Hreflang 和 Canonical 标签:您需要的唯一指南
已发表: 2024-02-22Hreflang 标签和规范标签是 Google 和其他搜索引擎的指示符,用于索引网页并向某些搜索者显示。 它们都是多语言 SEO 的重要因素。
然而,两种类型的标签具有不同的功能。 这就是为什么不要混淆它们或互换使用它们很重要。 否则,可能会给您的网站带来意想不到的后果和不良后果。
为了避免这种情况,在这篇文章中,我们将深入研究 hreflang 和规范标签。 我们将讨论它们是什么、使用它们的最佳实践和常见错误,以及如何手动和借助 WordPress 插件正确设置它们。
什么是 hreflang 和 Canonical 标签(以及为什么它们很重要?)
为了更好地理解这个主题,我们首先定义两种类型的标签。
hreflang 标签解释
Hreflang 标签是 Google 于 2011 年推出的代码片段,旨在帮助国际网站。 它们的功能是告诉搜索爬虫网页的语言和地理位置。 例如,这就是针对法语和瑞士的 hreflang 标签的样子。
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> 它由两部分组成: rel="alternate" ,表示这是现有网页的替代版本;以及hreflang="fr-ch"部分,指定其目标。 fr代表语言, ch代表国家/地区,基于 ISO 语言和国家/地区代码。
这对于可能拥有内容几乎相同但针对不同语言市场的页面的国际网站尤其重要。 Hreflang 标签允许您向搜索引擎发出信号,表明您为这些市场的搜索者提供了本地化版本。
更重要的是,您不仅可以定位另一种语言,还可以定位特定的区域设置。 例如,虽然世界上有几个西班牙语国家,尽管有共同语言,但它们在方言、文化和消费者品味方面存在差异。
使用 hreflang 属性,可以创建针对每个市场的网页并相应地对其进行标记。 这样,您就可以将它们本地化为目标受众,同时仍然使用相同的语言。

简而言之,规范标签
Canonical 标签的作用与 hreflang 标签类似。 它们也是 HTML 片段,向搜索引擎表明哪个 URL 与搜索者最相关。 它们是这样的:
<link rel="canonical" href="https://yoursite.com" />然而,规范标签并没有区分语言变体,而是表明网页应被视为具有相同或非常相似内容的页面中的正式版本或主副本。
为什么多个网页上会出现相同的内容? 有不同的原因:
- 一个页面前面有http:// ,另一页前面有https://
- 您正在重新发布其他网站上已存在的文章(当然需要获得许可)。 或者,您可以在其他平台(例如 Medium)上发布相同的内容以获得更大的覆盖范围。
- URL 中的参数表示网页中的微小变化,例如电子商务网站中的过滤器(例如https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
在所有这些情况下,规范标签可以让搜索引擎知道他们应该考虑什么页面的主要版本,并且他们应该索引它而不是其他页面。
