使用快乐插件在您的 Elementor 网站中创建图像堆栈组
已发表: 2021-12-27您是否注意到如今网站上精美的图像堆栈组? 那么你并不孤单。 由于多张图像的精美表示使任何网站都具有现代感,因此图像堆栈组在最近变得越来越流行。
这种优雅的设计非常适合主页、关于页面,甚至是以转换为重点的登录页面。 因此,如果您想精美而轻松地显示图像,图像堆栈组无疑是一个不错的选择。 特别是如果您使用的是 Elementor,Happy Addons 可以让您非常轻松地添加这样的图像组。
这是一个用户友好的交互式分步教程,介绍了如何构建图像堆栈组,以便您可以轻松地自己创建图像堆栈。
让我们开始吧!
Happy Addons 的图像堆栈组小部件概览

如果您想让您的网站图像对您的访问者更具吸引力,请尝试 Happy Addon 的新图像堆栈组小部件。 使用这个独家的免费小部件,您可以轻松地在 Elementor 中制作堆叠组图像。
即使您使用 Elementor 的拖放编辑器,也很难在堆栈组中显示您的网站图像。 您必须添加自定义 CSS 和 JavaScript 代码才能在 Elementor 中设计此类元素。 完成整个设计需要花费大量宝贵的时间。 您甚至可能需要聘请开发人员来正确完成设计。
但是,如果您使用 Happy Addons 小部件,您可以在不到一分钟的时间内简单地完成这种交互式图像设计,而无需支付一分钱。 您可以以更有条理的方式显示团队成员、社交渠道和其他图像/图标的图像。
如何使用图像堆栈组小部件创建图像组
在本文的这一部分中,我们将向您展示如何使用 Image Stack Group 小部件来制作令人惊叹的图像组。
在我们开始之前,您需要在您的网站上安装以下插件:
- 元素(免费)
- 快乐插件(免费)
如果您是 Elementor 的新手,请按照这个方便的指南学习如何使用 Elementor(初学者分步指南)。
第 1 步:添加图像堆栈组小部件
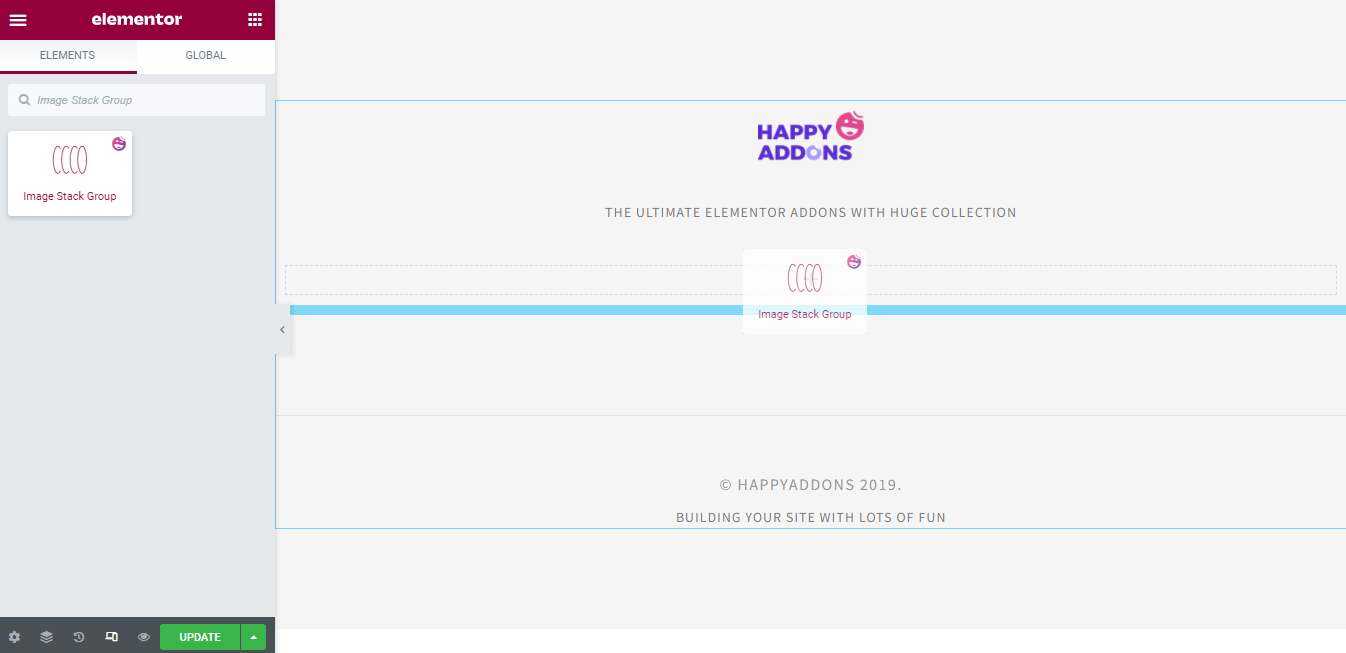
首先,您需要将小部件添加到您网站的合适位置。 在这里,我们将使用这个高级工具在我们的网站页脚区域展示我们的社交帐户。
您可以在搜索字段中输入“图像堆栈组”,然后将其拖放到网站上的正确位置。

