Hreflang 标签:它们是什么以及如何使用它们的终极指南
已发表: 2022-04-21如果您正在构建一个多语言网站,您可能已经看到过hreflang 标签这个术语。 事实上,这可能就是您现在阅读本文的原因。
那么——什么是hreflang? 如果您在网站上使用多种语言,为什么还需要关心 hreflang 标签?
好吧,如果您继续阅读,您将能够回答这些问题,以及更多!
在我们的完整指南中,您将了解有关 hreflang 标签的所有知识,包括以下内容:
- 什么是 hreflang 标签?
- Hreflang SEO 影响
- 一些何时应该使用它们的 hreflang 示例
- Hreflang 实现,包括在使用 WordPress 时设置 hreflang 标签的简单方法
让我们深入挖掘!
什么是 Hreflang 标签?
Hreflang 标签是一小段幕后代码,用于识别您网站上页面的语言和地理区域。
搜索引擎可以使用这些标签来了解您的网站并向搜索者提供最相关的内容。
更具体地说,hreflang 标签可让您将内容链接在一起,以便搜索引擎可以理解这些页面是相互关联的,但针对不同的语言或区域设置。
例如,假设您在https://yoursite.com/hello-world/有一个英文页面,然后在https://yoursite.com/es/hola-mundo/将相同的内容翻译成西班牙语。
使用 hreflang 标签,您可以告诉搜索引擎“嘿,这两个页面具有相同的内容/目的,但一个页面是针对说英语的人,另一页是针对说西班牙语的人”。
您还可以超越语言,还可以告诉搜索引擎您的页面针对不同的地理区域进行本地化。
例如,“嘿,这两个页面内容相同,都是英文的,但一个是针对美国的,另一个是针对英国的”。
以下是您网站 HTML 中 hreflang 标记的示例:

Hreflang SEO 的影响和重要性
虽然 hreflang 标签不像反向链接和关键字研究那样不是主要的 SEO 排名因素,但正确使用它们是多语言或多位置网站页面 SEO 的重要组成部分。
使用 hreflang 标签有三个主要的 SEO 好处。
1.防止重复内容问题
首先,hreflang 有助于防止网站上出现重复内容的问题。 例如,假设您有两个几乎相同的内容页面,除了一个针对美国的说英语的人,另一个针对澳大利亚的说英语的人。
通过为语言和区域添加相关的 hreflang 标签,您可以让搜索引擎清楚这些页面不是重复的内容,而是针对不同的受众进行了优化。
2.针对不同的搜索受众优化页面
让我们继续上面的例子。 除了防止重复内容出现问题外,将 hreflang 标签添加到面向美国和面向澳大利亚的内容还可以确保所有搜索者都能找到针对他们优化的内容。
基本上,谷歌可以为在美国搜索的人排名美国版本,为在澳大利亚搜索的人排名澳大利亚版本。
每个用户都可以访问为他们优化的页面,这还可以获得一些额外的三级 SEO 好处,例如更高的点击率、更低的跳出率等。
3. 从共享的排名信号中受益
在 2017 年与 Google 的 Gary Illyes 的问答中,Gary 暗示 hreflang 标签也可以对 SEO 产生更直接的影响,因为都在同一个 hreflang 集群中的页面会在某种程度上共享彼此的排名信号。
例如,如果您有很多指向英文版页面的链接,这些链接也可以对西班牙文版页面产生积极影响(假设两个页面都使用 hreflang 组合在一起)。
我们不知道共享了多少,可以这么说,您不太可能获得完整的“链接汁”。 但即使是共享排名信号的小幅提升也值得花时间正确设置 hreflang 标签。
Hreflang 对 SEO 有好处吗?
