如何使用免费的 Elementor 网站模板
已发表: 2021-03-12感谢世界领先的 WordPress 页面构建器 Elementor 简化了我们的网站构建之旅。 它通过在构建我们的网站时提供大量免费的 Elementor 模板来帮助我们减少宝贵的时间和金钱。
现在使用此 Elementor 页面构建器创建网站既简单又有趣。 你会惊讶地发现,
Elementor 提供了大量易于使用、移动响应且可用于多种用途的预建网站模板。
使用这些模板,您可以设计和自定义您的梦想网站。 您可能想知道,如何! 好吧,让我们一起探索如何做到这一点。
如何使用免费的 Elementor 网站模板创建网站

Elementor 附带 240 多个预设计免费和专业模板。 它还提供 300 多个免费和专业的惊人块,让您的网站令人惊叹。
正如我们之前提到的,今天,我们将使用免费的 Elementor 网站模板来设计网站。 在这里,我们选择了一个数字代理网站模板和一些预制的免费块来创建该网站。
为了简单起见,我们如何将整个任务分解为三个子任务。
- 创建一个页面来启动您的设计
- 为您的数字代理网站选择合适的模板
- 使用免费的 Elementor 块自定义您的数字代理网站
按照这三个简单的步骤,您可以在瞬间创建一个视觉上令人惊叹的代理网站。 但在此之前,让我们知道先决条件。
先决条件:
- 一个WordPress网站
- Elementor 页面构建器(免费)
第 1 步:创建一个页面以启动您的设计
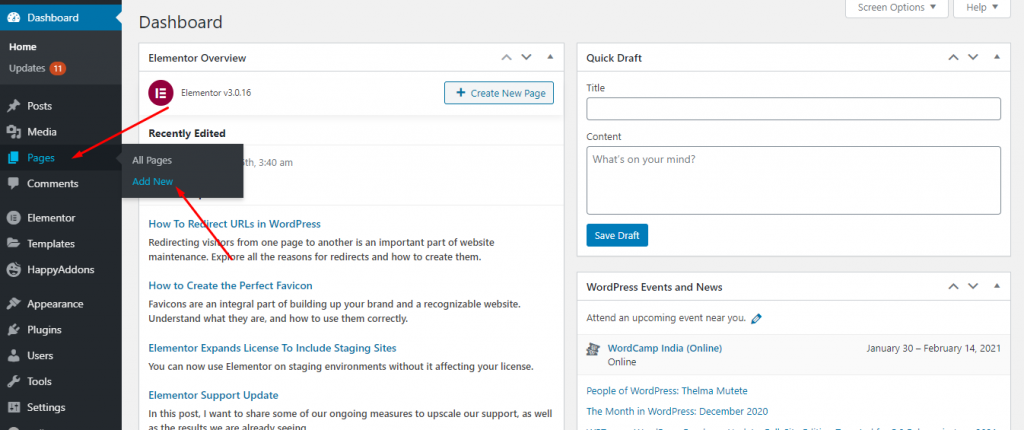
首先,您需要创建一个页面来设计您的网站。 为此,请登录您的 WordPress 仪表板并单击Pages->Add New 。

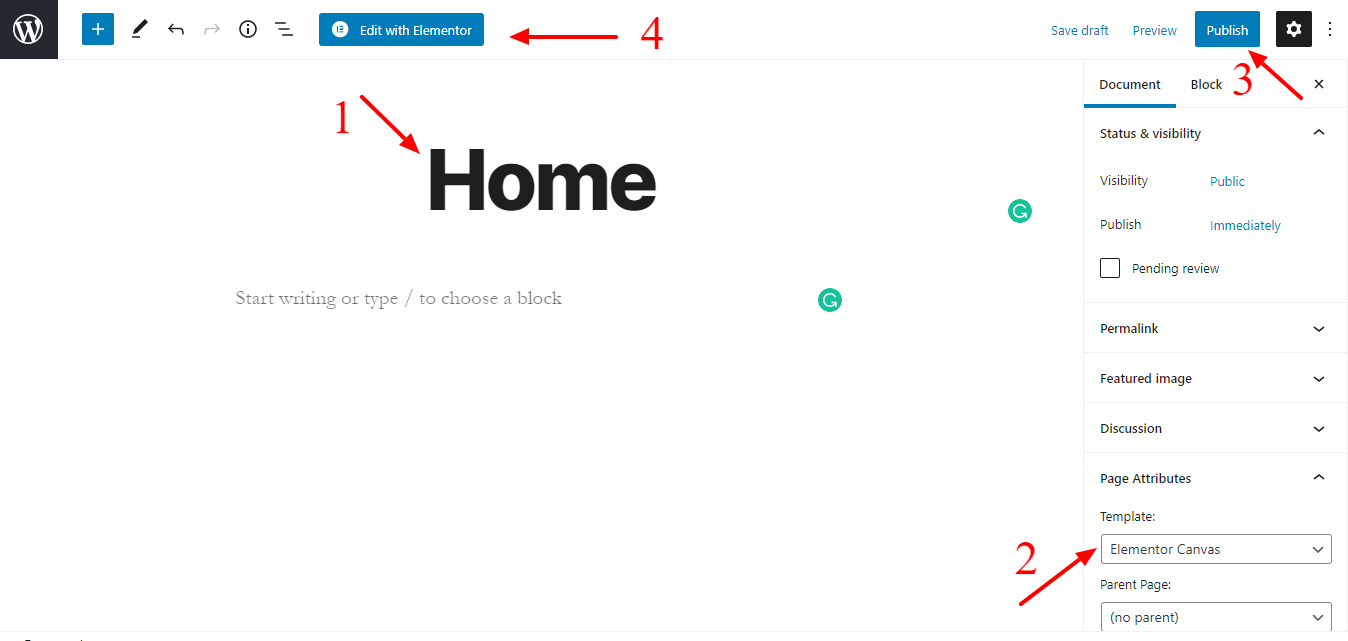
