超链接设计:来自真实网站的 9 个示例(包括 CSS)
已发表: 2023-04-14研究超链接设计的例子比你想象的更重要。 链接是将 Internet 变成“网络”并将原本不相关的页面和网站相互连接起来的原因。 他们还会引导访问者浏览您的网站,让他们发现更多内容,并深入了解他们感兴趣的主题。此外,作为反向链接,超链接需要作为 SEO 信号。
简而言之,没有链接,网站和 Internet 就不会是现在的样子。
我们已经在过去的文章中讨论过如何使用 CSS 设置链接样式。 然而,仅仅因为您知道如何应用它,并不意味着您知道为您的链接设置什么样的样式。 出于这个原因,这就是我们想要在这篇文章中介绍的内容。
下面,我们将举例说明不同的网站如何确保其链接引人注目且美观。 我们还将检查底层标记并讨论他们如何实现超链接的设计。 希望它能使您对自己网站上的链接有一个很好的理解和想法。
为什么要考虑您的链接设计?

让我们首先谈谈为什么您应该首先投资于网站超链接的设计。 除非你从事网页设计业务,否则你可能对使用它们非常熟悉,以至于你从未真正有意识地思考过它们以前的样子。
然而,如果您留心,您很快就会注意到链接在不同网站之间的显示差异很大。 它们使用各种颜色,有的有下划线,有的没有,然而,你仍然本能地知道一段文字是一个可点击的链接。 至少,在最好的情况下。
在最坏的情况下,链接设计非常糟糕,您很难识别它们,这就是一个问题。
为什么?
因为,首先,很少有人真正阅读您的整个页面和文章,他们中的大多数人只是浏览。 这意味着他们从一个锚点跳到另一个锚点,只找到您内容中他们感兴趣且与他们相关的部分。

连同标题或图像,链接是这些锚点之一。 如果您不让它们脱颖而出并易于识别,那么您的内容将很难让大部分读者理解。 如果你想让他们留下来,那绝不是一个好主意。
当然,您还需要考虑链接锚文本,让他们知道链接会将他们带到哪里,但这是另一篇文章的主题。
除此之外,您的链接是网页设计的一部分,因此您需要确保它们与网站的其余部分保持一致。
如何定位链接
正如在介绍中已经提到的,我们有一篇关于如何通过 CSS 设置链接样式的完整文章,我强烈建议您查看。 但是,因为其中的一些原理对于理解下面的例子很重要,这里是悬崖笔记。
首先要知道的是,在 HTML 中,链接是使用a或锚标记创建的。
<a href="https://torquemag.io/">TorqueMag</a>因此,这也是如何在 CSS 中定位他们的样式:
a { color: #3af278; } 其次,除了a的 ,链接在使用时会经历几种状态。

您可以使用伪类分别设置它们的样式:
-
a:visited– 用户之前访问过的链接,意味着它存在于浏览器的历史记录中。 -
a:focus– 例如,焦点链接是访问者使用 Tab 键导航到的链接。 -
a:hover– 当用户将鼠标光标悬停在链接上时可见的样式。hover和focus通常一起设计。 -
a:active– 在链接点击时短暂可见的样式。
激发您自己选择的超链接设计示例
在这个简短的讨论之后,让我们看一下在您的网站上设计超链接的不同方法。
粉碎杂志
我们从 Smashing Magazine 开始。 作为一家知名的网页设计杂志,您会认为他们的链接设计游戏恰到好处。 出于这个原因,看到他们几乎使用标准选项是令人惊讶的,至少对于他们的内容链接。 它们是蓝色的,带有下划线,并且在悬停时甚至不会改变。

一方面,这非常好,因为它确保任何人都可以将它们识别为链接。 另一方面,有点令人失望,因为网站的其余部分有很多微交互,但链接却没有。
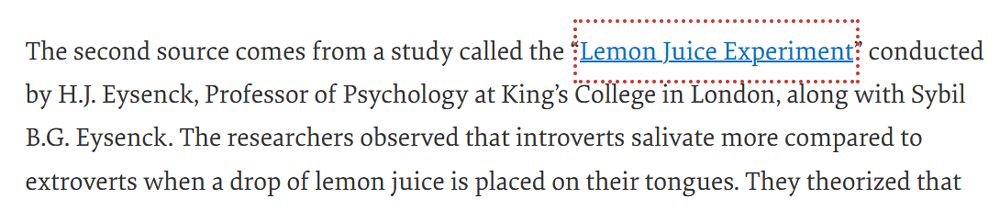
但不要担心,当设置为focus时,一点趣味和品牌确实会通过 Smashing Magazine 红色链接周围的虚线来体现。

