如何使用 Divi 的新 AI 剖面生成器
已发表: 2024-07-31Divi AI 拥有一个人工智能工具集,可在您的网站设计过程中的任何时候使用。 今天,我们想向您展示如何使用新的 AI 剖面生成器充分利用 Divi AI。 对于那些已经建立网站但想要加快添加新内容部分的人来说,这是一个很棒的功能补充。
如果您错过了我们的 AI 剖面生成器功能发布帖子,请观看下面的视频。 在本文的其余部分中,我们将向您展示如何使用此新功能来更快地构建网站。
- 1 Divi AI的Section Generator是什么?
- 1.1 Divi 的 AI 剖面生成器如何与其他 Divi AI 工具配合
- 2如何使用Divi的AI切片生成器
- 2.1向起始站点添加新部分
- 2.2将新部分添加到 AI 生成的布局中
- 2.3使用 AI 部分从头开始构建页面
- 3 个AI 部分生成技巧
- 3.1使用强可选提示
- 3.2设置字体和颜色
- 3.3使用预设并将其应用于生成的内容
- 4如何获取此 AI 网站部分生成器
- 5常见问题
Divi AI 的剖面生成器是什么?
Divi AI 的部分生成器是一项新功能,允许用户使用 Divi Builder 中的人工智能创建单独的网页部分。
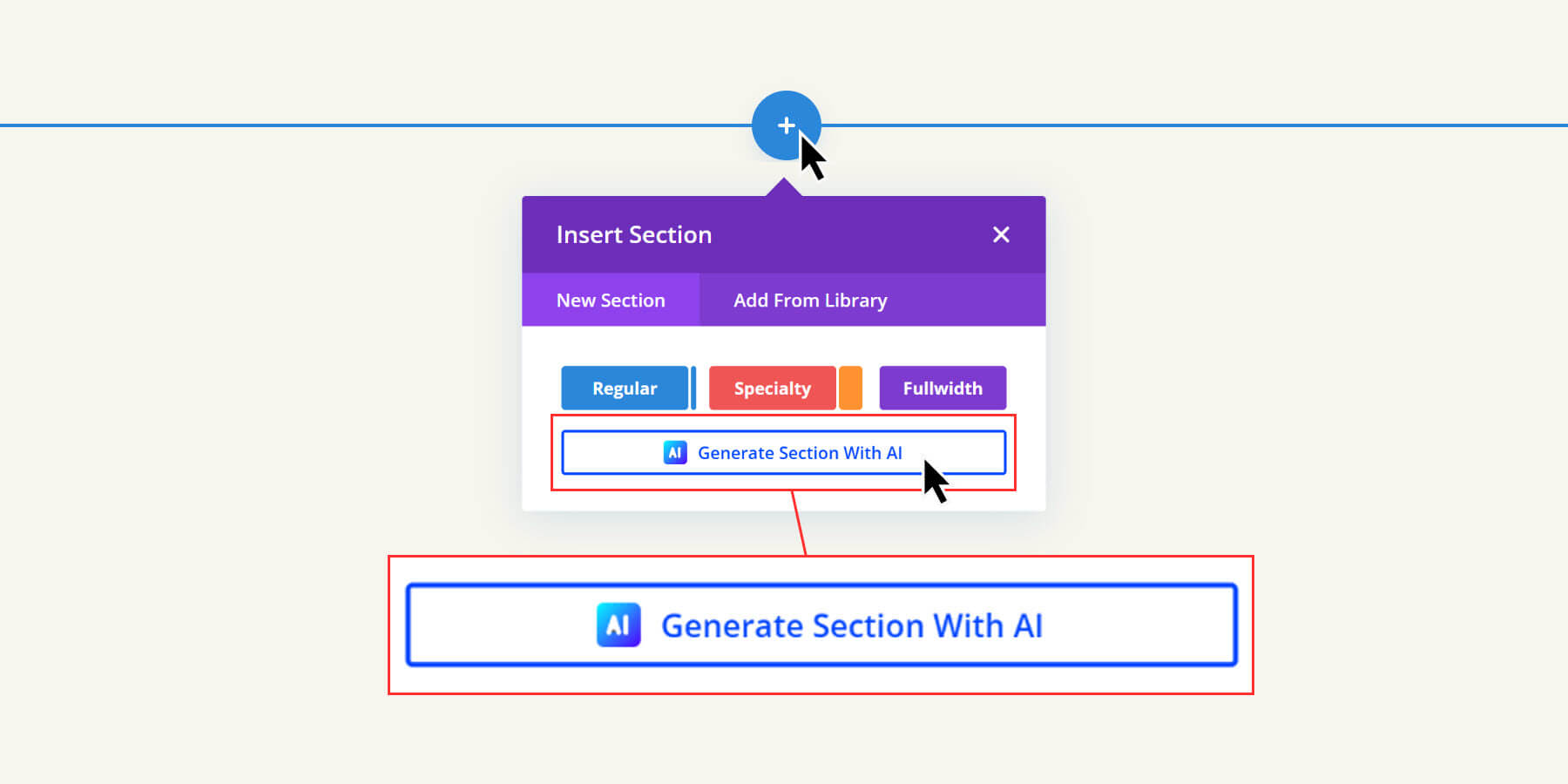
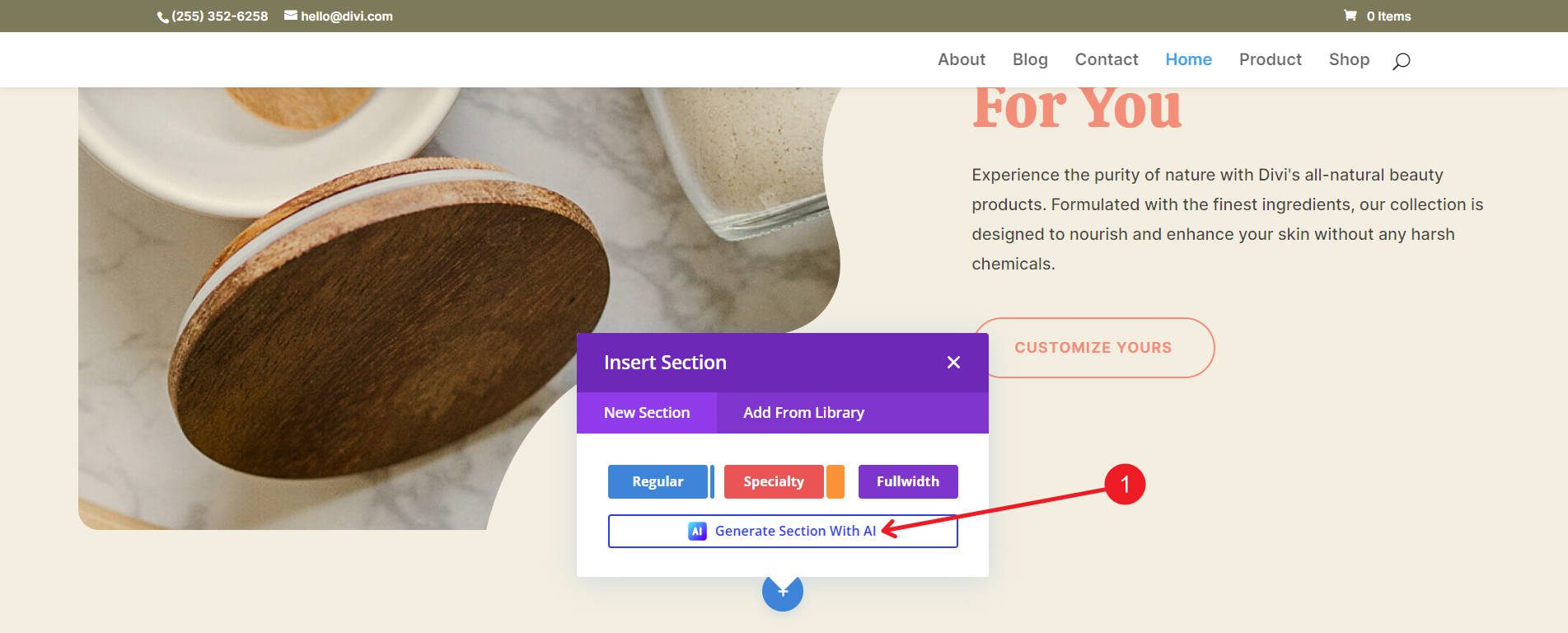
您会注意到,在 Divi 中添加新部分时,有一个选项“使用 AI 生成部分”。

