如何使用 Git 推送本地站点
已发表: 2022-10-18许多公司竭尽全力使普通用户的网站开发变得简单。 这是有道理的,因为有些网站所有者没有(或不想)时间来学习运行本地网站的各个方面。 但是,通过一些研究,您可以使用 Git 来处理推送您的网站的过程。 这为您提供了更多的安全性,并且一旦您设置了所有内容,就可以更轻松地进行站点更改。
即便如此,要做到这一点无疑是困难的。 有许多先决条件需要考虑,您需要具备的技能和手头的工具。 此外,您需要在前几次仔细考虑该过程,因为要记住很多。 但是,几乎每个用户都可以使用 Git 来实时推送网站,而且不必像您想象的那么复杂。
在本教程中,我们将逐步向您展示如何使用 Git 将本地站点推送到实时服务器。 首先,让我们回顾一下我们将在这篇文章中介绍的一些工具和技术。
Git 简介
对于不知情的人,Git 是一个版本控制系统 (VCS)。 这是一种保存和记录您对项目(通常是应用程序或网站)所做更改的方法。 这是我们在其他地方涉及的内容,但您需要在本教程中了解更多相关信息。

使用 Git 的典型方法是通过命令行界面 (CLI) - 如果您有使用 WP-CLI 的经验,这是一种类似的方法。 您将使用命令以多种方式标记和组织您处理的文件:
- 在您发出命令之前,文件将保持“未暂存”状态。 这意味着它们不属于您的 Git“存储库”(存储您的历史记录的目录)。
- 您将发出命令来暂存所有或部分文件,此时您仍然可以处理它们。
- 完成后,您将文件从暂存区提交到“repo”。 这类似于保存这些更改。
它可能比这更复杂,但在大多数情况下,您将只使用少数命令来执行 Git 的日常工作。
使用 Git 进行基于团队的开发
Git 是开发团队的关键工具,因为每个开发人员都会在同一个 repo 中打开不同的“分支”。 这意味着每个人都可以在项目上工作而不会影响其他人的文件。 定期——通常作为一天中的最后一项任务——团队将提交对 repo 的更改。
然后,团队的高级成员将寻求“合并”所有分支并将更改一起合并到 repo 的main或trunk 。 此时,您将在 repo 中拥有一组最终的项目文件。
对于单个开发人员——可能是你——Git 作为一种增量保存工具仍然具有价值。 您将打开一个新分支,在您的站点上工作,然后暂存并提交这些更改。 这意味着您可以在分支上做任何您喜欢的事情,而不会影响您网站上的任何其他文件。 当您想提交(或删除)时,您可以这样做。
本地 WordPress 开发快速入门
在我们继续之前,我们应该注意,在远离实时服务器的站点上工作是推荐的典型做法。 如果您还没有这样做,请查看我们关于如何安装 WordPress 的文章。 此外,您可能需要考虑在您的网站上使用专用应用程序。