第 2 步:管理内容
在这里,我们将管理小部件的内容。
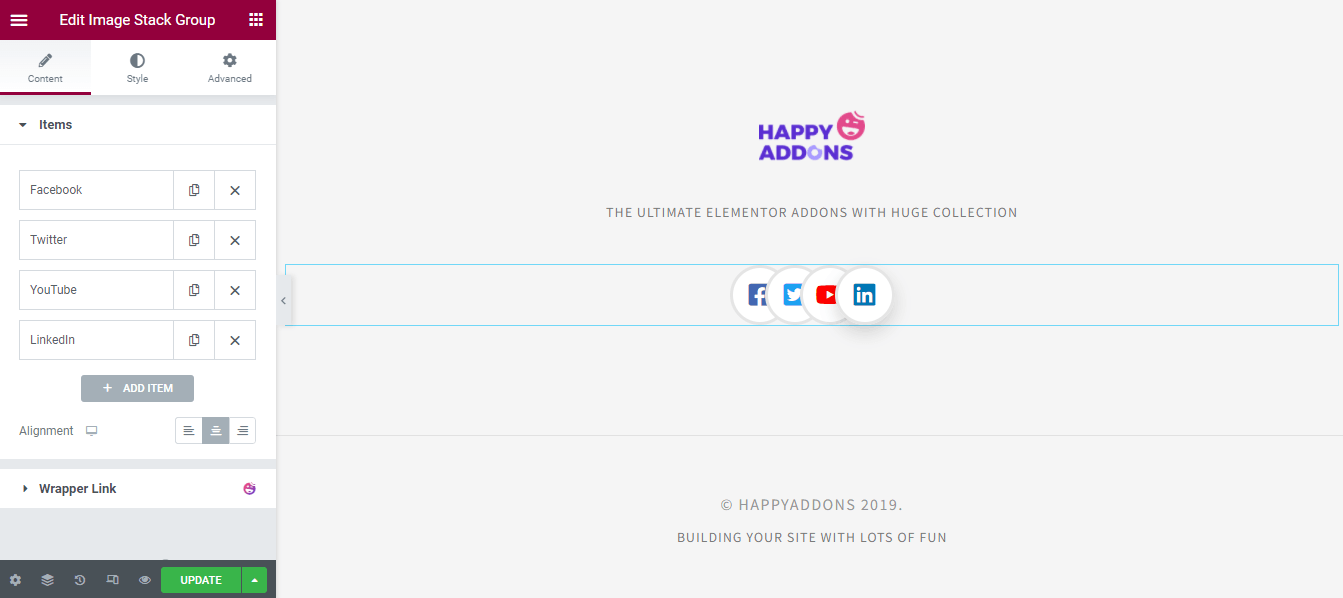
添加项目并设置它们的对齐方式
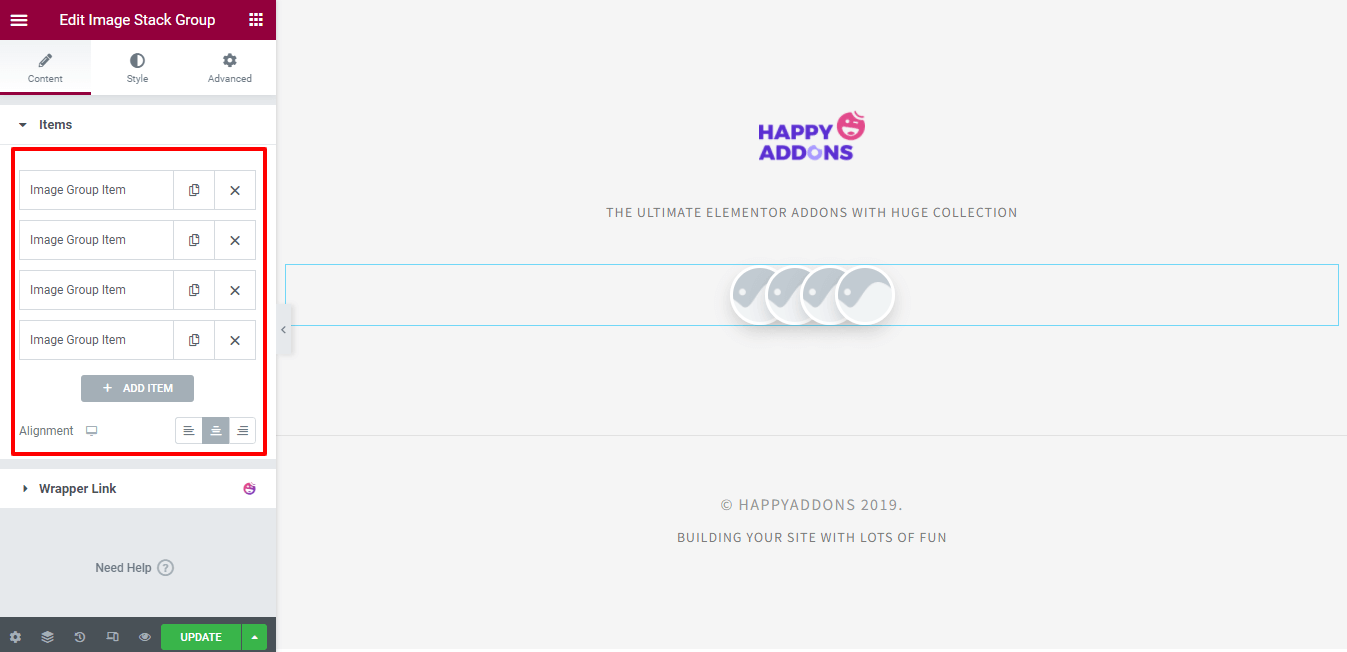