hreflang 和 Canonical 标签的 SEO 优势
为什么您要费尽心思将这些标签添加到您的网站上? 因为它们提供了许多 SEO 优势:
- 避免重复内容问题- 明确标记您的内容可以防止搜索引擎将您的页面视为重复。 这样,他们就不太可能向搜索者提供错误的 URL 或因为低质量的内容而惩罚您。
- 转移排名信号——来自传入链接的权威和其他排名信号被传递到规范页面并由所有语言版本共享。
- 提高用户参与度——将访问者引导至页面的正确版本(例如他们喜欢的语言)有利于转化、停留时间、用户参与度等。从理论上讲,这些都是对搜索排名产生积极影响的因素。
- 防止浪费抓取时间- 使用规范标签,您可以防止搜索引擎对某些页面建立索引。 这意味着他们不会将抓取预算浪费在不重要的内容上,而不是您想要索引的内容上。
重要的是要认识到这些标签是信号,而不是绑定指令。 您使用它们来要求搜索引擎做某事(非常高兴),但这取决于它们和它们的算法是否满足您的请求。
hreflang 和 Canonical 标签:最佳实践和常见错误
现在我们知道了这些标签是什么,让我们来看看如何正确使用它们。
将它们放在正确的位置
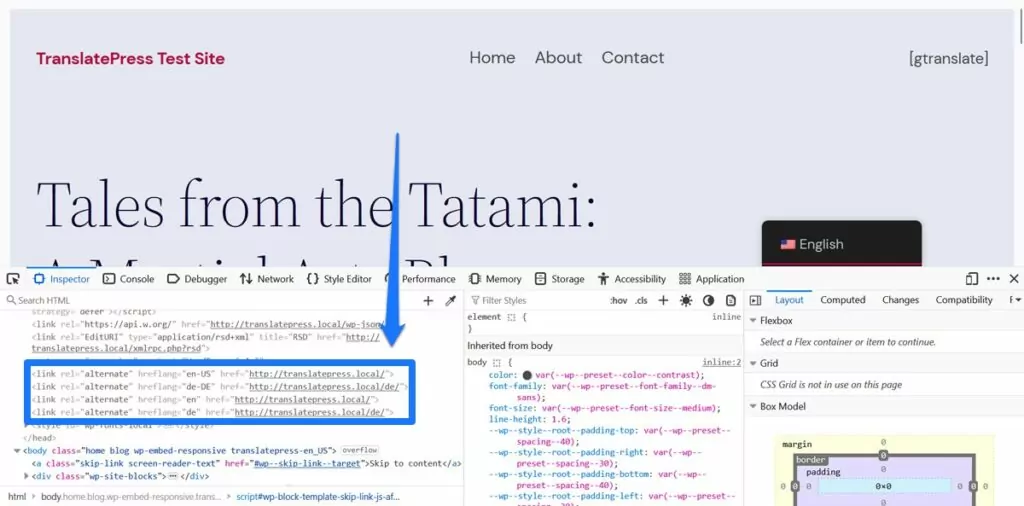
您的第一个问题很可能是这些链接应该出现在哪里。 hreflang 和规范标签通常包含在网页 HTML 标记的<head>部分中。

事实上,对于规范标签来说这是唯一的选择。 它们的 hreflang 近亲也可以出现在 HTTP 标头或 XML 站点地图中。 我们将在下面详细讨论如何将它们带到那里。
正确设置标签格式
要知道的最重要的事情之一是这两个标签不能组合。 搜索引擎不会理解类似下面示例的内容。
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />相反,您必须分别显示两种类型的标签,如下所示:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> 在这两个信号中,规范标签是更容易实现的。 它基本上只需要包含rel="canonical"以及目的地。
Hreflang 标签有点变化无常。 这里首先要注意的是,您不一定需要同时包含语言和国家/地区代码。 只要有语言就够了。 这使您可以为来自世界各地的人们在其中运行搜索设置更多的包罗万象的页面。
同时,使用国家/地区代码可以让您创建非常有针对性的页面。 我们已经在上面的西班牙语背景下讨论过这一点。 重要提示:如果您确实使用区域代码,请确保它出现在 hreflang 标记中的第二个而不是第一个。 另请检查语言和国家/地区代码是否正确。
同时请注意,替代语言版本不必位于同一域中。 如果您对不同语言版本使用单独的网址,您仍然可以使用 hreflang 来澄清它们属于同一组。
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />此外,对于这两种类型的标签,您应该包含页面的完整 URL,而不是相对的 URL。 区别如下:
- 完整网址:https: //yoursite.com/shop/pants
- 相对网址: /shop/pants
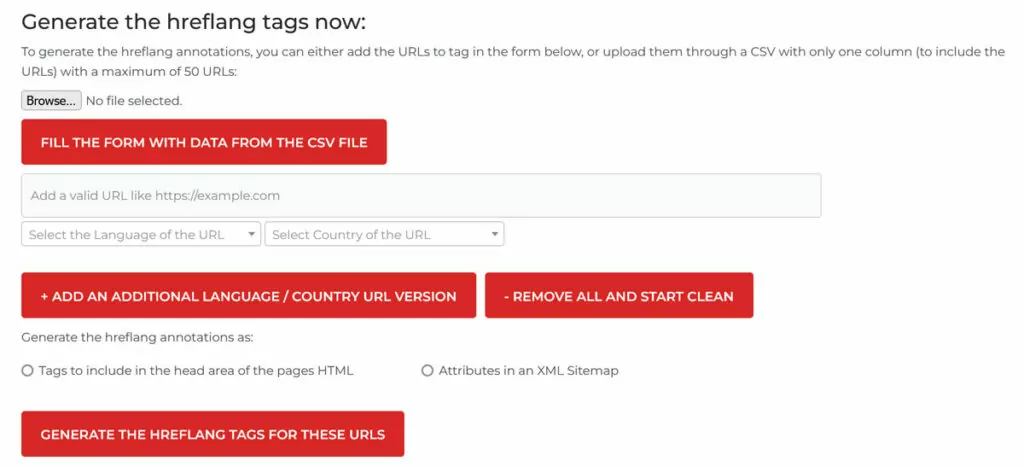
通过使用绝对 URL,您可以绝对清楚您所指的页面,并避免歧义和错误。 如果您在创建标签时遇到困难,还可以使用 hreflang 标签生成器或规范标签生成器。

使它们具有双向性和自我参照性
下一个要点是在哪些页面上放置标签。 让我们从 hreflang 标签开始。
这里的一个重要部分是,所有语言版本都需要对每个可用的替代方案有 hreflang 引用。 换句话说,所有页面都必须相互指向。 如果他们不这样做,并且 hreflang 标签仅朝一个方向移动,Google 将忽略它。
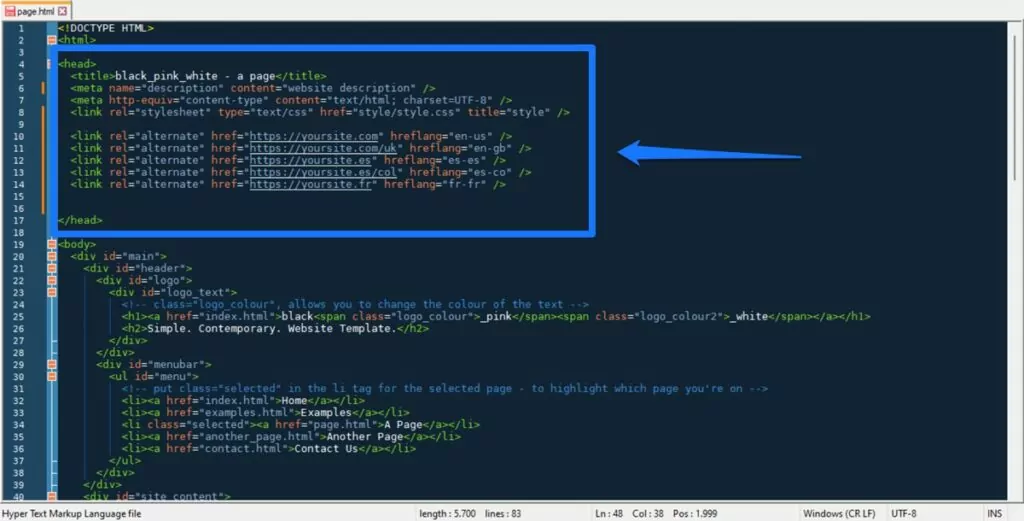
例如,如果您有一个针对美国、加拿大、西班牙、哥伦比亚和法国的英语、西班牙语和法语页面,您的 hreflang 标签将如下所示:
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />这个确切的代码需要转到其中提到的每个页面。
这很重要,因为它建立了这些页面之间的关系,并让 Google 知道它们是相同内容的不同语言和不同用户组的多个版本。
这也意味着一个 hreflang 标签始终指向它出现的页面。 这称为“自引用”,对于 hreflang 和规范标签来说都是很好的做法。
网页上有一个指向自身的规范标签就表明这是官方版本。 它强化了从其他位置指向同一页面的标签的消息。 例如,如果页面 A 是主页面,页面 B 是重复页面,则两者将具有相同的规范标签。
<link rel="canonical" href="https://yoursite.com/page-a" />避免相互矛盾的陈述
为 hreflang 和规范标签选择正确的 URL 非常重要,特别是当您一起使用它们时。 这是因为,虽然它们的功能相似,但它们向搜索引擎发出的信号却截然不同。
Hreflang 标签是包容性的,而规范标签是排他性的。 第一个说,“索引我和另一个页面,但针对不同的区域设置”,而第二个说,“不要索引我,索引另一个页面”。
因此,如果您有一个带有 hreflang 标签的页面,并且该页面也有一个规范标签指向除自身之外的任何地方,那么它会给出两个非常令人困惑的语句。 它基本上是说,“索引我和其他页面,也不索引我,而是索引其他页面”。
在这种情况下,搜索引擎可能会做出自己的决定,这可能不符合您的意愿。 所以,要非常小心这一点。 除此之外,实际标签的顺序并不重要,只要它们存在且正确即可。
使用 hreflang=”x-default”
这里最后要提到的是 x-default 标签。 您可以使用它在不同语言版本之间设置默认页面。 当您这样做时,如果搜索者的语言和/或区域设置没有更具体的版本,搜索引擎将依赖它。

