如何使用忍者表格
已发表: 2023-03-16如果您想为自己或您的客户增加潜在客户,添加有效的联系表格是一个很好的起点。
虽然您可以从头开始构建自己的自定义表单,但今天也有很棒的 WordPress 表单插件可以随时使用,它们可以通过添加功能自动执行流程,帮助您从试图联系您的人那里获得有价值的信息。
Ninja Forms 拥有超过一百万的活跃安装量,是 WordPress 最受欢迎的联系表单构建器之一,它提供了大量的灵活性和功能,而无需编写自定义代码。
从简单的反馈和联系表单到活动注册、文件上传等,Ninja Forms 提供预建模板和选项,用于使用拖放表单创建器构建自定义表单。
除了强大的整体支持外,该插件还定期更新并为开发人员提供强大的选项,包括数百个函数、动作挂钩和自定义功能过滤器。
准备好试用 Ninja Forms 了吗? 让我们开始吧!
安装它
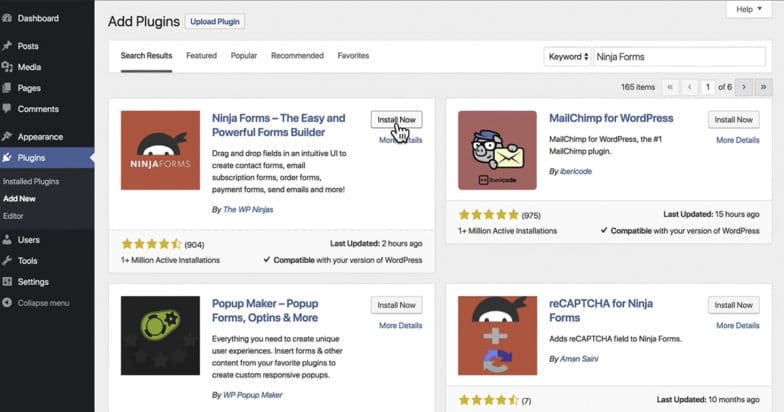
要安装 Ninja Forms 插件,请转到插件> 添加新插件 WordPress 管理员。 搜索“Ninja Forms”并单击“立即安装”。

安装完成后,“立即安装”按钮将变为“激活”——完成后,单击该按钮即可开始。
打开 Ninja Forms 并开始构建您的表单
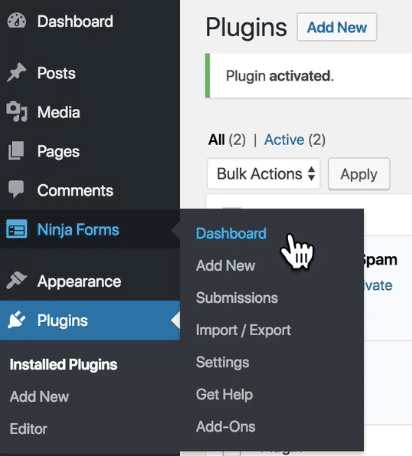
激活插件后,应该可以从管理员的左侧访问 Ninja Forms 仪表板:

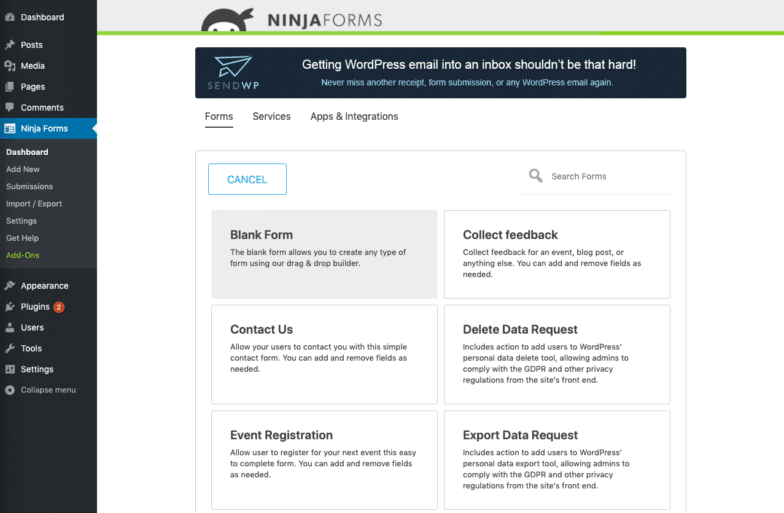
单击“仪表板”下的添加新选项,您将看到用于设置第一个表单的模板选项:

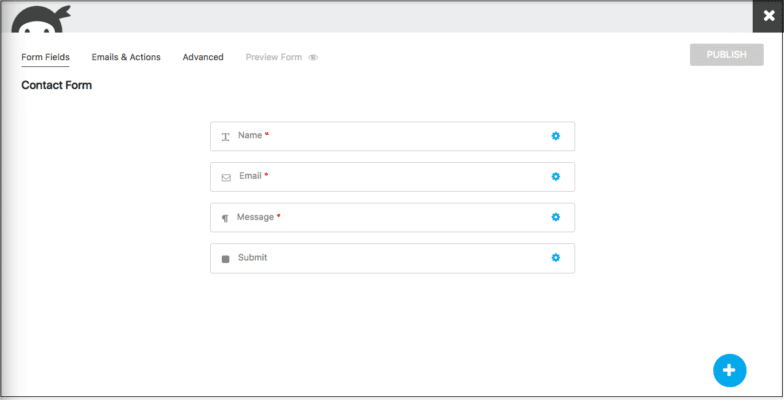
虽然空白表格可以让您从头开始,但选择“联系我们”会弹出一个简单、直接的联系表格模板,其中包含可自定义的字段:

从这里您可以添加、删除或简单地编辑这些字段中的任何一个以满足您的站点和内容的需要。
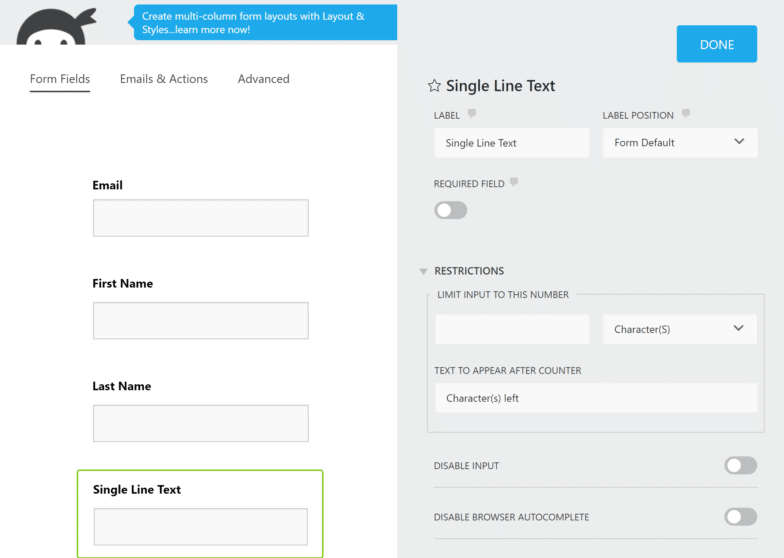
编辑或修改您的表格
默认情况下,“联系我们”表单以“姓名”、“电子邮件”、“消息”和“提交”字段开头。 如果要添加字段、删除字段或包含不同的字段,请单击屏幕右下角带有白色加号的蓝色圆圈以获得其他选项。 您还可以单击已添加的任何字段右侧的蓝色小齿轮符号来修改该特定字段。

要删除字段,请将鼠标悬停在齿轮符号上,然后会出现一个垃圾桶图标——只需单击它即可删除。
要了解有关表单构建器中高级选项和功能的更多信息,请查看 Ninja Forms 文档。
将表单添加到页面
完成构建表单后(确定并单击“完成”),您需要发布它才能开始在您的网站上使用它:

发布后,您可以通过几个不同的选项将表单添加到任何页面,无论您希望它出现在何处。
将您的表单添加为内容块
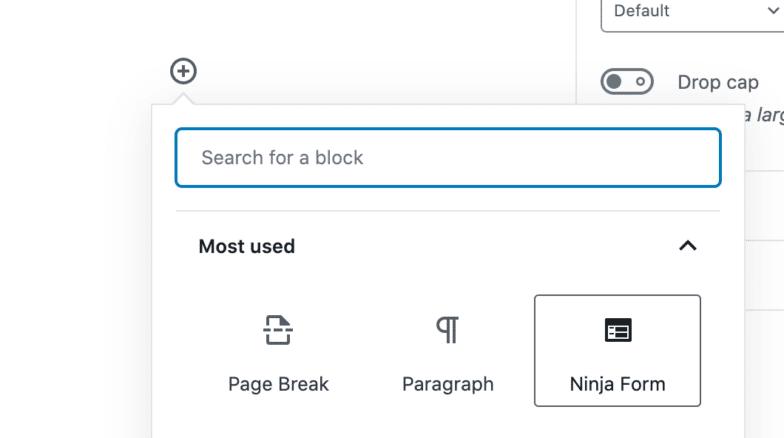
随着 WordPress 5.0 和 Gutenberg 编辑器的引入,使用 5.0+ 版本的站点能够将 Ninja Form 添加为 Gutenberg 内容块。
编辑页面或帖子时,只需单击块图标并搜索Ninja Form。

