如何在 WordPress 上使用 WebP 图像:您需要知道的一切
已发表: 2021-06-15有兴趣在 WordPress 上使用 WebP 图像吗? 或者对什么是 WebP 图像以及为什么要关心它们感到困惑?
在这篇文章中,我们将解决这两个问题。 如果您已经知道 WebP 是什么并且渴望开始,我们将向您展示如何启动和运行的分步指南。
如果你仍然不确定为什么你应该关心你的 WordPress 网站的 WebP 图像,我们将从介绍 WebP 图像格式开始,它的优点和与其他图像格式的比较,以及有关浏览器支持的一些重要细节.
让我们深入挖掘!
什么是 WebP?
WebP 是一种由 Google 开发的现代图像文件格式。
“图像文件格式”是指它的功能与其他图像格式(如PNG 、 JPEG 、 GIF等)相同。
如果您在 WordPress 网站上使用图像,则可以将这些图像从 JPEG 或 PNG 等格式转换为 WebP 格式。
对于人类访问者来说,您的 WebP 图像看起来与其他格式的图像完全一样——它们在人眼中的外观并没有什么特别之处。
那么——那么使用 WebP 图像有什么好处呢? 好吧..,
使用 WebP 图像有什么好处?
WebP 项目的主要好处和目标是创建更小的图像文件,同时保持相同的图像质量。
如果您可以缩小在 WordPress 网站上使用的图像的文件大小,则可以加快网站的加载时间,而不会改变网站用户体验的任何部分。
简而言之,这就是 WebP 图像的好处 -更小的图像 → 更快的网站加载时间。
例如,当 Google 在 2014 年为 YouTube 缩略图推出 WebP 图像时,Google 团队声称它可以将页面加载时间减少多达 10%。 在同一篇文章中,谷歌还表示他们能够将 Google Play 商店中的图像大小缩小 35%。
这就是为什么 PageSpeed Insights 等速度分析工具通常会建议您“以下一代格式提供图像”的原因。 对于“下一代格式”,这些工具指的是 WebP(或类似优化的格式)。
您的下一个问题可能是——WebP 与 PNG 和 JPEG 等其他图像格式相比要小多少?
好吧,确切的区别取决于您要比较的特定图像和文件格式……
WebP 与 JPEG
Google 对 WebP 和 JPEG 图像压缩进行了比较评估,发现 WebP 图像比同等 JPEG 图像小25-34% 。 用他们的话说,“这些结果表明 WebP 可以提供比 JPEG 显着的压缩改进。”
如果你想看一些实际的图像来判断质量是否发生了变化,谷歌在这里维护了一个 WebP 库,比较相同的图像 WebP 和 JPEG 格式。
WebP 与 PNG
对于 PNG 图像,Google 发现 WebP 版本平均要小 26% 。
其他研究发现,根据您使用的变量(例如您使用的 JPEG 编码方法),差异会稍小或较大,但结果通常非常一致,即 WebP 以可比的质量提供更小的文件大小,这就是它一直在增长的原因在人气。
哪些 Web 浏览器支持 WebP 图像?
