如何使用 WooCommerce Hooks – 示例指南
已发表: 2020-07-07你想学习如何使用 WooCommerce 钩子吗? 你来对地方了! 在本指南中,我们将向您展示如何使用操作和过滤器挂钩。 此外,我们将为您提供许多可应用于您的 WooCommerce 商店的示例!
当您在您的网站上安装 WooCommerce 时,您可以访问一长串新钩子,这些钩子可以扩展您开发定制解决方案的可能性。 WooCommerce 挂钩与原生 WordPress 挂钩的工作方式相同,允许您在任何 WooCommerce 页面上执行自定义脚本。
与 WordPress 钩子类似,WooCommerce 钩子有两种类型:操作或过滤器。 动作钩子允许您插入一些脚本,而过滤器钩子接收原始数据并通过某种修改返回它。
WooCommerce 钩子的语法
WooCommerce 钩子遵循与 WordPress 钩子相同的语法。
动作挂钩
add_action('name_of_the_action_hook','your_action_hook_funcion');
过滤钩
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
声明钩子后,您必须在函数中添加脚本:
功能 your_action_hook_funcion(){
# 你的代码在这里
}过滤器挂钩必须在函数的参数中返回一些数据:
函数 your_filter_hook_function($data){
# 修改 $data 的代码
返回$数据;
}要查看运行中的 WooCommerce 挂钩,请将以下代码粘贴到您的子主题的functions.php文件中:
add_action('woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
功能 quadlayers_woocommerce_hooks() {
回声'<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // 更改为所需的图像 url
}这是最基本的示例,您将在其中向所有产品页面添加图像。 该图像将显示在“添加到购物车”按钮下,位于产品元数据之前。
如您所见,钩子的名称woocommerce_product_meta_start是不言自明的,它准确地告诉您该钩子允许您插入代码的位置。
WooCommerce 钩子列表
有超过一千个 WooCommerce 钩子。 在这里,我们将列出最受欢迎的钩子,以便您熟悉最常见和最知名的钩子。
我们根据与它们相关的页面将列表划分为多个部分。 钩子的名称是不言自明的,因此您在理解它们的作用时不会有问题。
大车
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
查看
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- 有关结帐挂钩的更多信息,您可以查看我们关于 WooCommerce 结帐挂钩的完整指南。
产品
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
分类法
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
帐户
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
迷你推车
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
电子邮件
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
全球的
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
要查找 WooCommerce 钩子的完整列表,您可以查看官方 WC 文档。

WooCommerce 钩子的有用示例
现在,让我们看一些使用 WooCommerce 钩子可以做的有用事情的例子。
注意:在开始之前,我们建议您创建一个子主题。 如果您不熟悉它们,可以查看我们的指南,了解如何创建子主题和最佳子主题插件列表。
如果您刚开始使用钩子,您可以简单地复制这些脚本并将它们粘贴到您的子主题的functions.php文件中。 然后,当您感觉更舒服时,您可以编辑脚本并创建不同的逻辑。
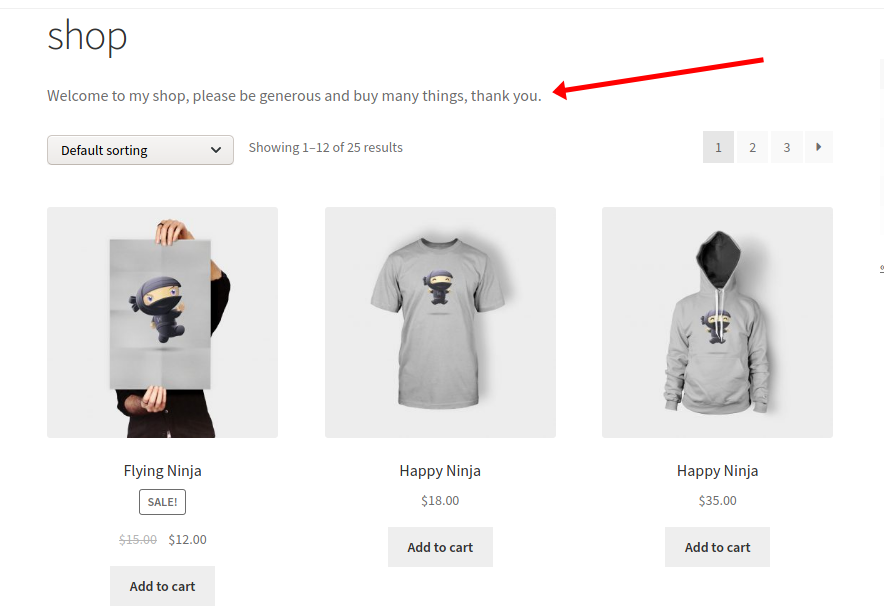
向商店页面添加描述
默认情况下,商店页面不显示说明。 但是,您可以使用woocommerce_archive_description挂钩启用它,如下所示:

功能 quadlayers_shop_description() {
$description = '<p>欢迎光临我的店铺,请多多包涵,谢谢。</p>';
回声$描述;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');添加到购物车按钮后添加信息说明
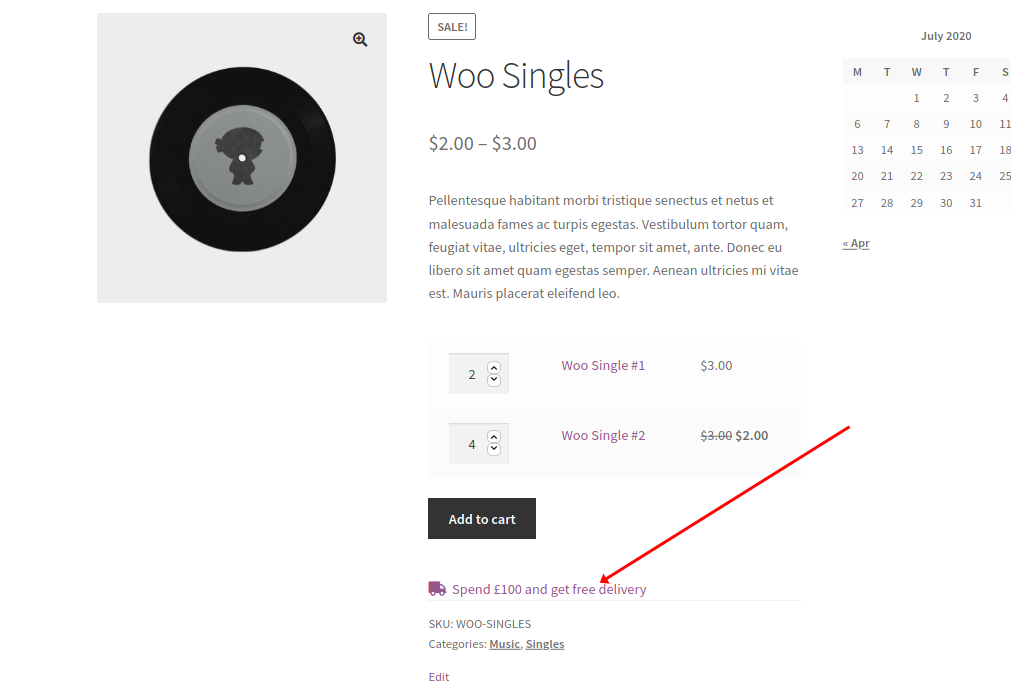
WooCommerce 购物车挂钩允许您在购物车页面的许多部分中插入自定义脚本。 在这里,我们将向您展示如何在添加到购物车按钮之后添加文本。

此脚本将在“添加到购物车”按钮后打印自定义文本。
add_action('woocommerce_after_add_to_cart_form','quadlayers_after_addtocart_button');
功能 quadlayers_after_addtocart_button() {
// 注意:将您的类别 slugs 替换为“音乐”&& 将 /delivery-costs/ 替换为有效的 url
if ( is_product() && has_term( array( 'music' ), 'product_cat' ) ) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> 满 100 美元即可免费送货;</a></div>
'; } }例如,您可以使用它来推广需要最低消费或免费送货的折扣。
代码说明
- 钩子
woocommerce_after_add_to_cart_form在按钮之后打印 HTML 代码。 - 我们检查当前页面是否为产品页面以及是否有我们指定的类别。
- 在数组中使用类别 slug。 这样,您可以检查多个类别。
- 回显内容允许 HTML 标记、变量和 PHP 范围内的任何其他内容。
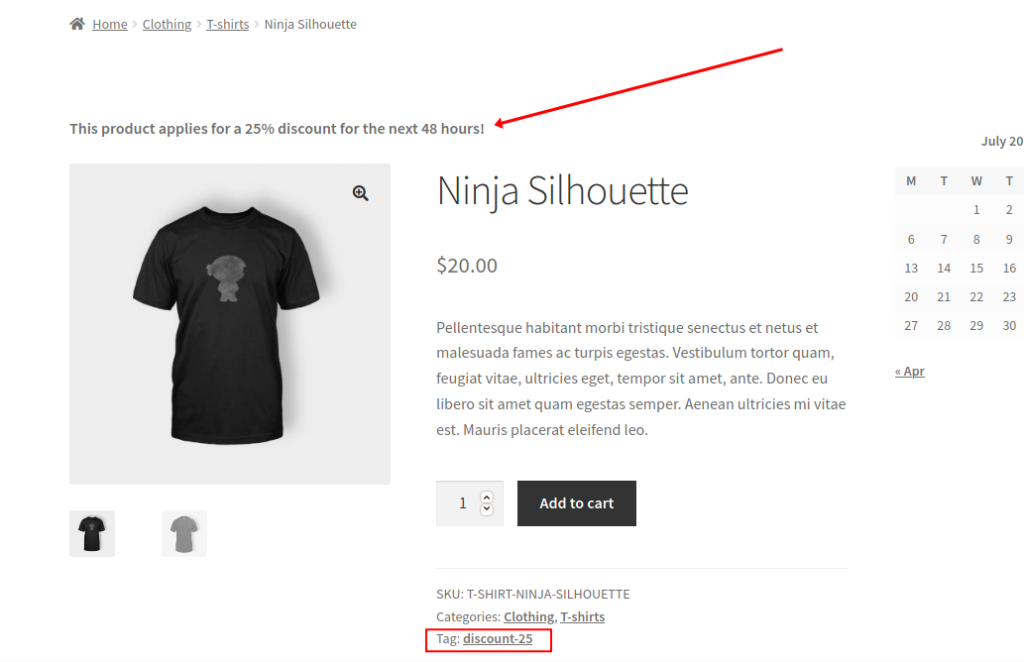
向特定产品分类添加文本
现在,让我们看看如何使用 WooCommerce 钩子在具有特定标签的产品中显示消息。 例如,我们将显示一条消息,为某些产品提供折扣。

