如何使用隐形分隔器在 Divi 模块之间创建空间
已发表: 2023-01-25Divi 的 Divider 模块在 Divi Builder 中可用的模块中是独一无二的。 它有多种用途。 它不仅提供样式化的行来在模块之间添加有趣的划分,而且还用于添加空格。 许多 Divi 布局使用不可见的分隔模块在布局内创建空间。 在这篇文章中,我们将看到如何使用不可见的分隔线在 Divi 模块之间创建空间。
为什么要用隐形隔板创造空间?
隐形分隔线是向布局添加空白的好方法。 没有空格,布局会变得混乱且视觉上没有吸引力。 如果元素离其他元素太近,很容易被忽略。 它们不会分开,使 CTA 不被注意。
空白有助于将注意力集中在屏幕的某些区域。 当一个元素周围有很多空白时,它就会脱颖而出。 这对于按钮、描述、简介或您希望访问者与之交互的任何内容尤其重要。 空白甚至提高了可读性,因此内容更易于阅读。
分频器模块设置
分隔模块可以通过多种方式创建垂直和水平空间。 模块占用的空间量可以通过大小、边距和填充进行调整。 结果基本相同,如果您需要微调间距,可以组合使用每种方法。
分隔模块显示可见性
该模块可以显示或不显示分隔符。 这允许我们在需要时使用空间模块。 模块所占空间的大小与可见和不可见的分隔线不同。
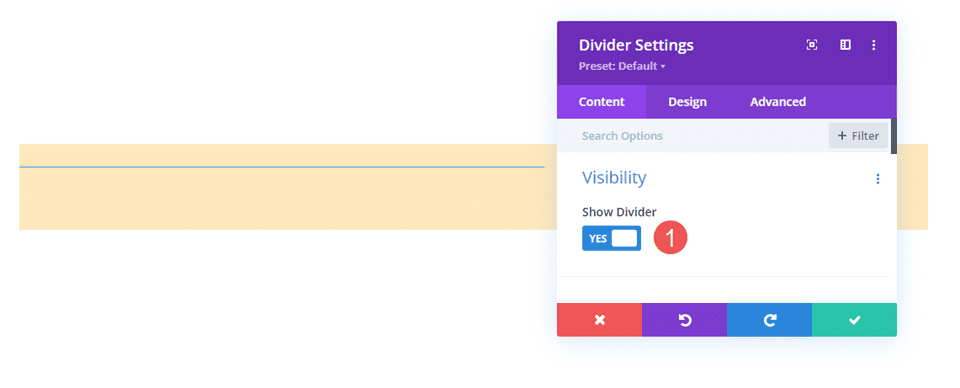
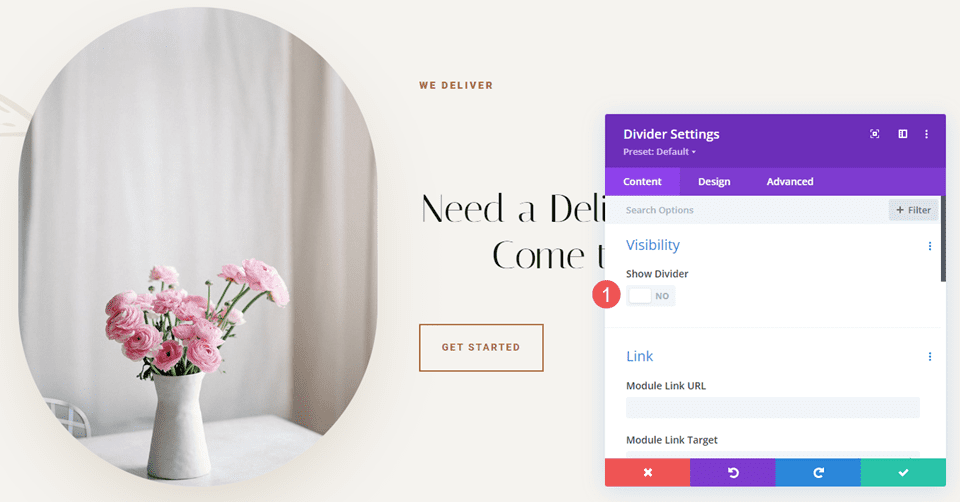
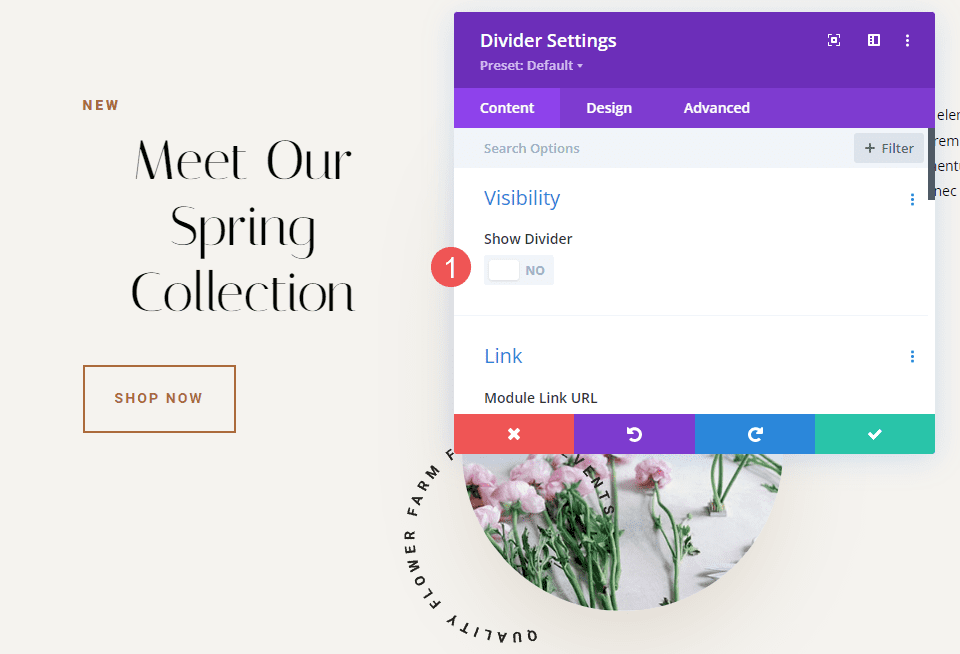
要使分隔线不可见,请转到其“内容”选项卡。 第一部分是可见性。 这是默认启用的。 这是启用可见性的设置。 我已将 Row 设置为棕褐色背景,以帮助可视化 Divider 模块。

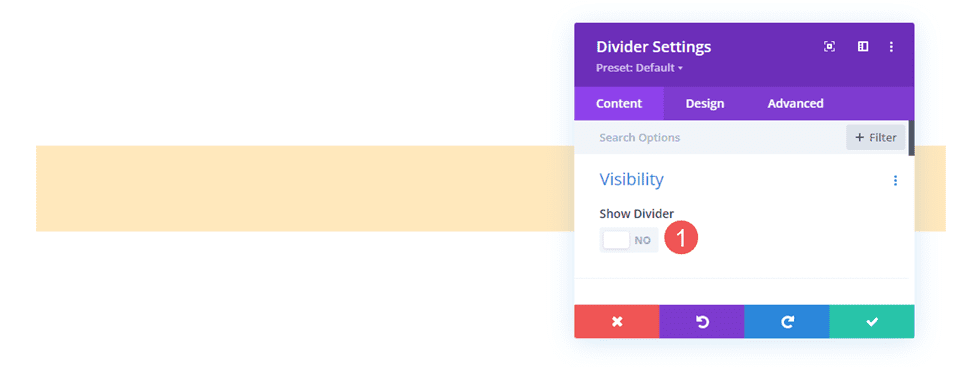
简单地禁用它。 分隔线不会显示,您现在可以使用该模块在 Divi 布局中添加间距。 现在显示的只是 Row 的棕褐色背景。

