指南 - 如何在 Elementor 中应用图像遮罩
已发表: 2021-01-29如果您想计算可以改进和自定义网站的方法的数量,您的手指可能会力不从心。 但是,如果您知道如何使用图像遮罩,那么您就知道一种方法。
78% 的在线购物者希望通过照片让产品栩栩如生!
大商务
图像遮罩是使您的网站脱颖而出的一种非常独特且有趣的方式。 借助 Happy Addons, WordPress 和 Elementor用户可以轻松应用图像遮罩。
因此,今天我们将向您展示如何使用 Happy Addons 的图像遮罩功能并为您的网站提供额外的提升。
为什么要使用图像遮罩?

图像遮罩基本上是通过使图像更具吸引力来提高图像的质量; 还突出您的产品。
在很多情况下,您会发现您的产品图像包含对产品造成不良影响的部分。 也许,如果你能以某种方式隐藏或删除那部分,那么它就失去了完美
与其完全删除图像或模糊掉坏的部分,为什么不发挥创意呢?
这就是需要图像遮罩工具的地方。借助图像遮罩,您可以有效地删除图像的所需部分,而无需改变背景。
通过赋予它优雅的外观,它无疑会提高您的图像质量。 总而言之,图像遮罩将帮助您-
- 移除背景或图像的背景
