如何为您的 Divi 联系表单模块使用 reCAPTCHA
已发表: 2023-03-15联系表格是机器人用来向您发送垃圾邮件的最流行的表格之一。 Google 的 reCAPTCHA 是减少垃圾邮件的最佳工具之一。 幸运的是,Divi 的 Contact Form Module 与 reCAPTCHA 完美集成。 在本文中,我们将了解如何将 reCAPTCHA 用于您的 Divi 联系表单模块。 我们将了解如何设置 reCAPTCHA 帐户以及如何将其与联系表单模块一起使用。
让我们开始吧。
- 1为您的 Divi 联系表单模块启用 ReCAPTCHA
- 1.1 reCAPTCHA 与基本验证码
- 1.2使用垃圾邮件防护服务
- 2如何设置验证码
- 2.1创建您的帐户
- 2.2将 reCAPTCHA 添加到您的站点
- 2.3选择您的账户
- 2.4最低分数
- 2.5测试您的联系表
- 3结束的想法
为您的 Divi 联系表单模块启用 ReCAPTCHA
首先,让我们看看如何为您的 Divi 联系表单模块启用 reCAPTCHA。 该选项是内置的,但您需要启用它然后进行设置。 幸运的是,这并不困难。 对于我们的示例,我使用的是 Divi 中提供的免费 Poke Restaurant Layout Pack 中的联系页面。
单击悬停时出现的深灰色齿轮图标,打开联系表单模块的设置。

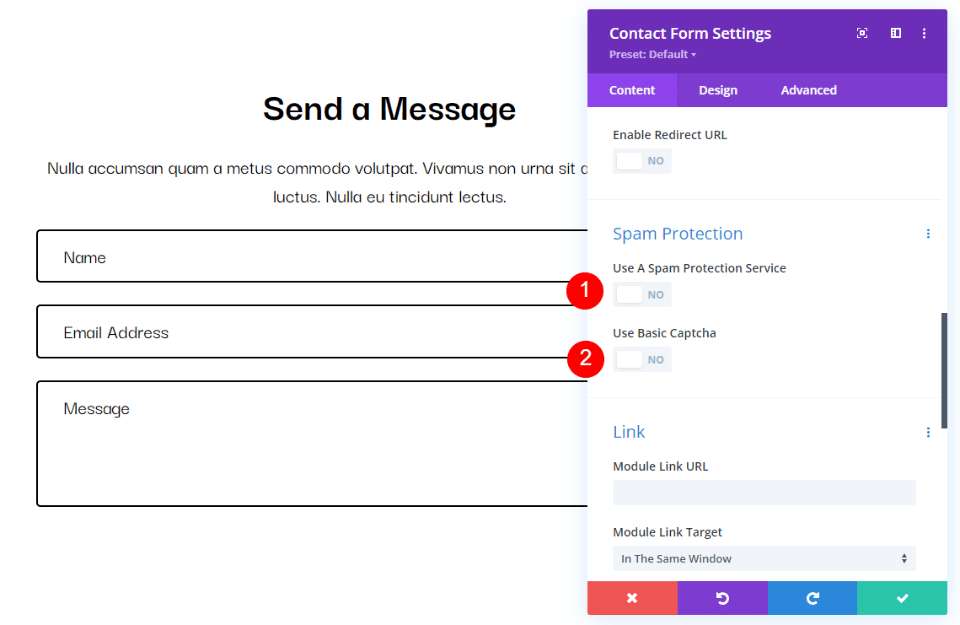
在第一个选项卡“常规设置”中,向下滚动到“垃圾邮件防护” 。 您会看到两个可以启用的选项:
- 使用垃圾邮件防护服务
- 使用基本验证码
垃圾邮件保护服务需要设置,而基本验证码开箱即用。 即使需要设置,垃圾邮件保护服务也是我向大多数 Divi 用户推荐的服务。 让我们仔细看看为什么。

reCAPTCHA 与基本验证码
虽然这两个选项都提供垃圾邮件保护,但它们在工作方式和与用户交互方面有很大不同。 让我们看看每个人做了什么以及他们如何比较。
基本验证码
Basic Captcha 提供了一个简单的数学方程式和一个输入答案的框。 这增加了用户在提交消息之前必须应对的额外步骤。 一些用户会跳过表格并继续前进。 此外,虽然它确实有助于减少垃圾邮件,但它并非 100% 防僵尸程序,您可能仍会收到大量垃圾邮件。
它的设置和使用都很简单,而且在网络上很常用,因此用户知道如何使用它。 这是一个不错的选择,尤其是在您没有很多用户的情况下。 如果您想要更好的保护和更好的用户体验,reCAPTCHA 是更好的选择。