他们是怎么做到的
如果您想使用与 Smashing Magazine 类似的轮廓效果,这里是 CSS 标记:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }这没什么太疯狂的。 一个简单的虚线轮廓,具有定义的宽度、颜色(使用 CSS 自定义属性)和偏移量以使其更宽。
扭矩磁力
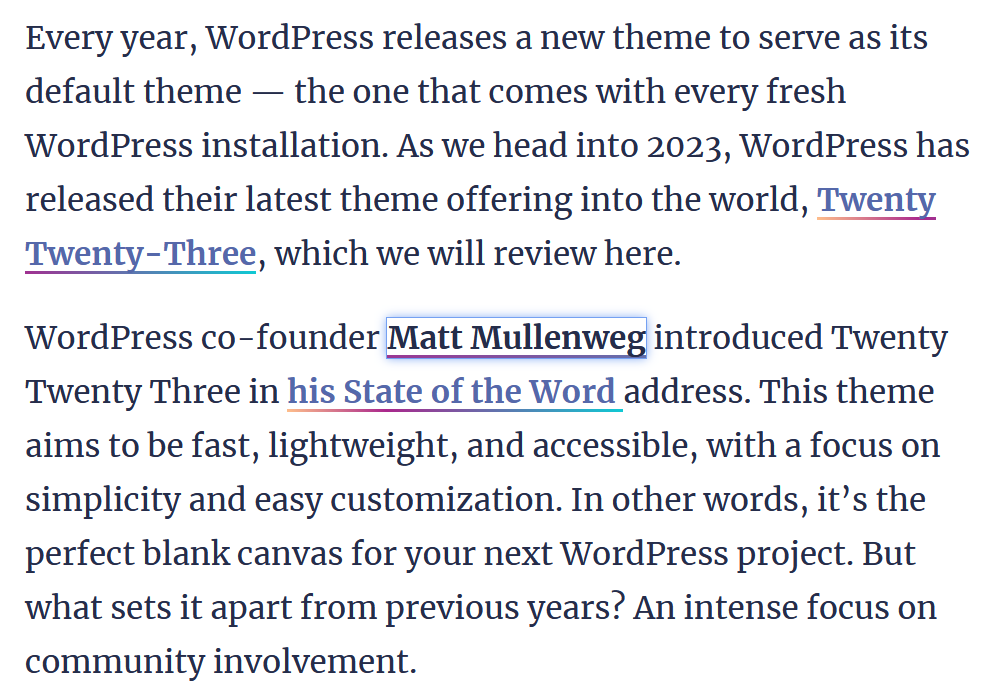
接下来是我们如何在 TorqueMag 上处理链接设计。 如果您检查此页面或其他页面上的任何链接,您会发现以下内容:
- 超链接是蓝色的,并以彩色方式加下划线
- 悬停会使它们变黑并改变下划线的颜色
- 当焦点或活动时,链接会被带有阴影的框包围

CSS 标记
这一切在技术上是如何实现的? 让我们从节目中明显的明星开始,用于在链接下划线的渐变,无论是在正常状态下还是在hover和active下。 下面是创建它的代码。
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } 分解如下:首先,CSS 标记消除了通常的下划线(请参阅text-decoration: none; ),然后使用三种颜色创建具有渐变的背景图像。 然后将此背景图像完全定位在底部并设置为repeat 。 最后,它接收一个大小,水平方向为 100%,垂直方向为 2px。
悬停效果还需要一个transition属性,令人惊讶的是,它是通过增加背景图像的大小来实现的。 这样,颜色就会伸展开来,与transition一起赋予它一种运动感。 后者因悬停效果还使用动画而被放大,该动画会导致颜色在光标位于链接上时保持移动。
一个简单的链接会发生很多事情,不是吗?
相比之下, focus设计非常简单,只有一个轮廓和一个向外的阴影:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WP库
我不得不承认,我真的很喜欢下一个超链接设计示例。 虽然它很简单,但在我看来,它也做得非常有品位。
最初的设计看起来很简单:链接是红色的,下面有一条灰色的线。

