如何免费使用快乐表单小部件在 Elementor 中个性化您的表单设计!
已发表: 2021-03-04想在您的 Elementor 网站上添加一个外观优雅的表单并需要一个完美的解决方案吗? 你的搜索时间终于结束了!
您最喜欢的 Happy Elementor Addons 最近推出了免费的表单小部件,可让您毫不费力地在网站的不同页面或部分添加表单。 它与 7 个流行的表单构建器集成意味着您可以从其中任何一个中添加表单并使用 Happy Addons 进行风格化。 这仅表明一件事,而且仅表明一件事。
使用 Happy Addons 表单小部件,您将获得“大量样式和自定义范围”。
在本教程中,我们向您展示了如何在 Elementor 设计的网页中使用 Happy Addons Form Widgets,您还将学习如何按照自己的方式自定义它们的设计。
但在此之前,让我们了解为什么您的网站需要表单小部件。
快乐插件表单小部件一览
Happy Addons 是最好的 Elementor 插件之一,它帮助超过 1,00,000 多名 WordPress 用户建立了他们的网站。 它带有大量基本功能和小部件,可用于自定义您的网站帖子、页面、WooCommerce 产品、表单等。
您可能已经知道,Elementor 提供了一个默认表单小部件来在网站上显示表单。 但它没有足够的功能来自定义具有您广泛的设计和风格的表单。
这就是 Happy Addons 的用武之地。Happy Addons 表单小部件可让您集成 WordPress 上 7 个最流行的表单构建器的表单。 每个小部件都带有各种布局,这将有助于使您的表单更加用户友好和精心设计。
Happy Addons Form Widget 支持的 7 个表单插件是——
- 联系表格 7
- 忍者形态
- 微表格
- 火山口形式
- 工作表
- 重力形式
- 流利的形式
如何在 Elementor 网站中使用快乐插件表单小部件
使用 Happy Addons 表单小部件,您可以在几分钟内轻松地在 Elementor 网站上自定义和显示表单。
至少,您需要三个插件才能做到这一点。 他们是 -
- 元素(免费)
- 快乐 Elementor 插件(免费)
- WPForms(免费)
在这里,我们使用一种流行的表单插件 WPForms。
让我们配置一个联系表单。
首先,安装并激活我们在上面列表中提到的必要插件。
第 1 步:创建示例表单
安装 WPForms 插件后,您必须创建您的第一个表单。
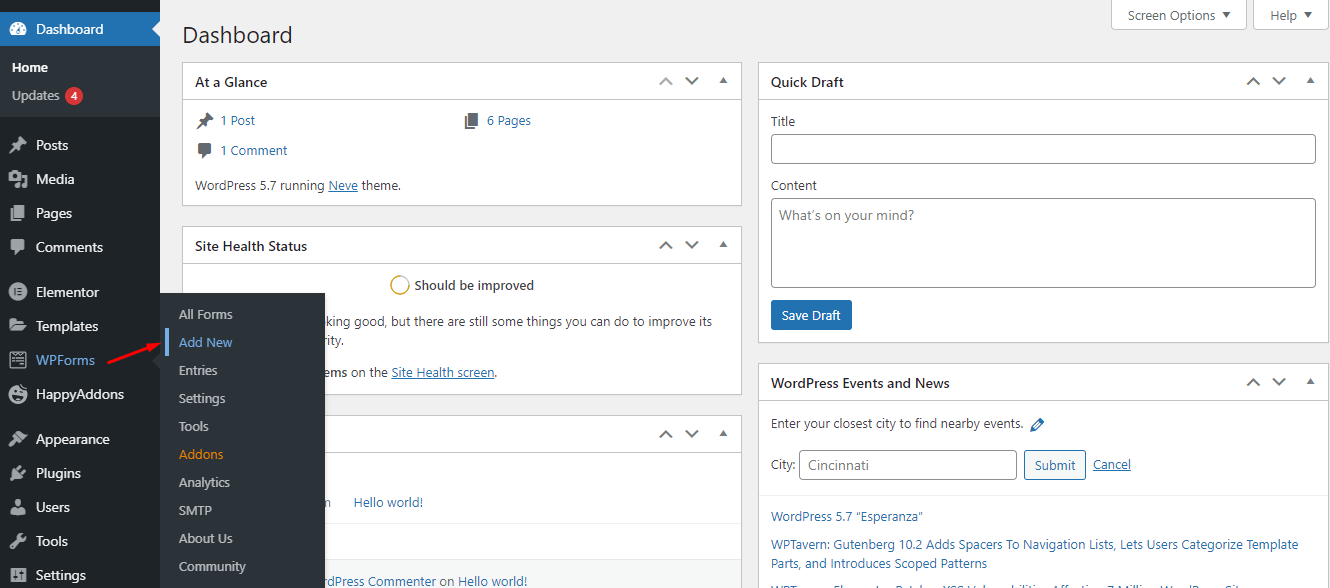
为此,请转到 WPForms–> 添加新

