显示电子邮件订阅弹出窗口以获得更好阅读体验的 4 个想法
已发表: 2022-10-28用户体验对于博客来说真的很重要。 即使只是显示一个弹出窗口。 读者真的很讨厌在阅读您的帖子时被爆裂声打断。 更不用说当弹出窗口占据屏幕的大部分时了。
无论您的帖子多么出色,当读者被烦人的弹出窗口打断时,他们很可能会离开而不是继续阅读您的帖子。
有许多可用于 WordPress 的弹出窗口构建器插件,但并非所有这些插件都允许您完全控制弹出窗口的设计和行为。 在这篇文章中,我们将向您展示如何在不影响阅读体验的情况下在您的 WordPress 博客上显示弹出窗口的一些想法。
为什么阅读体验很重要
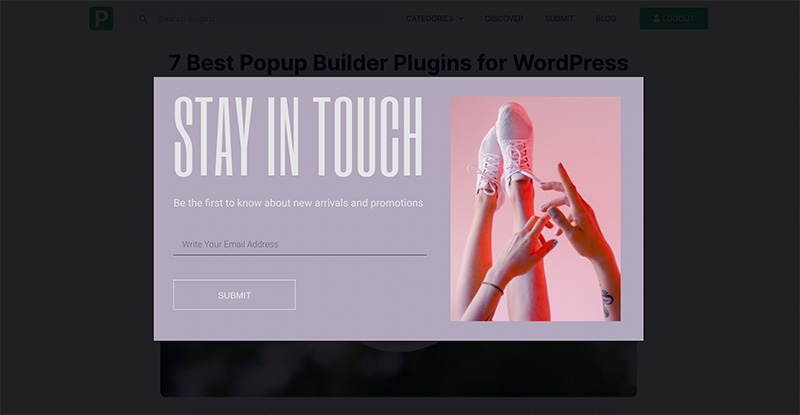
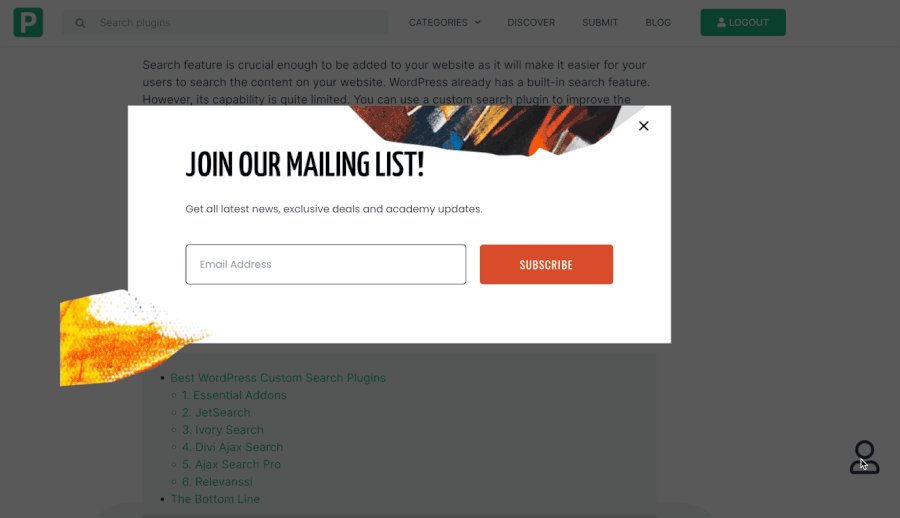
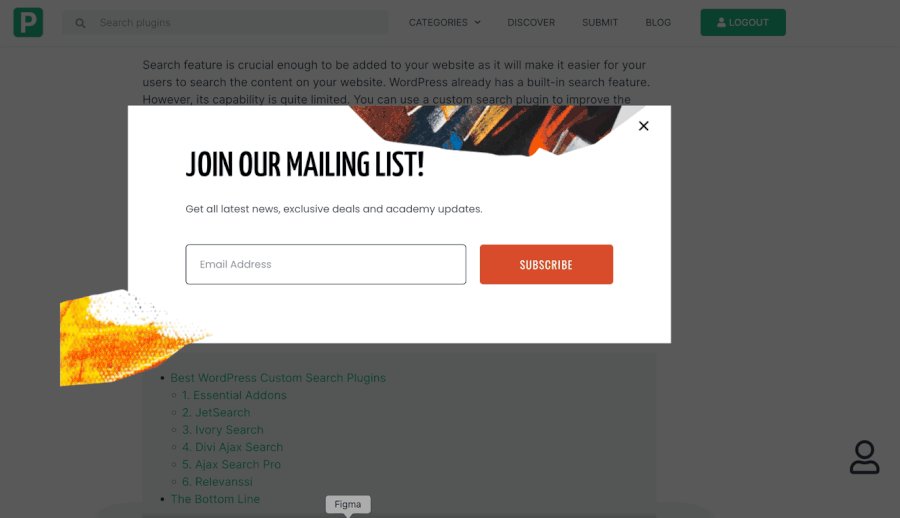
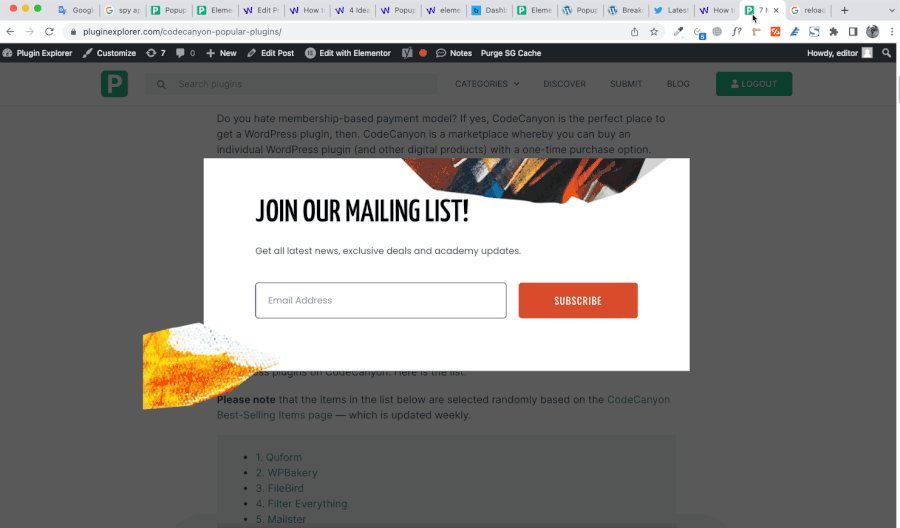
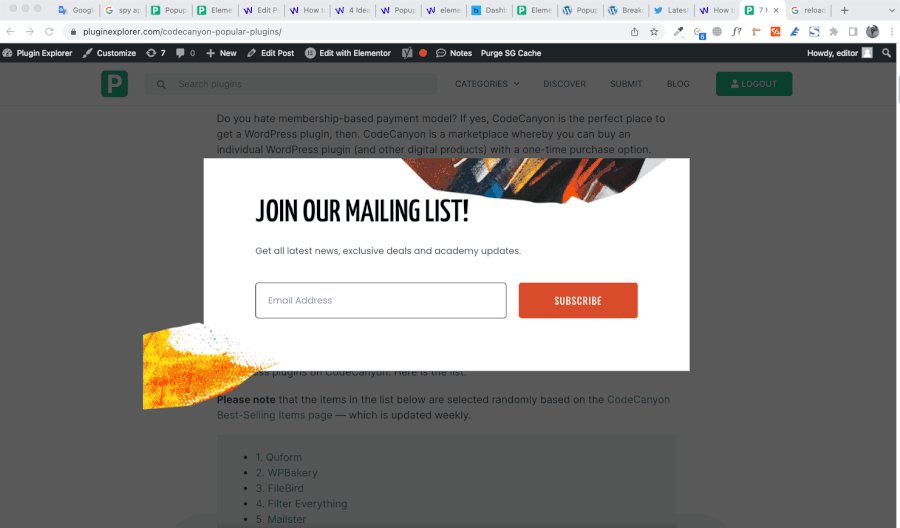
为了回答这个问题,让我们将自己定位为读者。 当您在博客上阅读文章时,您肯定会对弹出窗口的出现感到恼火。 尤其是当弹出窗口有一个覆盖整个屏幕区域的覆盖层时,如下图所示。

当您发现页面加载后立即显示弹出窗口时,您的感觉会变得更糟 - 没有延迟。