当您将鼠标悬停在它上面时,灰线呈现相同的红色阴影,两种状态之间只有最轻微的延迟。

底层代码
自然地,这种外观的标记不是很复杂:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } 有趣的是,他们是通过border属性实现的。 这曾经是一件事,因为它使您可以更好地控制线条的样式。 然而,今天有新的 CSS 特性可以直接针对text-decoration属性,比如text-decoration-offset或text-decoration-thickness ,所以不再需要通过border来破解它。
请注意, transition效果是许多站点元素(包括按钮等)的包罗万象的声明的一部分。它虽然很小,但很重要。
WPKube 上的焦点链接只是在它们周围有一条虚线。

我们已经在另一个示例中看到了这一点,因此无需再讨论如何在 CSS 中实现这一点。

书呆子健身
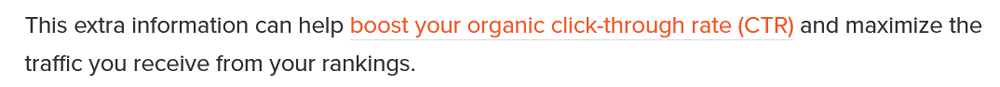
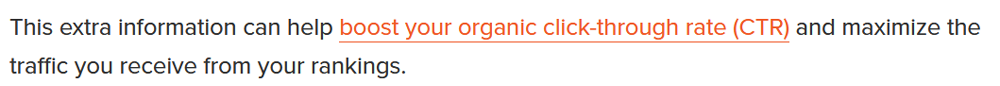
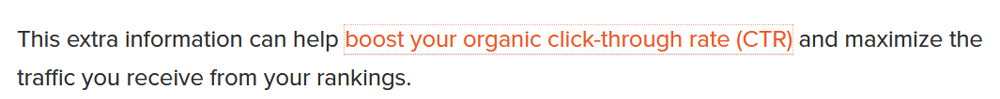
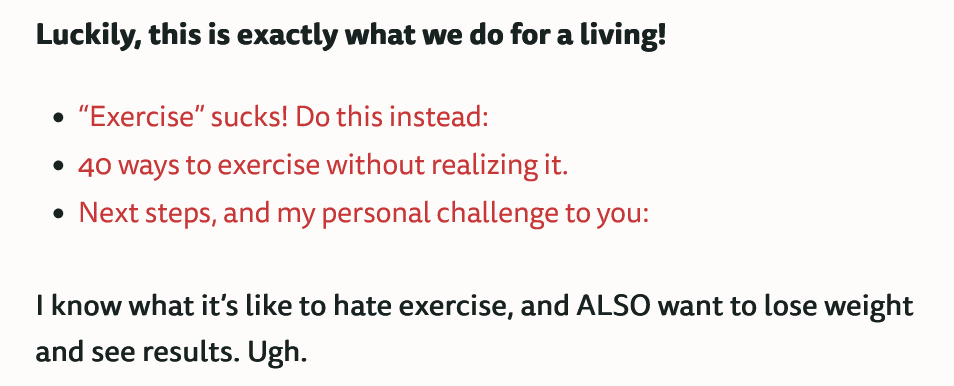
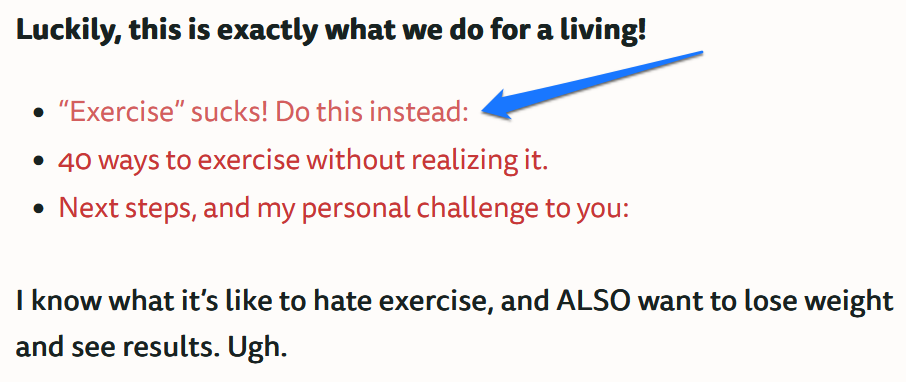
接下来是我最喜欢的健身网站之一。 他们还通过将链接涂成品牌的红色,使他们的链接脱颖而出。