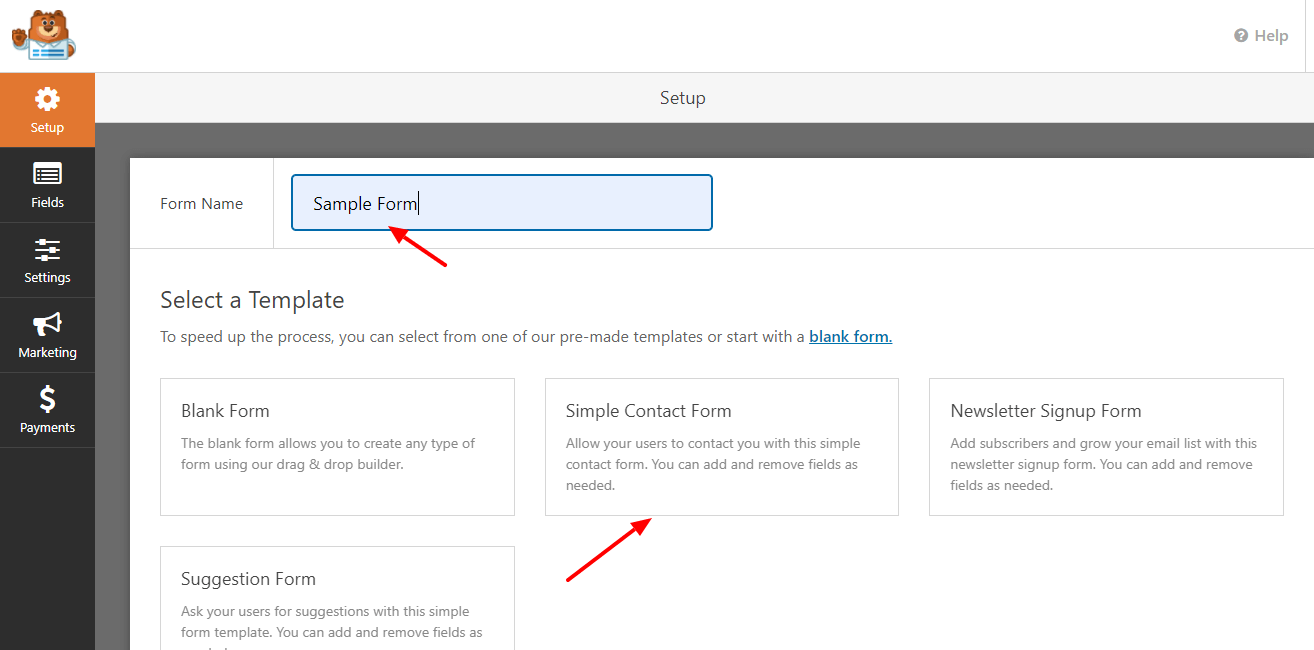
在下一页中,您将获得创建表单的选项。

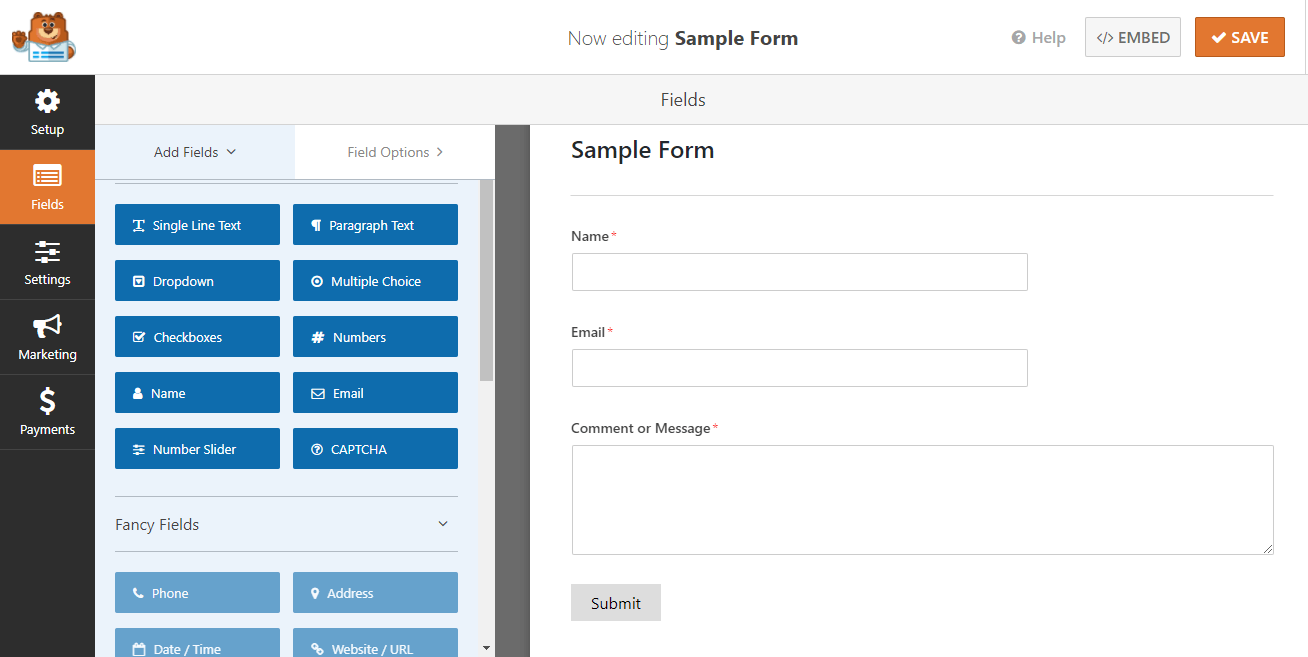
然后您可以根据您的要求编辑您的表单并添加许多字段。 这里我们添加三个字段 Name、Email 和 Message。
完成表单编辑后,您必须单击“保存”按钮。

