WordPress Gutenberg 编辑器:初学者终极用户指南
已发表: 2020-06-18在过去的 18 年中,WordPress 经历了巨大的变化和进步。 但最大的转变发生在 2017 年,当时他们首次向 WordPress 用户和开发人员的世界推出了新的内容编辑器 Gutenberg。
现在,Gutenberg 应该是 WordPress 的未来,也被视为默认的 WordPress 编辑器。 这个块编辑器改变了在 WordPress 中创建和发布内容的过程。 这意味着,如果您是 WordPress 粉丝,那么您需要对 Gutenberg 有一个强有力的控制。
为了帮助您,我们在这里通过一些简单的指南逐步介绍您需要了解的有关古腾堡的所有信息。
目录
- WordPress古腾堡编辑器简介
- 如何使用 WordPress Gutenberg 编辑器(分步指南)
- 为您的帖子/页面添加标题
- 使用段落块编写文本
- 更改文本的颜色
- 添加标题块
- 添加和样式按钮块
- 插入图像块
- 将嵌入视频添加到您的内容
- 古腾堡编辑器界面如何实际工作
- 如何在 WordPress 中启用古腾堡编辑器
- 额外提示:在 WordPress 中引入一些高级 Gutenberg 块
- 让我们从古腾堡重新开始,否则你就会脱离潮流!
事不宜迟,让我们一起探讨一下。
WordPress 古腾堡编辑器简介

古腾堡编辑器为您在 WordPress 中的编辑方式带来了一些重大变化。 当 5.0 WordPress 版本于 2018 年 12 月 6 日推出时,它取代了 TinyMCE 编辑器成为默认的 WordPress 编辑器。
使用 Gutenberg 块,您可以轻松地将不同类型的内容添加到您的帖子或页面中,然后直接在编辑器中重新排列布局。 它将把您的整个编辑体验提升到一个新的水平。
编辑器将努力创建一个新的页面和帖子构建体验,使编写丰富的帖子毫不费力,并有“块”,使今天可能需要短代码、自定义 HTML 或“神秘肉”嵌入发现变得容易。
马特·穆伦韦格,WordPress 的联合创始人
此外,它还允许您创建应用不同样式和设置的动态内容。 起初,如果您长时间使用经典编辑器,对您来说似乎很复杂。 但渐渐地你习惯了它,你会感觉到它的用处。
尽管如此,它减少了您获取额外插件和扩展的麻烦。 最重要的是,这个新的 WordPress 编辑器为每个人(包括博主、作家、摄影师和企业)提供了大量的可能性。
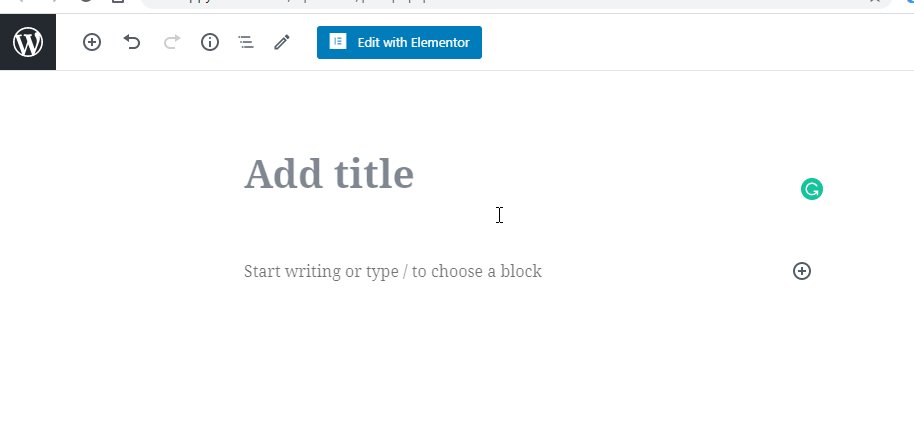
您可以在下面的图片中看到 Gutenberg 块编辑器。