总而言之,正确使用 hreflang 标签对 SEO 有好处,因为它可以帮助您优化搜索引擎索引您网站的方式,并为搜索者创造最佳体验。
谷歌还暗示可能会有更直接的好处,例如位于同一个 hreflang 集群中的页面共享排名信号。
一个真实的 Hreflang 示例:三种常见情况
我们在上一节中谈到了这一点,但让我们看一些示例,说明您何时希望在您的网站上使用 hreflang 标记。
不同语言的内容
如果您的网站上有已翻译成多种语言的内容,则需要添加 hreflang 标记,以便 Google 知道这些页面相互关联。 也就是说,它是相同版本的页面,只是语言不同。
相同语言但针对不同地区的内容
正如我们在 SEO 部分中提到的,即使您的内容使用相同的语言,您仍可能希望使用 hreflang 标签。 例如,如果您为来自美国、英国和澳大利亚的英语访问者提供不同版本的页面,您可能希望使用 hreflang 标记来指定每个页面的区域设置。
不同域/子域上的内容
在某些情况下,您可能会使用子域或完全不同的域名创建单独的多语言站点。 例如, yoursite.com和yoursite.es 。
您仍然可以使用 hreflang 标记将您的网站链接在一起,即使它们使用单独的域名。
通用 Hreflang 实现技巧
如何将 hreflang 标记添加到您的站点取决于您构建站点的方式。
例如,您是否从头开始编写您的网站? 或者您使用的是 WordPress 之类的自托管内容管理系统,还是 Squarespace 或 Wix 之类的网站构建器?
如果您使用的是 WordPress,使用 TranslatePress 等插件添加 hreflang 标签非常容易。
对于托管网站建设者来说,这有点复杂。 一些网站建设者会自动为您添加 hreflang,而其他网站建设者则需要您自己手动添加。
如何制作 Hreflang 标签?
在讨论特定平台的 hreflang 实现之前,让我们先谈谈如何制作 hreflang 标签。
制作 hreflang 标记时,有两种选择:
- 仅限语言- 您只能通过添加其两个字母代码来指定页面的语言。 例如,“这是页面的西班牙语版本”。
- 语言和区域设置- 您可以超越语言,还可以通过添加语言代码和区域设置代码来指定区域设置。 例如,“这是墨西哥人页面的西班牙语版本”和“这是西班牙人页面的西班牙语版本”。
如果您有多个相同语言的页面针对不同的语言环境,您需要使用 hreflang 标记来指定两者。
但是,如果您只为所有区域创建一个使用该语言的页面,那么您只需指定语言即可。
基本的 hreflang 标记格式如下所示:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
这是一个 hreflang 示例,表明该页面在所有语言环境中都是英文的:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
下面是一个示例,表明该页面是西班牙语和墨西哥人:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
以下是一些注意事项:
- 国家和地区代码– 对于国家和地区代码,您希望使用两个字母的 ISO 代码。 所有国家代码。 所有语言代码。
- URL – 确保指定完整的 URL,包括 https 或 http 部分。
您需要添加多少个 Hreflang 标签?
谷歌表示,您必须将所有 hreflang 标签添加到内容的每个版本,包括当前版本。
例如,假设您有一个页面的三个版本:
- 英语
- 在墨西哥讲西班牙语的人
- 德语
每个版本都将包含所有三个标签,以便 Google 知道它们都连接在一个集群中。
也就是说,英文版仍将包含英文版 hreflang 标签(在技术上是自引用的),以及页面其他版本的两个 hreflang 标签。

下面是集群中每个页面的 hreflang 标记的示例:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
如果 hreflang 集群中的页面并非全部相互指向,Google 可能会忽略 hreflang 标记,因此确保在需要的任何地方都添加 hreflang 标记非常重要。
Google 还建议您为未使用您指定的语言/区域之一的访问者添加“默认”页面。
您可以使用x-default hreflang 标记进行设置。 这是一个例子:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
您将 Hreflang 标签放在哪里?