如果我们在一年前写这篇文章,我们会说 WebP 格式的一个缺点是它缺乏完整的浏览器支持。
Chrome 和 Firefox 长期以来一直支持 WebP,但唯一的主要支持者是 Safari。 然而,Apple 最终在 2020 年 9 月让步,并在 Safari 14 及更高版本中添加了 WebP 支持。
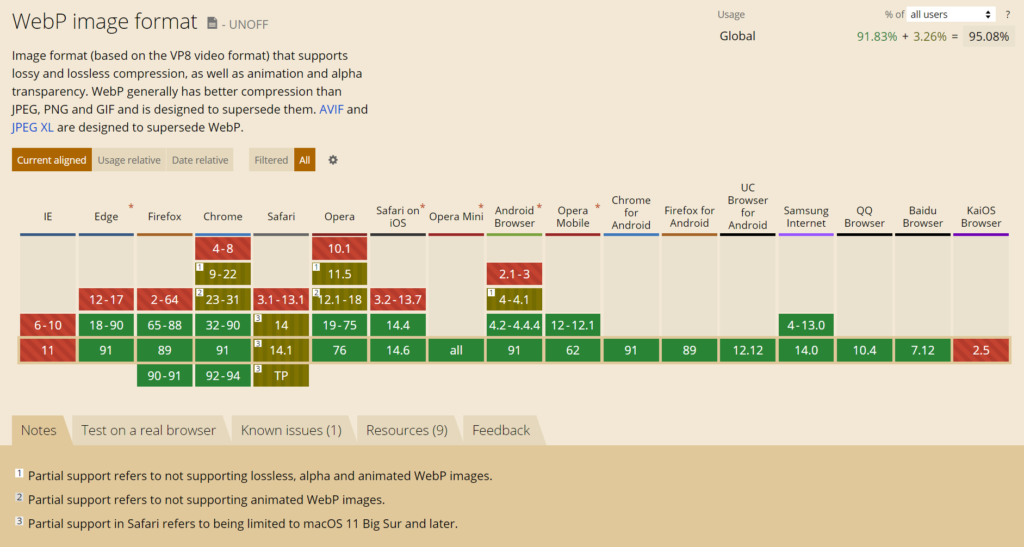
截至 2021 年 6 月,所有主流浏览器都支持 WebP,但 Internet Explorer 除外,Microsoft 已于 2021 年 8 月弃用它。这是根据伟大的网站,我可以使用:

但是,Safari 对 WebP 的支持有一点需要注意——它仅适用于使用 macOS 11 Big Sur 或更高版本的 Mac 用户。 因此,如果有人使用旧版本的 macOS/Safari,他们可能仍然不支持 WebP。
总体而言,Can I Use 估计,截至 2021 年 6 月,大约 95% 的访问者使用支持 WebP 的浏览器。
但是那另外5%呢?
值得庆幸的是,使用正确的 WordPress 插件(我们将在下面详细介绍)很容易解决这个问题。 本质上,您可以上传 JPEG/PNG/GIF 格式的原始图像并让插件转换它们。 然后,该插件会将 WebP 版本提供给支持它的浏览器,并将原始版本提供给不支持它的浏览器。
如何在 WordPress 上使用 WebP 图像
WordPress 5.8 添加了 WebP 支持。 这意味着您可以直接在 WordPress 上上传 WebP 图片。 但是,您无法转换它们。 此外,能够将 WebP 图像直接上传到媒体库仍然无法解决大约 5% 的浏览器不支持 WebP 的访问者。
不过,这并不意味着您不能在 WordPress 上使用 WebP 图像。 相反,您需要:
- 继续以原始格式上传图像 - 例如 PNG、JPEG、GIF 等。
- 使用 WordPress 插件将图像转换为 WebP 并尽可能提供 WebP 版本。
要完成这些事情并以其他方式优化图像,您可以使用 Imagify。
Imagify 是一个完整的 WordPress 图像优化插件。 除了帮助您将图像转换为 WebP 并将它们提供给支持的浏览器之外,它还可以帮助您:
- 以原始格式压缩多个图像。
- 自动将图像大小调整为一组最大尺寸,而不会降低质量。
当您上传图像时,Imagify 会自动优化图像并将其转换为 WebP 。 对于较旧的图像,您只需单击一下即可批量优化和转换部分或全部现有图像。

以下是如何设置它...
1.安装Imagify插件并激活API Key
首先,从 WordPress.org 安装并激活免费的 Imagify 插件。
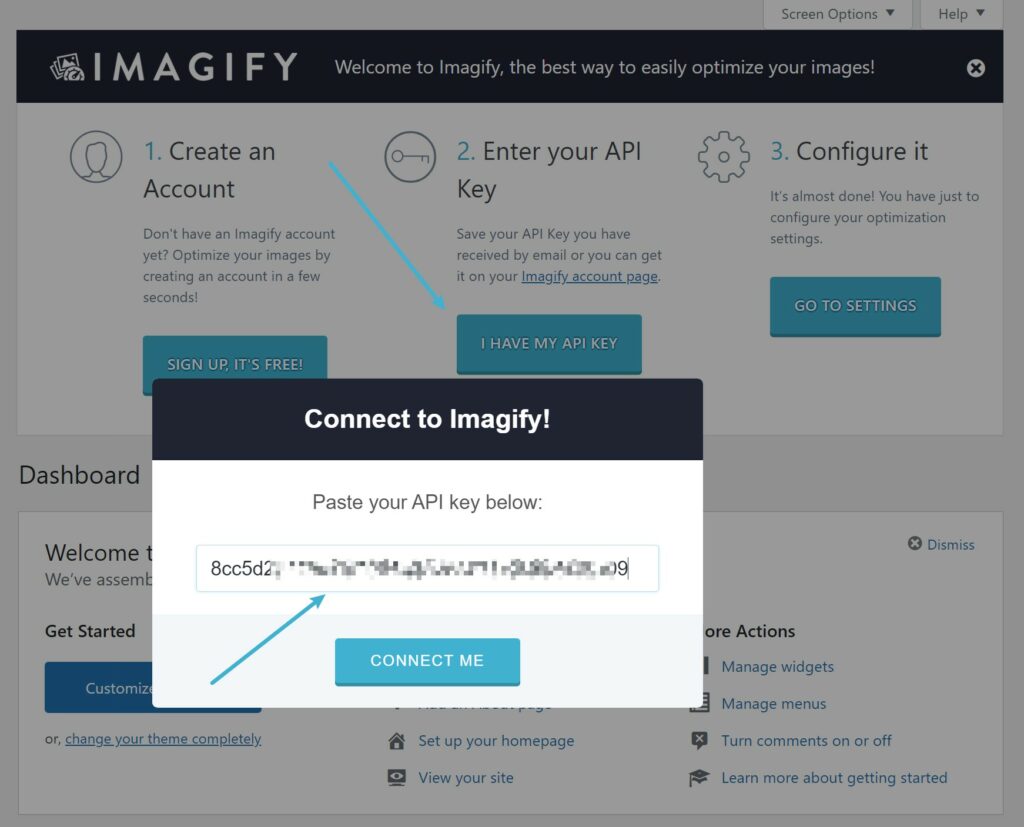
完成后,插件将提示您输入 API 密钥。
您可以通过注册免费的 Imagify 帐户来获取您的 API 密钥。 Imagify 将让您每月免费优化和转换 20 MB 的图像,这相当于大约 200 张图像。
