WooCommerce 和 Elementor – 初学者指南
已发表: 2022-09-27仅使用 Gutenberg 编辑器真正自定义您的 WooCommerce 网站可能很困难。 字体很少,小部件数量有限,而且可以玩的空间很小。 这就是 Elementor 的用武之地。您的 WooCommerce 网站的每一点都可以定制,为您的客户带来最佳的购物体验。 您已经知道购物体验越好,转化率就越高。 本文是关于如何将 WooCommerce 与 Elementor 一起使用。
TL;DR :本文是使用 Elementor 和 WooCommerce 的初学者指南。 此外,我们建议您使用 BlogVault 备份您的网站。 BlogVault 的实时备份是为 WooCommerce 网站构建的,因此您永远不会丢失单个订单、交易、客户或产品。
第一次建立 WooCommerce 商店可能是一个令人生畏的前景,但它真的很容易。 WordPress 和 WooCommerce 都旨在使内容创建者可以访问网站,而不仅仅是开发人员。
Elementor 在开始时也可能看起来令人困惑,但它有很大的潜力将某些je ne sais quoi提供给您的商店。
在本文中,我们将引导您完成设置 WooCommerce 网站、安装 Elementor 以及管理出色的 WooCommerce 网站所需的其他插件。 我们建议您也购买这些额外的插件,因为一旦您的商店起飞,您将需要维护人员来保持车轮润滑。
让我们从基础开始。 您如何创建 WordPress 网站? 如果您已经设置了 WooCommerce 网站,则可以跳到有关了解和探索 Elementor 的部分。
创建一个 WordPress 网站
在自定义站点之前创建站点有几个核心步骤:选择主机、创建域、安装 WordPress 和添加 SSL (安全套接字层)。 这是一篇关于从头开始设置 WordPress 网站的文章。 但这里有一些简短的步骤:
- 选择主机:选择主机时要考虑以下几点:您的要求是什么,主机是否提供足够的支持,是否负担得起? 有很多主机可供选择,因此我们建议您花时间货比三家,寻找适合您需求和预算的东西。 这里要注意一点:价格最低的选择很少是要走的路。 如果您想直接加入,我们在 Cloudways 上托管我们的测试站点。 在 Cloudways 上构建 WooCommerce 站点非常简单,并且安装了 WooCommerce。 这是一个很好的起点,如果您愿意,托管仪表板会提供有关您网站的大量信息。

- 注册域:域是您网站的名称。 在选择域之前,请考虑一下您网站的目标是什么。 你想卖什么? 谁是你的买家? 考虑到这一点,想出一个可识别且易于记忆的域名。
- 安装 WordPress:安装 WordPress的过程会因主机而异。 查看房东的文档或向他们的支持寻求帮助。 使用 Cloudways,您必须在创建新应用程序时选择 WooCommerce。 使用 Hostinger,您必须选择 WordPress,它会自动安装 WordPress。
- 添加 SSL:同样,这因主机而异。 一些主机免费提供 SSL 证书,而其他主机则需要使用证书颁发机构。 使用 Cloudways,会自动添加此安全证书。 获得证书后,您可以使用真正简单的 SSL 插件非常轻松地进行设置。
设置 WooCommerce 网站
现在您已经有了一个基本的 WordPress 网站,是时候安装 WooCommerce 并进行设置了。 WooCommerce 为您的商店提供支持,从列出产品到管理客户和促进付款。
在本节中,我们将讨论设置 WooCommerce 的基础知识,以及在开始使用 Elementor 调整页面之前应该做的事情。 这是你应该做的:
- 安装 WooCommerce:如果您使用 Cloudways 构建您的 WooCommerce 网站,您可以跳过此步骤。 如果没有,请将鼠标悬停在插件上并单击Add New 。 搜索 WooCommerce 插件并单击安装并激活。

- 使用设置向导设置 WooCommerce:使用设置向导,您可以添加有关您的 WooCommerce 网站的详细信息,例如基本商店详细信息、首选付款方式、运输详细信息以及您需要的任何其他附加组件。 这是一篇可以帮助您了解更多详细信息的文章。 只需单击侧栏中的 WooCommerce 即可开始使用。
- 安装 Hello 主题:Hello 主题是 Elementor 的一个基本主题,旨在补充页面构建器。 您不必执行此步骤,但它绝对可以帮助您从 Pro 许可证中获得物有所值。 您可以在没有安装 Elementor 的情况下安装它。 单击侧边栏和主题上的外观。 单击 Add New,在搜索栏中搜索 Hello,然后单击Install and Activate 。

- 设置您的商店:添加产品、照片、描述、价格、类别、隐私政策、退款政策等内容。当您开始使用 Elementor 进行编辑时,这为您提供了一个可以使用的画布。
现在,您可以添加付款了。
添加付款方式
要建立一个功能齐全的商店,清单上的下一项是添加付款方式。 毕竟,如果客户喜欢您的一种产品,您希望得到报酬,对吗?