- 隐藏或突出图像的一部分
- 更改照片的区域
- 制作照片拼贴画。
这些是您可以通过使用在线图像遮罩工具找到的帮助。
图像遮罩如何对您的网站产生影响
但是这些优势将如何帮助您的网站? 关于这点,我们为您整理了一些要点。 他们来了,
- 此功能将帮助您更好地传达有关产品的信息
- 销售额增加。 当客户访问您的在线商店时,他们将看到完美、更清晰和发光的图像,这将说服他们购买产品
- 产生正确的嗡嗡声。 吸引人的形象可以对您的产品产生纯粹而积极的印象,这无疑将有助于您的事业
- 确保您的网站上有丰富的优质图片。 图像遮罩使照片具有高度的创意和清晰度
- 它适用于任何在线服装店。
因此,如果您现在有立即应用图像遮罩的冲动,并且想知道要使用哪种图像遮罩工具,请不要担心,我们可以满足您的要求。
在其众多独特功能中,Happy Addons 还具有图像遮罩功能,可帮助您将完美的图像遮罩技术应用于 Elementor 网站。
如何在 Elementor 网站中使用图像遮罩

对于 Elementor 用户来说,使用 Happy Elementor Addons 的图像遮罩功能非常容易。
如果您也是 Elementor 社区的新手,请不要担心。 您所要做的就是 - 仔细按照以下步骤操作。 它可以帮助您以简单的方式使用快乐插件的图像遮罩功能。
目录:
- 安装 Elementor & Happy 插件
- 获取快乐插件专业版
- 创建要应用图像蒙版的页面
- 将漂亮的照片添加到您的网页
- 使用快乐插件图像遮罩为您的图片带来一些惊人的变化
第 1 步:安装 Elementor 和 Happy Addons
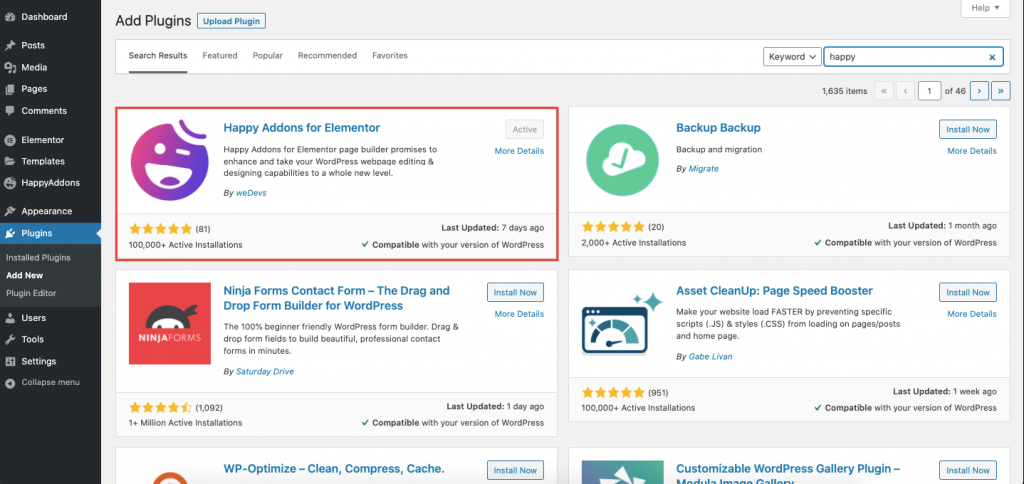
这是最重要也是最明显的一步。 首先,您需要安装 Elementor。 您可以从 WPHive 下载它,也可以直接从 WordPress 仪表板安装插件。
快乐插件也是如此。

第 2 步:获取 Happy Addons Pro
图像遮罩功能是 HappyAddons 的专业功能。 因此,您需要购买 Happy Addons 专业版并激活许可证才能使用图像遮罩功能。
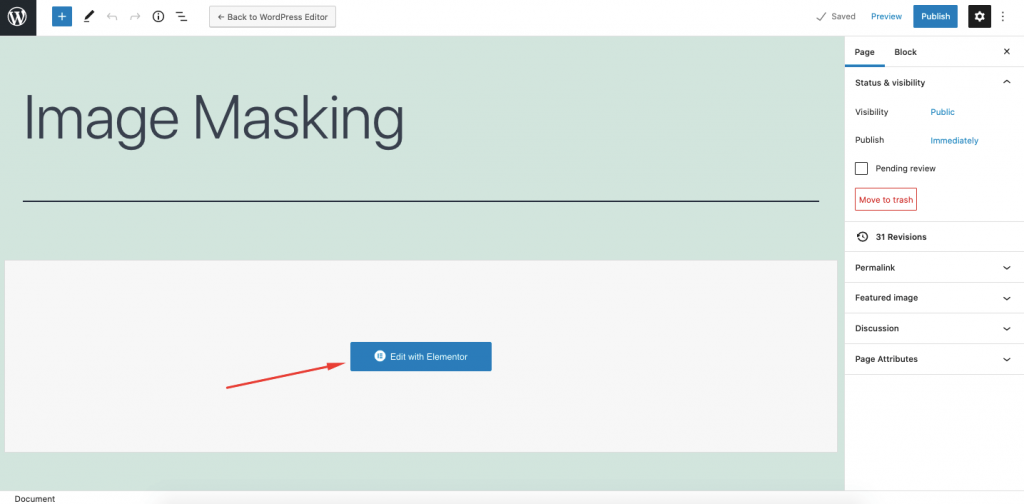
第 3 步:创建要应用图像蒙版的页面
