如何使用快乐的智能帖子列表小部件在 Elementor 网站中创建帖子列表
已发表: 2021-07-16精心设计的博客页面或帖子列表有助于快速吸引用户的注意力。 这就是为什么您的帖子列表需要美观且易于浏览的原因。
在您的 Elementor 网站中创建帖子列表不再困难。
现在,您可以使用 Happy Addons Pro 的“智能帖子列表”小部件有效地制作精美的博客帖子列表。 这个高级帖子小部件带有大量自定义选项和预先设计的演示,因此您可以轻松地以更体面的方式显示您的网站文章!
让我们看看这个很酷的小部件是如何工作的。
如何通过 3 个简单步骤使用 HappyAddons 的智能帖子列表小部件
在这一部分中,我们将向您展示如何在 Elementor 网站上使用 Happy Addons 的 Smart Post List 小部件来制作精彩的博客页面。
先决条件:
要使用令人惊叹的小部件,您需要在您的网站上安装以下插件:
- 元素(免费)
- 快乐插件(免费)
- 快乐插件专业版
如果您是新手,请查看本指南 - 如何使用 Elementor 轻松构建您的网站。
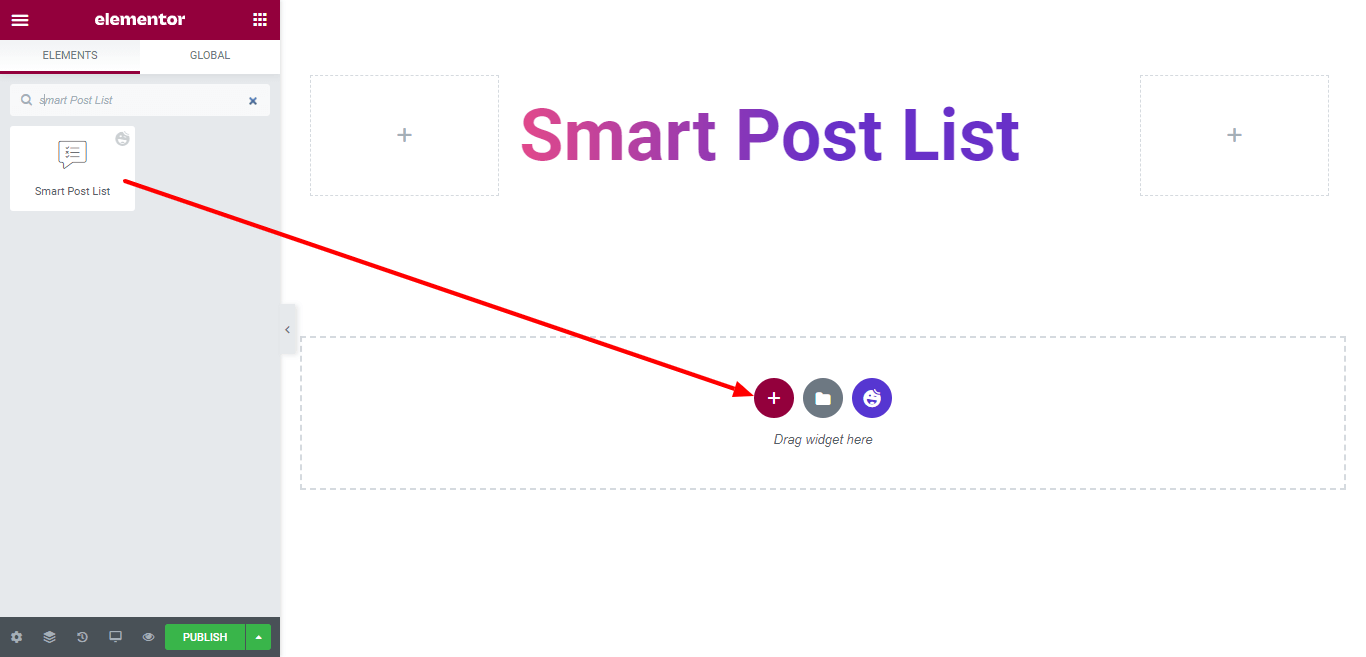
第一步:将智能帖子列表小部件添加到您的网页
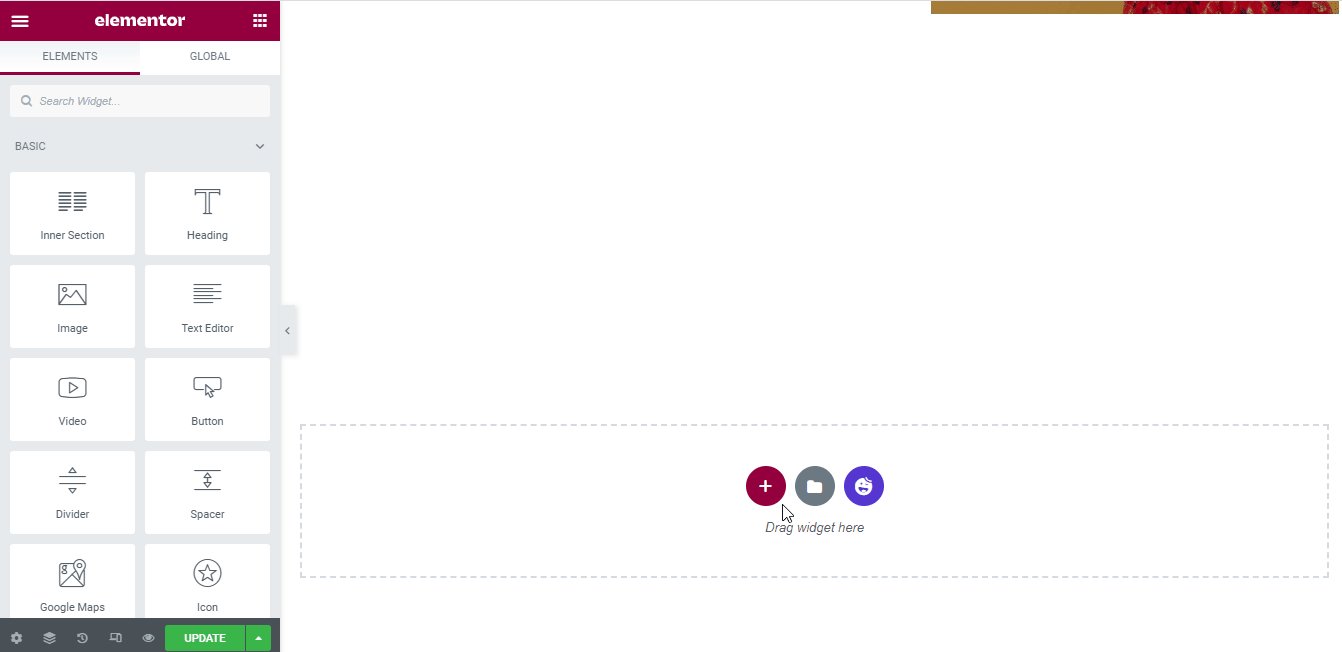
首先,在左侧菜单中找到并选择“智能帖子列表”小部件。 然后,将其拖放到选定区域。