验证码
reCAPTCHA 是 Google 的服务。 它经过十多年的改进,可以发现垃圾邮件机器人。 它不需要用户与表单中的单独元素交互来证明他们是人。 相反,它使用来自自适应风险算法的数据来确定访问者是真人还是机器人。
根据该数据对访问者进行评分。 如果他们有及格分数,他们的表格就会被提交。 如果他们没有及格分数,他们会看到一条消息,指出已检测到机器人。 可以调整分数以增加或降低灵敏度。
用户无需执行任何操作即可与垃圾邮件防护进行交互,因此他们不会受到它的影响。 表单本身看起来很正常,但您会在屏幕右下角看到一个图标,表明该表单受 reCAPTCHA 保护。 该图标在悬停时展开以显示更多信息并提供链接。
Google 的 reCAPTCHA 服务可供免费使用,每月最多可进行 100 万次评估。 谷歌还有一个企业版,具有更高的精度和定制选项。

使用垃圾邮件防护服务
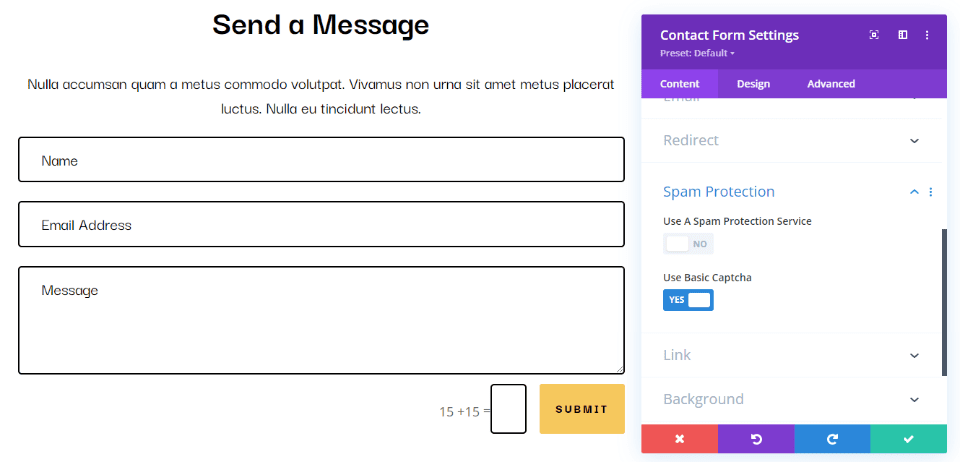
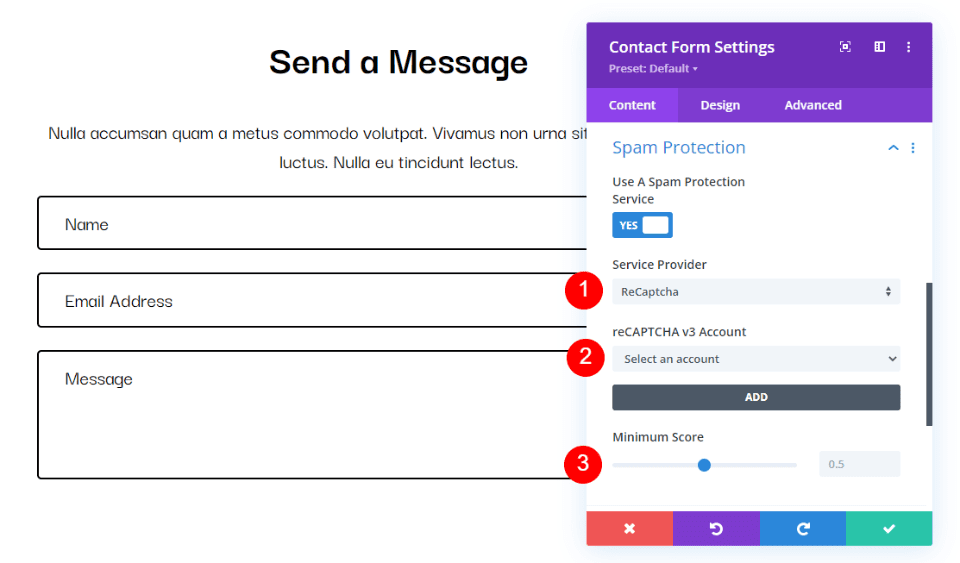
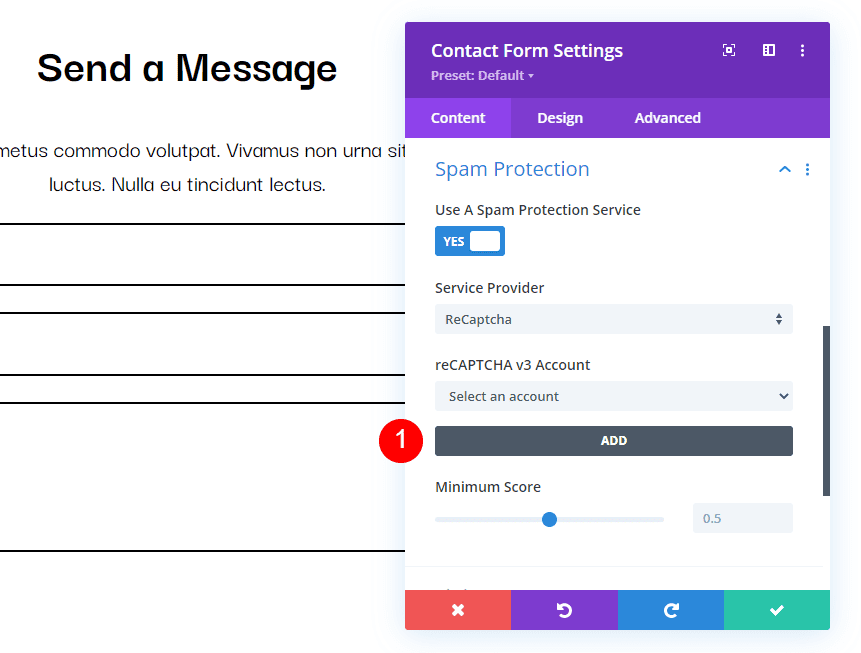
现在,让我们看看如何将 reCAPTCHA 与您的 Divi 联系表单模块一起使用。 首先,启用使用垃圾邮件保护服务。