放置 hreflang 标记的主要位置有两个:
- HTML – 您在站点的 <head> 部分添加 hreflang 标记。
- 站点地图——您在提交给 Google 和其他搜索引擎的 XML 站点地图中包含 hreflang 标记。
您还可以添加带有 HTTP 标头的 hreflang 标记,但这仅对您在服务器上托管的非 HTML 文件(例如 PDF 或其他文档)真正需要。
为获得最佳效果,您可能需要将 hreflang 标记添加到您网站的 HTML 和 XML 站点地图中。 这是大多数自动化工具所做的(更多关于下一个)。
这是一个来自 Moodle 的 hreflang 示例,用于将代码添加到页面的 HTML <head> 部分:

您可以看到有五种不同语言的 hreflang 标签,以及一个默认选项。
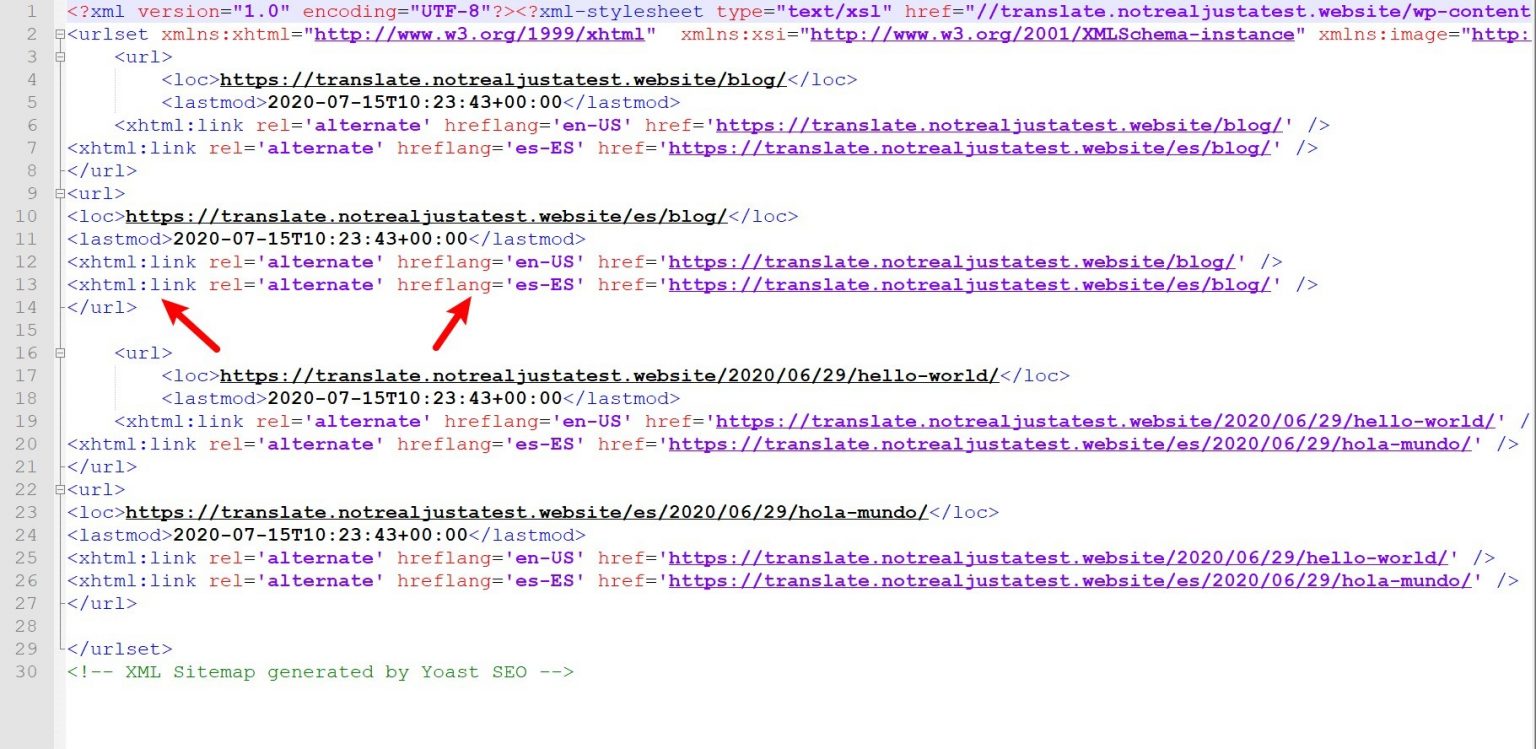
这是来自 XML 站点地图的 hreflang 示例——您可以看到站点地图包含 hreflang 集群中所有不同版本的条目。 在这种情况下,这是英语-美国的一个版本和西班牙语-西班牙的一个版本:

如何为不同的网站构建工具设置 Hreflang
现在我们已经介绍了一些关于 hreflang 实现的一般技巧,让我们谈谈如何为特定平台设置 hreflang 标签,包括以下内容:
- WordPress
- 广场空间
- 蜡
- 网络流
WordPress Hreflang 指南
如果您想将 hreflang 添加到 WordPress,可以使用 TranslatePress 插件。
TranslatePress 提供创建多语言 WordPress 网站所需的一切。 它可以帮助您通过 Google Translate 或 DeepL 手动和/或自动翻译您的内容。 然后,它将为每种语言创建对 SEO 友好的版本,包括自动添加相关的 hreflang 标签。
它将在每个页面的 HTML 以及来自流行的 SEO 插件(如 Yoast SEO)的 XML 站点地图中添加 hreflang 标记。
我们在上一节中向您展示的两个示例屏幕截图中的 hreflang 标记都是由 TranslatePress 自动生成的。
要了解更多信息,请查看我们的 WordPress hreflang 标签指南。 我们还有一个关于如何使用 TranslatePress 制作多语言 WordPress 网站的教程。

TranslatePress 多语种
将适当的 hreflang 标签添加到 WordPress 网站的 HTML 和站点地图的最简单方法。
获取插件或下载免费版
Squarespace Hreflang 指南
将动态 hreflang 添加到 Squarespace 有点棘手,因为它通常需要您通过自定义代码手动将 hreflang 标签添加到您的页面。
您可以使用此生成器工具生成正确的 hreflang 标签。 然后,您需要使用 Squarespace 的自定义代码选项将这些标签添加到您网站的 <head> 部分。