隐形分隔器与尺寸相结合
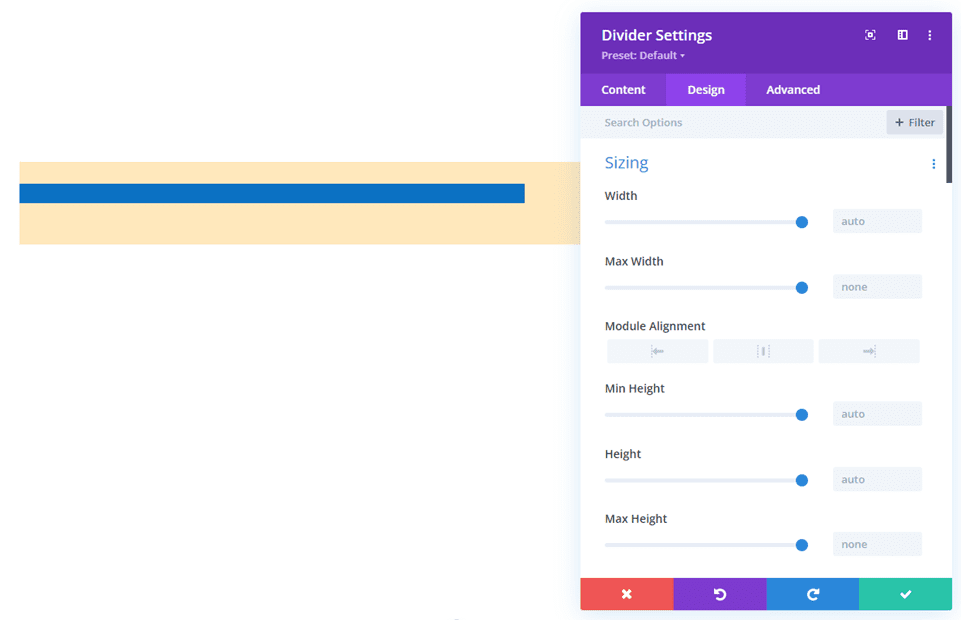
与许多 Divi 模块一样,分频器模块包括多项调整以控制模块的大小。 首先是尺寸设置。 当 Divi 模块设置为不显示分隔线时,Sizing 设置仅显示:
- 宽度
- 最大宽度
- 最小高度
- 高度
- 最大高度
下面的示例显示了不可见的分隔模块。 我为模块添加了蓝色背景,所以它很醒目。

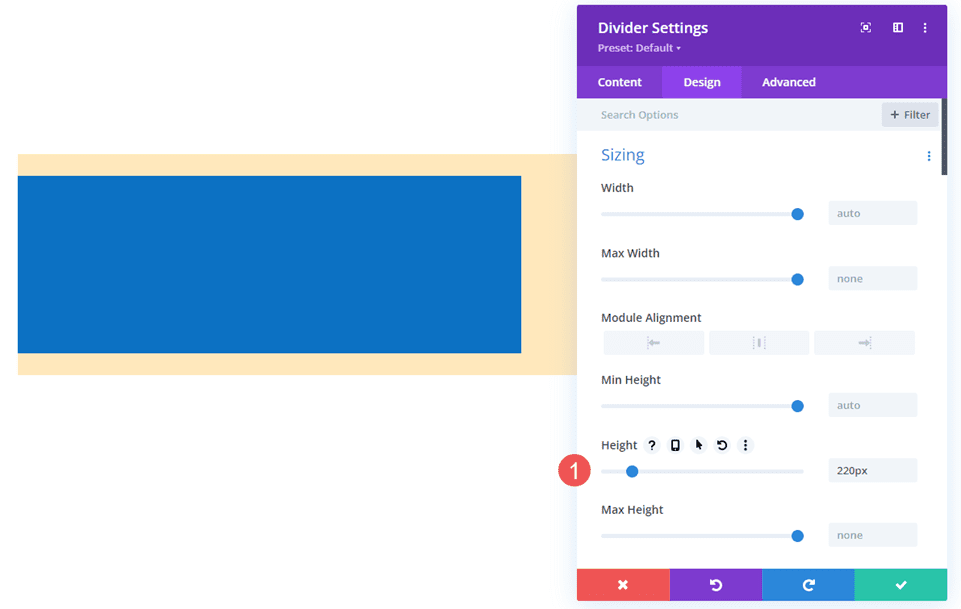
调整高度是控制不可见分隔模块间距的好方法。 下面的示例显示了一个高度为 220 像素的分隔模块。

结合间距的隐形分隔模块
Margin和Padding也可用于为不可见的分隔模块添加间距。 它们与任何 Divi 模块一样工作。
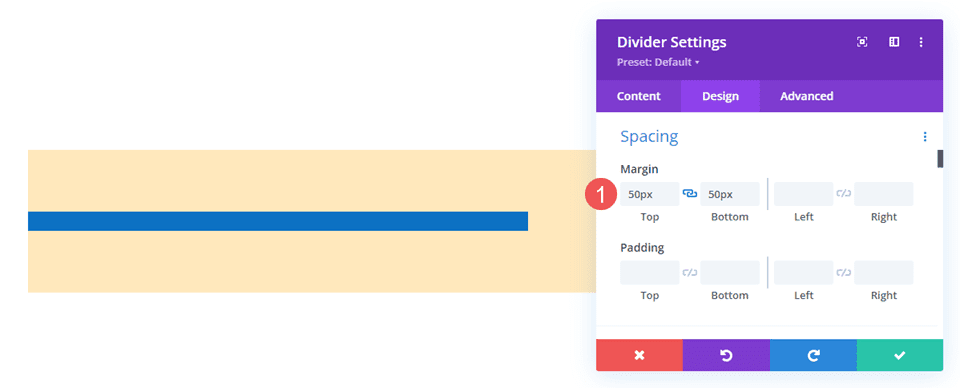
此示例显示了不可见的 Divider 模块,没有进行高度调整。 我添加了 50px Top 和 Bottom Margin 。 该模块仍显示其正常大小的蓝色背景,但模块周围有更多的边距,您可以从 Row 的棕褐色背景看出这一点。

