介绍快乐模板:400 多个现成模板,让您的网站具有独特的外观
已发表: 2020-07-20在这个数字时代,设计网站比您想象的要容易。 可用的资源和方便的工具使整个网页设计过程更简单,尤其是对于非编码人员。 使用预制的网站模板,现在您无需任何编程技能即可构建功能齐全的网站。
即用型模板为您的网站提供了基础。 这使您的双手更加灵活、准确,并将您的工作速度提高了 5-10 倍。
在今天的帖子中,我们将讨论Happy Addons最期待的功能-Happy Template Import。 有了这个惊人的功能,您可以完全免费地为您的 Elementor 网站获得许多预制布局。 它可以帮助您快速制作一些重要的设计。
所以,事不宜迟,让我们来介绍一下快乐插件的最新功能。
快乐模板简介

Happy Addons 直接从您的 Elementor 编辑仪表板附带终极模板导入器功能。 在过去的几个月里,我们的用户一直要求我们将此功能添加到我们的解决方案中。 所以插件背后的专家们真诚地响应了这个号召。
最初,我们已经为我们尊贵的用户发布了 400 多个现成的独特块/部分。
快乐插件
与 Happy Addons 的其他功能一样,此功能也可以与 Elementor 无缝协作。 您可以使用 Elementor 的通用界面来规范您的任务,以访问我们所有的 Happy 模板。
为方便起见,您可以观看以下视频,以了解有关 Happy Templates 以及它如何与 Elementor 一起使用的更多信息。
为什么需要快乐模板?

我们已经在 Happy Addons 中拥有实时复制粘贴和跨域复制粘贴功能。 借助这两个功能,您可以轻松复制设计并将其应用于您的网站。 那么, Happy Templates将如何为您提供更多的东西呢?
好吧,在开发此功能时,我们专注于两件重要的事情。 一,它允许用户更精确地定制他们的设计。 二、将作品提升100倍。
快乐模板导入的目的是-
- 提供预制设计元素:它包括所有基本块、部分和部件,可以轻松帮助您制作任何类型的设计。
- 灵活地创建移动响应设计:您将获得一个选项来检查模板的移动响应能力。
因此,拥有丰富的模板集合以使您的网站具有独特的外观非常重要且有用。
如何为您的网站选择正确的模板

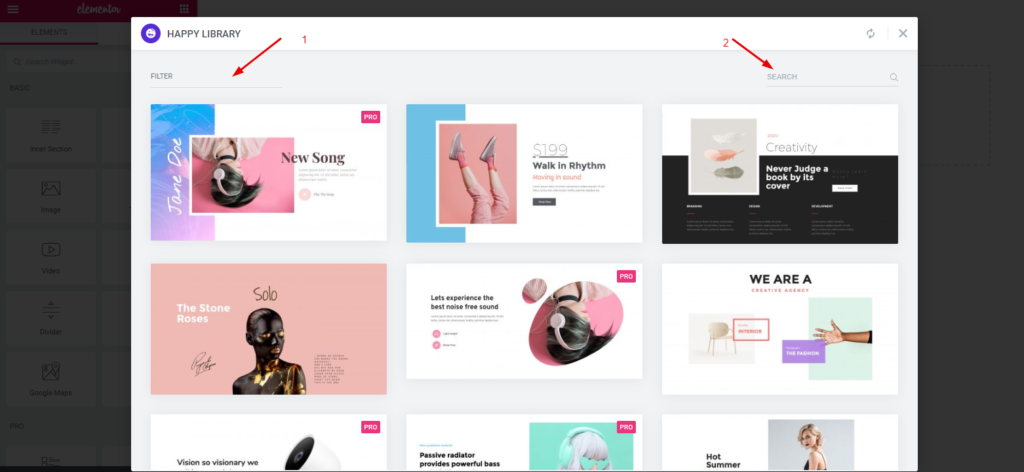
我们的模板导入功能包括 Elementor 模板导入系统的所有基本功能。 您可以通过两种不同的方式搜索模板:
- 通过部分的名称或
- 按页面部分类别过滤。
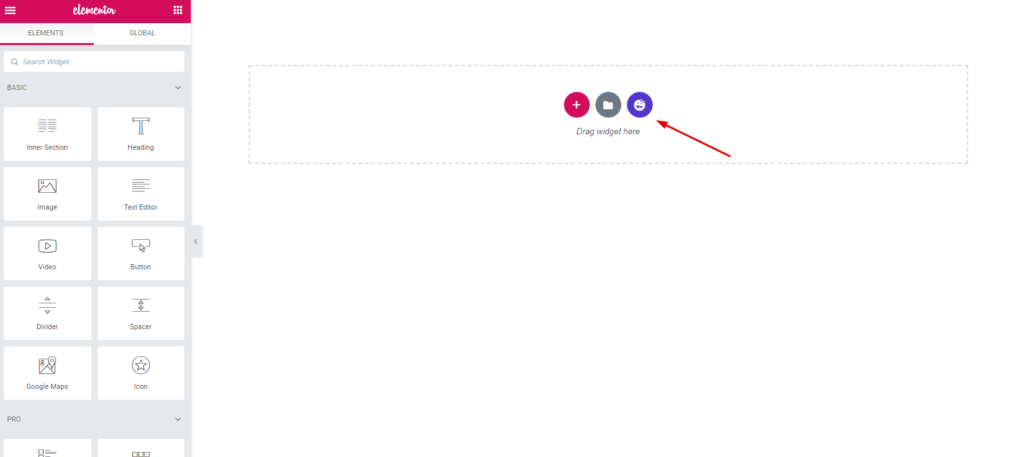
首先,打开要使用 Elementor 自定义的页面。 你会在下面看到一个白色的界面。 接下来,单击此处的快乐图标。

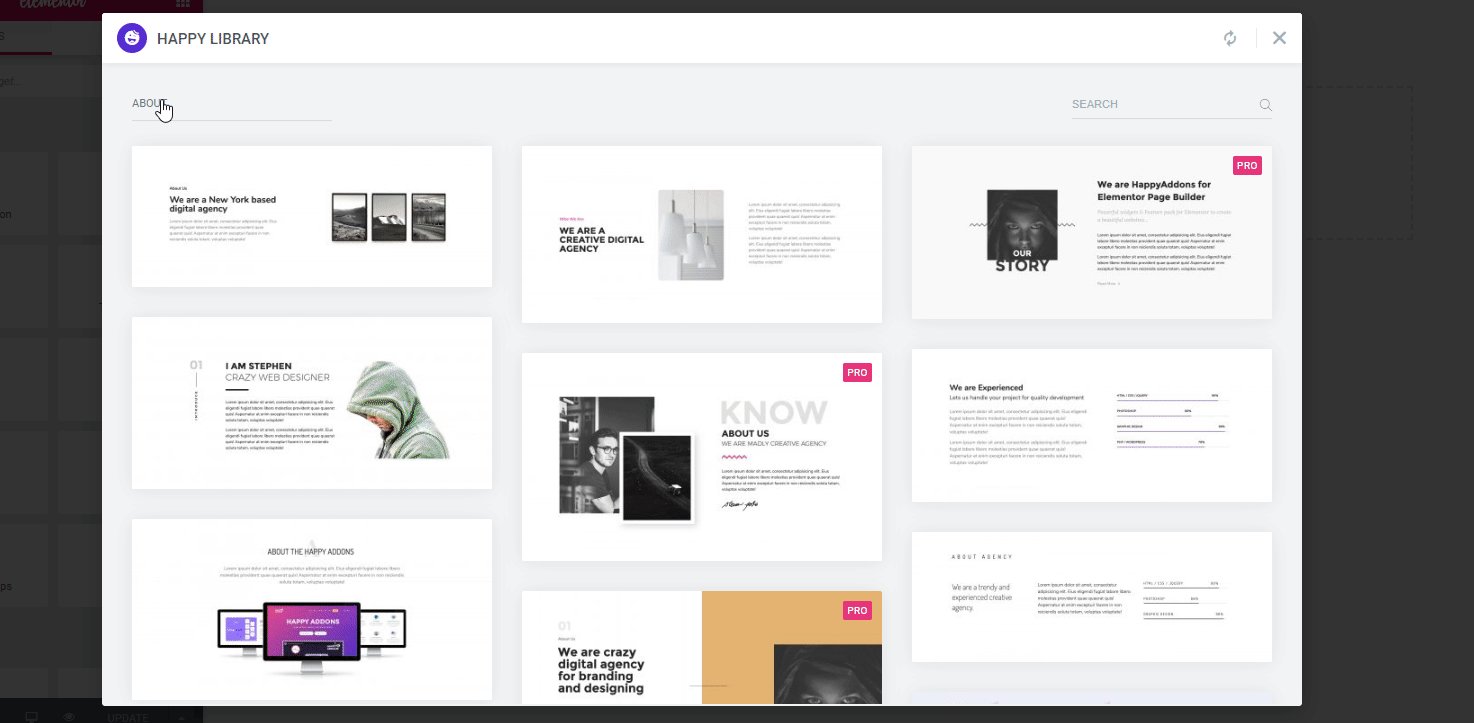
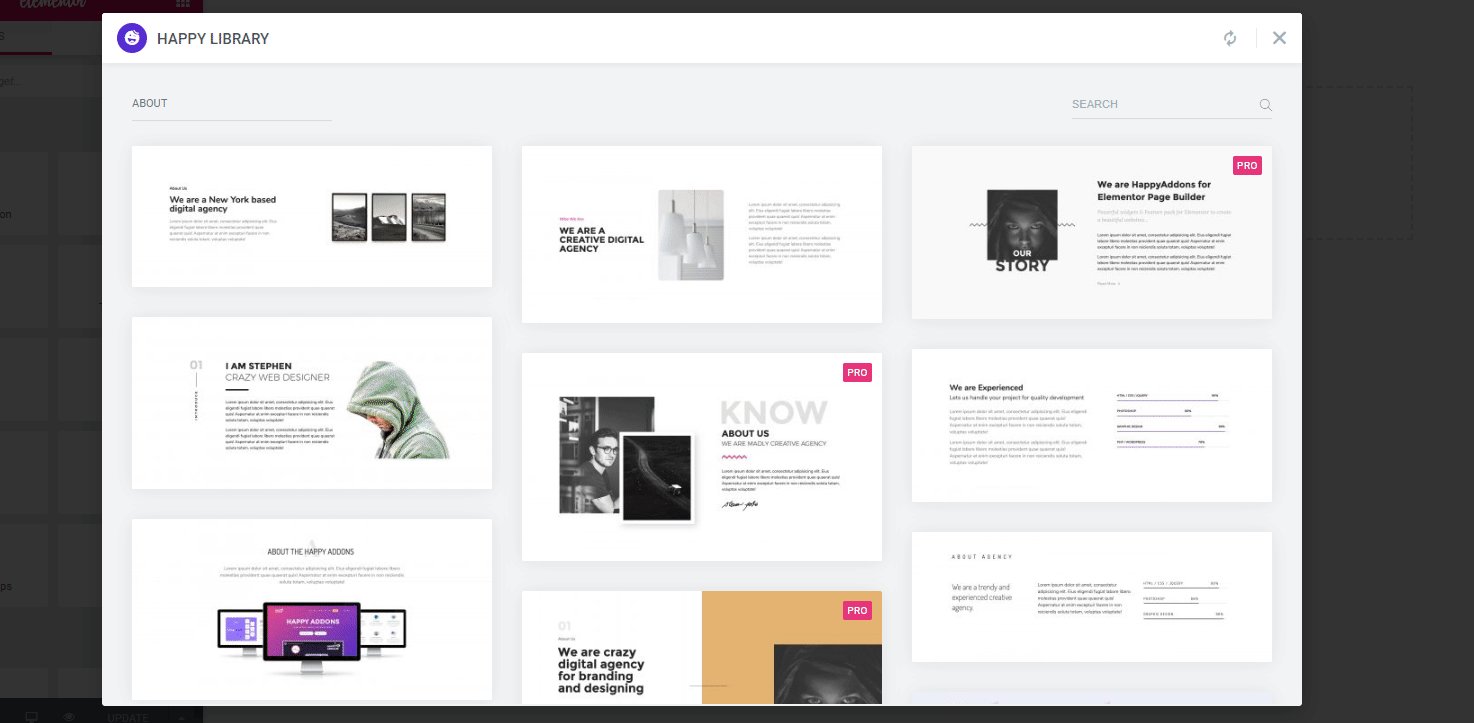
接下来会出现Happy Library,您可以在其中完全获取模板。