之后,您将找到以下屏幕。 您可以在其中添加页面Title ,选择 Template ' Elementor Canvas '。 然后单击“发布”按钮发布页面,最后单击“使用 Elementor 编辑”来设计您的网页。

第 2 步:为您的数字代理网站选择合适的模板
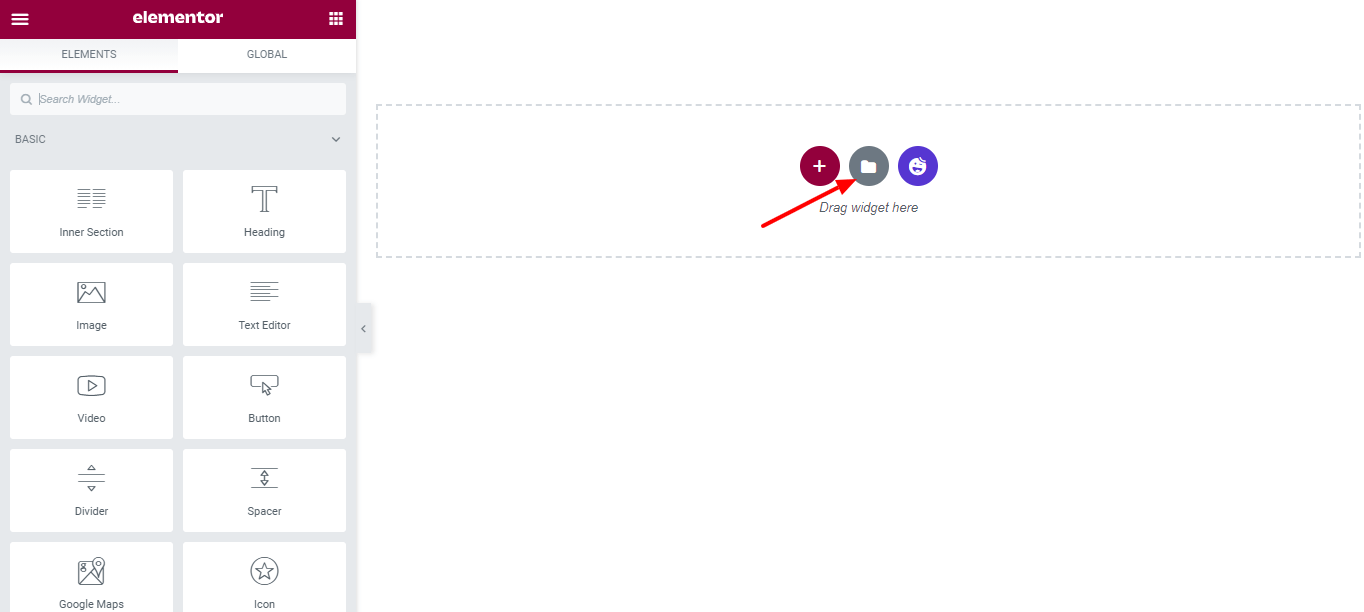
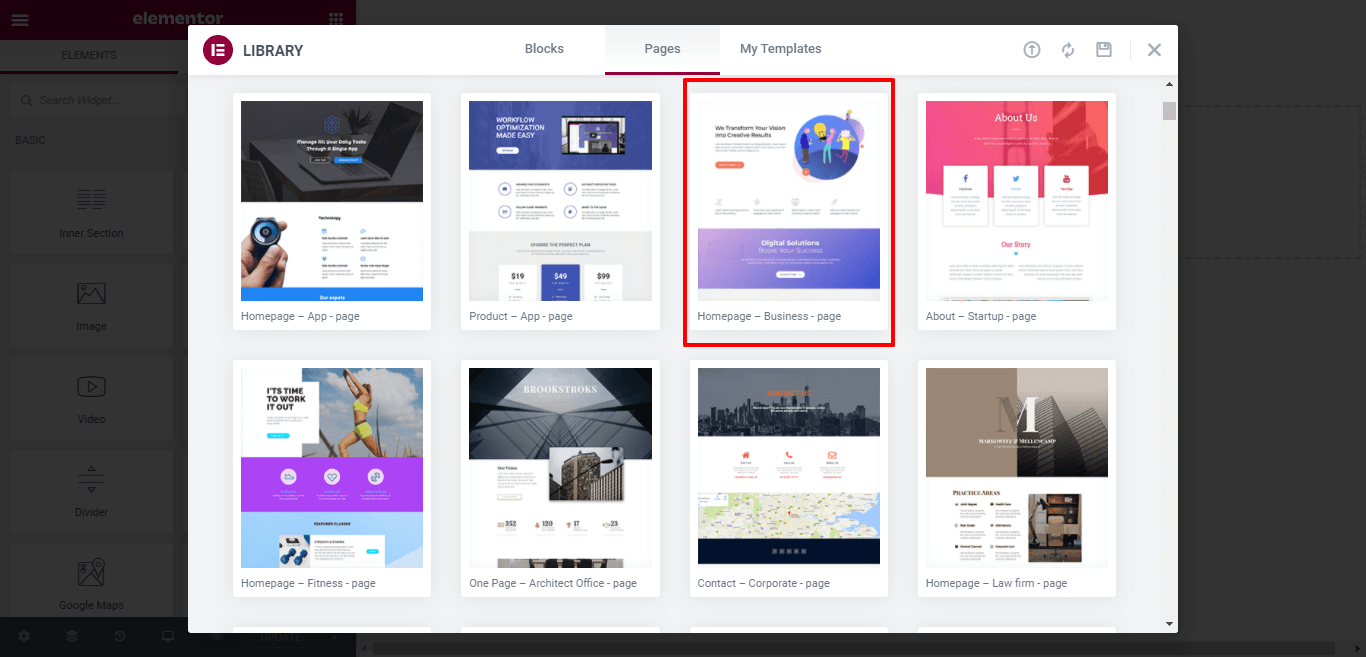
是时候为您的网站选择合适的 Elementor 模板了。 只需单击如下图所示的模板库图标。

在下一个屏幕上,您将获得所有 Elementor 免费和专业模板和小部件。 在这里,我们选择了一个免费的模板来制作数字代理网站。

然后找到完美的模板并将其安装在您的网站中。
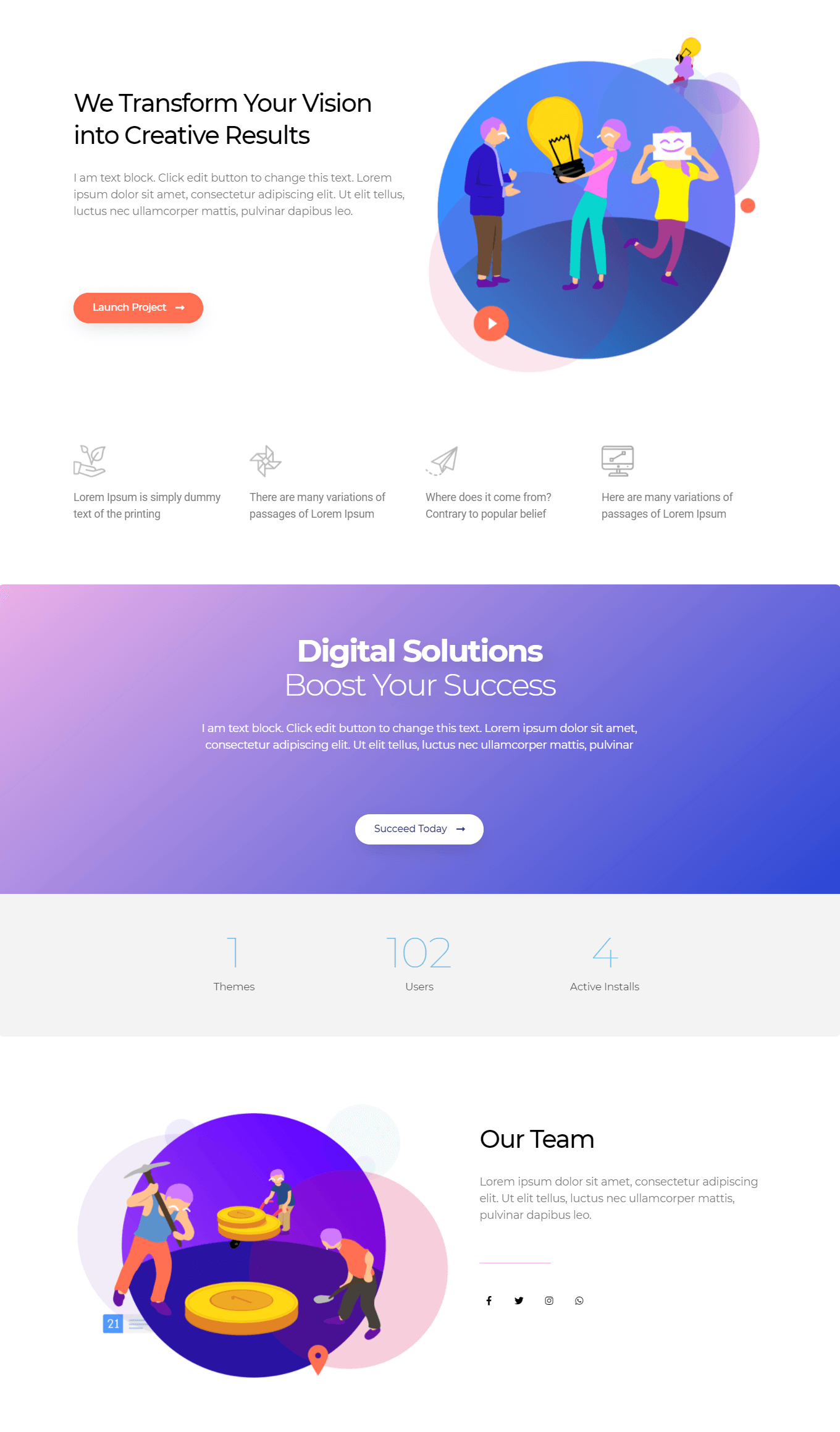
这是安装模板后网站的当前外观。

第 3 步:使用免费的 Elementor 块自定义您的数字代理网站
使用 Elementor 小部件和块,您可以轻松自定义整个网站。 在这里,我们将使用预构建块来设计网站。