这将打开一组新选项,您可以在其中选择服务提供商、选择帐户并设置最低分数。 让我们仔细看看每个设置。
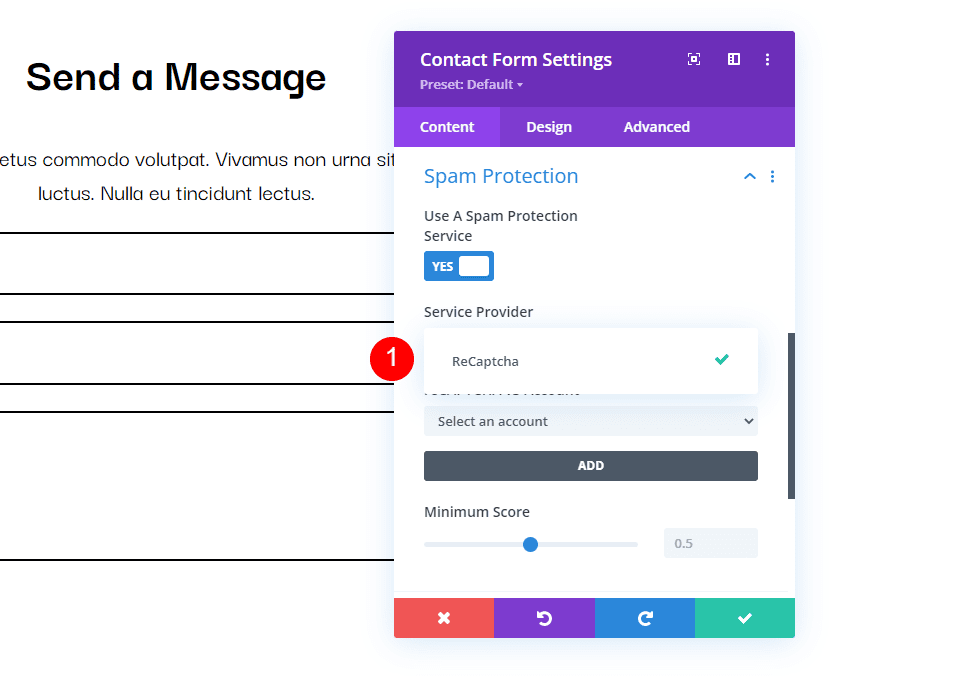
服务提供者
这会列出您已集成的所有服务提供商。 只需选择您想要的提供商。 如果您没有集成任何提供商,它只会显示默认的 reCAPTCHA。 在我们的例子中,reCAPTCHA 是我们想要的提供者,因此我们不必对服务提供者进行任何更改。