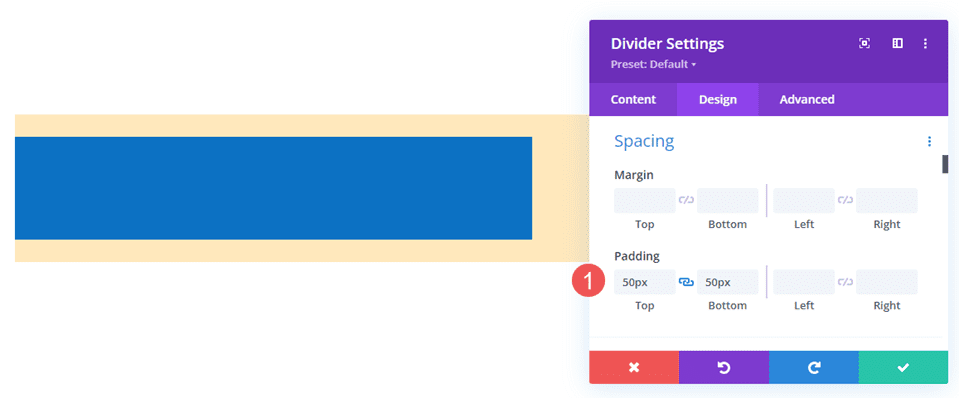
此示例添加 50px顶部和底部填充。 Row 大小相同,但模块现在占据了更多的 Row。 结果本质上是一样的,所以你可以尝试两种方法,看看哪种方法最适合每种情况。

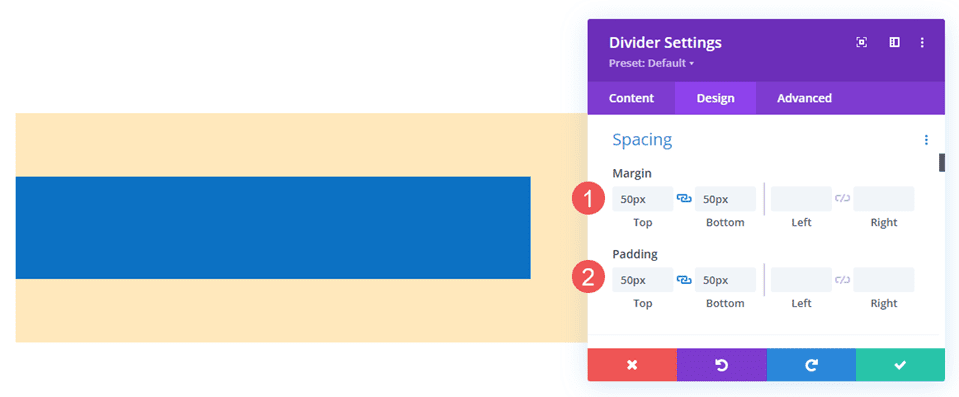
此示例显示了 50px 的顶部和底部边距和填充。 该模块现在占据了更多的区域。 您可以使用一个或另一个,但这确实可以帮助您在出现任何问题时微调间距。

隐形分隔线示例
我们将从同一个布局包创建两个示例。 我们的示例将添加空格以突出内容或帮助对齐。 对于示例,我将使用 Divi 中提供的免费 Flower Farm Layout Pack 中的登录页面和主页。 我们将使用各种调整来查看它们的工作原理。
隐形分隔线示例一
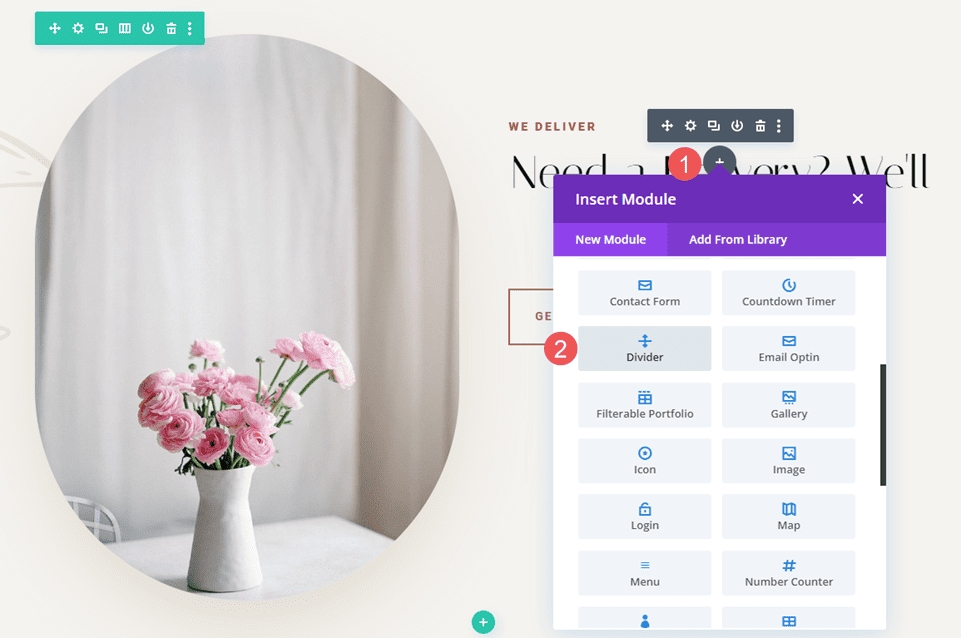
对于我们的第一个示例,我们将在两个文本模块和一个按钮模块之间添加空间,以便它们在各自的区域中占用更多空间。 我们将使用两个不可见的分隔模块。
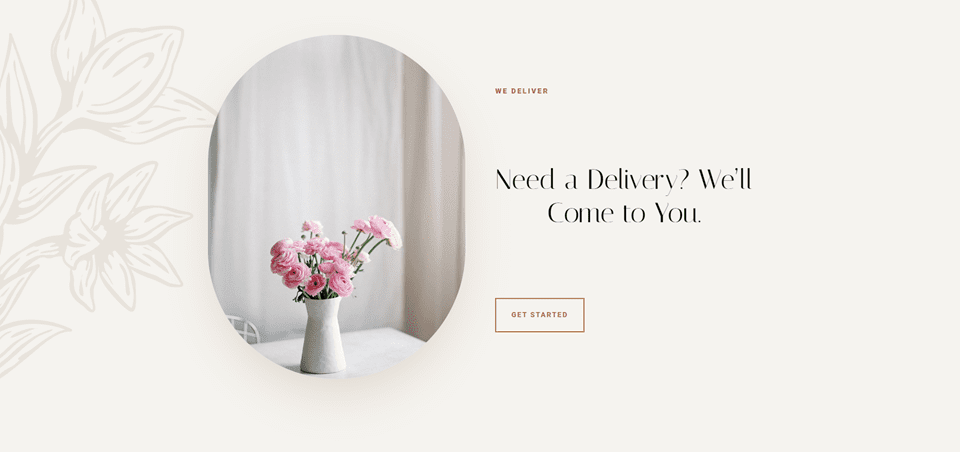
此示例使用 Flower Farm 布局包中的着陆页。 我将在服务部分的 CTA 中添加空格。 作为参考,在添加不可见的分频器模块之前先看一下本节。