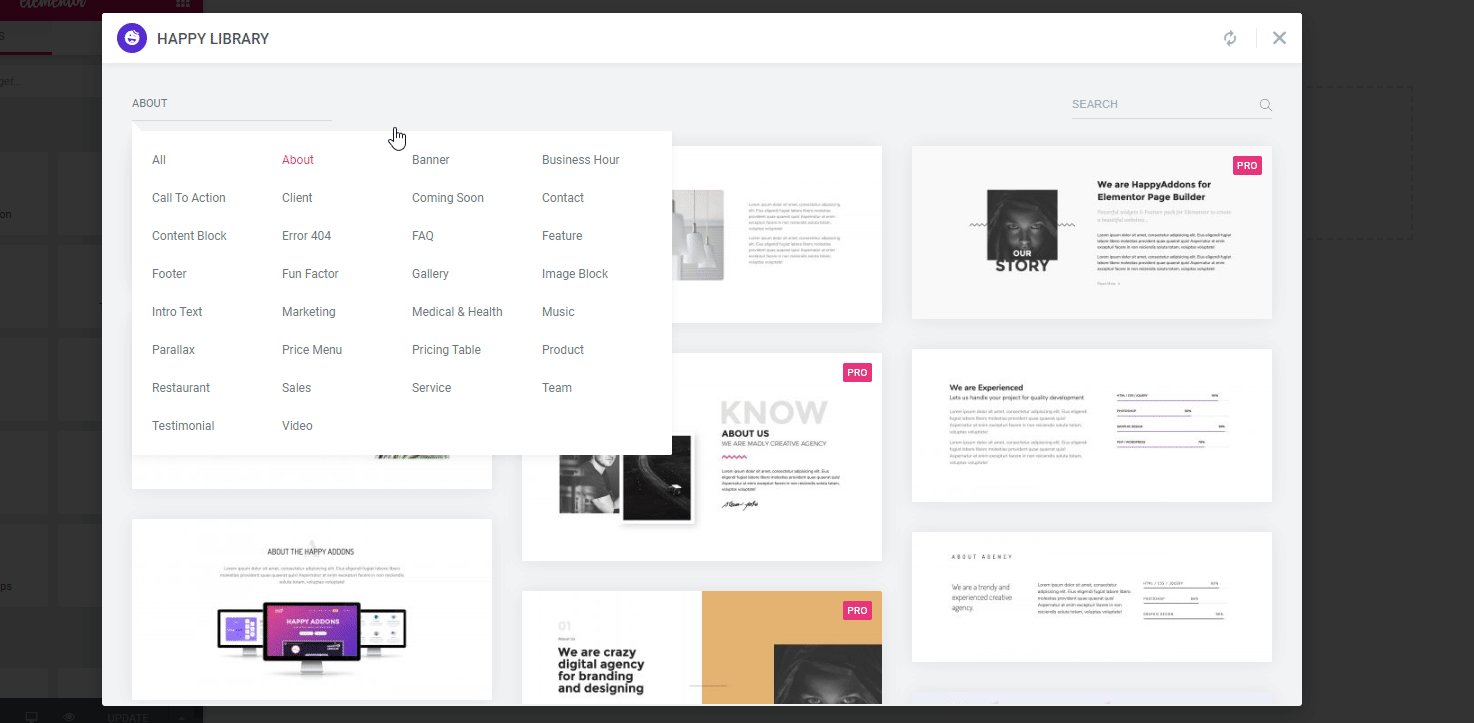
为方便起见,我们根据模板对模板进行分类。 它可以帮助您更好地理解每个模板。
相关文章:最有用的网站设计模板:在几分钟内塑造你的想法
“关于”部分的模板
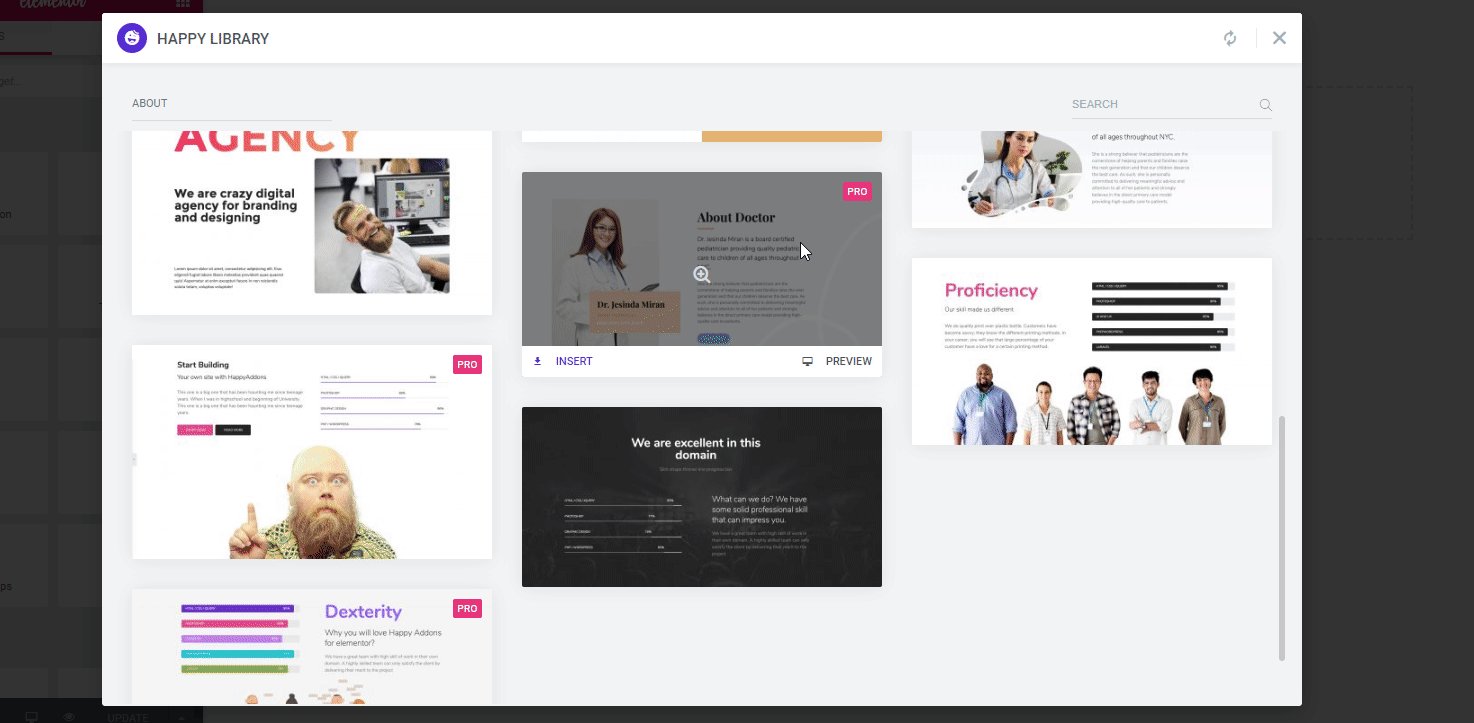
如果您想自定义网站的“关于”部分,您可以在这里轻松找到一些现成的模板。 要快速获取所需模板,请在搜索框中键入类别。
但是,它为以下内容定制了“关于部分”:-
- 投资组合网站
- 商业网站
- 医疗网站
- 服务现场
- 创意代理网站等等