然后,您需要创建一个页面来配置您的表单。 您还可以在联系页面上设置表格。
Step2:创建表单集成页面
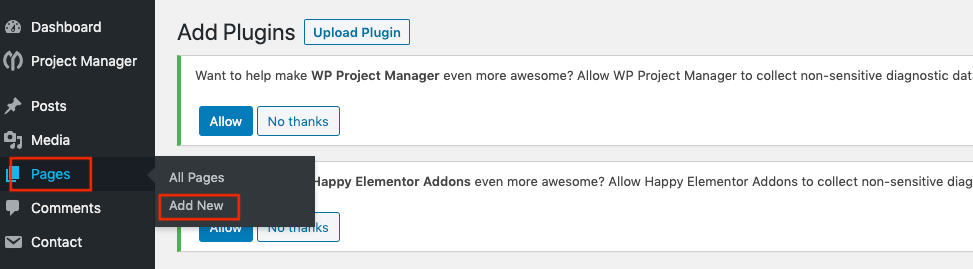
首先单击Pages–>Add New 。

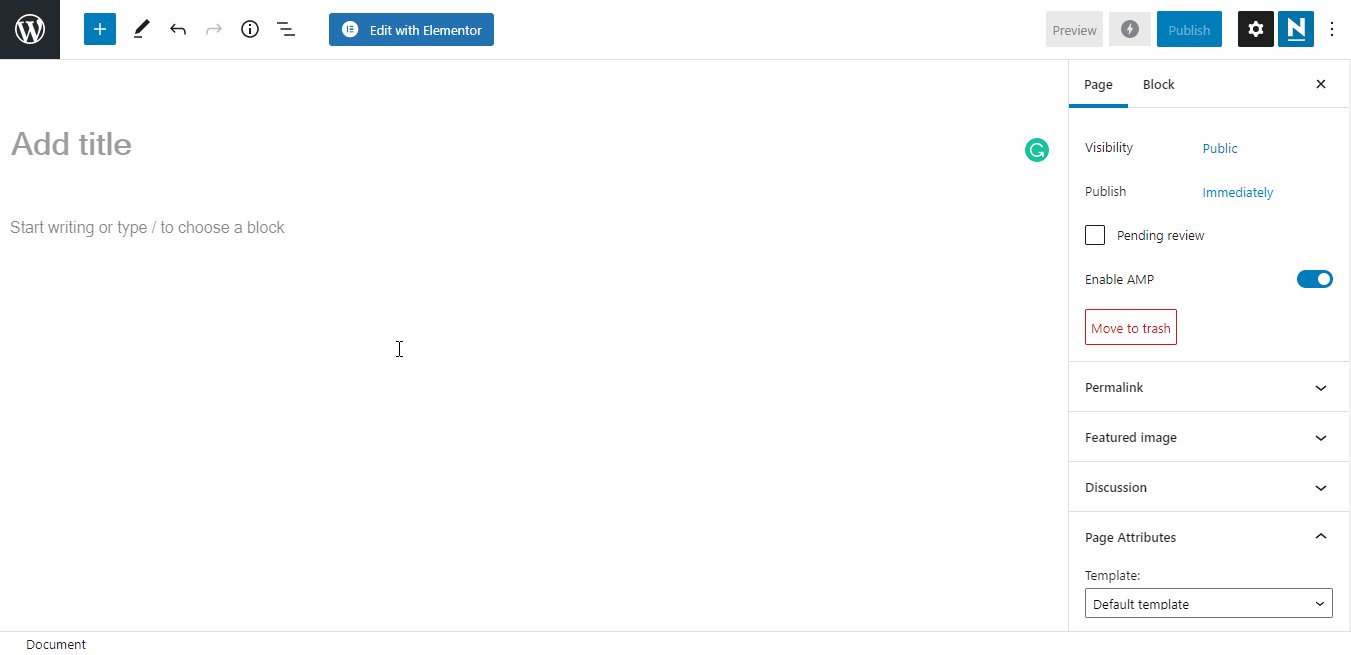
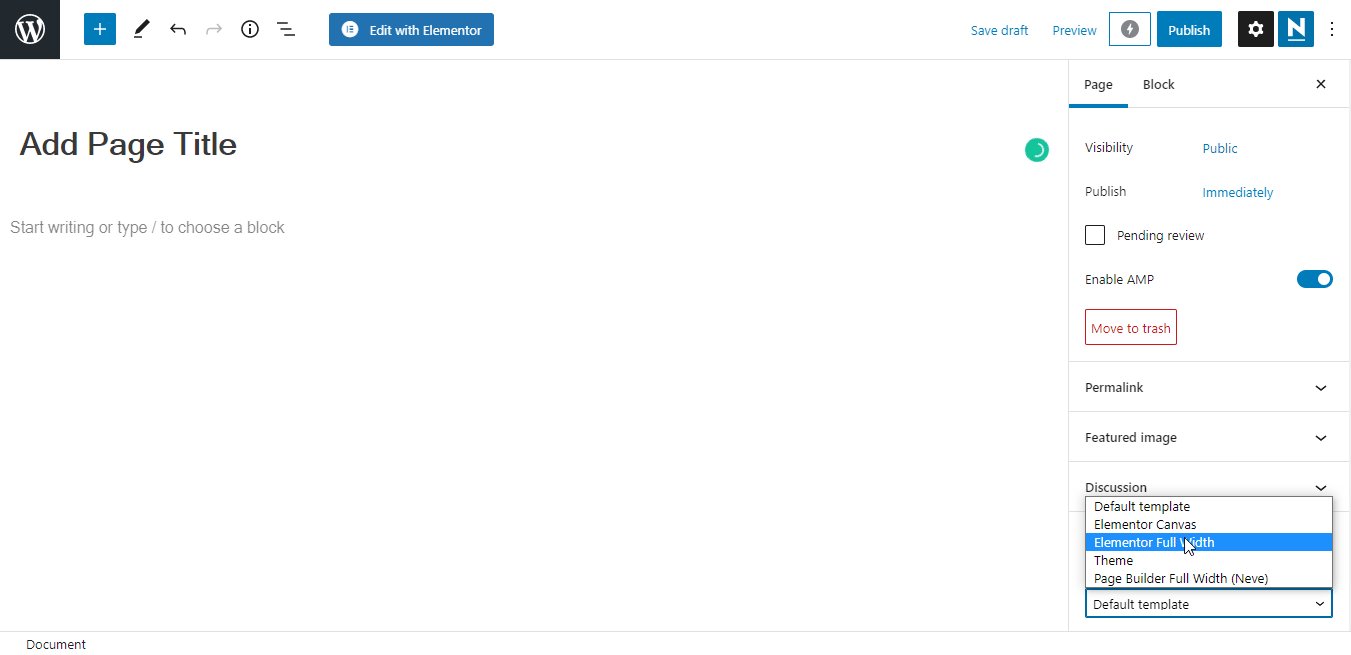
在下一个屏幕中,您将看到添加页面标题的选项。