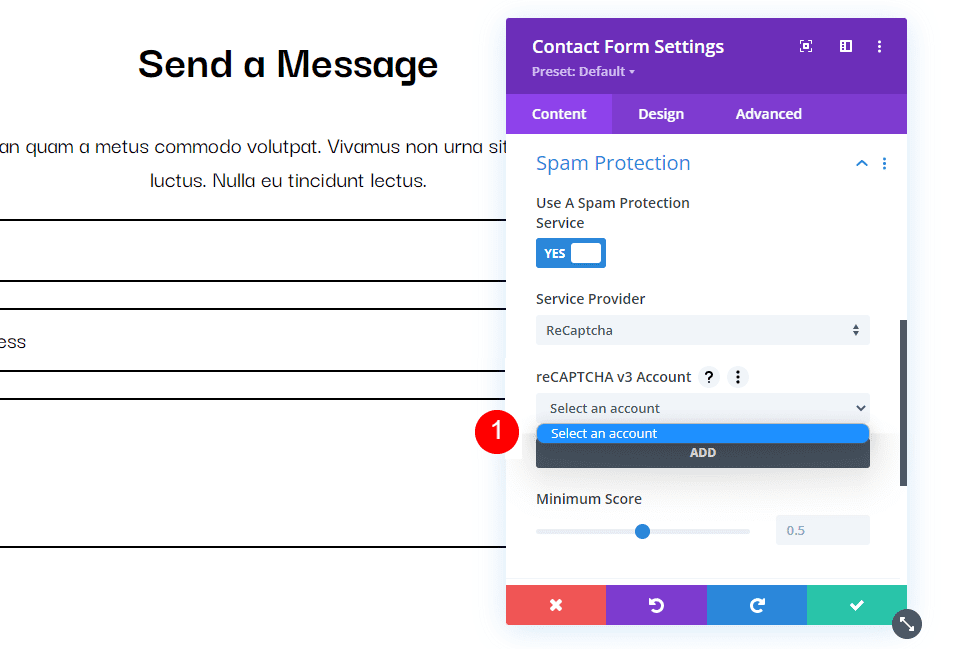
reCAPTCHA v3 帐户
reCAPTCHA v3 Account 允许您选择要用于此验证码的帐户。 如果您还没有设置任何帐户,您会看到一个大的添加按钮,您可以在其中添加帐户。 我们将在下一节逐步完成此过程。

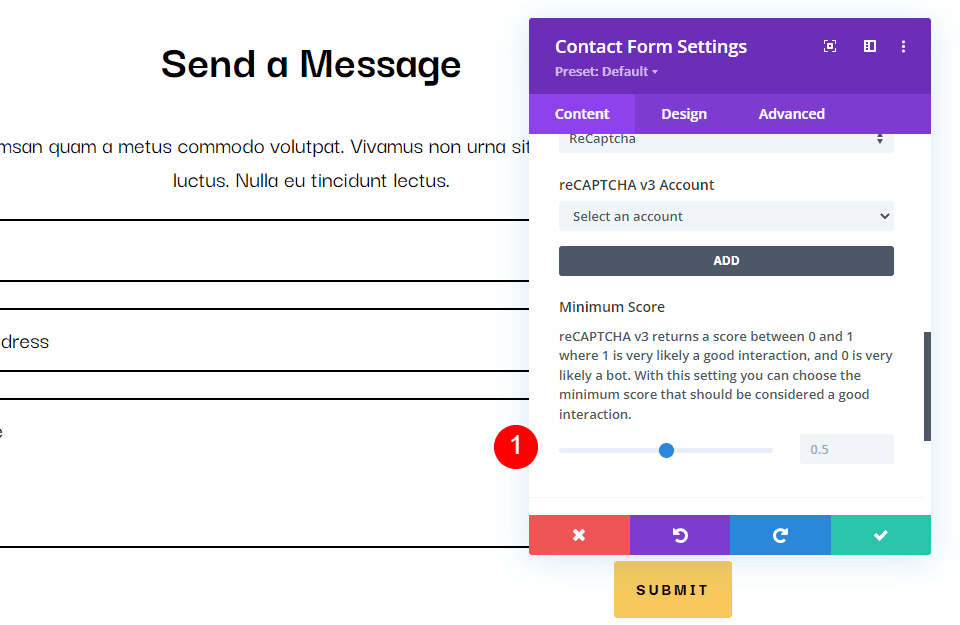
最低分数
最低分数允许您指定良好交互的分数。 0 分通常是不良交互,例如机器人。 糟糕的互动会面临视觉挑战,以证明他们不是机器人。 得分为 1 可能是真人,因此被认为是良好的互动。 您可以以 .1 为增量微调分数。
默认设置为 0.5。 这是一个很好的起点。 如果您遇到很多机器人,则将分数调整 0.1 直到它们不再是问题。 如果您听到有关访问者看到一条消息说他们是机器人的投诉,请降低分数。