但是,我特地选择了这个超链接设计示例,因为它对hover状态有微妙的影响。 链接颜色会稍微降低饱和度以向用户提供反馈。

这是怎么做的
这是一个简单的效果,因此也不需要大量标记即可实现。 您只需为锚标记使用一种颜色,为a:hover使用另一种颜色,同时还有一个站点范围的transition属性可以使更改不那么突然。
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }苹果
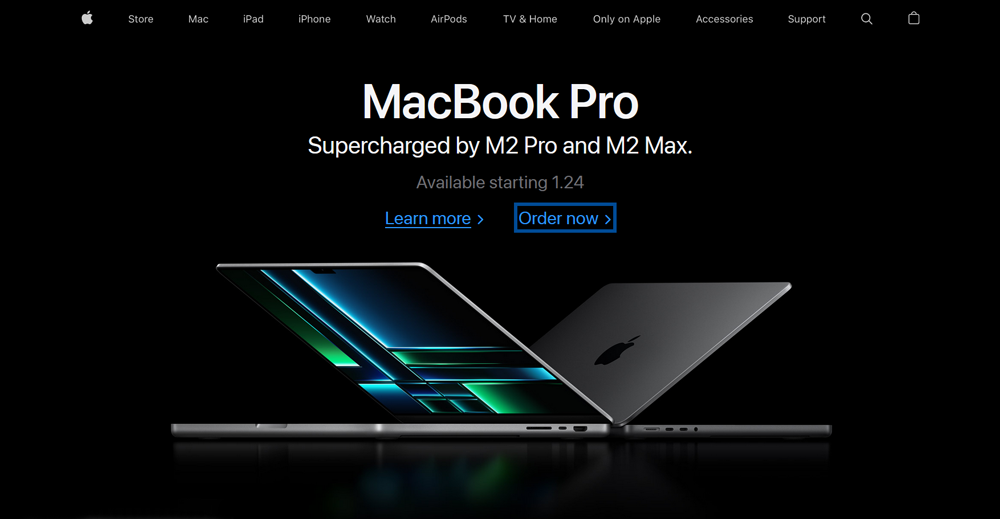
我包含这个示例是为了向您展示即使是设计预算基本上无限的最大公司也可以采用非常基本的方法。 在 Apple 主页上,链接只显示为蓝色,并在鼠标悬停时变成下划线(正确地,通过text-decoration )。 焦点状态的轮廓只是比平时略粗。

标记
如果你想做类似的事情,这里是代码:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }男性健康
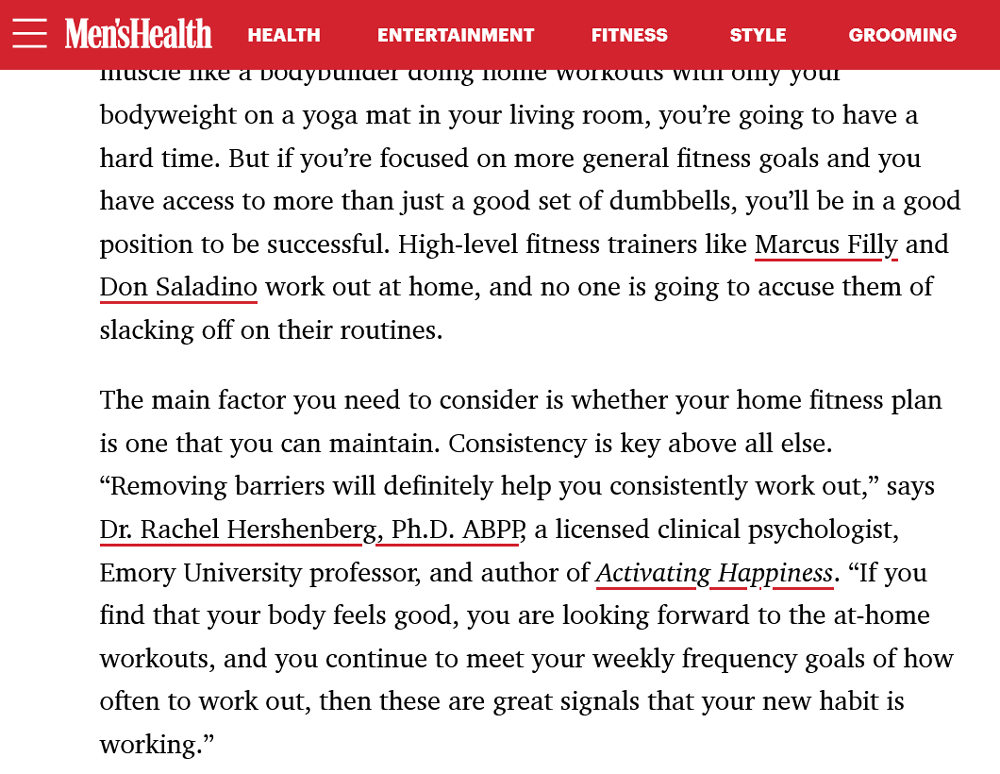
这个杂志网站带来了一个新的想法。 起初,它似乎一切如常:页面上的链接只是带有下划线。 唯一值得注意的是线比平时略粗。