有大量的支付插件和网关供您选择。 它们中的每一个都有很大的不同,所以你需要做一些研究来找出最适合你的商店的东西。 添加付款方式还将打开您网站上的购物车和结帐页面。 以下是执行此操作的步骤:
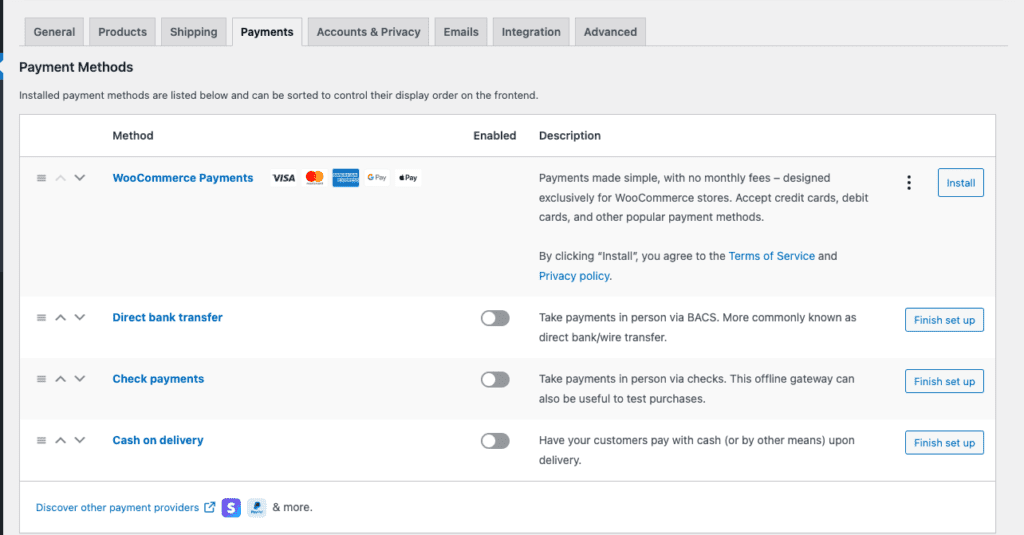
- 选择付款方式:您可以选择货到付款方式或使用支付网关。 根据您的客户喜欢的支付方式、交易费用以及您的商店所在位置选择支付网关。
- 安装支付网关:选择首选选项后,您必须安装插件并将您的帐户集成到 WooCommerce。 我们有关于将 WooCommerce 与 Stripe 和 PayPal 集成的文章,这两个流行的选项涵盖了广泛的支付选项和地域。

- 测试付款方式:完成购买流程,看看客户向您购买产品的体验如何。 这也让您了解默认产品、购物车和结帐页面的外观。 许多支付插件将具有测试或沙盒功能,以允许您复制该过程。
在您的 WooCommerce 网站上安装 Elementor
我们建议您投资 Pro 版本,因为您可以使用一系列令人惊叹的 WooCommerce 小部件。 以下是执行此操作的步骤:
- 安装和激活 Elementor:返回 WordPress 仪表板,单击插件,然后添加新的。 在搜索栏中搜索 Elementor。 找到正确的插件后单击安装,完成后单击激活。

- 创建一个帐户:您将被重定向到一个页面,您将被要求创建一个帐户并选择一个计划。 有 3 个许可证可供选择和一个免费版本。 我们将在后面的部分中告诉您有什么区别。 完成后,返回 WP 仪表板。
了解 Elementor 页面编辑器
Elementor 是一个设计强国,使您能够通过简单的拖放界面为您的商店创建自定义页面。 乍一看,选项的范围可能令人眼花缭乱,但不用担心,只需稍作调整即可适应它。 只要您有备份,直接进入就是通过 Elementor 学习的最佳方式。
考虑到这一点,本节将帮助您熟悉页面编辑器的布局。
- 打开要编辑的页面:将鼠标悬停在侧面菜单上的页面上,然后单击所有页面。 将鼠标悬停在任何页面上,然后单击编辑。 页面编辑器打开后,单击Edit with Elementor 。 这将引导您进入 Elementor 页面编辑器。
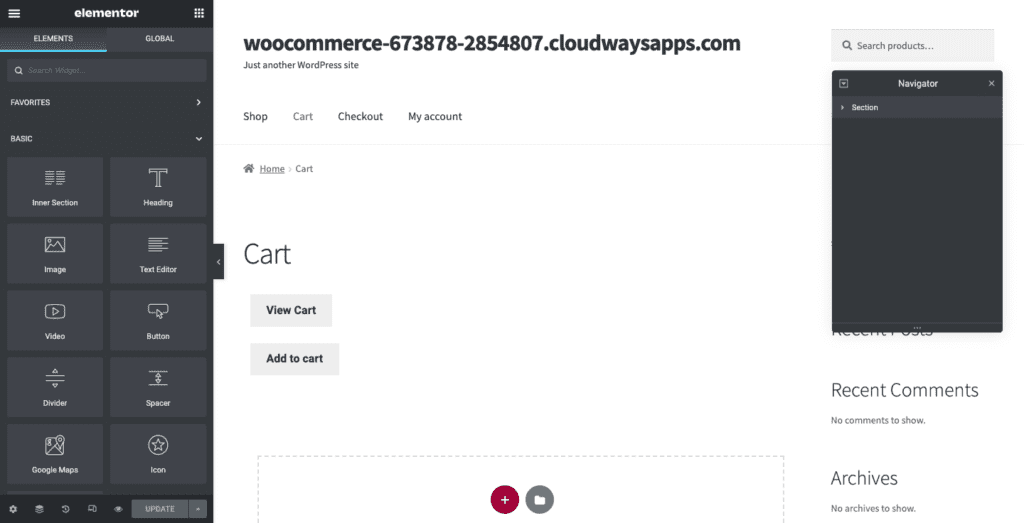
这是它的样子:

您的商店中有许多关键页面直接有助于您的客户的购物体验。 请务必注意,某些页面的简码如下所示:
woocommerce_checkout
这个很重要。 除非您使用 Elementor Pro 的 WooCommerce 小部件,否则请勿删除它。 但是,您可以在此短代码之前或之后放置图像或文本。
现在,让我们谈谈如何编辑页面。
- 添加部分:如果您将鼠标悬停在页面的不同部分上,您会注意到出现了一个蓝色框。 这表示页面的一部分。 单击部分中间的 6 点符号进行编辑。 单击虚线框中的 +。 这将创建一个新部分。
- 选择列:每个部分分为列。 将鼠标悬停在某个部分上,不同的内容块将用蓝色框突出显示。 列包含可以单独定制的各个元素。 您可以选择您想要的列的布局。 您现在已准备好拖放新元素。