第二步:设置和自定义帖子内容
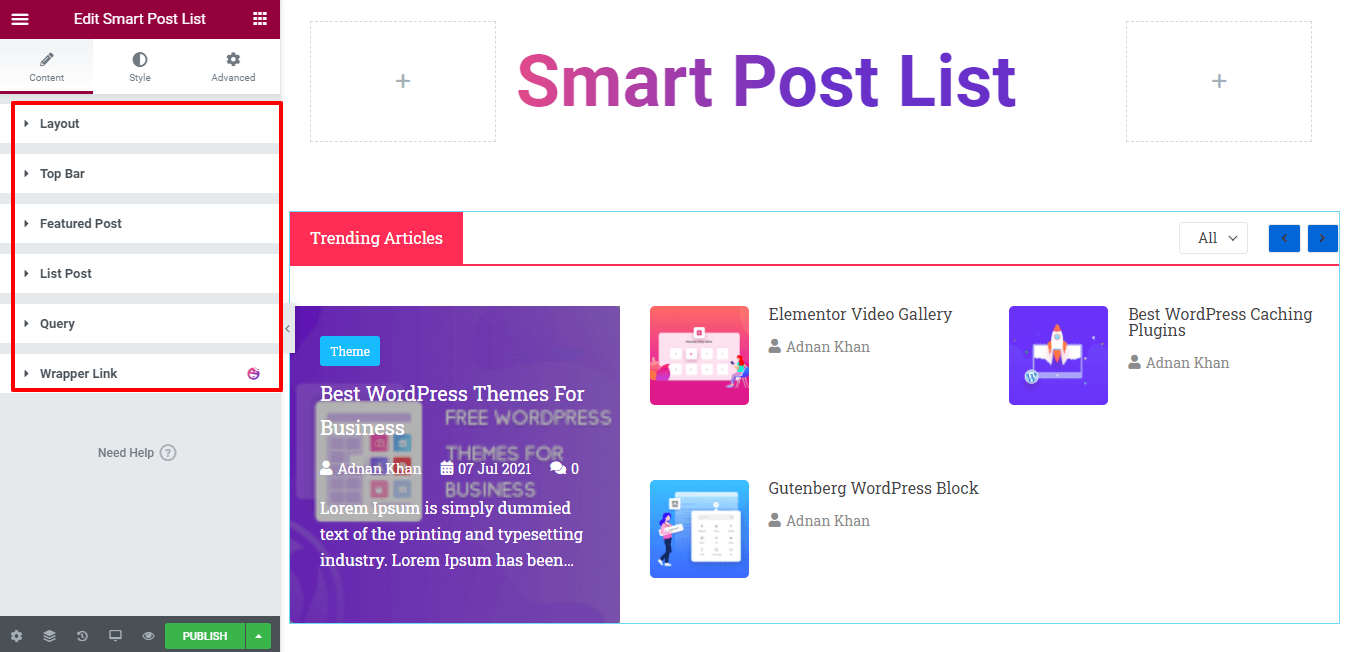
添加小部件后,是时候以您自己的风格设置和自定义帖子内容了。 在内容部分,您将获得所有必要的设置。 以下是您将找到的设置 -
- 布局
- 顶栏
- 精选帖子
- 列出帖子
- 询问
- 包装链接

让我们一一探索每个内容设置。
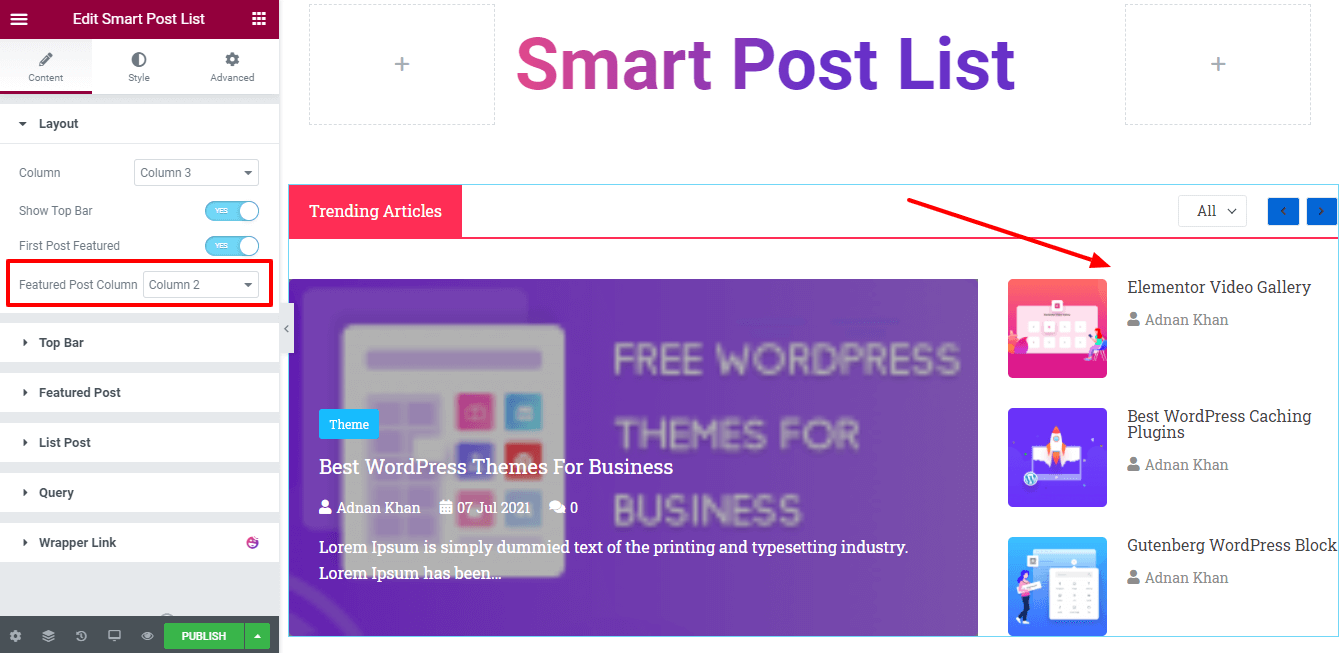
布局
在Content->Layout中,您将获得 4 种不同的设置。 如。
- Column:使用 Column,您可以定义帖子部分的列数。 下拉列表Column 1、Column 2和Column 3中有 3 列可用。您可以根据需要使用。 在这里,我们使用了三个列。
- Show Top Bar:根据您的需要,您还可以打开和关闭Show To Bar。
- First Post Featured:如果您不想将 First Post 显示为 Featured post,您可以关闭 First Post Featured 选项。
- Featured Post Column :通过设置,您可以定义 Featured Post Column。 下拉列表Column 1和Column 2中有两列可用。
在这里,我们决定在 2 列中显示我们的特色帖子,这就是我们选择第 2 列选项的原因。 现在我们的列表帖子将在单个列中显示列表,如下图所示。

