使用新的 Hummingbird Critical CSS 让 WordPress 网站加载速度比以往更快
已发表: 2023-10-09借助 Hummingbird 备受期待的 Critical CSS 功能,您可以期待更快的页面加载和性能更好的 WordPress 网站。 这就是为什么渲染阻塞资源现在已经成为过去......

如果您关心页面加载速度(如果您希望访问者在您的网站上停留超过两秒,则应该关心),那么了解 CSS 如何影响网站性能以及如何使用优化来加快页面加载时间至关重要任务称为关键 CSS 。
在本文中,我们将讨论以下主题:
- 什么是关键 CSS 以及它如何提高性能?
- 如何使用 Hummingbird 的关键 CSS 功能优化 WordPress
- Hummingbird 的关键 CSS 与 WordPress 的所有内容兼容
让我们深入了解……
什么是关键 CSS 以及它如何提高性能?
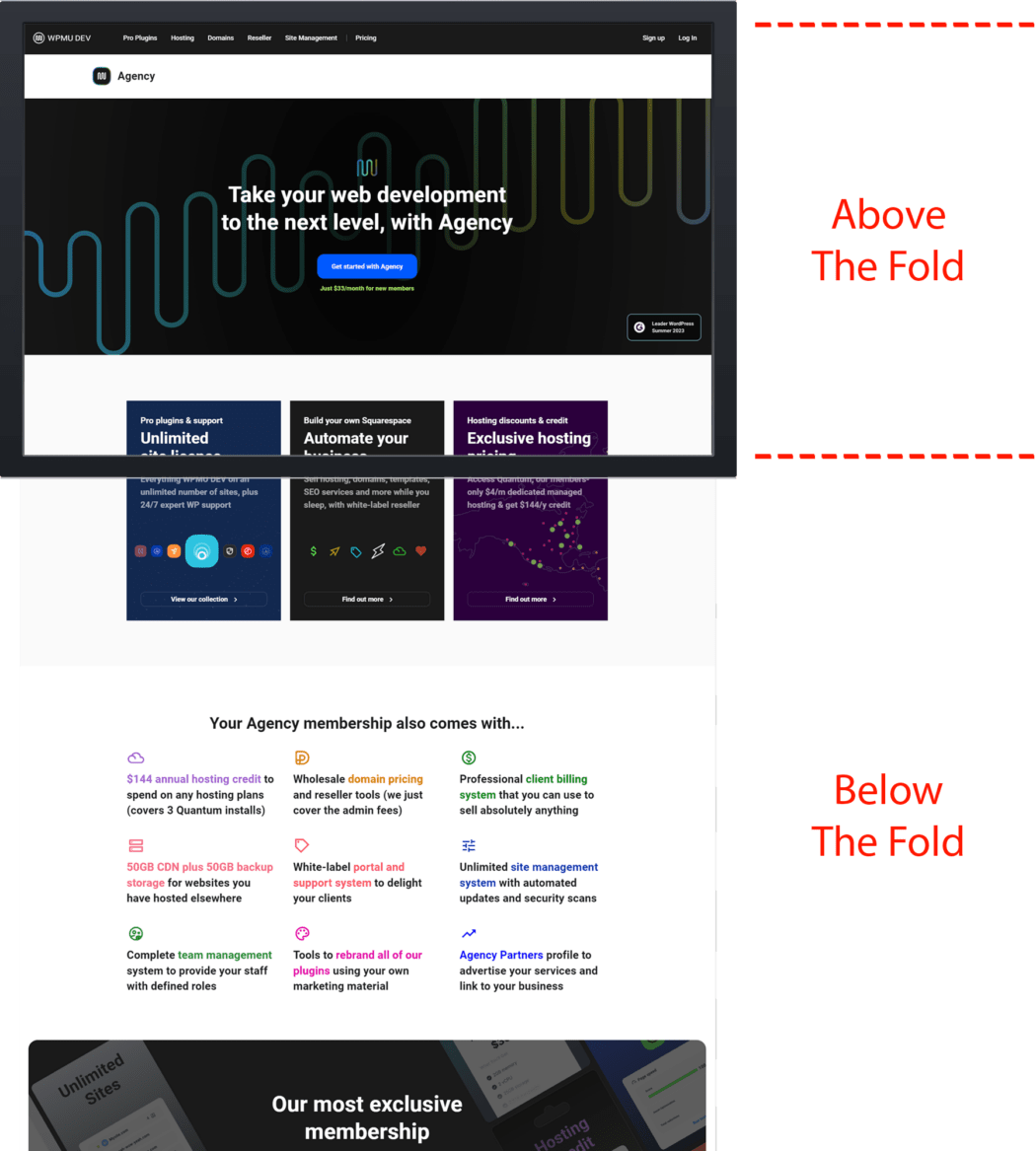
当用户到达网站时,他们最初看到的只是滚动之前屏幕上显示的内容。
该区域被称为“首屏”。