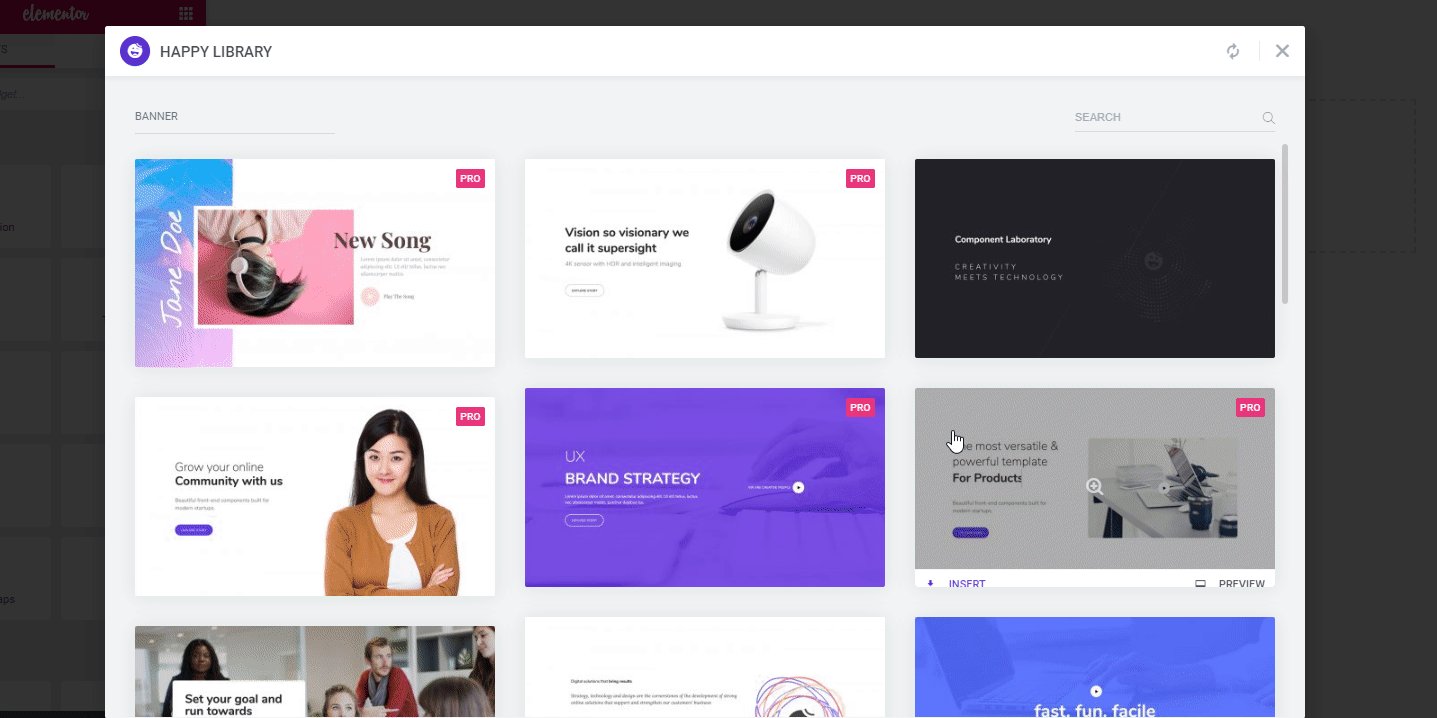
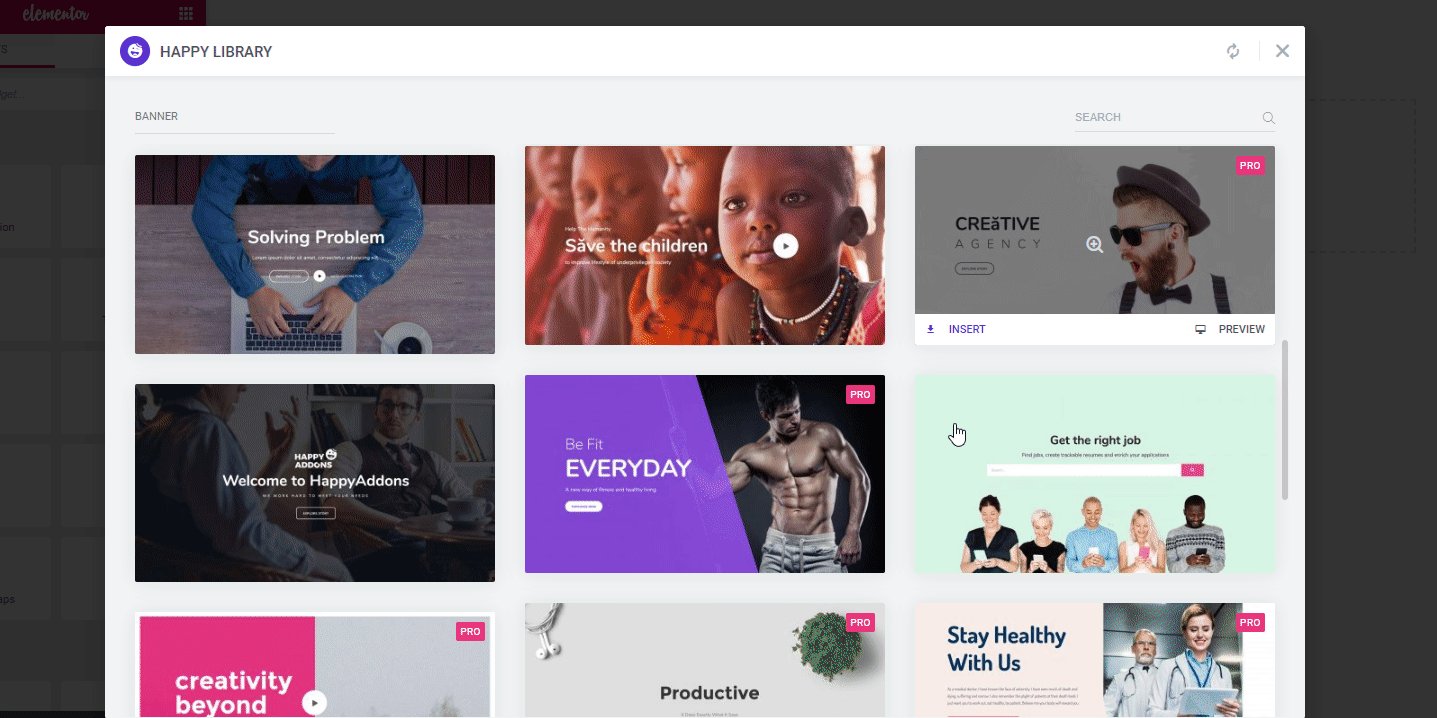
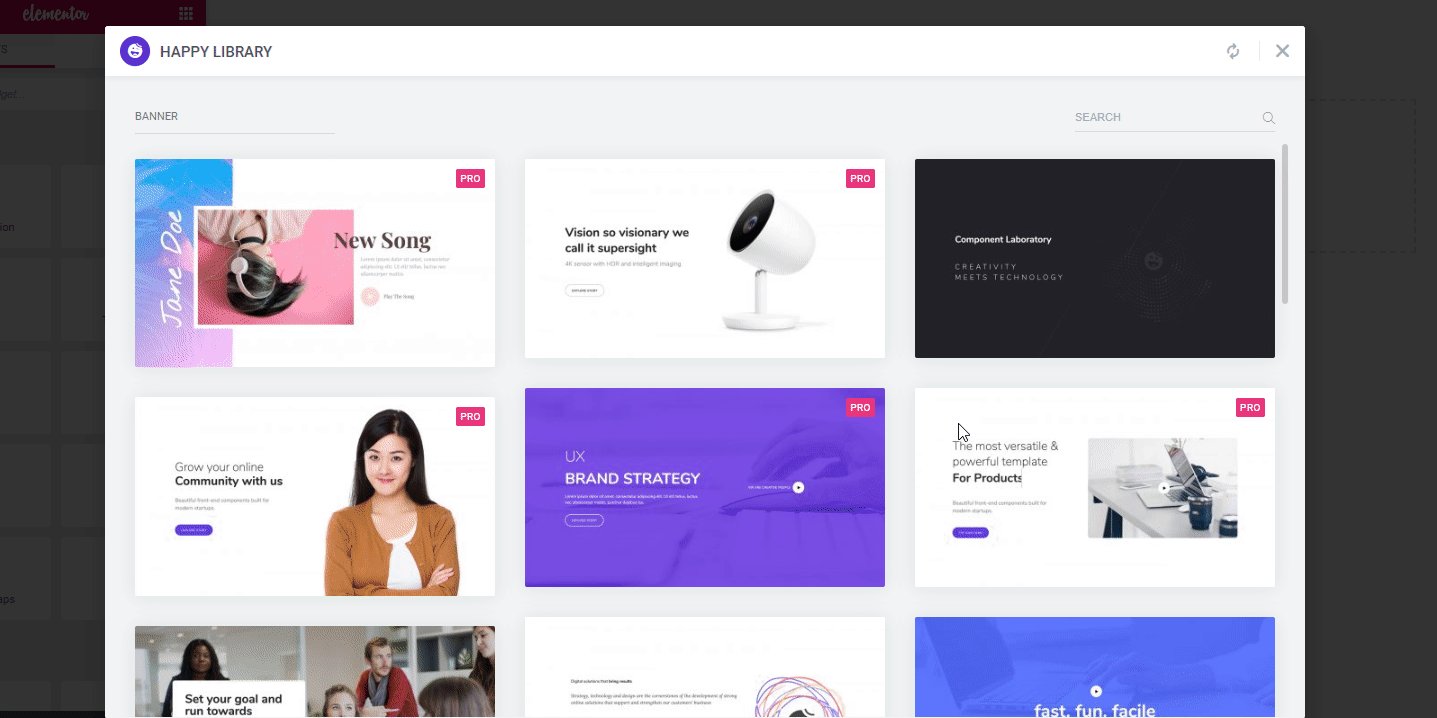
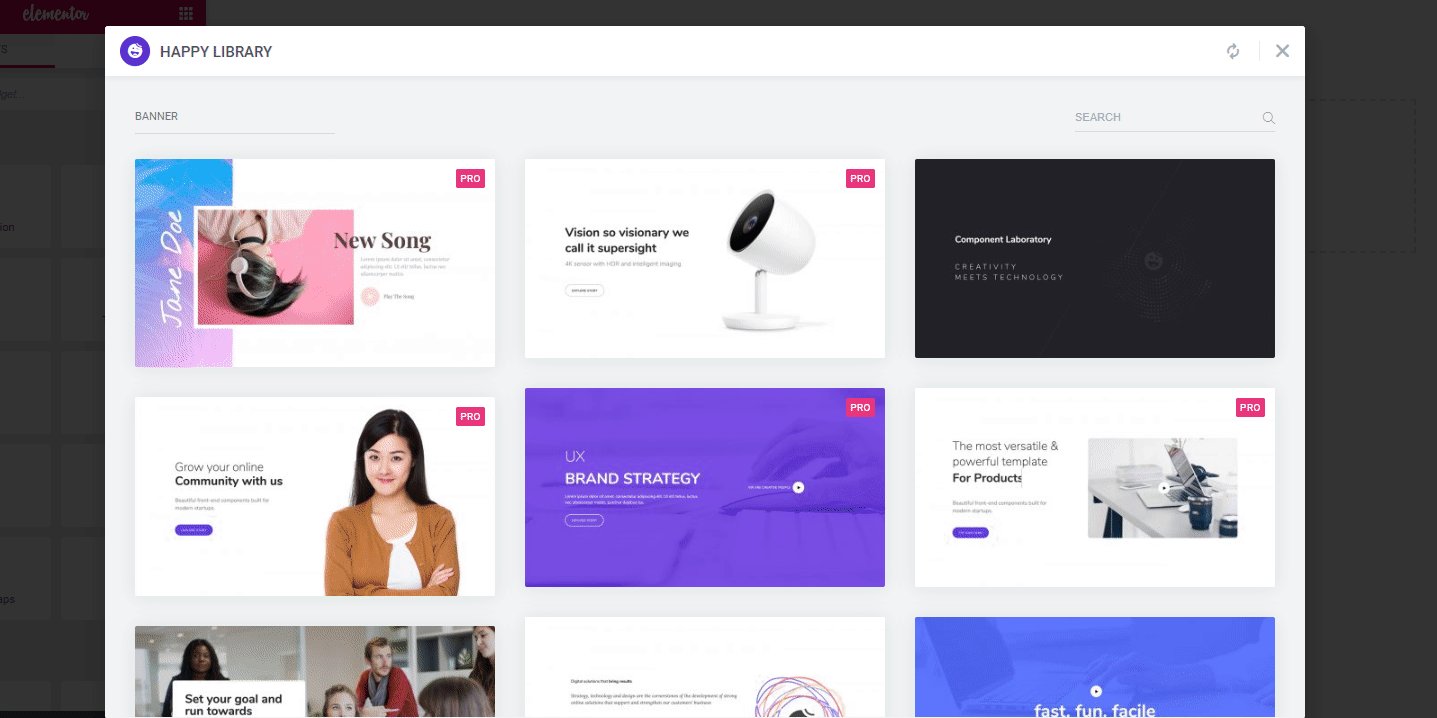
预制横幅
横幅可以为您的网站带来重大变化。 这将使其外观更加美观和专业。 但有时我们无法为我们的网站找到合适的图片。
别担心! 使用快乐模板,您可以找到一些定制且易于使用的独家横幅。
这些模板包括:-
- 单张照片横幅
- 产品横幅
- 电子商务横幅
- 非营利或慈善横幅
- 咨询横幅等