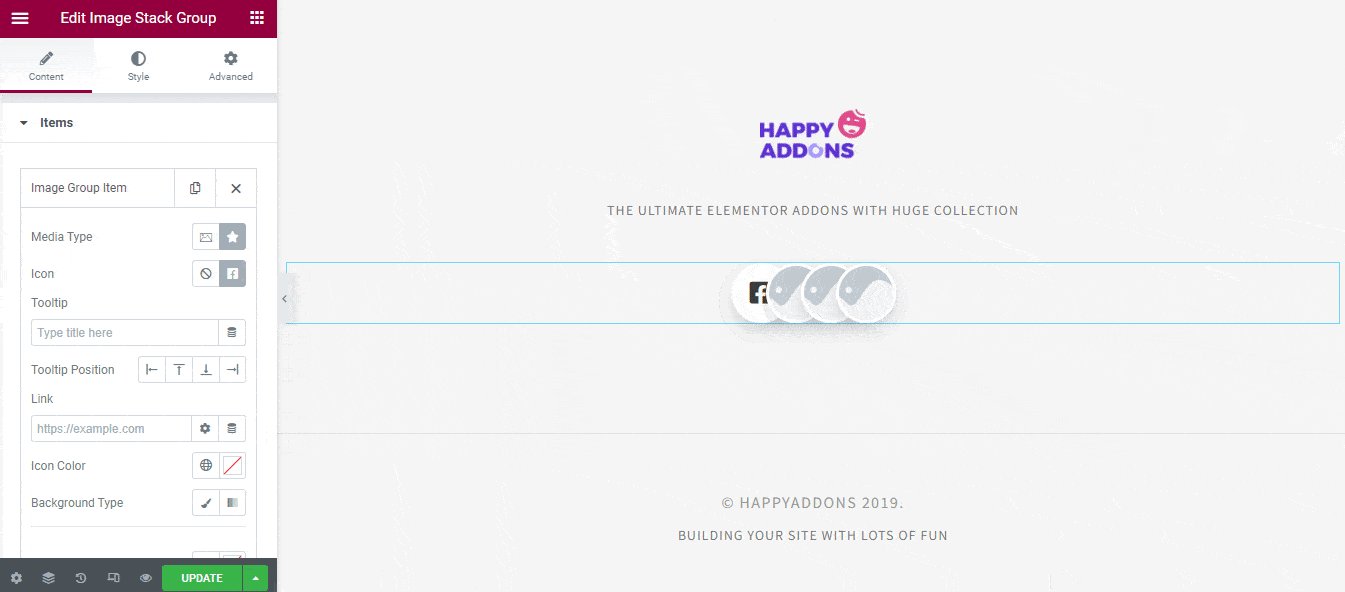
添加小部件后,您会看到如下图所示的界面。 在Content > Items中,您可以添加和删除项目。 此外,您可以复制项目。
您可以设置整个内容的对齐方式。