如果你想充分利用这个工具,你必须详细了解古腾堡。 在这本终极 Gutenberg 用户指南中,我们将重点介绍用户如何更有效地使用 Gutenberg 编辑器。
您可以快速查看 WordPress Gutenberg Blocks 的完整故事。
让我们深入探讨。
如何使用 WordPress Gutenberg 编辑器(分步指南)
Gutenberg 在 WordPress 编辑器中带来的主要变化是基于块的编辑方法。 块可以是任何东西:
- 一个标题
- 一段文字
- 一个图像
- 嵌入视频
- 报价
- 按钮等
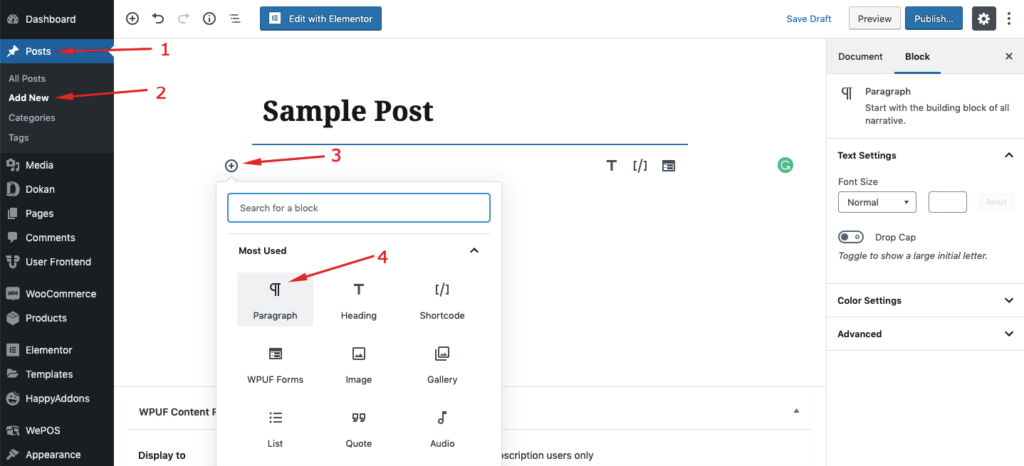
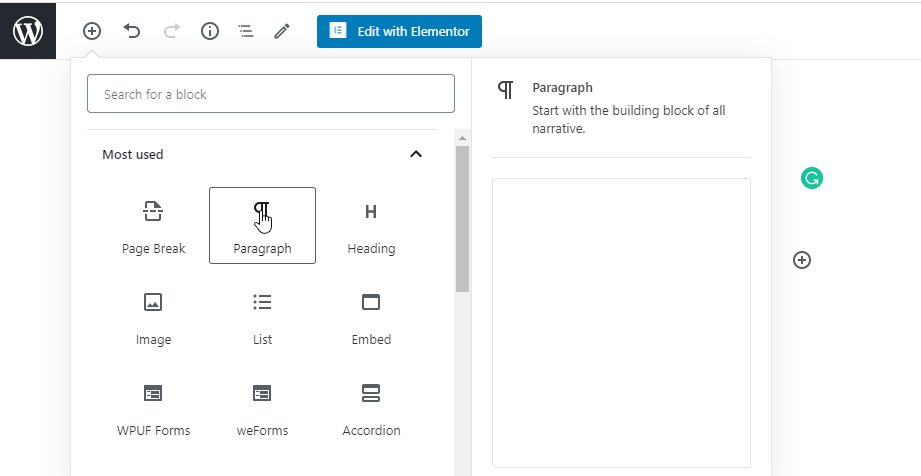
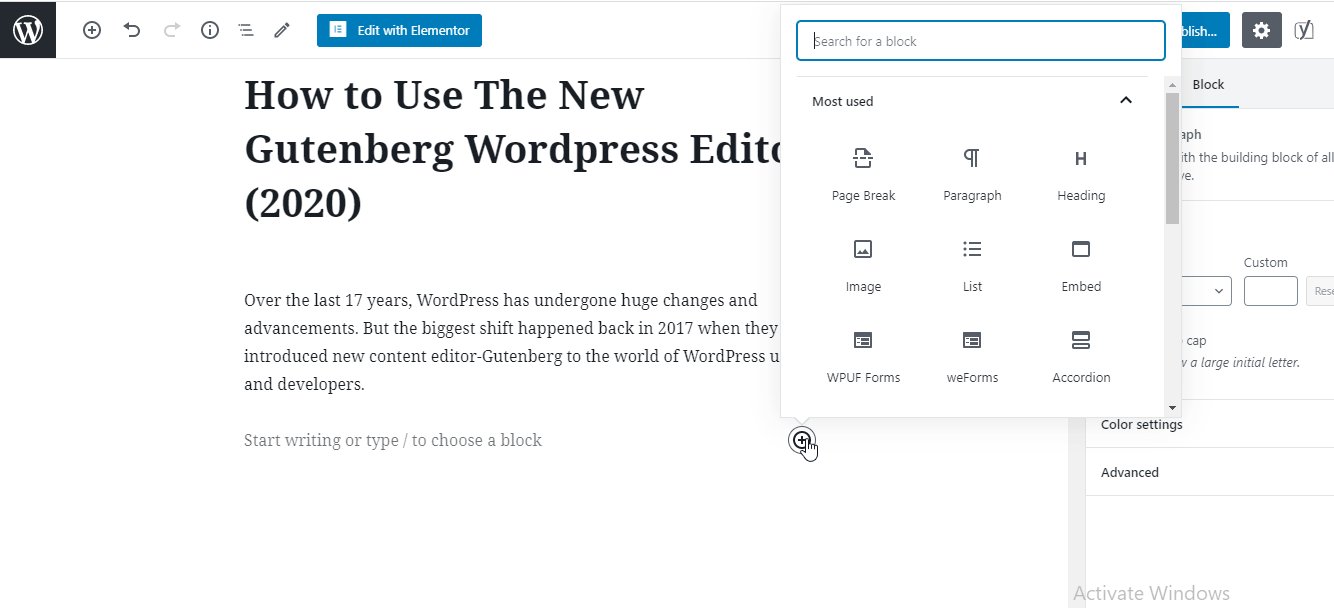
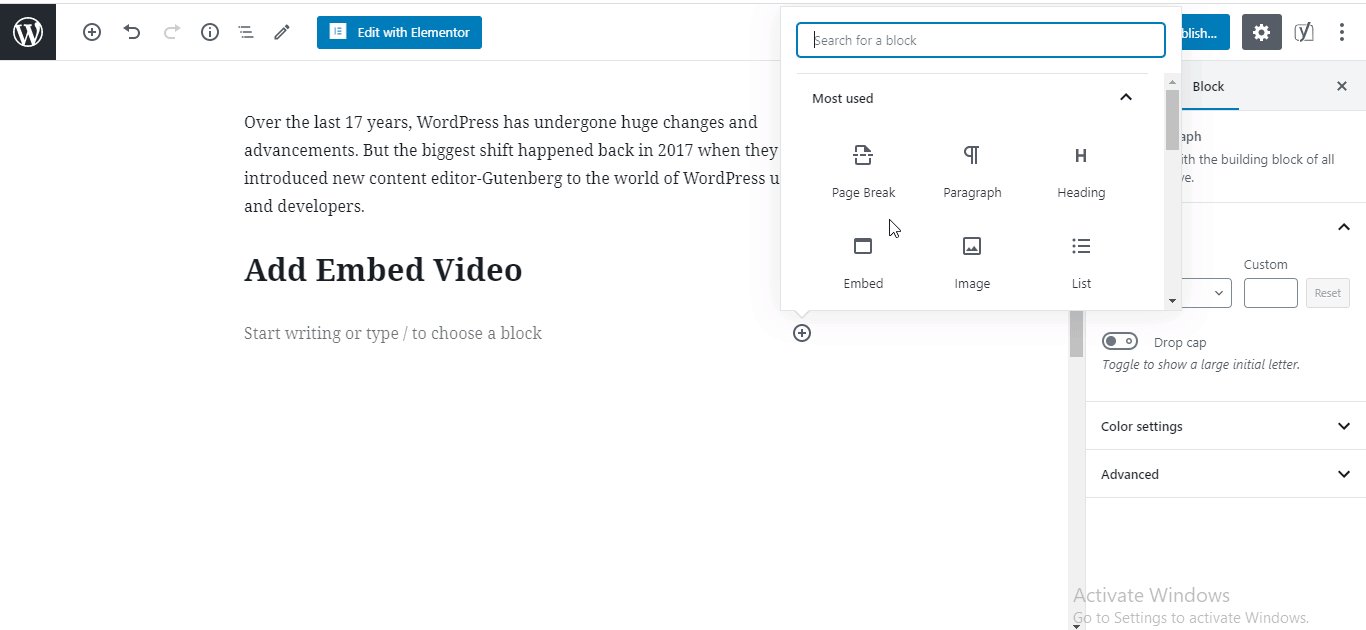
单击“+”按钮后,您将看到一个包含所有可用块的窗口。 您可以从此处搜索所需的块并在您的内容中使用它:

现在,我们将尝试向您展示如何使用人们在创建内容时通常需要的一些流行块。
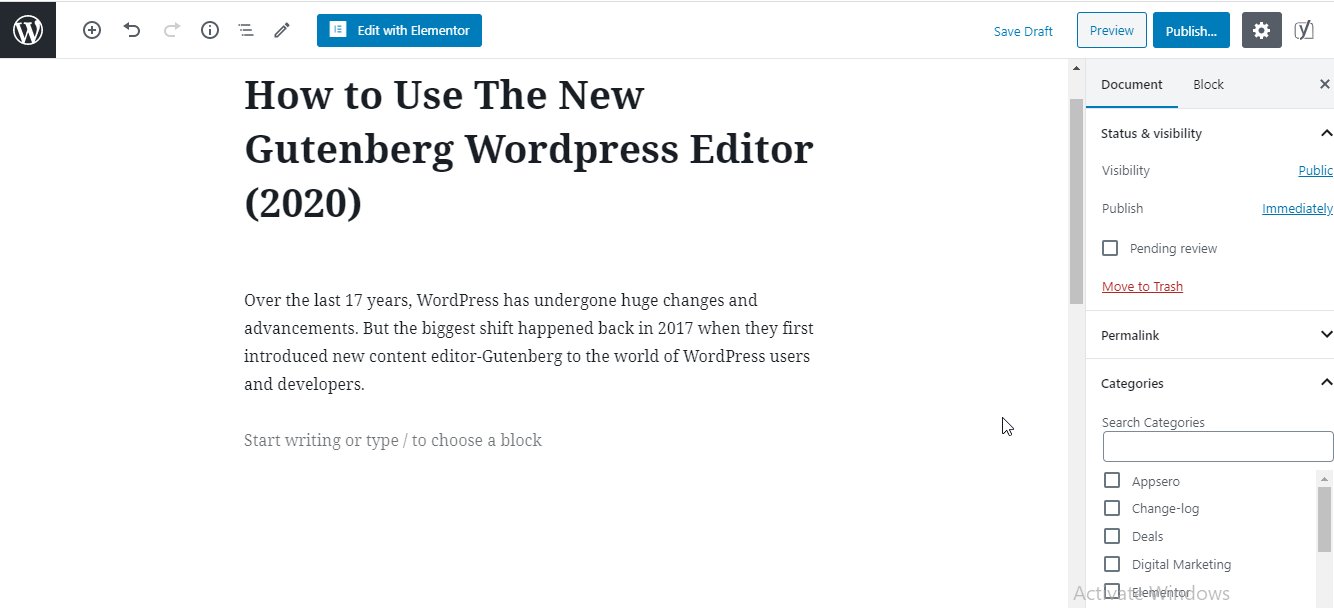
1.为您的帖子/页面添加标题
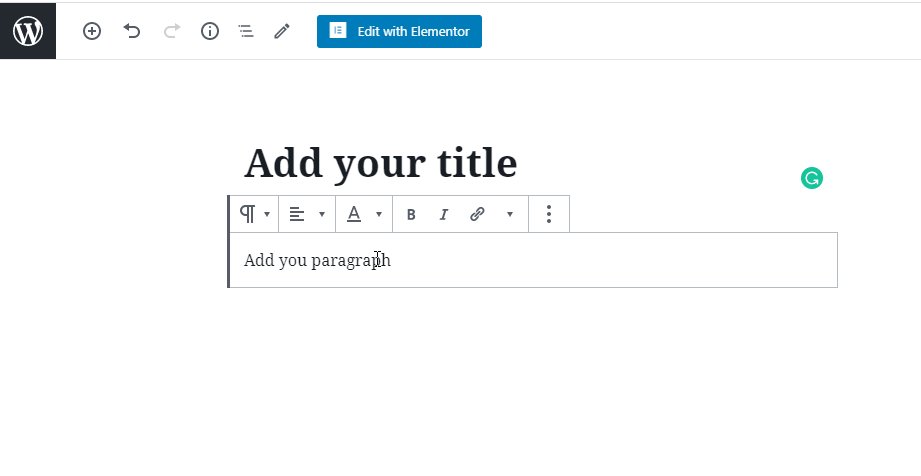
每个内容都有一个标题。 因此,您必须在帖子或页面中添加标题。 在古腾堡,您可以通过此过程添加您的标题。

