HTML 与 JavaScript:有什么区别? 初学者指南
已发表: 2023-05-13开发软件和网站的语言并不缺乏。 HTML 与 JavaScript 是一个常见的比较,因为两者都提供易于理解的语法,并且对于初学者编码人员来说都易于访问。
但是,两者都有特定用途,您很可能会同时使用两者进行编码。 即便如此,还是存在差异,您可能需要考虑学习其中一种是否对您蓬勃发展的职业有益。

在这篇文章中,我们将探讨 HTML 与 JavaScript 的优缺点,以及在开发过程中您将在何处以及如何使用每种语言,等等。 首先,让我们分解一下每种语言是什么。
目录:
- 什么是 HTML 和 JavaScript
- HTML 和 JavaScript 的优缺点
- 您将如何在开发中使用 HTML 和 JavaScript
- 在哪里可以学习 HTML 和 JavaScript
- HTML 与 JavaScript:职业前景
- JavaScript 框架
- HTML 与 JavaScript:关键差异的细分
- HTML vs JavaScript:你应该为开发学习哪一个
什么是 HTML 和 JavaScript
HTML 和 JavaScript 都是编码语言,尽管技术定义可能不同。 对于第一部分,让我们讨论一下这两种语言之间的广泛差异,然后讨论如何以及在何处使用它们。
HTML
超文本标记语言 (HTML) 是整个网络的支柱。 顾名思义,它是一种“标记语言”,而不是一种成熟的编码语言。 实际上,这意味着您将使用文本来控制页面上封装内容的结构和布局。
下面是 HTML 的示例:
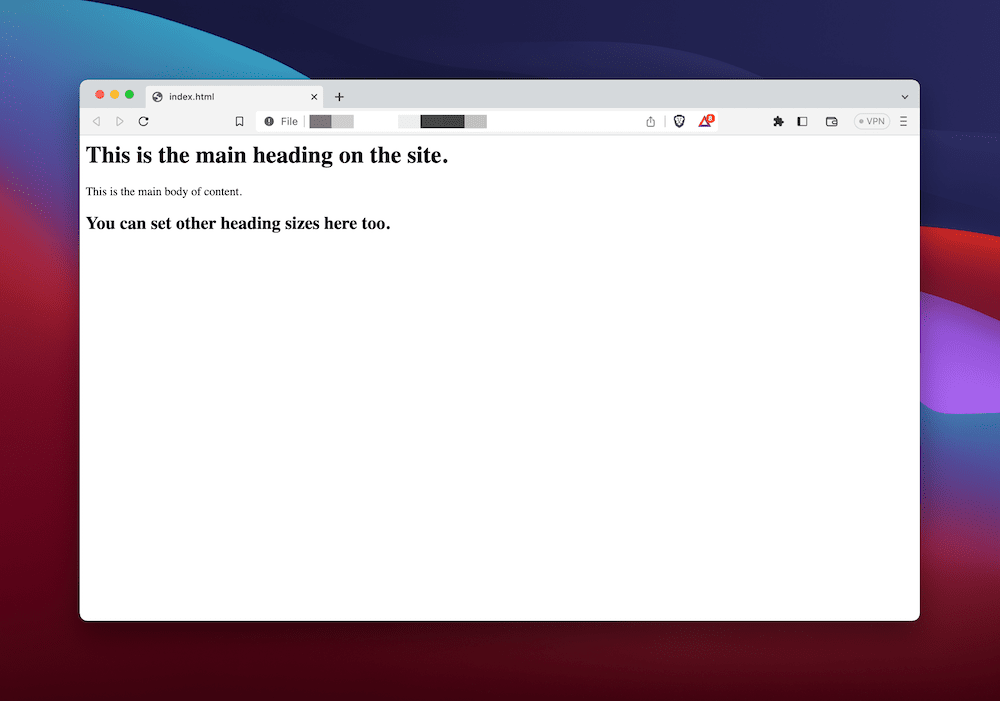
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > 代码语言: HTML、XML ( xml )它将提供标记以在页面上呈现内容结构:

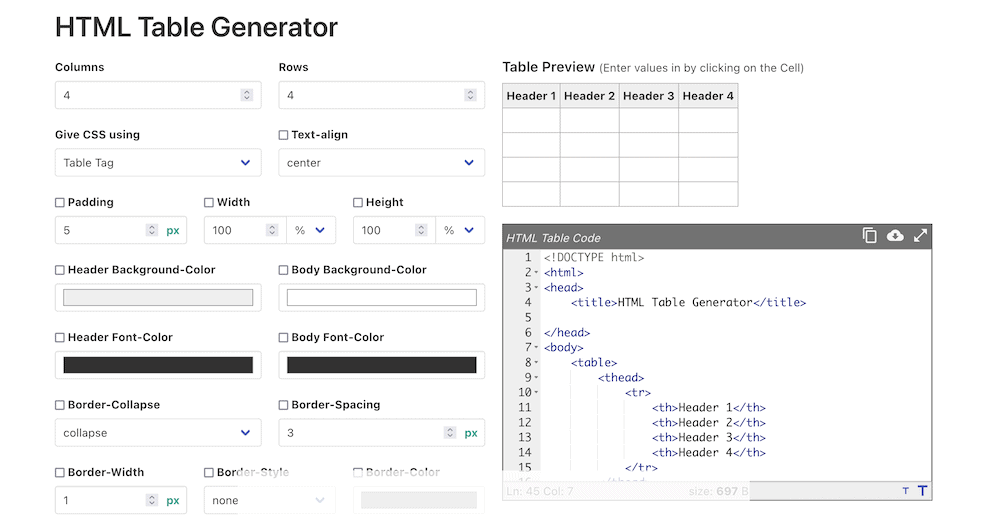
HTML 还可以规定内容的表示和格式。 在网络的早期,您会使用 HTML 来编写整个网站的代码。 通常,您会使用表格,然后设置文本格式,例如粗体和斜体,而无需使用其他语言:

然而,对于现代网络而言,HTML 是一种“描述性标记”语言。 这看起来将结构与表示方面分离开来。 HTML5 为此目的使用特定的结构标签:
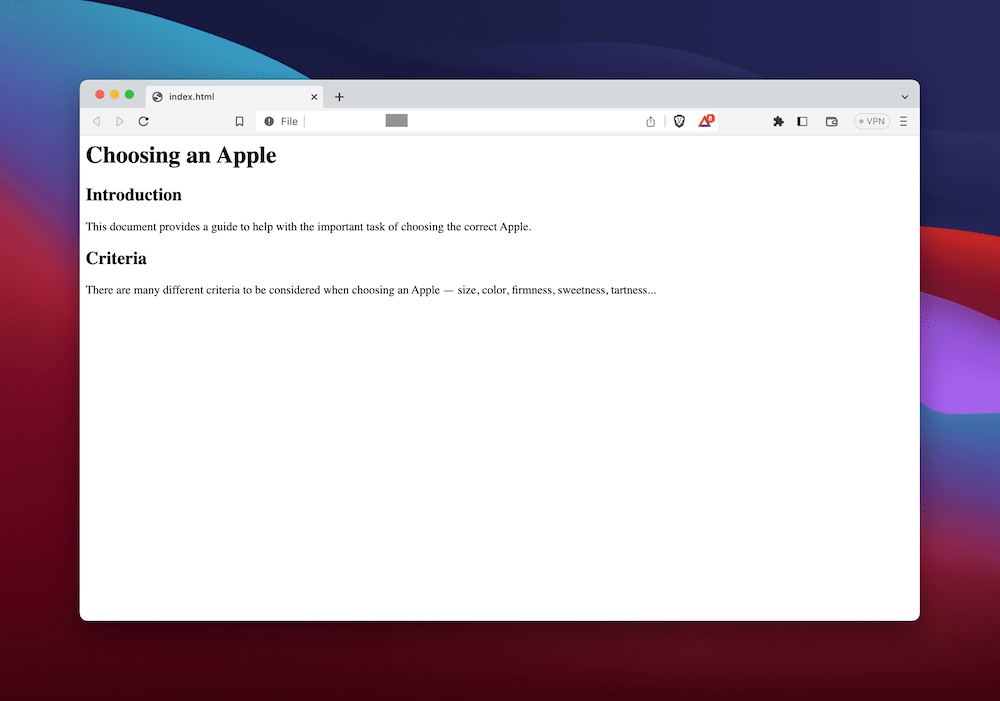
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > 代码语言: HTML、XML ( xml )代码来源:Mozilla。
这看起来与前面的前端 HTML 示例没有任何不同,但后端添加了进一步的结构,有助于搜索引擎和开发过程:

需要注意的一个关键点是 HTML 可以与其他语言一起使用。 事实上,它与层叠样式表 (CSS) 和 JavaScript 一起代表了 Web 语言的“三位一体”之一。 前者处理视觉设计选择,而 JavaScript 在现代网站上有自己的职责。
JavaScript
JavaScript 的历史几乎与 HTML 一样悠久。 它的开发来自 Brendan Eich,他目前是 Brave Software(Brave 浏览器的开发者)的首席执行官,之前曾担任 Mozilla 的首席执行官。 早在 1990 年代中期,他就为 Netscape Navigator 浏览器开发了 JavaScript。
JavaScript 是一种客户端脚本语言,也是网络的另一个支柱。 虽然您可以内联使用它(即,在同一文件中与 HTML 和 CSS 一起使用),但大多数开发人员将使用单独的文件并从 HTML 文档“调用”JavaScript:
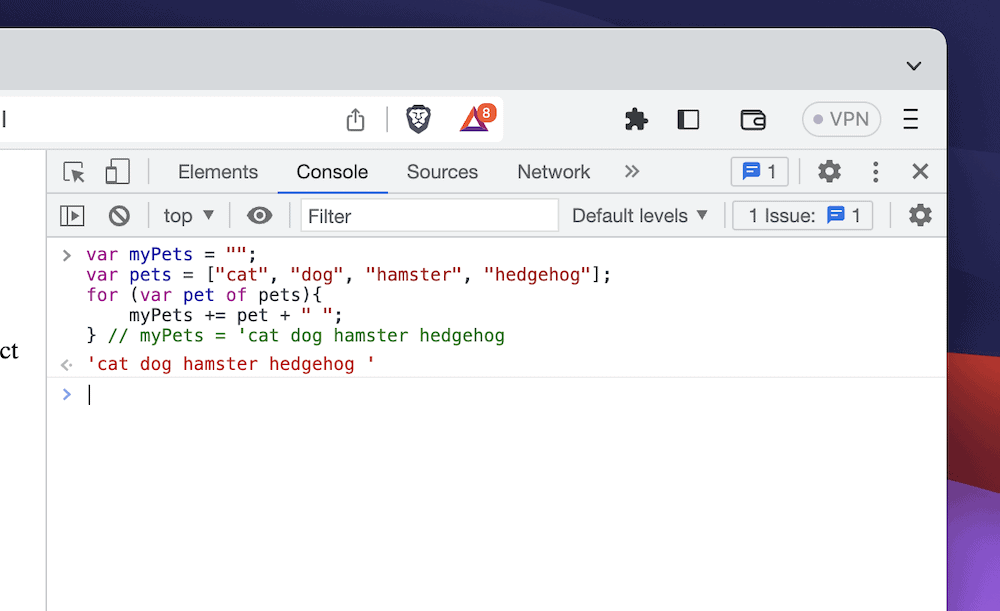
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog 代码语言: JavaScript ( javascript )代码来源:在 Y 分钟内学习 X。
这个简单的 JavaScript 片段将在屏幕上打印一个简单的宠物列表:

一般来说,JavaScript 不像 HTML 那样易于阅读,并且有更复杂的用例。 例如,没有它,我们将无法创建和浏览动态网站。 您会发现网站前端的大多数动态元素都来自 JavaScript,例如弹出广告、浏览器游戏、流媒体功能等等。 该语言是网络的主力军,您可以将其调整为几乎任何任务,甚至是您经常使用 PHP 的后端工作。
事实上,JavaScript 只是一门符合母标准的语言:ECMAScript。 使用该标准作为其核心的语言的另一个流行示例是 Google Apps Script。
然而,尽管这两种语言无处不在,但使用它们既有积极的一面,也有消极的一面。 接下来,我们将进一步讨论它们。
HTML 和 JavaScript 的优缺点
我们会给你一个快速的剧透:你不能只学习一种语言。 作为 Web 开发人员,您将需要 HTML和JavaScript 才能打造成功的职业生涯。 事实上,您必须权衡利弊,因为没有真正的替代方法来构建 Web 内容并使其动态化[1] 。
即便如此,了解优势和劣势所在也很重要,因为这将使您成为更好的开发人员。 首先,这是 HTML 的内幕:
- 学习 HTML 比几乎任何其他语言都快,因为它易于阅读和理解。
- 该语言是网络的核心基础,因此有大量文档和有用的教程可用。
- 然而,它简单明了的原因之一是它在标签和命令方面的局限性。
- 如果不使用另一种语言,您将无法添加更多的交互性或动态内容。
相比之下,JavaScript 几乎是 HTML 的对立面:
- 您可以根据需要使用 JavaScript 向网站添加尽可能多的动态和交互式内容。
- 因为它在 Web 浏览器中执行,所以您会得到有关它是否有效的即时反馈。
- 但是,此运行时执行需要良好且优化的编程才能良好执行。
- 该语言比 HTML 甚至 CSS 复杂得多。 这意味着您需要花更长的时间来学习它,然后才能创作出好的作品。
事实上,现在是比较 HTML 和 JavaScript 的好时机。 接下来我们就来看看这个。
您将如何在开发中使用 HTML 和 JavaScript
HTML 和 JavaScript 一起工作。 例如,以一个典型的 HTML 文档为例:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > 代码语言: HTML、XML ( xml )这将产生与我们之前的 HTML 示例类似的输出:

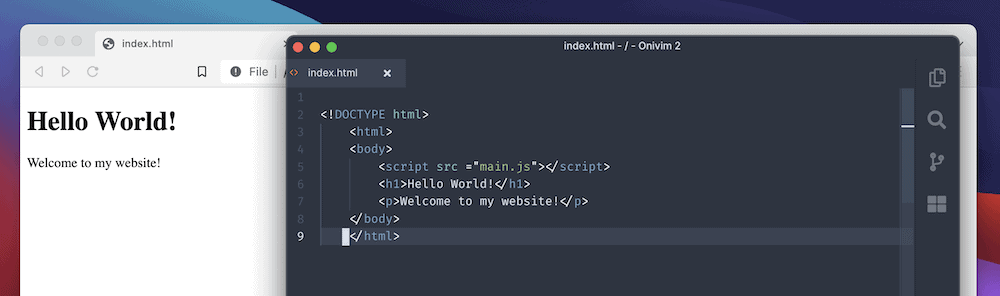
要向该文档添加 JavaScript 交互性,您需要创建并填充一个新文件,并从 HTML 中调用它:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … 代码语言: HTML、XML ( xml )现在,这在前端没有做任何事情,因为我们还没有任何 JavaScript 代码可以运行:

在 JavaScript 文件中,您将使用 HTML 标记作为参考,然后在主文档中放置或控制内容:

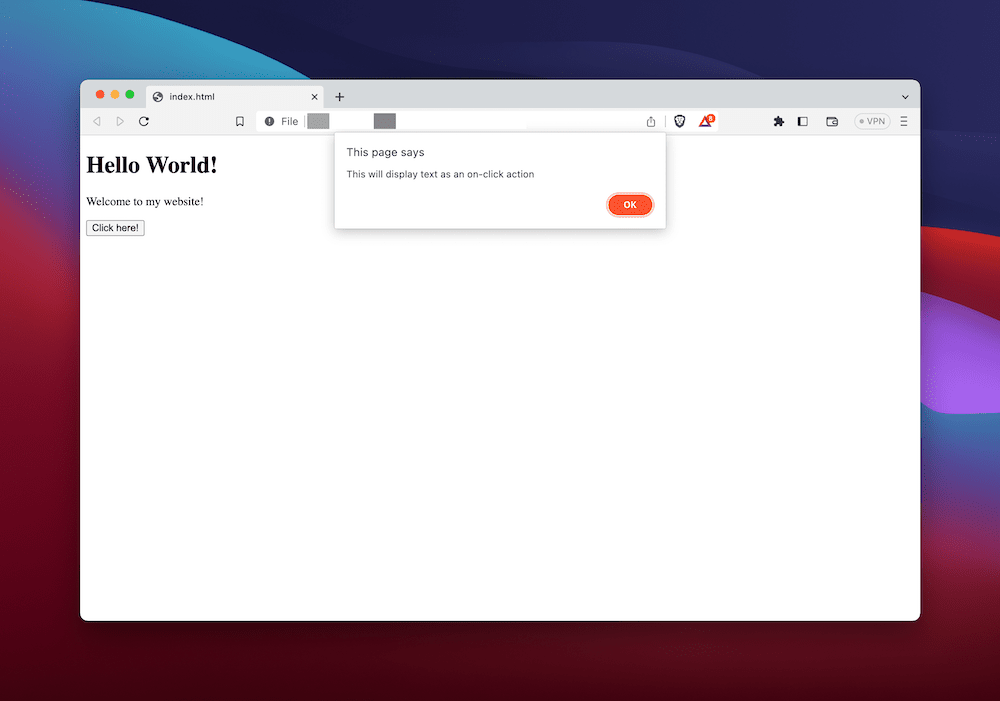
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } 代码语言: JavaScript ( javascript )然后,您可以在此基础上构建,也许使用 HTML 按钮,以立即查看添加内容——一个显示警报的弹出模式框:

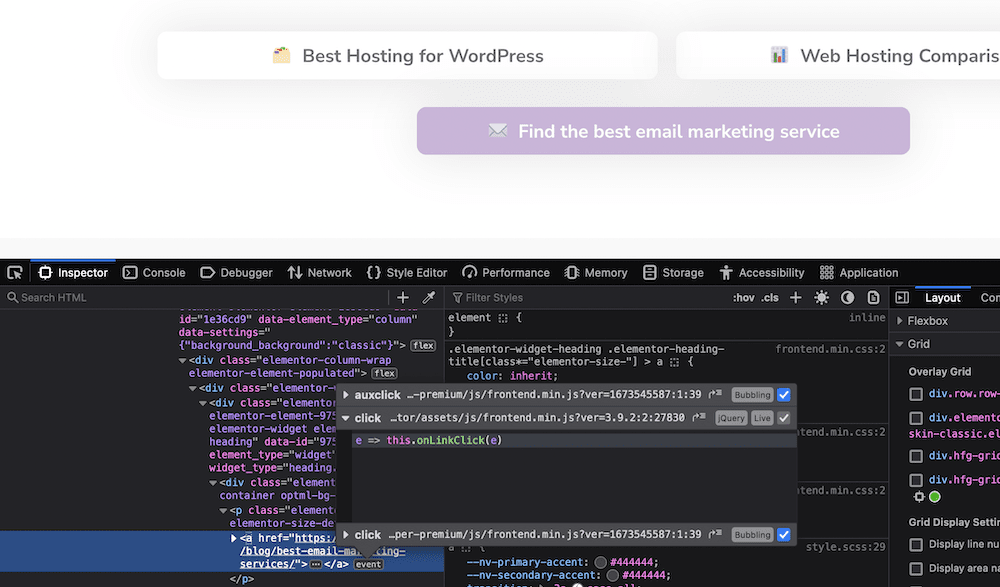
这是一个简单的示例,但您可以使用浏览器的检查元素工具来查看更复杂的应用程序。 例如,一个按钮通常使用 JavaScript 来运行更多代码,这可能会触发也使用 JavaScript 的弹出窗口:

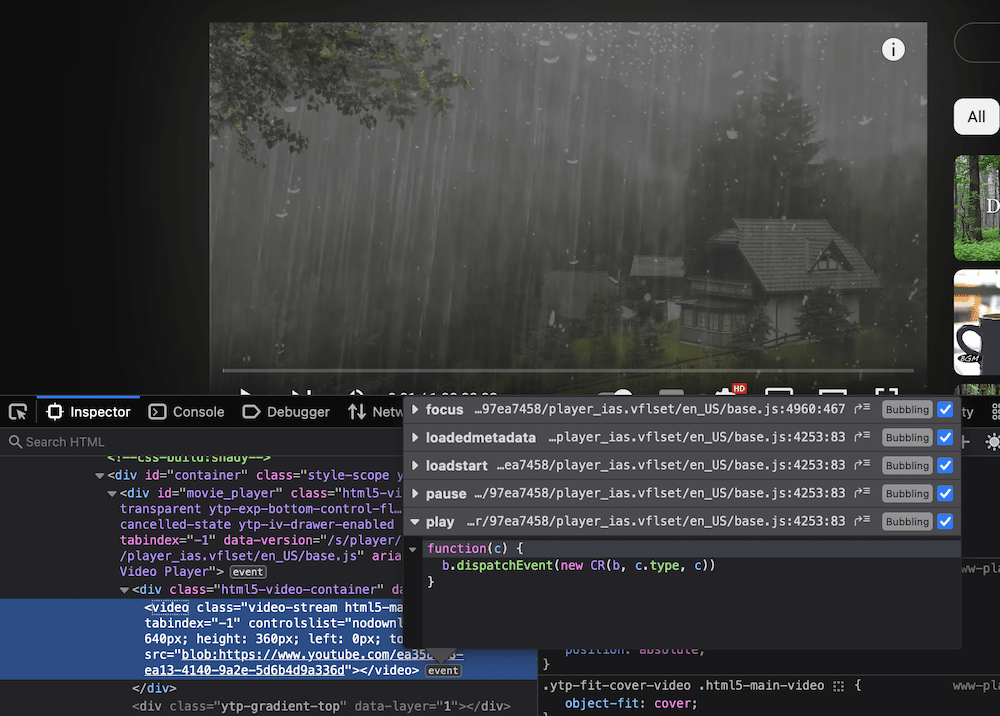
您甚至可以使用 JavaScript 实现流媒体和视频功能:

在同时使用 HTML 和 JavaScript 时,可能性很大,开发范围几乎没有限制。
在哪里可以学习 HTML 和 JavaScript
因为 HTML 和 JavaScript 都是基本的 Web 开发语言,所以有很多方法可以学习它们[2] :
- 通过书籍。
- 使用在线课程。
- 参加面对面的课程。
在某些情况下,在线资源具有最佳的可访问性和成本。 例如,YouTube 提供了数千个关于学习网络开发的视频。 然而,许多想要学习的开发人员最初会前往 Udemy,因为它提供范围广泛的课程且价格合理[3] 。

对于绝对基础知识,O'Reilly 的书非常棒,尤其是 Head-First 系列。 但是,您不会希望依赖这些来获取您的所有知识(因为它们有时会提供过时的实践。)相反,它们可以作为语言的入门读物,让您立即创建一些东西,然后您将转移到另一本书或课程。 当然,HTML 和 JavaScript 都有专门的书籍来学习特定的语言。

一旦掌握了核心基础知识,您就可以简单地开始编写代码,因为这可以增强您的学习体验。 您将保持 Stack Overflow 等网站和某种语言的技术文档处于打开状态,因为您可能需要参考它们并提出很多问题。
HTML 与 JavaScript:职业前景
综上所述,您需要学习 HTML 和 JavaScript 以开发网站前端,并且有大量资源可用于此目的。 但是,每个开发人员都有不同的目标。 有些人希望将学习作为一种爱好,而另一些人则希望将其作为职业。 因此,HTML 与 JavaScript 之间的比较是有偏差的。
虽然有很多开发人员类型,但您可以将它们分为三大类:
- 前端开发人员使用 HTML、CSS 和 JavaScript 处理网站如何在浏览器中运行。
- 后端开发人员将使用 PHP、Python 和其他语言来处理网站底层的数据库和数据遍历。 这也可能包括具有正确框架的 JavaScript(稍后会详细介绍)。
- 全栈开发人员同时在前端和后端工作。
根据 Stack Overflow [4] ,全栈和后端开发人员占专业 Web 开发人员的大部分。 然而,前端开发人员仍然有需求,尽管需求有所减少。 我们认为像 PHP 这样的后端语言可能更难很好地应用,这意味着对它们的需求更大。
更重要的是,JavaScript 是最流行的专业设置语言,尽管 HTML 的使用率几乎相同。 作为一名专业开发人员,涉及每种语言的工作起价约为每年 65,000 美元。 一旦考虑到大量的服务器端和高级语言,这就是薪水表的低端。
JavaScript 框架
正如我们之前概述的那样,没有 HTML 或 JavaScript 的替代品。 然而,在使用 JavaScript 时,并没有多少开发人员会使用“vanilla”语言。 相反,他们会花一些时间来选择专用的“框架”。 这通常会使使用 JavaScript 更容易完成手头的任务。 许多框架都有特定的重点,这意味着您将根据项目使用不同的框架。
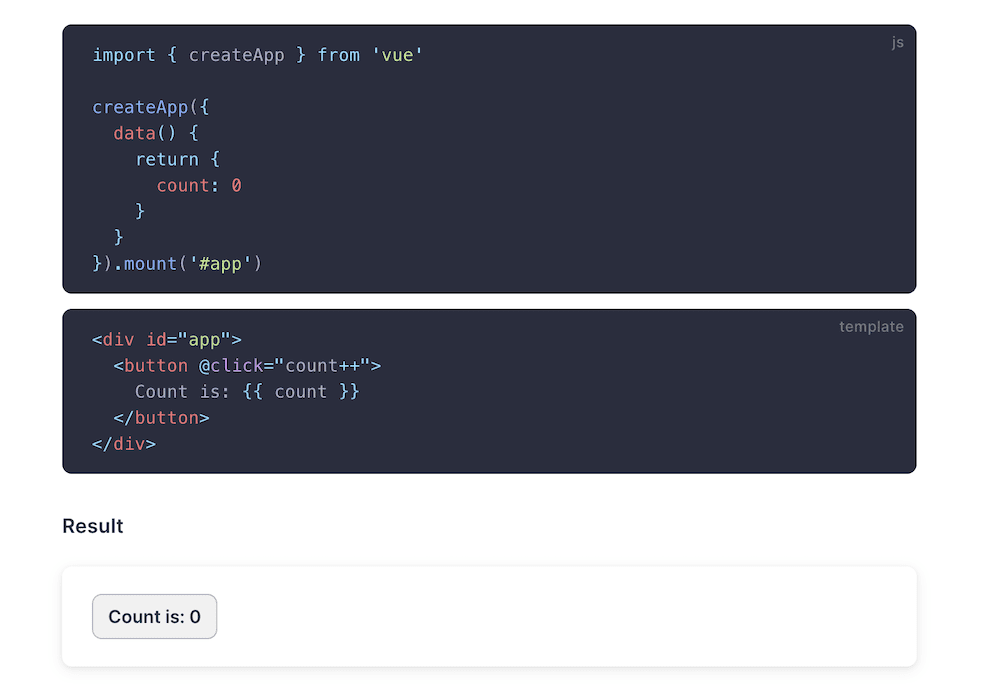
例如,Node.js 允许您使用 JavaScript 作为后端、服务器端语言。 如果你想构建一个用户界面 (UI),React(或者可能是 Vue)将是你会倾向于使用的框架。