如果您的页面使用相同语言但针对不同区域设置(例如美国和英国英语),这还允许您设置首选版本。 当某人使用该语言进行搜索但不是来自任一区域时,这样做会有所帮助。
x-default 标签如下所示:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />请注意,它没有任何语言或区域设置信息。 此外,使用 x-default 标签不是强制性的,而是一个很好的做法。
如何手动设置 hreflang 和 Canonical 标签
如果到目前为止您已经遵循了,理论上您应该准备好在您自己的网站上实现 hreflang 和规范标签。
剩下的唯一问题是,你如何做到这一点?
现在让我们回顾一下,从如何手动执行此操作开始。 在这里,您基本上有两种放置它们的选择:
- 前面提到的 HTML
<head>部分 - 您网站的 XML 站点地图
(另一个选项是 HTTP 标头,但这些选项仅对 PDF 文档等内容很重要。)
使用 <head> 部分
此选项对于页面很少且大多是静态页面的小型网站最为可行,您可以在其中直接编辑 HTML 文件。 对于动态创建的大型网站(例如 WordPress)来说不太实用。
使用上面的提示和/或生成器创建标签后,使用代码编辑器打开 HTML 文件,然后将它们复制并粘贴到<head>和</head>标签之间,最好是靠近顶部。

保存即可完成。 如果有疑问或似乎不起作用,请通过 HTML 验证器运行您的页面。
这种方法相对简单,但是,如果您更改了站点结构或 URL,它也会很烦人。 在这种情况下,您将必须再次单独编辑每个页面。
在站点地图中包含 hreflang 标签
如果您要手动实施标签,则站点地图实际上可能是最佳选择。 它允许您在一处进行所有更改,如果有任何 URL 更改或只是添加新的语言版本,则更易于管理。 格式如下:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> 每个具有不同语言版本的页面都必须用<url>括号括起来。 顶部的<loc>元素定义原始 URL,而<xhtml: link>元素定义每种语言替代方案。 它基本上使用与 HTML 版本相同的格式。
在这里,您也可以使用前面提到的生成器工具来创建 hreflang 标签。 如前所述,规范标签必须位于<head>部分,您不能在站点地图中定义它们。 最后,如果您不知道如何开始为您的网站创建 XML 站点地图,Google 有一个解释。
使用 WordPress 插件实现标签
我们可能会同意上述方法似乎有点耗时。 因此,如果您正在运行基于 WordPress 的网站,实现 hreflang 和规范标签的更简单方法是使用插件。
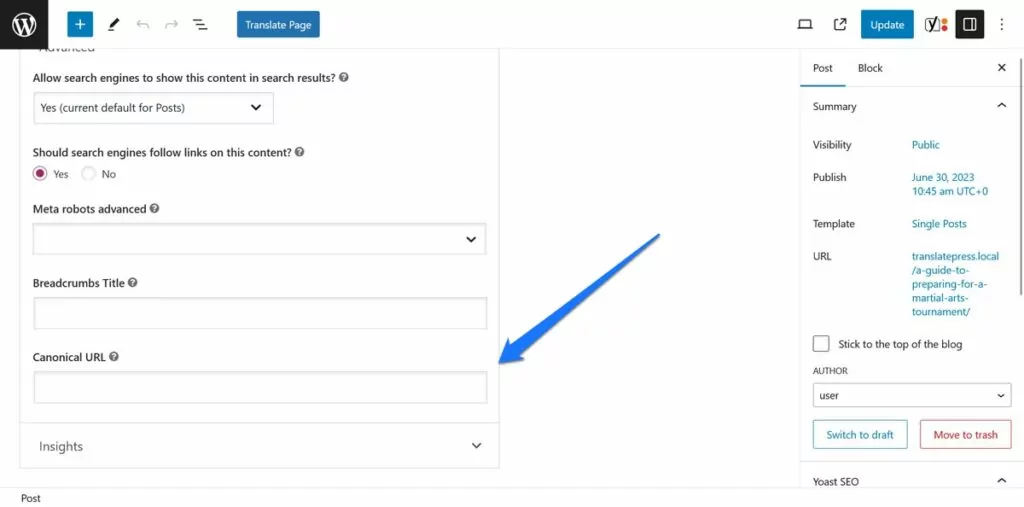
对于规范标签,您可以使用 SEO 插件。 几乎所有这些都带有定义规范 URL 并自动生成规范标签的选项。

例如,Yoast SEO 默认情况下向您的所有页面添加自引用规范标签。
另一方面,实现 hreflang 标签的一个不错的选择是 TranslatePress。
这是为什么?
