如何在您的 WordPress 主题中使用简码
已发表: 2023-06-13你想在你的 WordPress 主题中使用简码吗?
通常,您会在帖子、页面或侧边栏小部件等内容区域中使用短代码。 但是,有时您可能想在 WordPress 主题中添加一个简码。
在本文中,我们将向您展示如何轻松地将任何短代码添加到您的 WordPress 主题。

为什么在您的 WordPress 主题中使用短代码?
短代码允许您向您的网站添加各种功能,包括图片库、表单、社交媒体源等等。
WordPress 带有一些内置的短代码,但也有许多流行的 WordPress 插件可以将短代码添加到您的站点。
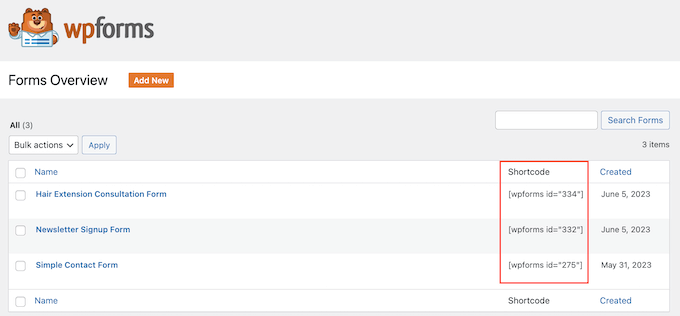
例如,WPForms 有易于使用的块,但它也提供短代码,以便您可以将表单添加到网站的其他区域。

大多数时候,您会在帖子和页面等内容区域中添加简码。
要了解更多信息,请参阅我们关于如何在 WordPress 中添加短代码的完整指南。

但是,有时您可能希望在 WordPress 主题文件中使用简码。
这允许您将动态元素添加到您无法使用标准 WordPress 帖子编辑器编辑的区域,例如 404 页面。 这也是在多个页面上使用相同简码的简单方法。
例如,您可以将短代码添加到主题的页面或帖子模板中。
考虑到这一点,让我们看看如何在 WordPress 主题中使用短代码。 只需使用下面的快速链接直接跳转到您要使用的方法。
- 方法 1:使用全站编辑器(仅限块主题)
- 方法 2:编辑您的 WordPress 主题文件(适用于任何 WordPress 主题)
- 方法 3:创建您自己的 WordPress 主题(完全可定制)
方法 1:使用全站编辑器(仅限块主题)
在 WordPress 主题中使用短代码的最简单方法是使用完整的站点编辑器。 这允许您将简码块添加到您网站的任何部分。
但是,此方法仅适用于基于块的主题,如 Hestia Pro。 如果您没有使用启用块的主题,那么您将需要使用不同的方法。
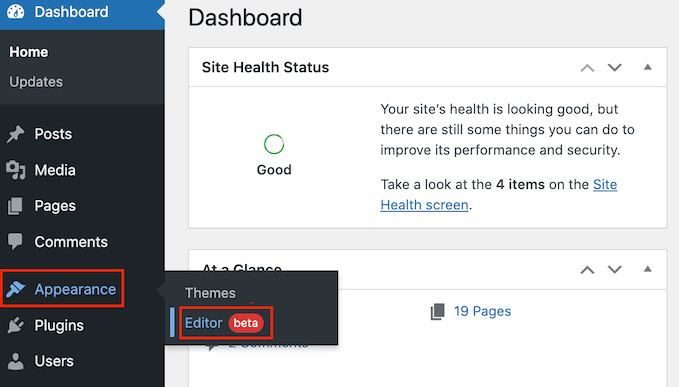
要开始,请转到 WordPress 仪表板中的主题 » 编辑器。

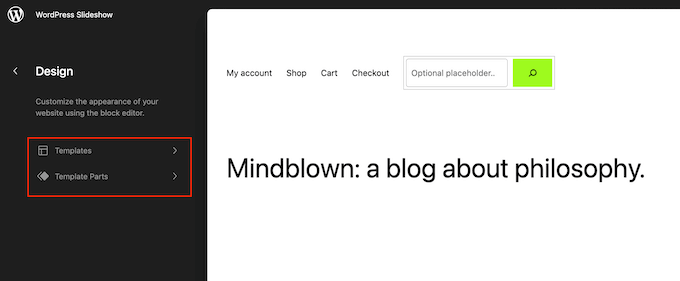
默认情况下,完整的站点编辑器会显示您主题的主页模板,但您可以将短代码添加到任何模板或模板部分,例如页眉或页脚。
要查看所有可用选项,只需选择“模板”或“模板部件”。