第一分频器
在第一个文本模块下放置一个分隔模块。

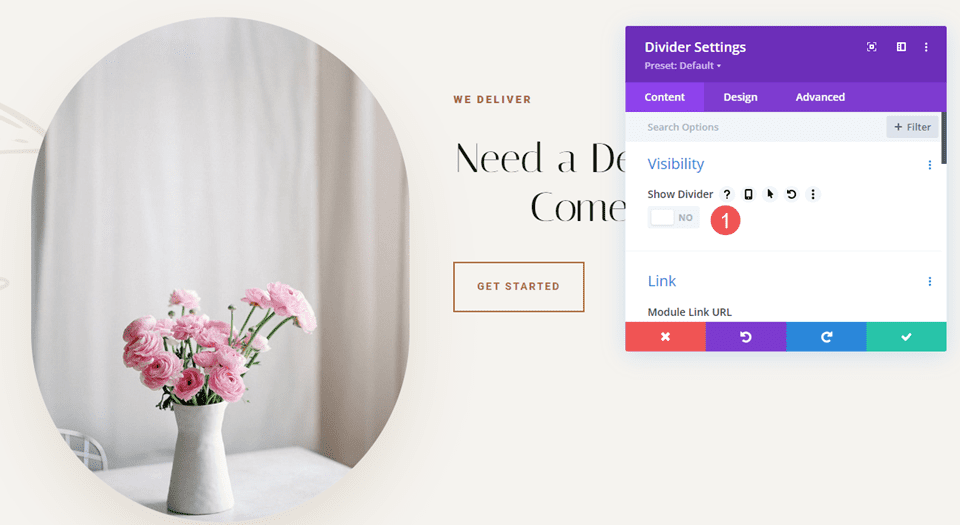
将模块的可见性设置为不显示分隔线。
- 显示分隔线:无

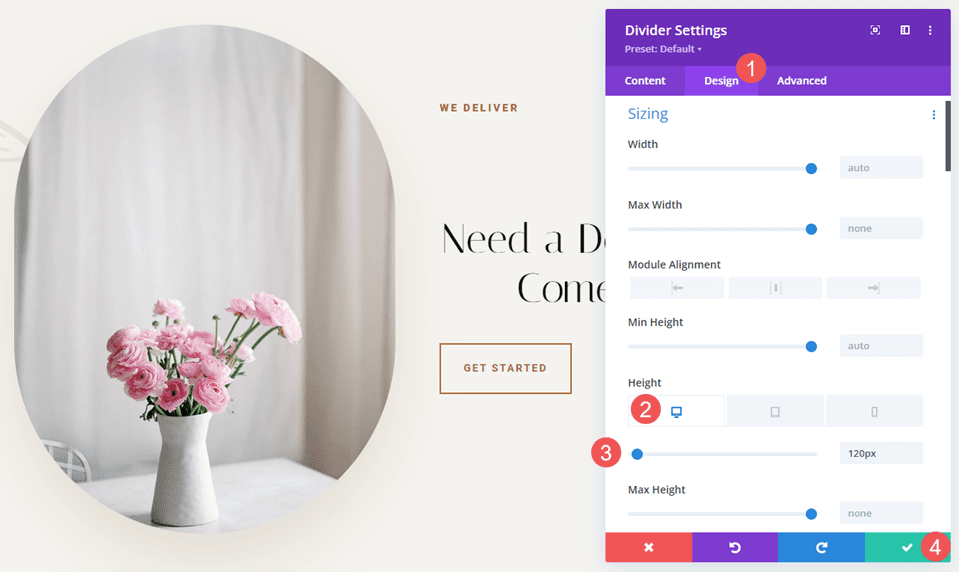
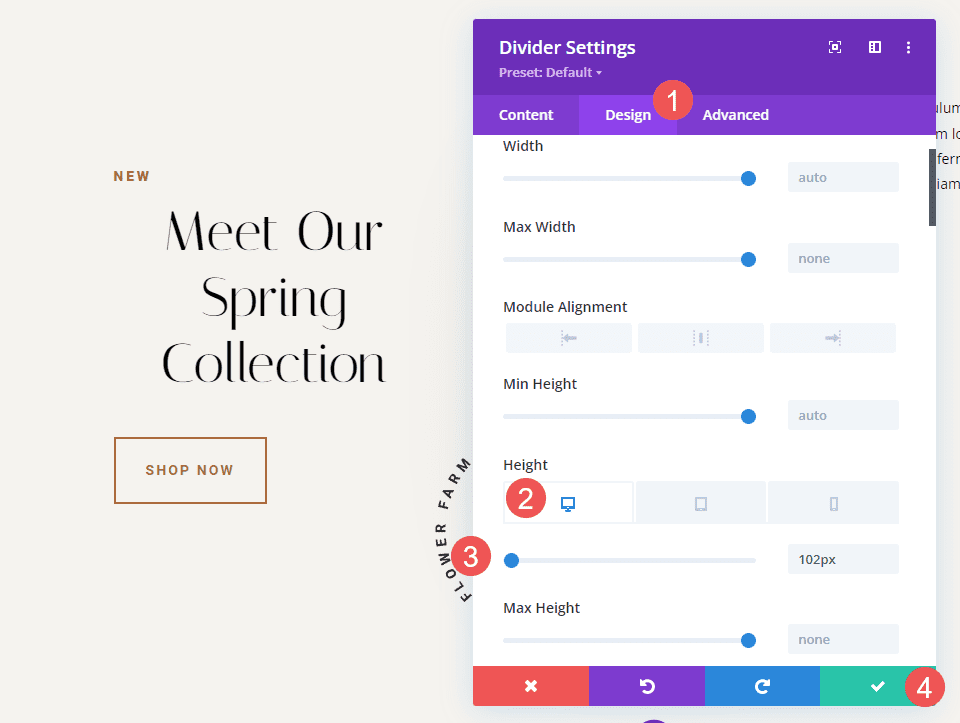
选择设计选项卡并将桌面的高度更改为 120px。 将平板电脑和手机的高度设置为自动。 关闭模块的设置。
- 高度:120px(桌面),自动(平板电脑和手机)