积极的用户体验可以通过用户感知网页上加载内容的速度来衡量。 页面加载速度越快(或者用户认为加载速度很快),用户体验就越好。 相反,页面加载越慢(或者用户认为加载缓慢),体验就越差。
由于访问者在开始向下滚动之前到达页面时看到的所有内容都是首屏上方的内容,因此在加载页面的其余部分之前尽快加载首屏上方的内容是有意义的。
关键 CSS (也称为“关键路径 CSS”或“关键 CSS 渲染路径”)是一种提取尽可能快地向用户渲染首屏内容所需的最低限度 CSS 的技术。
虽然查看首屏内容的用户认为页面加载速度很快,但 CSS 的其余部分可以加载,并且用户体验不会受到影响。
图像延迟加载、延迟 JavaScript 执行和关键 CSS 等技术都是优化浏览器将 HTML、CSS 和 JavaScript 转换为屏幕上像素的步骤顺序的方法。
此序列称为关键渲染路径 (CRP),包括文档对象模型 (DOM)、CSS 对象模型 (CSSOM)、渲染树和布局。
优化关键渲染路径可提高渲染性能。
关键 CSS 的优点
关键 CSS 可以通过以下方式提高网站性能:
- 更快的初始渲染
- 改善用户体验
- 更好的 SEO 性能
- 减少页面重量
- 简化维护
- 渐进增强
- 对核心网络生命体的积极影响(尤其是第一内容绘制和速度指数)
- 更高的 PageSpeed Insights 分数
注意:滚动前页面加载时首屏显示的内容会有所不同,具体取决于用于查看网页的设备和屏幕尺寸。 因此,对于首屏内容,没有统一定义的像素高度。
实施关键 CSS
因此,您已通过 PageSpeed Insights 工具运行您的网站,报告建议消除渲染阻塞资源。
怎么办? 您如何实际落实这些建议?
好吧,您可以尝试手动修复问题(繁琐、耗时且不推荐),使用 Web 开发工具(如果您有技术技能),或使用像 Hummingbird 这样的 WordPress 插件来自动识别、处理和解决任何问题。
我们建议使用插件方法。 这是完成工作的最快、最明智的选择。
虽然关键 CSS 主要指首屏 CSS,但蜂鸟可以提取并内联页面上所有使用的 CSS,同时延迟/删除其余部分。
