Hydrogen Pack 的 v1.3 功能正在改变游戏规则
已发表: 2022-04-10Hydrogen Pack 是 Oxygen Builder 的必备插件。 我们在所有网站项目中都使用这个工具,它可能为我们节省了 1000 小时。 在 Oxygen 之后,它始终是第一个安装的插件。 随之而来的是键盘快捷键、右键菜单、复制/粘贴、沙盒模式等等。

在我们拥有它以来的第一次重大更新中,Hydrogen Pack 1.3 提供了一些重要的功能,可以利用这些功能为您节省更多时间,并构建更好的 Oxygen Builder WordPress 网站。 在使用了几个小时的新工具之后,我想写一下它们是什么以及它们的潜在用例。 首先,如果您不熟悉此插件,请随时阅读我们的功能评论:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
该评论未针对 1.3 进行更新——这就是本文要讨论的内容。 事不宜迟,让我们来看看这些新功能,以及我希望如何使用它们。
(这篇文章基本上将扩展 Abdelouahed 在 Clean Plugins 网站上的官方帖子,并附上我的评论,我是一个每周 6 天每天使用 10 小时氧气的人)
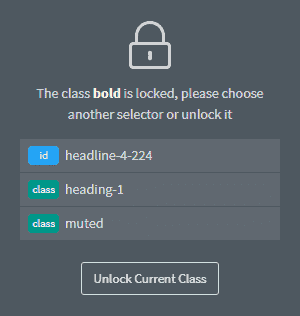
类锁
这是 OxyNinja 中已经包含的一项功能,也是我越来越喜欢的一项功能。 现在 Hydrogen 有了它,我可能会改用他们的实用程序,因为它对用户更友好,同时提供更多功能。
类锁顾名思义。 它锁定了 Oxygen 中特定类的所有编辑功能。 在构建时,很容易意外更改全局样式(例如,您有一个应用于站点上许多按钮的按钮类,并且您不小心更改了它),而您确实打算更改样式与元素的 ID 相关联。 通过锁定类,您可以确保不会对其中的样式进行意外编辑。

我不得不花费我生命中的许多分钟试图找出我不小心编辑了哪个全局/实用程序类 - 在某些情况下,在我犯了错误之后的几天。 这将解决该问题。
OxyNinja 设置运行良好,如果您使用的是 OxyNinja 类,这是一个好主意,但此功能的 Hydrogen 实现看起来要好一些。
动态类
这是最大的特点,并且可以严重扩展 Oxygen 的功能。 这也是最复杂的功能,但在搞砸了几分钟后,我可以看到几个真实世界的用例。
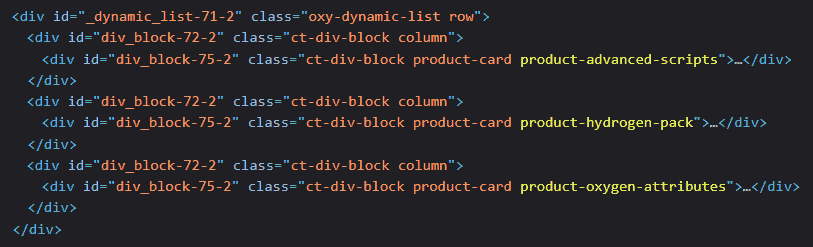
首先,此功能允许您将 CSS 类动态分配给任何元素。 最大的用例是在中继器上。 我们可以将显示在转发器部分中的单个帖子的“标题”设置为 HTML 上的一个类。 虽然它不能完全解决“重复中继器 ID”问题,但它确实允许我们将样式应用于中继器的特定部分。

您可以看到:ID 仍然是重复的,但现在中继器的每个部分都有唯一的 CSS 类,允许我们专门设置每个部分的样式。
我们还可以从 ACF 字段添加类,以及在 Oxygen Builder 后端可访问的大多数其他数据。 这意味着如果在后端选中了 ACF 复选框,我们可以有条件地应用全局样式表中的样式——这应该让我们的客户对他们网站的实际样式有更多的控制。 ACF 可以是,“使标题变暗?如果复选框被切换,.header-dark 将应用于我们的标题,并且 CSS 可以将背景设置为 rgba(0,0,0,0)。

保留高级选项卡状态
这可以归类为“小调整”,但是跨多个元素保留高级选项卡状态的能力将为我们节省大量时间。 我只希望它早点添加。
当您在 Oxygen 中编辑任何组件时,您应用的大部分设置都将在“高级”选项卡部分中完成。 如果您单击一个新元素(无论它是否为同一类型),Oxygen 编辑器的本机行为会将其重置为标准选项卡。 如果您打开此调整,则不会发生这种情况。 假设您在一个元素的布局选项卡中。 当您单击下一个时,新元素的布局选项卡将保持打开状态。
这在为 Javascript 库(如 Locomotive Scroll 或 Paroller)添加数据属性时会派上用场。 它们要求您向要应用效果的任何和所有元素添加多个属性。 这听起来可能很容易,但是当涉及到数百个元素时,必须单击“高级”,滚动到“属性”并单击,这不仅需要时间,而且可能会很累。
禁用复合元素
到目前为止,我从未使用过复合元素。 因为我不使用它们,所以欢迎使用此功能禁用它们:清理杂乱,从构建器后端删除第三方请求,并使加载速度更快。 如果您要使用它们,请重新打开它们。
3 个新的键盘/菜单快捷键
- 用于在文本元素的常规文本和富文本之间切换的菜单项和快捷键。
- 用于创建新的富文本元素的键盘快捷键。
这是我一直缺少的东西。 我经常使用富文本,因为它可以节省我的时间。 客户通常会发送格式化的 Word 文档,我可以将其粘贴进去。但是因为我使用快捷方式来构建页面结构,从而使我免于进行一百万次点击,所以我注意到没有这个快捷方式。 很高兴看到它现在就在这里!
- 代码编辑器下方“应用代码”按钮的键盘快捷键。
这是另一个非常受欢迎的看似微不足道的调整。 我使用 VS Code 和其他代码编辑器。 我习惯了键盘快捷键。 在 Oxygen 中编辑代码时,我有时会忘记点击应用代码,并且在某些情况下,单击另一个元素后代码会消失。 有了这个捷径,应用代码很快就会变成肌肉记忆,我会更有效率。
你应该买氢气包吗?
如果您没有 Hydrogen Pack,那么您真的错过了。 在我看来,Oxygen 应该在结帐时将其作为实际插件的“插件”提供。 我在没有氢气的情况下使用了几个月的构建器这一事实仍然困扰着我。 这个热烈推荐背后的原因是一个简单的事实,它为我和我的开发人员节省了数小时的手动工作 - 现在 v1.3 更新更加致力于节省您的时间。
如果您需要更多说服力,请在此处阅读我们的完整评论,并随时在评论部分或我们的新 Facebook 群组中提出任何问题(pst,当我们达到 500 个成员时,我们可能会赠送无限许可) .