这是我们现在要实施的三个部分。
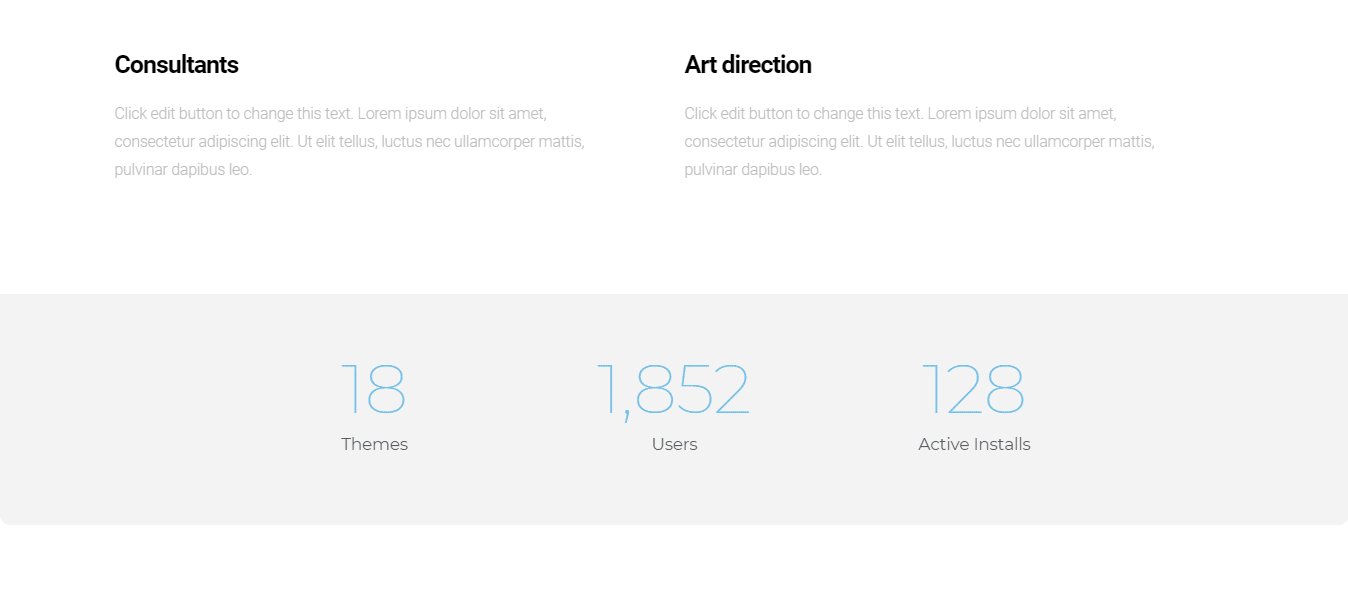
- 我们的服务
- 我们的客户
- 联系我们
让我们从“我们的服务”部分开始。
1.添加“我们的服务”部分
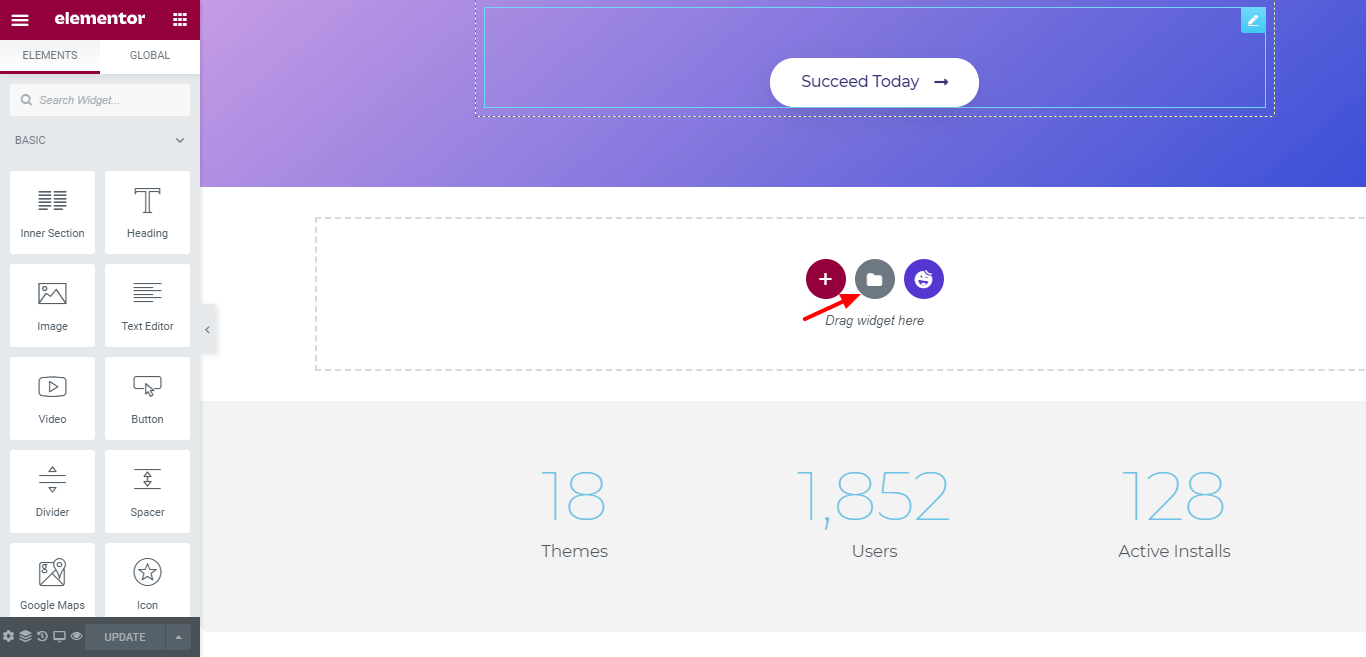
首先,您需要选择一个合适的地方来添加这个块。 然后单击模板库图标以查找服务块。

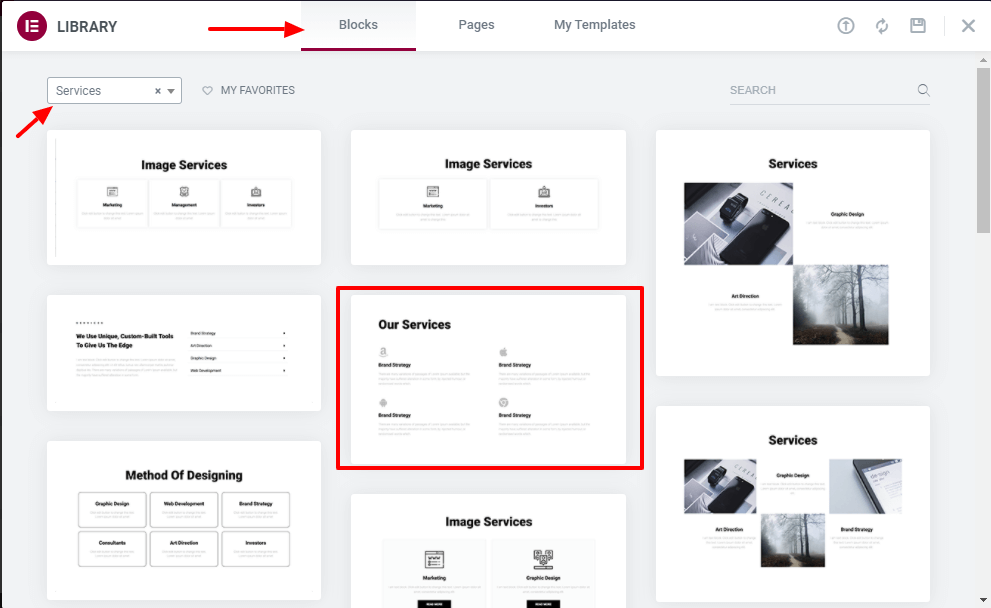
在下一个屏幕上,您将获得块搜索选项。 从左侧下拉菜单中选择类别。
最后,选择一个完美的服务块并将其安装在您的网站上。

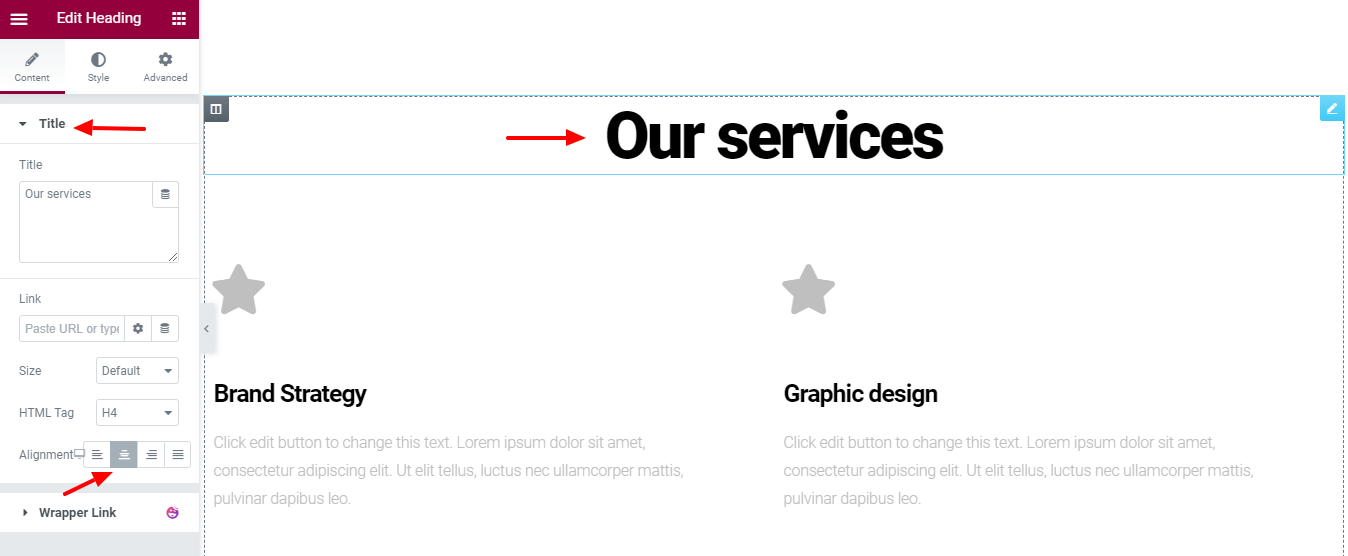
然后以您自己的风格自定义块。 在这里,我们将重置“我们的服务”块的标题对齐方式。

2.添加“我们的客户”部分