Hummingbird 不仅可以解决渲染阻塞和未使用的 CSS 问题以实现全页优化,还可以通过使用关键 CSS(见下文)、JavaScript 资源的延迟 JavaScript 执行等内置功能消除渲染阻塞资源来处理首屏优化以及影响 WordPress 网站上 Core Web Vitals 结果的其他区域。
如何使用 Hummingbird 的关键 CSS 功能优化 WordPress
注意:关键 CSS 是 Pro 功能,因此请确保您的站点上安装了 Hummingbird Pro。
让我们逐步了解如何从使用 Hummingbird 的新关键 CSS 功能中获得最大收益。
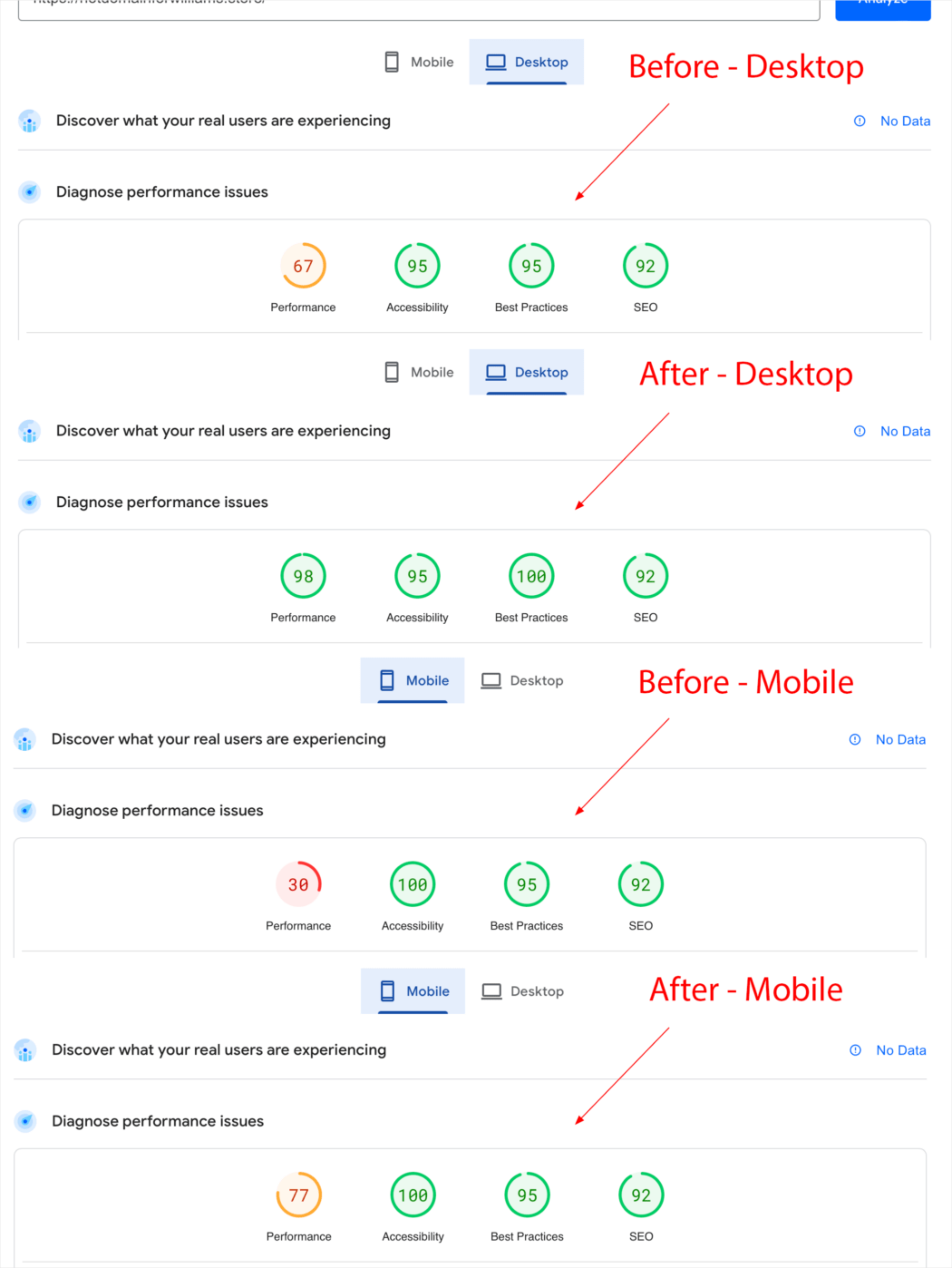
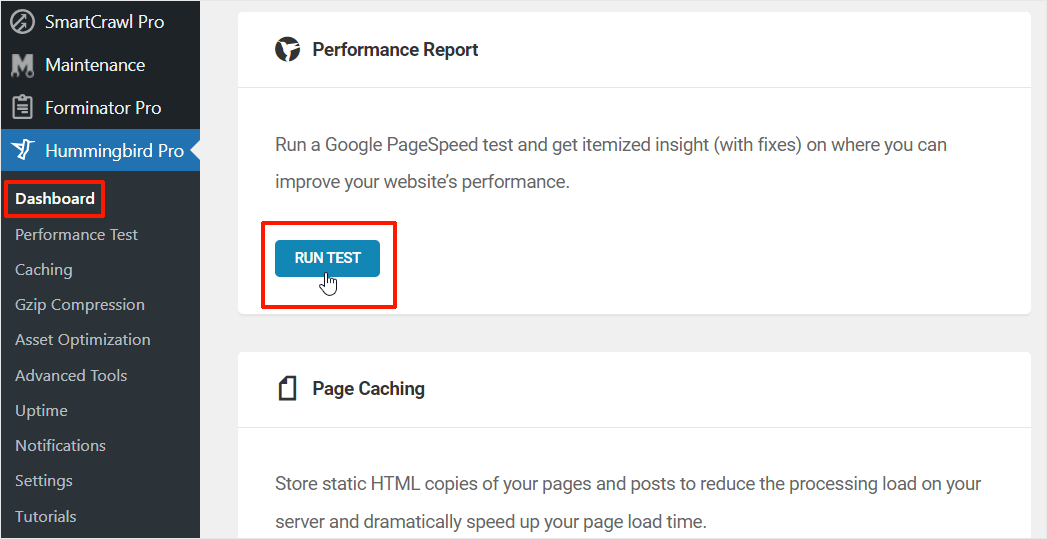
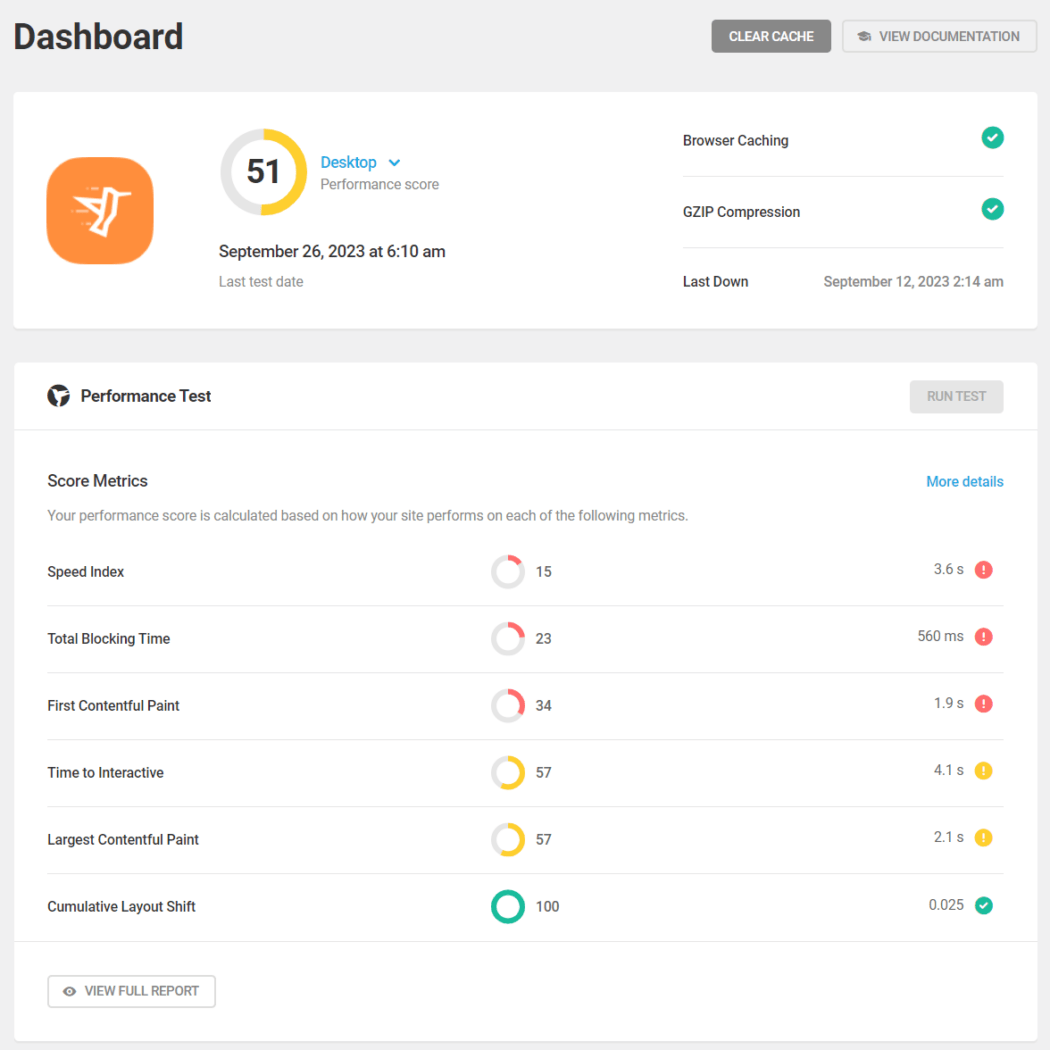
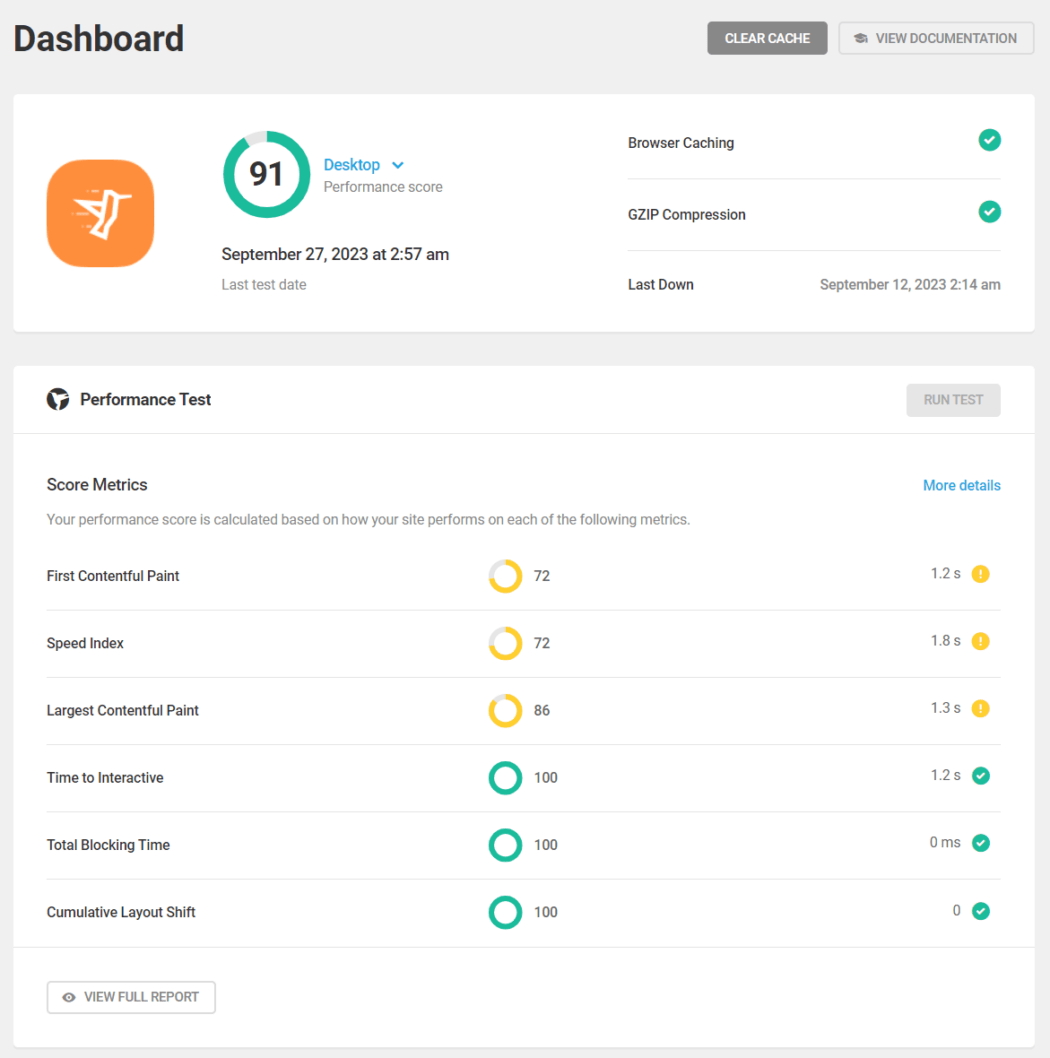
首先,从运行性能测试开始。