记得先标记产品。
add_action('woocommerce_before_single_product','my_product_notice_function');
功能 my_product_notice_function() {
if ( is_product() && has_term( 'discount-25','product_tag' ) ) {
echo '<p><strong>此产品申请 48 小时内 25% 的折扣!</strong></p>';
}
}代码说明
- 我们使用
woocommerce_before_single_product钩子在产品页面顶部显示一条消息。 - 在函数内部,我们使用
is_product()的条件来确保它是一个产品页面。 -
has_term()检查当前产品是否有“discount-25”标签。 - 然后,在 if 语句中打印您的消息。
- 我们使用
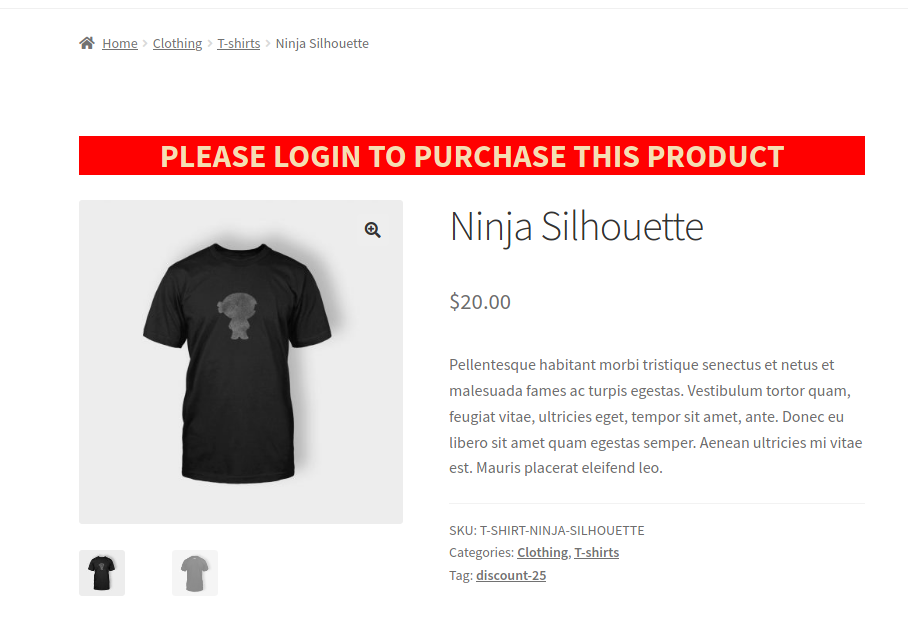
阻止已注销用户的购买
WooCommerce 钩子允许您为注销的用户禁用产品页面上的添加到购物车按钮。 这对于仅对订阅者或会员可用的产品或优惠很有用。 为了完成这个示例,我们将添加第二个钩子以在禁用购买按钮时显示消息。

woocommerce_is_purchasable过滤器挂钩将阻止购买,而woocommerce_before_single_product操作挂钩将显示消息。
add_action('woocommerce_before_single_product', 'quadlayers_add_message');
add_filter('woocommerce_is_purchasable', 'quadlayers_block_admin_purchase');
功能 quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ):return true;
否则:返回假;
万一;
}
函数 quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>请登录购买此产品</h2>';
万一;
}代码说明
- 我们使用 action hook 来打印消息,使用 filter hook 来禁用Add to cart按钮。
- 如果用户已登录,则
woocommerce_is_purchasable过滤器挂钩将为 true,如果用户已注销,则为 false。 - 我们还使用条件if()语句将条件仅应用于两个功能中的注销用户(禁用添加到购物车按钮和消息)。
- 最后,我们为消息添加了一些 CSS 样式,包含在 H2 HTML 标记中。
如何充分利用 WooCommerce Hooks?
总之,WooCommerce 钩子是自定义网站的好工具。 有数百个钩子可供使用,它们都遵循相同的语法。 因此,我们鼓励您查看示例并获得一些灵感,以在您的网站上应用您需要的钩子。
Hooks 可让您改进商店的任何区域:从结帐到购物车再到产品页面、分类法等等! 因此,如果您想充分利用它们,请继续玩,让我们知道情况如何。 如果您想了解有关结帐挂钩的更多详细信息,可以查看我们的结帐挂钩指南。
最后,如果您有任何问题,请随时与我们联系。 我们会尽力帮助您!