第 3 步:添加 WPForms
为了设计联系页面,我们使用了 WPForm 的预制联系页面设计。 我们使用 Happy Addons Pro 的“ Live Copy ”功能复制了设计。
预设计在两行中用于设计联系页面。
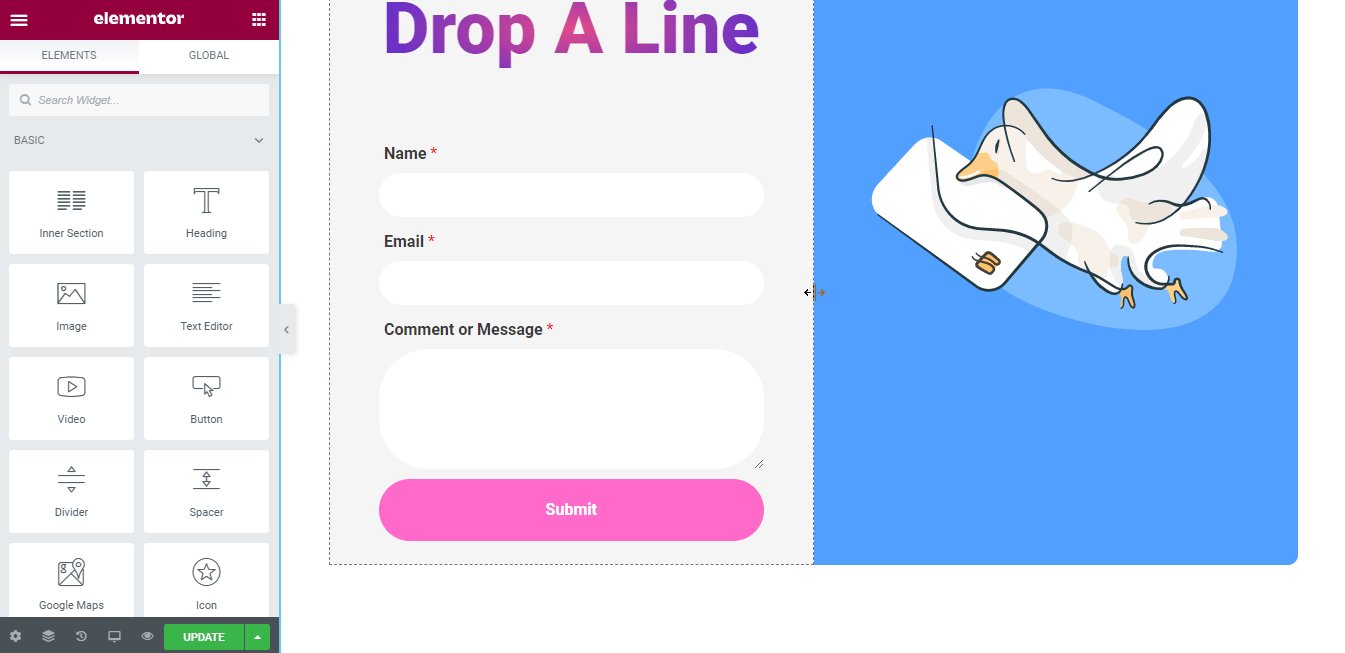
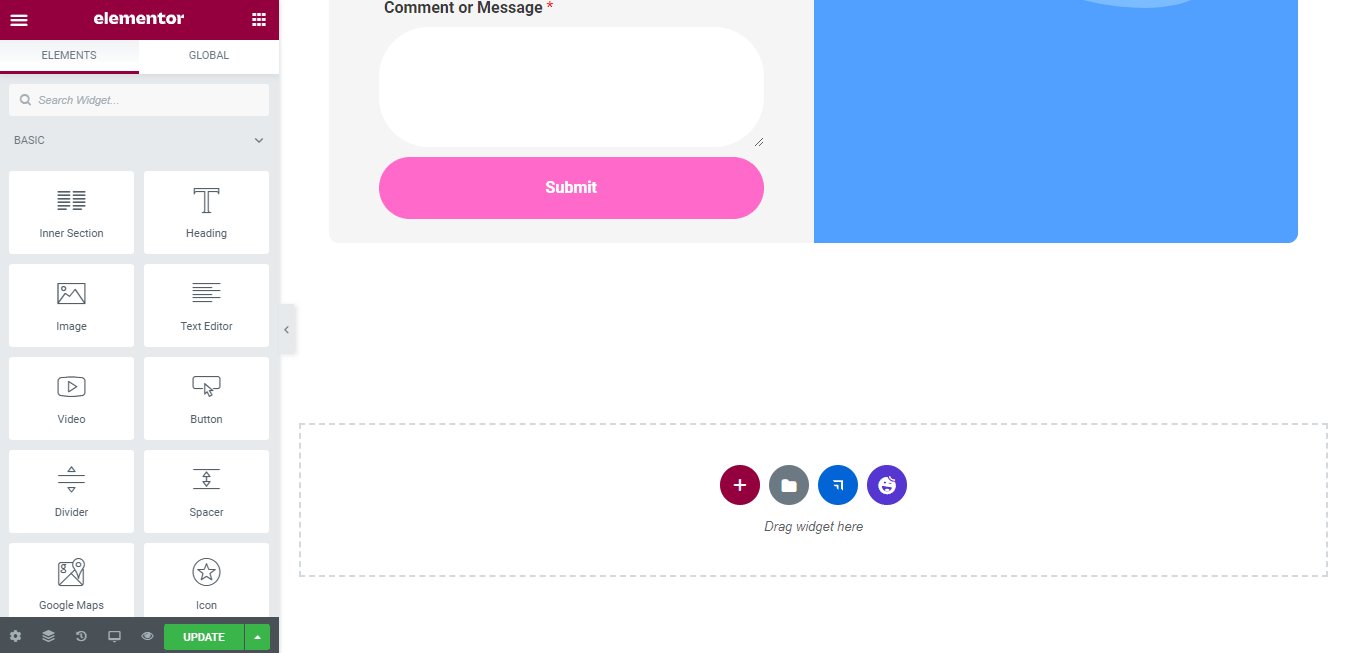
在左侧部分,我们将添加 WPForm 小部件。 在右侧部分,我们已经插入了一个图像并添加了该部分的背景颜色。