在阅读体验方面,立即显示弹出窗口并不是一个好习惯。 在显示弹出窗口之前,您需要让您的读者有机会先阅读您的文章。
错误地显示弹出窗口对表单转换也有很大影响。 在收集电子邮件订阅者的上下文中,如果您以错误的方式显示弹出窗口,您会发现表单收集的订阅者较少。 我们已经证明了这一点。
在采用当前的弹出样式(在右下角以滑入模式显示)之前,我们采用了上图所示的弹出样式:出现在屏幕中心区域的弹出窗口 - 与一个叠加层。 转换非常糟糕。 采用当前的弹窗样式后, 我们设法收集了三倍的电子邮件订阅者!
显示电子邮件订阅弹出窗口的提示
显示电子邮件订阅弹出窗口的目的是收集潜在客户(在这种情况下为电子邮件订阅者)。 您需要这些电子邮件订阅者发送电子邮件活动,例如新闻通讯、新帖子通知等。
即便如此,您还需要通过不显示影响他们阅读体验的弹出窗口来关心您的读者。 您可以应用一些提示来显示可接受的弹出窗口:
- 添加延迟,让您的读者有机会先阅读您的文章
- 避免在屏幕的中心区域显示弹出窗口。 当他们正在阅读的文章突然被弹出窗口覆盖时,读者讨厌它
- 禁用覆盖以保持您的文章可见(除非弹出窗口是为特定目的而创建的 - 例如,内容储物柜)
- 目标读者来自特定来源(例如,搜索引擎)
- 使用体面的设计
推荐的弹出窗口生成器插件
1. 元素专业版

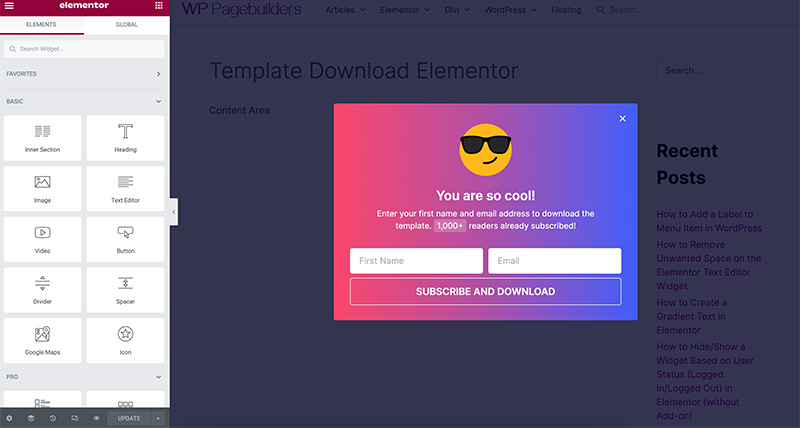