2.使用段落块写你的文本
要先添加段落,您需要添加一个段落块。 然后你只需在块上写你的内容。 这里是如何工作的。

注意:块上方的子菜单可让您更改块内容的文本对齐方式和文本格式。 您可以从编辑器的右侧菜单中进行进一步的自定义。
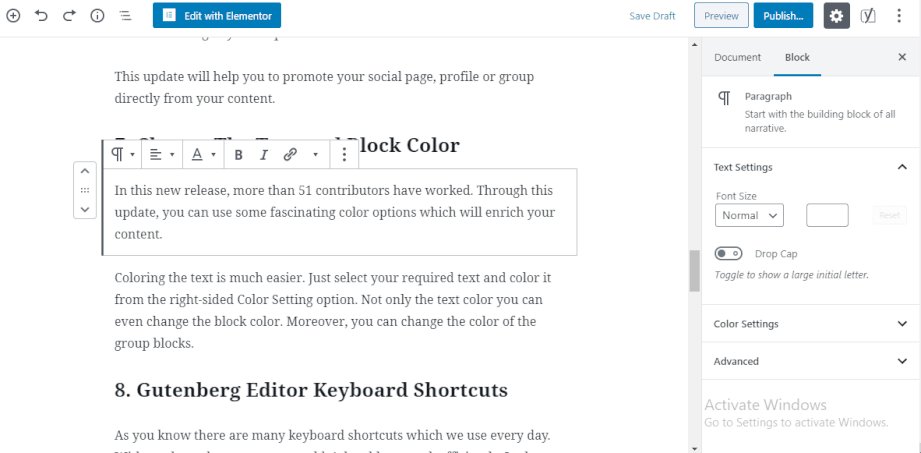
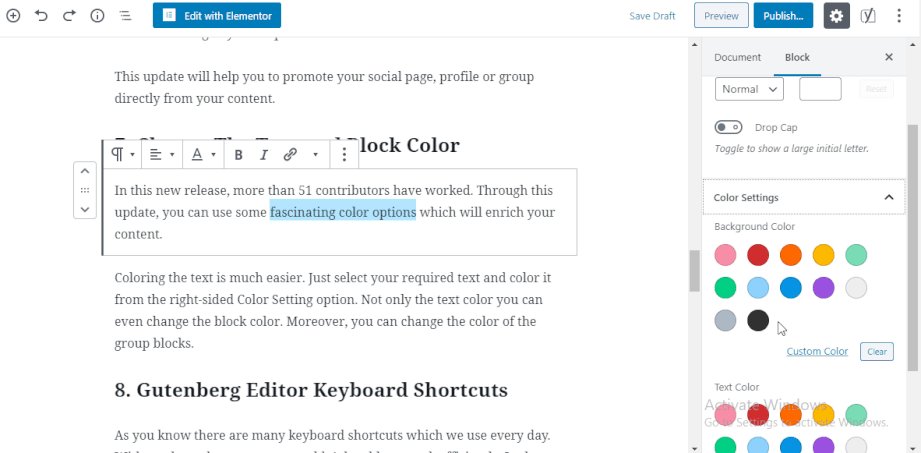
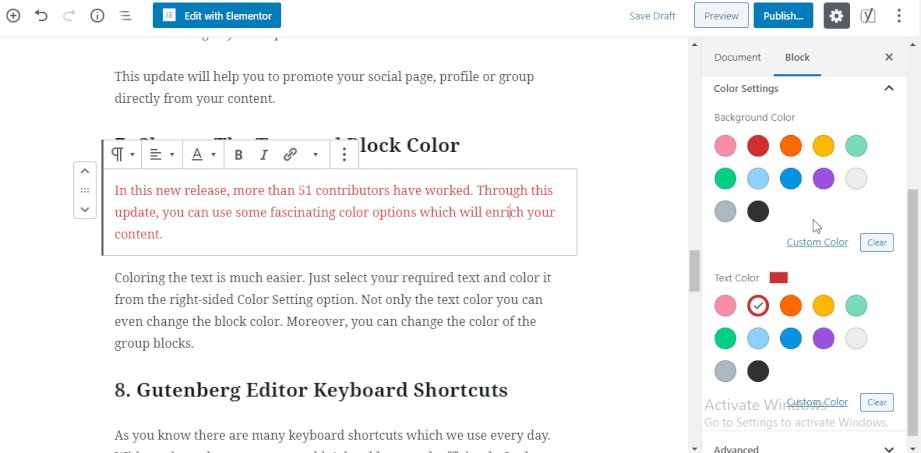
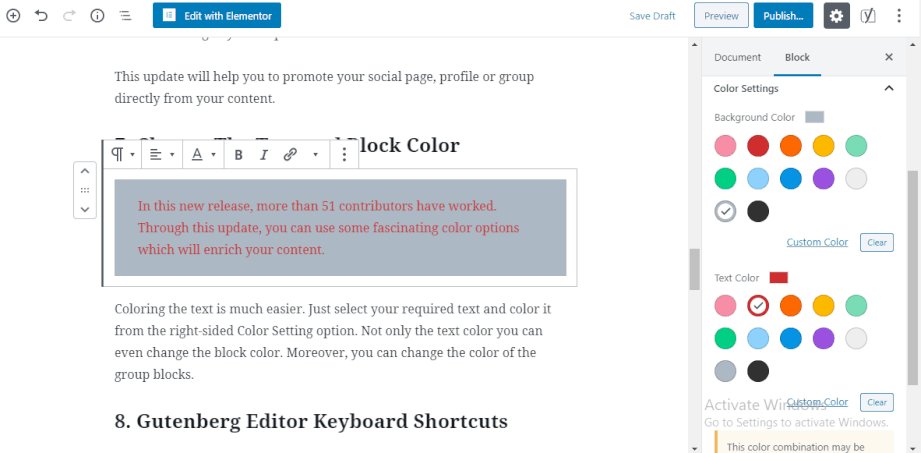
3.更改文本的颜色
有时您需要更改文本颜色,您可以在这里进行。