将图像/图标添加到项目
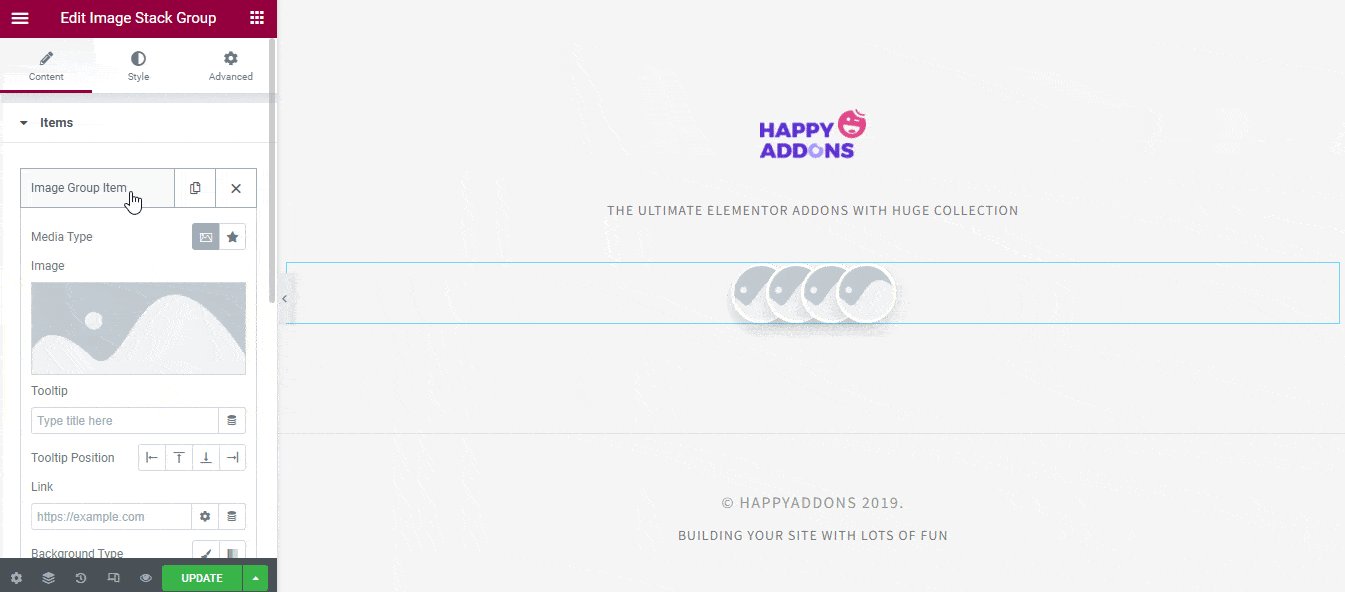
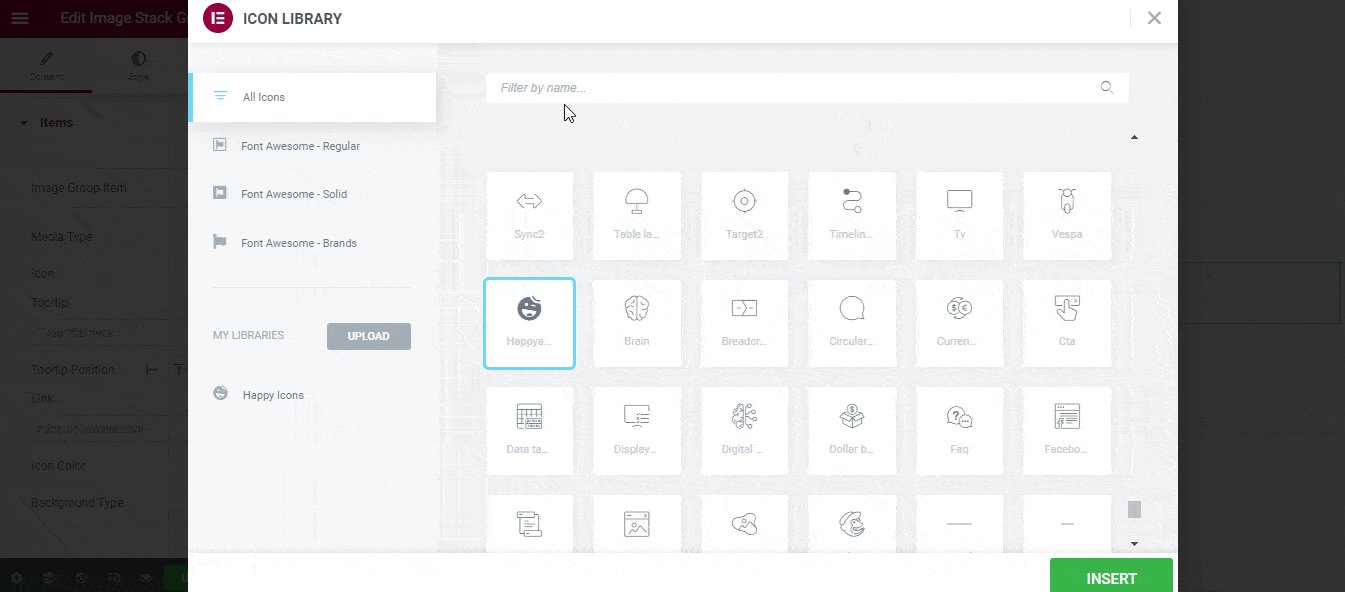
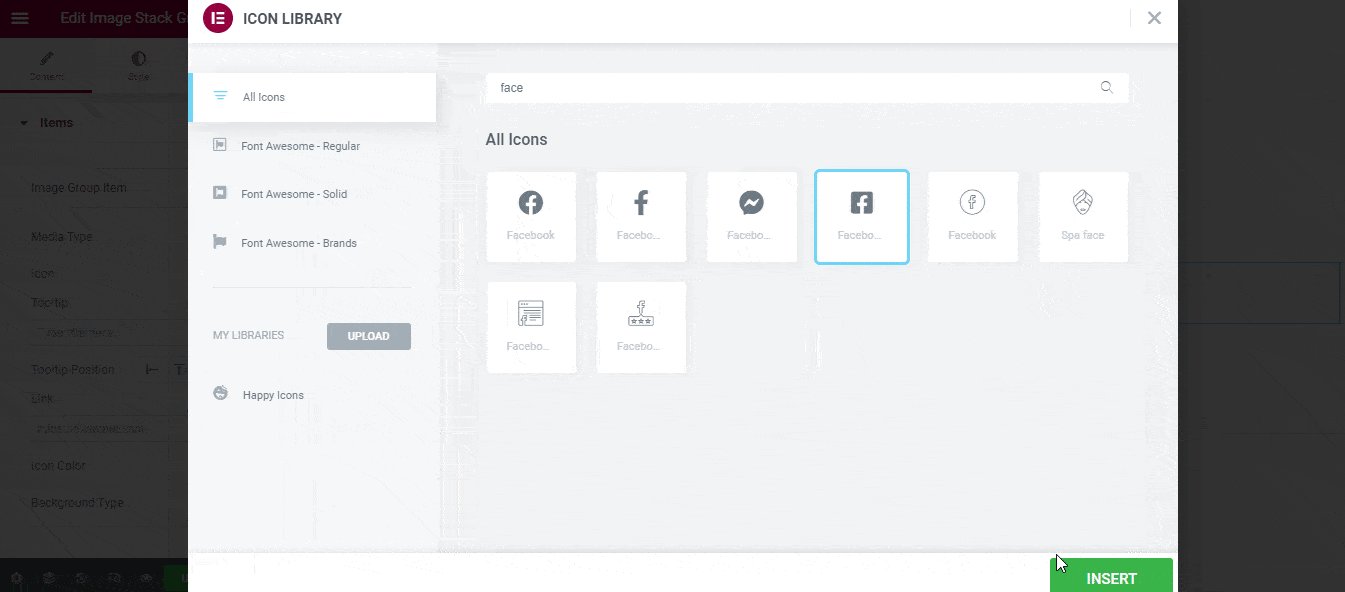
您需要打开单个项目来添加内容。 首先单击该项目,然后选择您的媒体类型。 您可以使用图像或图标。 在这里,我们将使用图标显示我们的社交帐户。 按照下图添加图标。