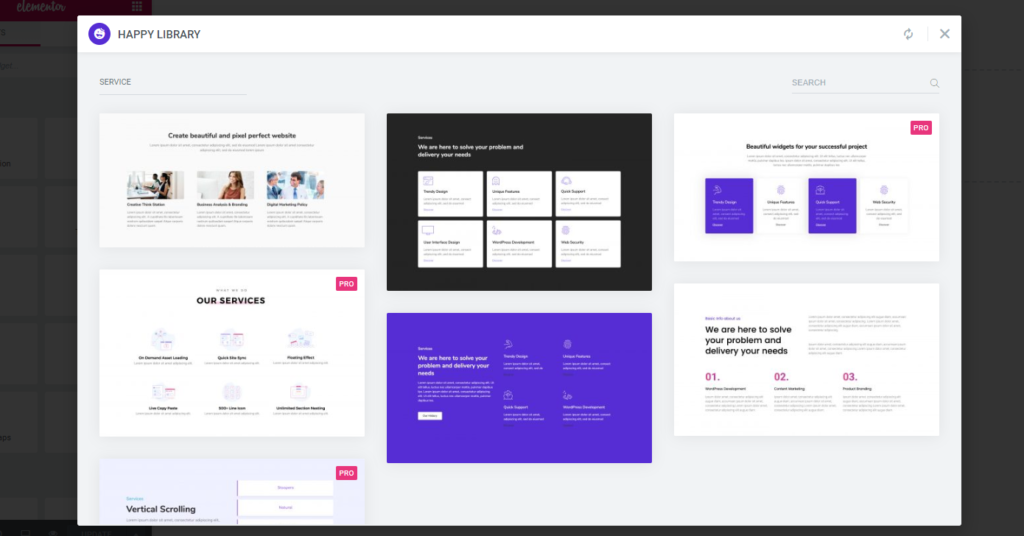
服务科
在横幅之后,就显示公司的目的和意图而言,服务部分也是您网站的重要组成部分。 如果你能以适当的结构设计它,毫无疑问,它将在你的目标网页上带来更多的转化。
幸运的是,您可以通过 Happy Templates 获得该特权。 它使您可以直接在 Elementor 网站上插入一些精心设计的服务模板。
下面是一个例子:-

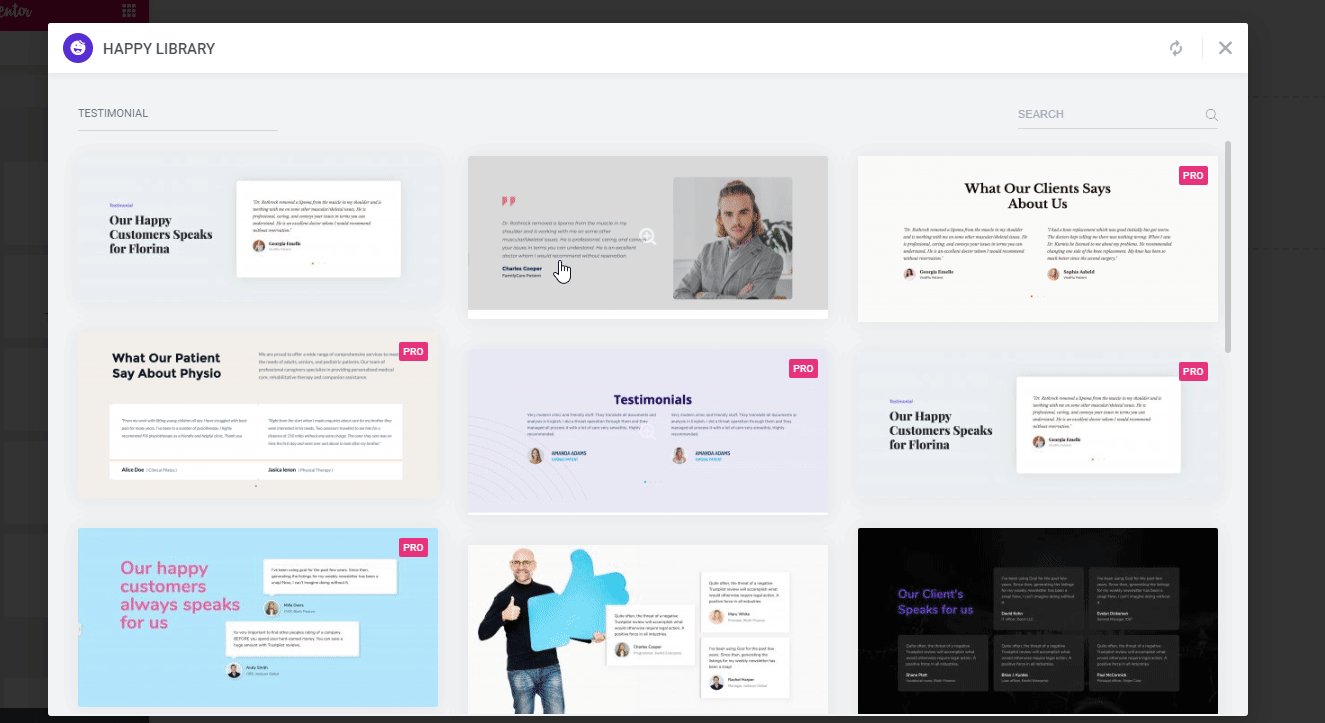
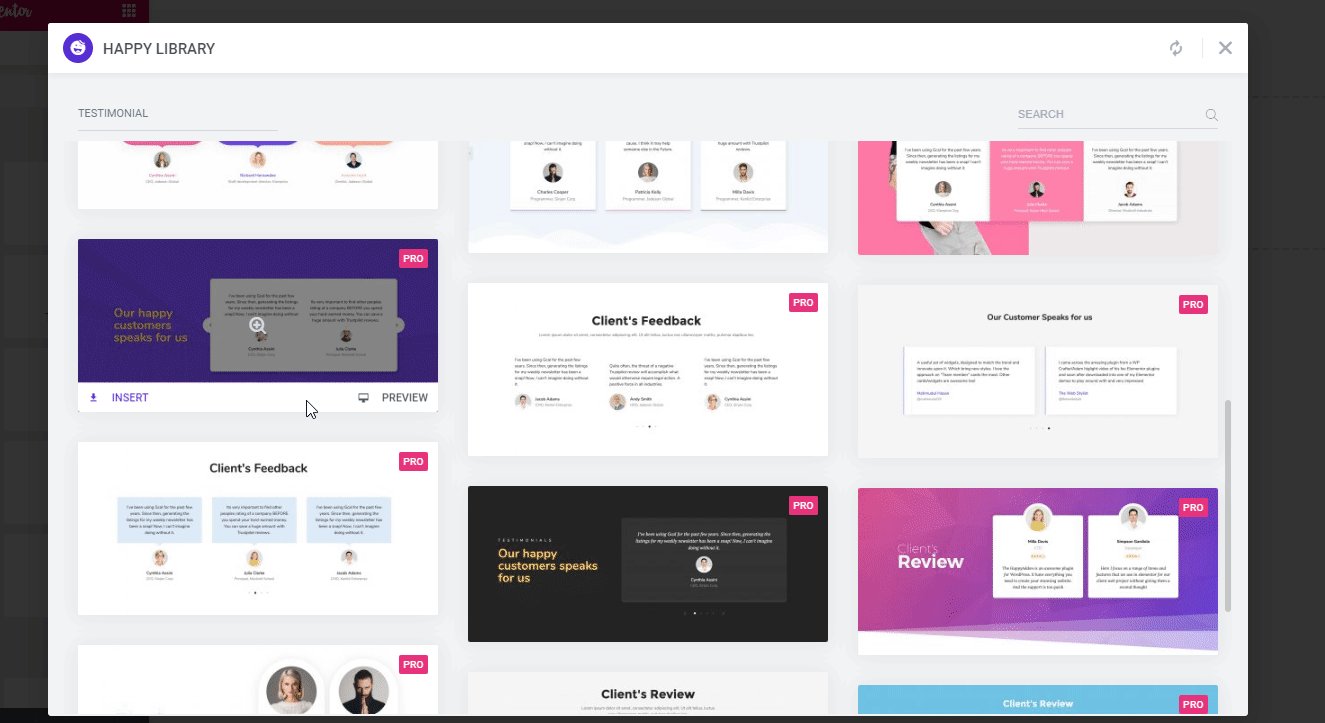
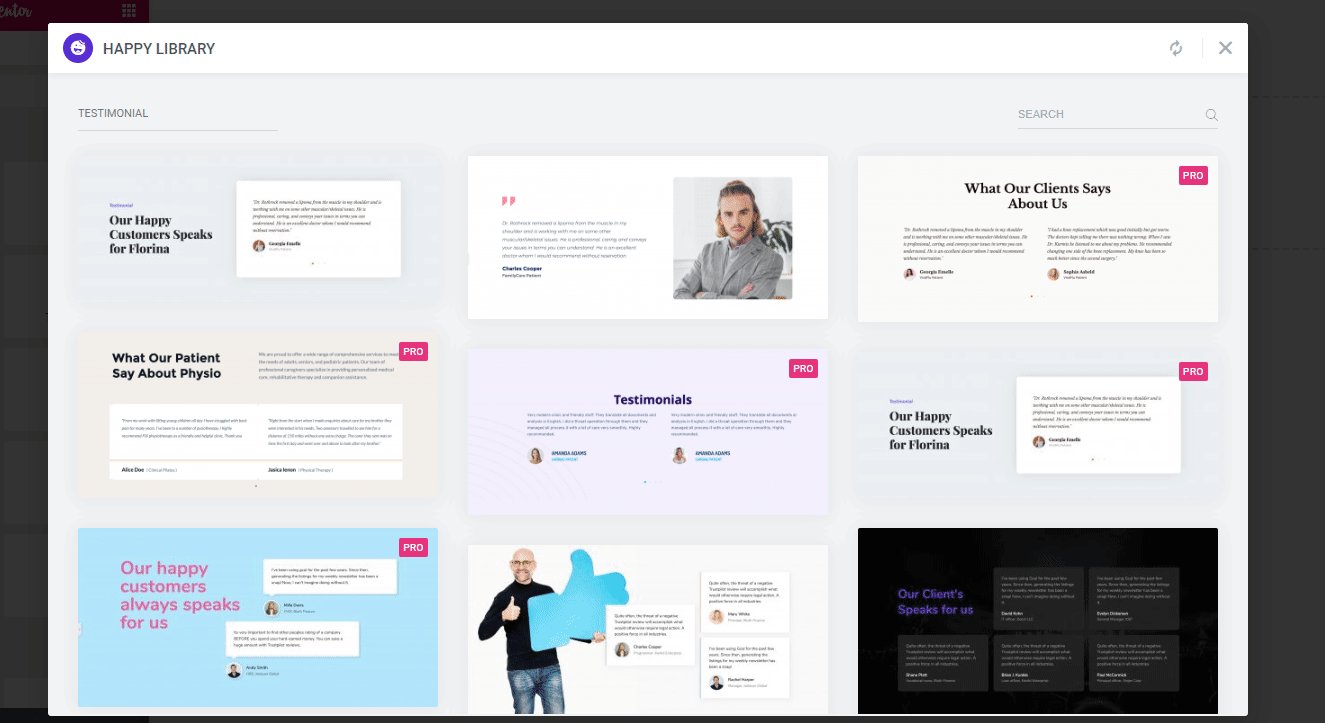
推荐模板
在网站上发布客户推荐可以增加您吸引更多客户注意力的机会。 它在流量中建立信任、可信度和忠诚度,并鼓励他们成为您的客户。
但是,手动设计推荐部分需要花费大量的精力和时间。 但幸运的是,Happy 模板只需点击几下即可让您做到这一点。 因此,您将能够巧妙地展示客户的反馈或满意的场景。