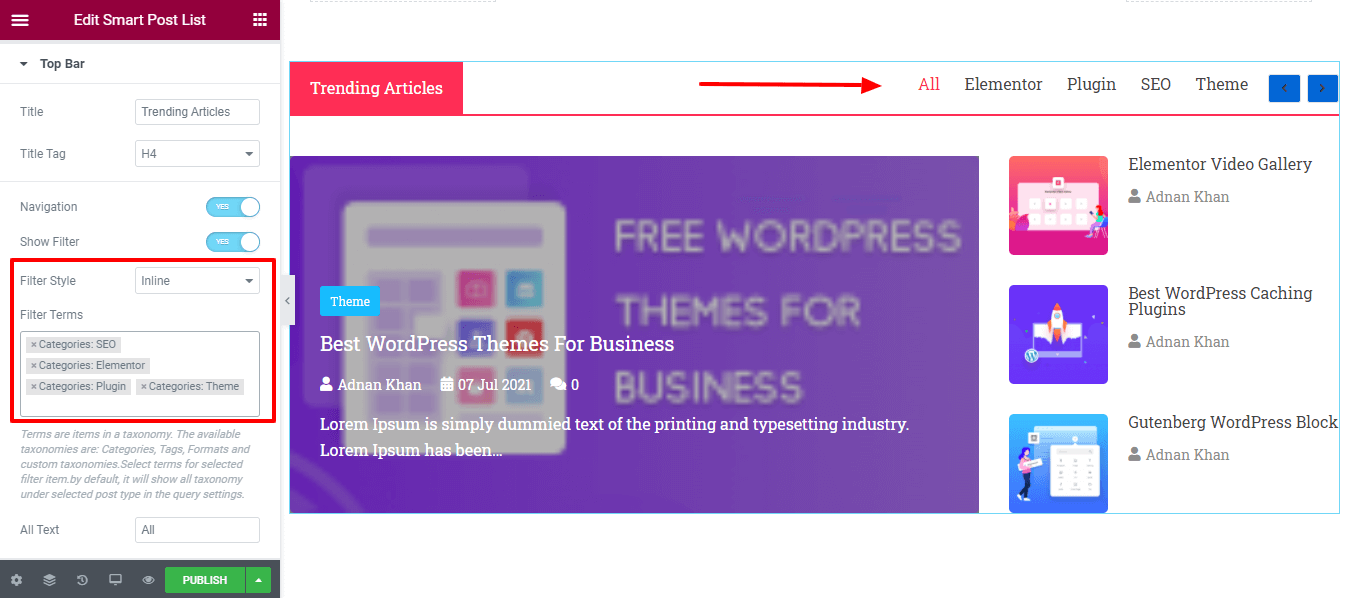
顶栏
激活顶栏后,您将在此处获得所有必要的顶栏设置。 要使您的顶栏更漂亮,您可以使用这些选项。
- 标题:您可以编写热门文章、近期文章、热门文章、编辑推荐等顶部栏标题。
- 标题标签:可以选择标题的标签H1-H6和Div 。
- 导航:您还可以打开和关闭导航。
- 显示过滤器:如果您不想显示过滤器选项,可以在此处将其关闭。
- 过滤器样式:您还可以将过滤器样式设置为两种不同的形式Inline和Dropdown 。
- 过滤条件:即使您可以添加过滤条件。
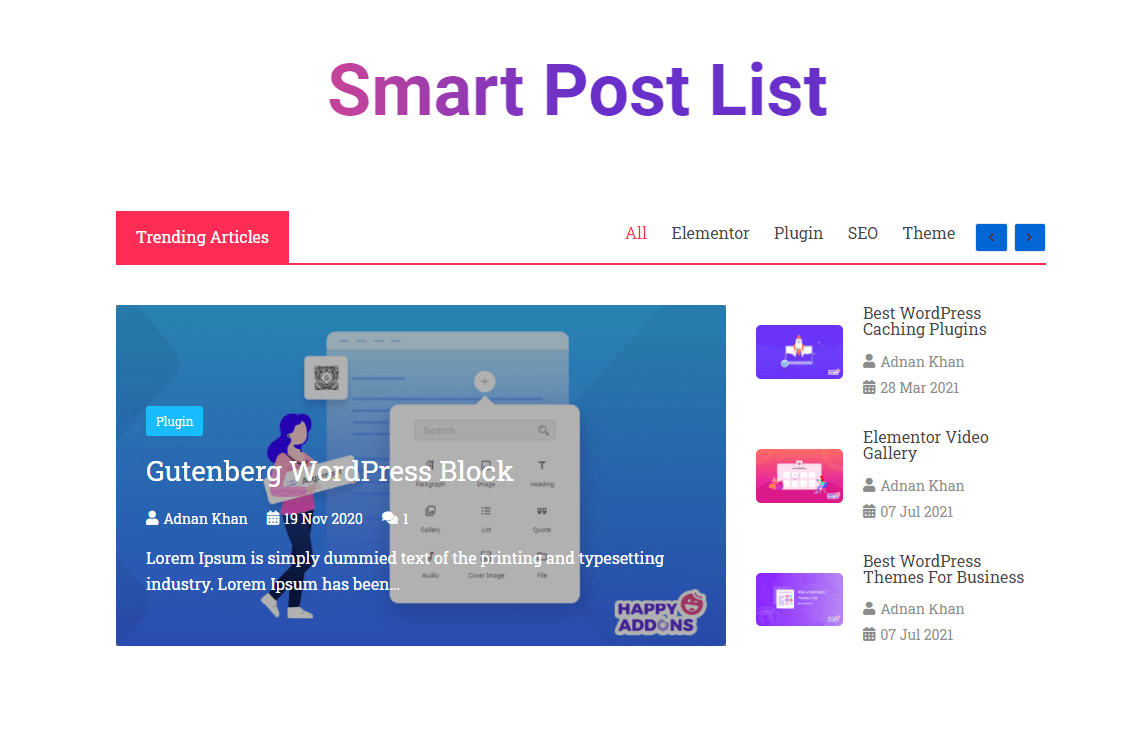
在这里,我们选择了过滤器样式内联并发布类别作为我们的过滤器术语。