登录到您的 WordPress 仪表板并创建一个新页面。 然后转到编辑器面板并开始自定义您的网页。 您可以选择现有页面,也可以创建新页面并从头开始。
如果您是 WordPress 用户,那么您已经知道了。 但是,如果您是业余爱好者,请导航至WP Admin–> Pages–> Add New/选择一个页面以创建一个新页面进行自定义。


第 4 步:将漂亮的照片添加到您的网页(如果您已经有图像则不需要)
如果要创建新页面,则需要添加图像。 否则,您还要在哪里应用图像遮罩功能。 确保选择高分辨率和有吸引力的图像。

这样,当您在这些图像上应用此在线图像遮罩工具时,它会产生更大的影响。
但是,也可以将图像蒙版应用于现有图像。 或者您也可以使用 Happy 模板并在那里使用图像遮罩。

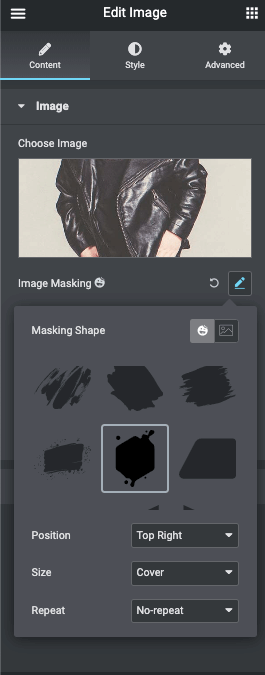
第 5 步:使用 Happy Addons Image Masking 给您的图片带来一些惊人的变化
您会在 Happy Addons 图像遮罩库中找到许多预制形状。 您需要尝试每一个,直到找到合适的。 不用担心,该插件将为您提供足够的选项,您无需花费太多时间即可找到正确的图像遮罩形状。