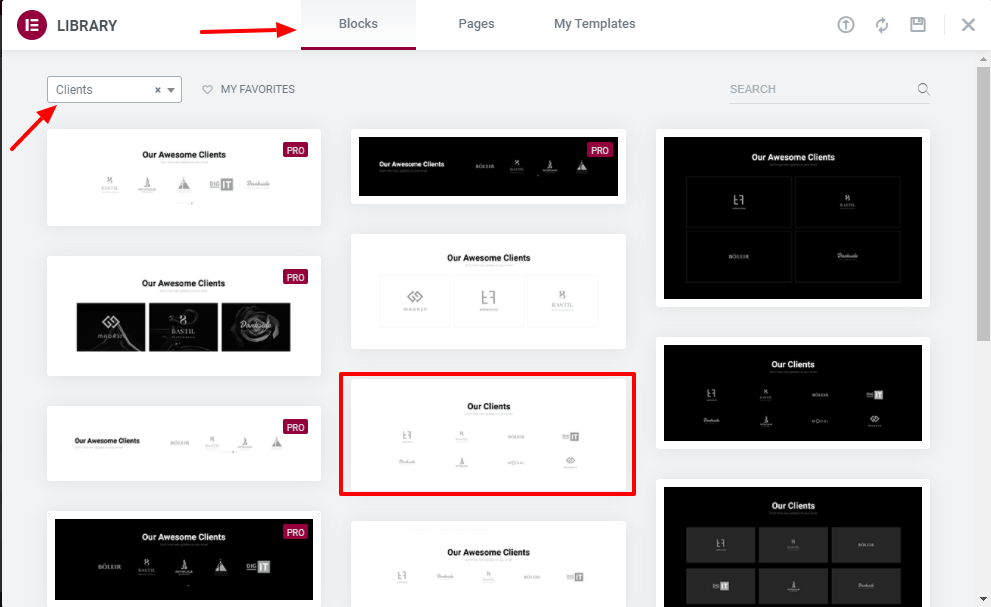
像以前一样,访问模板库并找到客户端块,然后再次将其安装在您的站点上。


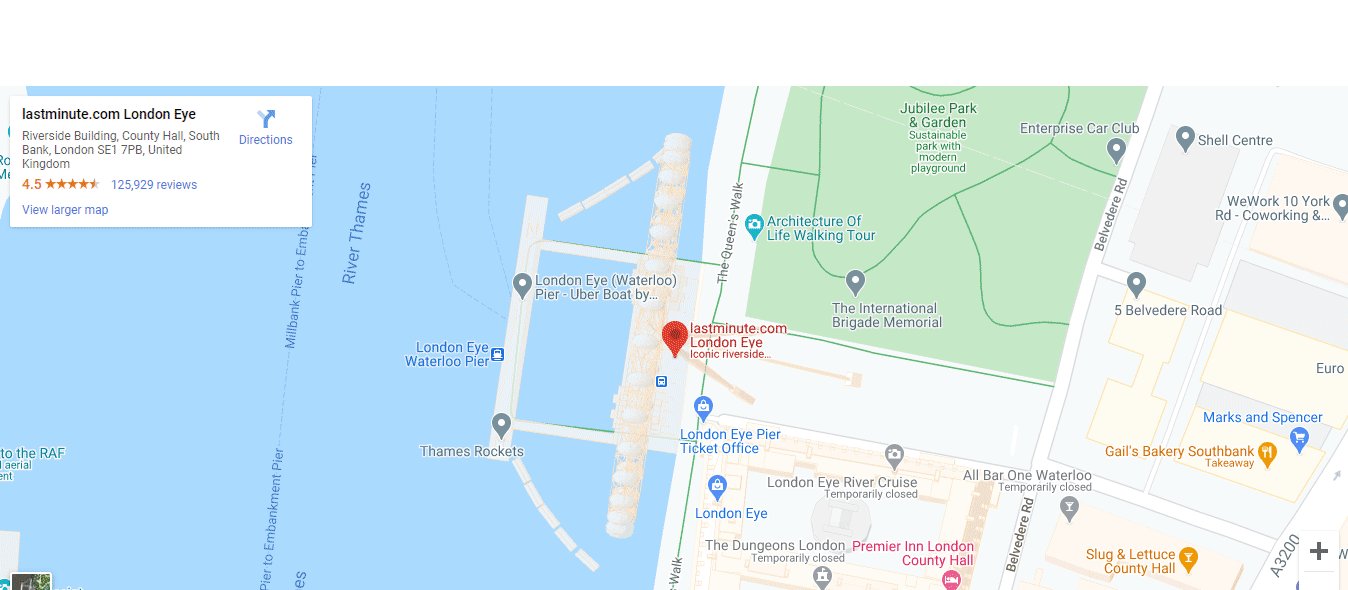
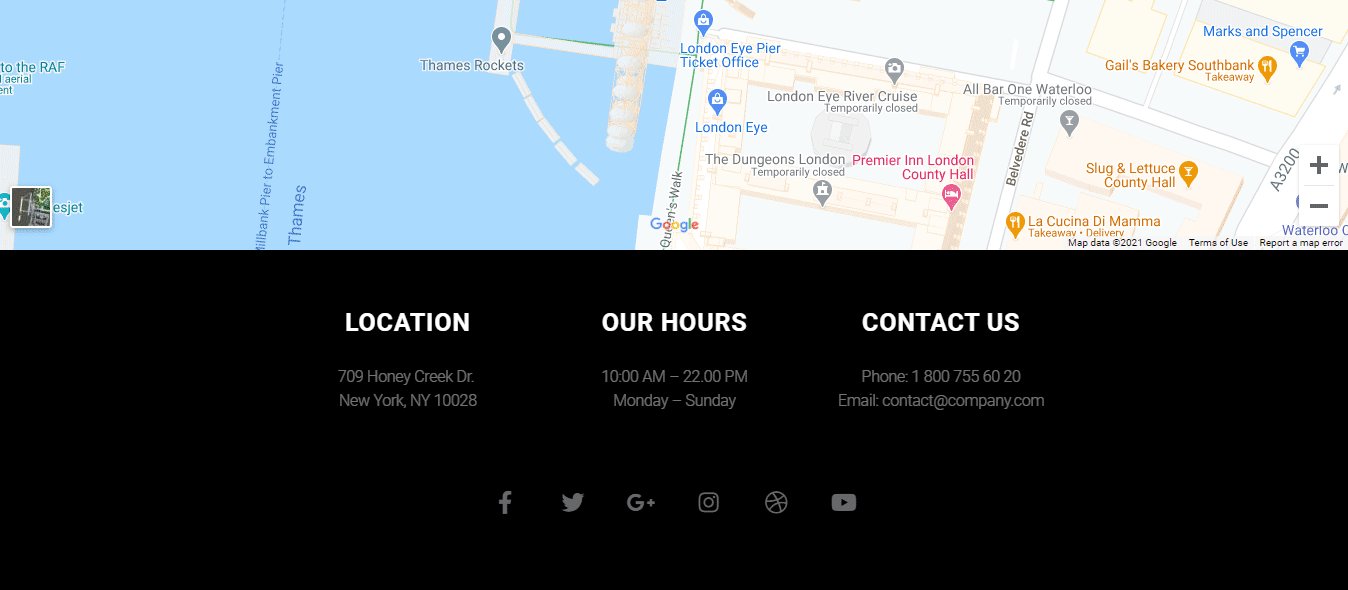
3.增加“联系方式”部分
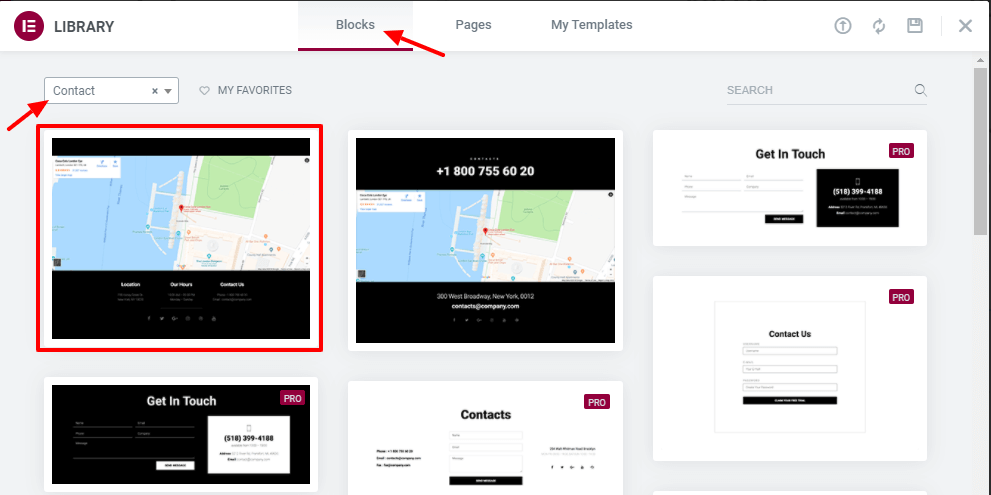
您还需要使用预制的 Elementor 联系块在您的网站上添加一个惊人的联系部分。 在这里,我们选择了这个块来设计我们的网站联系部分。 只需安装并使用它。

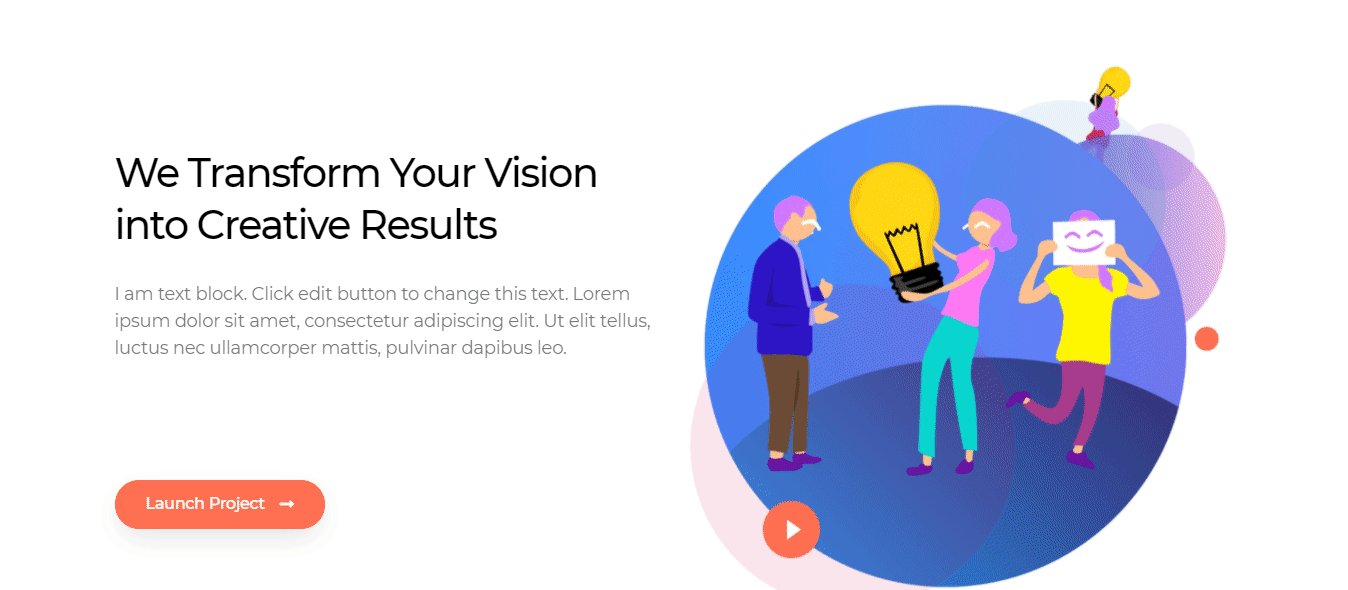
完成定制后,这是我们数字代理网站的最终预览。
我们的数字代理网站的最终预览

恭喜! 您刚刚使用免费的 Elementor 模板创建了一个数字代理网站。
奖励:Happy Addons 提供的有用的免费和专业网站模板