如果您每月上传的图片少于约 200 张,您将能够永远坚持使用免费计划。 如果您需要更多,您可以升级到付费计划,500 MB(约 5,000 张图像)每月 4.99 美元或无限使用每月 9.99 美元。
通过所有计划,您可以在无限的 WordPress 网站上使用您的 API 帐户。
获得 API 密钥后,将其添加到框中并单击Connect Me :

2.设置基本图像优化设置
添加 Imagify API 密钥后,转到设置 → Imagify以配置插件的基本设置。
在顶部,您可以选择所需的压缩级别以及其他一些设置。 如果您不确定要使用哪种压缩级别,可以尝试视觉比较:
在页面下方,您可以启用一个选项来自动调整较大图像的大小并设置调整后图像的最大尺寸。 例如,如果您将最大宽度设置为 1,600 像素,则任何超过 1,600 像素的图像都会自动调整为 1,600 像素。
您还可以选择要优化的图像缩略图大小:
3. 设置 WordPress WebP 转换
要在 Imagify 中启用 WebP 转换,请在优化下找到WebP 格式设置。
首先,选中Create webp versions of images复选框。 这会告诉 Imagify 将您的图像转换为 WebP,但不会告诉 Imagify 将这些 WebP 图像提供给支持的浏览器。
为此,您还可以选中在网站上以 webp 格式显示图像的框。 在此之下,我们建议使用Use <picture> tags方法。
如果您使用内容交付网络 (CDN) 从单独的 URL 提供图像,例如https://cdn.yoursite.com ,您还应该在框中输入该 URL:
正如您在屏幕截图中看到的那样, <picture> 标签方法可能会导致某些 WordPress 主题出现问题。 如果您在启用 WebP 图像后发现您的主题有任何问题,您可以尝试使用改写规则选项。
4.转换和优化您的图像
现在,Imagify 将开始自动优化和转换您上传的新图像。
如果您的网站上有很多现有图像,您可以转到媒体 → 批量优化来优化所有现有图像并将它们转换为 WebP:
就是这样! 您的 WordPress 网站现在将开始尽可能为访问者使用更小、更快的 WebP 图像。
立即开始在 WordPress 上使用 WebP 图像
使用 WebP 图像格式可以让您在不改变图像质量或用户体验的情况下减小 WordPress 站点图像的文件大小。 通过缩小文件大小,您可以加快网站的加载时间。
截至 2021 年 6 月,WebP 格式享有近乎普遍的浏览器支持,约 95% 的访问者使用支持 WebP 的浏览器。
如果您想在 WordPress 上开始使用 WebP 图像,您可以使用 Imagify。
Imagify 将自动优化您网站的图像并将其转换为 WebP。 然后,如果他们的浏览器支持 WebP,它还将确保访问者看到 WebP 版本的图像。
要开始使用,请安装免费的 Imagify 插件并立即注册一个 Imagify 帐户。
您对在 WordPress 上使用 WebP 有任何疑问吗? 请在评价部分留下您的意见!