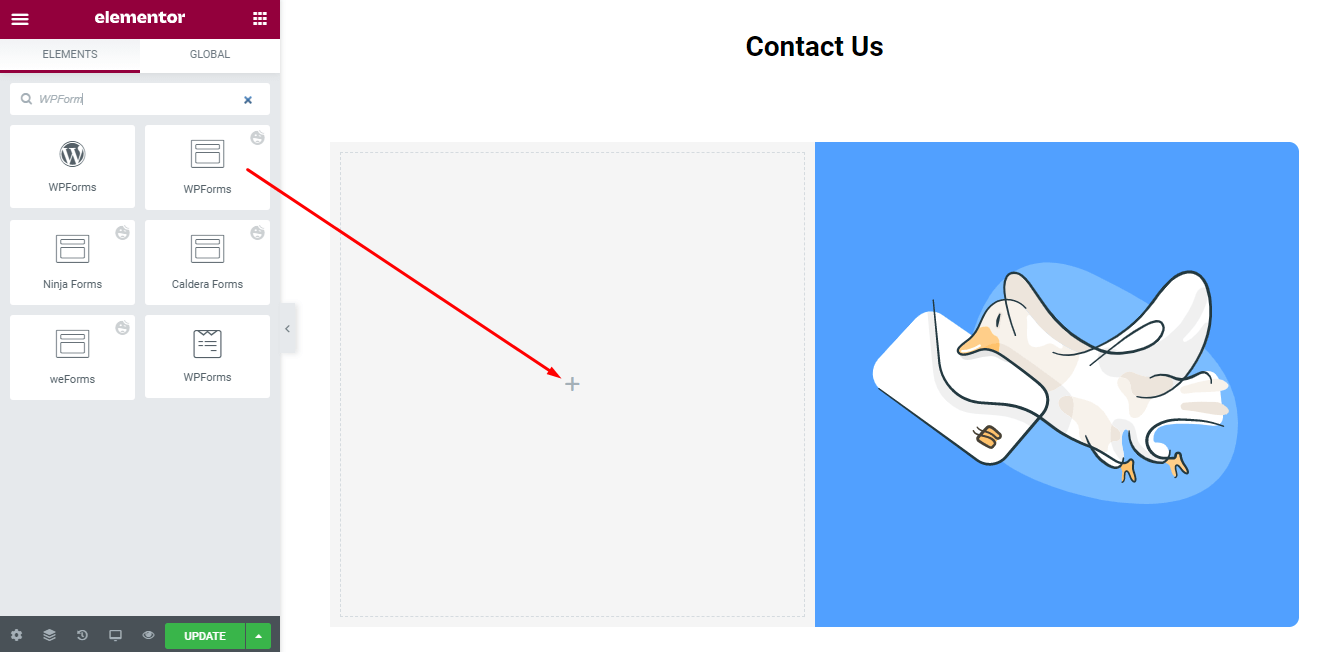
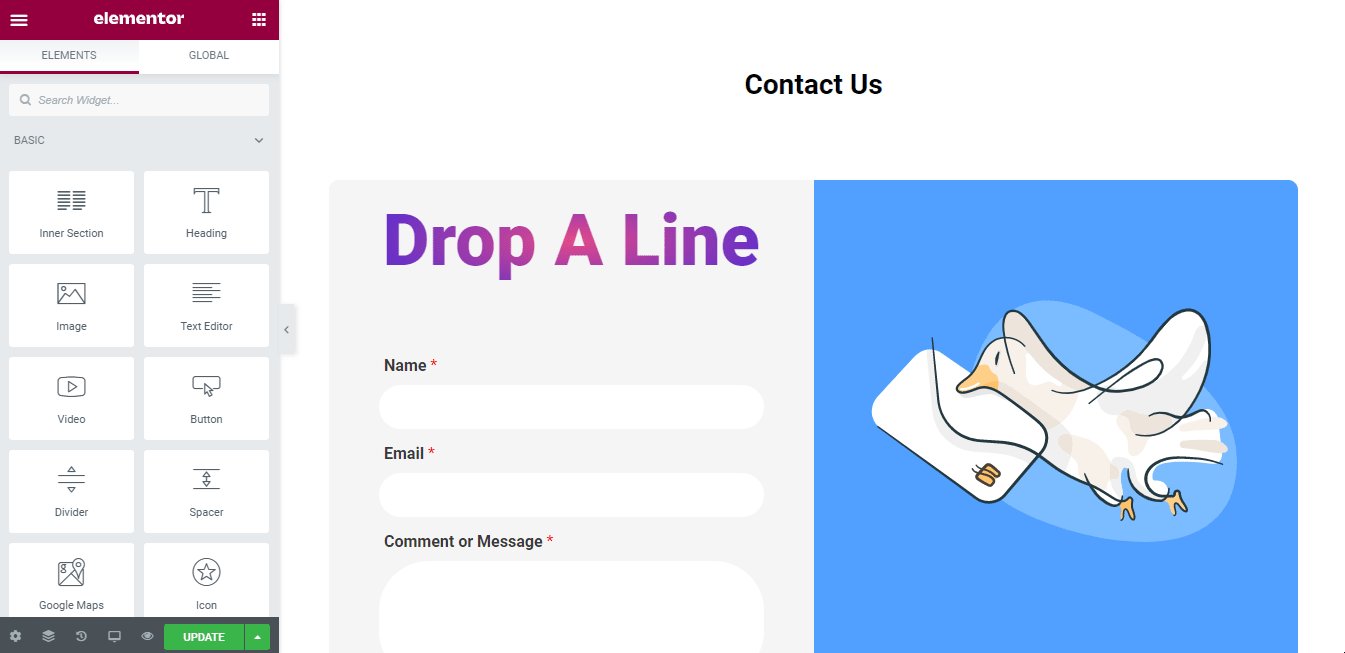
现在,在搜索栏中找到 WPForms 小部件,然后从左侧菜单中选择小部件。 然后将其拖放到所选区域。