Happy Elementor Addons 是一个先进且功能强大的 Elementor 插件,可帮助 Elementor 用户以更有效的方式制作他们的网站,提供独家功能、小部件和网站模板。
Happy Addons 提供 400 多个现成的网站模板,为您的网站提供独特的设计。
使用快乐插件免费和专业模板,您可以轻松地使您的网站蓬勃发展,并可以为您的网站添加许多令人惊叹的功能和小部件。

您可以使用 Happy Addons 模板构建的网站类型。
- 商业网站
- 投资组合网站
- 室内网站
- 登陆页面
- 应用登陆网站
- 代理网站
- 餐厅网站
- 个人网站
- 时尚网站
- 旅游网站
- 健身房网站
- 医疗网站
- 游戏网站
- 体育网站
- 更多的
如果您想并排比较 Happy Addons Free 和 Happy Addons Pro 版本,可以单击以下比较按钮。
在这里,我们分享了三个漂亮的博客,它们将帮助您了解有关快乐插件功能和小部件的更多信息。
| 一目了然地探索 HappyAddons 小部件(40 Pro & 38 Free) |
| HappyAddons 功能的简短概述(免费和专业版) |
| 介绍 Happy Blocks:Elementor 网站设计的终极合作伙伴 |
看看这个视频…
常见问题解答 – 免费 Elementor 网站模板
这些是人们多年来一直在询问的有关 Elementor 模板的最常见问题。
问题 1:Elementor 有模板吗?
是的,Elementor 提供了大量令人惊叹的模板。 我们最近发布了一篇关于 Elementor 免费和专业模板的博客。
问题 2:如何获取 Elementor 模板?
- 首先,点击添加模板库图标
- 二、找到合适的Page Template或Block
- 第三,在您的网站上安装它
问题 3:Elementor 模板是免费的吗?
为了您的关注,Elementor 提供免费和高级模板。
问题 4:如何将 Elementor 保存为模板?
要保存模板,您需要右键单击“编辑部分”。 然后您会找到“另存为模板”选项,请单击此处。 最后,给您的模板起一个合适的名称并保存以备后用。
问题 5:如何导出 Elementor 模板?
登录到您的 WordPress 管理面板。 转到Elementor–> 保存模板。 在这里,您可以找到所有已保存的模板。 然后选择合适的并将其导出到您的网站上。
立即使用免费的 Elementor 模板创建您的网站

在上述指南中,我们尝试演示如何使用免费的 Elementor 网站模板创建数字代理网站。 我们还强调了快乐插件的有益免费和专业模板,以更好地建立网站。
我们希望本教程对您有很大帮助。 如果您对此博客有任何疑问,请通过下面的评论框告诉我们。
如果您认为这篇文章将帮助您的朋友了解有关 Elementor 网站模板的更多信息,请在您的社交渠道上分享这篇文章。