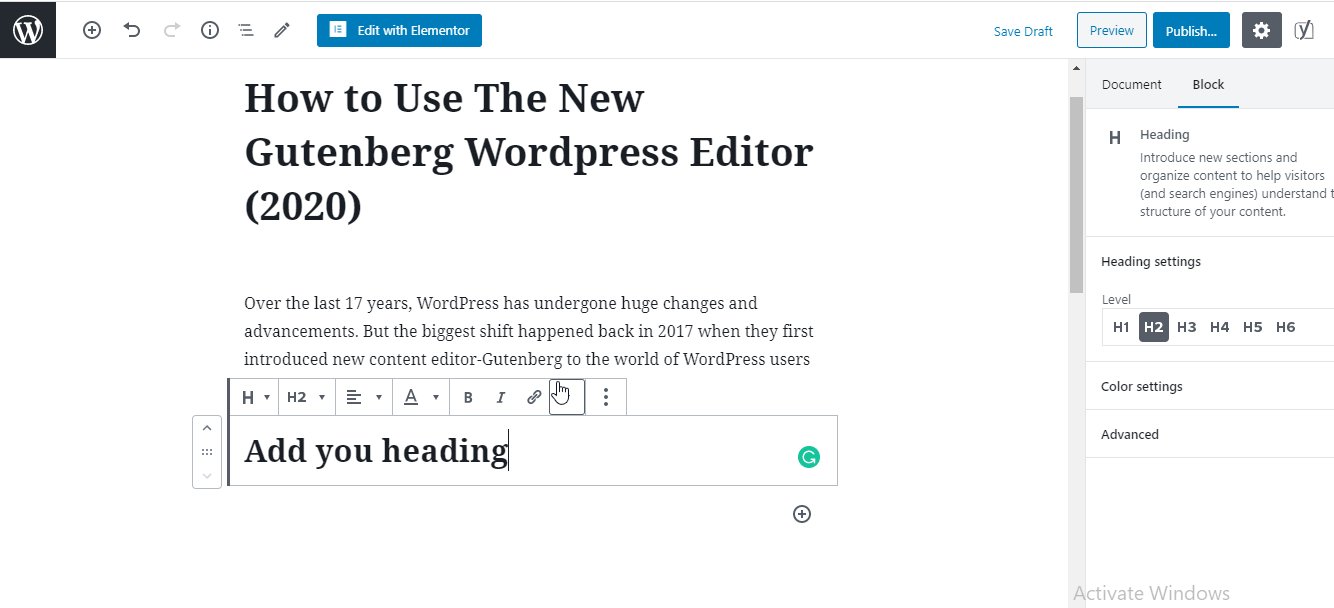
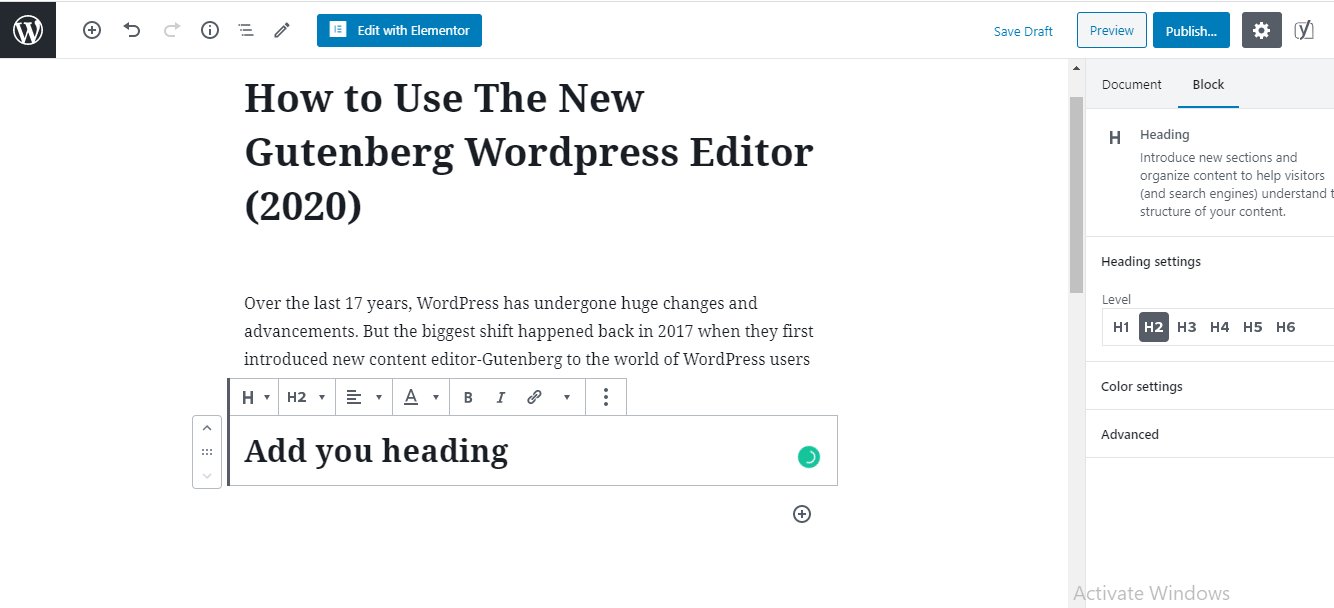
4.添加标题块
与段落一样,您可以使用标题块轻松地将标题添加到帖子内容中。

5.添加和样式按钮块
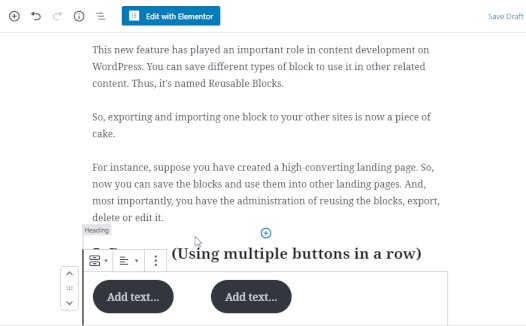
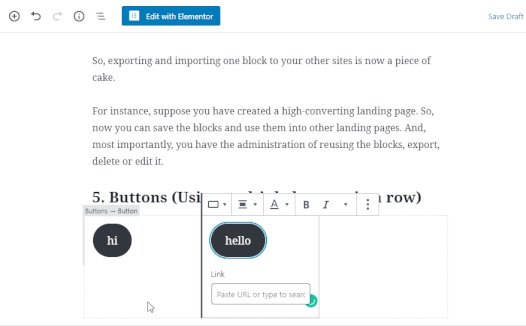
按钮是内容的重要元素之一。 在 Gutenberg,您可以非常轻松地添加按钮。 此外,您还可以在同一行中插入多个按钮。