- 添加元素:在左侧,您会看到一个元素库。 它们按类别排序,例如 Site 和 WooCommerce。 将元素拖放到列中。 您可以在边栏中编辑此元素。 单击出现在列右上角的蓝色笔,侧边栏会更改以显示不同的自定义项(取决于该列中的元素)。 例如,如果您正在编辑文本,您会在左侧看到文本编辑器。
- 预览您的更改:您可以通过单击侧边栏底部的眼睛按钮来预览您对站点所做的更改。
- 在响应模式下查看网站:单击底部的响应模式徽标,您可以在不同的视图中预览页面,以查看页面在移动设备、桌面和其他屏幕尺寸上的外观。
- 发布/更新您的网站:完成后,您可以通过单击左下角的按钮来保存草稿、更新或发布您的页面。
现在您已经了解了页面编辑器的布局,下面是一些基本小部件的说明。
编辑文本
- 拖放标题或文本编辑器元素:添加一个部分并选择列数。 然后,从边栏中拖放标题或文本编辑器元素。 “在此处添加文本”将被添加到页面中。

- 填写正确的文本:选择所有文本并将其替换为所需的副本。
- 自定义文本:选择文本并单击边栏中的样式。 通过从颜色栏中进行选择来更改颜色。 此外,您可以通过单击排版旁边的铅笔来更改字体。 您还可以更改笔触类型并添加阴影或更改文本编辑器的对齐方式。
添加图像
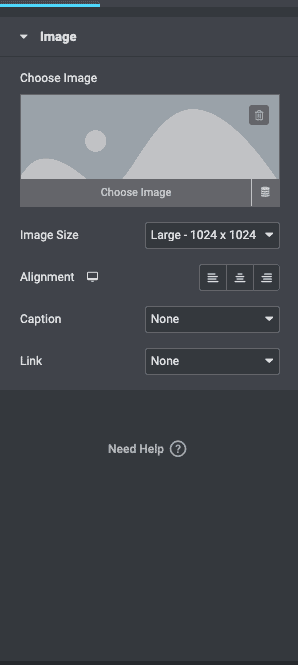
- 拖放 Image 元素:如果需要,添加一个部分并选择列数。 然后,拖放 Image 元素。
- 添加图片:点击图片右上角的铅笔标志。 在边栏中,将鼠标悬停在图像上并选择选择图像。 用你的替换默认图像。

- 编辑图像:您可以更改大小或对齐方式、添加标题或将其链接到媒体文件或 URL。
添加按钮
- 拖放 Button 元素:一旦有了列,就拖放一个按钮元素。
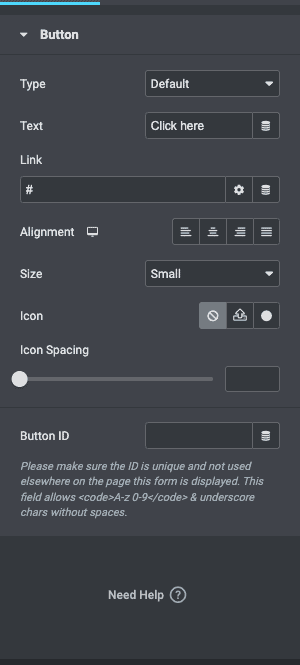
- 自定义按钮:您可以更改按钮的类型、按钮上的文本、对齐方式、颜色或大小。 添加链接或操作。

随着这些基础知识的进行,这里有一个可以减少大量工作的提示:
创建站点设置
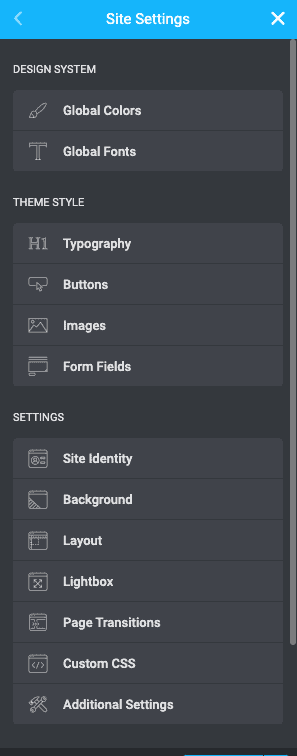
您可以为页眉、页脚和按钮等内容创建颜色主题、设置全局字体和设置模板。 单击页面编辑器左上角的汉堡图标,然后单击站点设置。 一旦你为你的网站找到了一个设计,这个功能将在你将来整合新页面时为你节省大量时间。

这些是基础。 一旦您熟悉了 Elementor 的控件,您就可以充分利用这种新发现的功能。
如何将 WooCommerce 与 Elementor Pro 一起使用

如果您愿意使用 Elementor Pro 许可证创建 WooCommerce 网站页面,本节将告诉您哪些小部件可用于特定页面。
如何使用 Elementor 编辑 WooCommerce 产品页面
这是您的客户可以了解有关产品的更多信息的页面。 以下是编辑单个产品页面的步骤:
- 编辑产品页面:您可以通过 Elementor 编辑现有模板,也可以从头开始创建模板。 如果您不知道特定的小部件应该放在哪里,编辑模板会更容易。 您可以只编辑现有的小部件。