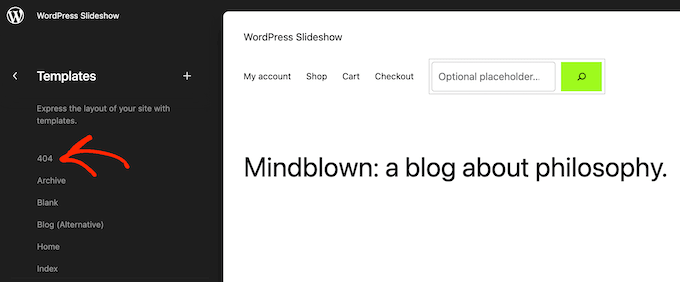
您现在可以单击要编辑的模板或模板部件。
例如,我们将向 404 页面模板添加一个短代码,但无论您选择哪个模板,步骤都将完全相同。

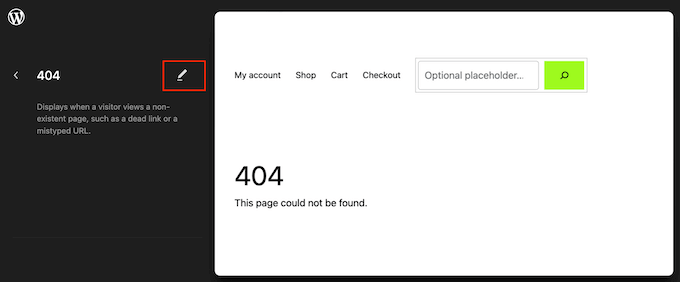
WordPress 现在将显示模板或模板部分的预览。
要添加简码,请继续并单击小铅笔图标。

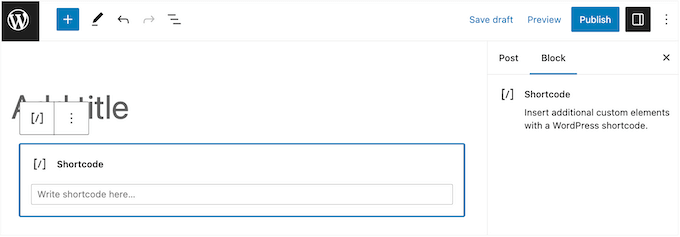
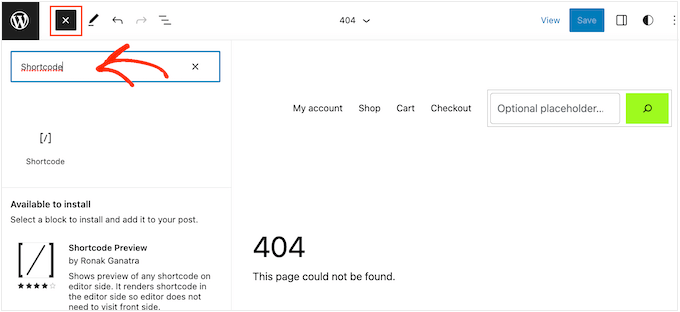
完成后,单击左上角的蓝色“+”图标。
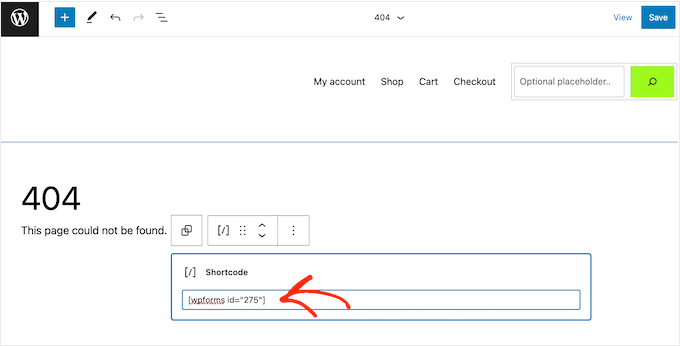
在搜索栏中,您需要输入“简码”。