请务必记下初始结果,以便可以比较之前和之后的结果。

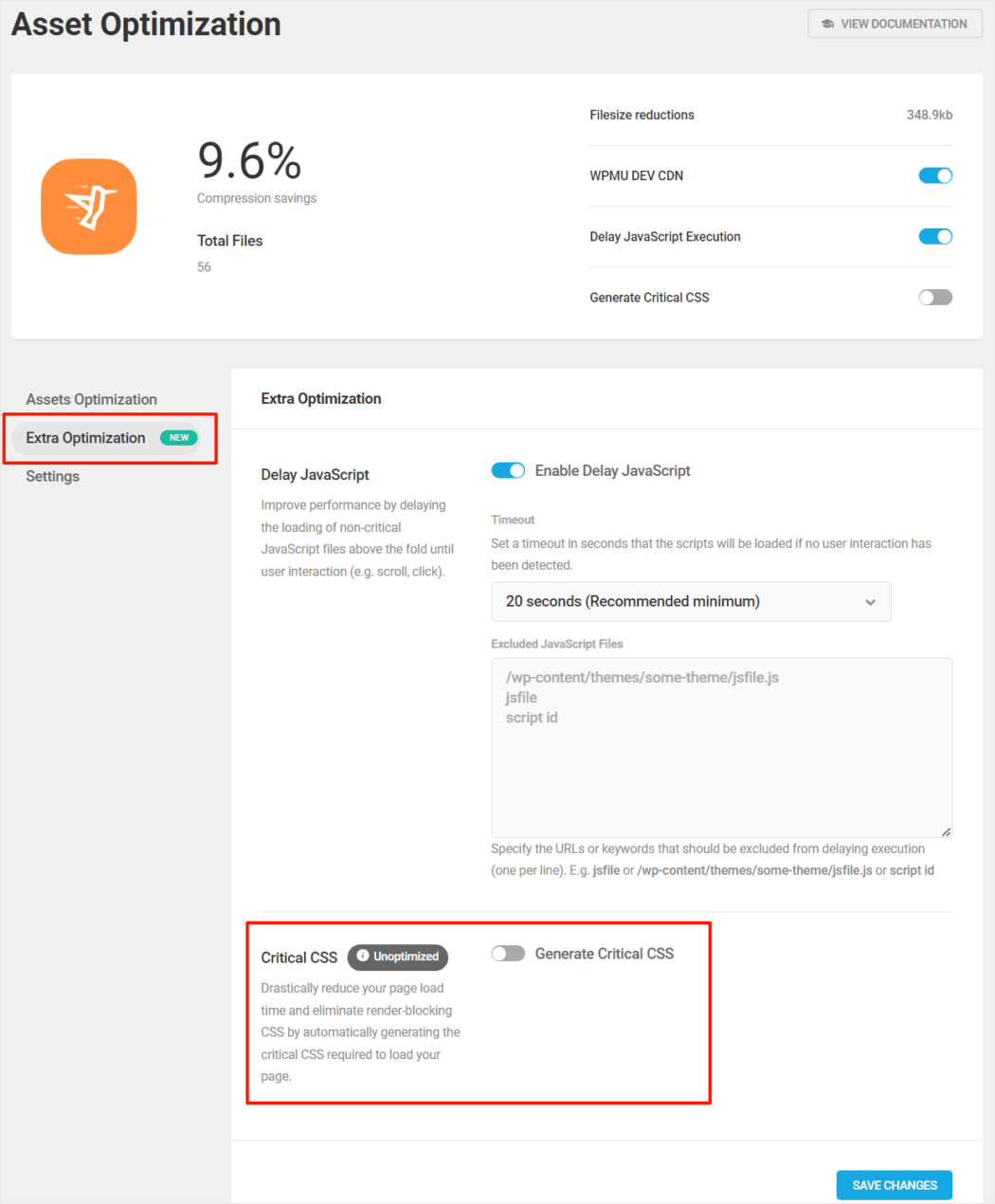
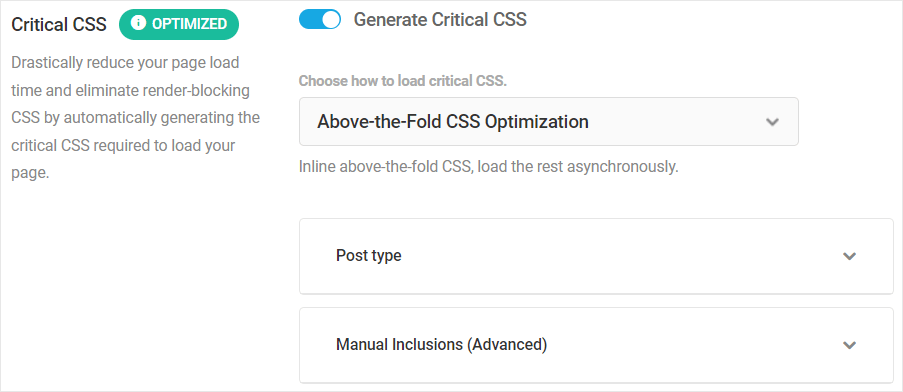
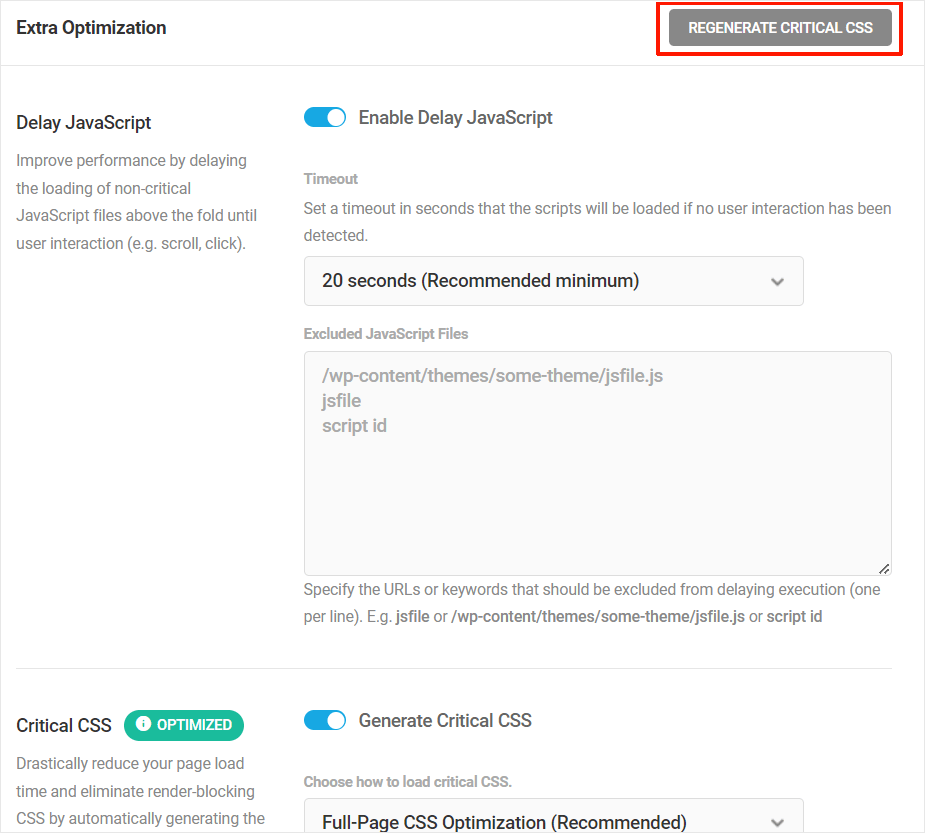
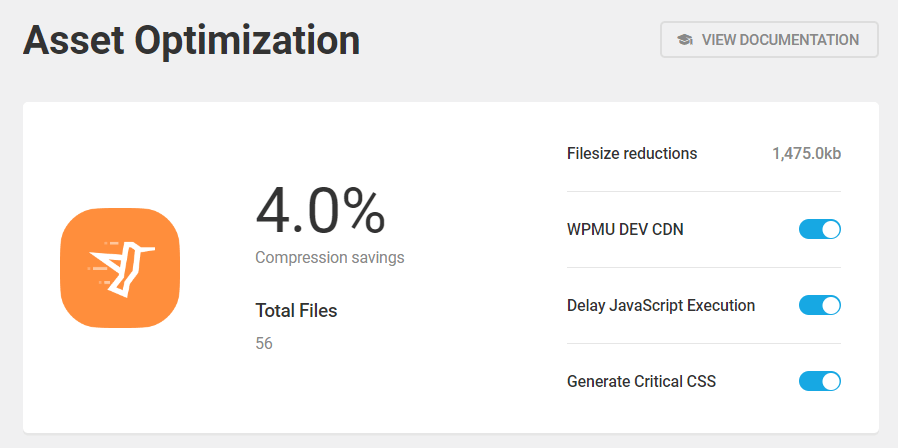
接下来,导航到 Hummingbird > 资产优化 > 额外优化并启用关键 CSS。