Flywheel 的 Local 是一个不错的选择,但 DevKinsta 也是如此。 无论如何,有很多方法可以创建一个本地站点,这是您想要的。
为什么要使用 Git 推送本地站点
您想要使用 Git 来推送您的网站的主要原因是我们上面提到的一个:灵活性。 Git 的性质意味着您将拥有一个主分支,作为最终的项目文件集。 但是,您可以根据需要打开任意数量的新分支——事实上,这正是大型团队大规模使用 Git 的方式。
使用这种方法,您可以创建一个新分支来处理您网站的主页设计,而无需影响您的核心文件。 将分支视为一种克隆,您通过分阶段提交将其合并回主分支。
然而,Git 之所以有用还有其他几个原因:
- 您可以在任何位置托管此 Git 存储库。 GitHub 和 GitLab 是两个专注于托管 Git 存储库的站点。 如果您需要额外的支持,您可以从那里引入其他团队成员或开发人员。 您甚至可以轻松迁移网站。
- 当然,您不需要在实时站点上工作,从安全和性能相关的角度来看,这非常棒。 但是,您可以选择仅推送您处理的文件。 这提供了巨大的好处,因为您不需要触摸您的 WordPress 数据库。 这是网站登台的关键目标,可以使用 Git 和本地安装来实现。
但是,要达到这一点,您需要手头有许多工具、技能和先决条件。 接下来,我们将了解它们是什么。
在使用 Git 推送站点之前你需要什么(工具和技能)
值得注意的是,在您考虑需要哪些附加功能之前,您应该已经拥有什么。 例如,确保您手头有以下物品:
- 您当前网站的本地版本。
- 以管理员身份访问您的主机控制面板和服务器。
从这里,您可以考虑在本地站点和实时服务器上使用 Git 还需要什么:
- 您需要在计算机上安装 Git。 您通常通过命令行实现此目的。
- 说到这一点,您需要了解如何使用命令行。 具体来说,您应该知道如何在您的计算机中移动、创建目录和文件,以及如何删除它们。
- 了解您的服务器的安全外壳 (SSH) 访问权限,并且至少熟悉创建安全密钥。 您可以在我们关于安全文件传输协议 (SFTP) 的文章中找到更多相关信息。
这应该足以开始,但如果有其他需要您注意的地方,我们将在本文的其余部分提到。
如何使用 Git 推送本地站点
您需要采取四个步骤来设置所有内容。 以下是我们将要介绍的内容:
- 为您的本地站点设置 Git 存储库。
- 设置远程 Git 存储库。
- 告诉您的 Git 存储库需要将更改推送到哪里。
- 添加远程链接并实时推送您的更改。
这里有很多事情要做,所以让我们开始吧!
1. 为您的本地站点设置 Git 存储库
虽然有几种方法可以设置 Git 存储库,但我们将使用命令行来执行此操作,因为它是最典型的方式。 打开终端窗口,首先导航到您站点的本地目录:

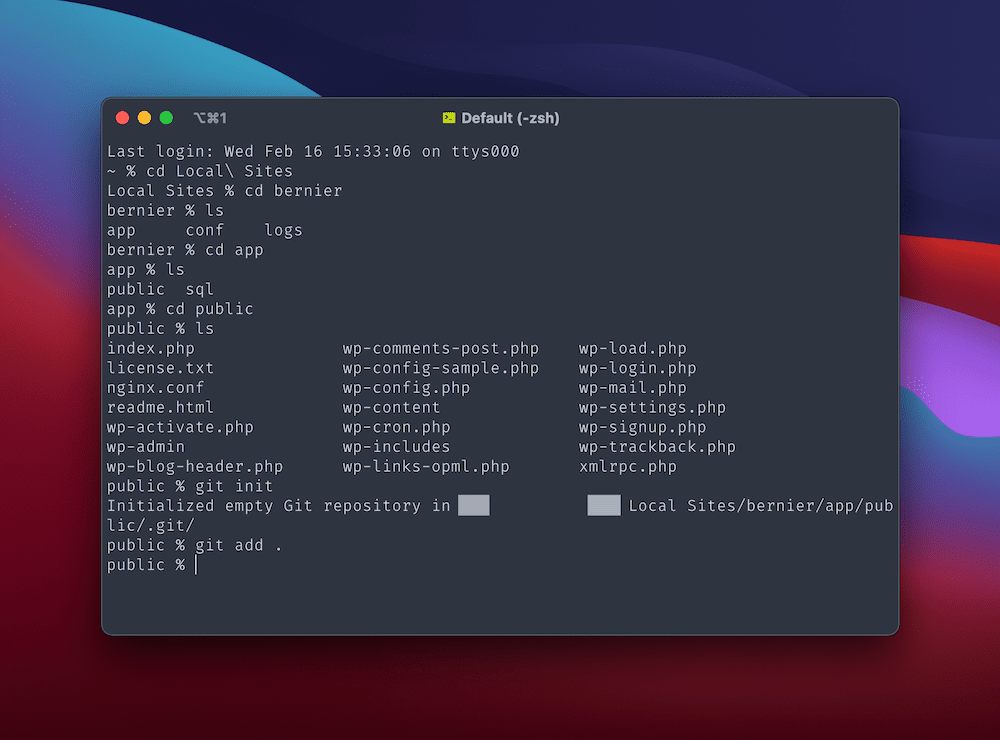
要为您的 Git 存储库设置必要的架构,请一次运行以下命令:

git init git add .第一个命令将创建您需要的目录并将其隐藏,而第二个命令将您站点目录中的所有文件添加到 Git 暂存区域 - 句点是“通配符”修饰符:

要查看暂存区域中有哪些文件,请使用git status命令:

从这里开始,您需要对这些更改进行初始提交以填充您的本地存储库。 您可以使用以下命令执行此操作:
git commit -m "Initial commit."
-m标志告诉命令接下来是您的提交消息。 无论如何,您都需要为每次提交执行此操作,并且从一个地方执行此操作更简单。
从这里,您在计算机上设置了所有内容。 接下来是在远程服务器上工作的时候了。
2. 在您站点的实时服务器上设置 Git 存储库
此处的过程类似于您的本地设置,但需要您使用 SSH 登录到您的服务器。 使用它超出了本文的范围,但我们可以将您指向 Tom McFarlin 的一篇文章,其中概述了您需要的步骤。 或者,您可以随时询问您的房东——他们应该可以毫无问题地向您展示这些凭据的位置。
通过命令行登录服务器后,您需要导航到服务器的私有区域,以便外部用户无法访问您的 Git 存储库。 该目录通常是/private/ ,尽管您会想向您的主机询问这一点。
在此目录中,您需要创建另一个目录并导航到它:
mkdir remoterepo.git cd remoterepo.git 只要该目录使用.git扩展名,您就可以随意调用它。 从这里开始,在目录中初始化一个新的 git repo,这次使用 –bare 标志:
git --bare init
这会在没有项目文件的情况下创建您需要的存储库,这是安全且推荐的。
3. 为您的存储库创建一个“挂钩”并设置正确的文件权限
当您在服务器中时,您需要创建一个文件来告诉 Git 将更改推送到何处。 首先,运行nano hooks/post-receive command 。 这将打开一个名为 Nano 的命令行编辑器,并在正确的目录中创建文件。
在此文件中,添加以下内容:
#!/bin/sh GIT_WORK_TREE=/home/username/example.com git checkout -f /home/user/example.com应该指向您站点的实时文件的确切位置。 username应该是您登录 shell 时使用的用户名, example.com应该是您的活动站点的域。 完成此操作后,保存您的更改。
这里的最后一步是为此文件设置正确的文件权限。 您可以使用chmod +x hooks/post-receive命令执行此操作。 Change Mode (chmod) 命令是您从命令行设置文件权限的方式—— +x表示设置执行权限。
完成此操作后,键入exit以离开远程终端。 从这里,您需要返回终端内的本地 Git 存储库。
4. 将远程链接添加到本地存储库并实时推送本地更改
在这里,根据需要使用cd命令导航回本地 Git 存储库。 您需要添加到远程服务器的链接,以便两个 Git 存储库可以相互通信。 您将使用以下命令执行此操作:
git remote add origin ssh://[email protected]/~/remoterepo.git
Git 存储库的确切 URL 将取决于您在上一步中发现的位置。 当然,您的用户和服务器凭据将替换此处的占位符。
运行此命令,然后准备将本地更改推送到实时服务器。 以下命令将在不确认的情况下执行此操作,因此请确保您要执行此操作:
git push -u origin main
您将看到终端显示确认摘要……
Counting objects: 12, done. Delta compression using up to 2 threads. Compressing objects: 100% (2/1), done. Writing objects: 100% (13/13), 1200 bytes | 0 bytes/s, done. Total 12 (delta 0), reused 0 (delta 0)......此时您可以检查您的实时站点 - 更改应该存在且正确。
总之
在您的网站上工作是一项必要且经常是日常任务。 使用本地环境是执行此操作的典型方式,但有一个问题 - 您如何才能对您的实时站点进行无错误且最少大惊小怪的更改?
答案可能是使用 Git 将您所做的更改推送到实时服务器。 这允许您仅上传您进行更改的文件,因此您的大部分安装 - 和数据库 - 保持原样。 虽然您确实需要一些知识和工具来使一切正常工作,但这是一个工作流程的改变,可以看到您的本地站点开发的生产力和效率飞涨。
你认为你会使用 Git 来实时推送本地站点更改吗? 在下面的评论部分让我们知道您的想法!