然而,jQuery 是 Web 使用的最流行的 JavaScript 框架[5] 。 简而言之,jQuery 让您可以更轻松地遍历 HTML 文件,并且可以更好地访问事件处理功能、CSS 动画等。
就像学习 HTML 和 JavaScript 一样,您还需要学习和理解不同的 JavaScript 框架如何与语言交互并为表格带来新功能。
HTML 与 JavaScript:关键差异的细分
这篇文章有很多内容。 因此,这里是 HTML 与 JavaScript 之间主要区别的快速概述:
| HTML | JavaScript | |
|---|---|---|
| 定义和用法 | 它是一种标记语言,作为网站结构的基础。 | 它是一种脚本语言,可让您在网站上实现动态和交互式内容。 |
| 内容类型 | 静态语言。 | 动态语言。 |
| 客户端或服务器端语言 | 客户端(即前端) | 客户端,尽管专用框架可以添加服务器端(即后端)功能。 |
| 跨浏览器兼容性 | HTML 适用于所有浏览器。 | JavaScript 需要正确的引擎才能运行,因此无法在所有浏览器中运行。 |
| 一体化 | 您不能将 HTML 嵌入到其他 Web 开发文件中。 | 您可以编写代码并与其他文件(如 HTML)内联运行 JavaScript。 |
| 可扩展性 | 您根本无法扩展 HTML。 | JavaScript 提供了许多可以增强功能和范围的框架和子集。 |
鉴于我们在这里经历的一切,您可能想知道您应该学习哪种语言来进行 Web 开发。 接下来我们总结一下。
HTML vs JavaScript:你应该为开发学习哪一个
得知您需要 HTML 和 JavaScript 来开发现代网站,这不足为奇。 不仅如此,CSS 也很重要,尤其是对于前端或全栈开发人员而言。 事实上,对于后者,您还需要学习 PHP 等语言,并具备使用结构化查询语言 (SQL) 处理数据库的技能。
我们的建议是从 HTML 开始,因为您可以快速学习并开始创建您可以理解的站点结构。 从那里开始,虽然 CSS 将帮助您将视觉设计添加到您的网站,但 JavaScript 将帮助您创建现代交互性。 此外,您可能还想学习 jQuery、React 和 Node,因为它们将涵盖 UI 设计、后端支持和更好的 HTML 遍历等领域。
结论
有很多编程语言需要学习,但只有少数几种可以让您开发网站。 虽然本文比较了 HTML 和 JavaScript,但您需要同时学习这两者才能从事前端 Web 开发。
但是,由于语言的灵活性,JavaScript 开发人员通常可以赚更多的钱:例如,您可以开发 Google Apps Script 产品。 无论如何,您还需要了解 HTML,尽管它的灵活性和适应性较差。
您对 HTML 和 JavaScript 有任何疑问吗?哪个更适合您? 在下面的评论部分提问!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