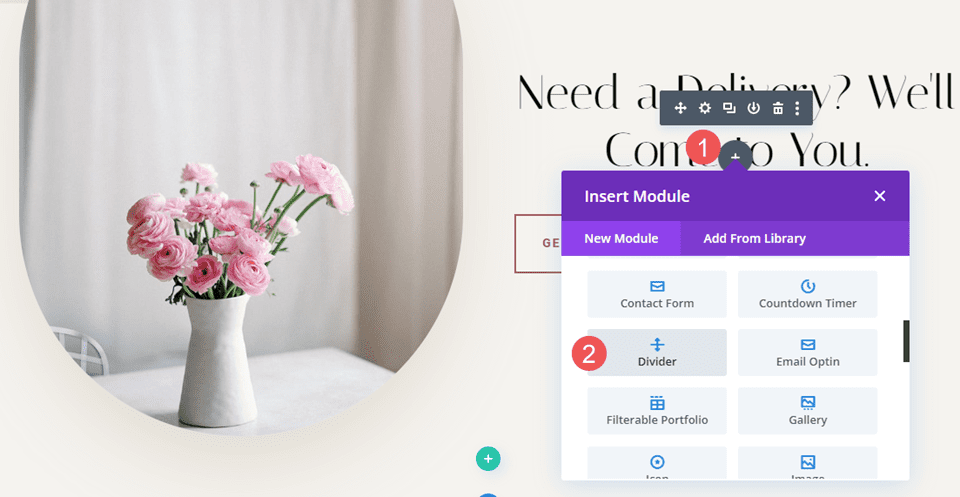
第二分频器
接下来,将第二个分隔模块放在按钮模块上方。

将模块的可见性设置为不显示分隔线。
- 显示分隔线:无


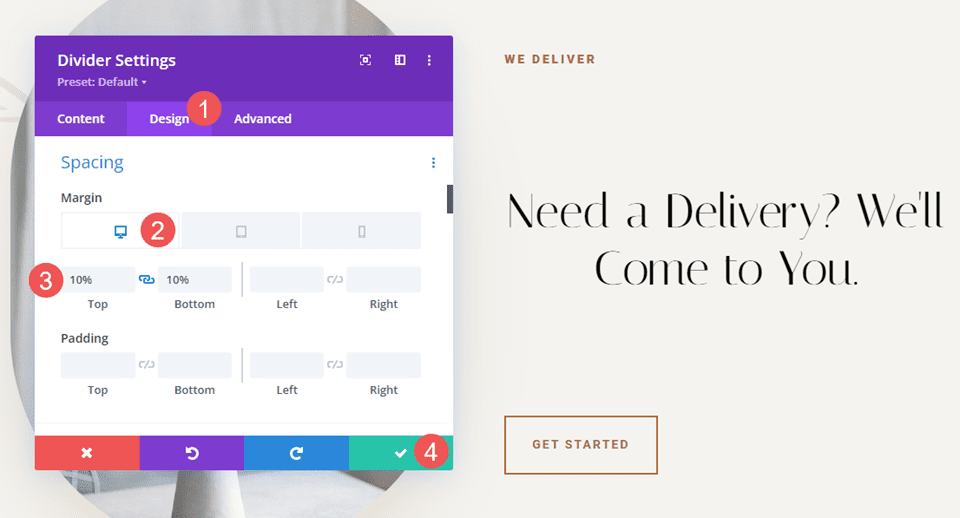
选择“设计”选项卡并向下滚动到“间距”。 为桌面的顶部和底部边距输入 10%。 将平板电脑和手机设置为自动。 关闭模块并保存您的设置。
- 保证金:10% 顶部和底部,汽车平板电脑和手机

隐形分隔线示例二
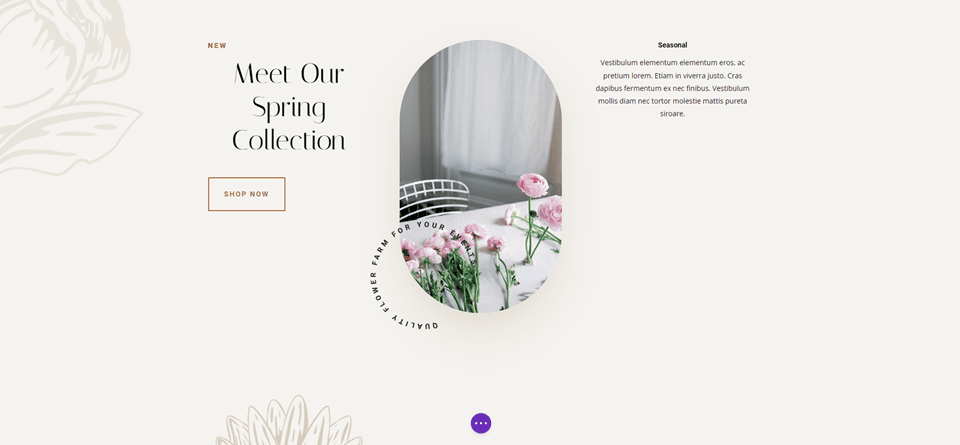
对于我们的第二个示例,我们将使用布局中的号召性用语部分。 此部分有一个三列行,左侧是标题和按钮,中间是图像,右侧是描述。 左列和右列的内容从行的顶部开始。 我们将使用三个分隔模块来添加空白和居中内容。 差异会很小,但会对布局产生视觉影响。
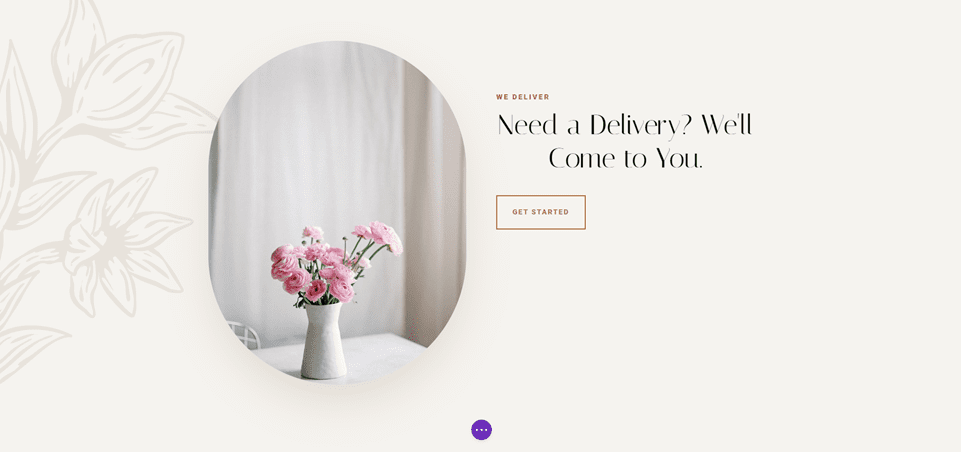
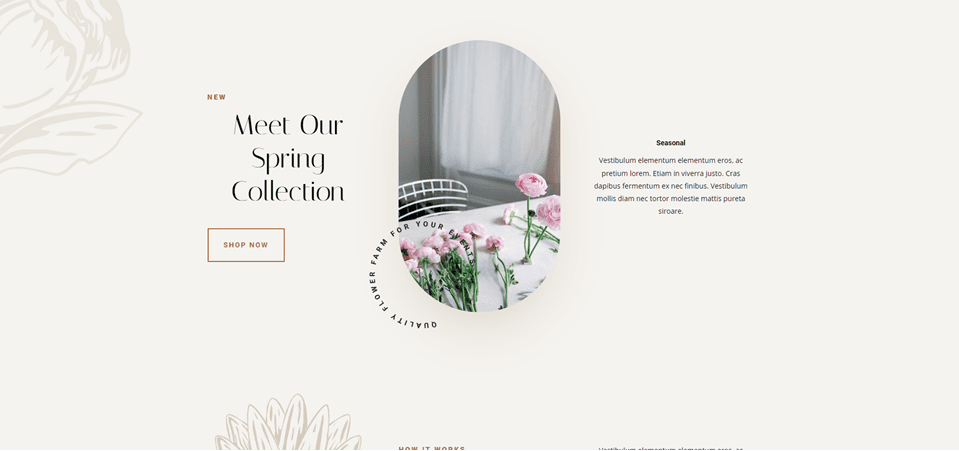
这个使用了 Flower Farm Layout Pack 中的主页。 作为参考,在添加不可见的分频器模块之前先看一下本节。

