如何使用快乐粒子设计您的 WordPress 网站
已发表: 2021-01-07您还记得您上一次在某个站点停留几分钟是什么时候,尽管该站点的设计并没有给您留下深刻印象? 我们知道这很难! 因为我们通常会离开一个不吸引我们的网站,并且需要很长时间才能加载设计。
有一种说法是
你只有一次机会给人留下第一印象
因此,作为网站所有者,我们的首要任务是做出能够给访问者留下第一印象的设计。
快乐粒子来扮演它的角色。 凭借其不同的粒子效果,您可以让您的设计脱颖而出。 酷炫的效果使网站对访问者印象深刻,他们更有可能回来。 所以你应该尝试快乐粒子效果来制作令人惊叹的网页。
为了帮助您在 Elementor 网站上使用 Happy Particles,我们提供了本教程指南。 让我们潜入吧!
向Happy Addons最新功能-Happy Particle说“HI”

如果您曾经遇到过快乐插件,那么您已经知道快乐插件的增长速度有多快。 当我们谈论它的增长时,您会很高兴知道它已经达到了 20 万活跃安装的里程碑。
除此之外,它在 2021 年还有更多令人兴奋的成就,并且我们将在 2022 年制定更多未来计划。话虽如此,Happy Particle 的发布是我们为 Happy Addons 冠冕添加更多羽毛的计划的一部分。
我们推出 Happy Particle 的目标是为您的客户和网站访问者带来额外的快乐,因为它会为您的网站创造令人惊叹的效果。
最初,您将使用 Happy Particle 获得三种完全不同的效果。 最后但并非最不重要的一点是,您将能够通过混合一些粒子来利用您的创造力制作出完全不同的效果。 我们将其命名为自定义粒子。
1. 降雪效果

如果您想在网站背景中添加一些视觉上舒缓的粒子效果,您可以使用 Snow Fall 效果。 它将允许您设置粒子的数量、粒子的大小、粒子运动的速度以及将悬停效果添加到粒子效果的灵活性。
2.多边形效果

多边形效果在您的网站背景中创造了魔力。 多边形名称说明了它将如何与您的设计一起执行。 所有的点都将相互添加,使您的设计充满动态场景。
3. NASA 效应

如果你想为你的网站背景添加一些引人注目的浮动效果,你可以使用 NASA 效果。 和其他两个效果一样,在这里您也可以设置粒子的数量、粒子的大小以及粒子运动的速度。
4.自定义效果
除了这些三粒子效果之外,我们还有一种效果,那就是自定义效果。 如果您想用自己的创造力创建粒子效果,您可以使用自定义效果来实现。 创建粒子后,下载JSON文件,Happy Particle 将允许您将该代码添加到您的设计中以完成您的工作。
如何使用快乐粒子让您的网站更具视觉吸引力
我们确实喜欢访问吸引我们的网站。 现在吸引人有点挑战性。 因为每天我们都会访问很多站点并且忘记每个站点,除非它有不同的东西可以吸引我们。
在这里,Happy Particle 做到了。 凭借其突破性的设计元素,它对其他网站产生了影响。 使用快乐粒子是一项简单的任务。
现在让我向您展示如何使用 Happy Particle 设计 Elementor 网站。
您在这里,这意味着您已经拥有自己的 WordPress 网站。 因为使用这个粒子你需要三件事:
- WordPress 网站
- 元素(免费)
- 快乐插件专业版
请确保您已成功安装并激活 Elementor & Happy Addons。 现在按照以下步骤操作。
步骤 01:创建新页面或选择现有页面
您可以创建新页面或选择现有页面来应用快乐粒子效果。 要创建一个新页面,
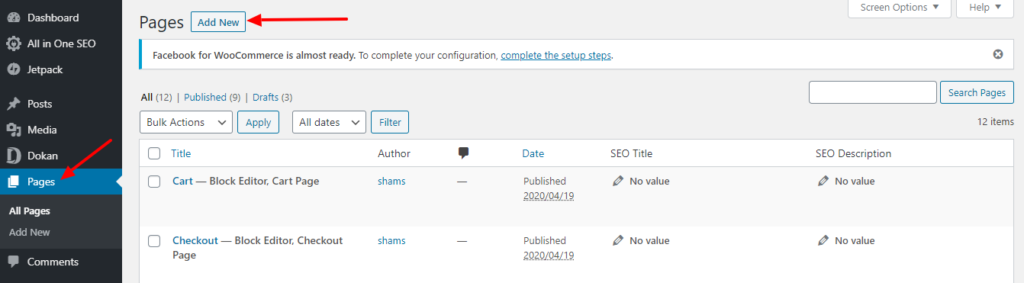
- 转到“页面”>“添加新的”