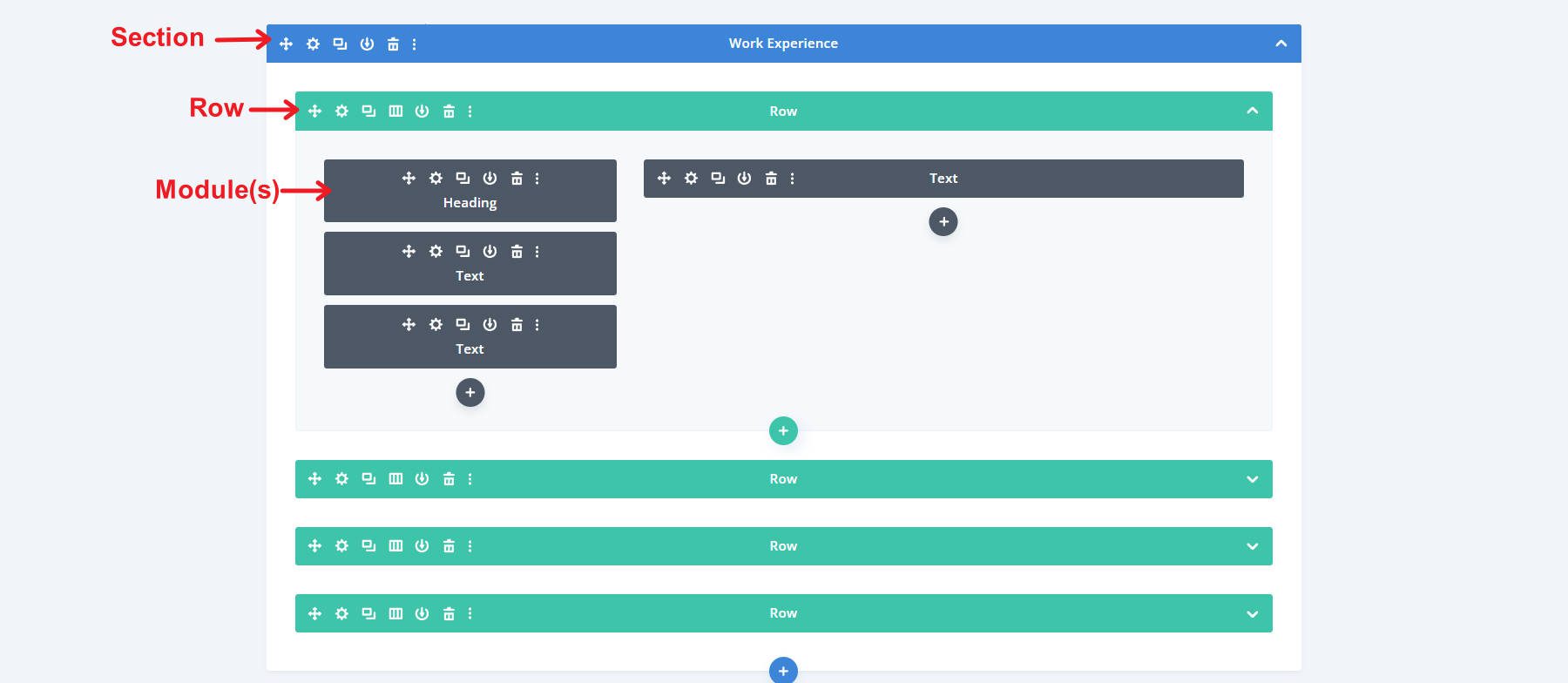
Divi 部分是用于组织网页内容的容器(包含行和 Divi 模块)。 在后端,它们有助于保持页面井井有条; 在前端,它们有助于在网页的不同部分之间创建视觉分离。 这就是 Divi 的 AI 剖面生成器可以自动为您创建的内容。

包含多行的部分的线框视图,每行包括列和模块
Divi AI 的部分生成器将根据您的提示和设计规范来构建新的部分(包括其中的模块和内容)。 这让任何人都可以向人工智能询问他们需要什么,而无需从头开始构建。

最好的部分之一是所有人工智能生成的部分都可以使用 Divi 的 Visual Builder 完全编辑。 这是构建自定义网站的更快方法。
Divi 的 AI 剖面生成器如何与其他 Divi AI 工具配合使用
AI 部分是使用 Divi AI 构建网站的一部分。 为了帮助您了解它的用途,以下是 Divi AI 工具和功能的列表:
- AI Website Builder是 Divi AI 中最全面的 AI 工具。 使用Divi Quick Sites,您可以使用 Divi AI 生成具有多个页面(独特的内容和布局)和主题模板的整个网站,将数十个任务放在一个提示中。
- Divi Layouts AI允许用户使用 Divi AI 构建单个页面或主题模板。 它在构建新页面时很有用,但您不需要创建一堆基本页面。
- Divi AI 部分生成器可让您快速向页面添加新部分,其中包含与您的品牌匹配的可用内容和设计。 这对于添加原本很棒的页面上缺少的内容非常有用。
- Divi Text AI是 Divi 中您的个人人工智能写作伴侣,可以根据需要根据上下文生成网站文本。
- Divi Image AI是一款用于生成和修改图像的复杂 AI 工具。 它可以让您通过简单的提示即时创建新图像。 您还可以将现有图像引入人工智能编辑过程。 要使用,请选择图像的区域或设置参考图像百分比并输入提示以进行更改。
- Divi Code AI可通过“高级”选项卡在任何 Divi 模块上使用。 生成自定义 CSS 以将高级样式添加到各个模块或使用代码模块生成 HTML 和 Javascript。
该列表显示前三个工具具有更广泛的应用程序(网站、页面、部分),而后三个工具具有更细粒度的应用程序(文本、图像、代码)。
Divi 的 AI 部分生成器填补了 Divi AI 网站构建过程中缺失的部分,让您能够更好地控制和灵活地通过单击一下全新的部分来构建和自定义页面。
探索迪维AI
如何使用 Divi 的 AI 剖面生成器
您将在三个主要用例中使用 AI 部分:入门网站、AI 生成的网站/布局,以及在可视化构建器中从头开始使用它们。
以下是您可以期望其中每一个如何发挥作用。
向起始站点添加新部分
如果您使用 Divi Quick Sites,您可以选择使用我们的 Divi Starter Sites 之一来构建您的网站。 入门网站使用预先设计的页面、模板和既定的默认设置(字体和颜色)来设置您的网站。 当您使用入门网站查看新页面时,您会注意到内容和部分是通用的但样式良好。 然后,您可以使用 Divi 创建与入门站点中的默认样式相匹配的新部分。 这样,您创建的新内容就会与您已选择的整体风格相匹配。
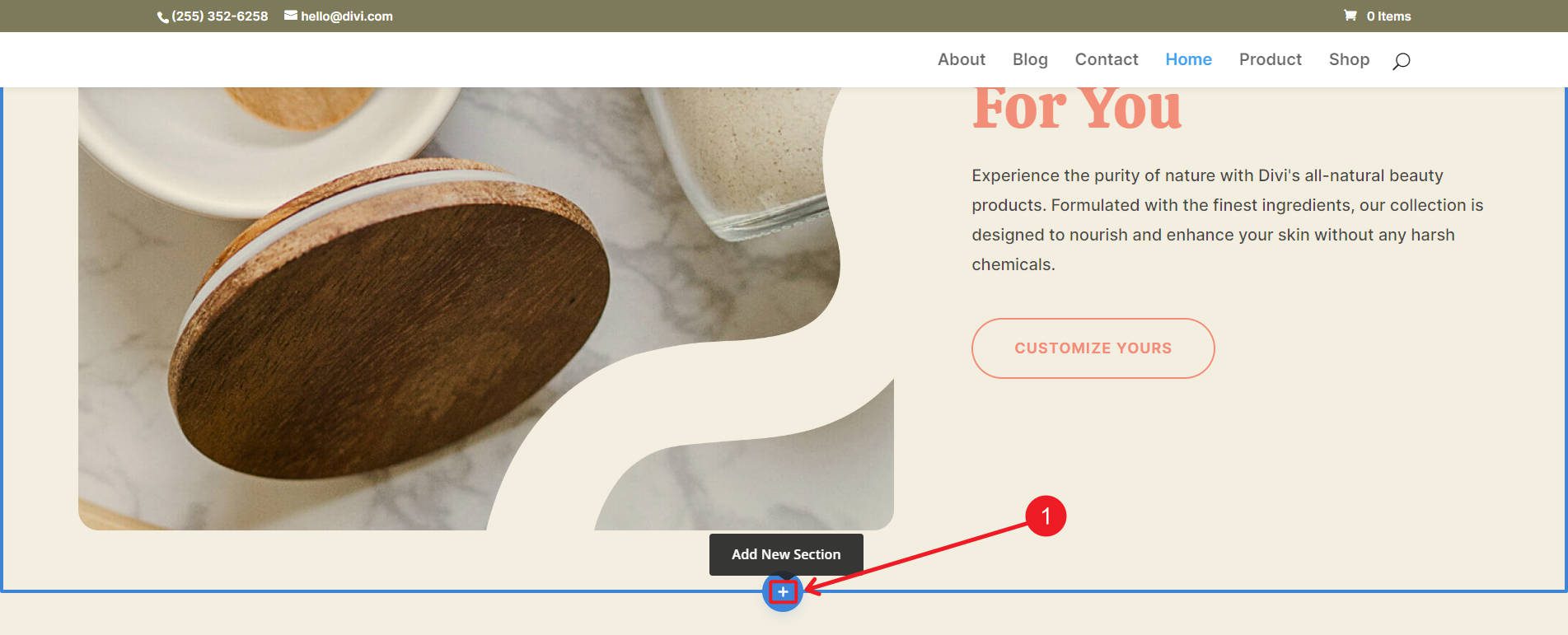
您的第一步是已经使用了入门网站。 然后,导航到要添加部分的页面。 找到您要添加部分的位置,然后单击蓝色加号图标。