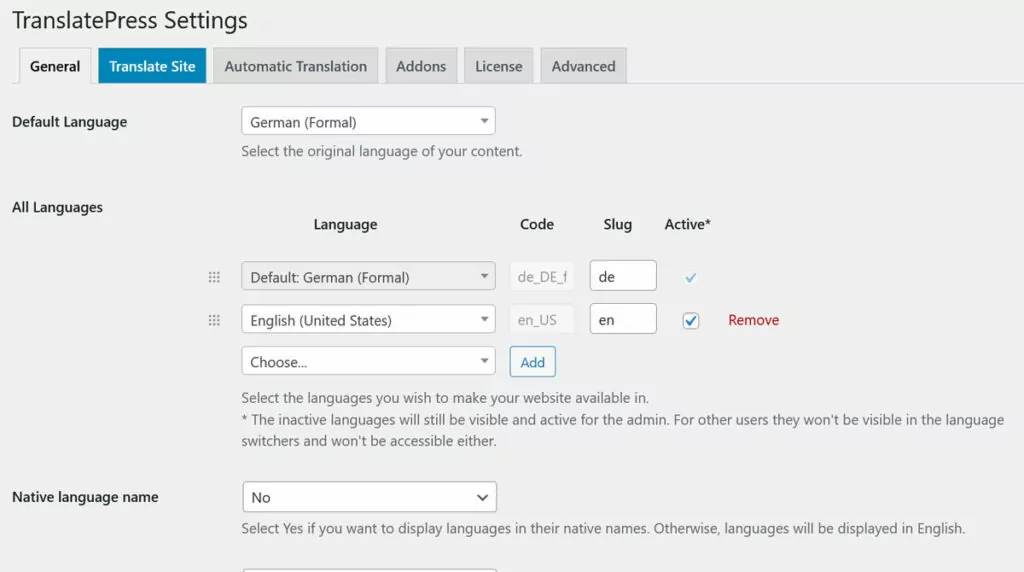
因为该插件实际上已经为您完成了。 您所要做的就是在Settings → TranslatePress下配置要添加到站点的语言。

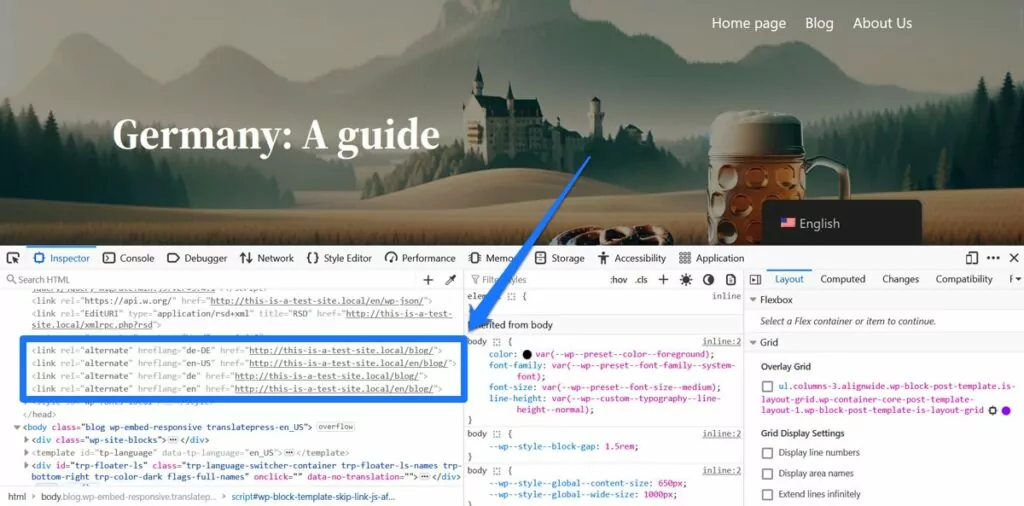
一旦您完成此操作并保存您的选择,TranslatePress 就会处理剩下的事情。 它将相关的 hreflang 标签添加到网页所有语言版本的 HTML 以及 XML 站点地图中。

此外,TranslatePress 可以区分语言的区域版本,例如巴西葡萄牙语、墨西哥西班牙语或瑞士法语。 当您在设置中选择相应的选项时,它会设置您的 hreflang 标签,以便它们反映语言和区域设置。
其他 TranslatePress 优势
如果您喜欢上述内容,您可能有兴趣了解 TranslatePress 还提供什么。 它不仅适用于 hreflang 标签,还具有更多功能,使其成为创建国际和多语言网站的完美解决方案。