注意:术语是分类中的项目。 可用的分类法是类别、标签、格式和自定义分类法。 为选定的过滤器项目选择术语。 默认情况下,它将在查询设置中显示所选帖子类型下的所有分类。
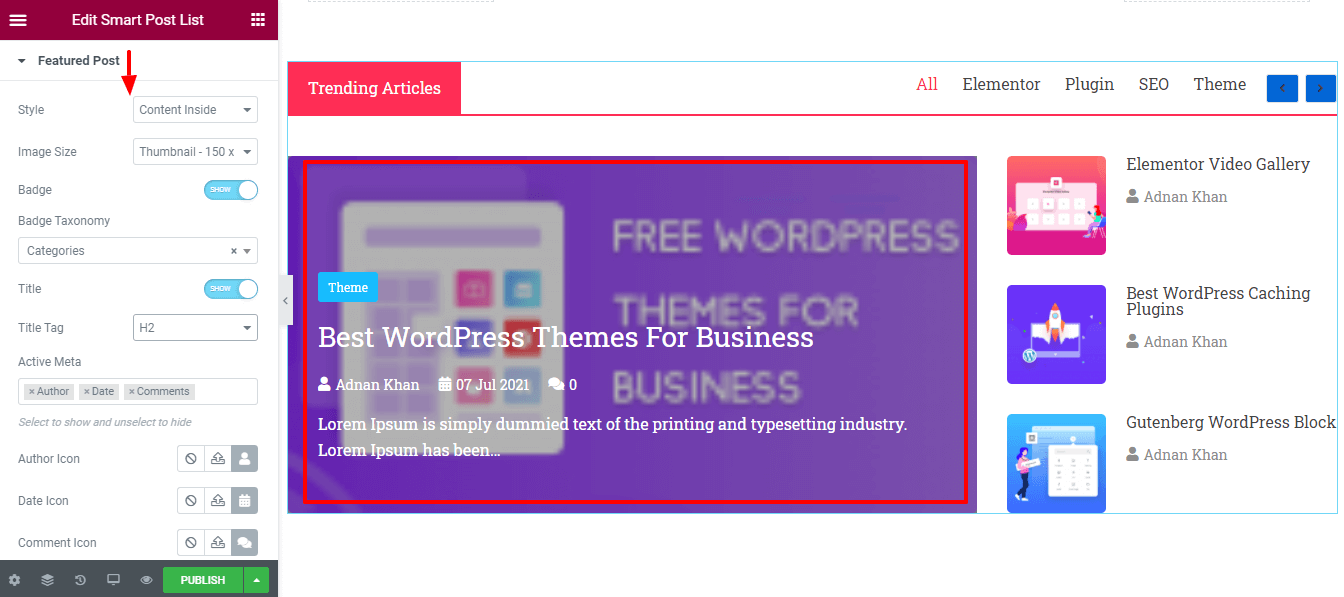
精选帖子
有许多易于使用的设置可以帮助您自定义精选帖子设置。 他们是。
- 样式:在样式元素中,您可以通过两种不同的方式设置内容样式Content Inside和Content Outside 。 如果您选择 Content Outside 样式,您的帖子内容将显示在特征图像下方。 在这里,我们选择了 Content Inside 作为样式。
- 图像尺寸:在这里,您可以设置您的特色图像尺寸。
- 徽章:您可以打开和关闭帖子徽章。
- 徽章分类:您还可以选择徽章分类,例如标签和类别。
- 标题:您可以禁用特色帖子标题。 标题标签:根据您的需要,您可以定义标题标签。
- 活动元:还设置您的帖子活动元元素,如日期、作者、评论等。
- 作者图标:您可以在此处添加作者图标。
- 日期图标:您可以添加日期图标。
- 评论图标:也可以添加评论图标。
- 摘录长度:您可以设置摘录长度。
- Alignment :您还可以定义正确的内容 Alignment Top、Middle和Bottom 。

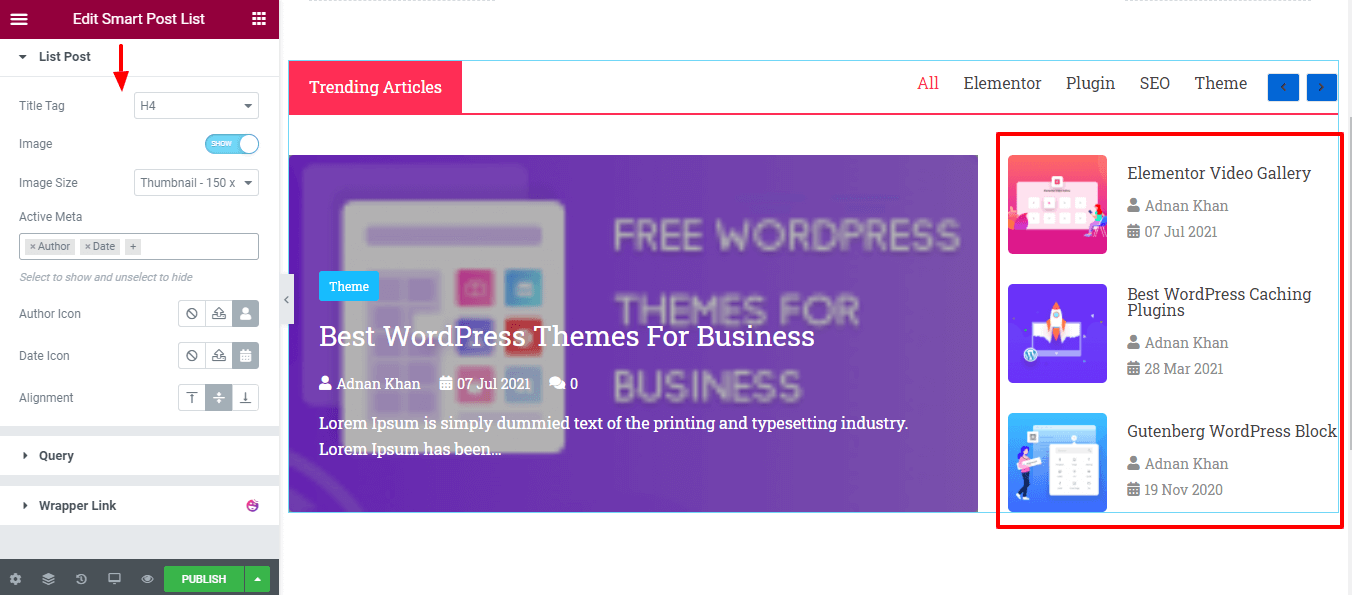
列出帖子
与精选帖子设置一样,您还可以设置列表帖子内容。 这些是可用于自定义列表帖子的选项。
- 标题标签
- 图片
- 图片尺寸
- 活动元
- 作者图标
- 日期图标
- 结盟