第一分频器
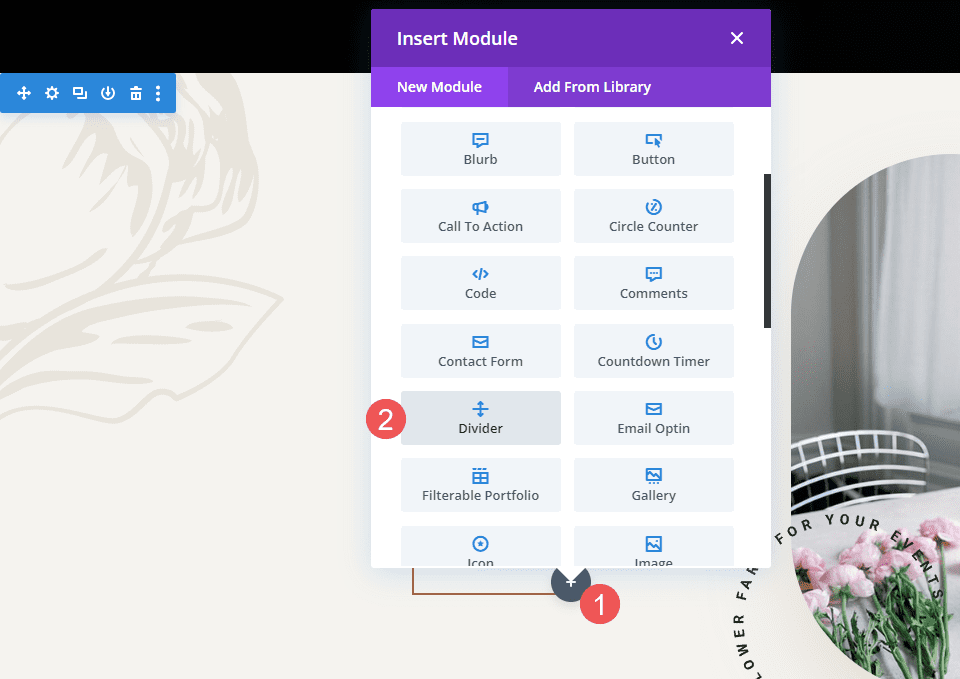
在左列中的第一个文本模块上方放置一个分隔模块。 添加后,您可能需要将分隔模块拖到第一个文本模块上方。

将模块的可见性设置为不显示分隔线。 关闭模块的设置。
- 显示分隔线:无

选择设计选项卡并将桌面的高度更改为 102px。 将平板电脑和手机的高度设置为自动。 关闭模块的设置。
- 高度(桌面):102px
- 高度(平板电脑、手机):自动

第二分频器
将第二个分隔模块放在左列中按钮模块的下方。 起初,似乎不需要这个,因为它不会影响桌面版本,但它会对平板电脑和手机产生影响。

将模块的可见性设置为不显示分隔线。
- 显示分隔线:无

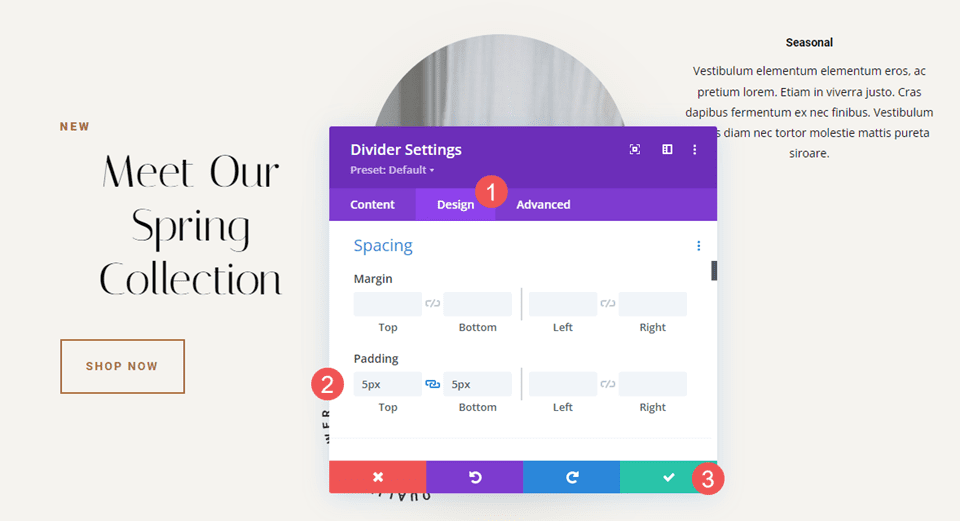
选择设计选项卡。 向下滚动到Spacing并将 5px 添加到Top 和 Bottom Padding 。 关闭模块的设置。
- 填充:顶部 5px,底部 5px