单击忍者表单块后,将出现一个下拉菜单,允许您从已发布的表单中选择所需的表单。 点击你想要的表格,它将被插入到页面或帖子中。
使用短代码添加您的表单
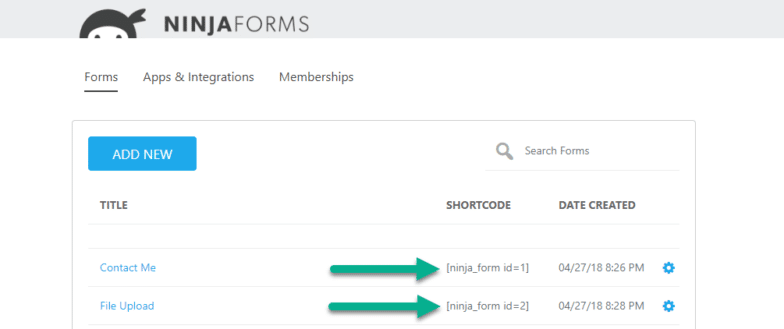
添加表单的另一种方法是使用简码。 在 Ninja Forms 仪表板中,您会看到您的每个表单都有一个唯一的简码:


要将其添加到页面或帖子中,只需将您想要的简码复制并粘贴到您的编辑器中(古腾堡为简码提供了一个特定的块),它就会将表单嵌入到您的页面或帖子中。
将您的表单附加到帖子或页面
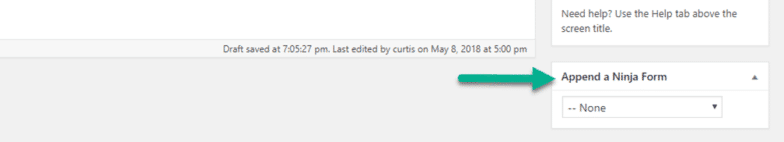
编辑页面或帖子时,您还可以在编辑器的右侧边栏中选择附加 Ninja 表单。 只需从下拉菜单中选择您想要的表格,它就会出现在页面末尾或您正在编辑的帖子中。

设置您的表单首选项
构建表单后,您可以随时返回并调整其首选项。 有关您可以更改的表单设置和元素的完整列表,请查看这篇有用的文章。
您可能想要做的第一件事就是设置您的电子邮件首选项,它可用于在用户提交表单后向任何人发送电子邮件。
虽然本文深入介绍了所有可用选项,但您需要做的第一件事是创建在提交表单后发生的“电子邮件操作”。
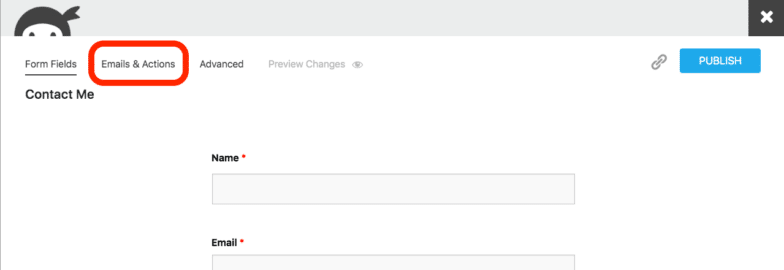
要开始,请单击特定表单设置中的电子邮件和操作:

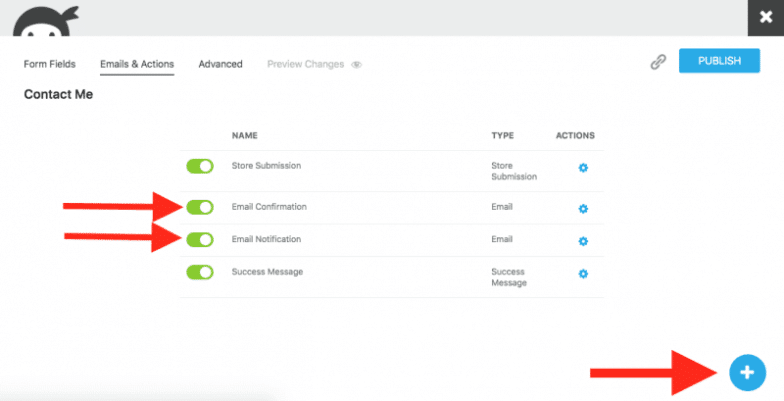
从那里,您可以为您的表单选择一个预先构建的电子邮件操作,或者单击蓝色圆圈和按钮来创建一个新操作。

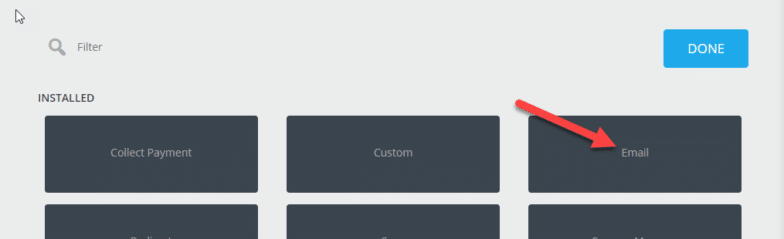
如果您选择后者,您将看到以下选项,您需要从出现的新窗口中选择电子邮件。

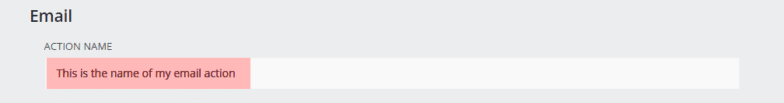
然后你需要配置你的动作——首先给它一个名字:

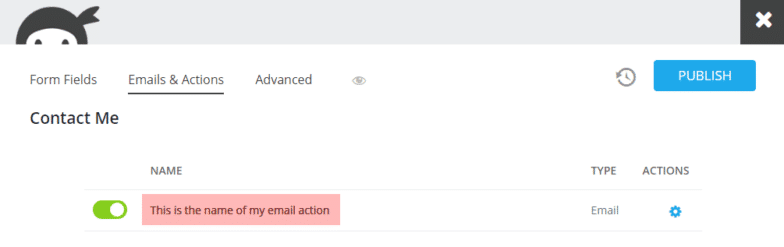
此名称将出现在您的操作列表中:

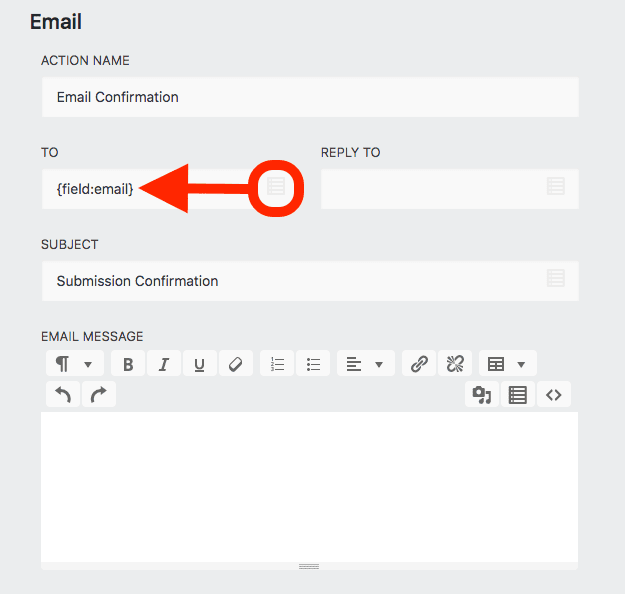
从那里,您需要选择此操作将发送到的电子邮件地址。 您可以手动添加电子邮件,或使用合并标签图标从表单中添加字段(例如用户的电子邮件)。 可以使用逗号分隔符添加其他电子邮件地址。
如果您想使用自己的电子邮件地址(通常用于管理员电子邮件),您只需键入您希望从该特定电子邮件操作中接收消息的电子邮件地址:

要自动从表单回复其他用户,只需单击字段中的合并标签图标,然后选择表单中要求用户电子邮件地址的电子邮件字段。

提交表单后,您选择的合并标签会将用户在该字段中提交的任何数据“合并”到您的电子邮件操作中。
就是这样! 现在您知道如何使用 Ninja Forms 创建简单的反馈提交或联系表单。