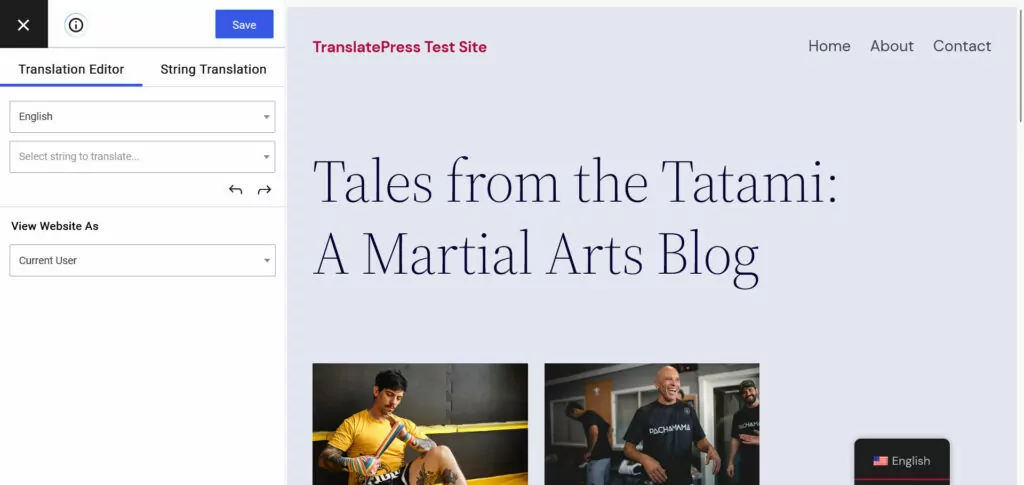
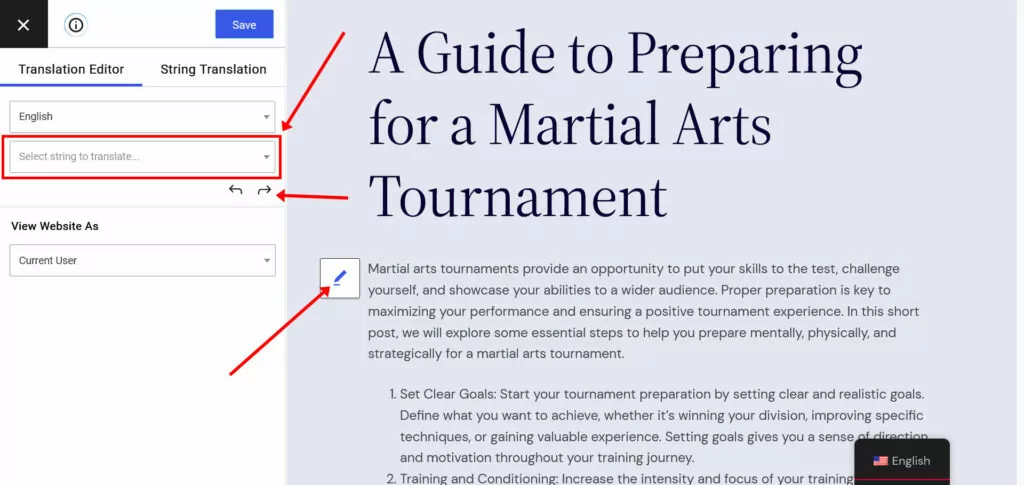
首先,有超级简单的翻译界面。

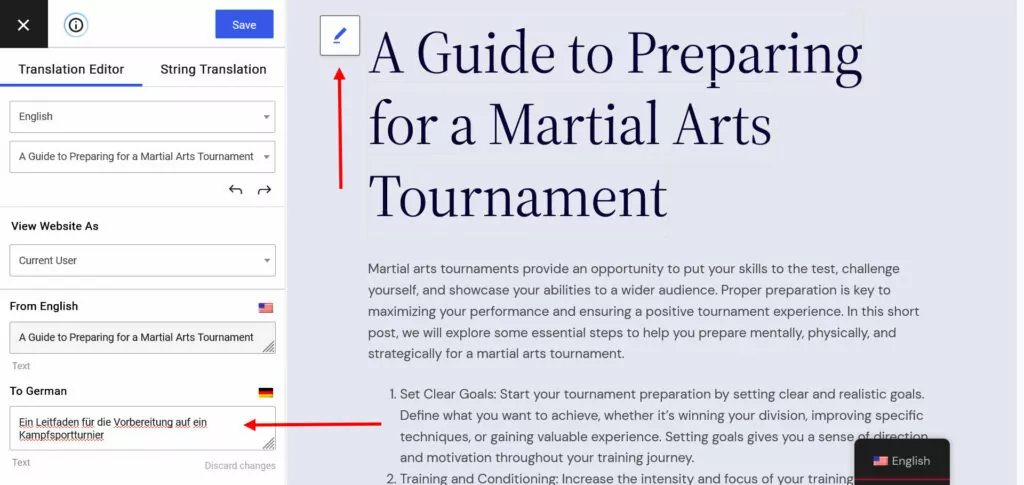
使用右侧的预览浏览您的网站,并直接从屏幕或左上角的列表中选择要翻译的文本。

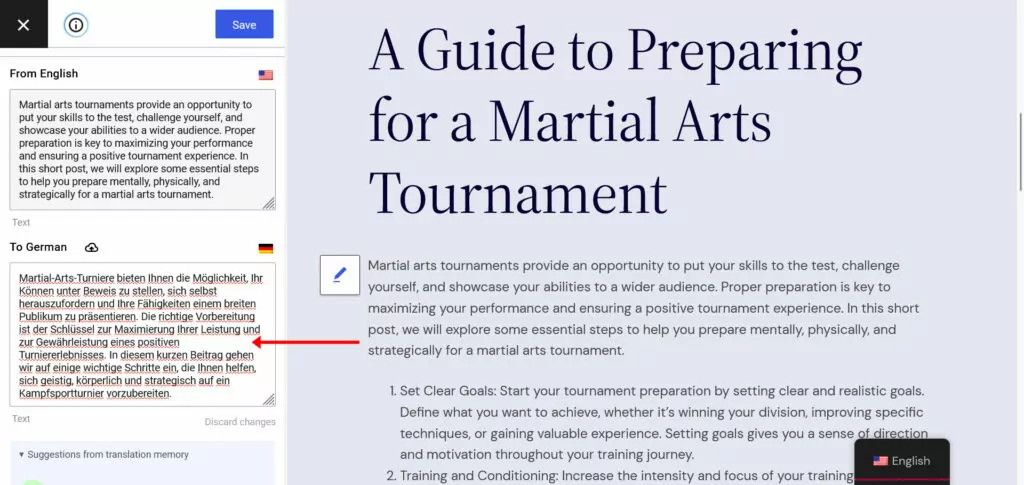
然后,将翻译添加到适当的字段中并保存。

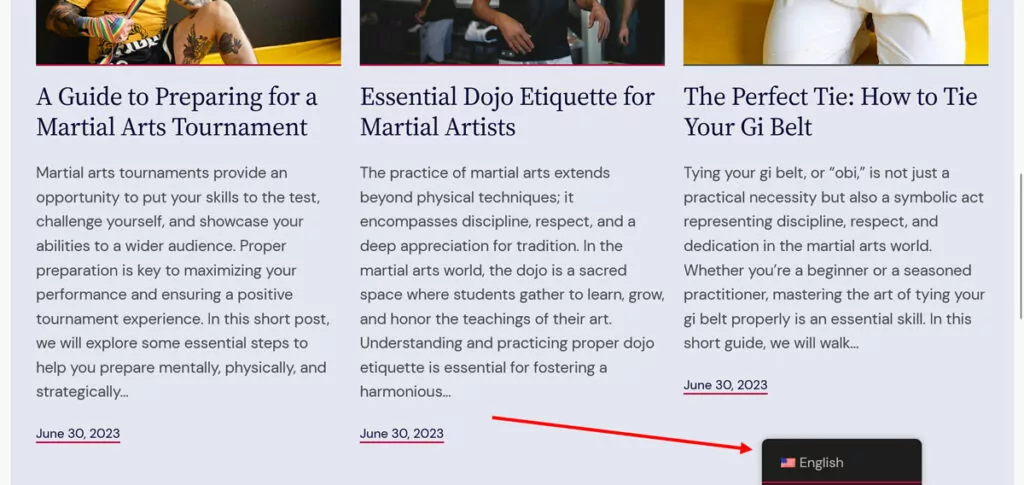
之后,翻译后的内容会自动显示在您的网站上,访问者可以使用内置的语言切换器选择他们喜欢的语言。

就是这样。 您还可以使用相同的方法来显示特定于语言的图像,并且为了加快速度,可以通过 Google Translate 使用自动机器翻译。