此外,您可以更改按钮文本或背景的颜色,如上所示。
6.插入图像块
让我们按照此示例在您的内容中添加图像。

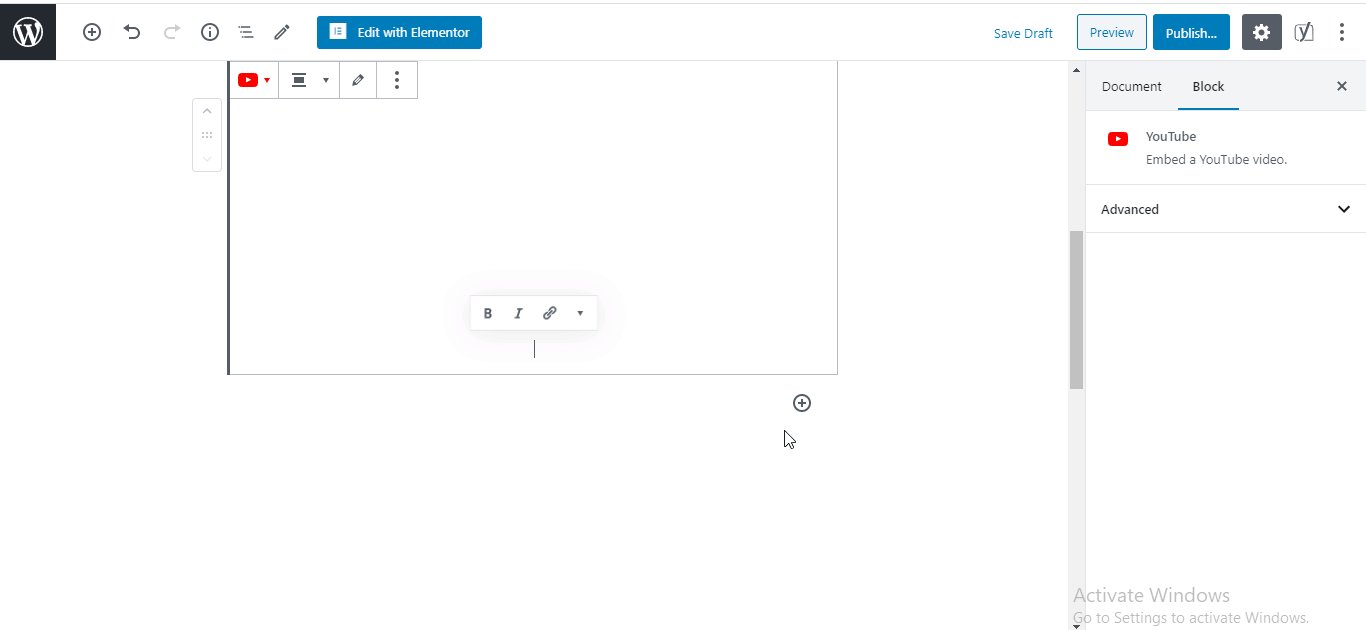
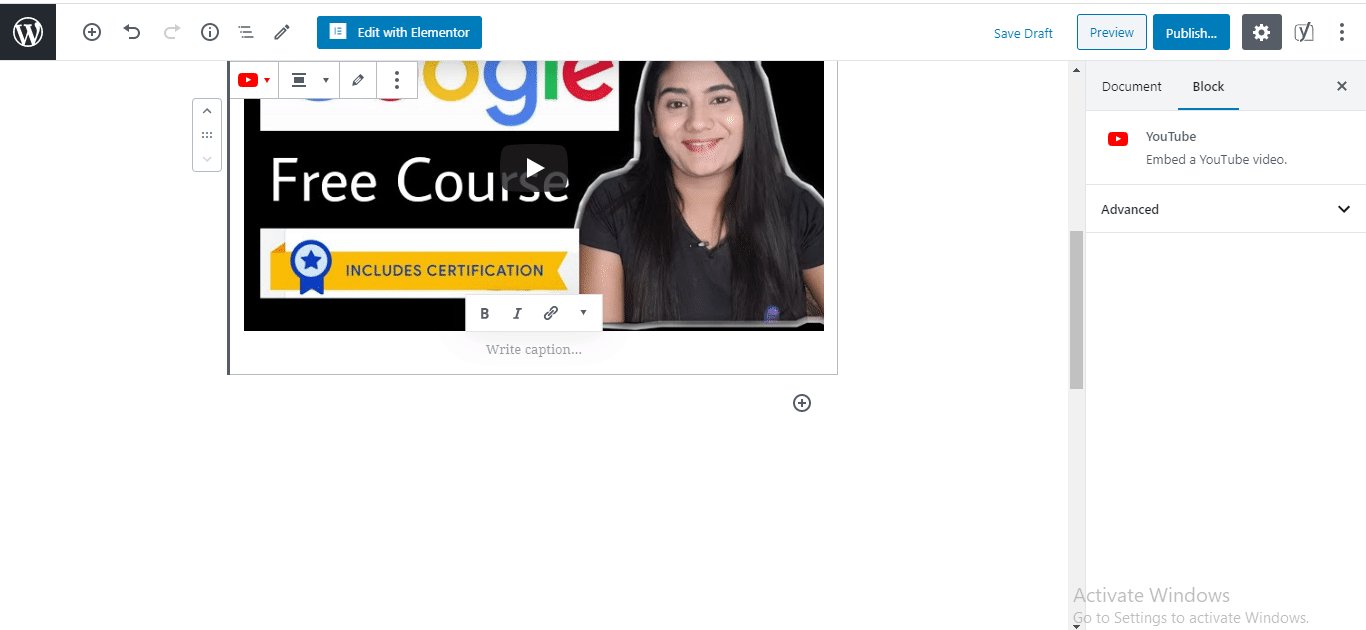
7. 将嵌入视频添加到您的内容中
Gutenberg 还允许您在帖子中插入任何类型的嵌入视频。 让我们看看如何使用这个嵌入视频块。

看,多么容易! 现在您可以按照上述示例使用 Gutenberg 块编辑器。 您还可以添加其他类型的块内容,并使用 Gutenberg 编辑器对其进行自定义。
此外,如果您想了解更多关于使用古腾堡编辑器的信息,您可以在这里找到它。
让我们看看古腾堡编辑器界面是如何工作的

Gutenberg 是一款功能强大的 WordPress 块编辑器,可让您非常轻松地编辑帖子内容。 最重要的是,它带有大量高级模块,因此您可以轻松轻松地构建您的网络内容。
使用古腾堡积木既简单又有趣。 它只是拖放您需要的块。 此外,您无需专注于编码知识。