如何设置验证码
让我们逐步完成设置 reCAPTCHA 帐户并将其与您的 Divi 联系表单模块集成的过程。
创建您的帐户
要创建您的 reCAPTCHA v3 帐户,请转至 reCAPTCHA 关于页面并选择标题中标有v3 Admin Console的链接。

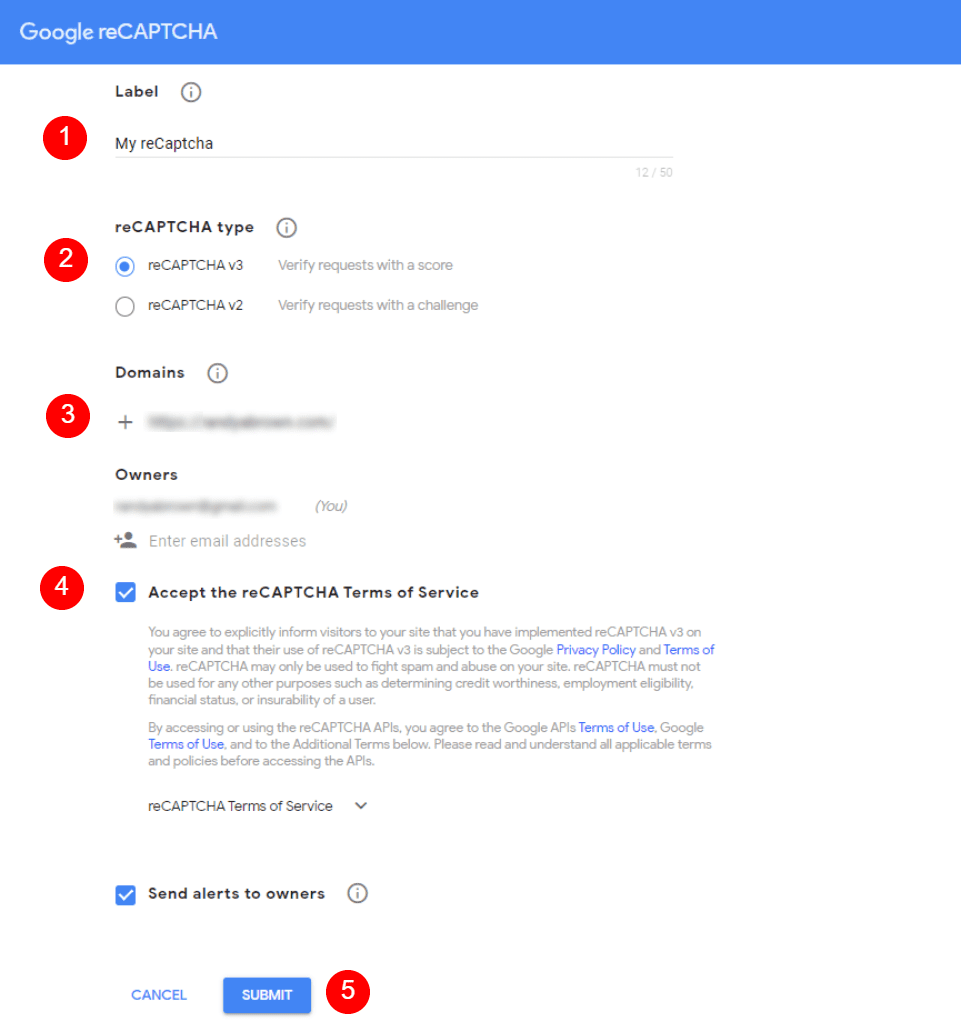
接下来,您将看到创建 reCAPTCHA 的屏幕。 添加标题,选择 reCAPTCHA v3,输入您的域,接受服务条款,然后单击提交。
- 标签:标题
- reCAPTCHA 类型:reCAPTCHA v3
- 域:您的域
- 接受服务条款