您将获得一个新页面。
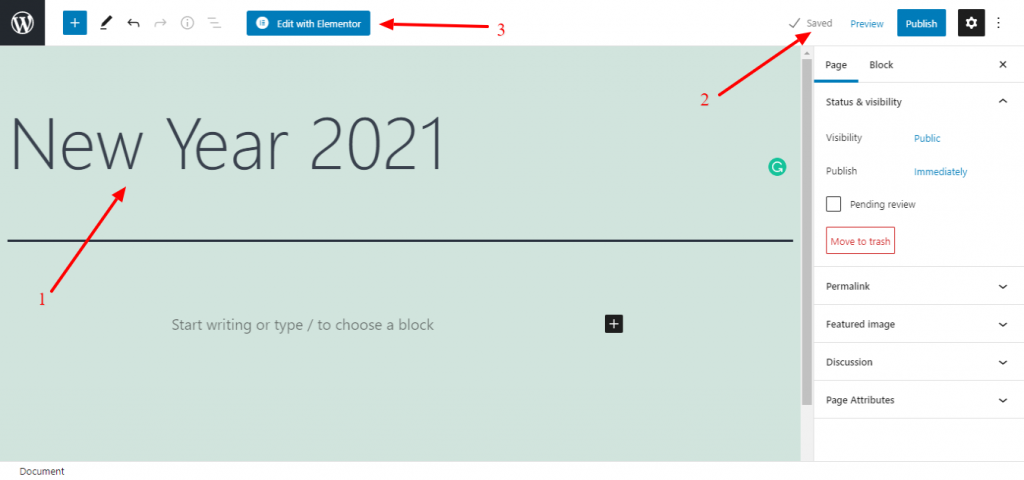
- 放一个页面名称
- 保存草稿或发布
- 最后,按下“使用 Elementor 编辑”按钮。

