如何将 Gutenberg 与 Elementor 一起使用——正确的方法
已发表: 2020-10-13Elementor 是有史以来最受欢迎的 WordPress 插件之一——而且是有充分理由的。 页面构建器通过帮助大量 WordPress 用户构建漂亮的网站,而无需学习如何编码,从而平衡了网页设计的竞争环境。 但最近,古腾堡块编辑器已成为 WordPress 内容创建的新标准。 鉴于这两种工具之间的相似之处,许多人开始怀疑是否仍然需要 Elementor。 相反,一些长期使用 Elementor 的用户想知道使用 Gutenberg 是否会破坏他们的网站。
正如我将在这篇文章中解释的那样,Elementor vs. Gutenberg 不是一个非此即彼的命题。 每个工具都可以提供一些东西。 如果使用得当,Elementor 和 Gutenberg 可以很好地协同工作。 它有助于了解每个工具的优势和劣势,并计划在您的网站上整合这两者。
在这篇文章中,我将分享我将 Gutenberg 与 Elementor 一起使用的最佳实践。 遵循这些指南以充分利用这两种工具,同时保持与 WordPress 未来版本的兼容性。
将 Elementor 与古腾堡进行比较
在我解释如何一起使用 Gutenberg 和 Elementor 之前,我想花一点时间来扩展每个工具的相对优点。
关于 Gutenberg 和 Elementor 的功能以及每种工具如何适应网页设计工作流程,存在一些混淆。 在我看来,这种混乱的部分原因是高估了古腾堡的现状。 虽然 Gutenberg 发展迅速,并且每次迭代都在变得更好,但它仍然远不如 Elementor 功能丰富或强大。
随着完整主题编辑等新功能的出现,我们需要重新考虑古腾堡在我们的设计工作流程中的位置。 但考虑到古腾堡的历史,这些新功能可能需要一些时间才能在生产环境中使用。
使用 Elementor 的原因
- Elementor 为您的网站设计提供更多更好的控制——从单页布局到全站点设计。
- 前端内容编辑使 Elementor 非常直观,并为用户提供更改的实时预览。 你所见即所得。 古腾堡在这方面还有很长的路要走。
- Elementor Pro 的主题生成器使任何人都可以创建自定义 WordPress 主题。 Elementor 的显示条件允许网站所有者控制每个主题部分的显示位置。 例如,构建具有不同页眉和页脚的自定义站点部分很容易。
- Elementor 的全局设计设置是创建和管理站点设计设置(包括颜色和字体选择)的中心位置。 这些设计设置成为可以通过 Elementor 界面访问的预设。
- 弹出窗口和站点维护模式等功能消除了对其他插件的需求。
使用古腾堡的理由
- Gutenberg 是默认的 WordPress 内容编辑器。 如果您计划在未来几年使用 WordPress,那么您将使用 Gutenberg。 使用 Gutenberg 创建(大部分)您的内容,以确保与 WordPress 的未来版本向前兼容。
- 古腾堡路线图庞大而雄心勃勃。 块编辑器正在扩展以取代传统的侧边栏小部件。 很快,古腾堡将拥有主题编辑功能。 随着时间的推移,古腾堡将更像 Elementor。
将 Gutenberg 与 Elementor 一起使用的原因
Elementor 可以做古腾堡(目前)不能做的事情。 即使在 Gutenberg 可以做到这些事情之后,我们也不知道它将如何比较——或者需要多长时间才能与 Elementor 接近。 大多数人今天需要建立一个网站,而不是三年后。
同时,网站设计师至少应该考虑三年后可能发生的事情。
我不建议在 Elementor 中创建数百篇博客文章。 事实上,我不建议在 Elementor 中创建任何博客文章。 正如您将看到的,完全可以使用 Gutenberg 创建您的帖子并将这些帖子流入 Elementor 设计的模板中。 这种方法是两全其美的。
一起使用 Elementor 和 Gutenberg 的最佳实践
没有理由不将 Elementor 与 Gutenberg 一起使用,而是着眼于未来。 有一天,Gutenberg 可能会在功能和易用性方面超越 Elementor。 在那一天到来之前,这就是您可以在不冲突的情况下一起使用两者的方法。
1. 使用支持 Elementor 且不反对它的主题
停止寻找完美的主题,因为您将使用 Elementor 构建自己的主题。