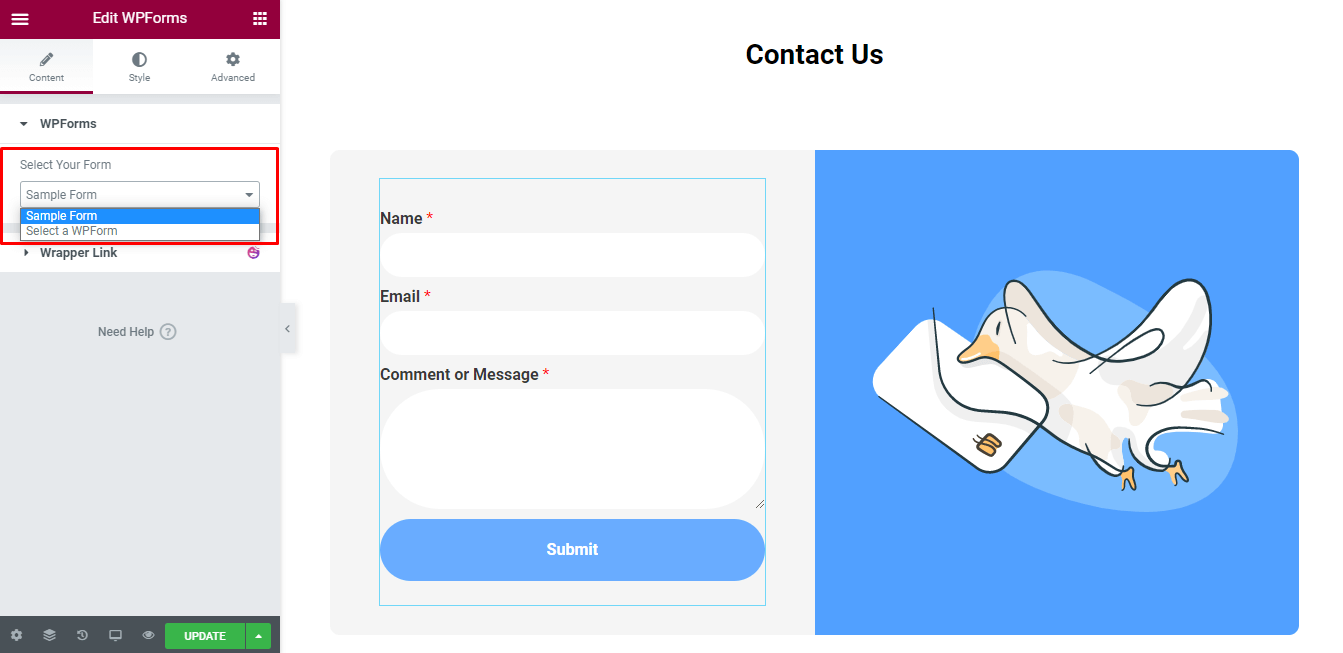
然后我们从之前创建的下拉列表中选择表单名称。

第 4 步:使用快乐插件设置表单样式
现在,您可以根据需要轻松重新设计联系表格。

在这里,我们向您展示。
设计标题
首先,我们从左侧边栏菜单添加快乐渐变标题。

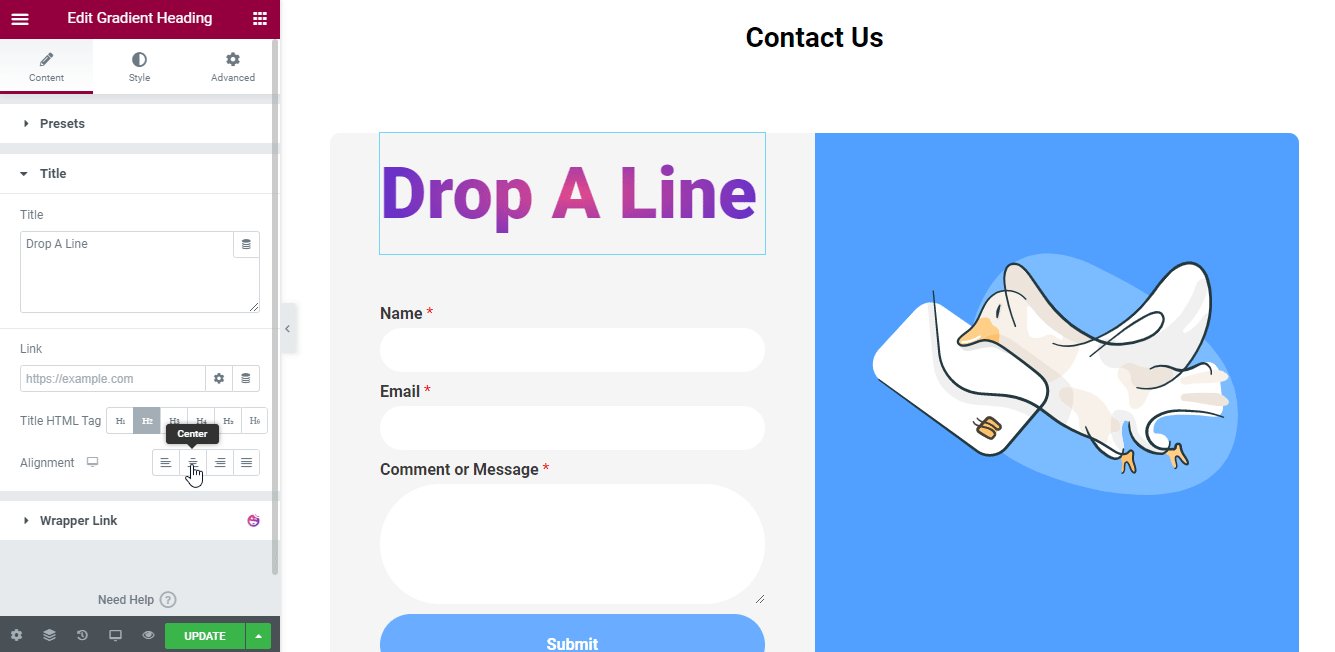