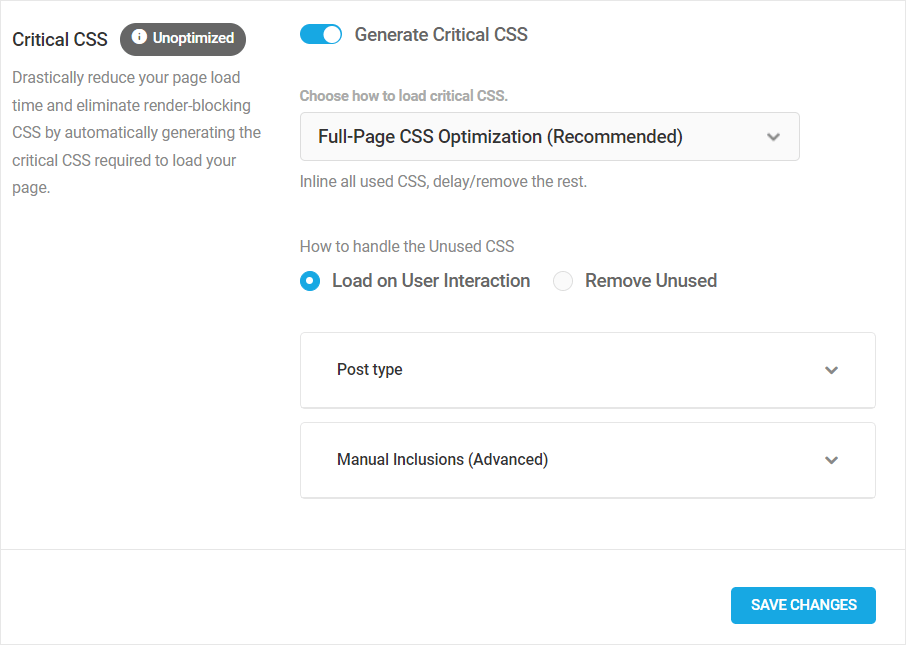
启用该功能后,您将看到加载关键 CSS 和处理未使用 CSS 的不同选项。
加载关键CSS
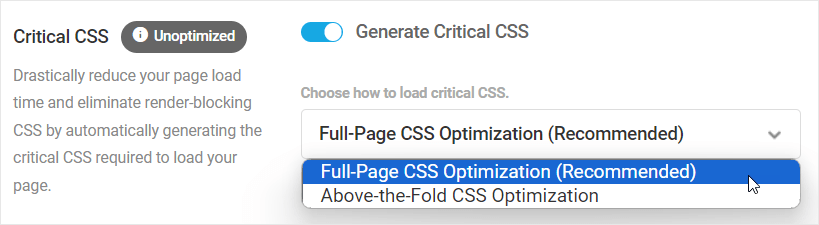
此部分让您可以选择整页 CSS 优化(默认)或首屏 CSS 优化。