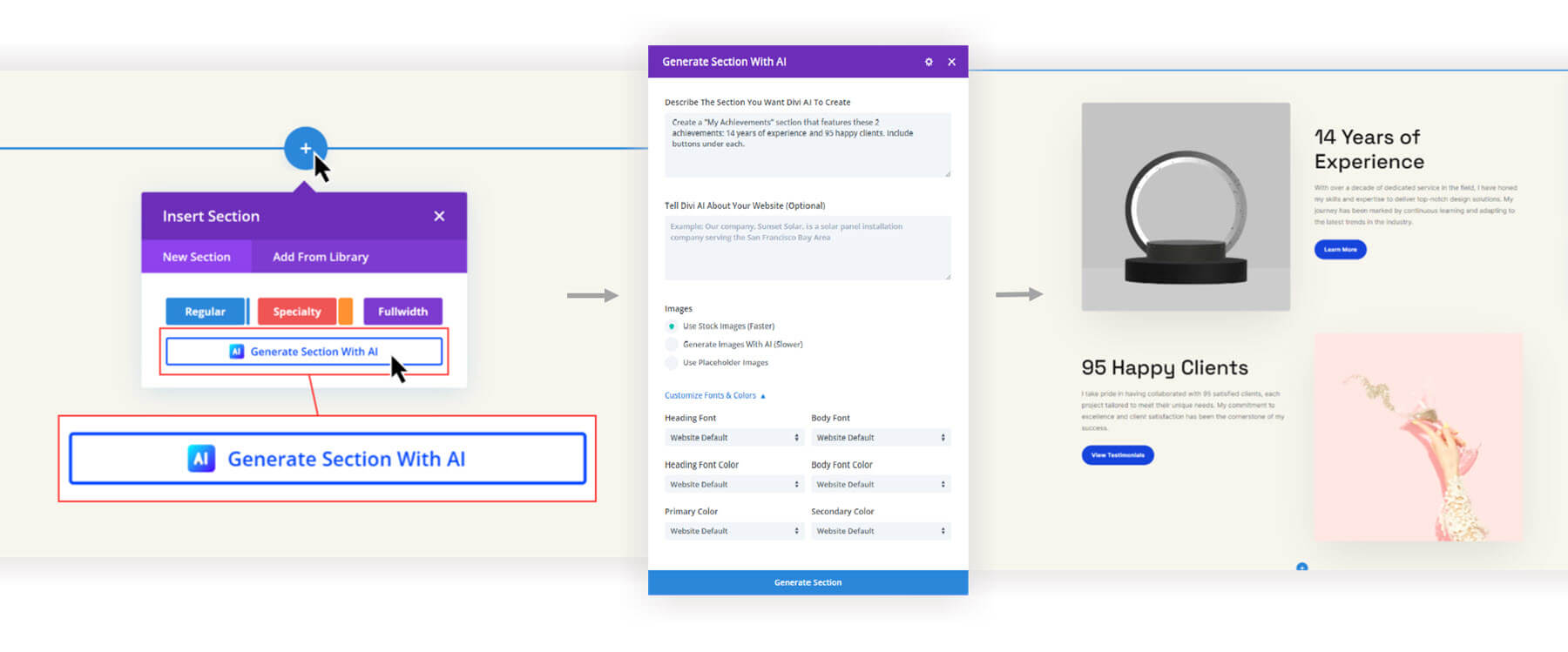
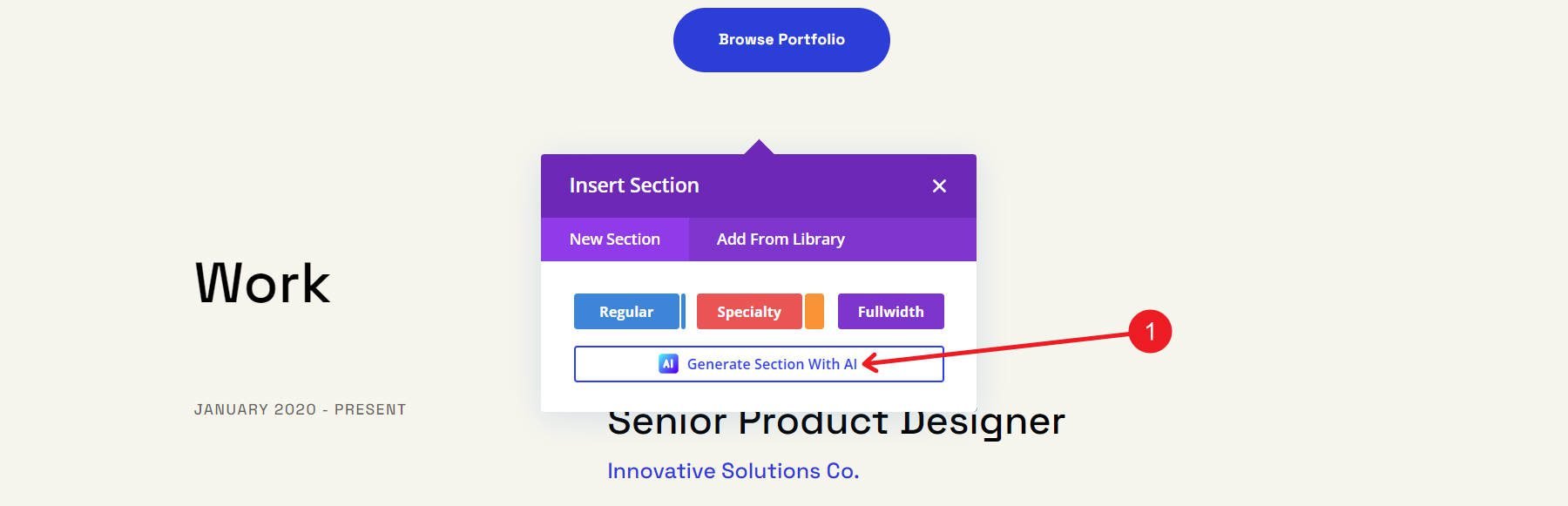
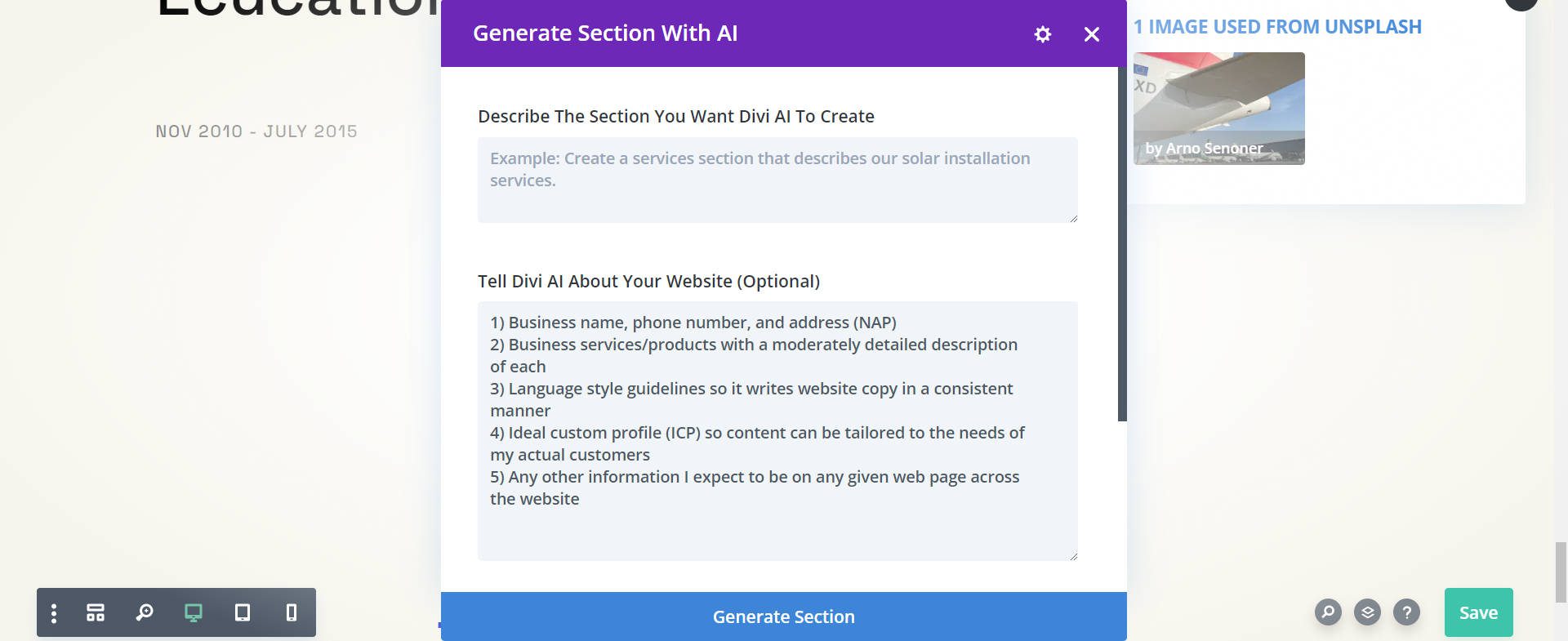
单击“使用 AI 生成部分”打开“AI 部分”弹出模式以配置提示。