- 使用小部件进行自定义:如果您想从头开始,可以添加以下小部件:
- 产品标题:这是包含产品标题的小部件。 可以在侧边栏中进行编辑。
- 产品图片:您可以在边栏中编辑图片的大小。 只需选择图像并探索右侧的设置。
- 产品评级:这对您的客户来说可能是一个非常有用的小部件。 它让他们有机会了解其他人对您的产品的印象。
- 简短描述:这是一个小部件,可添加您在添加产品描述时包含的描述。
- 产品价格:添加此小部件以添加价格。 当您将产品添加到 WooCommerce 网站时,价格会添加到特定产品。 因此,此处的文本会自动填充。
- 添加到购物车:这是将产品添加到购物车的按钮。 您可以在边栏中更改颜色、文本或大小。
- Woo Breadcrumbs:面包屑是显示产品类别的功能。 例如,如果您从时尚网站购买一双黑色男鞋,则面包屑可能是 Home/Men's Fashion/Shoes/Black Leather Shoes。
- 产品相关:这是您经常在电子商务网站上看到的“相关产品”部分。 您可以通过拖放“产品相关”小部件来添加它。
- 追加销售小部件:此小部件为产品页面的“您可能还喜欢”部分提供支持。
这些小部件中的每一个都可以根据字体、颜色、对齐方式、位置等进行自定义。
- 查看更改:单击响应模式并检查页面在不同设备上的外观。
- 发布或更新:如果一切正常,您可以发布或更新页面。
编辑产品页面时的建议:
- 为产品添加高质量图像
- 撰写出色的产品描述
- 为产品选择描述性和有意义的名称
如何使用 Elementor 编辑 WooCommerce 商店页面
也称为存档页面,您的客户可以在此处查看您的所有产品。 此页面的目标是创建一个您的客户可以轻松找到他们想要的东西的页面。
- 编辑模板或创建新页面:在后面的部分中,我们将讨论创建新模板。 您也可以只使用现有模板或从头开始。 如果您想从头开始创建,请将鼠标悬停在 Pages 上并单击Add New 。 然后,您可以添加以下小部件:
- 添加小部件进行自定义:我们列出了我们建议您添加的小部件,以获得出色的购物体验:
- 产品类别:这将帮助您的客户通过类别过滤产品。
- 菜单购物车:这会在您的菜单中添加购物车徽标,您的客户可以在其中看到他们添加到购物车中的所有内容。
- 产品:这将显示您添加到商店的所有产品。
- 存档产品:这使客户有机会按默认、受欢迎程度、最新或价格进行排序。
- 自定义添加到购物车:您可以自定义添加到购物车按钮。 更改文本、颜色或大小。
- WooCommerce 面包屑:这显示了所有类别以及特定产品在档案中的位置。 这就像从主页到您的客户当前所在页面的路径。
- 存档标题广告说明:您可以添加标题和说明,并通过更改侧边栏中的设置进行编辑。
- 查看页面:编辑所需内容后,查看页面在不同设备上的外观。 满意后,单击Publish 。
如何使用 Elementor 编辑 WooCommerce 购物车页面