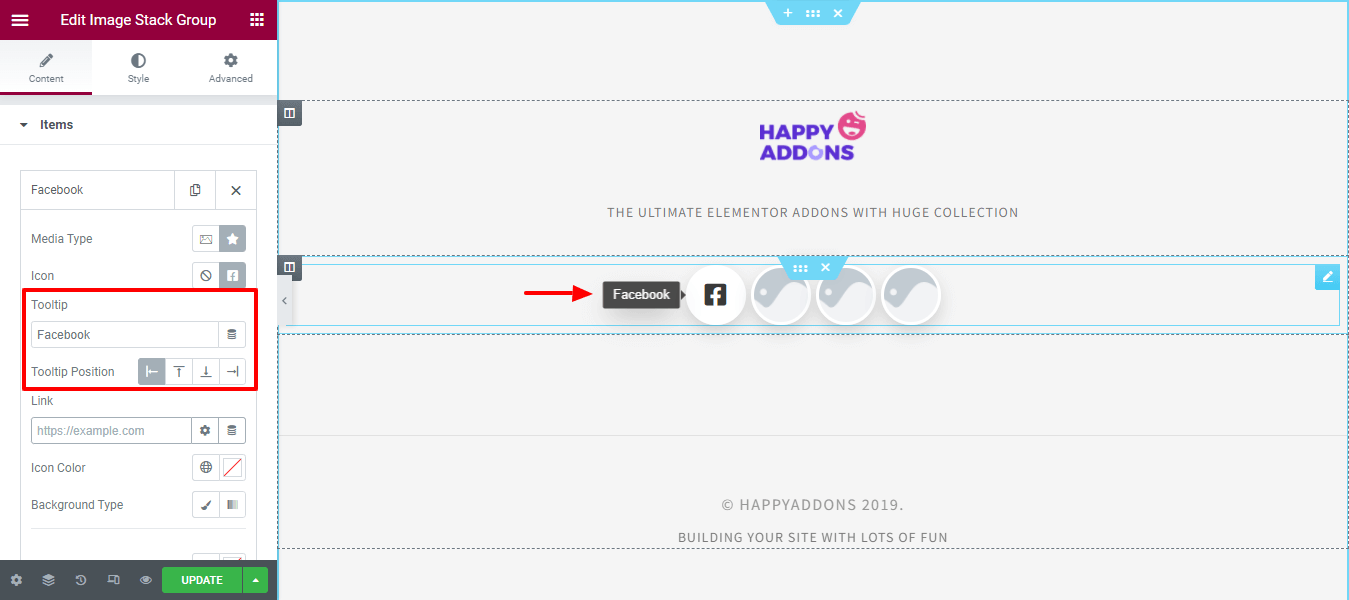
添加工具提示和设置位置
您可以为图标编写一个工具提示并设置工具提示的位置。

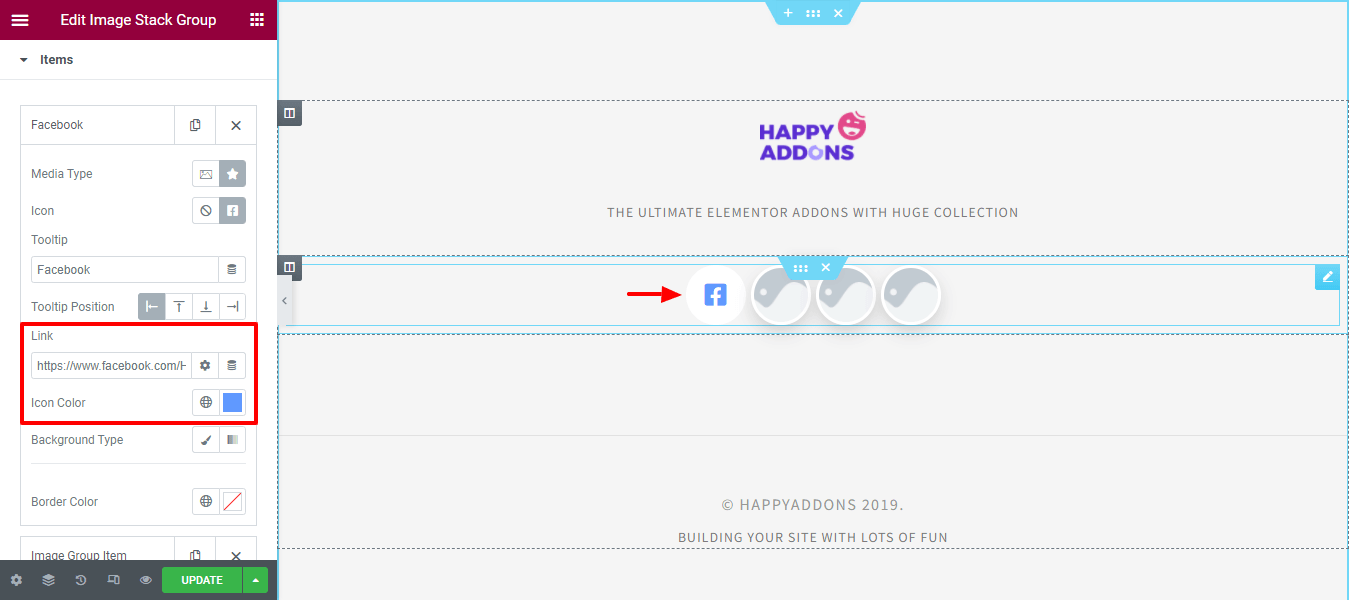
插入链接并更改图标颜色
您可以插入链接并更改图标的颜色。 请按照下图进行操作。

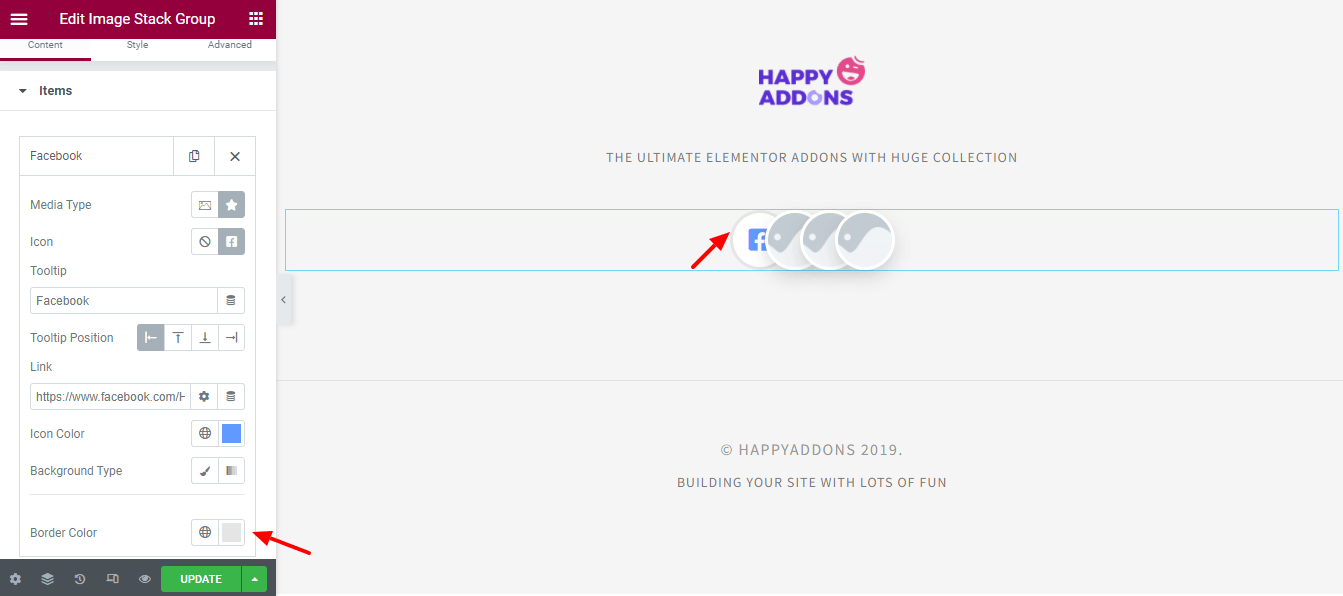
更改背景和边框颜色
根据您的需要选择背景类型为经典和渐变。 在这里,我们设置了默认的背景颜色并更改了边框颜色。