Elementor 是创建专注于设计的 WordPress 网站的最佳插件之一。 虽然它具有创建页面的主要功能,但您还可以使用 Elementor 创建网站的支持元素,包括弹出窗口。
您可以使用 Elementor 的弹出窗口构建器功能来创建各种弹出窗口。 从通知弹出窗口到电子邮件订阅弹出窗口。 由于弹出窗口创建过程是通过 Elementor 编辑器完成的,因此您有无限的设计选项。 您可以将任何小部件添加到弹出窗口,包括表单小部件,您可以将其与 MailPoet、MailerLite 等插件和服务连接到 ActiveCampaign。
使用 Elementor 创建弹出窗口时,您可以轻松禁用覆盖并将弹出窗口放置到屏幕的任何区域。 从中心、底部、顶部或角落。 显示条件功能允许您设置弹出窗口出现的位置。 要显示弹出窗口,您有几个触发器类型选项可供选择,如下所示:
- 页面加载时
- 滚动时
- 点击时
- 关于退出意图
- 不活动后
- 滚动到元素
2.霹雳舞

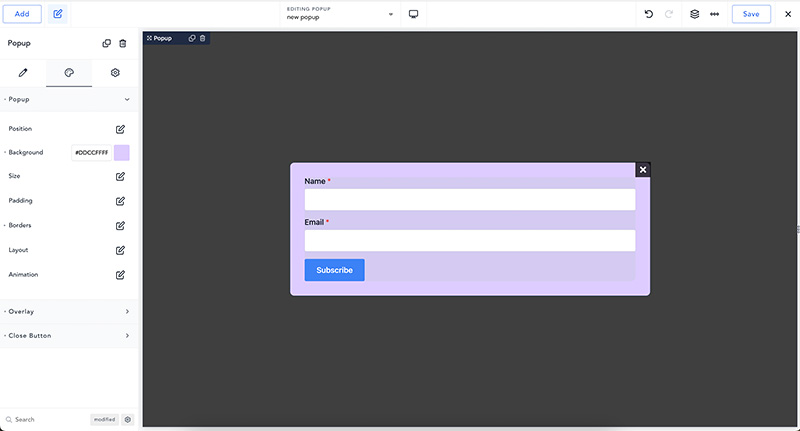
Breakdance 是页面构建器领域中最好的 Elementor 替代品之一。 它具有 Elementor 提供的几乎所有功能,包括弹出窗口构建器。 在 Breakdance 中,弹出窗口的创建过程也是通过其可视化编辑器完成的,就像 Elementor 一样。 这意味着您可以使用自己的设计创建漂亮的弹出窗口。 您还可以禁用覆盖并将弹出窗口放置到屏幕的任何区域。