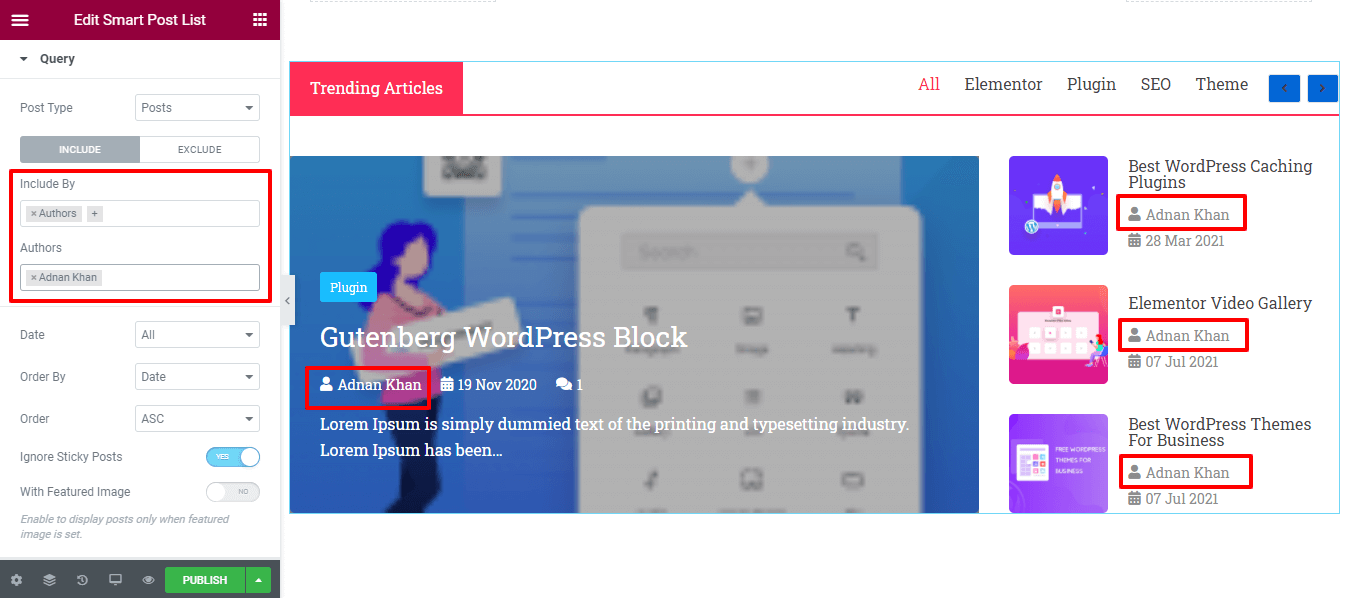
询问
在本节中,您可以使用Query添加帖子列表。 以下选项可帮助您设置正确的帖子查询。

- 帖子类型:您可以从帖子、页面和手动选择三种类型中选择一个帖子类型。
- 包含和排除:您可以根据自己的选择包含和排除帖子。 包含者:在这里,我们包含了作者的所有帖子。
- 作者:您还可以添加作者姓名。
- 日期:您可以根据需要选择不同日期的帖子,例如过去一天、过去一周、过去一个月、过去季度、过去一年和自定义。
- 排序方式:您可以按作者排序、评论计数、日期、ID、菜单顺序、随机和标题显示帖子。
- 订单:您也可以选择订单,如ASC & DESC 。 忽略置顶帖:如果需要,您可以通过单击开和关切换器来忽略置顶帖。
- 特色图片:您还可以打开和关闭帖子的特色图片。

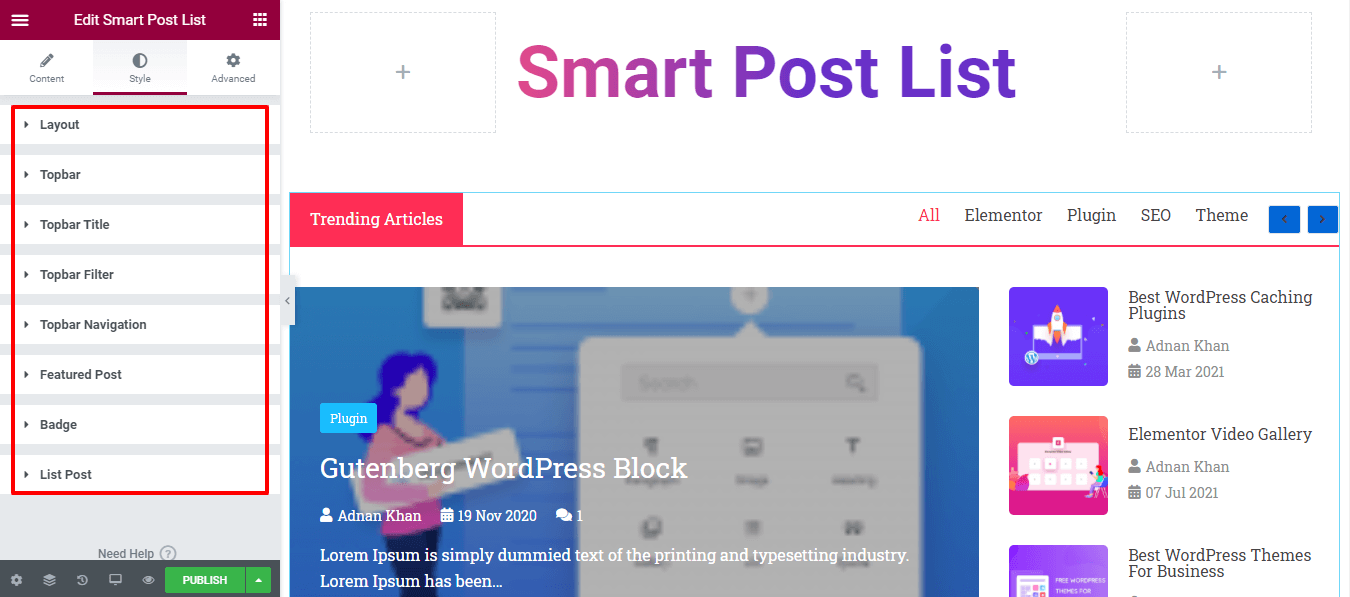
第三步:为帖子列表设置样式
在样式方面,您将获得自定义帖子列表所需的所有样式设置。 您可以轻松浏览每个选项并以自己的方式进行设计。 以下设置可帮助您重新设计 Elementor 帖子列表。
- 布局
- 顶栏
- 顶栏标题
- 顶栏过滤器
- 顶栏导航
- 精选帖子
- 徽章
- 列出帖子