然后,您可以按照自己的风格自定义快乐渐变标题。 您可以选择Presets–>Design并编辑Title 。

设计标题后,我们将更改表单样式。
设计表格
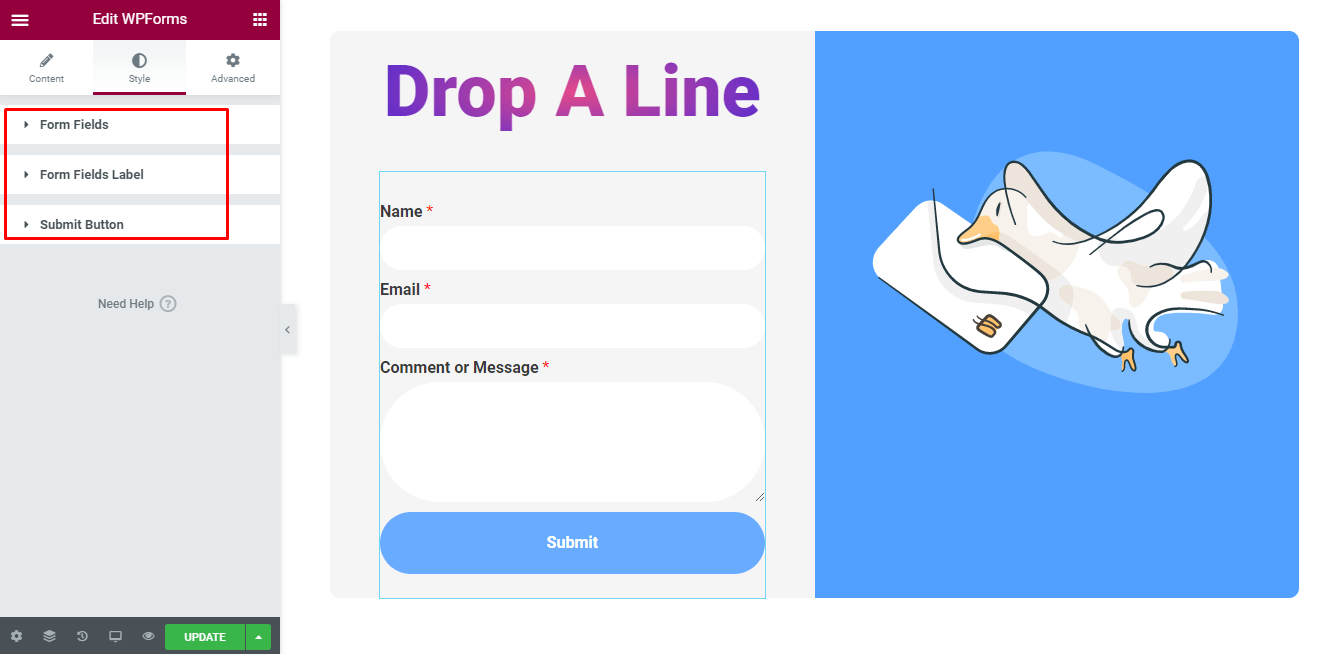
要重新设计表单,您必须使用Style 。 在这里,您将获得表单样式选项,如表单字段、表单字段标签和提交按钮。