第 3 步:添加其他项目
添加单个项目的内容后,我们还按照上述过程添加了另外三个项目及其内容。

第 4 步:自定义设计
让我们使用样式选项自定义设计。
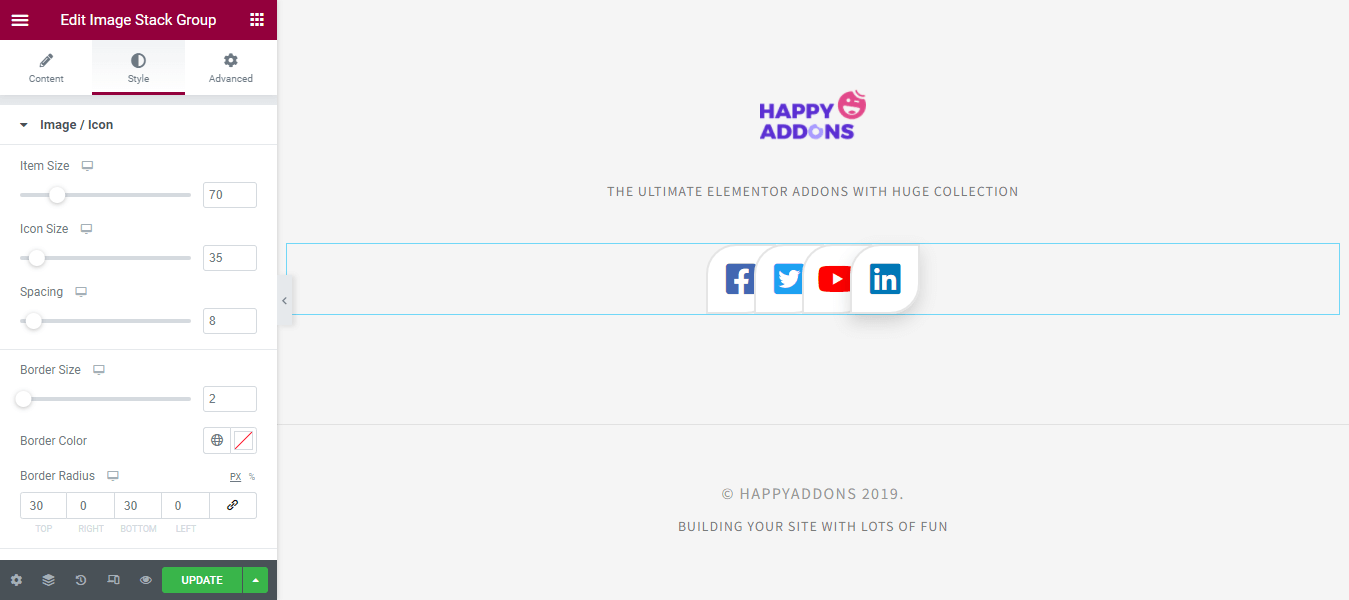
样式图像/图标
在Style > Image/Icon中,您可以按照自己的方式自定义图像/图标设计。 在这里,您可以根据您的设计目的设置项目大小、图标大小、间距、边框大小、边框颜色和边框半径。 您还可以定义全局图标颜色、背景类型和框阴影。

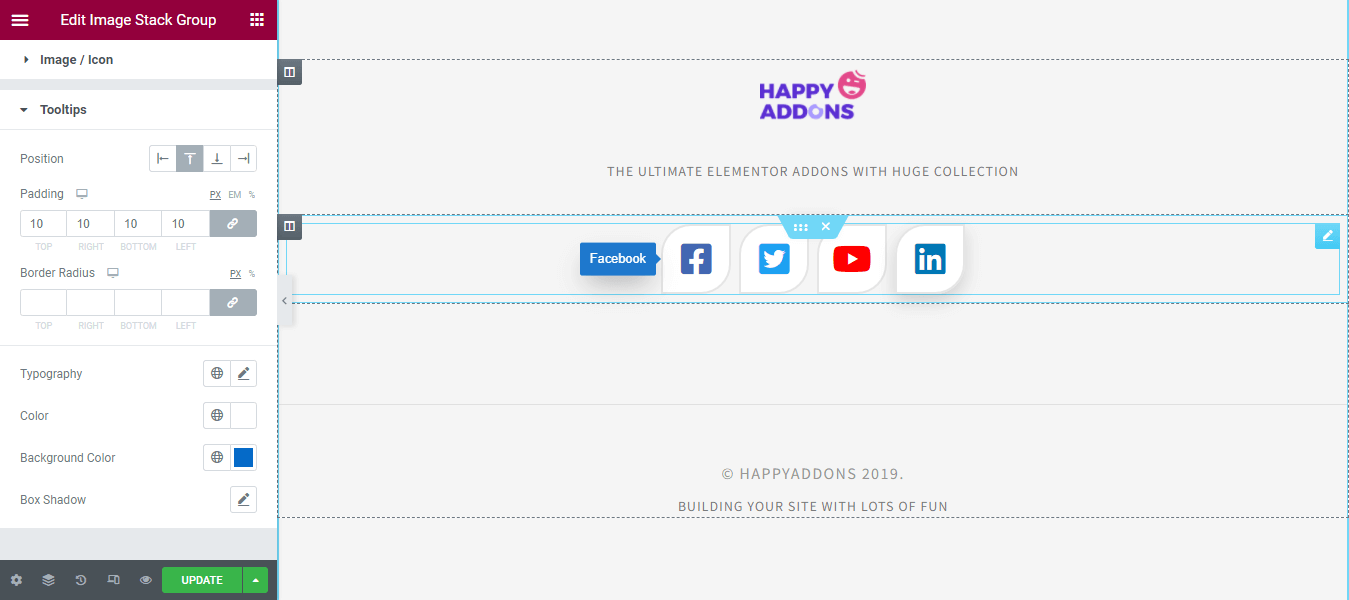
样式工具提示
您可以在样式区域中设置工具提示的样式。 在这里,您可以设置全局 Tooltip' Position 。 此外,您可以将Padding和Border Radius添加到工具提示中。 并设置工具提示的排版、颜色、背景颜色和框阴影。