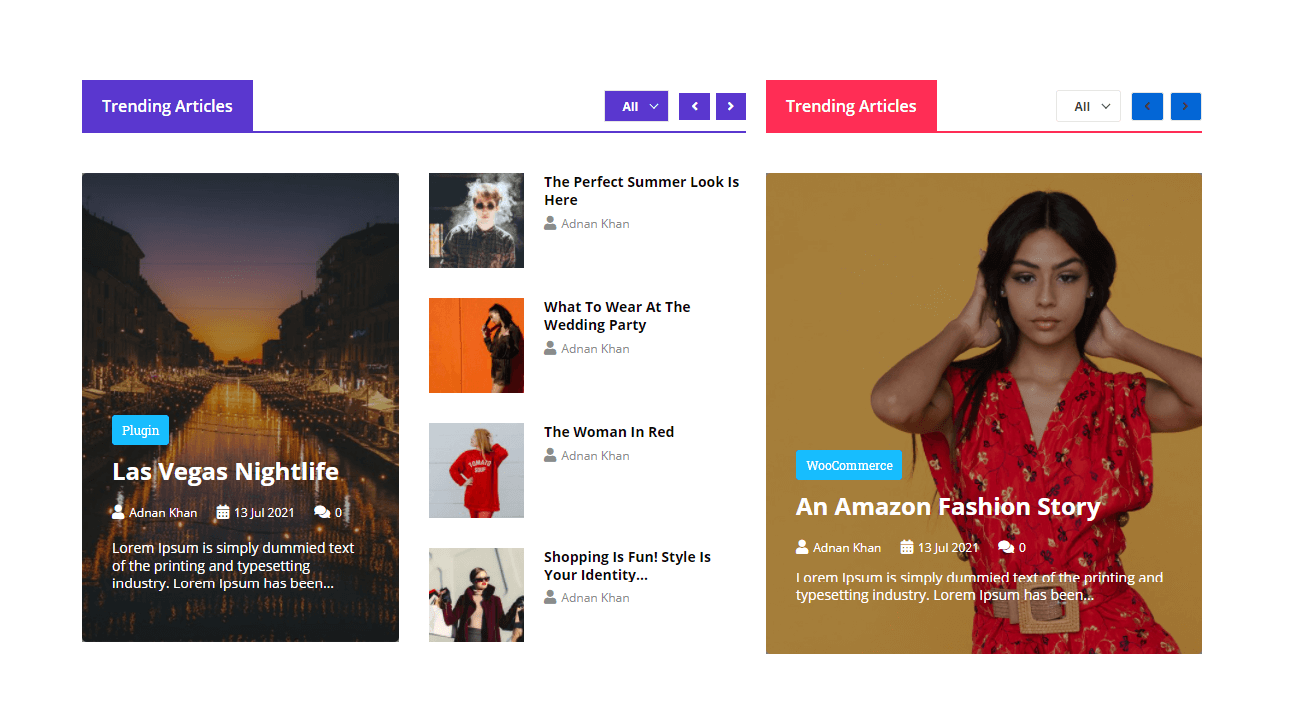
查看我们帖子列表的当前预览。

奖励:尝试 Live Copy 功能以使用预先设计的智能帖子列表模板
“智能帖子列表”是快乐插件的专业小部件。 在我们的专业版中,您将获得名为“ Live Copy ”的独家功能。 借助此高级功能,您可以轻松复制我们的任何预制设计并将其粘贴到您的 Elementor 网站上。 因此,您可以节省宝贵的时间并获得由我们的专业设计师设计的令人惊叹的设计。
让我们使用 Happy Addons 帖子列表的预制设计。
复制演示
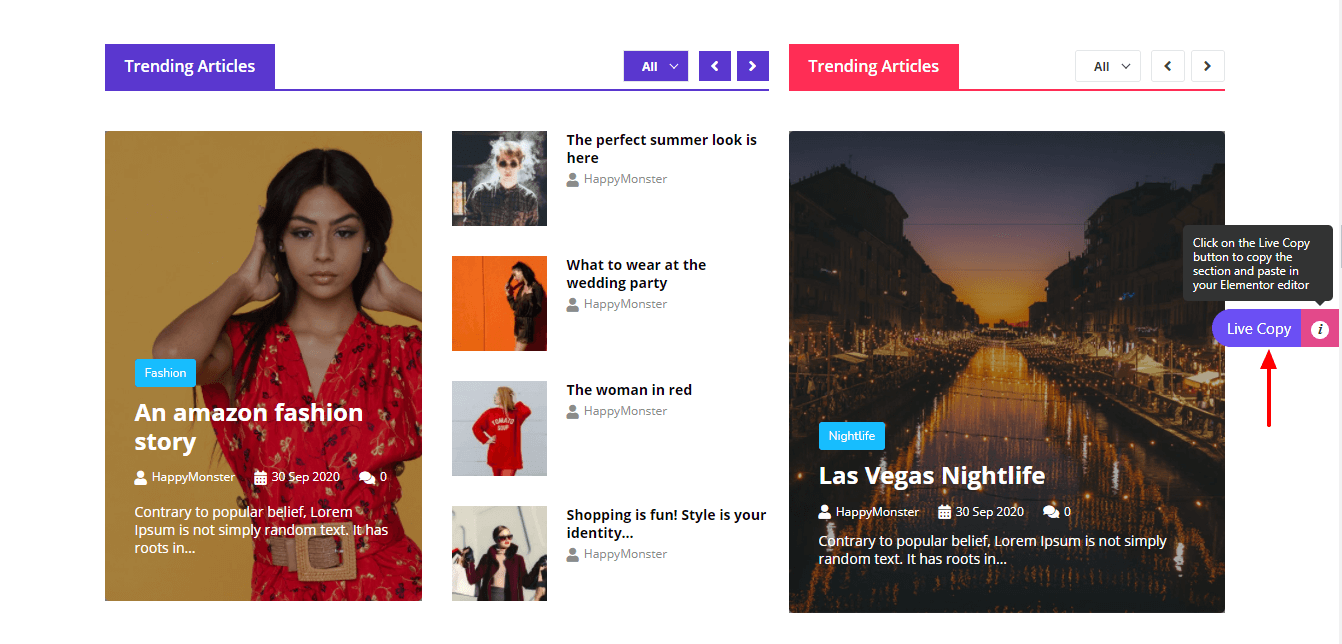
为此,您需要转到 Smart Post List 小部件的演示页面。 在这里,您将获得 10 个令人惊叹的帖子列表演示。 只需根据您的需要选择合适的设计。
然后单击Live Copy按钮复制演示。 在这里,我们复制了Design 2演示。