相关文章:如何使用快乐插件的推荐小部件来改善网站外观。
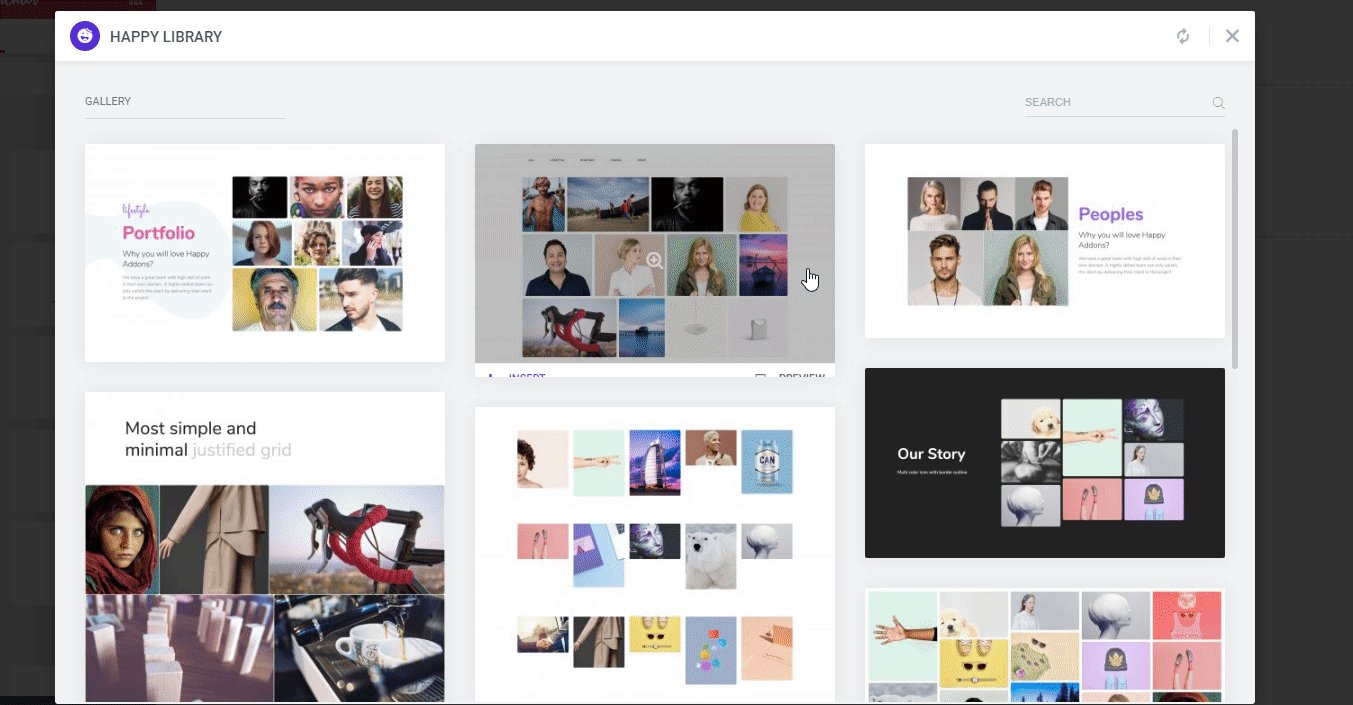
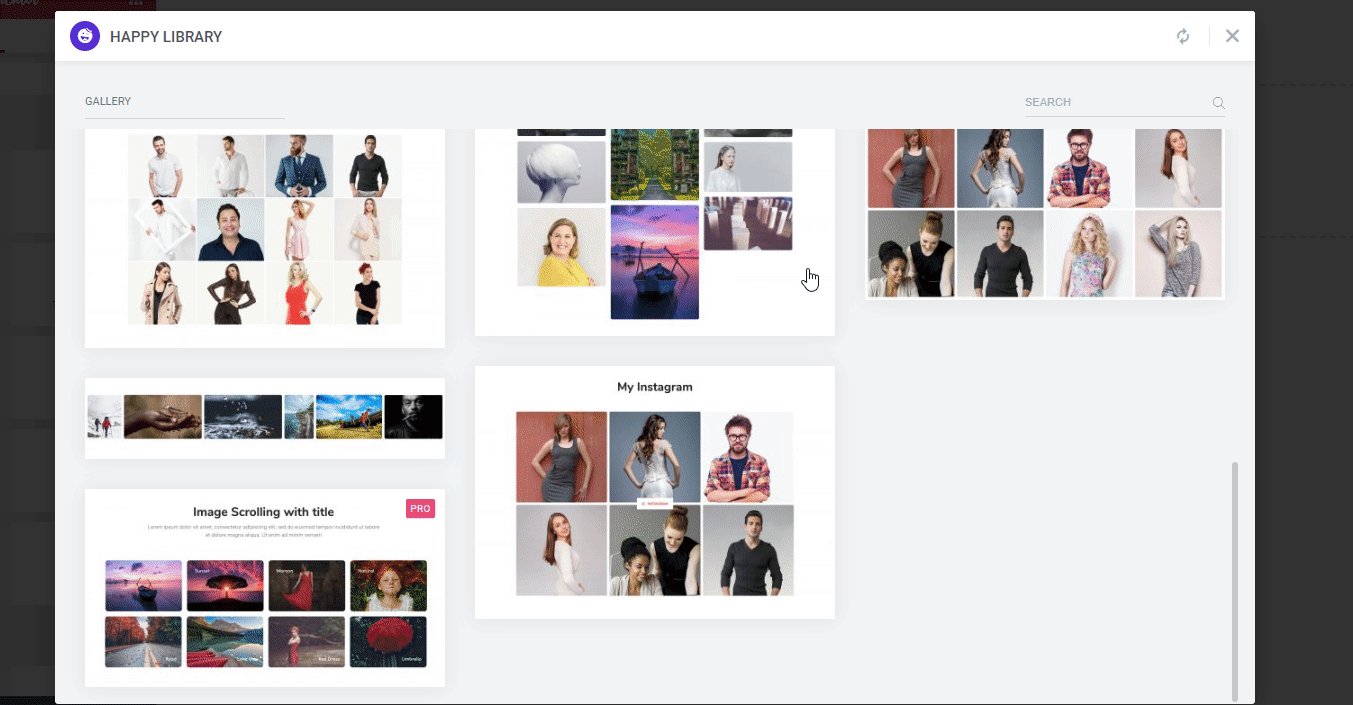
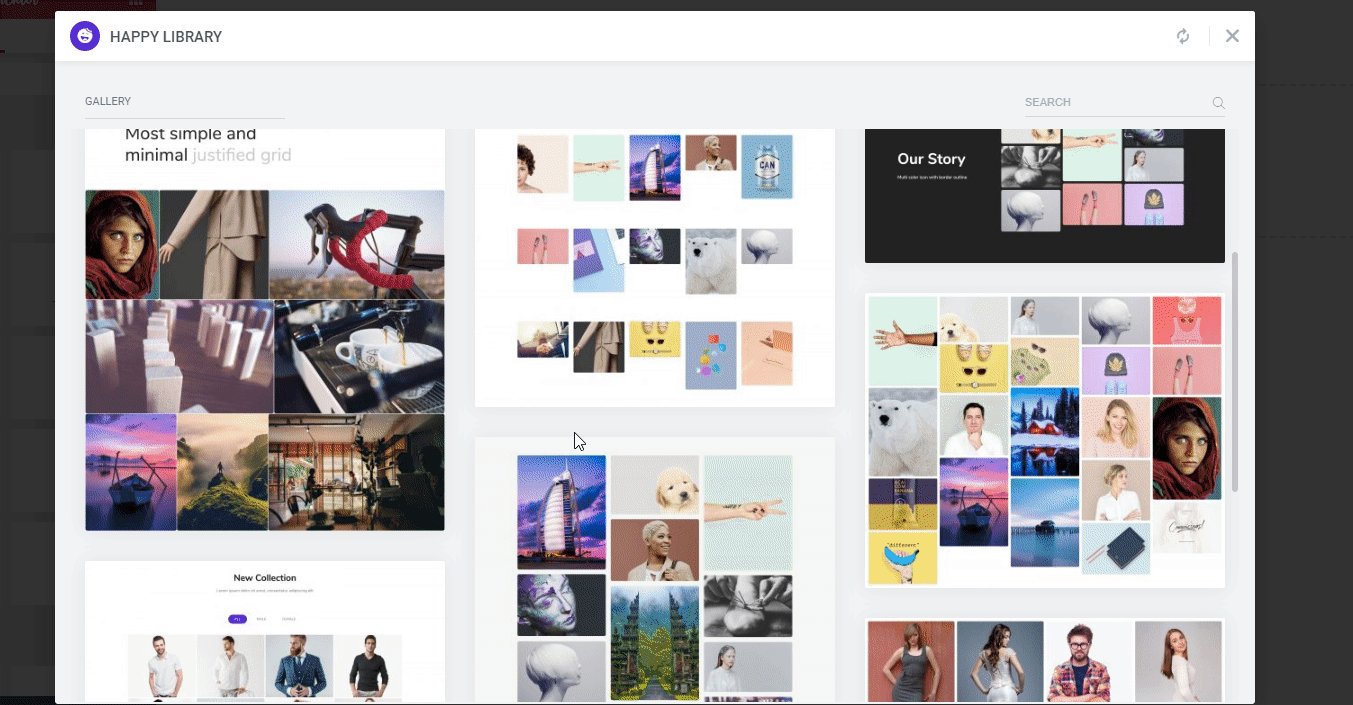
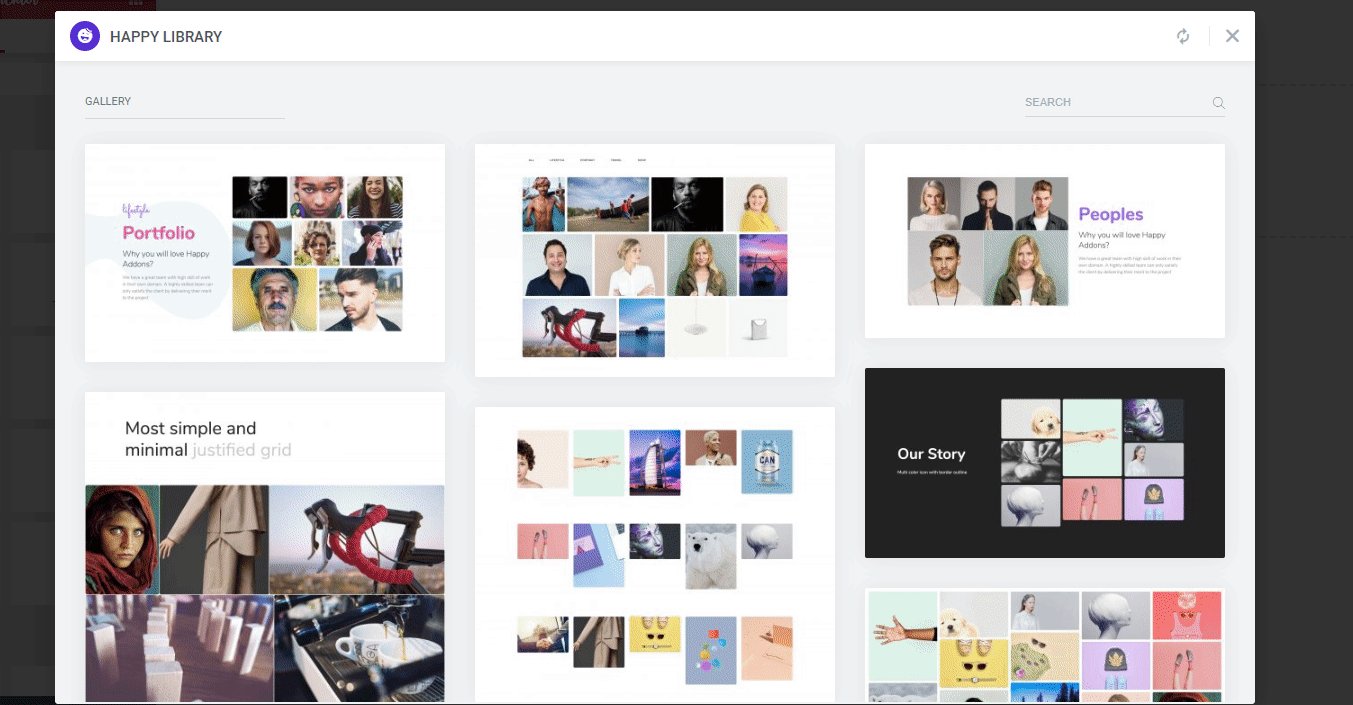
图库模板
在您的网站上添加图片库可以帮助您吸引潜在客户并产生更多销售额。 考虑到这一事实,HappyAddons 在其库中包含了一些预制图库模板。 因此,您可以轻松选择最适合您需求的产品。
在图库模板中,您会发现:-
- 作品集画廊
- 非营利机构画廊
- 艺术和素描画廊
- 时尚画廊
- 不同的效果,例如,带有照片的滚动标题等。
- 和更多。