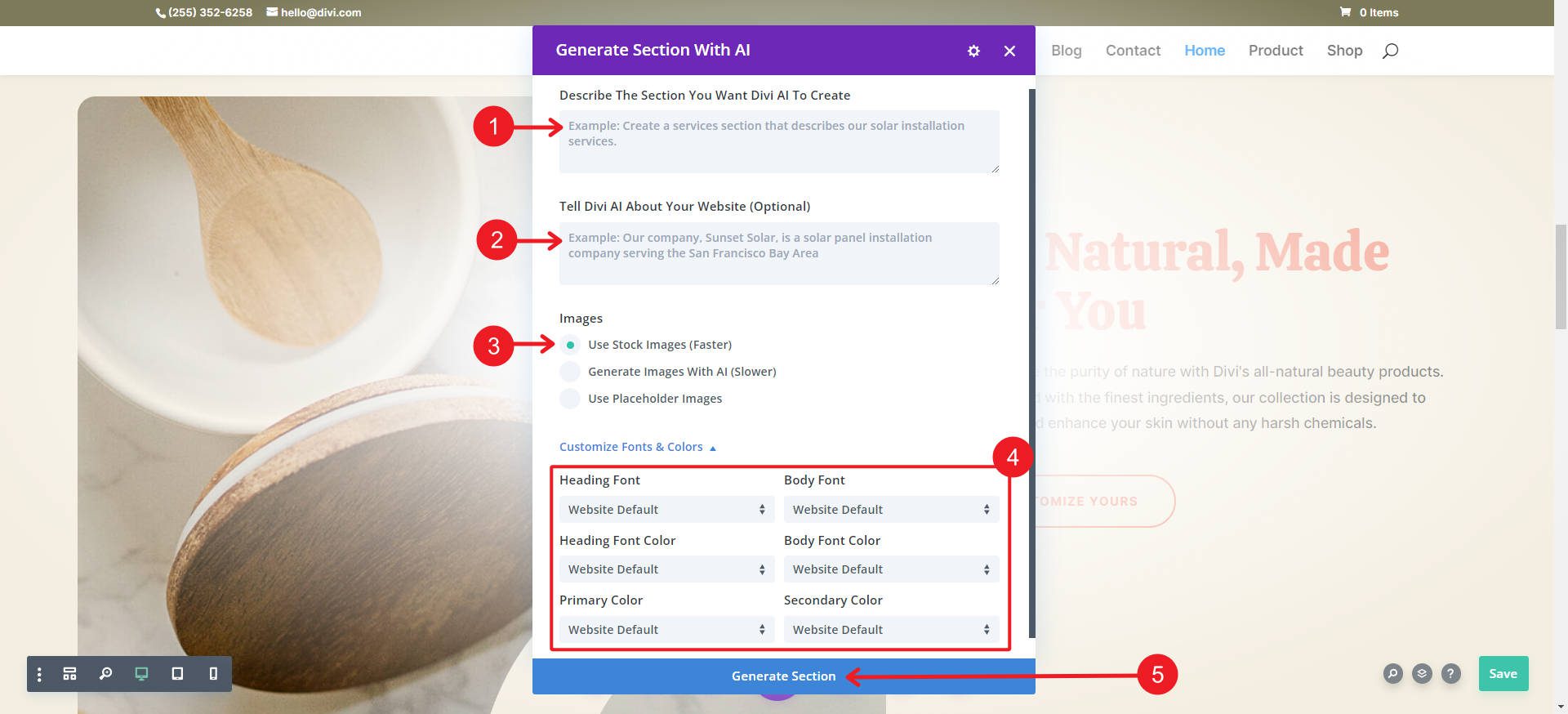
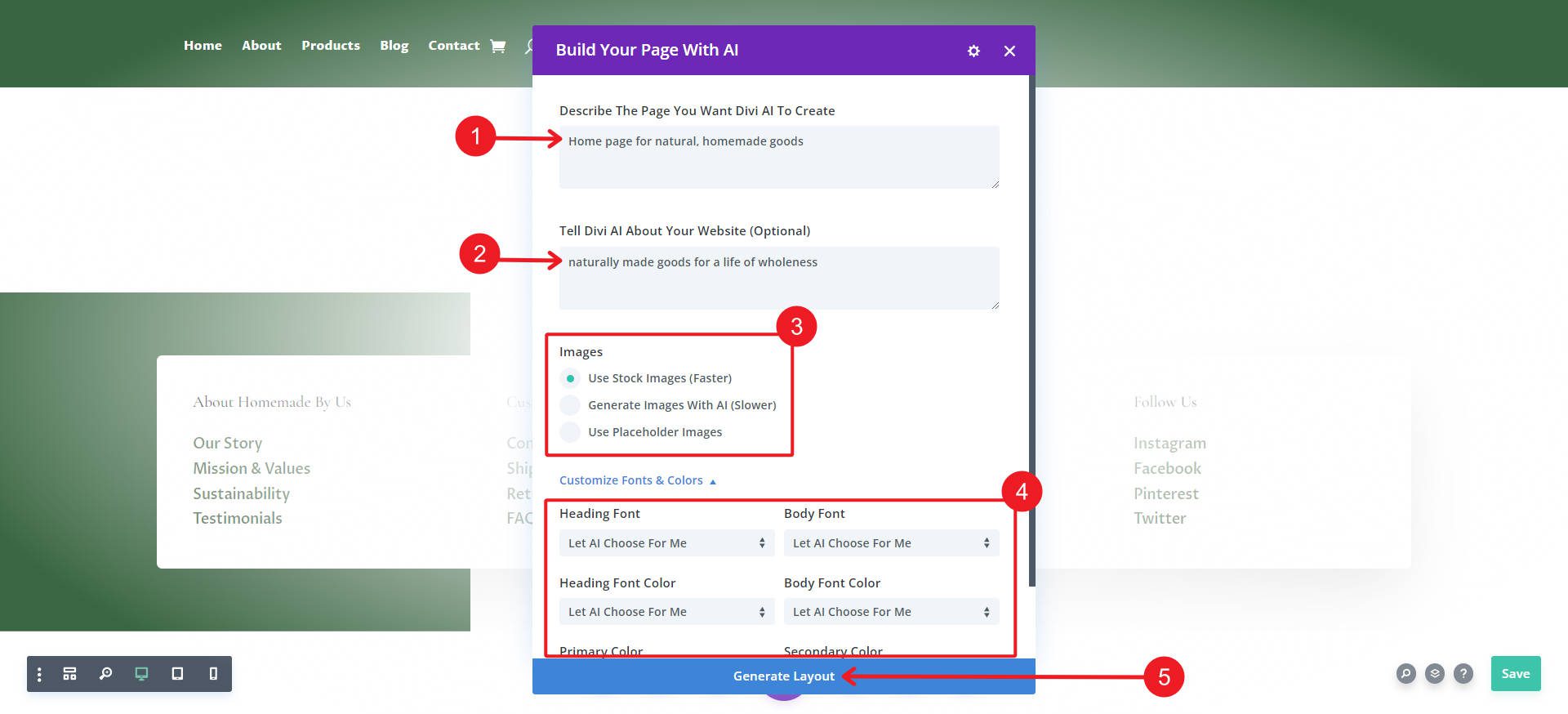
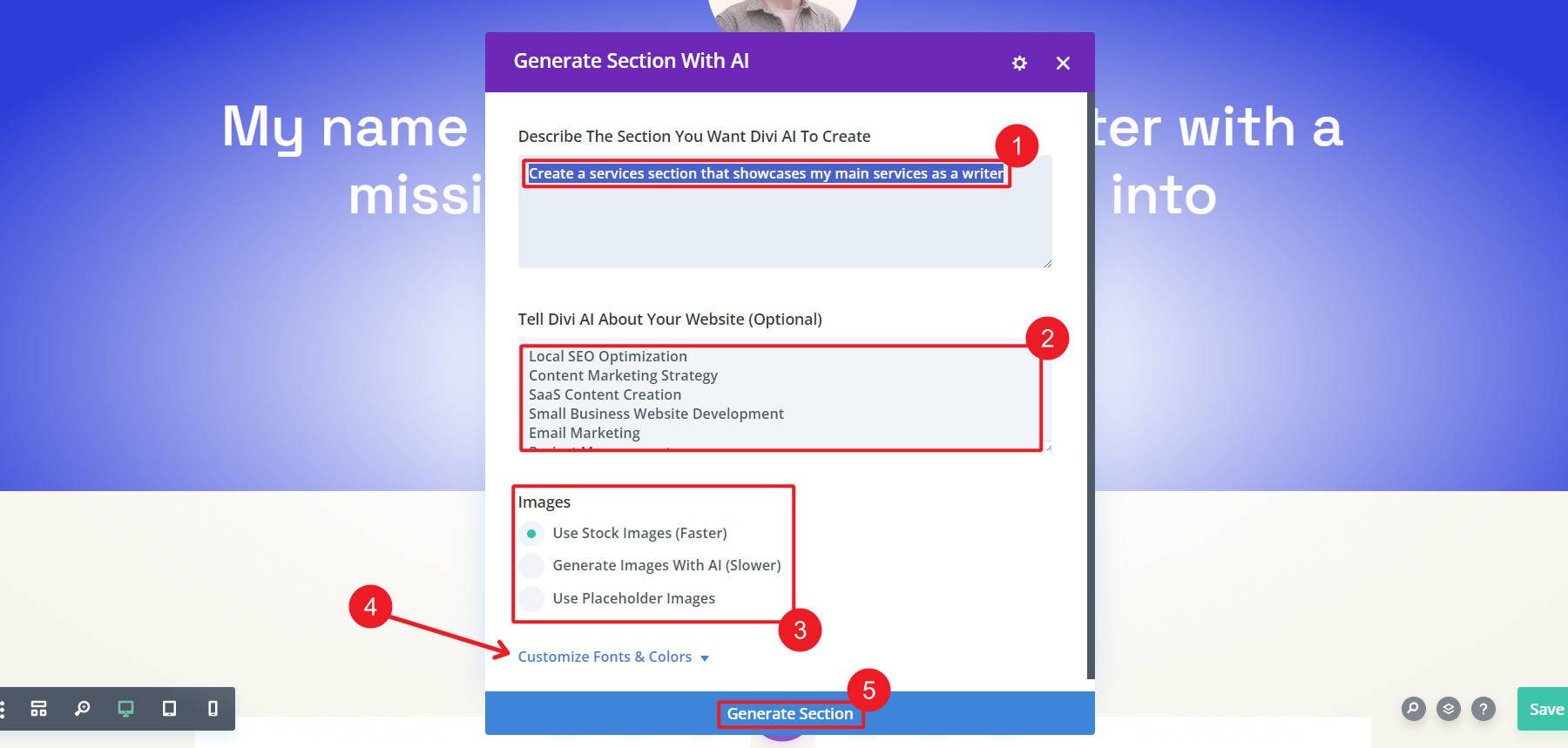
您将使用特定说明 (1)、可选提示 (2) 以及 Divi AI 如何使用图像的声明 (3) 构建提示。 出于本教程的目的,重要设置位于第 4 项,您应该将字体和颜色设置为网站默认值,以保留入门站点设置的默认样式。