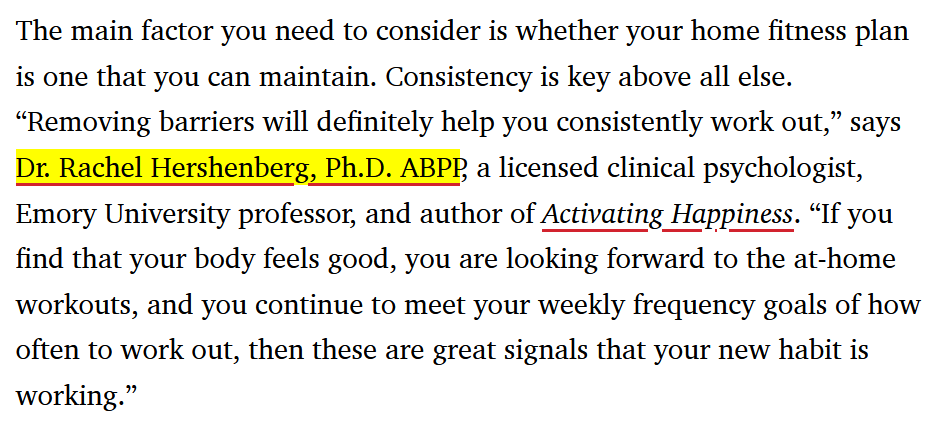
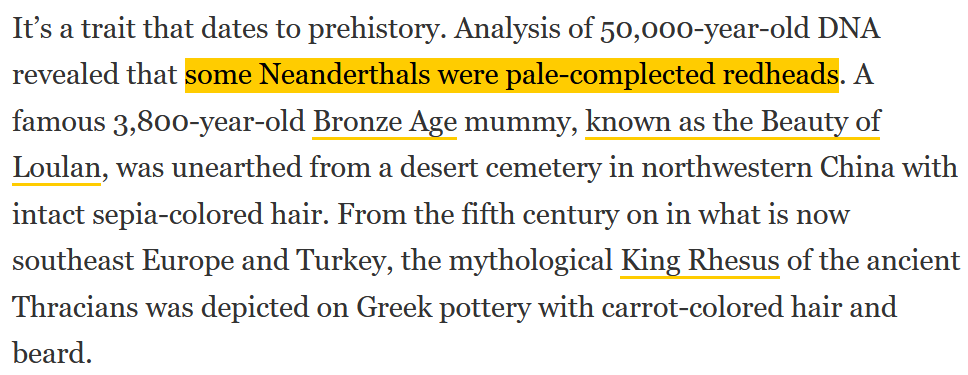
但是,当您将鼠标悬停在超链接上时,他们会袖手旁观。 为了表明这一点,Men's Health 选择使用背景颜色作为指示器。 链接变黄,只有最微小的延迟。 我们的超链接设计示例中的第一个。