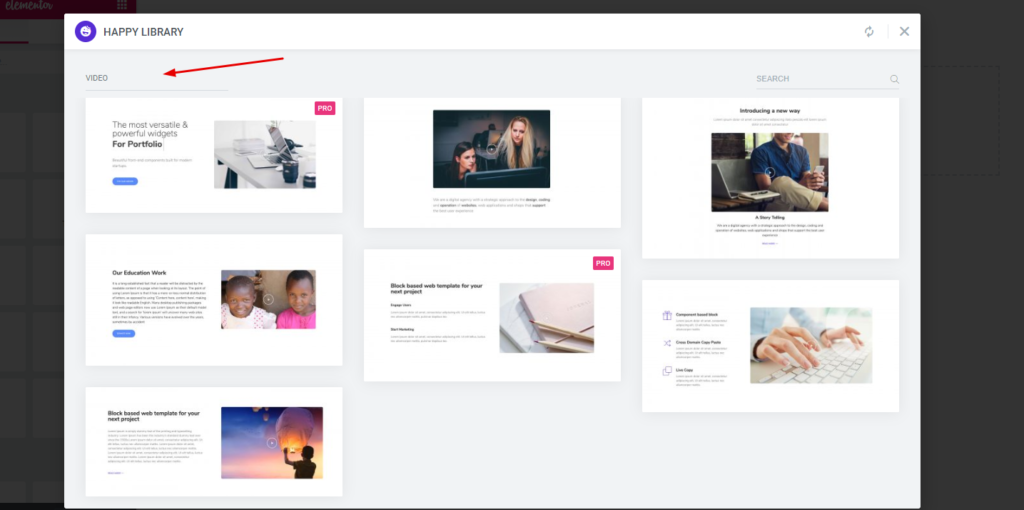
视频模板
现在,您可以使用 Happy Templates 立即将精彩视频添加到您的 Elementor 网站。 此外,自定义布局并轻松更改样式。