事实上,每当您想在 Gutenberg 块上编辑某些内容时,您都可以完全自由地做任何您想做的事情。 对于您的关注,请查看此博客以了解 Gutenberg 块编辑。
让我们看看如何将 Gutenberg 编辑器和块与真实示例一起使用。
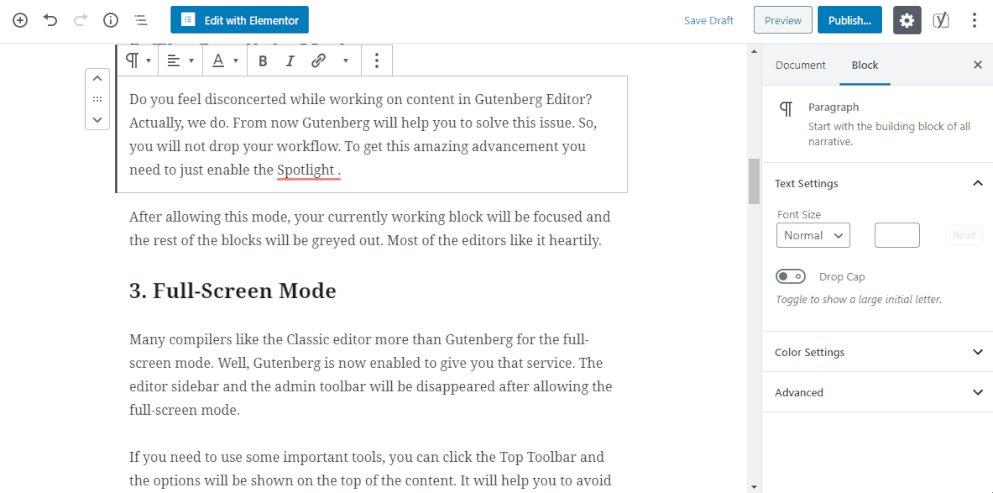
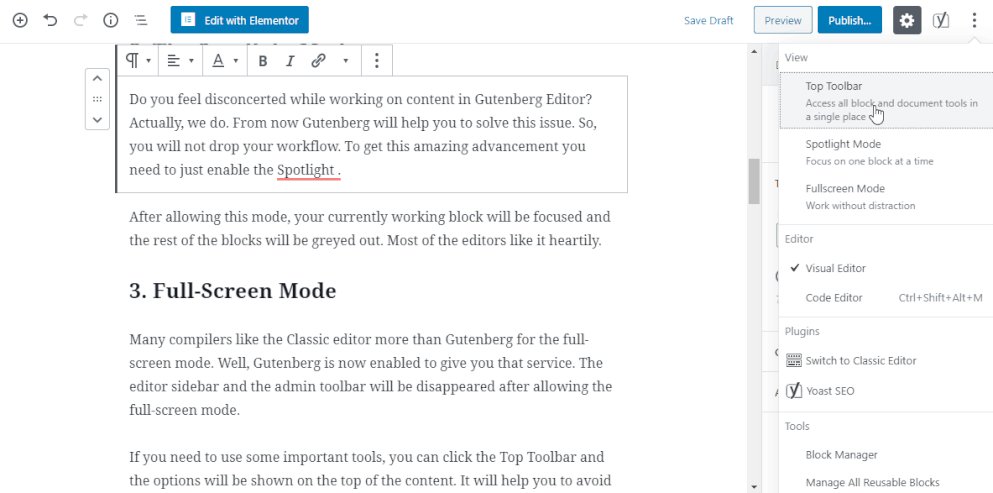
1.不同的写作模式
在古腾堡编辑器中,您会发现三种不同的写作模式来帮助您的写作风格。
顶部工具栏:顶部工具栏有助于在同一位置显示所有块。
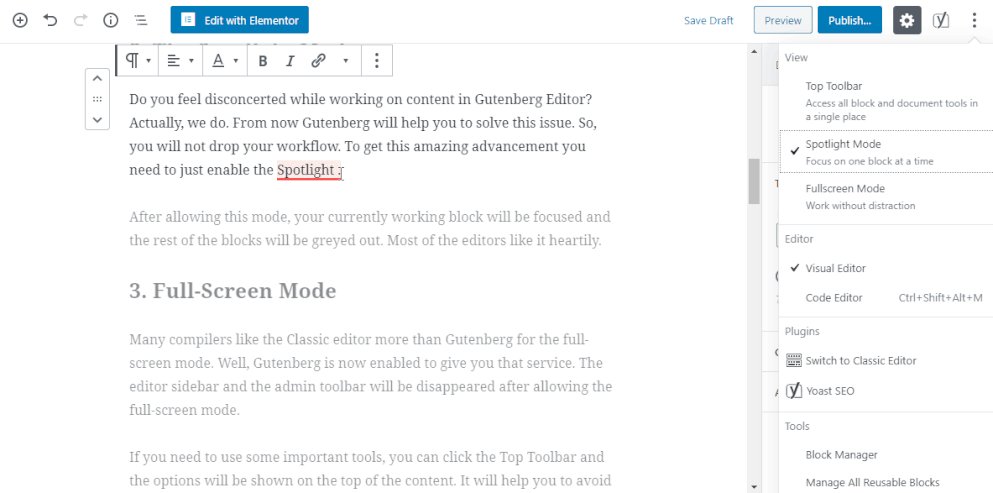
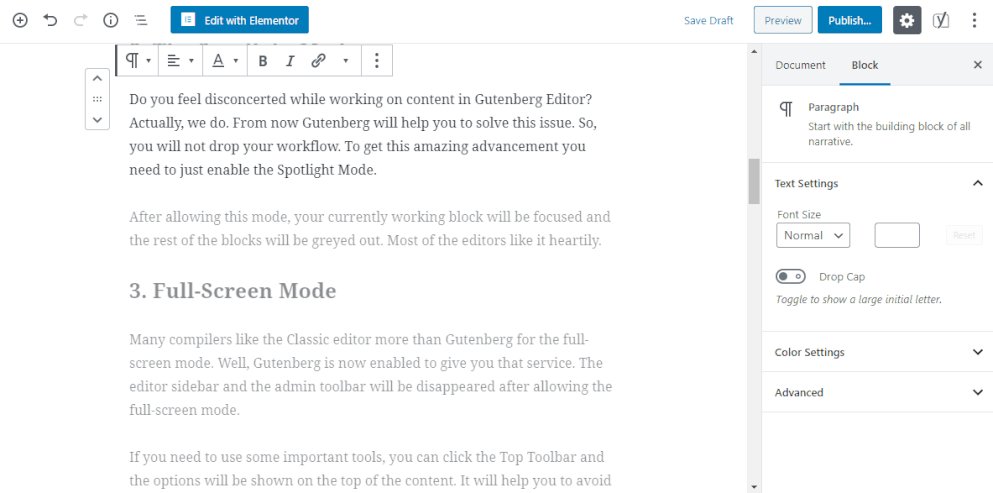
Spotlight 模式: Spotlight 与顶部工具栏模式完全不同。 事实上,当您选择此选项时,您只能编辑想要编辑的块。 另一个块仍然禁用。