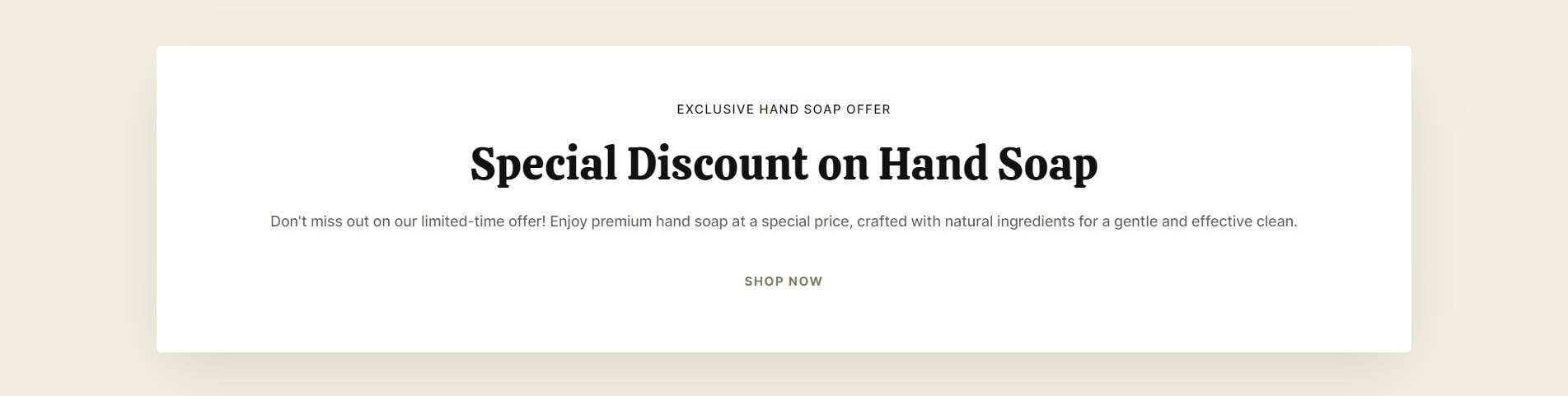
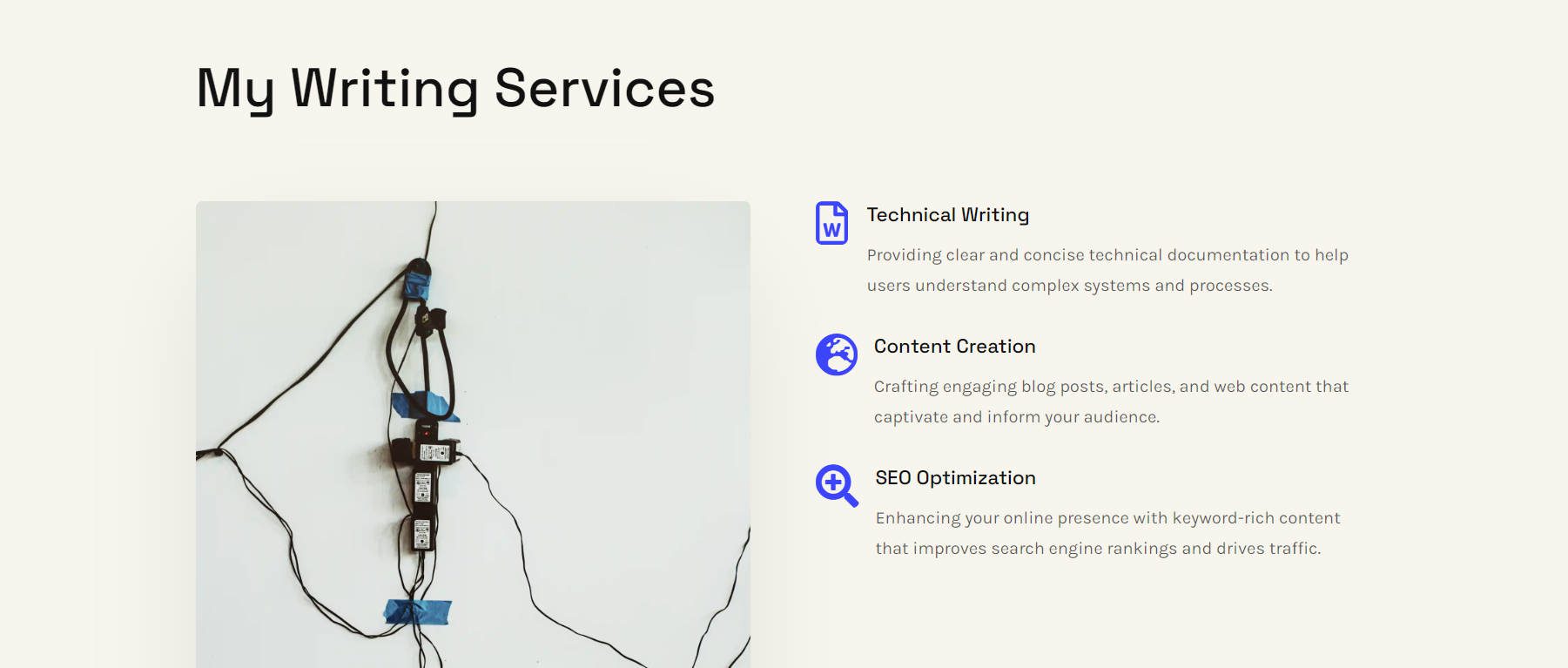
我们要求 Divi AI 创建一个标注部分,在我们网站的洗手液上宣传折扣。 它采用了 Starter Site 默认样式来适应页面的其余部分,而无需手动设置样式。