你会得到一个新的页面来设计。
步骤 02:设计页面
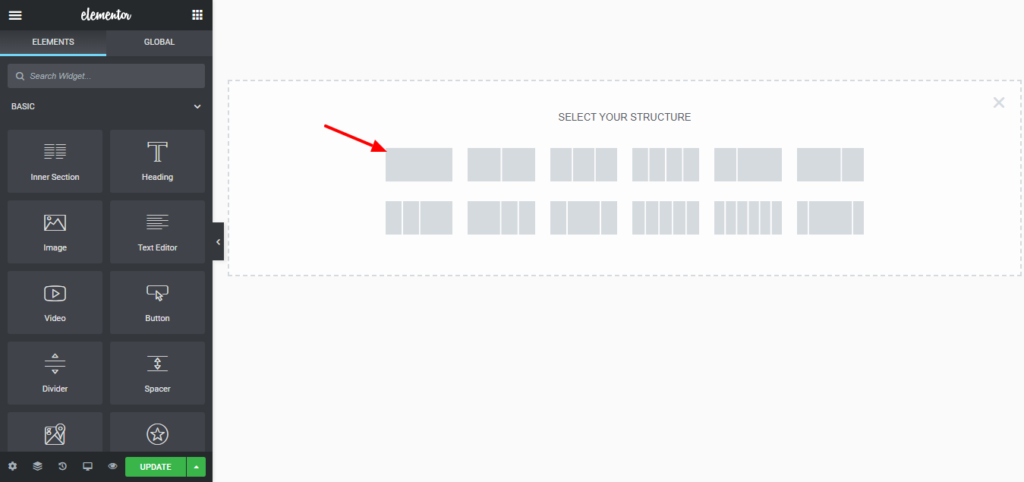
- 选择单列

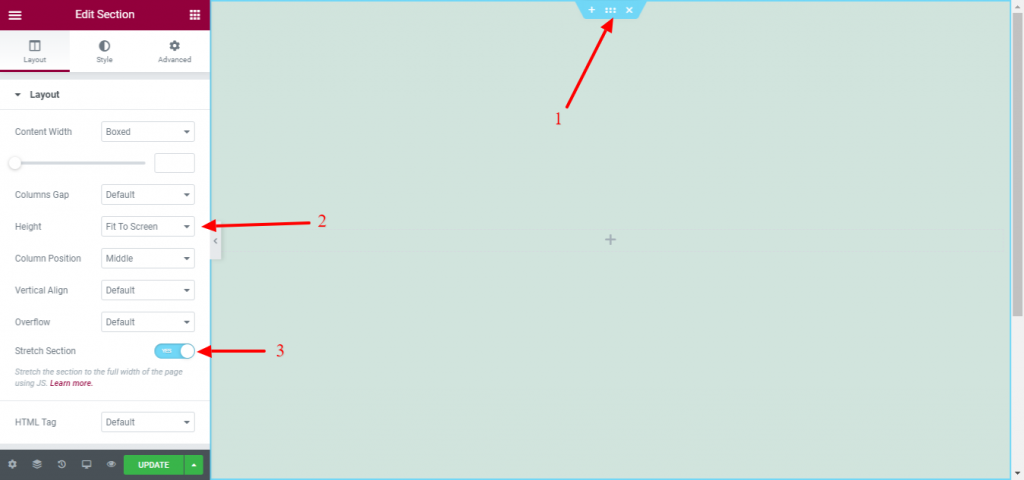
- 单击 Elementor 编辑页面的部分选项。
- 设置高度“适合屏幕”。
- 选择“是”拉伸部分。

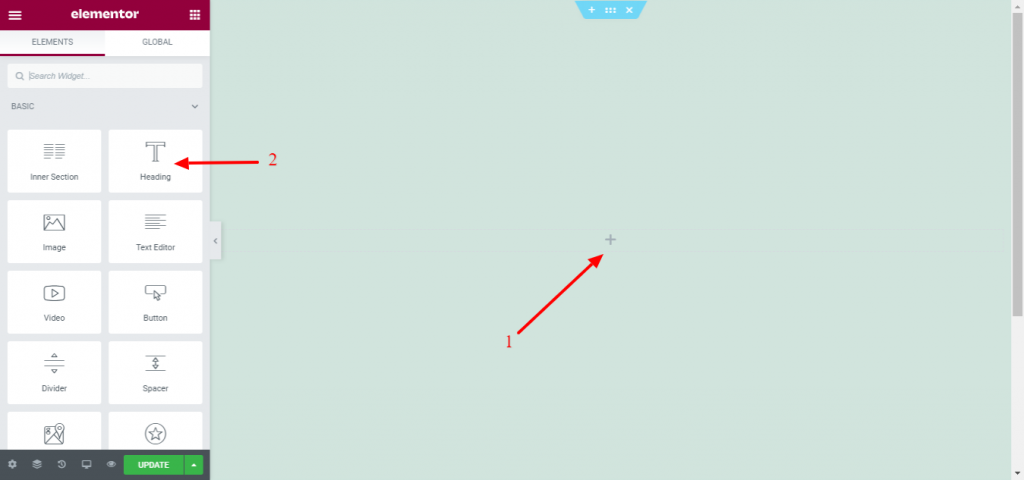
- 按加号添加小部件。
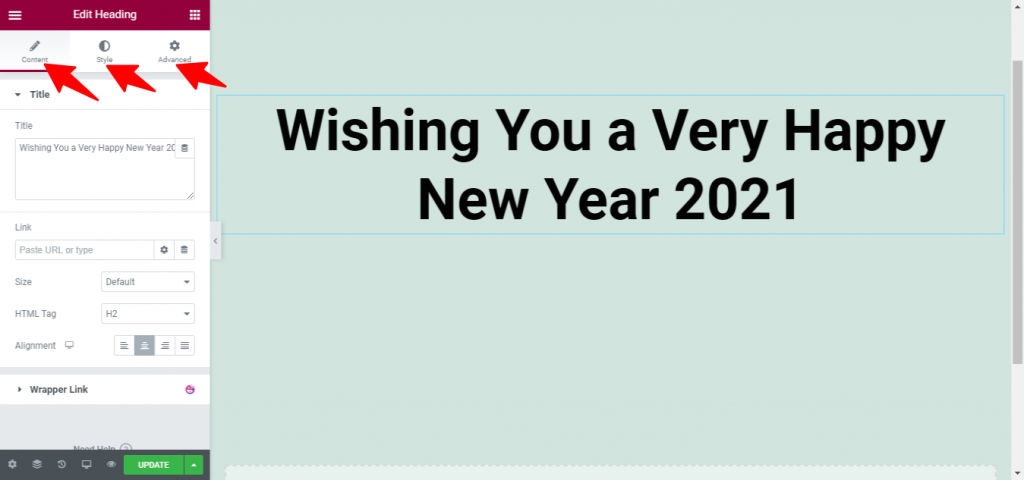
- 将小部件拖到编辑器中。 例如,我们在这里添加了 Heading 小部件。