当出现正确的块时,将其拖放到主题模板上。
您现在可以粘贴或键入要使用的短代码。

之后,继续并单击“保存”按钮。
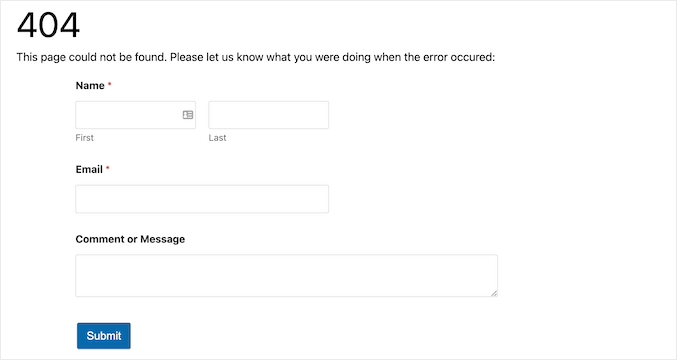
现在,只需访问您的 WordPress 博客即可查看正在运行的短代码。

方法 2:编辑您的 WordPress 主题文件(适用于任何 WordPress 主题)
您还可以通过编辑主题文件向 WordPress 主题添加短代码。 这种方法更高级,但它适用于每个 WordPress 主题。
如果您之前没有向您的站点添加代码,请查看我们的分步指南,了解如何在 WordPress 中复制和粘贴代码。
您可以直接修改单个主题文件,但这使得在不丢失自定义的情况下更新 WordPress 主题变得困难。 因此,我们建议通过创建子主题来覆盖主题文件。
如果您正在创建自定义主题,则可以添加或修改现有主题文件中的代码。
编辑主题文件时,您不能以与标准内容区域相同的格式添加短代码。 您不会看到简码的输出,而是会在屏幕上看到简码本身。
发生这种情况是因为 WordPress 不会在主题模板文件中执行简码。 相反,您需要明确告诉 WordPress 使用do_shortcode函数运行短代码。
有关更多信息,请参阅我们关于如何轻松添加自定义代码的指南。
以下是您将添加到 WordPress 主题文件的代码示例:
echo do_shortcode('[gallery]');
只需将“图库”替换为您要使用的短代码即可。
如果您不确定在哪里添加简码,请参阅我们的 WordPress 模板层次结构初学者指南。
如果您要添加带有额外参数的短代码,那么代码片段也会发生一些变化。
假设您使用 WPForms 创建了一个联系表单。 在这种情况下,您将需要使用标准的 WPForms 简码加上表单的 ID:
echo do_shortcode("[wpforms]");
故障排除:do_shortcode 不工作时该怎么办

有时,您可能会向主题文件添加简码,但代码的输出不会出现在您的 WordPress 网站上。 这通常意味着短代码取决于 WordPress 插件或您网站上的其他代码。
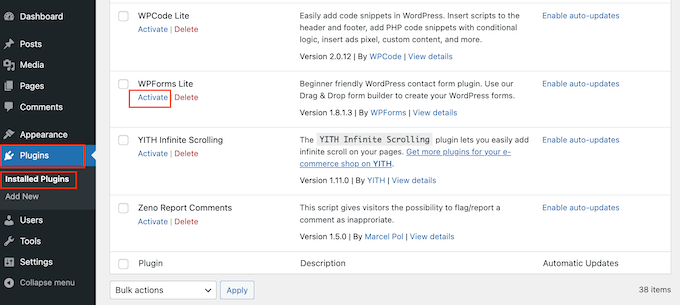
如果 do_shortcode 功能不起作用,请确保提供短代码的插件已安装并通过转到插件»已安装的插件激活。
在下图中,WPForms 已安装但已停用,因此echo do_shortcode代码将不起作用。