将新部分添加到 AI 生成的布局中
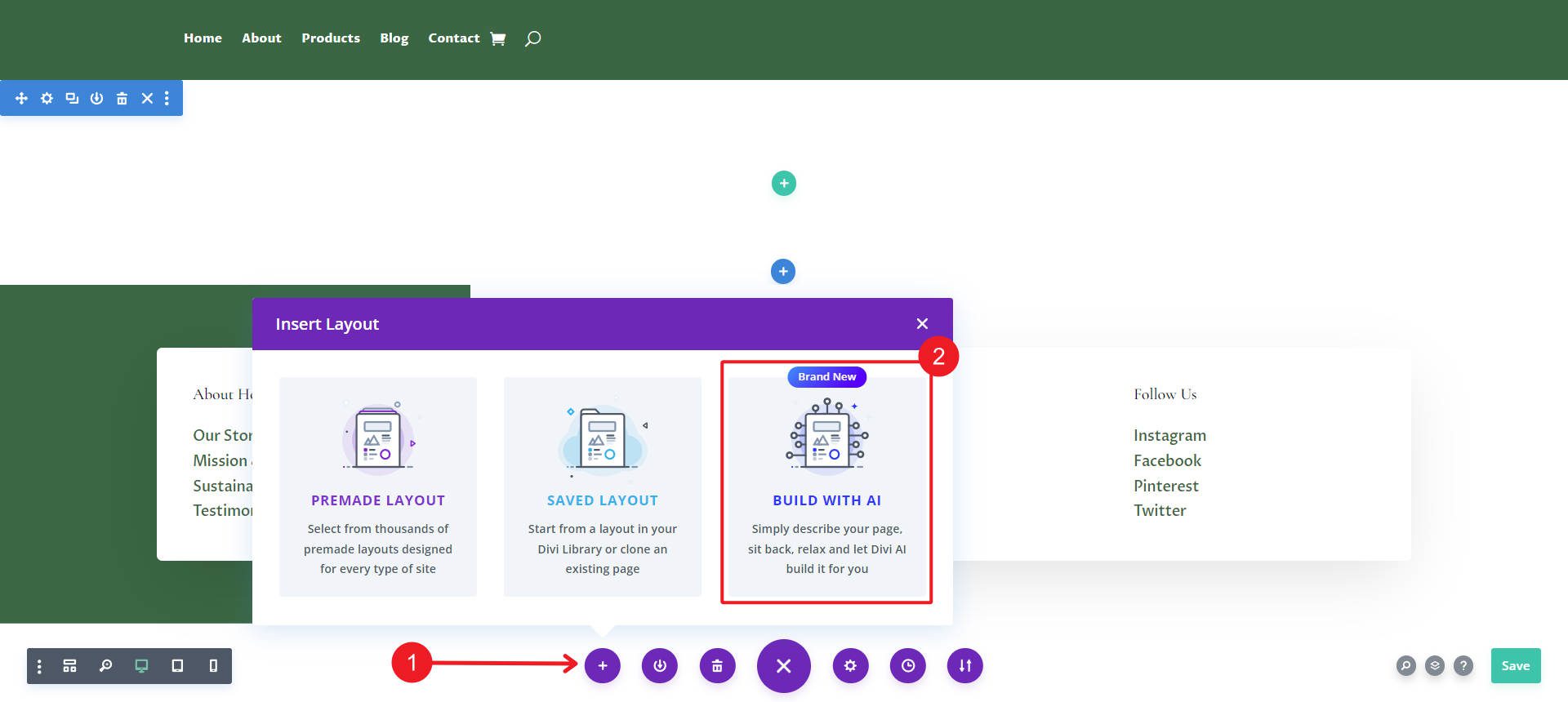
如果您使用 Divi Layouts AI 逐一构建页面,您可以让 AI 能够提出自己的样式(如果运气好的话)可以保存这些 AI 样式以供以后使用。 首先,我们需要创建一个页面并生成一个AI布局。 在新页面上,插入布局并选择Build with AI 。

系统会要求您提供网页构建的详细信息,以供 Divi AI 遵循。 准备好后,生成布局。


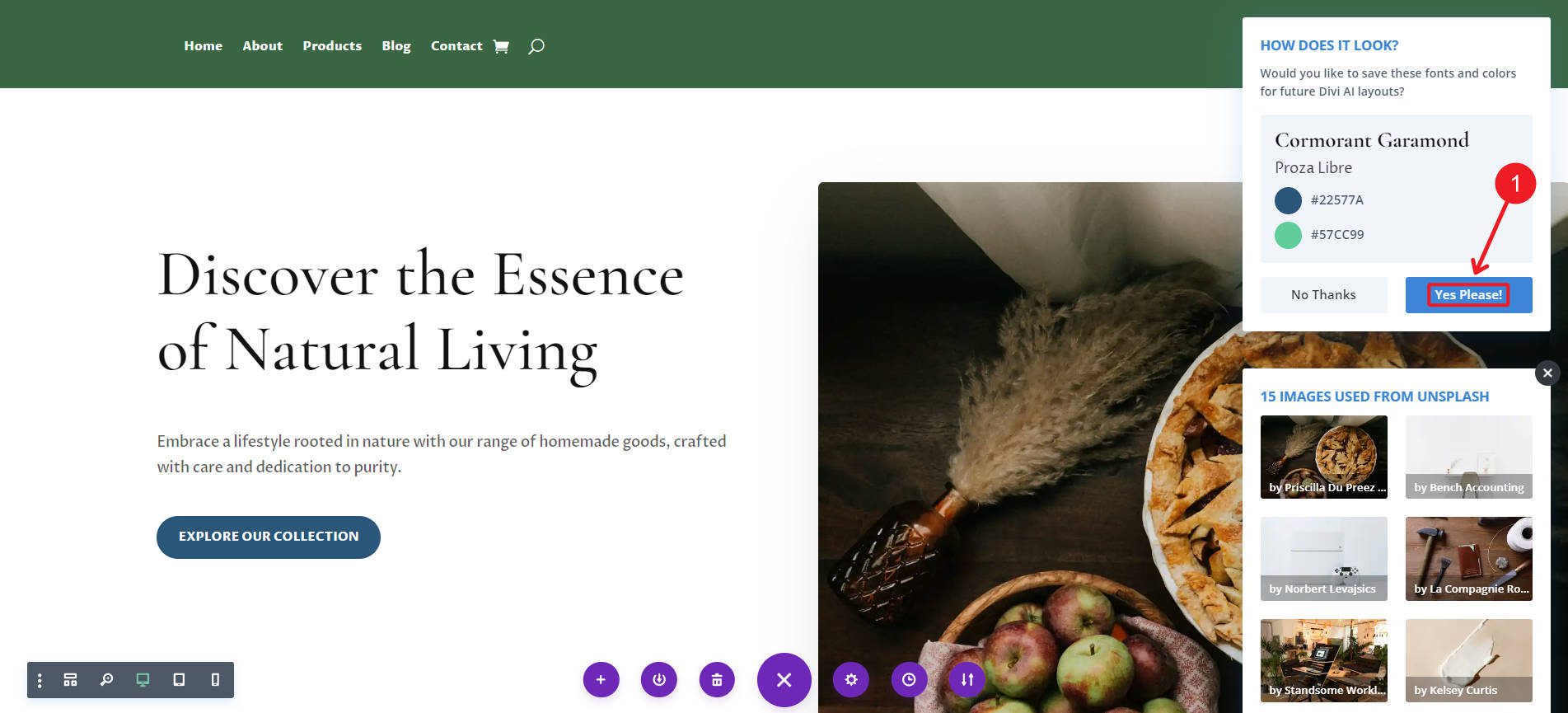
现在,等待人工智能构建您的页面。 完成后,进行检查以确保您喜欢它使用的样式。 如果没有,您可以再次使用 AI 布局构建器,看看它可以做什么不同的事情。 如果您确实喜欢它,请注意右上角。 应该有一个看起来怎么样? 模态,您可以在其中保存 Divi AI 使用的字体和颜色。