仅次于结帐页面的重要性,精心设计的购物车页面可以成就或破坏您的销售。 在设计此页面时,我们建议您进行大量研究,以了解您的客户在付款前查看他们的选择时需要查看的内容。 查看流行的电子商务网站并随时调整设计。
您可以使用 Elementor Cart 小部件来完全自定义购物车页面。 以下是执行此操作的步骤:
- 编辑现有购物车页面:您可以通过将鼠标悬停在页面上并单击所有页面来编辑现有页面。 然后,当您将鼠标悬停在购物车页面上时,单击编辑。 然后,单击使用 Elementor 编辑。
- 用小部件替换短代码:短代码是向页面添加功能的一段代码。 使用购物车小部件,您不需要它,因此删除短代码并将其替换为侧边栏中的小部件。
- 自定义页面:检查侧边栏并浏览设置。 您可以尝试以下方法:
- 常规:选择每个部分中的列数,并通过在侧边栏中切换来使某些列具有粘性。
- 订单摘要:如果您愿意,可以更改“更新购物车”按钮。
- 总计:您可以自定义购物车总计部分的标签、对齐方式等,包括“继续结帐”按钮。
- 附加选项:让您切换自动更新购物车的能力。
如果您单击侧栏中的样式,您可以自定义以下内容:
- 部分:控制不同部分的样式——例如添加阴影或背景颜色。
- 排版:可以更改所有文本以匹配您网站的美学。
- 按钮:更改颜色、文本、大小等。
- 订单摘要:自定义订单摘要的外观。
- 总计:编辑购物车总计部分。
- 结帐按钮:您可以自定义结帐按钮的颜色、大小、文本和对齐方式。
- 在移动视图中查看:完成后,在移动视图中查看页面。 如果您对外观感到满意,请点击Publish 。
如何使用 Elementor 编辑 WooCommerce 结帐页面
对,这是您电子商务网站上最重要的页面。 这是您的客户看到的最后一页,也是他们做出购买决定的地方。 结帐页面的流失率最高,因此您需要确保它尽可能少摩擦。
Elementor Pro 有一个结帐小部件,可以非常轻松地编辑结帐页面。 它与购物车和我的帐户小部件一起使用,使您能够编辑现有的结帐页面。 使用该小部件,您可以对结帐页面进行设计更改,例如文本颜色、对齐方式、部分等等。
- 使用 Elementor 编辑器打开结帐页面:将鼠标悬停在Pages上,然后单击All Pages 。 将鼠标悬停在结帐页面上,然后单击编辑。 在顶部,单击使用 Elementor 编辑。 稍等片刻,这将在 Elementor 编辑器中打开页面。
- 用 Checkout 小部件替换 Checkout 短代码:短代码是 WooCommerce 将 Checkout 字段包含到您的页面的方式。 它看起来像这样:
woocommerce_checkout
相反,从左侧的库中添加结帐小部件。 这将使您预览结帐页面的外观。
注意:由于您在结帐页面进行编辑,因此将一些产品添加到您的购物车,然后单击按钮结帐。 这将向您展示页面中包含产品的外观,以获得更好的体验。
- 自定义页面:您可以在侧边栏中探索 Elementor Checkout Widget 的许多设置。 以下是您可以更改的一些设置:
- 常规:您可以选择一列或两列布局,使一列具有粘性,并添加偏移量,这样标题就不会破坏列。
- 更改帐单或发货表单:您可以编辑每个表单、每个占位符和每个字段的标题。