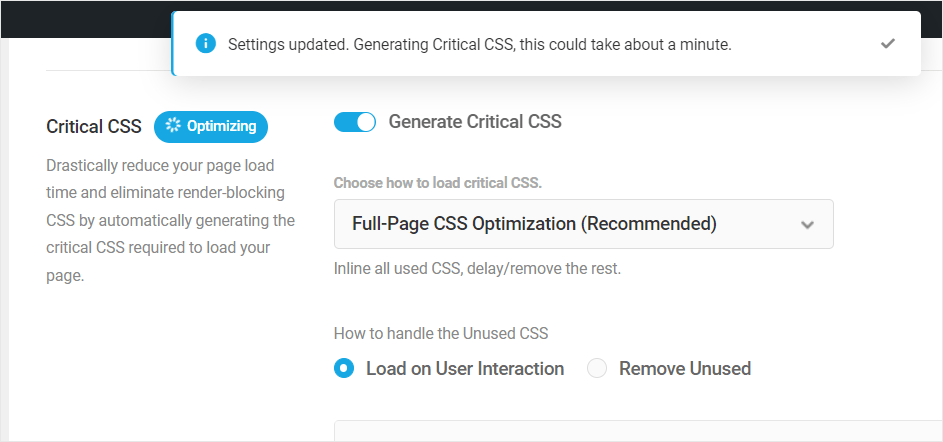
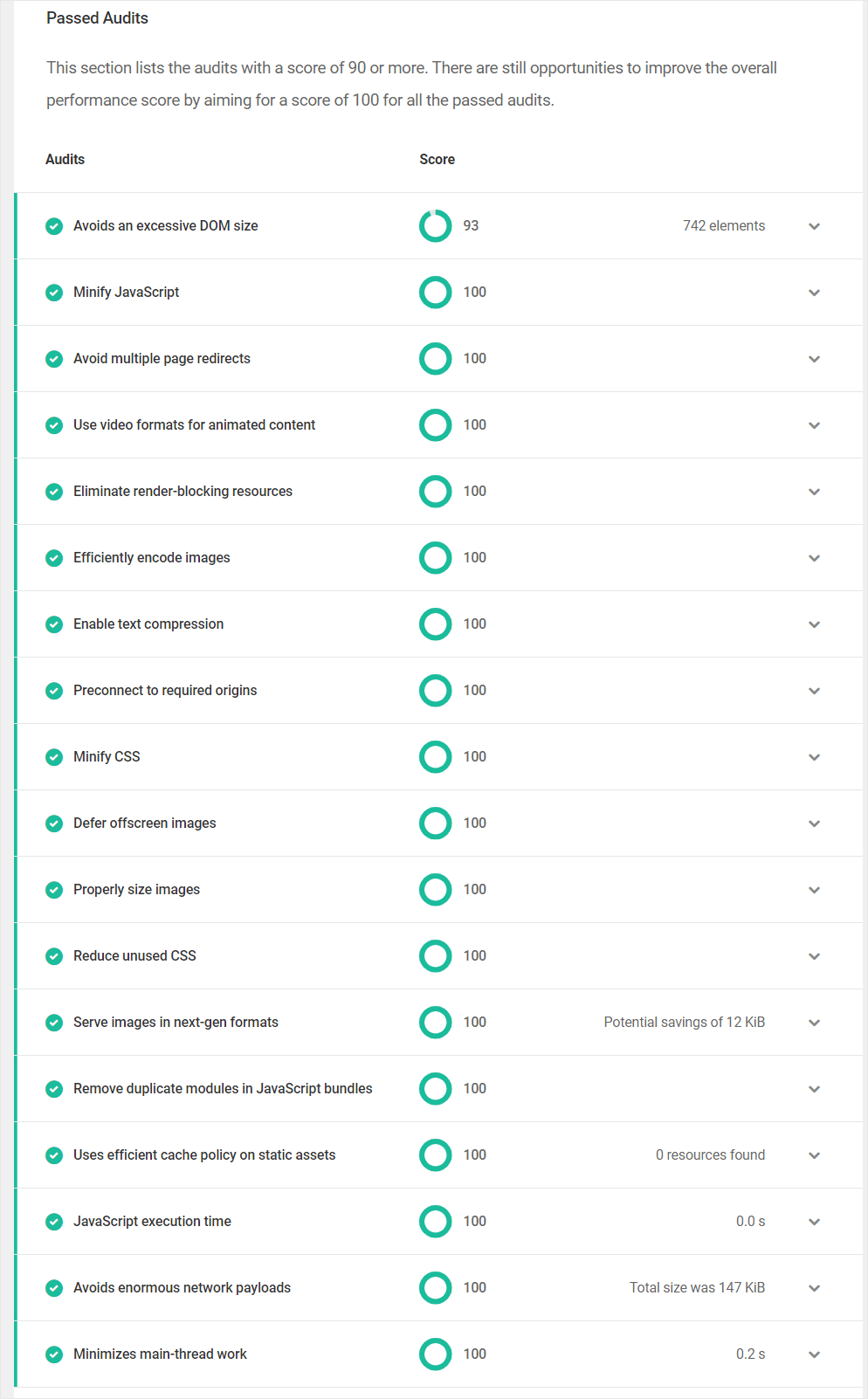
我们建议为大多数网站选择默认的整页 CSS 优化,并选择“用户交互加载”选项,因为这将提供最佳结果,并解决消除渲染阻塞资源和减少未使用的 CSS 审核的问题,同时保持所有网站的完整性。视觉元素。
全页 CSS 优化内联所有使用的 CSS 并延迟/删除加载其余部分。
如果默认选项不能提供理想的结果,则建议对具有复杂 CSS 负载的大型网站选择“首屏 CSS 优化”方法。 此方法将内联所有首屏 CSS 并异步加载其余部分。
免费电子书
您通往盈利的网络开发业务的分步路线图。 从吸引更多客户到疯狂扩张。
免费电子书
顺利规划、构建和启动您的下一个 WP 网站。 我们的清单使该过程变得简单且可重复。
处理未使用的 CSS
Hummingbird 为您提供了在用户交互时加载未使用的 CSS 的选项,以修复任何渲染问题,或删除未使用的选项,该选项会修剪未使用的 CSS,仅保留必要的内容并内联加载。
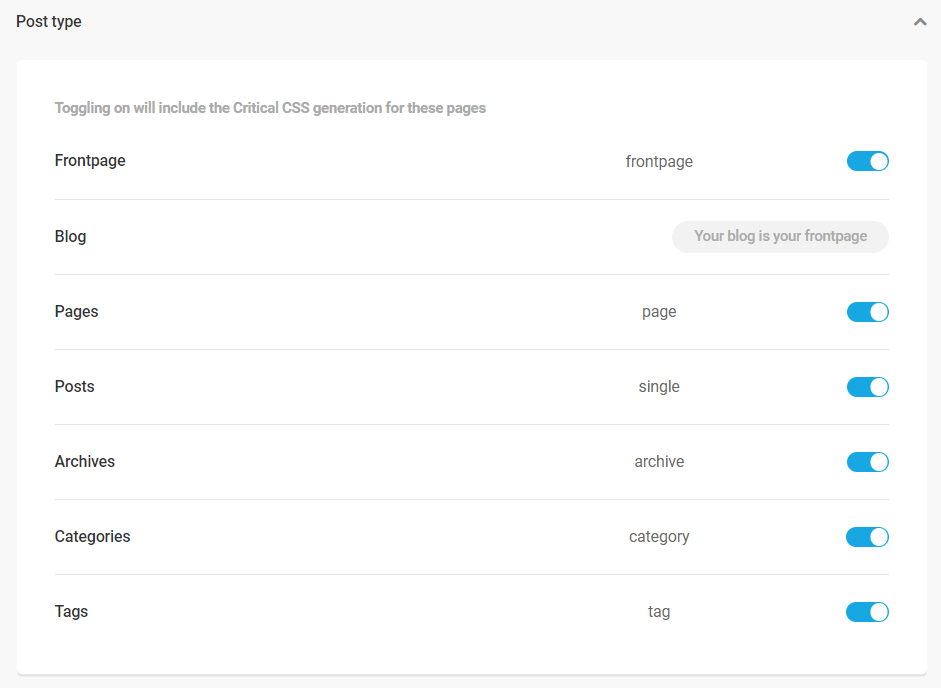
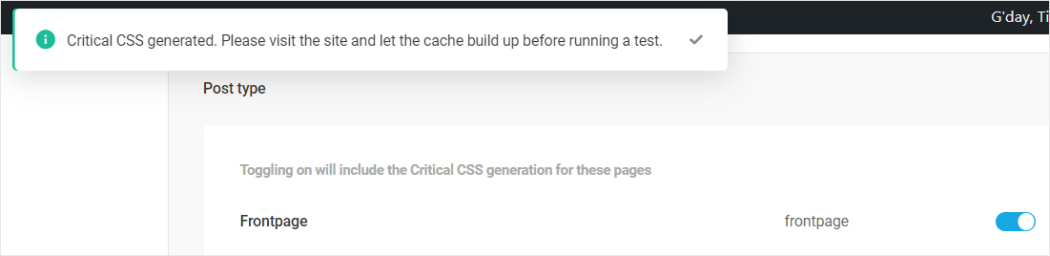
此外,您可以切换特定帖子类型的功能。