第三分频器
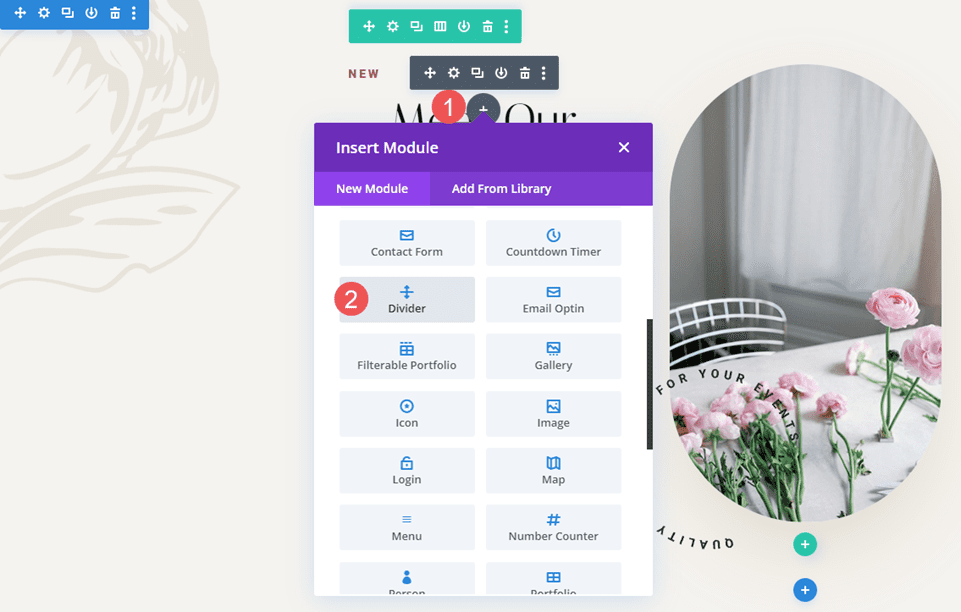
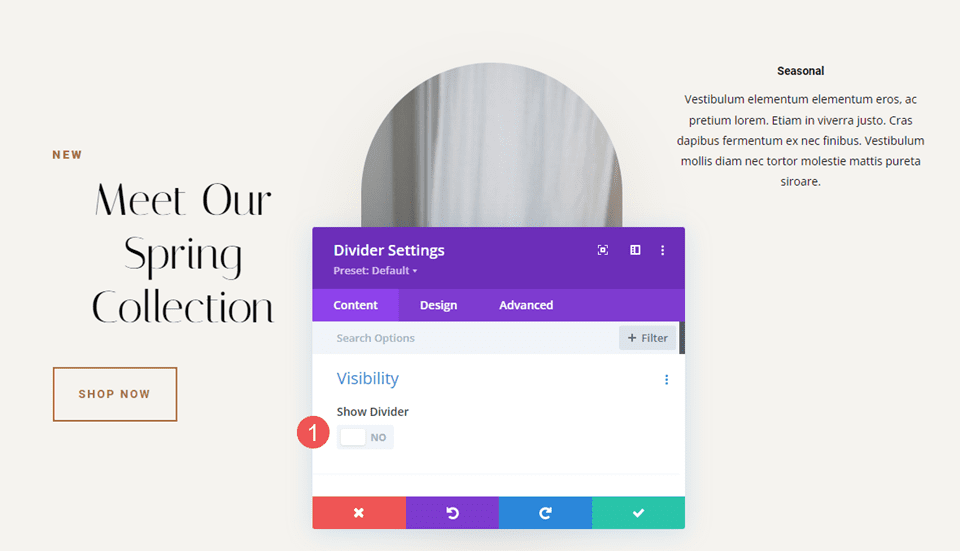
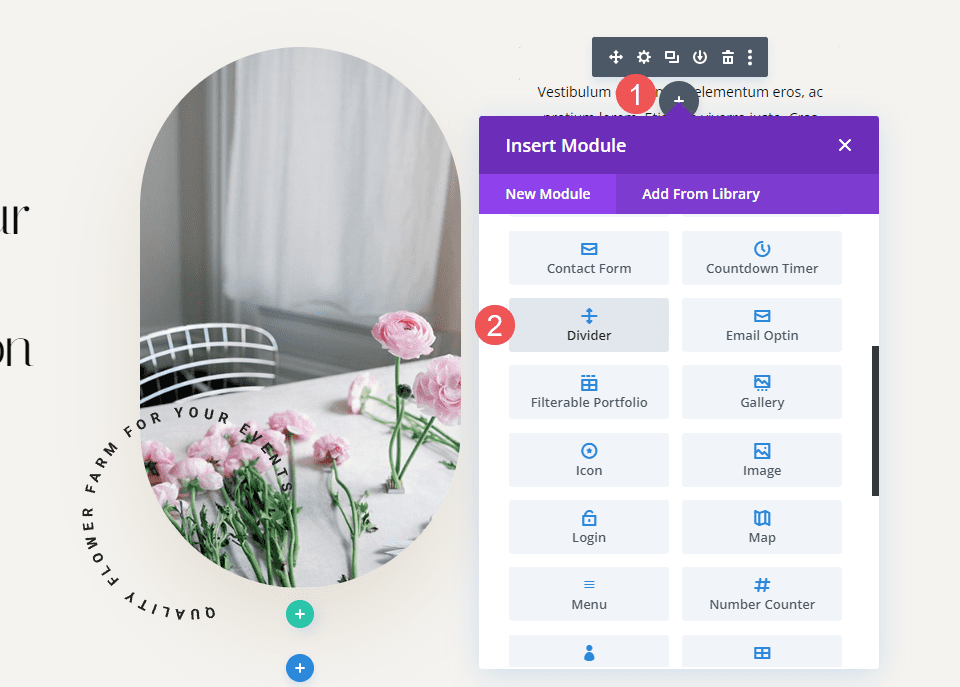
最后,将第三个分隔模块放在右栏中的第一个文本模块上。 您可能需要将其拖动到位。

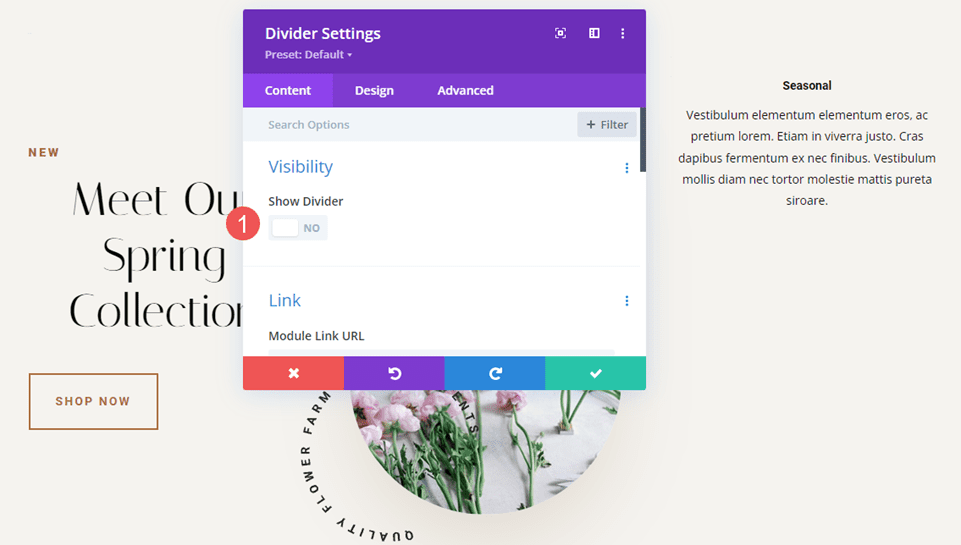
将模块的可见性设置为不显示分隔线。
- 显示分隔线:无

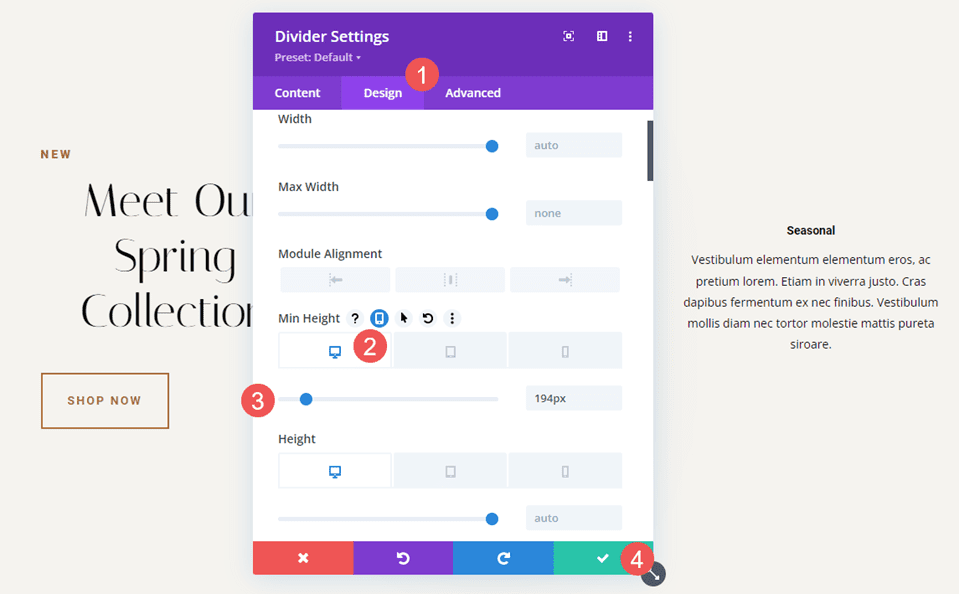
选择设计选项卡并将高度更改为 194px。 将平板电脑的高度设置为 50 像素,将手机设置为 40 像素。 关闭模块的设置。
- 高度:194px(桌面)、50px(平板)、40px(手机)