CSS代码
由于另一个原因,此基础标记也值得注意。 为了实现链接的初始行,该站点使用上述和相对较新的属性来控制text-decoration 。
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 如您所见, text-decoration-thickness 、 text-decoration-color和text-underline-offset在使设计看起来像它的样子方面发挥了作用。
至于悬停效果,突出的一件事是它仅使用yellow作为其颜色名称。
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 在示例和测试网站之外,这是一种非常罕见的在 CSS 中声明颜色的方式,在野外看到它很有趣。 除此之外,您自然会发现transition属性可以使悬停背景的出现和消失不那么突然。
国家地理
National Geographic 正在寻求与 Men's Health 类似的效果,但是,他们实现的效果却截然不同。 在这里,超链接设计最初也很简单,下划线较粗。 然而,在悬停时,它们会继续覆盖整个链接的单词或短语。

这里有趣的是,背景似乎是从下往上生长的,让我们看看他们是怎么做到的。
这怎么可能?
首先,这是正常状态下链接的标记:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } 如您所见,与其他超链接设计示例一样,它们通过简单的border-bottom声明来实现。 然而,同时有一个背景图像一直定位到底部但垂直尺寸为零。
这实际上是他们如何获得增长的印象,因为在悬停时,它会达到 100% 的垂直尺寸,而ease-in过渡会处理它从底部逐渐出现的事实。
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }二二十二
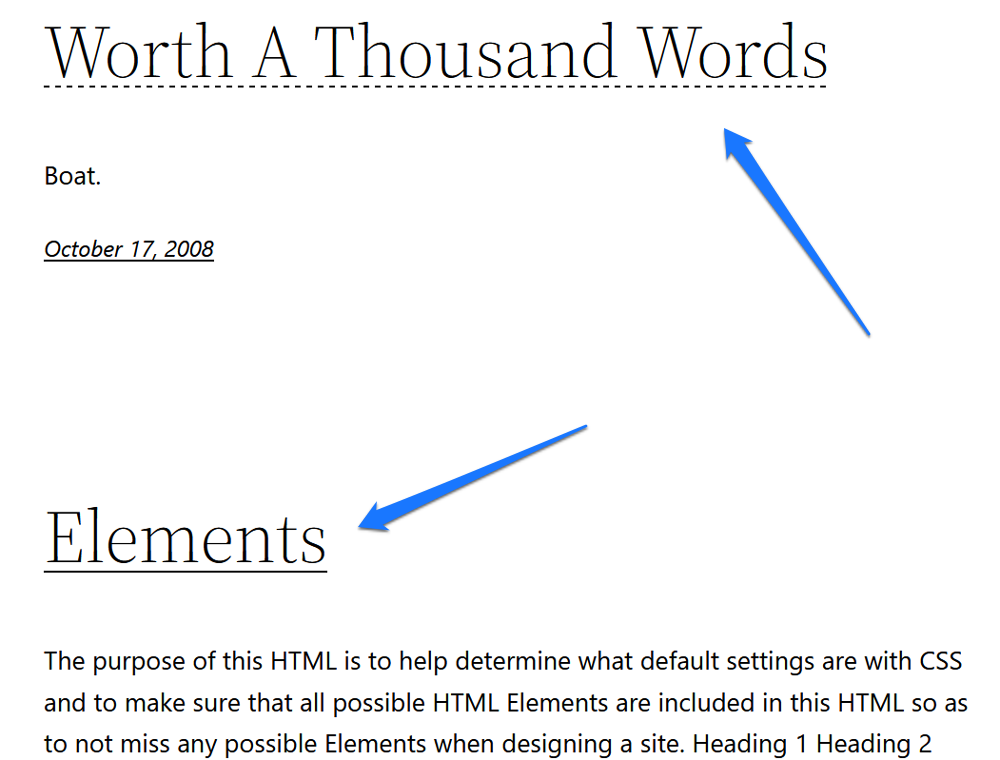
对于最后的示例,让我们看看两个 WordPress 默认主题如何处理超链接设计。 第一个是二十二十二。 没有什么太壮观的事情发生,通常带有下划线的链接在悬停时下方有一条虚线。