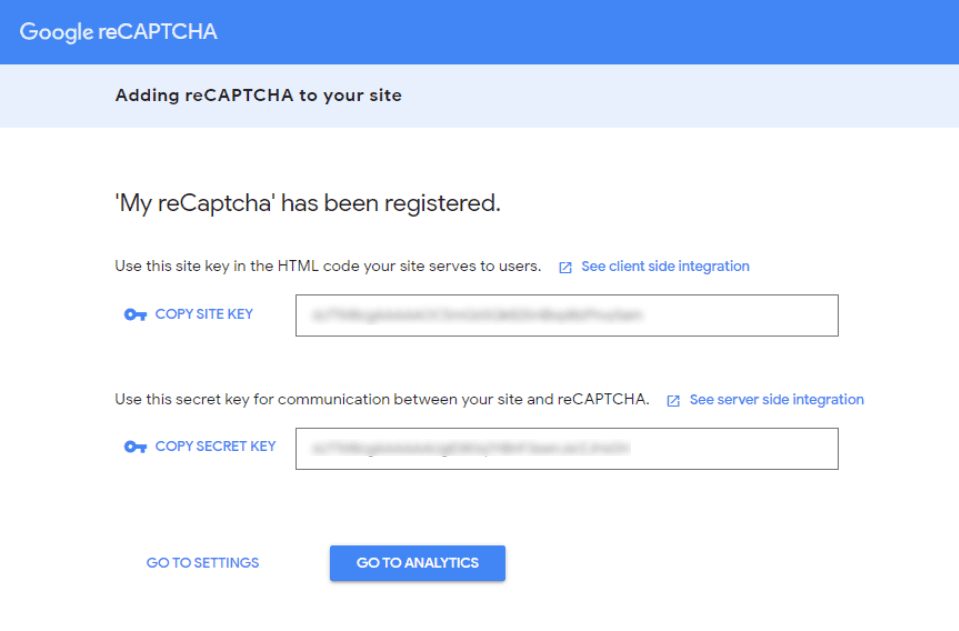
将 reCAPTCHA 添加到您的站点
您的 reCAPTCHA 帐户现在将显示您的Site Key和Secret Key 。 您需要复制它们并将它们一次一个地添加到联系表单模块。 您还需要粘贴 reCAPTCHA 的名称。

要添加您的 reCAPTCHA 帐户,请单击帐户选择下拉框下方的大添加按钮。

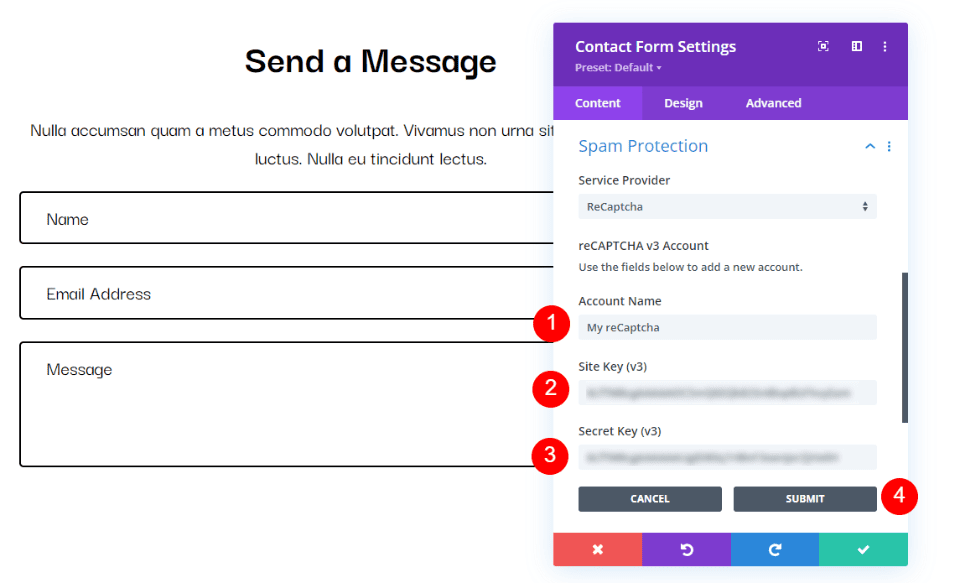
接下来,将您的Site Name 、 Site Key和Secret Key粘贴到字段中。 单击提交。 如果您还没有,您现在可以关闭 Google reCAPTCHA 页面。 您的 reCAPTCHA 帐户现已与您的 Divi 联系表单模块集成。
- 站点名称:您的 reCAPTCHA 的名称
- Site Key:reCAPTCHA提供的key
- Secret Key:reCAPTCHA提供的密钥