- 现在根据您的设计技能从样式选项中编辑标题。

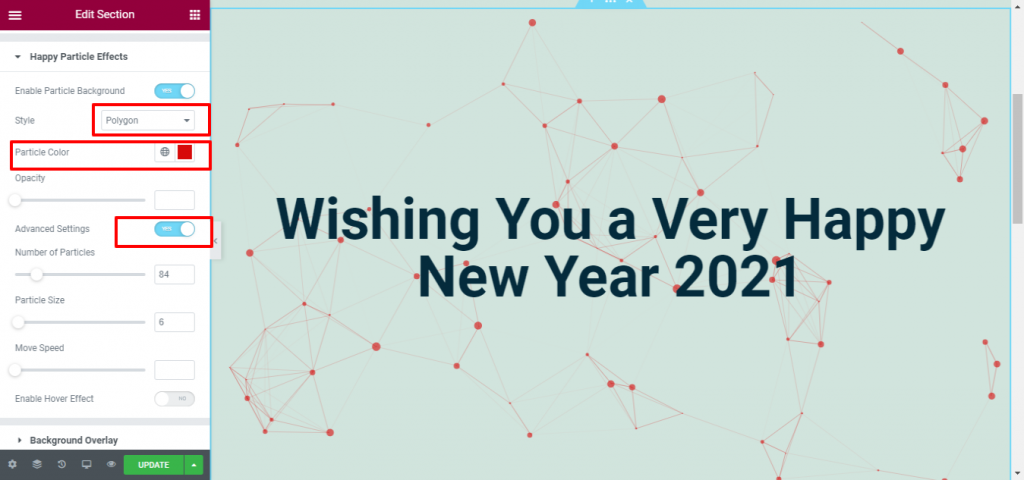
步骤 03:应用多边形效果
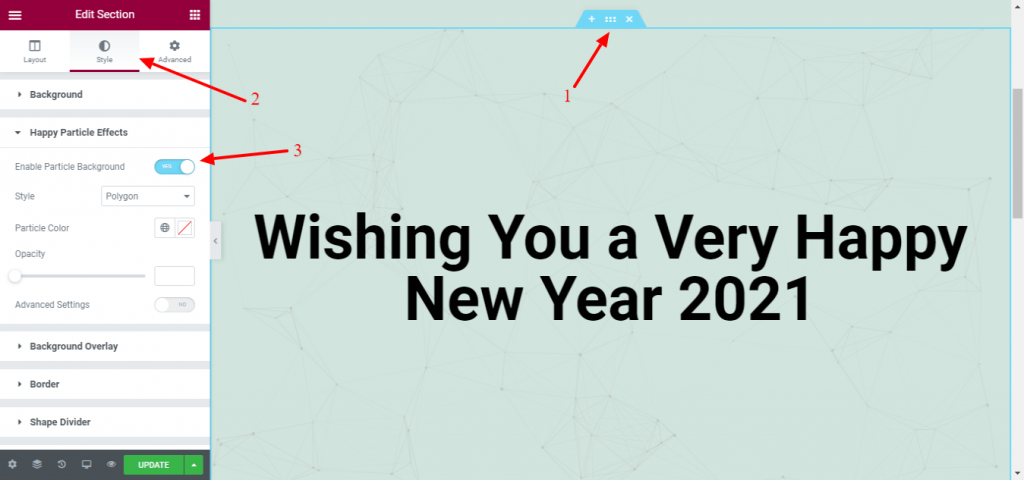
- 再次单击 Elementor 编辑页面的部分选项。
- 转到样式选项卡。
- 启用快乐粒子背景。 让它是的。