隐形分隔线结果
桌面隐形分隔线示例一

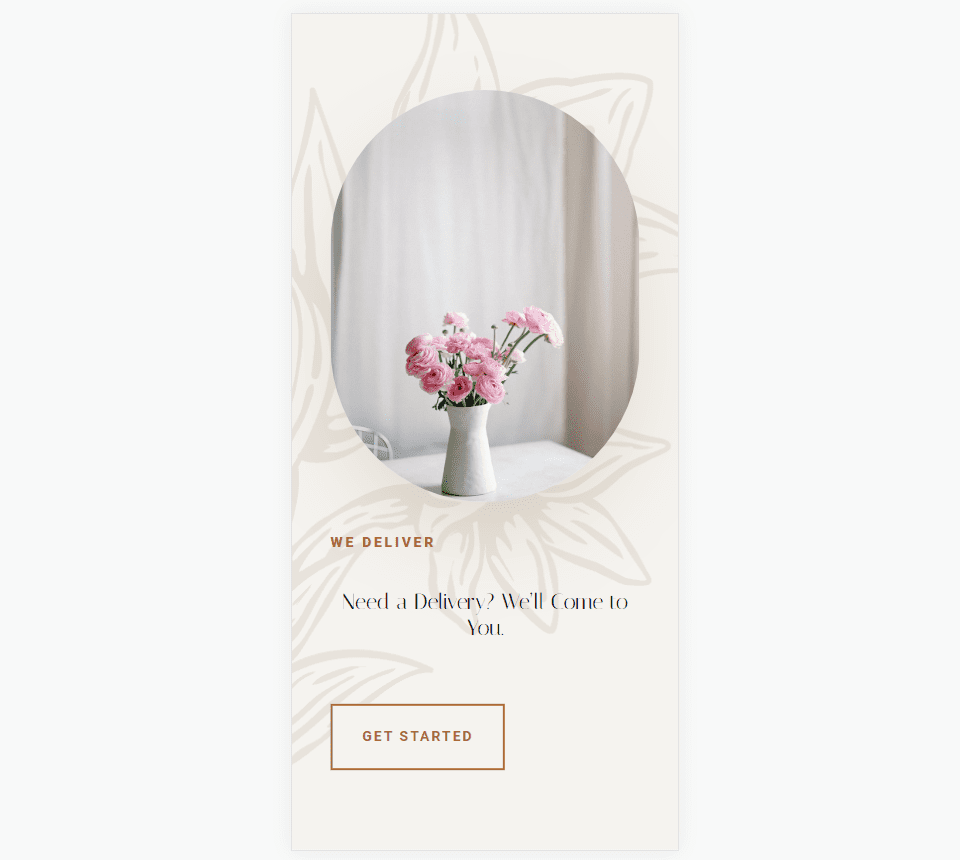
手机隐形隔板示例一

桌面隐形分隔线示例二

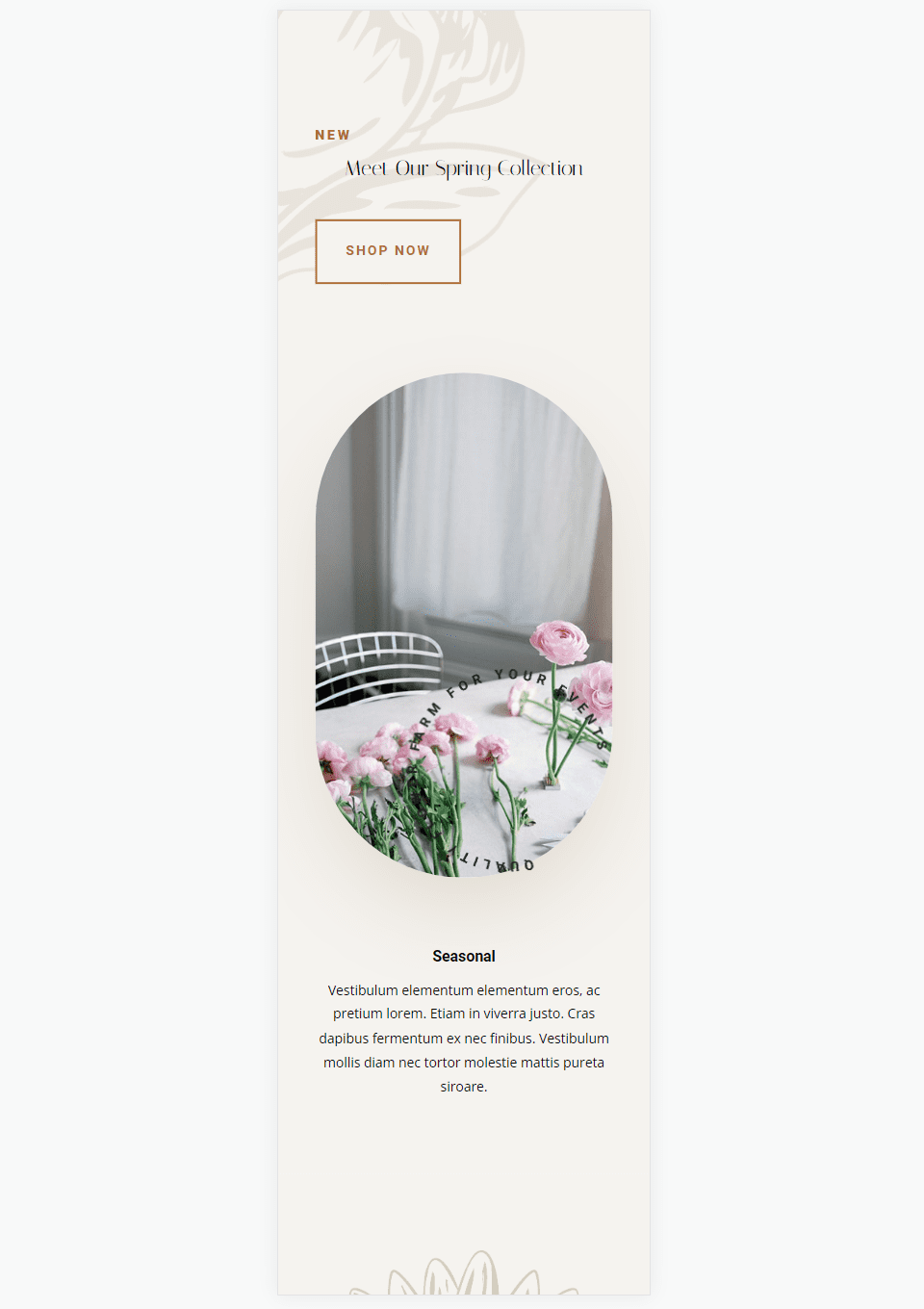
电话隐形分隔线示例二

结束的想法
那就是或看看如何使用隐形分隔线在 Divi 模块之间创建空间。 空白非常适合突出显示某些元素并提高网站的可读性。 Divider 模块提供了几个用于添加空间的选项,包括大小和间距,您可以调整边距、填充或两者。 您可以任意组合使用任何或所有设置以获得所需的结果。
我们希望听到您的意见。 您是否使用不可见的分隔模块为您的 Divi 布局添加空白? 请在评论中告诉我们您的体验。