- 附加信息:这是您的客户可以添加有关订单的说明或信息的部分。
- 优惠券设置:自定义优惠券的对齐方式和排版。
- 支付:可以自定义各个方面的支付按钮; 例如对齐和颜色。
您可以通过单击Style编辑更多内容:
- 购买按钮:您可以更改购买按钮的颜色、文本、间距等。 这是您的客户将单击以继续为他们的购物车付款的按钮。
- 订单摘要:您可以选择订购产品列表的排版和间距。
- 排版:您可以自定义除表单之外的所有文本。
- 表单:自定义表单的排版和颜色。 使用行间距设置来增加间距。
- 在移动视图中查看页面:确保网站即使在移动视图中也看起来不错。
编辑结帐页面时的建议:
- 有足够的付款方式
- 删除任何不必要的字段
- 将所有结帐信息保留在一页上
如何使用 Elementor 构建模板
使用 Elementor,您可以创建适合您品牌的自定义模板。 例如,您可以自定义页眉和页脚,以便它们与您的网站品牌一起出现在每个页面上。 在本节中,我们将为标题创建自定义模板。 这是你如何做到的。
- 创建一个新模板:全局页眉元素是您在站点的每个页面上看到的。 要创建模板,请单击侧栏中的Elementor ,然后单击Theme Builder 。 现在单击添加新模板。
- 选择正确的模板类型:如果您要创建页眉,请在模板类型下拉菜单中选择页眉。 为此模板选择一个有意义的名称,以便您以后轻松识别它。 然后,单击创建模板。
- 浏览模板库:现在,您可以从库中的预定义模板中进行选择,然后单击Insert 。 每个模板都是完全可定制的,因此请选择最接近您要查找的模板。
- 编辑和自定义模板:使用编辑器创建您梦想中的模板。 玩弄颜色、图像、字体等。
- 发布模板:调整模板后,单击侧边栏底部的发布,系统将提示您选择要显示模板的位置。 从下拉列表中选择您想要的。 单击保存并关闭。 您将被重定向回编辑器,但您的新模板将生效。
- 查看:单击底部弹出窗口中的“查看”,这将引导您进入预览页面。 根据需要进行更改。
如何使用 Elementor 构建电子商务弹出窗口
如果您要添加弹出窗口,请执行以下步骤:
- 创建弹出模板:单击侧边栏中的模板,然后单击弹出窗口并添加新的。 为您的模板命名并单击Create Template 。
- 创建一个弹出窗口:您可以从头开始创建一个弹出窗口,也可以编辑 Elementor 模板。 您可以选择颜色、文字等。
- 发布弹出窗口:这实际上将您的弹出窗口保存为模板,您可以稍后链接。 单击发布并保存并关闭。
- 编辑页面:单击侧栏中的页面和所有页面。 选择要添加弹出窗口的页面,然后单击Edit with Elementor 。
- 添加按钮:页面编辑器打开后,从侧边栏中拖放按钮小部件。 添加您想要的文本并使其成为您想要的任何颜色。
- Link to popup:在侧边栏中的 Layout 下,选择Link、Dynamic、Actions和Popup 。 然后单击打开弹出窗口并选择您创建的弹出窗口。
- 查看:查看按钮的功能,准备好后单击更新。
Elementor 与 Elementor Pro:何时进行切换?