- 从下拉列表中选择一种样式 ( Polygon )。
- 您可以更改粒子的颜色。
- 您还可以通过启用高级设置来更改粒子数、粒子大小和移动速度。

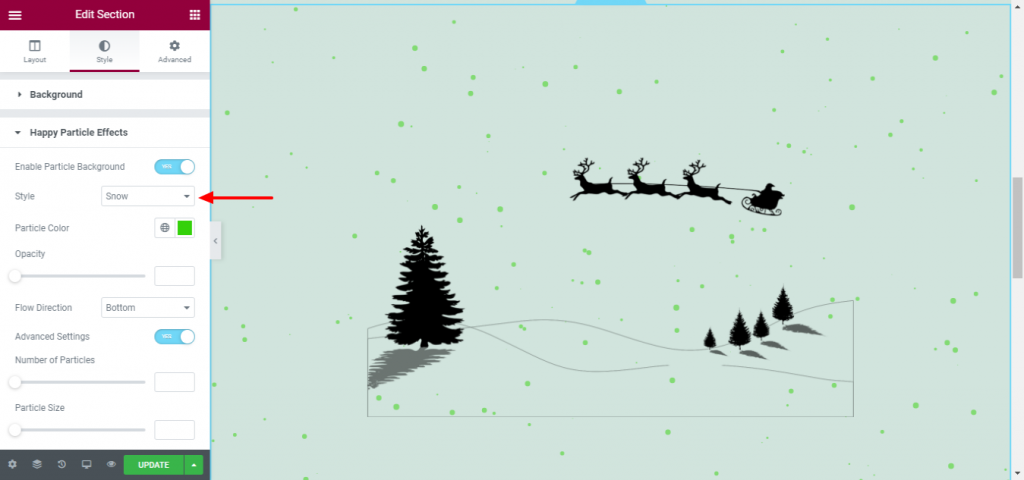
步骤 04:应用降雪效果
- 将图像小部件拖到编辑器中。
- 上传图像,然后从样式选项卡对其进行自定义。

- 转到快乐粒子效果并打开是启用粒子背景。
- 从样式选项卡中选择雪。
- 您还可以从此部分更改粒子数、大小、颜色、速度和其他内容。

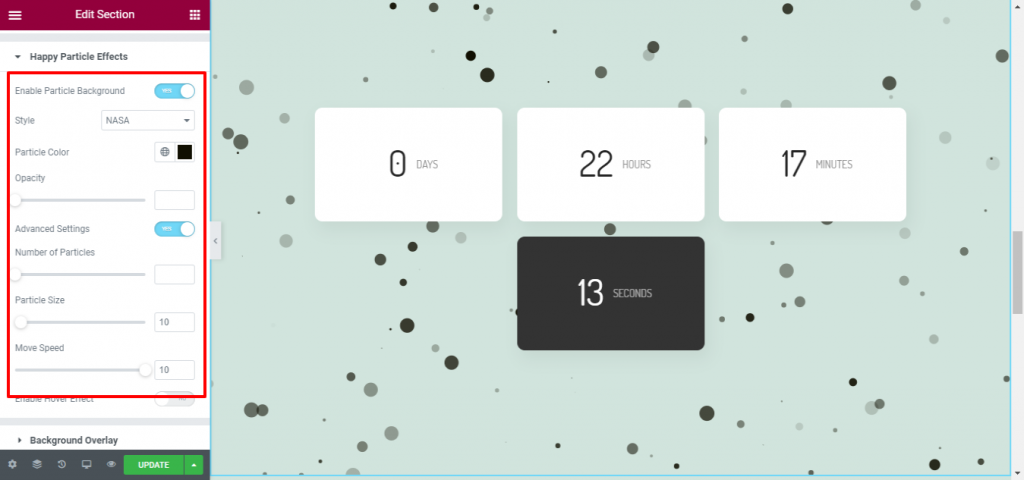
步骤 05:应用 NASA 效果
- 将一个小部件(任何你想要的)拖到编辑器中。 在这里,我们使用了倒计时小部件。
- 从造型部分应用 NASA 效果。