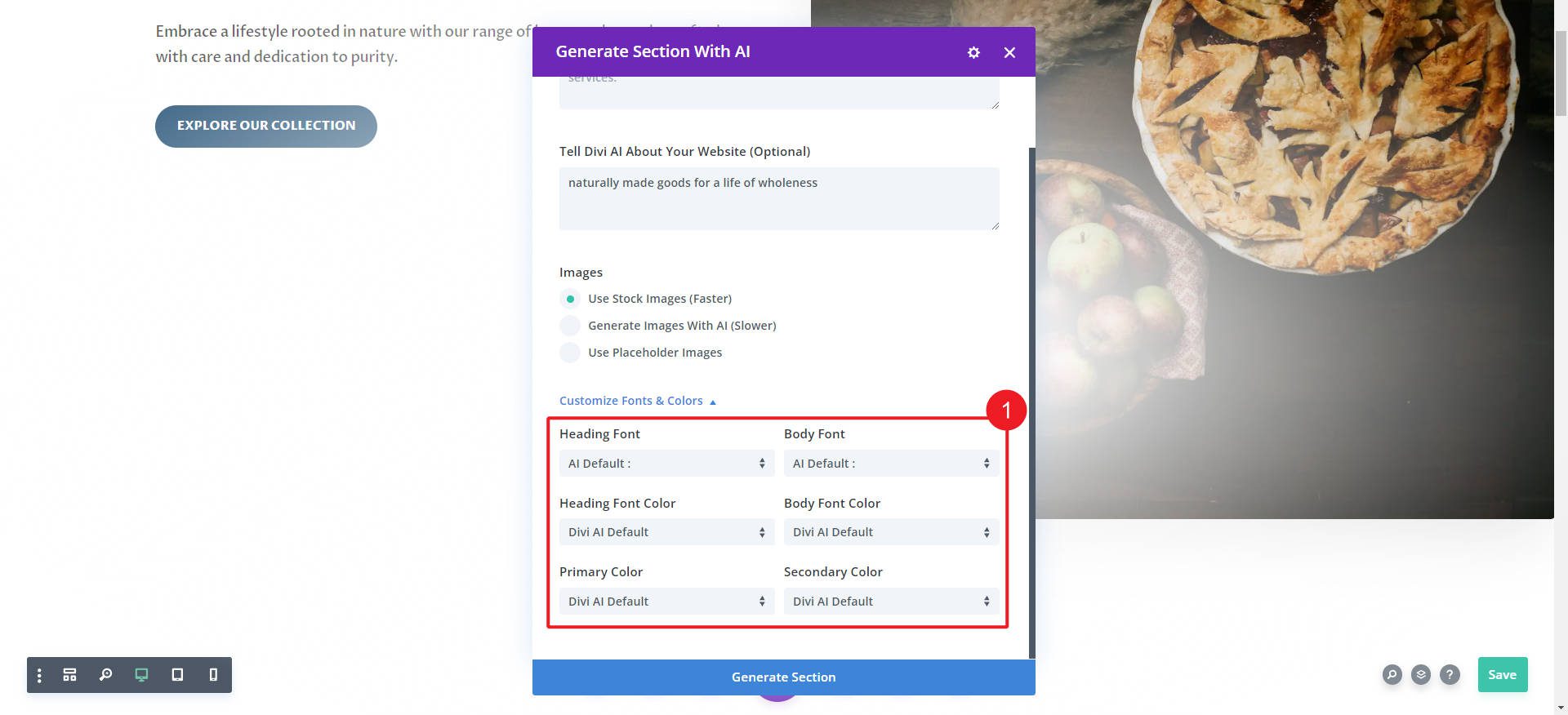
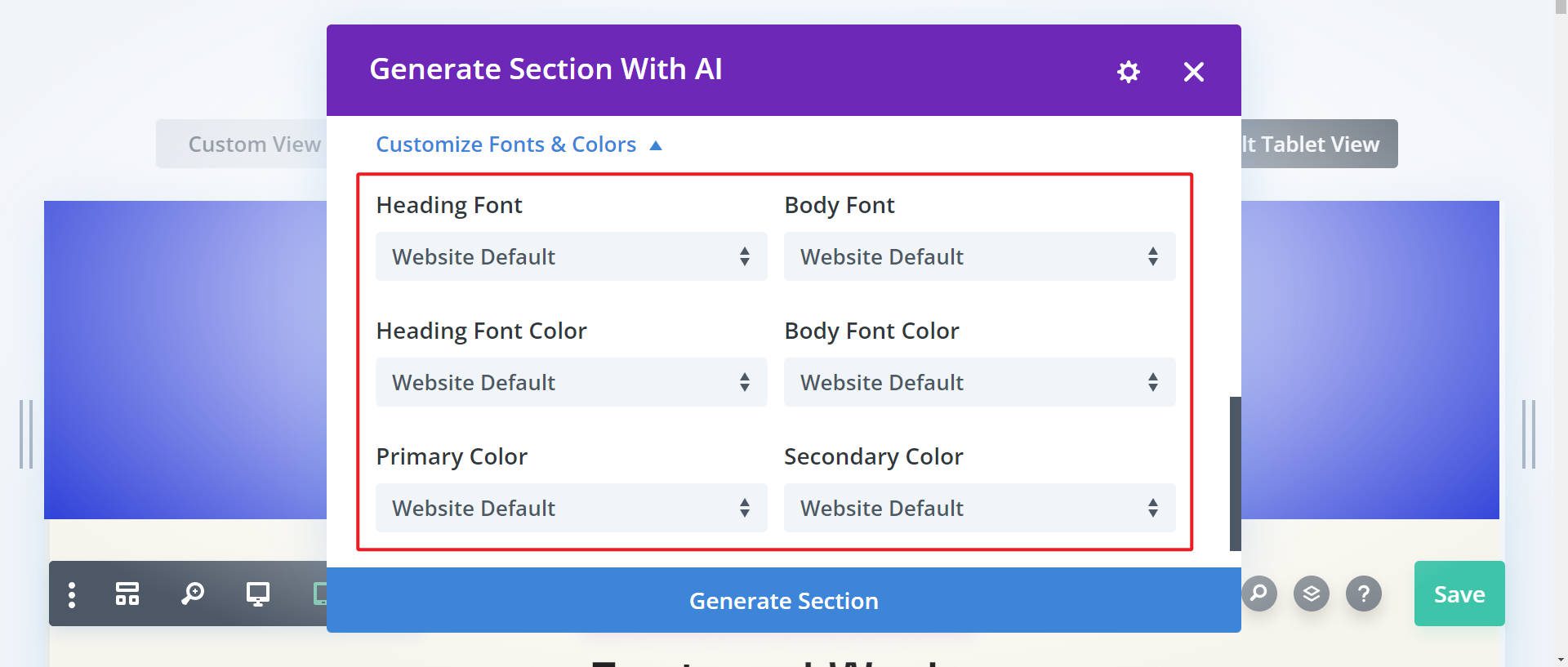
保存这些 AI 样式后,尝试使用 AI 创建一个新部分(与之前的步骤类似)。 在弹出的提示的“自定义字体和颜色”部分下,确保将字体和颜色设置为 Divi AI 默认设置。 这将通过 AI 部分构建器将我们刚刚保存的那些设置保留到您的新一代 AI 中。

您的新部分将具有与页面其余部分相同的样式。

使用 AI 部分从头开始构建页面
以下是您如何从头开始使用 Divi AI 部分生成器。 通过单击 Visual Builder 中的蓝色 + 按钮将部分添加到页面。 它们将出现在页面上任何现有部分的下方。