Breakdance 带有三个专门用于添加表单的设计元素:表单生成器、登录表单、注册表单。 您可以使用表单生成器元素来创建电子邮件订阅表单。 Breakdance 的表单生成器元素支持与 ActiveCampaign、ConverKit、MailerLite、GetResponse 和 MailChimp 的集成。
要显示弹出窗口,您可以从以下触发器类型中进行选择:
- 页面加载时
- 在页面滚动
- 在页面向上滚动
- 不活动后
- 关于退出意图
- 点击时
由于显示条件功能,您还可以将弹出窗口设置为显示在您网站上的特定页面上。
3. 绽放

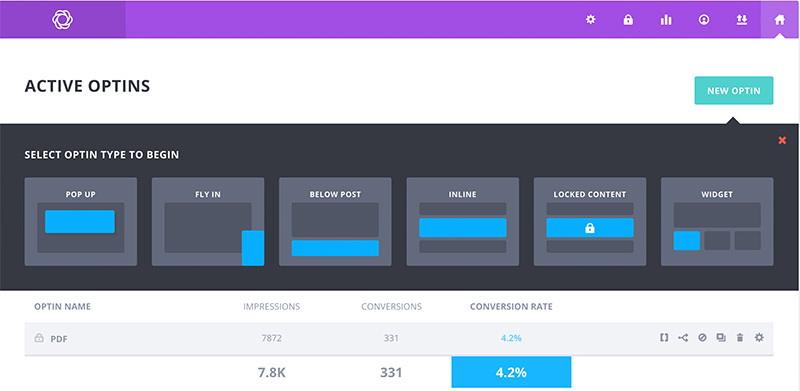
Bloom 是另一个推荐的用于创建电子邮件订阅弹出窗口的插件。 它支持与 20 个电子邮件营销插件和服务的集成。 Bloom 还支持显示条件,允许您在网站的特定页面上显示弹出窗口。 此外,您可以根据以下触发器类型设置弹出窗口:

- 页面加载延迟
- 不活动后
- 评论后
- 在页面滚动
- 购买 WooCommerce 产品后
- 点击时
Bloom 带有内置的统计功能,可让您跟踪弹出窗口的性能。 不幸的是,它没有像上面的 Elementor 和 Breakdance 这样的前端编辑器。 该插件本身是由 Elegant Themes 开发的,但它不使用 Divi Builder 来创建弹出窗口。 相反,它使用自己的弹出定制器,具有较少的设计选项。