您还可以通过将shortcode_exists()函数添加到 index.php 文件来检查是否有可供您使用的简码。
在以下代码段中,我们正在检查 WPForms 代码段是否可以在我们的网站上使用:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms]]");
}
如果您仍然没有在您的网站上看到短代码输出,请尝试清除 WordPress 缓存,因为您看到的可能是您网站的过时版本。
方法 3:创建您自己的 WordPress 主题(完全可定制)
另一种选择是创建自定义 WordPress 主题。 这是一种更高级的方法,但它允许您向 WordPress 主题的任何区域添加任意数量的短代码。 您还可以进行其他更改以创建完全具有您想要的功能和设计的主题。
过去,您需要遵循复杂的 WordPress 教程并编写代码来构建自定义 WordPress 主题。 但是,现在无需使用 SeedProd 编写一行代码即可创建自定义主题。
SeedProd 是最好的 WordPress 页面构建器,还带有主题构建器。 这使您可以使用拖放来设计自己的主题。

有关分步说明,请参阅我们的指南,了解如何创建自定义 WordPress 主题(无需任何代码)。
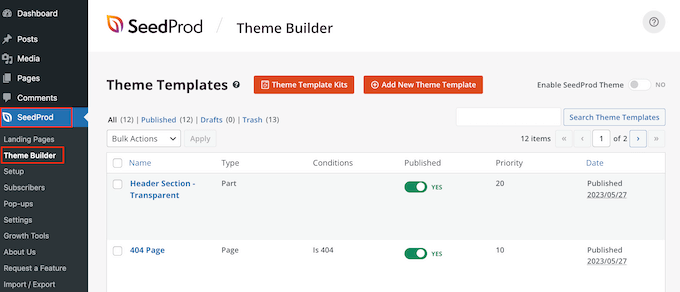
创建主题后,您可以通过转到SeedProd » Theme Builder将短代码添加到 WordPress 网站的任何部分。

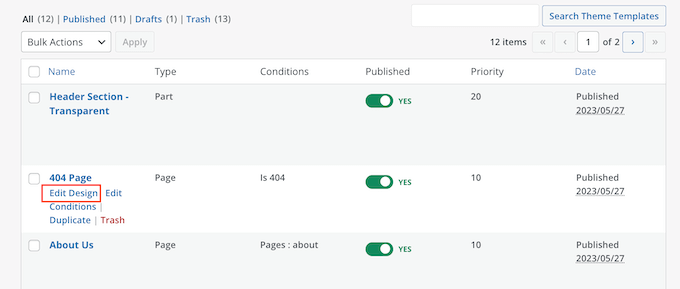
在这里,找到要使用短代码的模板。
然后,只需将鼠标悬停在该模板上,并在出现时单击“编辑设计”。

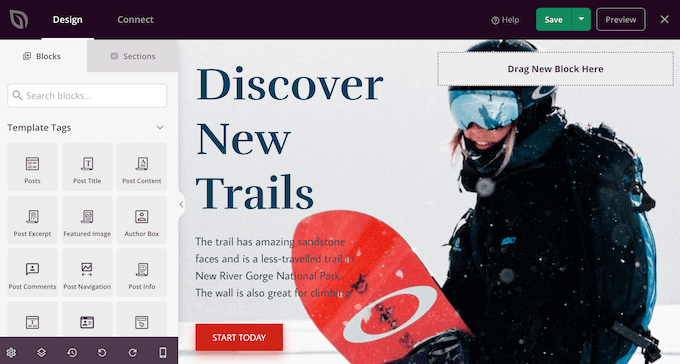
这将在 SeedProd 的拖放页面构建器中打开模板。
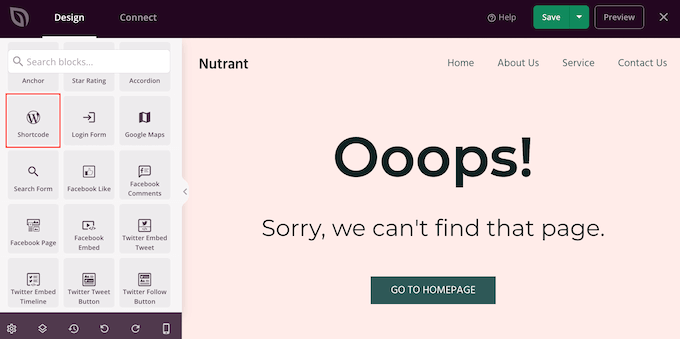
在左侧菜单中,滚动到“高级”部分。 在这里,找到 Shortcode 块并将其拖到您的布局上。