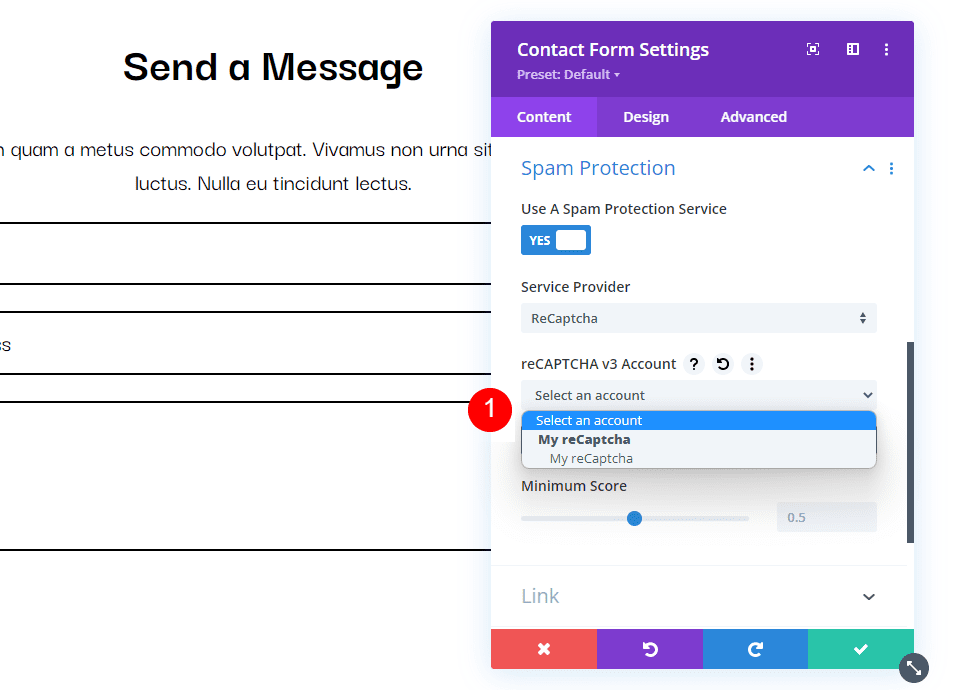
选择您的账户
接下来,从reCAPTCHA v3 帐户下拉框中选择您的新帐户。

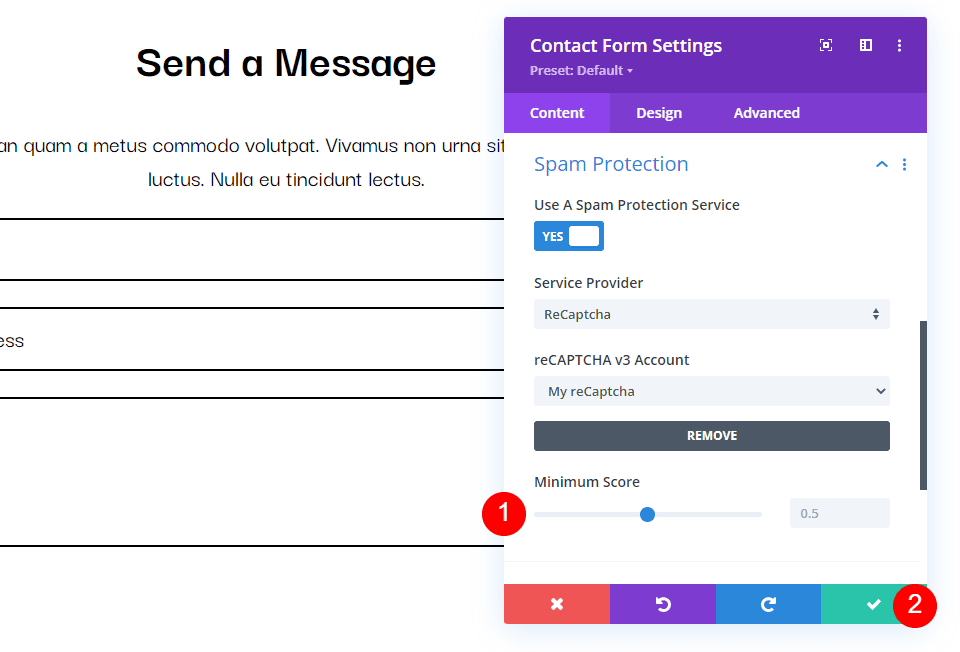
最低分数
如果您以前使用过 reCAPTCHA 并且收到过很多垃圾评论,请考虑调整您的最低分数。 我建议从默认设置开始,然后根据需要进行调整。 关闭 Divi 联系表单模块的设置并保存您的工作。 请务必测试您的联系表。
- 最低分数:0.5