在您的 WordPress 博客上显示电子邮件订阅弹出窗口的 4 个想法
最后,您可以采用以下四种想法在博客上显示电子邮件订阅弹出窗口,而不会中断阅读体验。 再次记住:永远不要立即显示弹出窗口。
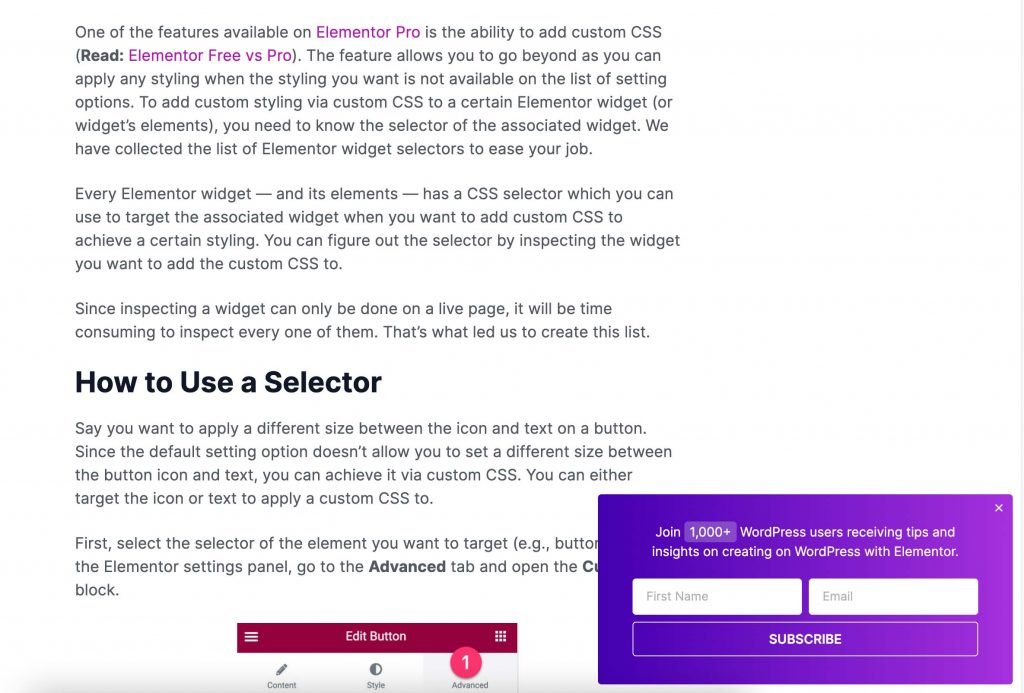
1.在右下角以滑入式显示弹出窗口
这是我们个人在博客中采用的弹出式样式。 我们采用这种弹出样式来替换之前转换效果不佳的弹出样式(位于中心区域的弹出样式 - 带有叠加层)。 实际上,切换到滑入式弹出窗口的最初目的是为了改善我们博客的阅读体验。 事实证明,转换率比以前的要好得多。
通过将弹出窗口放在屏幕的右下角,内容区域将保持可见,这样您的读者就不会被弹出窗口太烦扰。 只要确保禁用弹出覆盖。
上面的所有三个弹出窗口构建器都允许您创建滑入式弹出窗口。 这是一个滑入式弹出窗口的示例。

2.提示用户单击按钮以显示弹出窗口
您还可以通过提示用户单击按钮以显示弹出窗口来涉及用户交互以显示弹出窗口。 您可以将按钮放在屏幕的右下角或任何其他区域。 如果您选择此方法,请确保该按钮对用户可见。 否则,没有人会点击它。
这是此方法的一个示例。

您可以在 Elementor Pro 和 Breakdance 中采用上述提示。 Bloom 没有像上面那样显示弹出窗口的功能。
3.将弹出窗口显示为底部/顶部栏
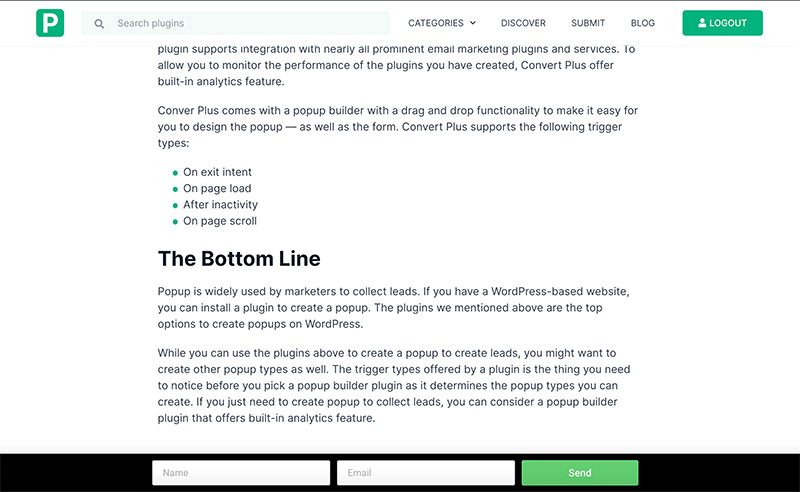