这是免费插件的一部分,它可以让您向您的网站添加一种额外的语言。 如果您想要更多功能,可以使用 TranslatePress Pro,它还具有以下附加功能:
- 使用DeepL 自动翻译— 使用更准确的 DeepL 翻译软件,而不是谷歌翻译。
- 多语言 SEO 包— 翻译其他重要的 SEO 标记,例如 URL slug、SEO 标题、元描述、ALT 标签等。
- 用户语言特定的导航– 根据访问者的语言显示不同的菜单。
- 自动用户语言检测– 自动将访问者重新路由到他们的首选语言版本(通过浏览器设置或位置)。
- 译者帐户— 通过让翻译机构和自由职业者直接访问您的网站,让他们更轻松地与他们合作。
- 以用户角色浏览– 在翻译编辑器中以特定用户角色查看您的网站。
TranslatePress Pro 提供三种不同的定价计划,因此您可以选择适合您需求的一种。

准备好掌握 hreflang 和 Canonical 标签了吗?
我们在这篇文章中讨论的两个标签对于搜索引擎来说是有用的信号,告诉他们应该如何对您的网页进行索引和排名。 Hreflang 标签允许您定义特定语言和国家/地区的页面版本。 另一方面,规范标签表示类似内容片段中的正式版本。
以下是需要记住的最重要的几点:
- Hreflang 标签是包容性的,而规范标签是排他性的
- 在每个本地化页面上包含指向每种语言版本的 hreflang 链接以及指向页面本身的链接
- 不要尝试将两个标签组合成一个语句
- 任何带有 hreflang 标签的网页都不能有指向除自身之外的任何其他地方的规范标签
- 使用 x-default 语句定义默认和后备语言版本
当您第一次了解这些标签时,它可能看起来有点可怕和技术性。 然而,正如您希望看到的那样,它们并不那么难以实现,特别是如果您有一个像 TranslatePress 这样可以自动执行此操作的工具。 它不仅可以帮助您翻译 WordPress 网站,还可以设置 hreflang 标签,而无需您费力。 现在就尝试一下吧!
您对 hreflang 和规范标签的使用有任何疑问吗? 请在下面的评论中询问他们!