您有用于创建部分的标准选项,但您应该注意并单击带有 AI 按钮的“构建部分” 。

Divi AI 的模态将会弹出。 您可以在此处创建请求(提示),Divi AI 将使用该请求来创建新部分。 您会注意到一个字段框,提示的长度根据您的需要而定。 您还将设置颜色和字体首选项(使用全局样式、让 AI 选择或为这一代手动选择它们)。 准备好后,生成部分。

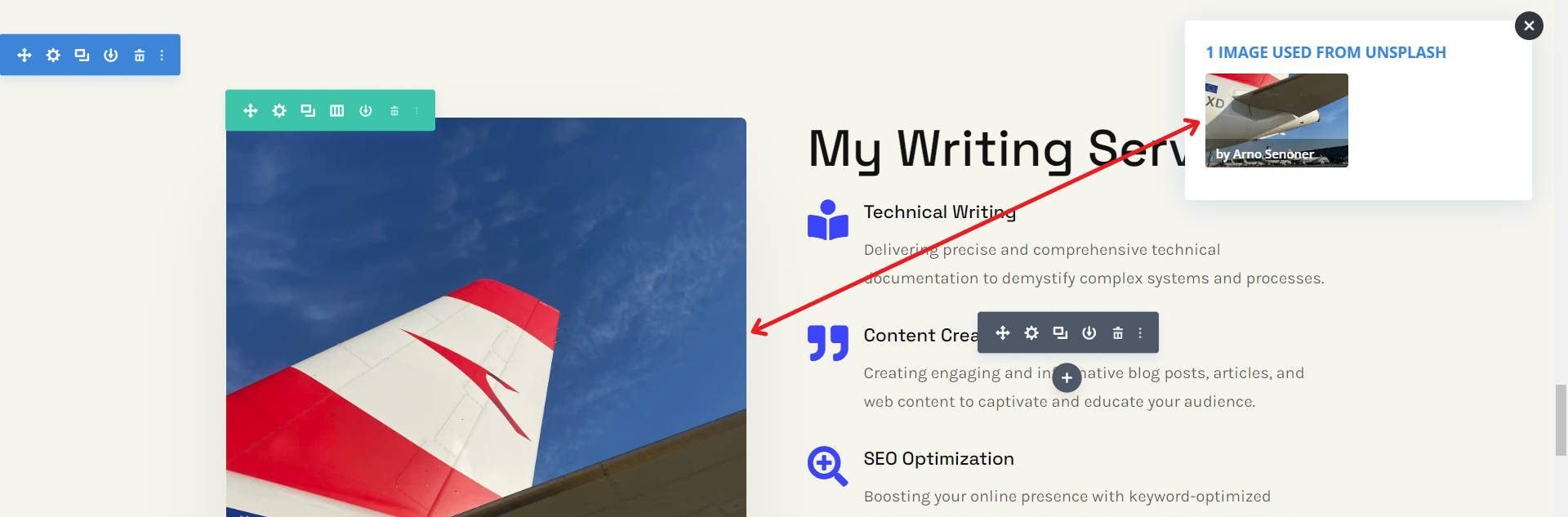
Divi AI 将花费几秒钟来分析您的提示,将其转换为一个部分,添加 Divi 模块,并填充图像/文本内容。 使用获取专业照片的 Unsplash 集成时,创建部分速度最快(而且通常更好)。

完成此操作后,Divi AI 会将您的新部分放置在您的页面上。 每个部分、行和模块设置都可供您修改。 请注意,即使是书面内容也是基于您向人工智能提供的内容。

布局、样式、图标和文本均由 Divi AI 拼凑而成
如果人工智能误解了您或创建了一些不起作用的内容,您可以删除该部分并重试。 我喜欢打开 Word 文档或记事本来保存我的提示; 这样,如果我需要重新生成一个部分,我就不必重新输入提示。 我总是建议掌握即时工程。 如果你的结果一直很差,你需要进行更多的实验来学习如何提出更好的请求。
AI 部分生成技巧
以下是一些来之不易的关于使用 Divi AI 充分利用您的体验的建议。
使用强可选提示
您会注意到,当您使用 AI 构建新部分时,有两个提示字段会询问信息。 第一个是主提示,这是你对迪维AI的明确请求。 但有一个可选字段,您可以在其中告诉 Divi AI 您的整个网站。

您应该使用可选提示的主要原因是,当要求 Divi AI 创建特定元素时,它将节省时间。 每次使用 Divi AI 时,您都会要求非常具体的事情,但可选的提示可以让您在整个网站上保持单个线程的一致性。 它将减少您编写提示的时间,同时提供更好、更一致的响应。
以下是我倾向于在可选的“告诉 Divi AI 关于您的网站”提示字段中包含的内容:
- 公司名称、电话号码和地址 (NAP)
- 商业服务/产品,并对每个服务/产品进行适度详细的描述
- 语言风格指南,以便以一致的方式编写网站副本
- 理想的自定义配置文件 (ICP),因此可以根据实际客户的需求定制内容
- 我希望在网站上的任何给定网页上显示的任何其他信息
这个提示的好处是它可以用于多种类型的 Divi AI 请求,而不仅仅是 AI 部分生成。
设置字体和颜色
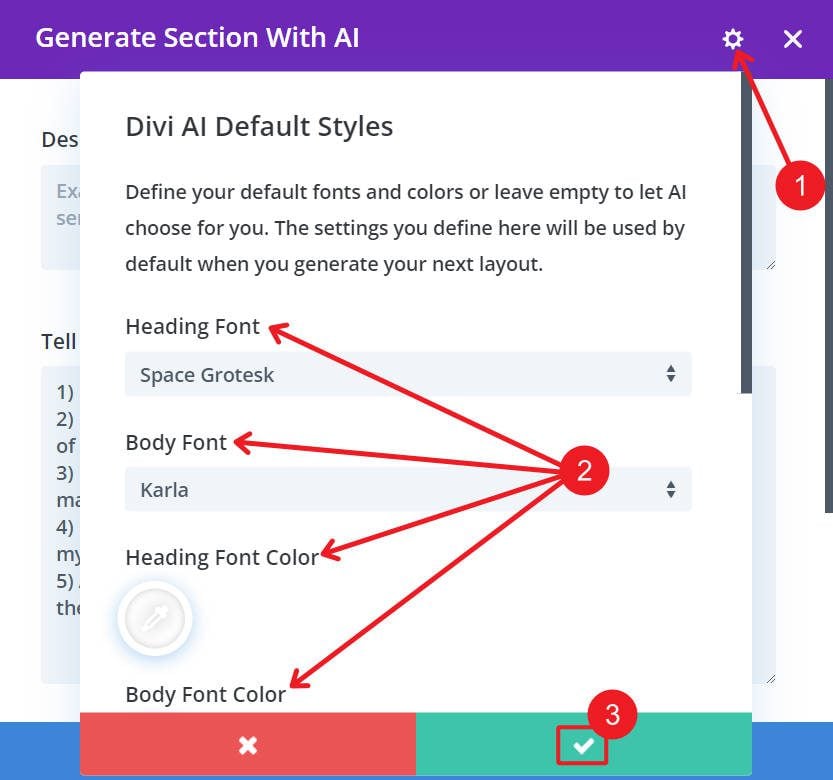
在 Divi AI 中设置默认字体和颜色将帮助您获得更一致的结果。 单击 Divi AI 右上角的齿轮图标将显示“设置”模式。 在这里,您可以设置 Divi AI 将自动对所有请求使用的首选项。

如果您不想为网站设置一组样式,您可以针对每个请求手动调整字体和颜色。 如果您在网站上使用 2 种以上的字体或 2 种以上的原色,这会很有用。

建议您在开始设计之前在 Divi 的主题定制器中设置默认字体和颜色。 如果您使用入门网站或人工智能生成的快速网站,系统会自动为您创建这些字体和颜色。
使用预设并将其应用到生成的内容
您可以为部分、行和单个模块创建全局预设。 这些有助于网站在各个页面之间保持一致的设计。
最重要的是,预设可以应用于网站上的多个元素。 当其中一个元素更新时,设置为同一预设的所有元素都会更新。 这使得管理网站变得更加容易,因为您的设计更改将应用到整个网站。 尽管 Divi AI 在设计方面做得很好,但您应该将这些设计应用到预设中,以获得更易于维护的网站。
如何获取此 AI 网站部分生成器
每个人都可以免费尝试 Divi AI,生成最多 20 个部分。 购买 Divi AI 会员资格,即可为您和您的团队无限生成部分以及无限文本、图像、代码、布局和网站。

如果您是 Divi 新手,则在购买 Divi Pro 捆绑包时可以获得 Divi AI 的大幅折扣。 如果您已经是 Divi 客户,登录您的帐户并访问优惠页面即可获得同样的超值折扣。
