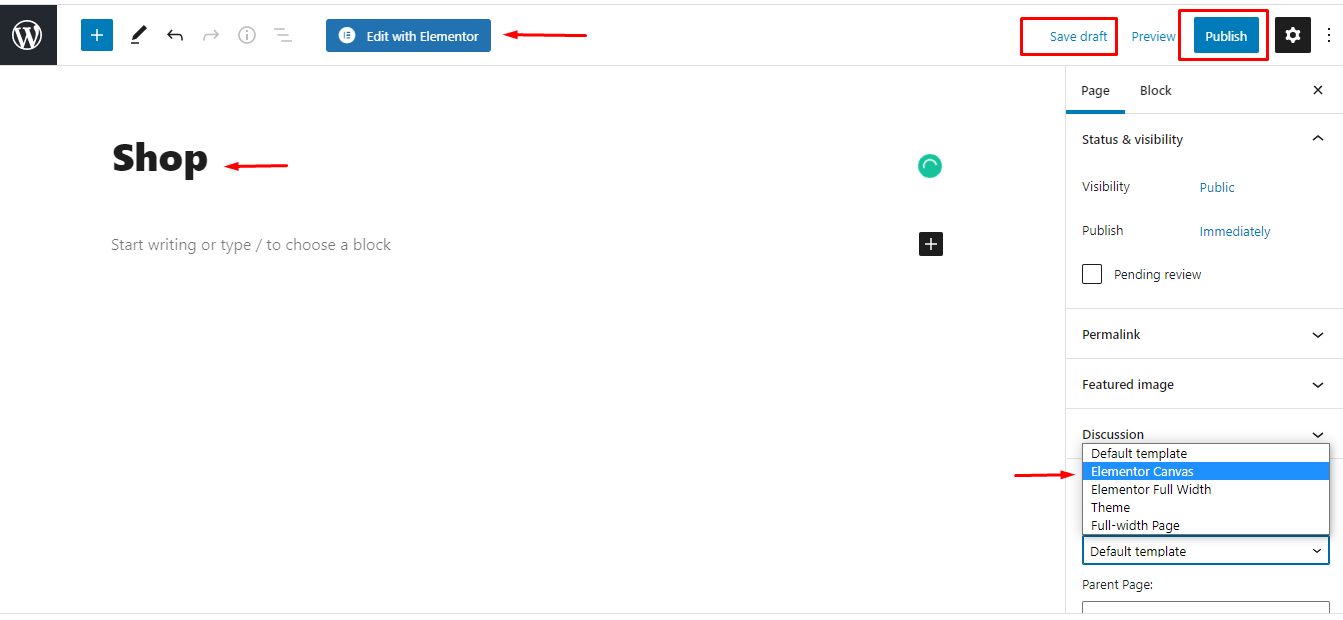
- 转到您的WordPress 仪表板 > 页面 > 添加新的
- 给这个页面一个名字。
- 将默认模板设置为“ Elementor Canvas ”,因为我们要使用 Elementor 构建整个页面。 您可以选择Elementor Full Width ,这将使您无需菜单即可自定义整个页面。
- 之后,从右侧边栏发布页面。 您也可以将其保留为草稿。
- 单击“使用 Elementor 编辑”,您将被重定向到 Elementor 页面构建器。