如果您想将 hreflang 标签添加到您的 Squarespace 站点的 XML 站点地图,这也需要一些手动操作。 您可以使用 Screaming Frog 抓取您的 Squarespace 网站并生成 XML 站点地图。 然后,您需要手动编辑该站点地图以包含 hreflang 标记。
不幸的是,Squarespace 目前不能很好地处理多语言网站,这就是 Squarespace hreflang 实现需要手动解决方法的原因。
如果您想要更流畅的多语言体验,可以考虑切换到 WordPress。
蜡 Hreflang 指南
与 Squarespace 相比,Wix 提供了更强大的多语言功能。 如果您使用 Wix 的多语言功能来创建您的多语言网站,Wix 会自动将适当的 hreflang 标签添加到您的页面——您无需任何手动操作。
Webflow Hreflang 指南
Webflow 使用与 Squarespace 相同的通用方法,这意味着如果您正在创建多语言网站,您将负责手动设置正确的 hreflang 标签。
也就是说,您需要手动将 hreflang 标记添加到每个页面的 <head> 部分,如果您想在站点地图中包含 hreflang 标记,还需要手动构建站点地图(使用 Screaming Frog 之类的工具)。
立即开始使用 Hreflang 标签
如果您有一个多语言网站和/或一个针对不同地理区域具有不同内容的网站,那么将 hreflang 标签正确添加到您的网站以改善 SEO 和用户体验非常重要。
hreflang 标记使用一种简单的语法,您可以将其添加到 HTML 的 <head> 部分和/或 XML 站点地图中。 只需确保将所有相关的 hreflang 标签添加到每个页面,以便搜索引擎可以清楚地看到页面的所有版本如何连接。
如果您使用 WordPress 构建了您的网站,那么开始使用 hreflang 的最简单方法是使用 TranslatePress 插件。
如果您使用 TranslatePress 创建多语言网站,它会自动将适当的 hreflang 标签添加到您网站的 HTML 和 XML 站点地图中——所有这些都无需您动动手指。
要了解有关 WordPress 上的 hreflang 标签的更多信息,请查看我们的 WordPress hreflang 教程。
要了解如何使用 TranslatePress,请查看我们的指南,了解如何创建多语言 WordPress 网站。

TranslatePress 多语种
将适当的 hreflang 标签添加到 WordPress 网站的 HTML 和站点地图的最简单方法。
获取插件或下载免费版
您对 hreflang 标签或如何使用它还有任何疑问吗? 让我们在评论中知道!
如果您觉得这篇文章有帮助,请查看我们的 YouTube 频道,我们会不断上传简短易懂的视频教程。 您也可以在 Facebook 和 Twitter 上关注我们,以便在我们每次发布时第一个知道。