然而,我们还没有看到这种操纵,所以我认为掩盖它是一件好事。
这就是它的工作原理
主题以您期望的方式处理此问题。 锚标记有text-decoration: underline以及它们的粗细和偏移值。 悬停后,它变成text-decoration-style: dashed 。 就是这样。
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }二十二十一
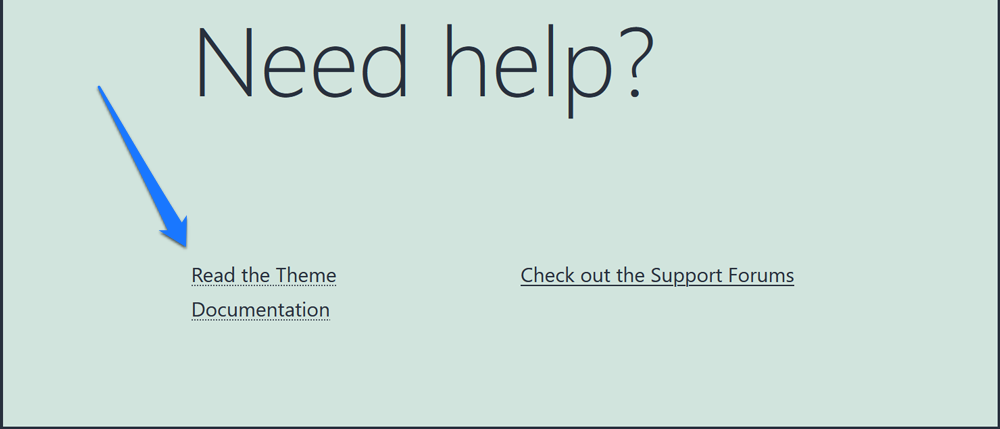
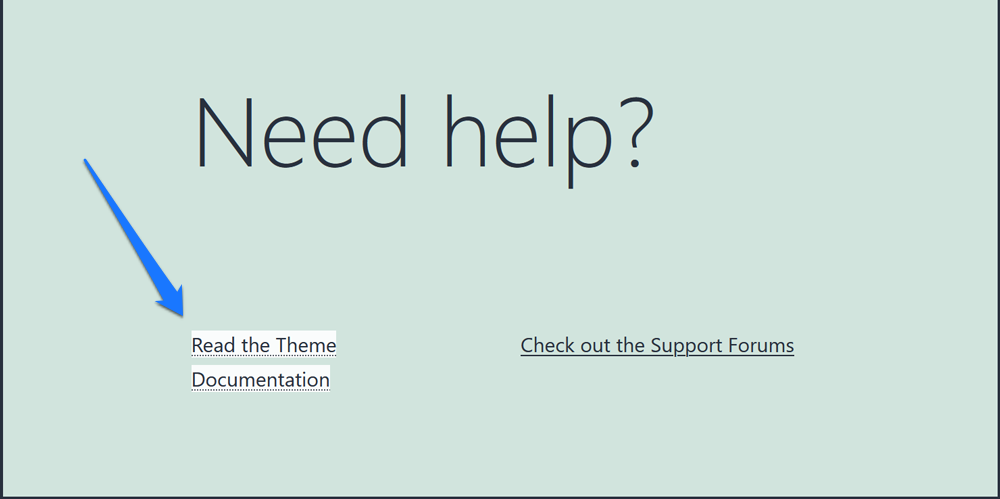
我们的最后一个例子是二十二十一。 它具有与其前身类似的悬停效果,但是,它使用虚线而不是虚线。

但这不是我在这里提到它的原因。 相反,有趣的部分是它的聚焦效果。 设计师决定使用对比鲜明的背景色来突出它,而不是通常的轮廓。

随附的 CSS
他们是如何实现的也很有趣。 正如您从下面的标记中看到的,背景颜色基本上是白色的,但是,它的不透明度设置为 90%。
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }这样,您将获得更微妙的外观,提供清晰的对比但又不会太刺眼。
将这些示例用于您自己的超链接设计
没有链接,我们所说的 Internet 或万维网就不会像现在这样。 出于这个原因,超链接在您的网页设计中应该像其他元素一样受到重视。 看完上面的超链接设计示例后,让我们总结一下我们可以从中学到什么:
- 清楚地标记您的链接,以便它们易于识别,最常用的工具是颜色、下划线或两者。
- 使用悬停效果确保用户可以看到他们与您的链接的交互。 这有很多可能性。
- 不要忽视
focus状态! 让具有不同能力的用户可以轻松浏览您的页面。
就是这样。 现在您有一个很好的基础来做出关于您自己的超链接的设计决策。
您最喜欢或不喜欢上面哪个超链接设计示例,为什么? 您还喜欢其他哪些链接设计可能性? 在下面的评论中告诉我们!