瞧! 您已将 NASA 效果添加到您的设计中。

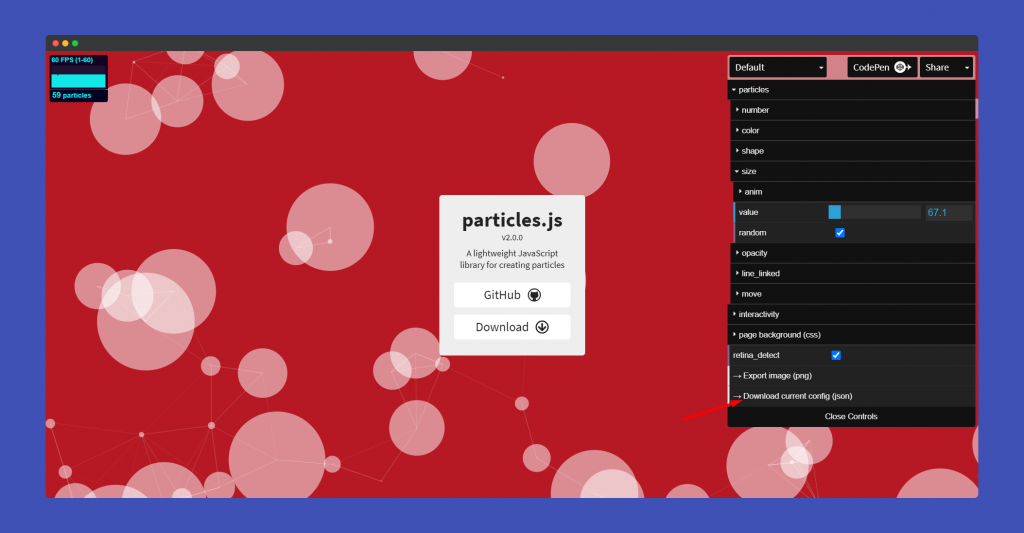
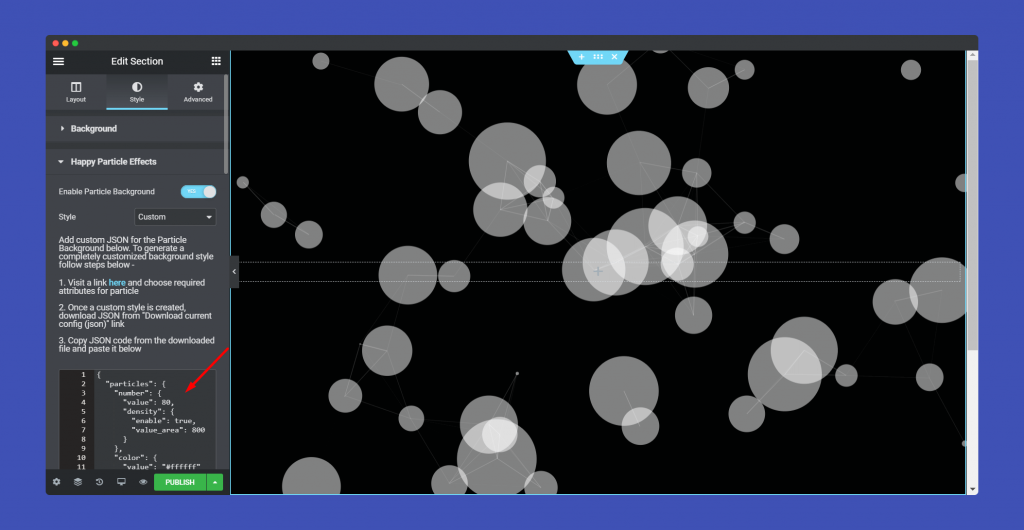
步骤 06:设计自定义粒子
您可以设计自己的自定义粒子。 您需要做的就是从样式部分选择自定义选项。
- 访问此自定义效果器站点以创建自定义粒子。

- 下载json文件并复制代码。 现在,将代码粘贴到标记区域。

恭喜! 您已完成对 Happy Particle 效果的探索并创建了具有这些效果的设计。 你想看看你设计的最终版本吗?
好的! 让我演示给你看。

让快乐粒子让你的设计脱颖而出
使用快乐粒子就像馅饼一样简单。 从 Happy Particle 效果中选择一种样式并将其应用到您现有的或新创建的设计中。 它肯定会为您的设计创造额外的惊喜。 这就是让访客重新回到船上所需要的一切。
阅读此博客后,如果您在设计网站时仍然遇到任何问题,或者它使您的网站膨胀或其他任何问题,您可以按照我们的详细文档进行操作。
好的! 现在,让我知道你最喜欢哪种效果。 或者,您有什么想向我们的研发团队提出的建议吗? 通过下面的评论框让我们知道您的反馈。