虽然帖子类型切换可用于整页 CSS 优化和首屏 CSS 优化方法,但只有整页 CSS 方法可以处理未使用的 CSS。

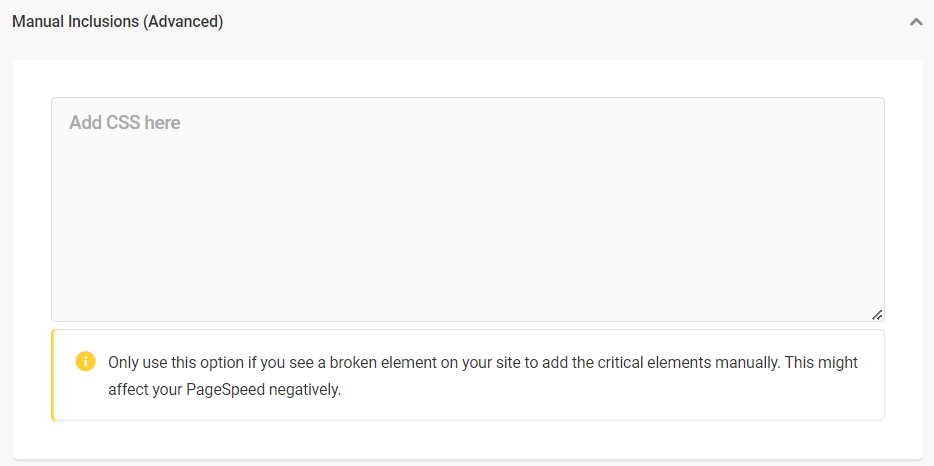
这两种优化方法还提供了一个高级选项,可以在页面的<head>部分中手动添加自定义 CSS。

注意:如果您在早期版本的 Hummingbird 中使用了旧版CSS 首屏功能来手动提供关键路径CSS,则当您将插件升级到最新版本并切换到使用新功能。
配置选项后,单击“保存更改”。 Hummingbird 将根据您的设置自动开始实施关键 CSS。

看到完成消息后,访问您的站点并确认前端的所有内容都按预期显示。

刷新页面,让缓存再次建立,然后在 Hummingbird 中运行另一个性能测试,以便您可以比较之前和之后的结果。

重新生成关键 CSS
在网站上应用关键 CSS 后,“额外优化”屏幕顶部将显示“重新生成关键 CSS”按钮。
单击此按钮可清除缓存、清除所有本地或托管资源,并自动重新生成站点或主页所需的所有资源。

Hummingbird 的关键 CSS 与 WordPress 的所有内容兼容
我们广泛测试了 Hummingbird 的关键 CSS 功能,发现它与所有 WordPress 版本和主题、页面构建器、字体、WooCommerce、学习管理系统 (LMS) 等兼容。
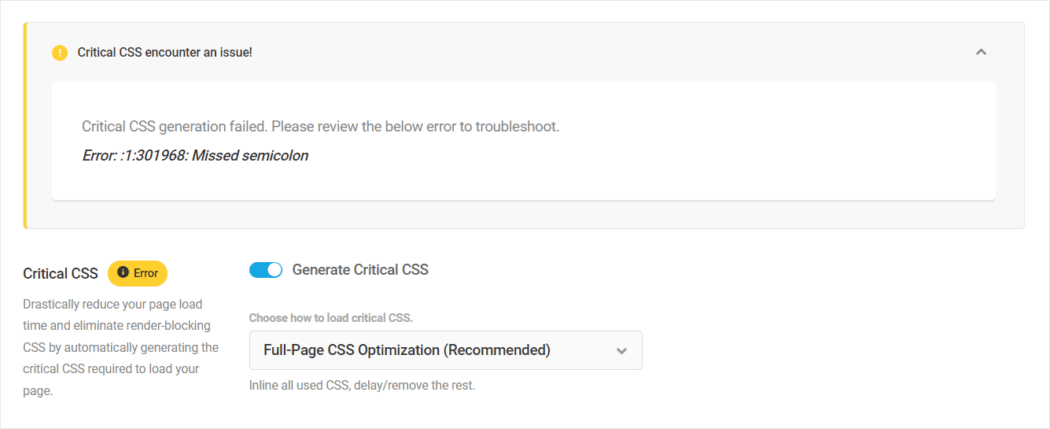
但需要注意的是,在您的网站上安装编码不良的主题或包含具有无效代码或无效字符串的 CSS 的插件可能会导致问题并导致严重 CSS 错误消息。

如果您在使用 Critical CSS 时遇到错误,请尝试以下操作:
- 单击“重新生成关键 CSS”按钮,看看这是否可以解决问题。
- 如果您再次遇到相同的错误,我们建议更改主题(如果您的网站已上线,请使用临时网站),并在新主题上运行 Critical CSS。 如果没有问题,那么问题很可能是主题。
- 如果您在安装不同主题后遇到问题,我们建议您对插件进行故障排除。
- 如果尝试上述所有方法后错误仍然存在,请记下错误消息,在您的网站上暂时禁用关键 CSS,并联系我们的支持团队寻求解决问题的帮助。
不过,您可以放心,因为 Hummingbird 的关键 CSS 功能的设计重点是在提高性能的同时保持网站的视觉完整性。 该功能可以很好地处理错误,并且即使出现错误也很少会破坏站点。
有关使用关键 CSS 功能的更多信息,请参阅插件文档。
打开蜂鸟的所有优化功能以获得最佳结果
如果从 WordPress 网站获得最大速度和性能对您来说至关重要,那么使用 Hummingbird 的 Critical CSS 绝对是您不应该忽视的功能。

为了获得最佳性能和节省成本,我们建议使用带有页面缓存的 Critical CSS 以及该插件提供的所有资产优化功能,包括 CDN 和延迟 JavaScript 执行。

在大多数情况下,结合 Hummingbird 的所有优化功能应该可以帮助您的网站达到 90+ 的 PageSpeed 分数,或者如果您的网站已经表现良好,则可以使其更接近完美的 100。

如前所述,Critical CSS 是 Hummingbird Pro 的一项功能,所有 WPMU DEV 成员都可以使用。
如果您目前正在使用我们的免费 Hummingbird 插件,请考虑成为会员,以经济实惠且无风险的方式访问我们的一体化 WordPress 平台。 它拥有启动、运行和发展 Web 开发业务所需的一切。
如果您是代理机构会员,您甚至可以以您自己的品牌贴上白标并转售 Hummingbird(以及托管、域名、我们的整套 PRO 插件等)。