视频模板提供了一些独特的演示文稿和结构,使您的网站更具吸引力。 现在添加所有信息并完成您的设计。

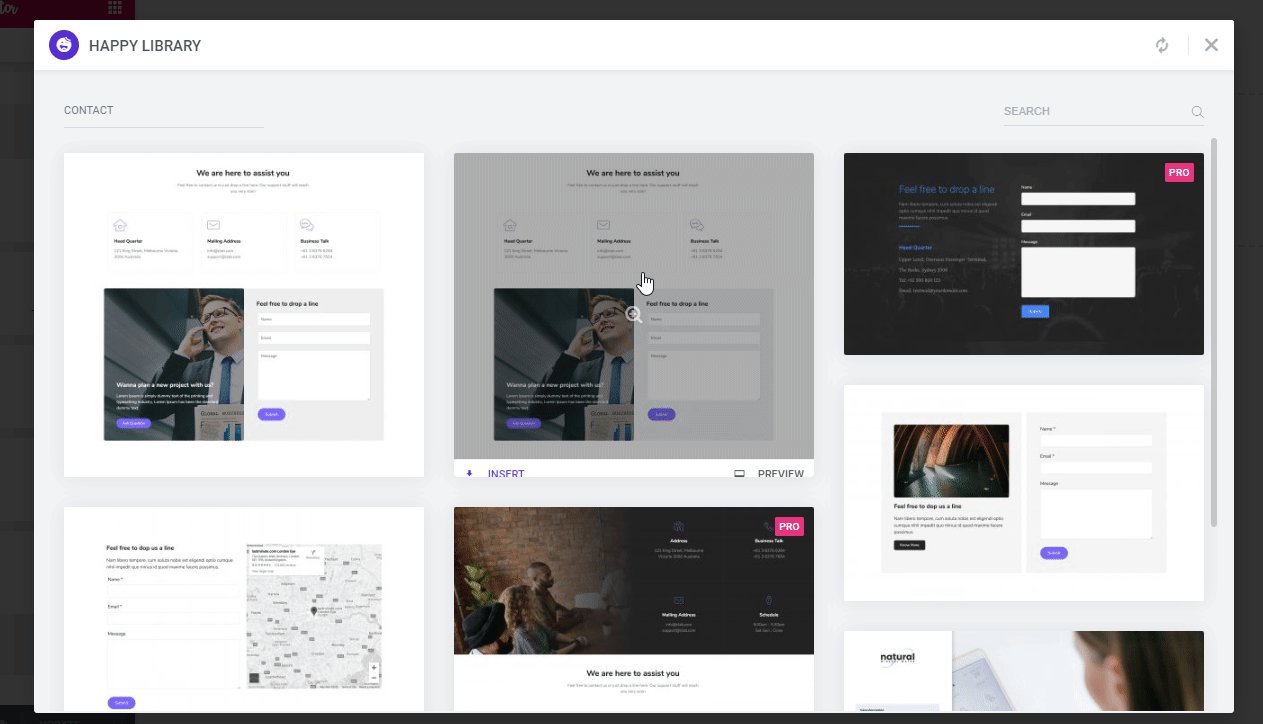
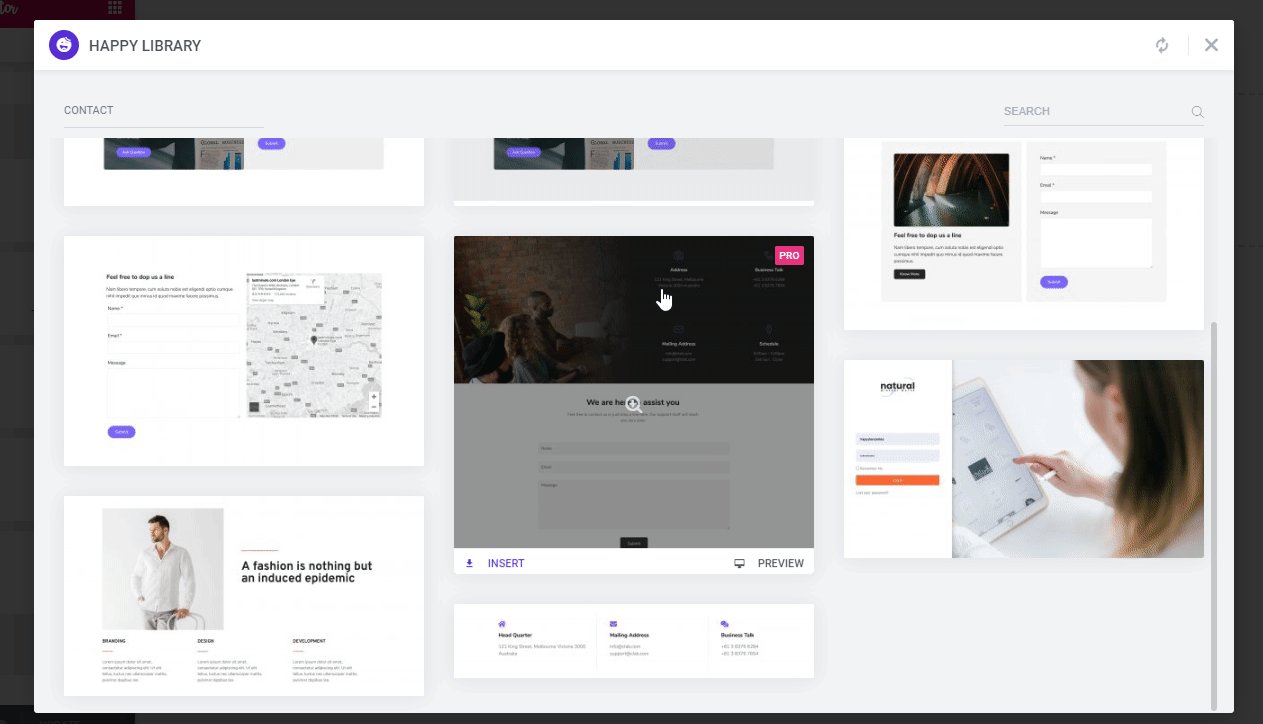
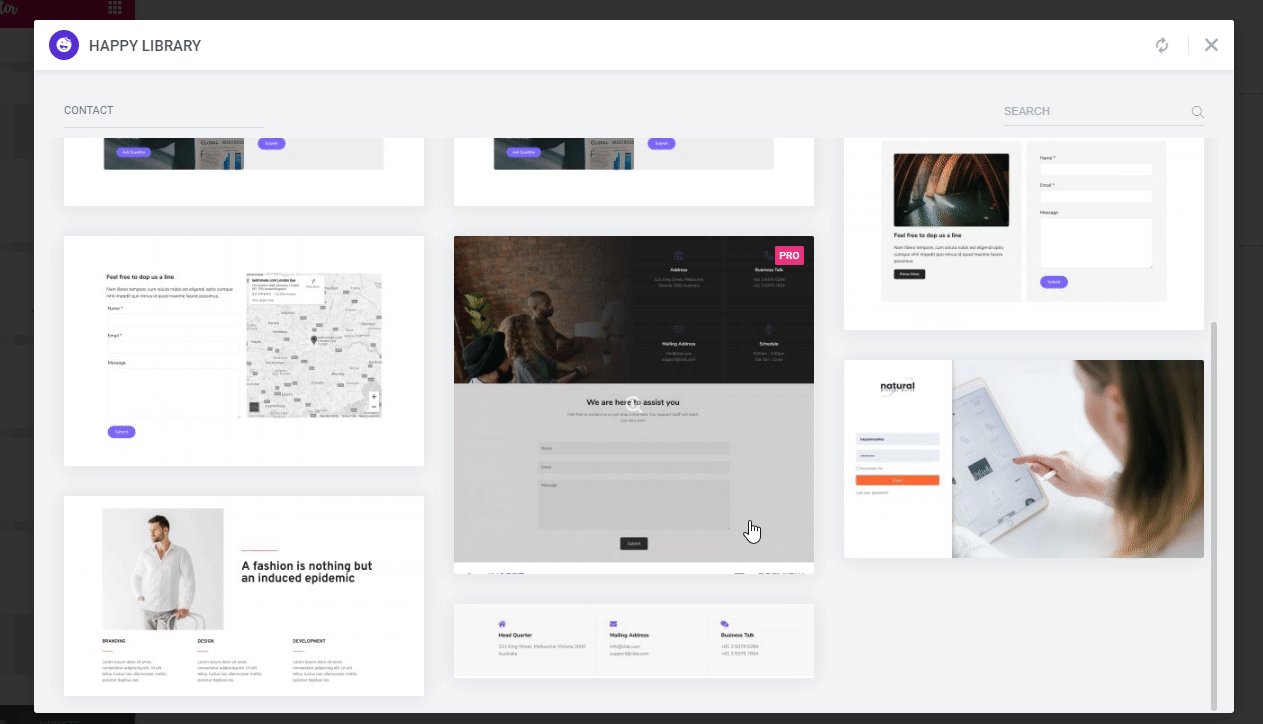
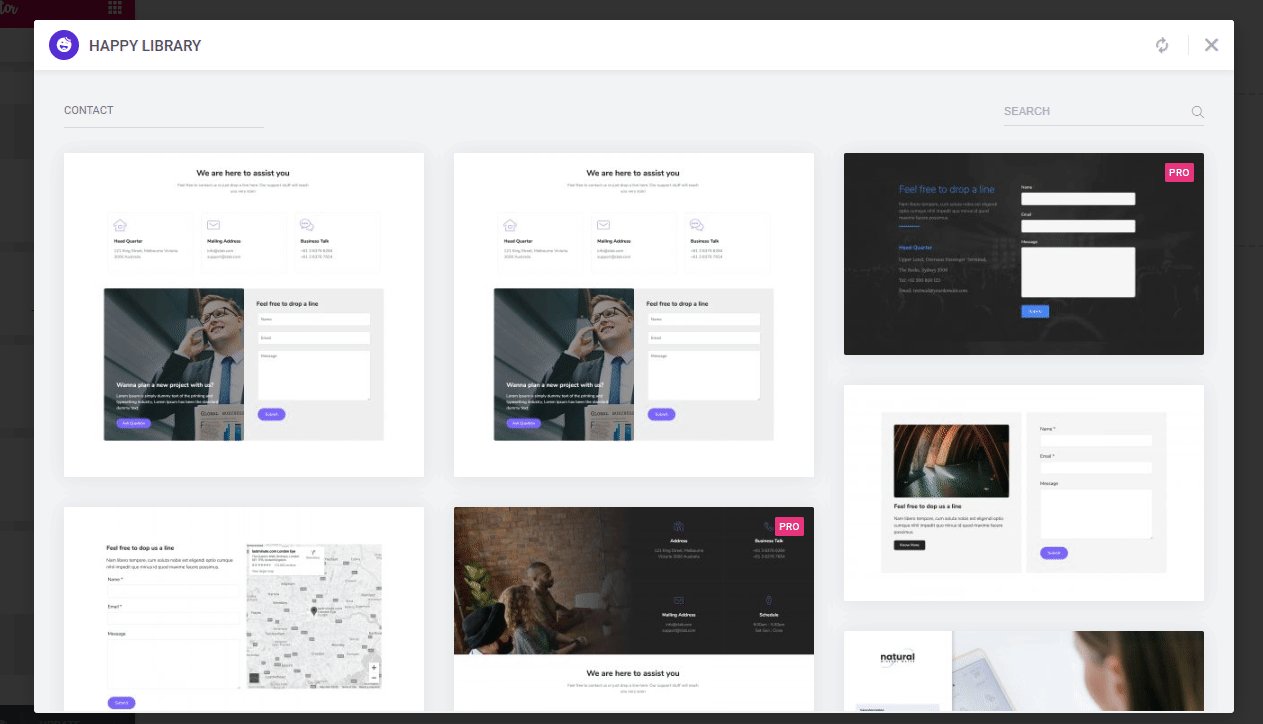
联系表格模板
联系表格可帮助您收集客户数据并产生潜在客户。 这就是原因,您还应该在您的网站上包含一个联系表。 这是与客户建立联系的好方法。
按照这种方式在您的 Elementor 网站上添加一个内置的联系表单部分 -

注意:在使用任何联系表单模板之前,请确保您已经在您的网站上安装了联系表单。
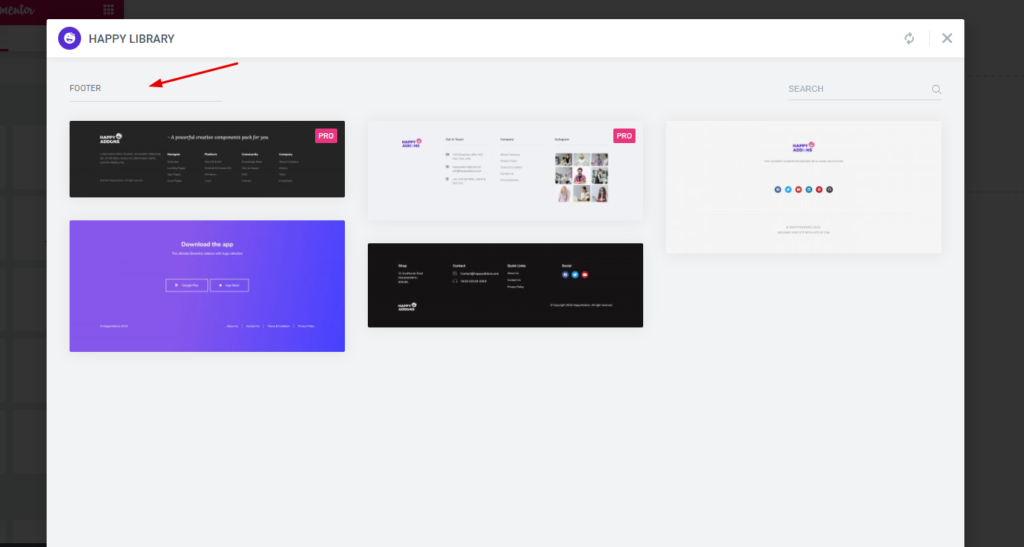
页脚模板
按照类似的过程,您还可以在您的网站上添加一些动态页脚部分。 它可定制且易于使用。 因此,选择正确的页脚模板并将其插入您的设计中。

因此,这些是您可以用来创建引人入胜的网站设计的有用模板。
还没结束!
HappyAddons 为您提供了一些更出色的模板来改进您的网站设计。 如:-
- 呼吁采取行动
- 内容块
- 即将推出的功能
- 错误 404
- 常问问题
- 文字简介
- 团队
- 医疗和健康相关模板
- 营销
- 有趣的因素
- 视差
- 价格菜单
- 定价表
- 图像块
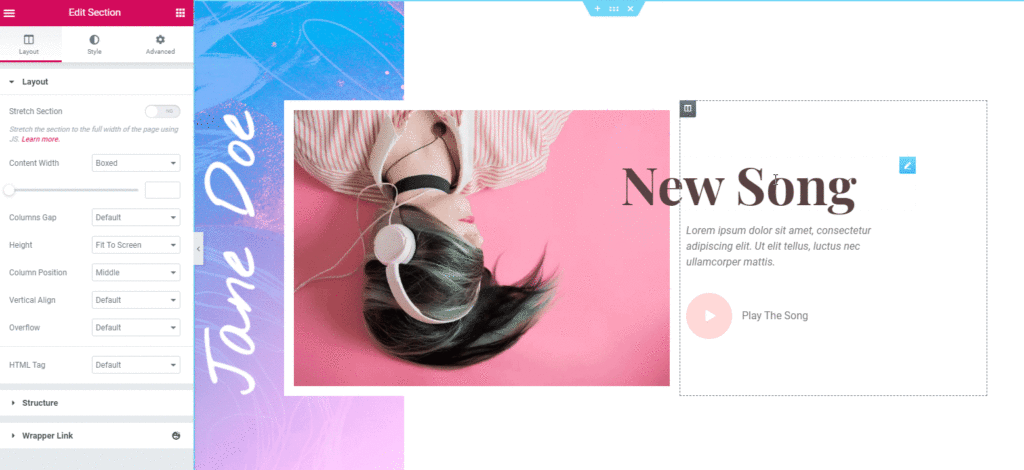
- 音乐相关模板
- 和更多
另请阅读:如何使用 Elementor 构建个人网站并轻松使其具有专业外观
如何在 Elementor 网站中使用快乐模板