话虽如此,您仍然需要一个主题才能开始。 但是,与其寻找一个加载了功能、定制器设置和自定义模板的主题,不如使用一个不碍事的极简主义主题,并允许 Elementor 做它的事情。
首先尝试 Hello Elementor 主题。 它由 Elementor 团队制作,用于 Elementor。 当您第一次激活此主题时,预计会感到失望。 你好是最简单的,这就是它的全部意义。
Astra 是另一个不错的选择。 Astra 包含比 Hello 更多的功能,但大多数功能在您首次安装插件时被禁用。 您可以根据需要轻松启用 Astra 功能。

2. 使用 Elementor Pro 主题生成器
Elementor 的工具箱非常令人兴奋,可以轻松跳过 Theme Builder 并立即开始构建漂亮的网页。 不要那样做! 相反,花一些时间了解 Theme Builder 的工作原理,并从创建站点的基础元素开始。
我建议先创建您的网站页眉和页脚。 这些是出现在每个页面上的网站设计的重要组成部分。
接下来,为帖子和页面创建模板。 您的古腾堡创作内容流入这些模板。 必须充分了解这种方法的含义。 您将在使用 Elementor 设计帖子模板时在 Gutenberg 创建和编辑帖子。
3.关闭帖子的Elementor
正如我所说,我认为 Elementor 不应该用于设计单个帖子。
一个活跃的网站随着时间的推移产生数百个帖子并不难。 在 Elementor 中撰写个人帖子是对时间的低效利用。 这样做可以保证如果您将来选择停止使用 Elementor,您将需要重新创建这些帖子。
通过使用 Gutenberg(或经典编辑器)创作您的帖子内容,您可以确保向前兼容。 如果您将来停止使用 Elementor,这更像是更改主题,而不是从头开始重建整个网站。
为确保您不会意外在 Elementor 中创建帖子,我建议您禁用 Elementor 的帖子。 这样做可以防止帖子作者不小心点击“在 Elementor 中编辑”按钮,从而给非预期的作者带来各种头痛。 即使在禁用后期编辑后,您的 Elementor 设计的模板仍将继续运行。
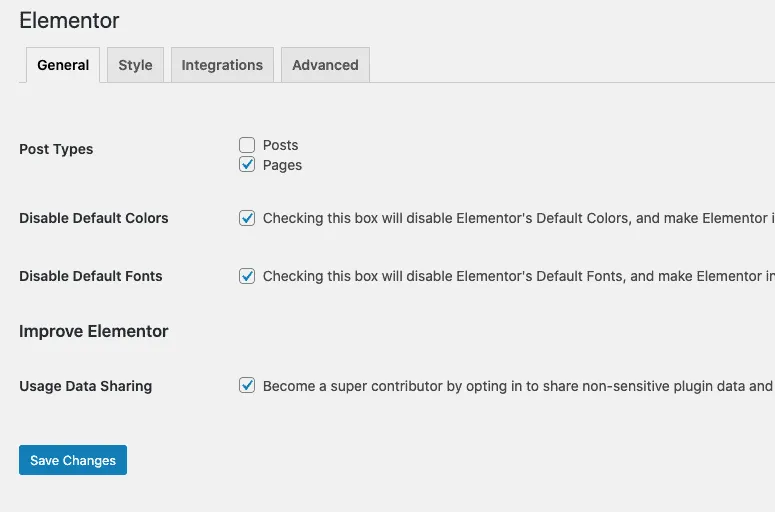
关闭 Elementor 进行后期编辑。
- 转到 Elementor -> 设置。
- 在帖子类型旁边,取消选中帖子框。
- 保存您的设置。

4. 使用 Elementor 为特殊页面创建一次性模板
除了使用 Theme Builder 之外,您还应该使用 Elementor 来设计您的主要登录页面。 通常,这些页面包含在您的主站点导航中。
一些例子:
- 主页
- 选择加入页面
- 产品与服务
- 定价页面
- 联系页面
您将在 Elementor 模板库中找到此类页面的一系列入门设计。
请注意,如果您离开 Elementor,则需要重建这些页面。 但在使用具有独特模板和设计功能的大多数主题时也是如此。
5. 使用 Elementor Design 系统设置
拥有一个深思熟虑的设计系统是保持整个网站一致性的关键。 如果您从 Elementor 模板库中导入了各种设计,则尤其如此。 更不用说将 Elementor 设计的页面与 Gutenberg 撰写的帖子混合在一起了。
从 3.0 版开始,Elementor Pro 提供对设计设置的全面控制。 这些设置允许用户轻松定义要在整个站点中使用的颜色、字体和其他设计偏好。 字体和颜色设置成为可在 Elementor 界面中轻松访问的预设。
这些设计设置会延续到您使用 Gutenberg 创作的帖子内容。 您可以将其视为在主题中设置首选字体和颜色的等价物。
如果您已经使用 Elementor 一段时间,设计设置是很容易错过的那些微妙的功能增强功能之一。 您花在熟悉这些新设置上的时间将通过简化的设计工作流程得到多次回报。
不仅如此,这些设置允许您在一个地方进行主要的颜色和字体更改,从而加快未来的重新设计。
展望未来
如您所见,Elementor Pro 和 Gutenberg 是互补的工具。 关键是知道如何利用每个工具的优势,同时避免未来的兼容性挑战。
如果您喜欢这篇文章,您可能还会对我的新课程“使用 Elementor Pro 构建主题”感兴趣。 该课程包括 90 多分钟的分步视频指导,指导您完成使用 Elementor Pro 构建主题的过程。
加入 WP Apprentice 培训和辅导计划,访问 Theme Builder 课程和我们的整个培训库。