启用实时复制功能并粘贴复制的演示
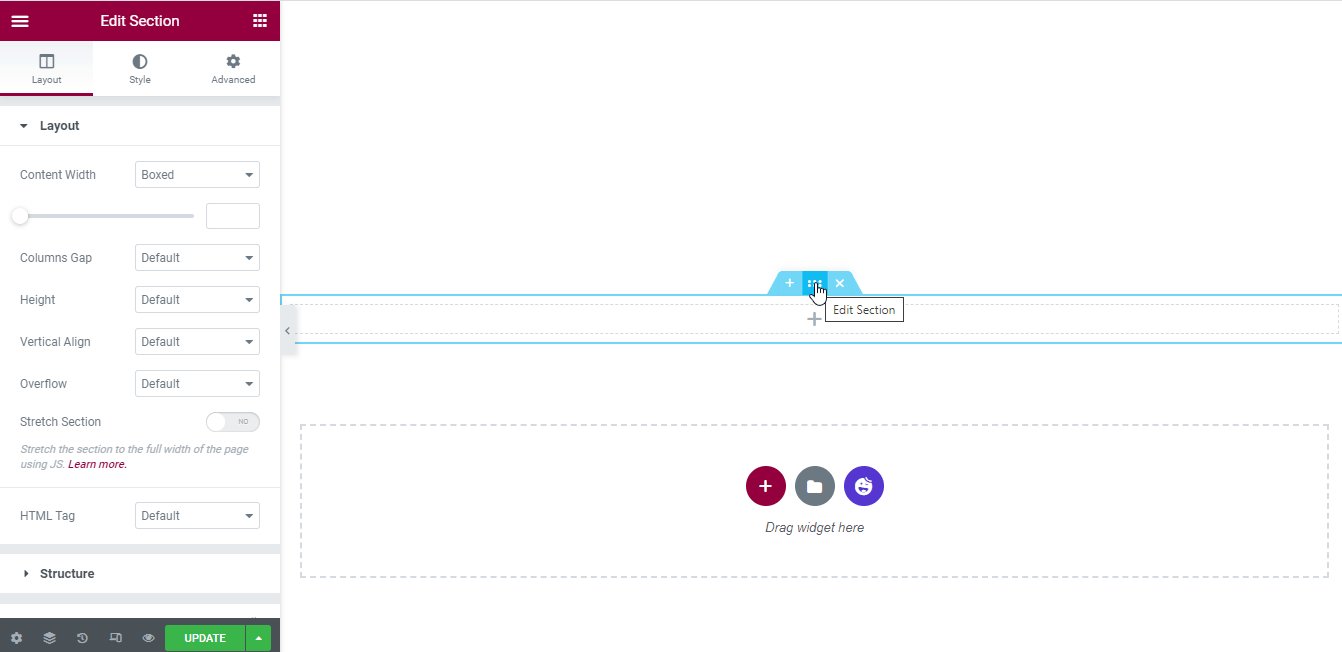
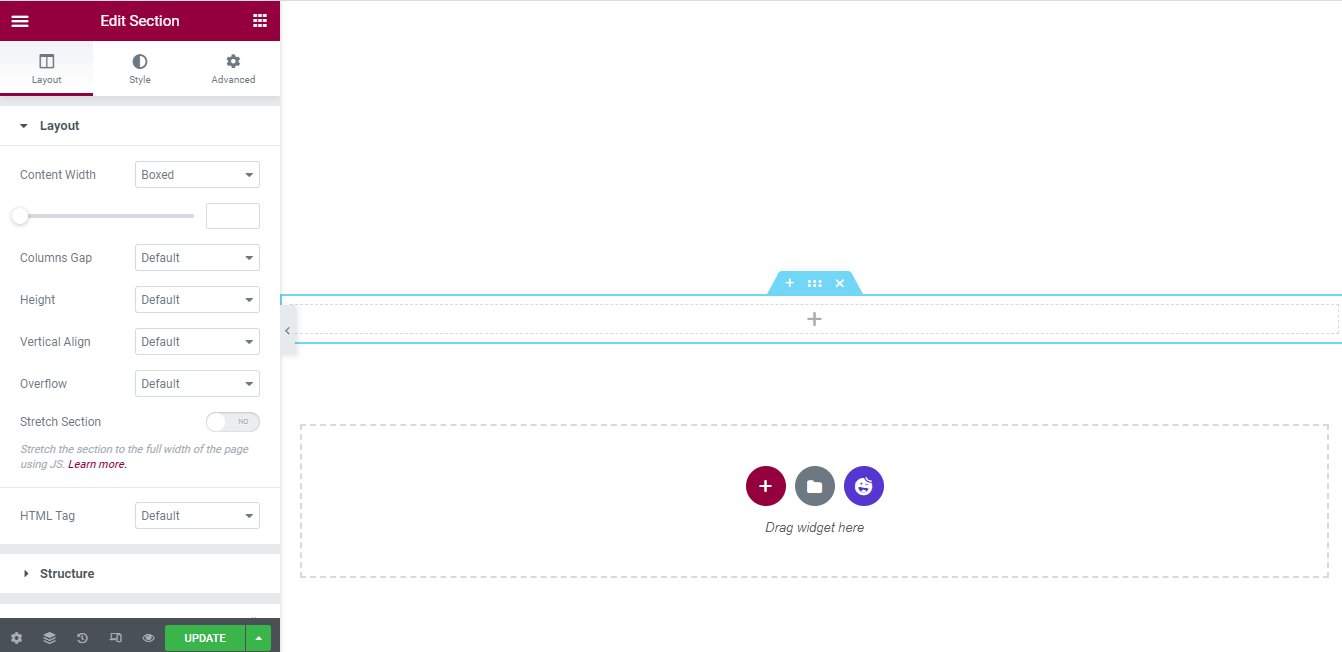
复制演示设计后,您必须转到后端的 Elementor 编辑器。 在这里,您需要添加一个用于粘贴演示的新部分。