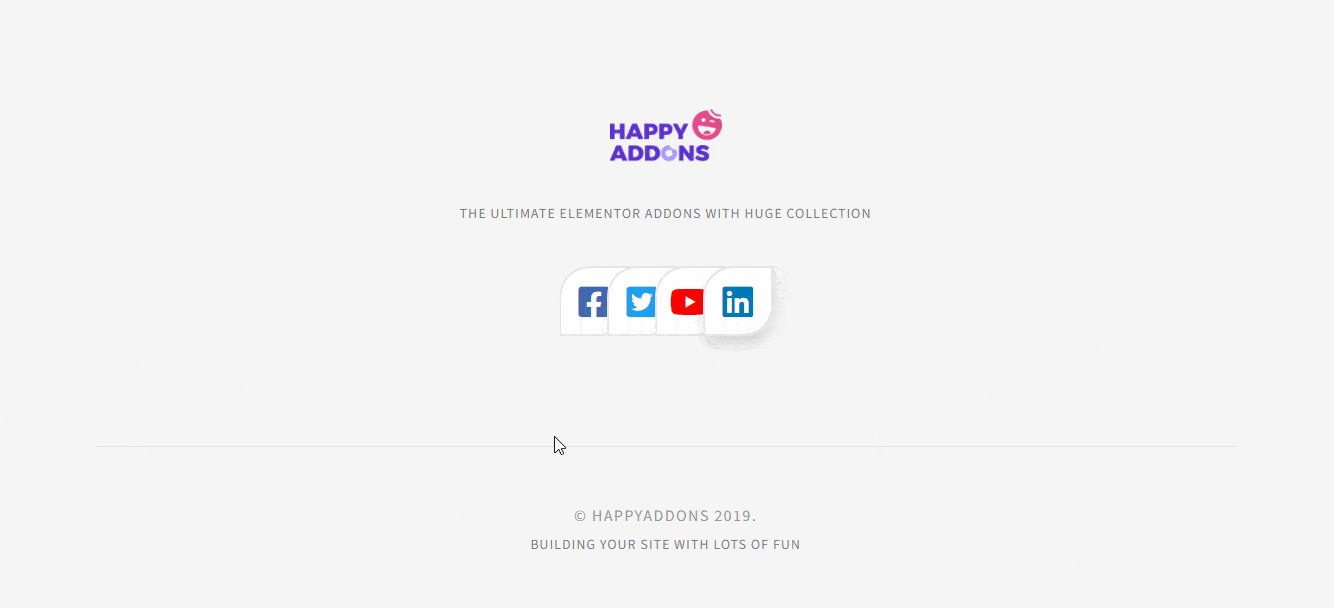
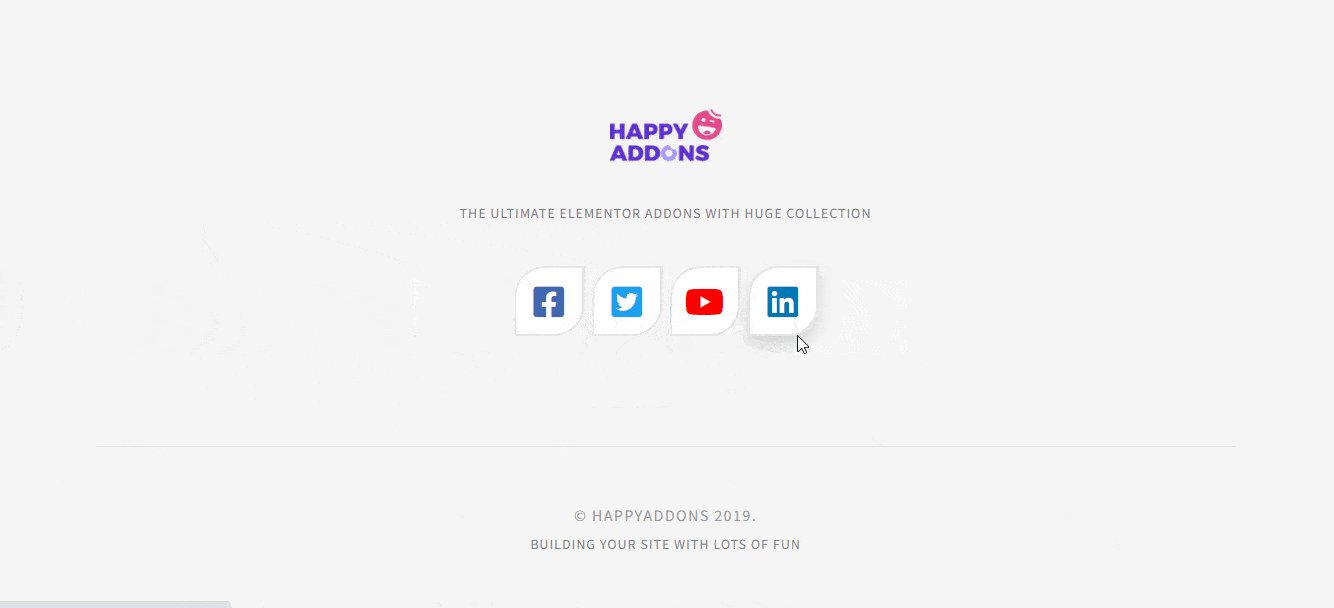
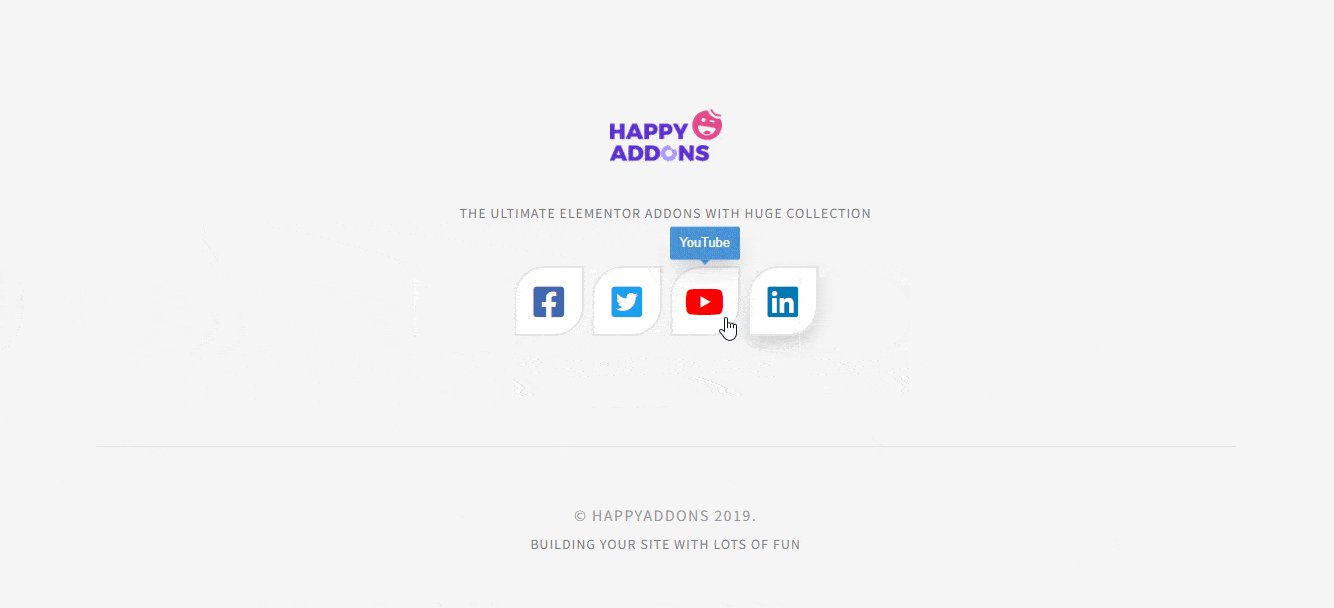
第 5 步:检查设计预览
自定义设计后,您可以看到 Image Stack Group 的最终输出。 我们的预览看起来像下面的动画图像,这正是我们想要的。