Elementor 的免费版本包含设计基本页面的工具,非常适合博客。 在设计 WooCommerce 网站时,最好购买 Elementor Pro 的许可证。 他们有如此多的小部件和元素,专为令人惊叹的 WooCommerce 体验而设计。

以下是您绝对应该尝试的一些很棒的小部件的列表:
- 产品类别:这可以帮助您的客户按类别对产品进行分类。 这使他们更容易找到和购买东西。
- 添加到购物车:为您的品牌定制按钮非常容易。 您可以更改颜色、边框、字体等。
- 产品追加销售小部件:您是否看过亚马逊上的相关产品部分? 这是同一件事。 您正在根据他们正在查看的当前产品向您的客户展示他们可能感兴趣的其他产品。
- Empty Cart Message :添加一条引人入胜的消息,让客户在尝试结账时知道他们的购物车是空的。 这是让他们回到您的产品列表以重新查看的好方法。
- 产品评级:社交证明是一种强大的动力,它可以建立对您的产品和网站的信任。 出于此特定原因,您可能还想请求以前客户的评论。
- 产品评论:这为新客户带来了您的产品的可信度。
Elementor 的优缺点
Elementor 并不是唯一的页面构建器,许多开发人员或设计师肯定会有偏好。 我们喜欢 Elementor,因为它无处不在且易于使用,但您的需求可能会有所不同。 我们将选择页面构建器的主要考虑因素分解为以下优缺点列表。 如果缺点列表中有必要的功能,您可能需要寻找替代页面构建器。
优点
- 易用性:拖放功能非常简单。 您可以真正自定义您的页面,而无需任何编码或使用任何其他插件。
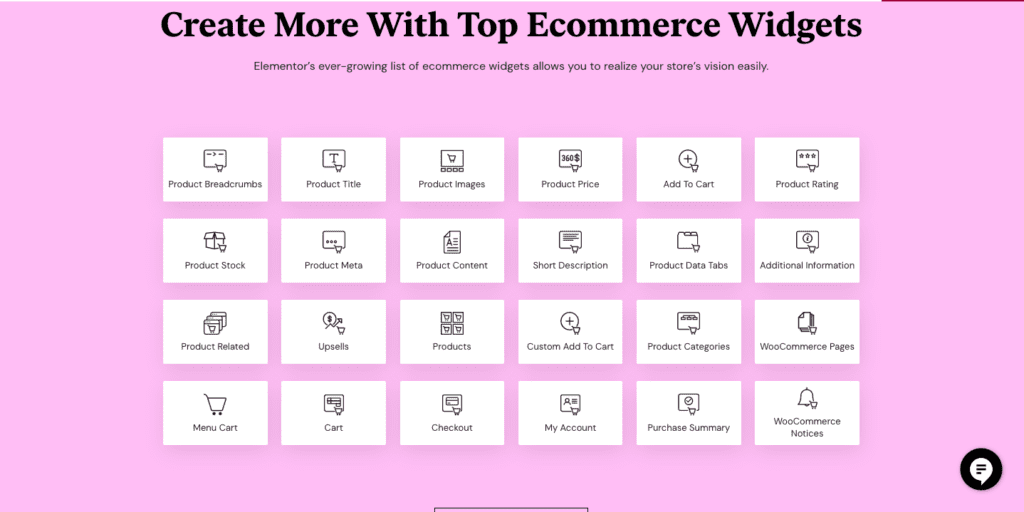
- 物有所值:专业版有 24 个 WooCommerce 特定元素。 它们都是购物过程的主要方面,旨在为您的客户创造更好的体验。
- 内置响应式设计:与 Gutenberg 不同,您必须在新选项卡上预览更改,而 Elementor 所见即所得。 您可以更改视图并继续编辑。
缺点
- 成本:虽然免费版确实有助于定制基本网站,但真正的魔力发生在专业版上。 共有三种计划,每年的价格从 49 美元到 999 美元不等。
- 故障更新和支持不足:他们过去曾遇到过故障更新问题,并且很少支持帮助网站所有者。
- WooCommerce 的问题:有时,Elementor 会停止在 WooCommerce 网站上工作。 稍后我们将在其中讨论如何解决该问题。
Elementor 不与 WooCommerce 合作? 如何修复它
如果您在安装 Elementor 后安装 WooCommerce,这尤其常见。 您可以尝试解决以下问题:
- 更新您的 Elementor、WordPress和 WooCommerce 版本:确保您的插件和 PHP 都是最新的。 我们有一篇关于安全更新插件的文章,可能会对您有所帮助。
- 启用切换编辑器加载器方法:单击侧边栏中的Elementor ,然后单击设置。 然后,转到高级选项卡并通过单击复选框启用切换编辑器加载器方法。
- 清除缓存:如果您有缓存插件,请清除缓存并查看是否有帮助。 您还可以暂时禁用缓存插件,这将使您能够绕过任何缓存问题。
- 检查是否有任何其他插件干扰 Elementor 的运行:为此,请停用所有插件并检查您是否能够加载 Elementor。 如果是这样,请重新激活所有插件并继续将它们一一停用,直到它再次起作用。 然后你知道哪个插件是问题所在。 您可以停用插件或将其回滚到旧版本。