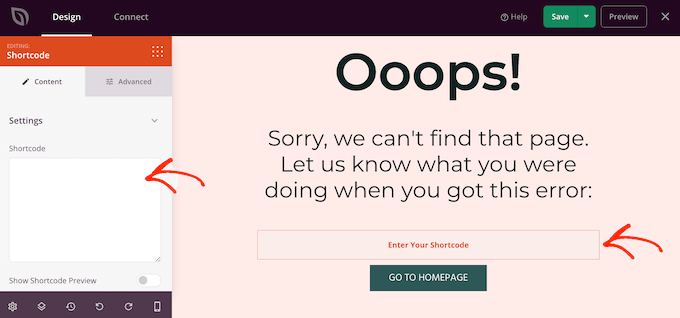
在实时预览中,只需单击以选择简码块。
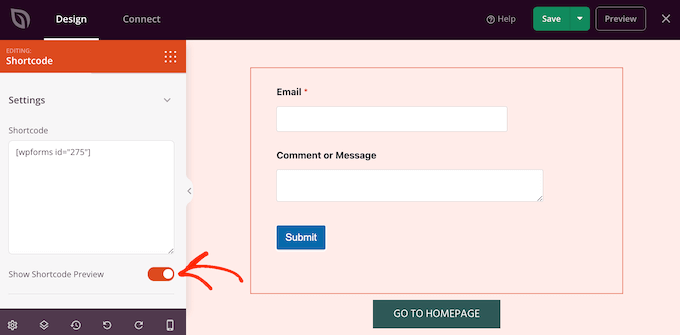
您现在可以将简码添加到“简码”框中。

默认情况下,SeedProd 不会在实时预览中显示简码输出。
要查看您的简码,请单击“显示简码选项”切换。

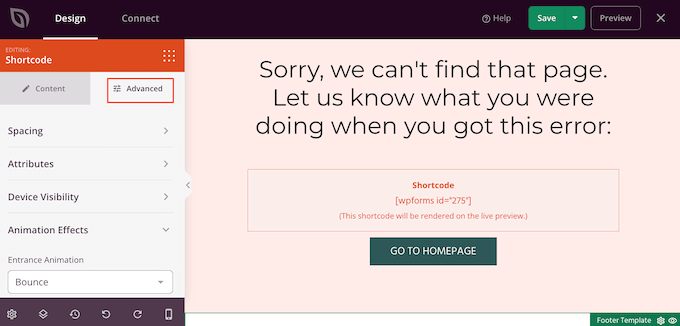
之后,您可能希望通过选择“高级”选项卡向简码输出添加一些样式。
在这里,您可以更改间距、添加自定义 CSS,甚至添加 CSS 动画效果。

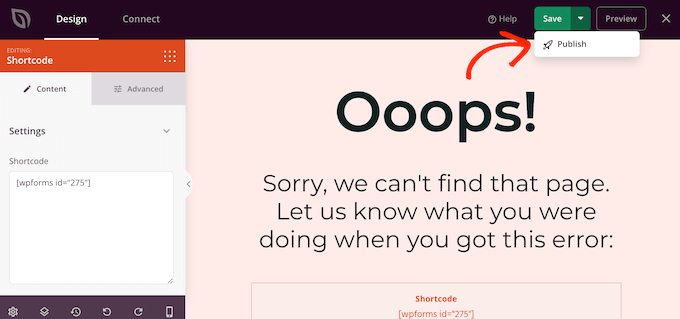
当您对页面的外观感到满意时,只需单击“保存”按钮。
之后,选择“发布”以使短代码生效。

您现在可以访问您的网站以查看正在运行的自定义短代码。
我们希望本教程能帮助您了解如何在 WordPress 主题中使用短代码。 您可能还想查看我们的指南,了解如何在 WordPress 中创建登录页面,以及我们的专家挑选的 WordPress 最佳社交媒体插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