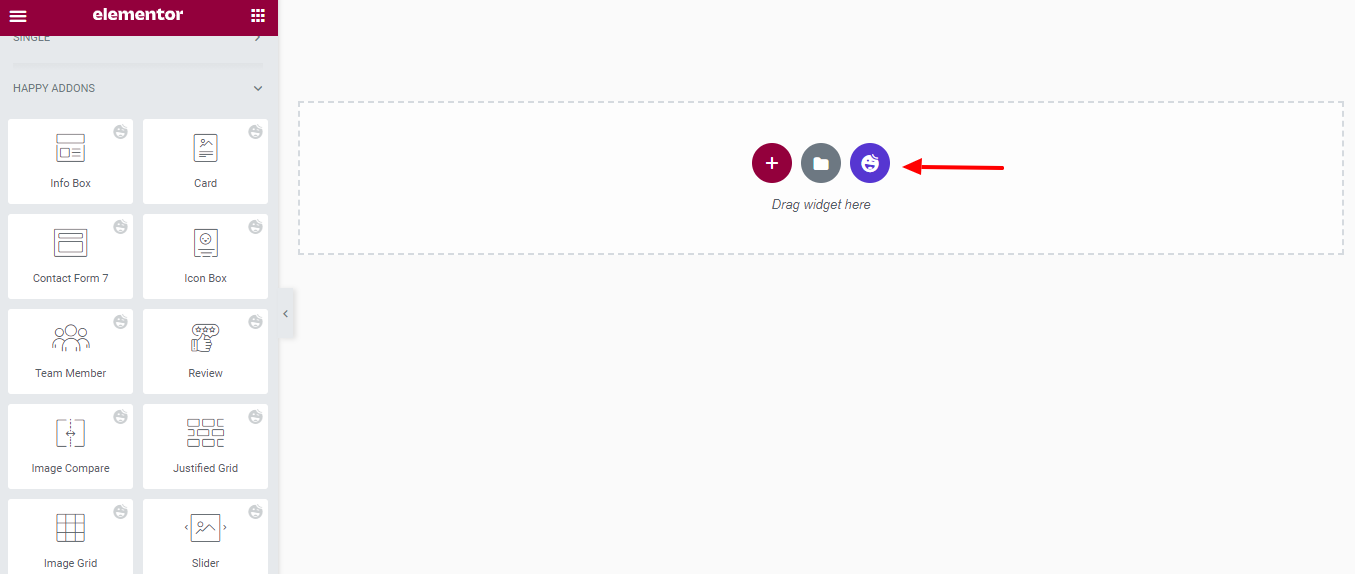
- 单击 HappyAddons 标志为您的电子商务网站添加预先设计的模板。

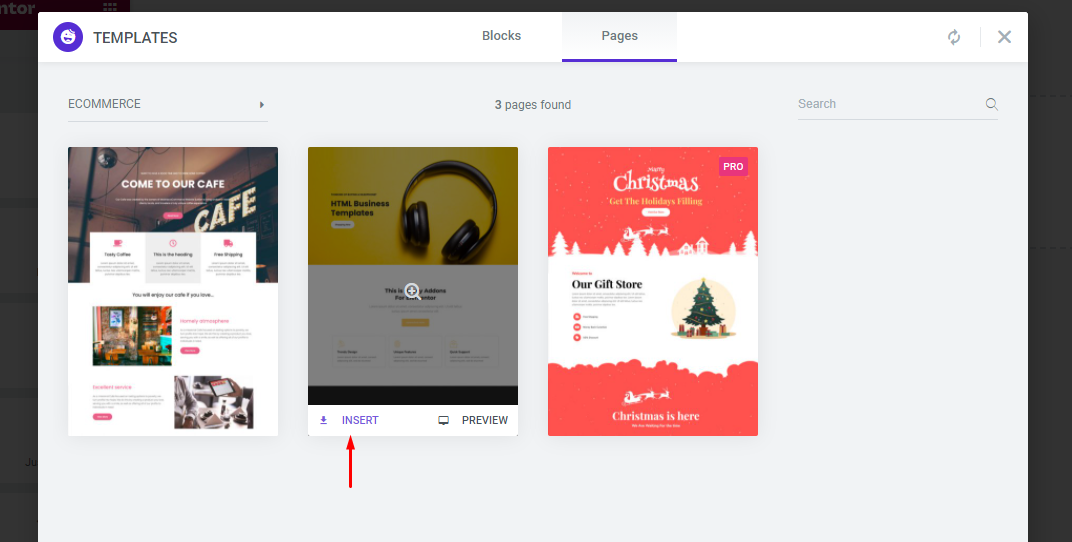
- 选择一个预先设计的模板,然后单击插入选项。

06:自定义模板

整个自定义过程与您在前面部分中所示的相同 - 如何使用 Elementor Page Builder。 按照相同的步骤完成您的设计。
您可以更改徽标、配色方案、导航链接、网站副本以及您希望的任何其他功能。 您还可以使用 Elementor 和 Happy Addons 小部件向您的网站添加特定功能。
步骤 07:发布页面
一旦您对网站的设计、界面和功能完全满意,就可以实时发布了。
- 要预览站点,请单击该图标。
- 如果您对结果感到满意,请继续并单击“发布/更新”按钮。
- 单击“查看”以查看已发布的页面。

元素常见问题解答
1. WordPress 的 Elementor 是免费的吗?
是的,WordPress 的 Elementor 可以免费下载和使用。 同时,Elementor 也有它的专业版。 如果您想获得更多功能、小部件、预制块和模板,您将需要购买他们的专业版。
2. Elementor 会减慢您的网站速度吗?
如果您选择糟糕的托管、使用大型媒体文件、外部脚本和其他插件,Elementor 确实会降低您的网站速度。 否则,Elementor 不会减慢您的 WordPress 网站的速度。
3. Elementor 是否适用于所有主题?
是的,Elementor 确实适用于所有尊重其 Codex 设置的 WordPress 编码标准的主题。
4. Elementor 是否可以与其他 WordPress 插件一起使用?
是的,Elementor 可以与所有其他插件(包括免费和专业版)无缝协作。
5. Elementor Pro 多少钱?
Elementor Pro 有 3 种不同的订阅计划。 例如个人、Plus 和专家。 如果您想要三个网站许可证,只需 99 美元,无限网站许可证只需 199 美元。
6. Elementor SEO 友好吗?
Elementor 是 WordPress 对 SEO 最友好的页面构建器。 它采用最严格的代码标准构建,并在创建页面设计时提供最佳性能。
7. 谁拥有 Elementor?
约尼·卢克森伯格。 他是 Elementor 的首席执行官和联合创始人。
8. Elementor Pro 到期时会发生什么?
如果您的专业许可证过期,您将无法构建任何具有专业功能的新页面。 但是您现有的所有项目都将保持不变,并且您在以前的设计中使用的 Pro 功能将继续像以前一样发挥作用。
9. 我可以使用 Elementor WordPress 编辑我的博客页面吗?
是的,您可以使用 Elementor 编辑您的博客页面。 您将需要主题生成器来编辑它。
10. 我可以用 Elementor 创建自己的主题吗?
您可以使用 Elementor Pro 模板单独设计主题的每个部分,但不能导入和导出结合所有主题部分的完整主题。 但是,您可以单独导入和导出每个主题部分。
交给你
实际上,在 WordPress 中使用 Elementor 并没有那么复杂。 如果您有像本分步教程这样的全面指南,可能会更有趣。
只需遵循本指南,继续练习以进行改进,并准备好成为 Elementor 大师的思维定势。 这就是您使用 Elementor 并立即构建 WordPress 网站所需的全部内容。
如果您在使用 Elementor 时遇到任何问题,或者您对本指南有任何关于如何在 WordPress 中使用 Elementor 的建议,请通过下面的评论框告诉我们。 祝你好运!