表单字段:在表单字段设置中,您将更改字段间距、填充、边框半径、版式。 字段文本颜色、字段占位符颜色、边框类型等。
字段标签:字段标签还允许您编辑边距、填充、标签版式、子标签版式、描述版式和颜色。
提交按钮:如果需要,您还可以通过更改按钮的按钮全宽、按钮宽度、边距、填充、排版、边框、颜色、边框半径、框阴影、文本颜色和背景颜色来自定义提交按钮。
让我们稍微自定义一下表单。

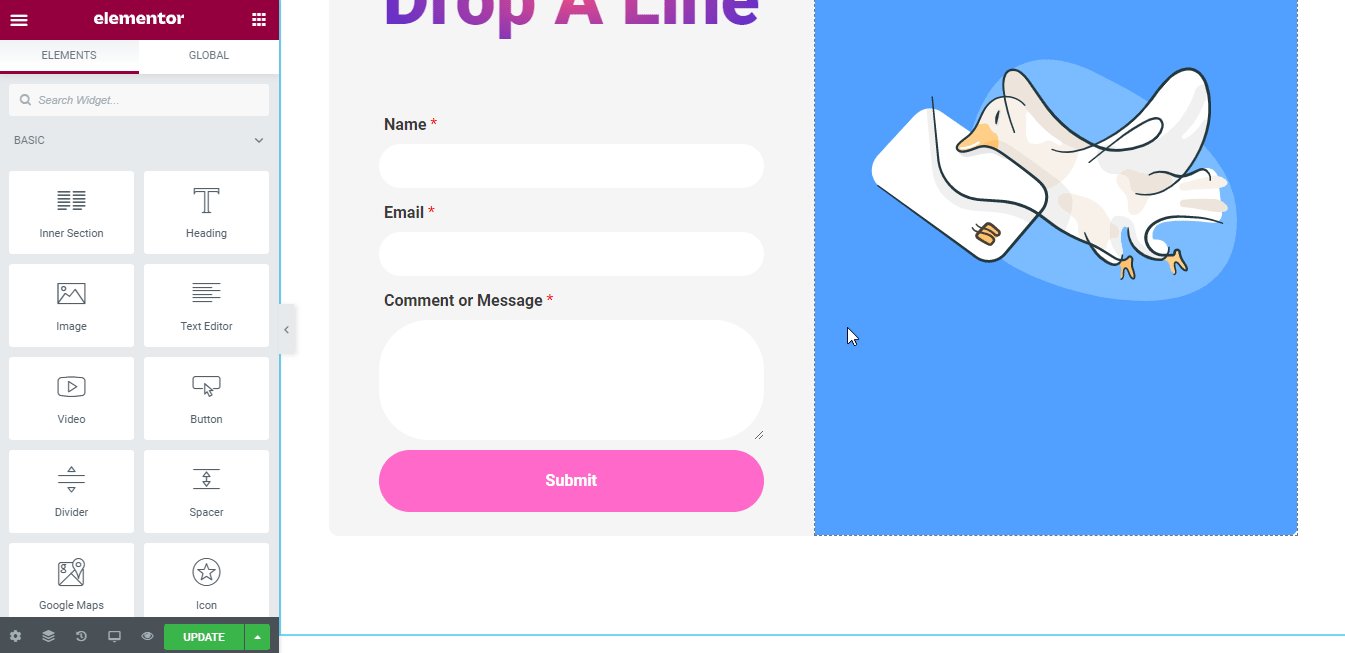
最终预览
这是我们联系页面的最终预览。

您还可以看到这个方便的视频教程。
查看完整的 WPForm 文档。
表单小部件:它们是什么以及为什么需要它们?
在网页上有一个表单的目的是什么?

表单用于网站上的各种目的。 您可以使用表单接收消息并与用户交流。 它还有助于与客户建立信任。 因此,它可以增加网站的可信度,让您的网站用户更好地与您沟通。 那么表单小部件有什么作用呢?
表单小部件可让您轻松地在 Elementor 网站上显示表单。
以下是一些关键要点,清楚地表明了在网站上使用表格的重要性——
- 减少垃圾邮件
- 在适合您的时候接收消息
- 跟踪查询
- 产生更多潜在客户
- 制作您的电子邮件营销列表
- 提供客户支持
- 获取用户发送的消息
Happy Addons 表单小部件可以通过直观的表单小部件集成过程帮助您完成所有这些工作。 让我们进一步了解 Happy Addons 表单小部件。
结论
在此博客中,我们涵盖了您需要了解的有关 Happy Addons 表单小部件的所有信息。 我们还向您展示了如何使用 Happy Addons WPForm 小部件设置表单。 您可以以相同的方式对其他 6 个表单插件执行相同的操作。
同样,这是创建 Elementor 联系表单的方法。
如果您对如何在 Elementor 网站上添加和自定义表单仍有任何疑问,可以发表评论。 并在您的社交渠道上分享帖子并帮助您的朋友学习。