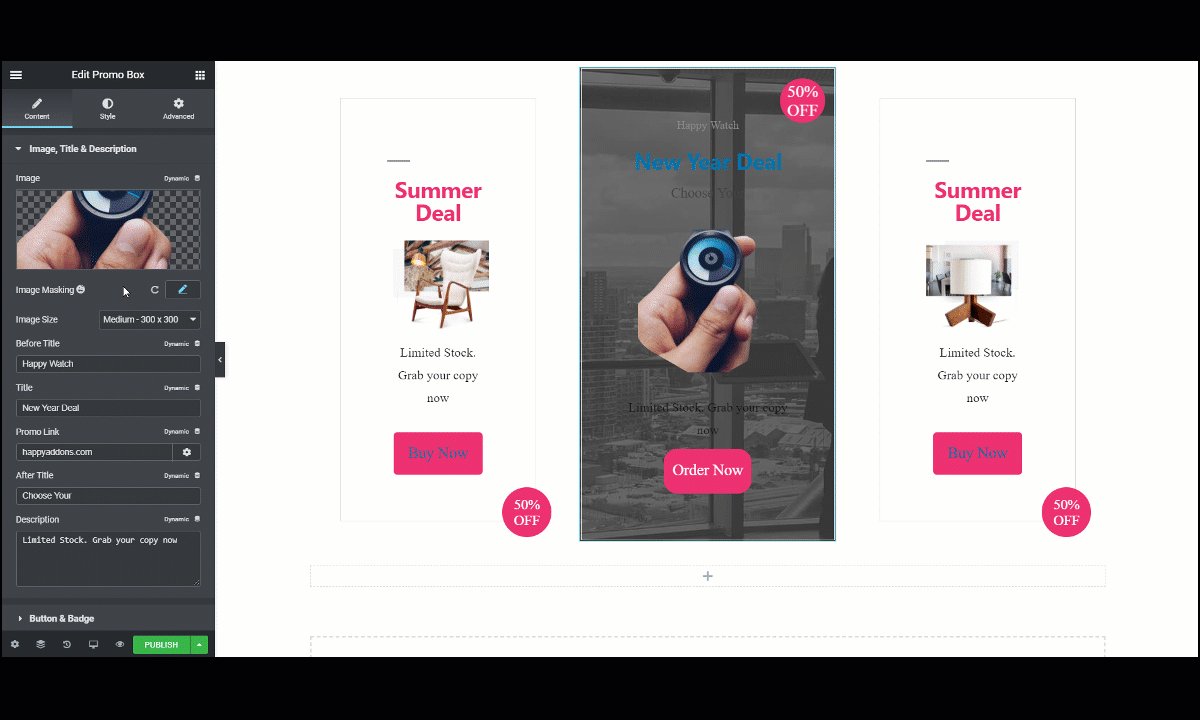
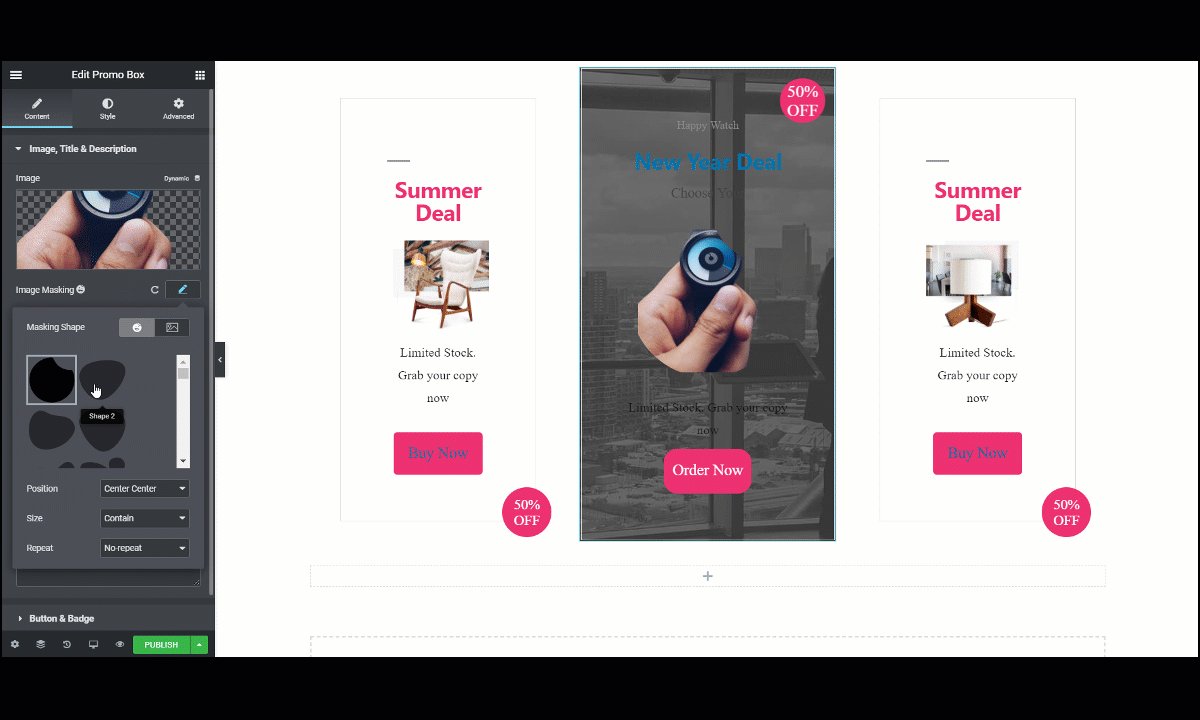
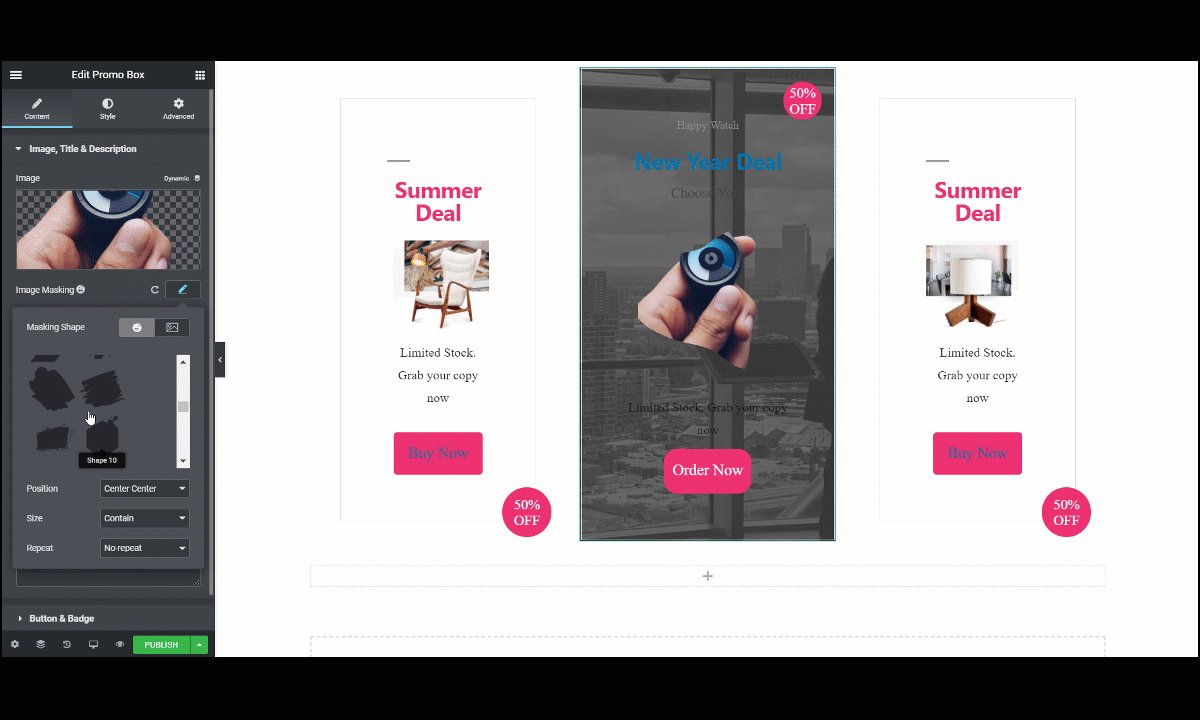
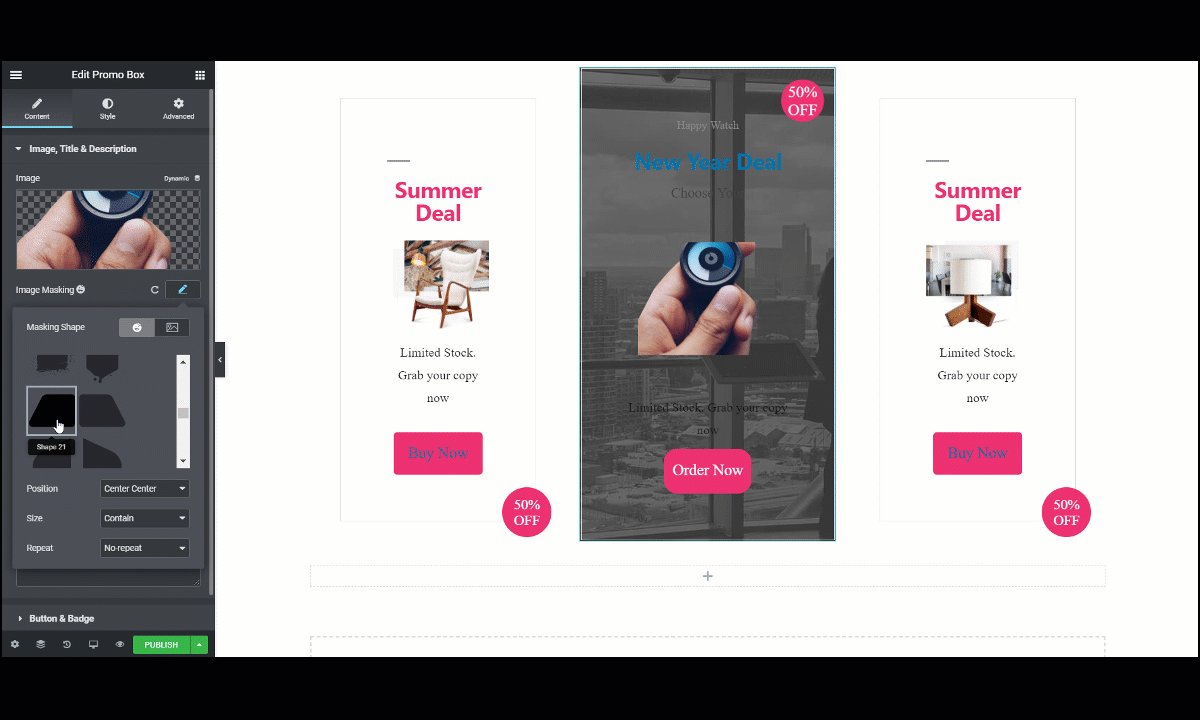
您可以按照以下步骤在您的网站上应用图像遮罩:
- 选择要应用图像遮罩的图像
- 转到侧面菜单栏中的内容部分
- 单击图像蒙版选项
- 尝试不同的形状,直到找到合适的形状
- 完成后保存您的工作。

这是有关如何使用快乐插件图像遮罩功能的小预览。
就是这个! 如果您按照这些步骤操作,那么您将很容易找到有关如何使用图像遮罩的问题的答案。
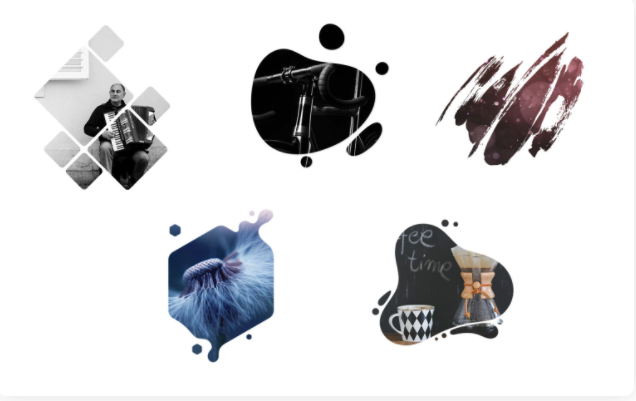
看看我们做了什么
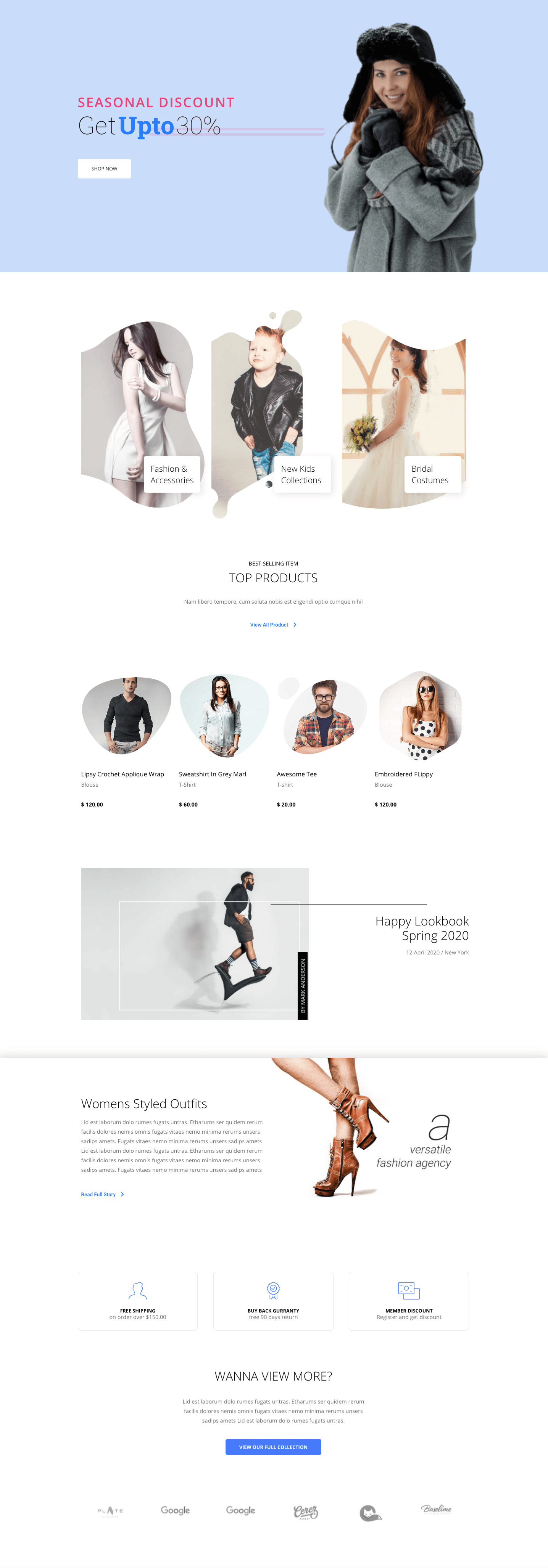
在撰写本文时,我们还尝试了图像遮罩功能并创建了一个有趣的演示页面,如下所示 -

图像遮罩支持的小部件
Happy Addons 大约有 70 多个小部件,包括 20 多个与图像相关的小部件。 此外,Elementor 也有一些与图像相关的小部件。 现在,您不能只在所有小部件中应用图像遮罩。
这就是为什么您需要知道这个图像遮罩工具支持哪些小部件,以便从中获得所有好处。
支持的小部件:
- 简单图像(元素)
- 图像框(元素)
- 卡片小部件(快乐插件)
- 信息框小部件(快乐插件)
- 团队成员(快乐插件)
- 促销盒(快乐插件)
您也可以使用图像遮罩 -
- SVG 自定义形状
- PNG自定义形状。
因此,当您设计“关于我们”页面或“产品功能/定价”页面时,您可以使用图像遮罩来自定义这些页面并使您的网站看起来更有吸引力。
给您的网站一个惊人的转折!
在这个时代,拥有一个网站是很正常的。 但挑战是让您的网站脱颖而出。 如果您知道如何使用图像遮罩,那么您就有很大的机会赢得挑战。
因此,如果您正在寻找值得信赖的在线图像遮罩工具,那么WordPress + Elementor + Happy Addons的组合非常适合您。
此外,如果您拥有一家电子商务商店并计划以最佳和最独特的方式描绘您的产品,那么 Happy Addons 的这个图像遮罩工具是您的正确选择。
快点使您的网站与众不同,以反映您的思维过程和愿景。