在不中断阅读体验的情况下显示电子邮件订阅弹出窗口的另一种选择是将弹出窗口放置为底部栏或顶部栏。 对于此选项,您可以通过并排放置表单域和按钮来使用内联表单设计。 这样,您的弹出窗口不会太高,因此不会占用屏幕的很大一部分。 这是一个例子。

4.在退出意图上显示弹出窗口
如果您真的不想在读者阅读您的内容时打扰他们,您可以隐藏您的弹出窗口,直到他们阅读完您的内容。 之后,当您的读者试图关闭您的页面时,您可以显示弹出窗口。 上面的三个弹出窗口构建器允许您在退出意图时显示弹出窗口。
什么是退出意图?
在弹出的上下文中,退出意图基于用户使用鼠标设备的行为。 当用户将光标移出页面区域并打算关闭页面时,将显示弹出窗口。 看看下面的例子:

上面的三个弹出式构建器支持退出意图触发。 在退出意图中,您可以假设您的用户已完成阅读您的内容。 话虽如此,您可以启用弹出式覆盖。
底线
弹出窗口非常适合产生潜在客户。 如果您是博主,您可以使用弹出窗口来收集访问者的电子邮件地址。 但是,在创建电子邮件订阅弹出窗口之前,您需要注意一些事项。 基本上,大多数人讨厌弹出窗口,因此您需要安排策略在博客上显示弹出窗口。
对于像博客这样的基于编辑内容的网站,在创建弹出窗口时需要记住的最重要的事情是保持内容区域可见。 您可以通过消除弹出覆盖来做到这一点。 弹出窗口的位置也很重要。 避免在可能破坏阅读体验的区域显示弹出窗口。 例如,在中心区域。 您可以尝试我们上面刚刚介绍的技巧之一,以确定哪一个效果最好。