以下是在您的网站上添加模板的先决条件:
- 一个WordPress网站
- 元素(免费)
- 快乐插件(免费和专业版)
我们假设您已经在您的网站上成功安装和配置了WordPress 、 Elementor和Happy Addons 。 现在,按照以下说明一步一步地设计一个带有快乐模板的网站——
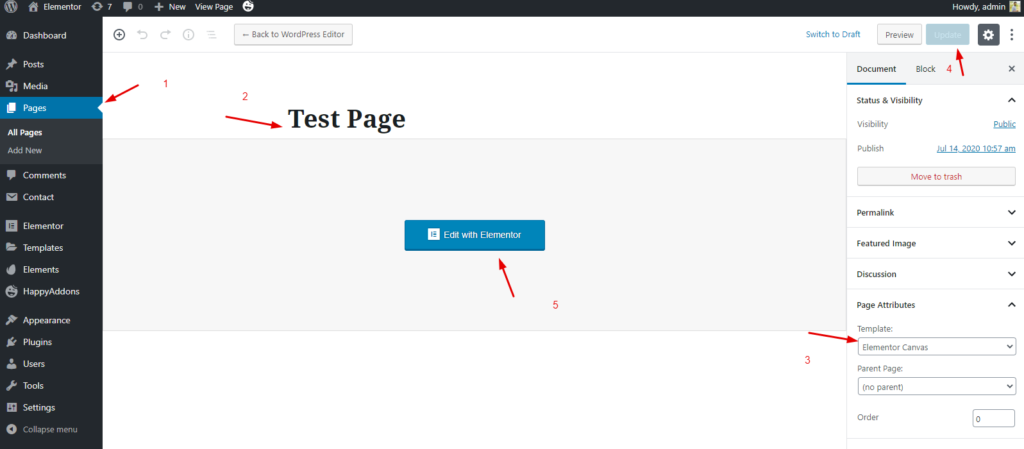
第一步
- 创建一个页面或导航到您要使用快乐模板设计的页面
- 包括标题
- 选择 Elementor 画布
- 点击发布按钮(或者您可以将其保留为草稿)
- 单击“使用 Elementor 编辑”

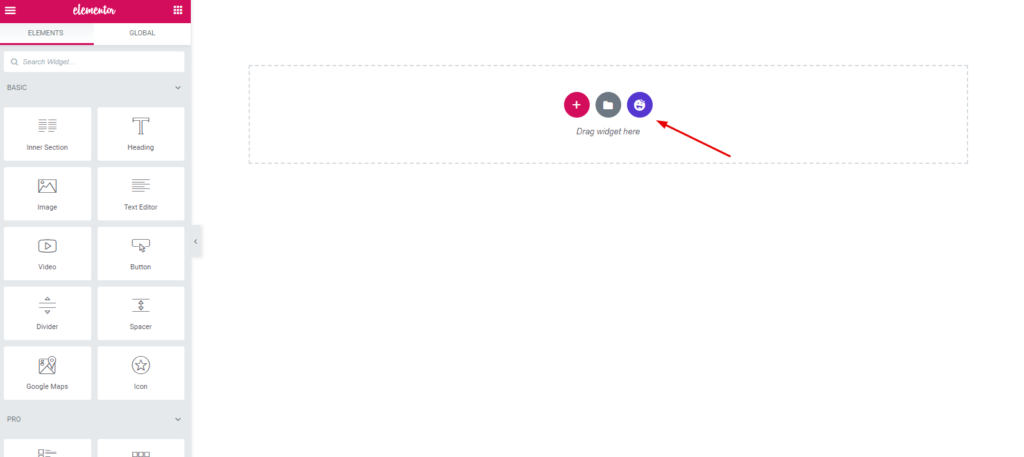
第二步
- 接下来,选择快乐图标

- 快乐图书馆马上就会出现。 从这里您可以选择所需的模板。

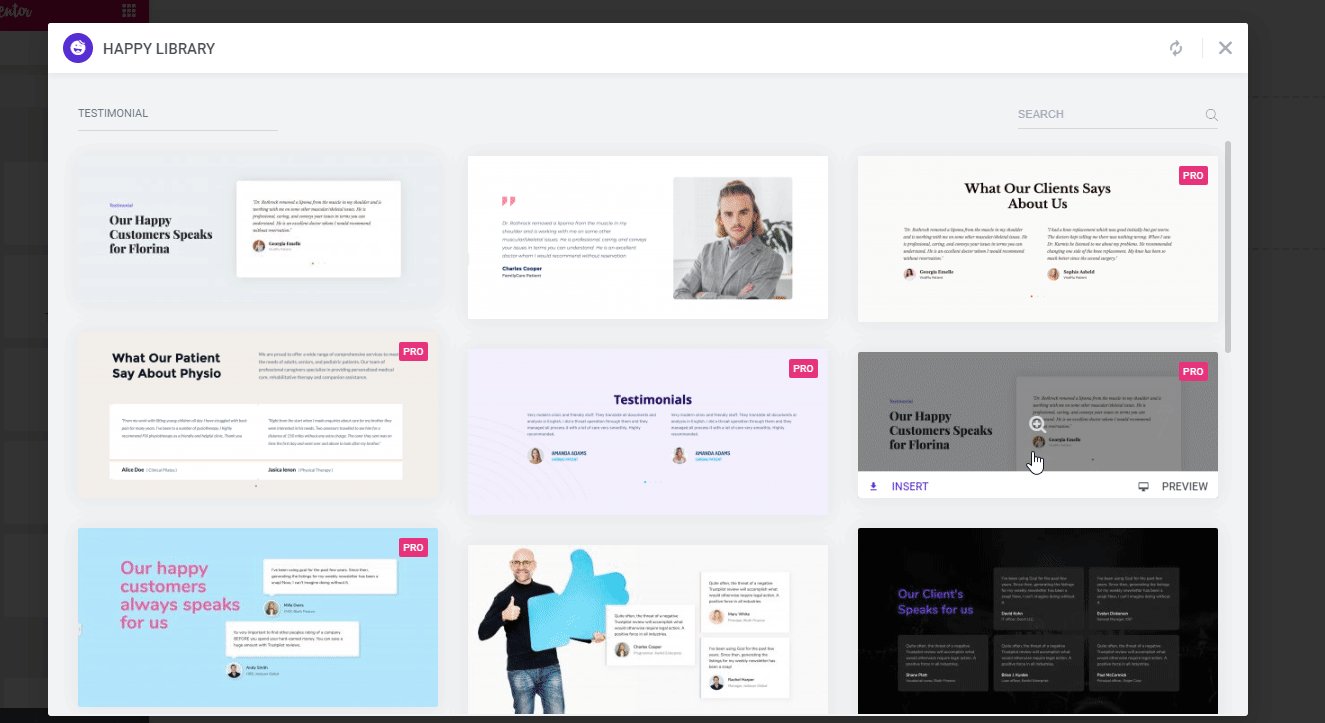
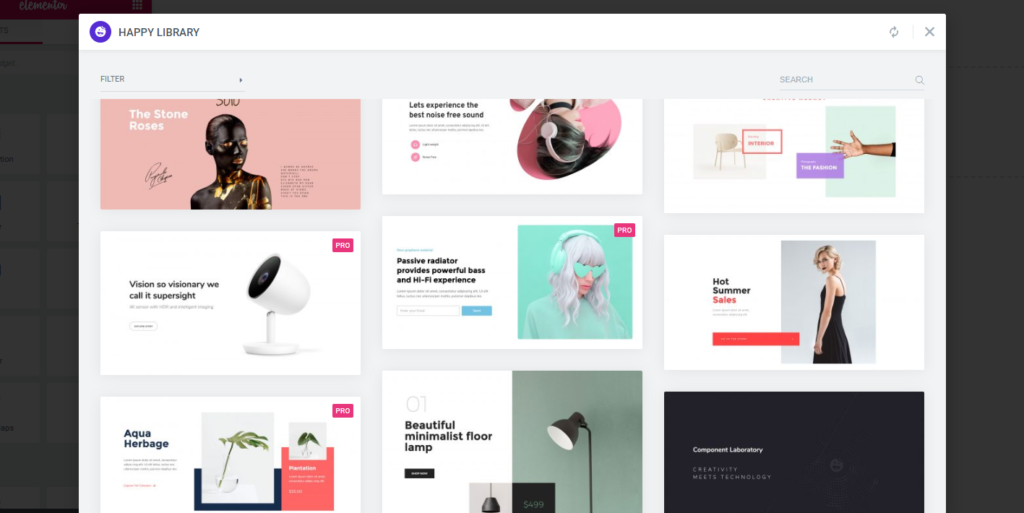
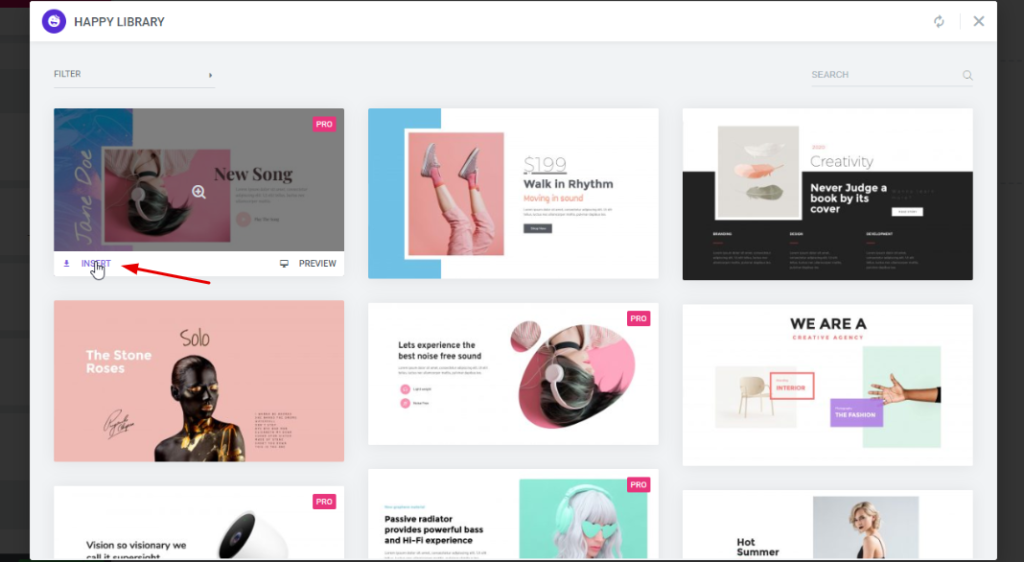
第三步
- 现在从这个库中选择一个模板。
- 选择模板后,单击“插入”按钮。

第四步
欢呼! 您已成功插入模板。
- 现在,根据您的网站利基对其进行自定义。
- 而已。 您的设计已准备就绪!

第五步
您可以按照相同的步骤设计 Elementor 网站的其他部分。 例如关于部分、服务、图片库、推荐和页脚部分。
因此,使用 Elementor 和 HappyAddons,在几分钟内构建一个成熟的网站变得非常容易。
不过,您可以观看以下视频,了解这些模板如何产生出色的设计。
重要的提示: 您可以通过激活 HappyAddons pro 来解锁所有高级模板。 它肯定可以帮助您设计一个功能丰富的 Elementor 网站,最大限度地降低成本和最小的努力!
结束语
嗯,帖子到此结束。 这篇文章旨在通知您有关 Happy Addons 的新功能。 我们完全相信“快乐模板”可以满足您设计出色网站的所有要求。 它将所有必要的网页设计材料集中在一个地方。
使用这些漂亮的网站模板,您可以比以往更快地设计您的个人或客户的网站。 此外,我们将不断更新我们的模板库。 这样您还可以更新您的网站设计,以满足访问者不断变化的口味。
如果您对快乐模板或其工作流程仍有疑问,请使用下面的评论部分!