阅读 Image Stack Group Widget 的完整文档。
您还可以观看 Image Stack Group 小部件的这个方便的视频教程。
您可以使用的更多快乐插件图像小部件
以下是一些其他与图像相关的高级小部件,您也可以使用它们来装饰您的网站。

图像比较(免费)
寻找一种方便的工具来比较幻灯片前后的图像。 试试 Happy Addons 的新图像比较小部件。 使用这个免费的小部件,您可以在幻灯片前后展示您的网站图像,以便更好地进行比较。
检查图像比较小部件的文档。
图像手风琴(免费)
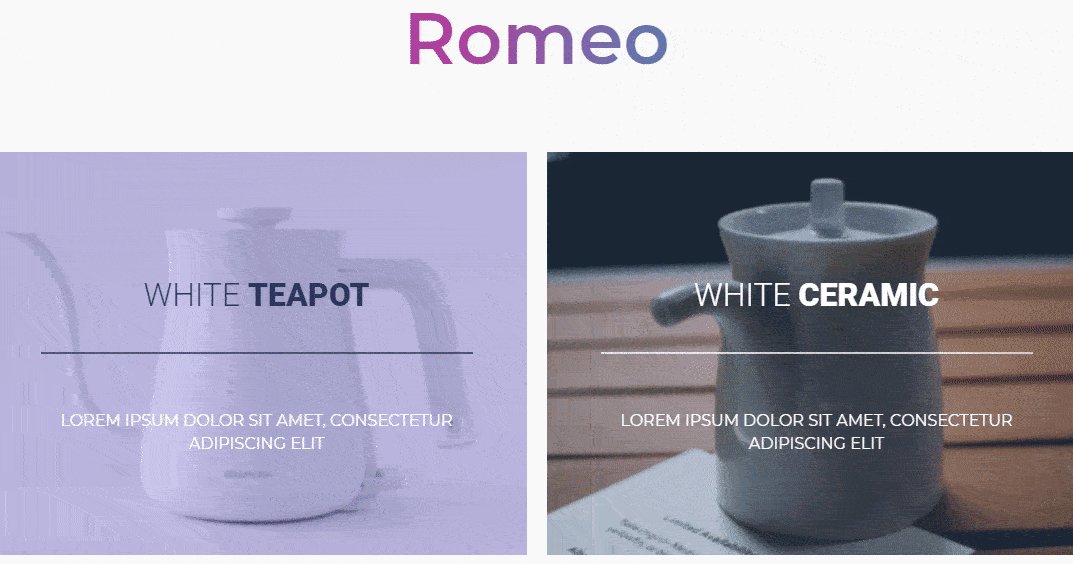
Happy Addons 的 Image Accordion 小部件可让您使用 Elementor 网站的图像设计漂亮的手风琴。 它带有许多易于使用且完全可定制的精美设计。 现在让我们试试这个有用的小部件。
查看 Image Accordion 小部件的文档以了解如何使用它。
图像网格(免费)
想在 Elementor 中以网格布局显示您的网站图像吗? 查看 Happy Addons 的 Image Grid 小部件。 该工具可让您在几分钟内设计出交互式图像网格。 您可以使用此小部件创建图片库、作品集等。
阅读 Image Grid 小部件的文档并了解如何正确使用它。
图像悬停效果(免费)
图像悬停效果也是一个了不起的小部件,可让您将悬停效果添加到您的网站图像。 它带有 20 多种易于实现的令人惊叹的悬停效果。 查看这个免费工具,让您的形象更有利可图。

阅读图像悬停效果小部件的文档。
滚动图像(专业版)
如果您想以水平和垂直样式展示客户的徽标、团队成员和其他图像,您可以使用 Happy Addons 的滚动图像小部件。 这个易于使用的工具带有几种完全灵活的设计。 立即尝试,让您的网站更具吸引力。

遵循滚动图像小部件的完整文档。
单图滚动(专业版)
想要在您的 Elmntor 网站上展示一张长图并寻找合适的工具来做到这一点? 查看 Happy Addons 的新单图像滚动小部件,该小部件可让您以不同样式显示大尺寸图片。

查看 Single Image Scroll 小部件的文档。
结论
完美使用图像使您的网站更具交互性和用户友好性。 这就是为什么您应该使用正确的工具来管理您的网站图像。
在本博客中,我们讨论了 Image Stack Group 小部件以及如何正确使用它。 我们还介绍了一些其他有用的 Happy Addons 图像相关小部件,您也可以使用它们来装饰您的网站。
如果您对此博客有任何疑问,可以在下面的评论框中给我们写信。 并且不要忘记将这篇文章分享到您的社交渠道并加入我们的时事通讯以获取有关 WordPress 和 Elementor 的更方便的教程。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