WooCommerce 网站的推荐插件
- BlogVault:使用 BlogVault 的实时备份保护 WooCommerce 商店中的每笔订单、购买、客户和交易。 完全自动化,BlogVault 的实时备份每 5 分钟同步到您的商店,并在异地存储以提高安全性。
- MalCare :这个一流的 WordPress 安全插件是您保护您的网站免受黑客及其恶意软件攻击所需要的一切。 只需单击几下即可轻松扫描和清除恶意软件,并使用高级防火墙防止恶意软件进入您的站点使用 MalCare 保护您的客户详细信息不被黑客访问。
- Google Analytics:OG 分析工具,用于分析您的流量并更好地了解您的客户。 我们有一篇关于将 Google Analytics 集成到您的 WooCommerce 网站的文章。
- YITH WooCommerce 订单跟踪:此插件有助于轻松管理运输信息。 它允许您的客户跟踪他们的购买。
- 适用于 WooCommerce 的 YITH 高级退款系统:此插件可帮助您设置退款系统。
最后的想法
如果您准备投资页面构建器,Elementor 可能是一个不错的选择。 但是,在您进行这些更改之前,请使用 BlogVault 备份您的网站。 这是保护您的网站免受事故影响的好方法,并且可以作为保险,以防出现严重错误。
常问问题
Elementor 对于 WooCommerce 网站有多好?
Elementor 非常适合 WooCommerce 网站,因为它有很多可以自定义的元素,特别是为了让您的客户的旅程更好。 使用 Elementor 的 Pro 版本,您将不需要其他插件来构建功能强大的 WooCommerce 网站。
Elementor 是最好的页面构建器吗?
Elementor 是最好的页面构建器插件之一,在 SeedProd 和 WPBakery 等其他插件中。 它很容易,高度可定制并且完全物有所值。
WooCommerce 的最佳附加组件是什么?
WooCommerce 网站的一些基本附加组件是用于备份的 BlogVault、用于安全性的 MalCare、YITH WooCommerce 订单跟踪和用于 WooCommerce 的 YITH 高级退款系统。
如何将 Elementor 添加到 WooCommerce?
您可以从 WordPress 管理员的插件目录安装 Elementor。 接下来,如果您使用的是专业版,请激活它并添加您的许可证密钥。 您现在已准备好构建所需的站点。
Elementor 是否免费提供 WooCommerce?
WooCommerce 是免费的。 Elementor 有免费和付费版本。 不过,对于 WooCommerce,您最好购买 Elementor 的付费版本。
我可以使用 Elementor 编辑 WooCommerce 吗?
是的,您可以使用 Elementor 轻松编辑 WooCommerce 网站。 事实上,您的 WooCommerce 网站的每一寸都可以使用 Elementor 进行编辑。 只需安装、激活和定制。
WooCommerce 中的 Elementor 是什么?
Elementor 是 WordPress 和 WooCommerce 网站的页面构建器插件。 他们提供插件的免费和付费版本。 安装后,您可以拖放和自定义大量元素。