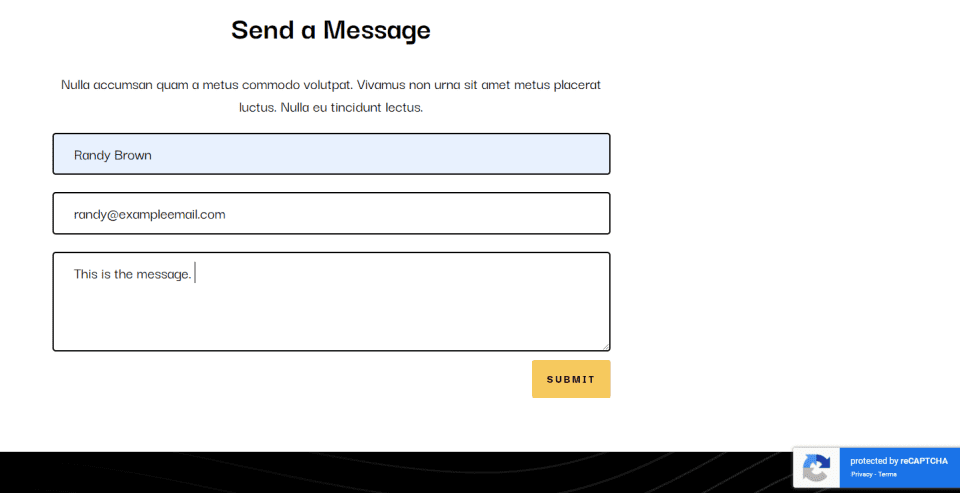
测试您的联系表
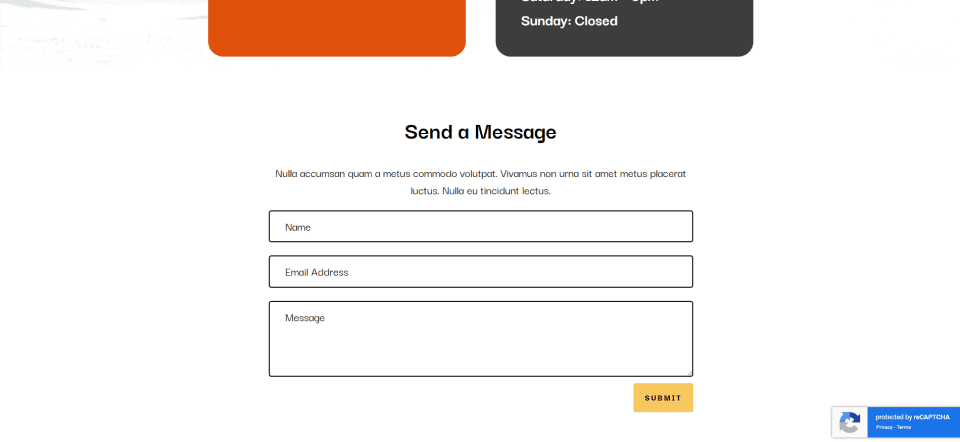
接下来,测试您的联系表以确保其正常工作。 您会在右下角看到一个图标,通知用户该表单受 reCAPTCHA 保护。 得分高的访客将能够正常提交他们的消息。

对于此示例,我将分数设置得太高,它会将每个人都视为机器人。 我已将此设置为最低分数 1。然后我将分数调低至 0.8,然后我能够提交联系表。 下面是分数设置过高时表单的外观。

结束的想法
这就是我们对如何将 reCAPTCHA 用于您的 Divi 联系表单模块的看法。 reCAPTCHA v3 是比 Basic Captcha 更好的选择。 两者都提供良好的垃圾邮件保护,联系表单模块让您可以选择使用其中任何一个,但 reCAPTCHA 是改进用户体验的最佳选择,而且更彻底。 它并不完美,因此您仍然可能会看到一些垃圾评论,或者您的访问者可能会被阻止使用您的联系表。 幸运的是,联系表单模块确实有一个调整,可以让您控制 reCAPTCHA 的敏感度。
我们希望听到您的意见。 您是否将 reCAPTCHA 与您的 Divi 联系表单模块一起使用? 请在评论中告诉我们您的体验。