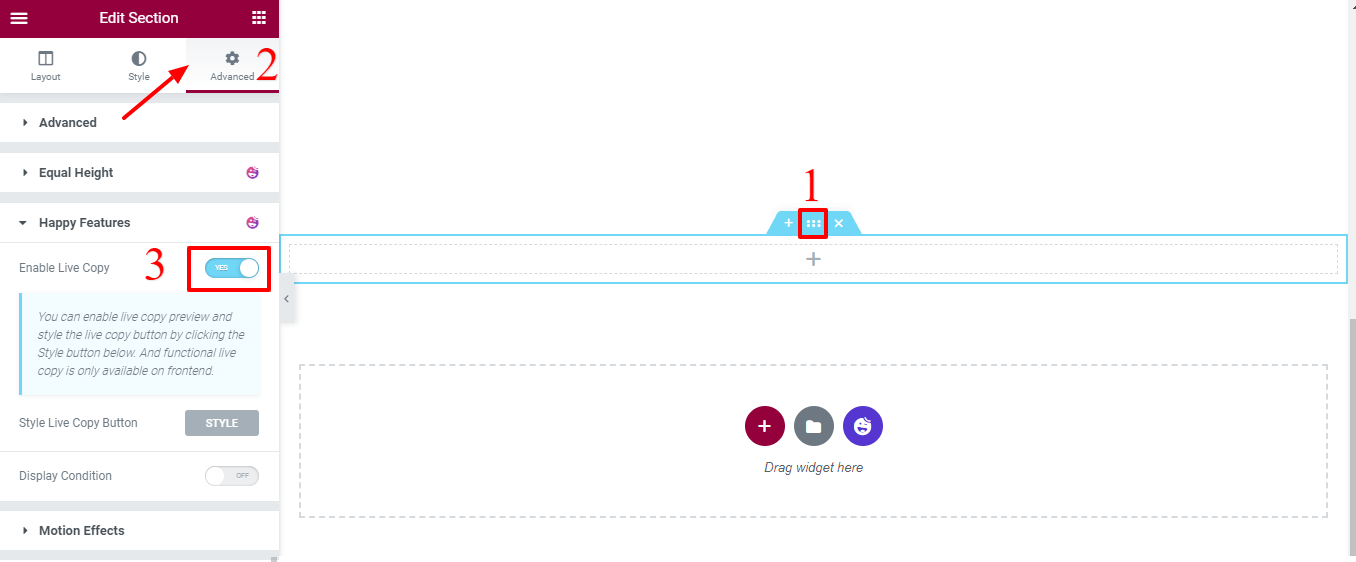
然后,您需要在新创建的部分上启用 Live Copy 功能。 要启用该功能,您可以按照以下指南进行操作。
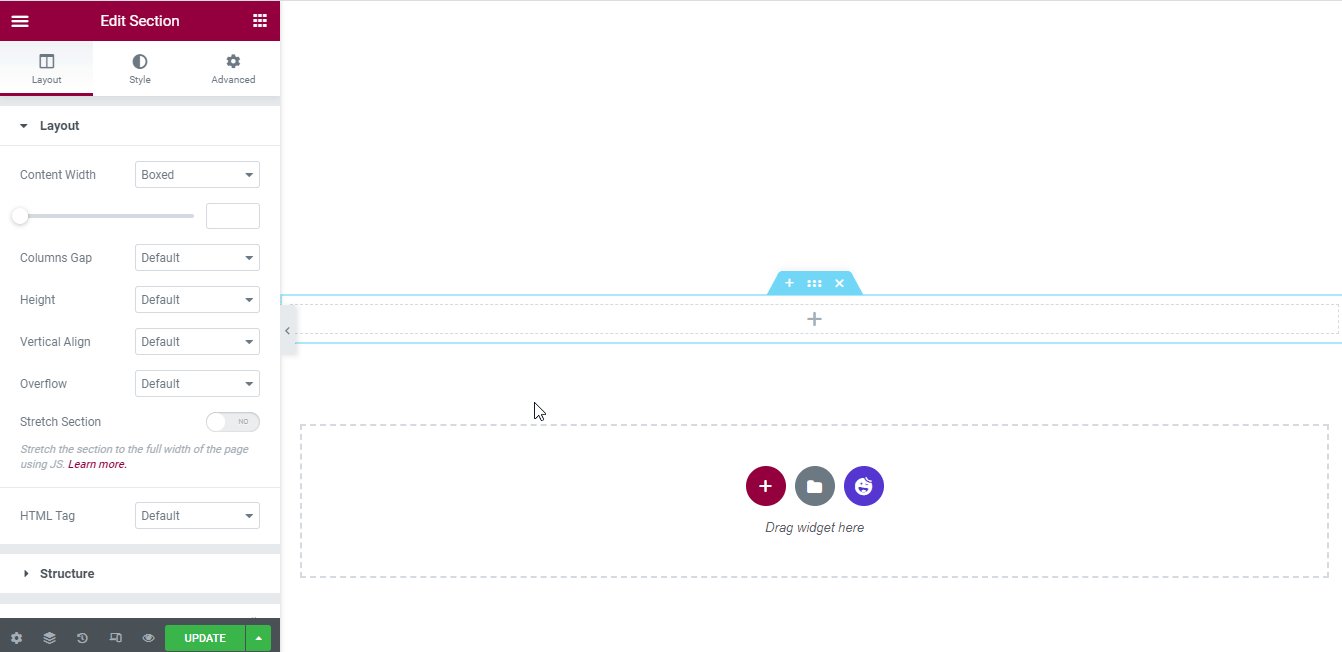
- 首先,点击编辑部分
- 其次,转到高级部分,然后单击快乐功能
- 三、启用Live Copy功能

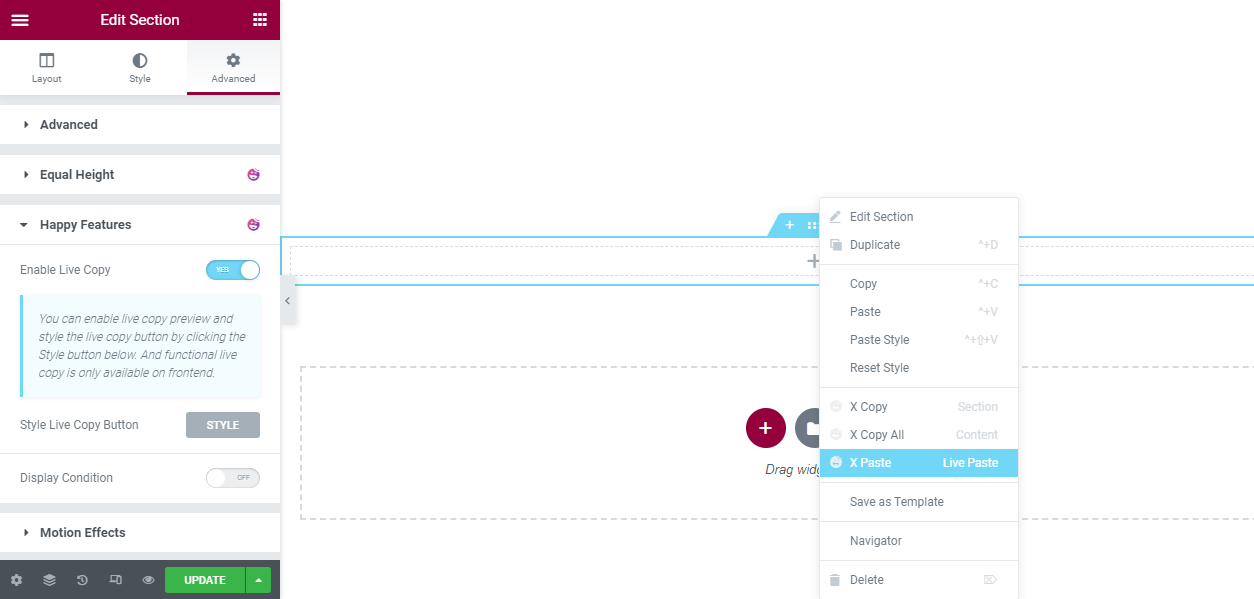
最后,右键单击Edit Section并单击X Paste或Live Paste按钮以粘贴演示。

最终预览新的智能帖子列表
完成所有任务后,Live Copy 演示的最终预览将显示如下。

您还可以按照自己的风格自定义新的 Live Copy 演示。
而已! 现在,您知道如何使用小部件并为您的网站创建令人惊叹的帖子列表。
准备好使用智能帖子列表小部件来创建您的帖子列表了吗?
在此博客中,我们向您展示了如何使用 Happy Addons 的 Smart Post List 小部件在 Elementor 网站上设计令人惊叹的帖子列表。 我们还介绍了 Live Copy 功能如何节省您宝贵的时间。 以及在 Elementor 网站中使用帖子列表小部件的一些可能原因。
如果您喜欢这个方便的指南,请在您的社交渠道上分享。 它将帮助其他人学习。 别忘了订阅我们的时事通讯。 免费!