全屏模式:它会删除您的所有仪表板左侧边栏,并允许您在全屏模式下工作。
2. Gutenberg 键盘快捷键可加快您的工作流程
这个编辑器中有很多键盘快捷键。 通过使用这些快捷方式,您还可以减轻工作量并节省更多时间。
- Ctrl + Alt Backspace 删除选择块
- 在选定块之前插入一个新块 - Control + Alt + T
- 在选定块之后插入新块 - Ctrl + Alt + Y
- 显示帮助 – shift + Alt + H
- 保存更改 - Ctrl + S
- 撤消上一次更改 - Ctrl + Z
- 重做上一次撤消操作 – Ctrl + Shift + Z
- 显示或隐藏设置侧边栏 Ctrl + Shift +,
- 转到编辑器的下一部分 Ctrl + '
3. 从库中搜索块
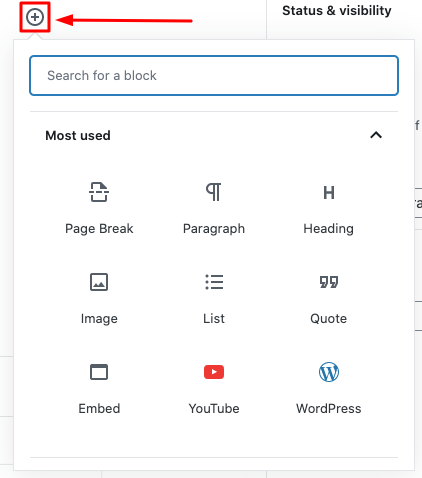
在当前默认的 WordPress 编辑器中搜索块非常容易。 您可以从古腾堡块库的可搜索索引中搜索特定块。 您只需单击“+”按钮即可获得该窗口。
4. 在可视化编辑器和代码编辑器之间切换
此外,有时您需要在可视化编辑器和代码编辑器之间切换以进行一些更改。 你就在这里做。
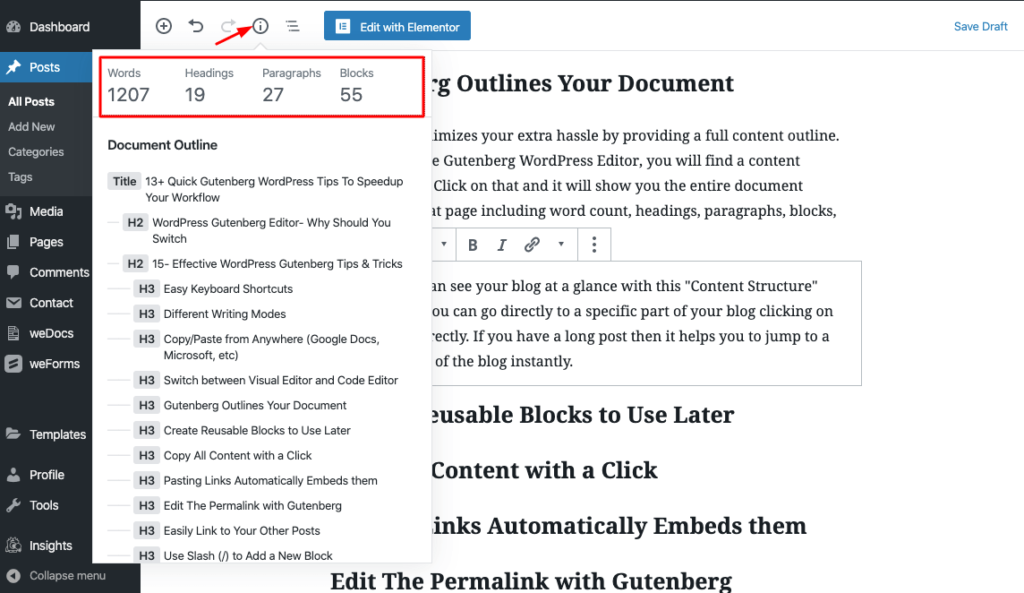
5. 古腾堡概述您的文档
内容大纲是内容结构中非常重要的一部分。 在编辑器的左上角,您会发现一个圆圈中的小“i”。 通过点击它,您可以一目了然地看到您博客的完整结构。

6. 可重用的块模板
通过使用它,您可以使用之前保存的以前的块设计。 因此,它可以大大节省您的时间。 在这里,你如何使用它。
从此处获取有关此块编辑器的一些有用提示。
如何在 WordPress 中启用古腾堡编辑器

在这里,我们将讨论用户如何在您的 WordPress 仪表板中启用 Gutenberg 块编辑器。 如果您使用的是 WordPress 5.0 及更高版本,则无需单独启用它。 因为现在 WordPress 默认带有 Gutenberg。
另一方面,如果您仍在使用经典编辑器并计划转向古腾堡编辑器。 然后,您可以像其他插件激活过程一样轻松安装和激活 Gutenberg 插件。
您可以在此处找到古腾堡下载链接。
奖励:在 WordPress 中引入一些高级古腾堡块

正如我们所说,古腾堡是关于我们总是用来设计帖子或页面的许多不同的有用块。 在这里,我们将介绍一些功能强大的块,您可以使用它们为您的博客提供额外的光滑外观。
一般来说,古腾堡将他们的区块分为 7 几个类别。 您将在以下列表中找到:
- 最常被使用
- 常见块
- 格式化
- 布局元素
- 小部件
- 嵌入
- 可重复使用的
让我们关注一些有用的块。
引用:我们经常在博客或文章中看到引用的使用。 在这个新的 WordPress 编辑器中,您可以使用“引用”块添加引用。 您可以应用不同的样式以吸引人的方式展示您的报价。
简码:这是您可以在网站页面或帖子上使用的另一个重要块。 使用此短代码块,您可以轻松添加所需的会员横幅、产品图片等。
经典:有时您需要恢复您的 WordPress 经典编辑器来编辑您的帖子内容。 感谢 Gutenberg 提供了这个令人惊叹的块,以便您可以轻松地使用旧编辑器。
自定义 HTML:此块还可以帮助您在博客文章中添加自定义 HTML 代码。
此外,您可以使用第三方插件探索更多古腾堡区块。

让我们从古腾堡开始,领先于所有人!
古腾堡编辑器是 WordPress 历史上的重大转变之一。 适应这个全新的界面可能需要一些时间。 但从长远来看,它会让你的双手更有力地创造出令人惊叹的内容。
希望这个终极的 Gutenberg WordPress 编辑器指南将帮助您了解这个惊人的块编辑器的许多有用方面。 因此,您可以无缝地处理这个块编辑器。
那么,到目前为止,您如何看待 Gutenberg 编辑器? 你觉得有用还是没用? 通过在下面发表评论,分享您对 Gutenberg WordPress 编辑器的体验或疑问。
