2023 年 20 个最佳插画作品集(示例)
已发表: 2023-02-01您想通过查看一些最优秀的插画家作品集来获得灵感并获得新想法吗?
所有这些网站都现代而美观,并提供出色的用户体验。
虽然我们建议您保持设计简单,但在这里或那里引入一些创意元素是完全可以的。
简单性将使您的在线作品集更受欢迎,而这正是您希望通过网站实现的目标。
此外,我们还确保创建一个由传统和现代插画家组成的系列,所以每个人都能找到适合自己的东西。
最好的是,您可以使用 1) 插画 WordPress 主题或 2) 投资组合网站构建器毫不费力地构建一个类似的网站。
激发您灵感的最佳插画作品集
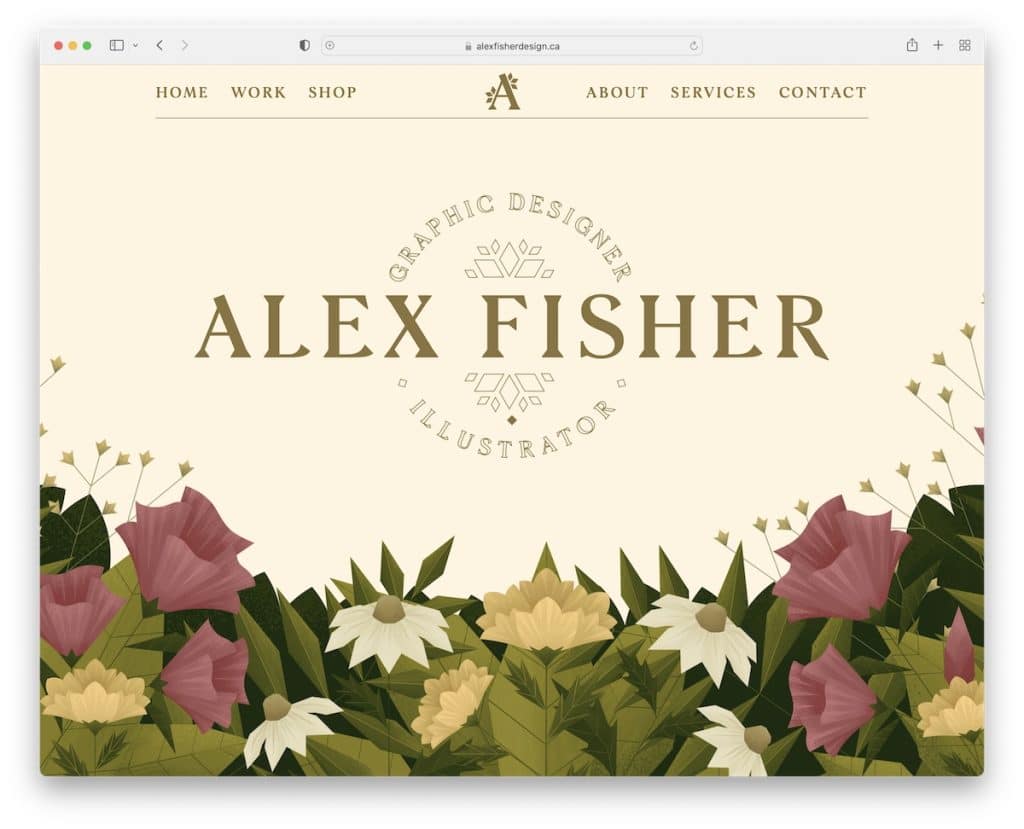
1.亚历克斯费舍尔
内置:Webflow

Alex Fisher 有一个漂亮、有创意、现代的投资组合网站,可以立即吸引您的注意力。
英雄部分出色的视差效果使网站更具吸引力——太酷了! 此页面还具有粘性导航、作品的滑动轮播和其他引人入胜的效果,可提供出色的滚动体验。
注意:使用粘性标题/导航,这样访问者不必一直滚动回到顶部以获得更好的用户体验。
您可能还对这些最棒的 Webflow 网站感兴趣。
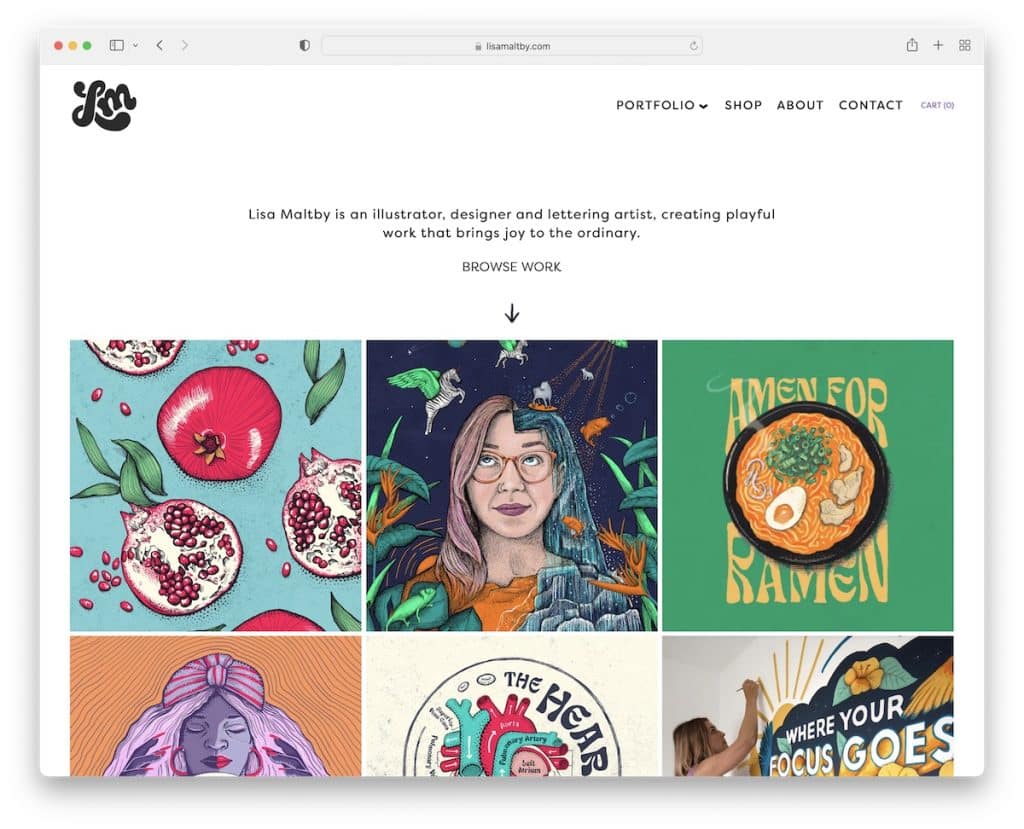
2.丽莎马尔特比
内置:Squarespace

丽莎·马尔特比 (Lisa Maltby) 的插画作品集从一句话介绍开始,然后直接进入引人入胜的网格作品集。 您会注意到,有些投资组合项目是静态的,有些是动画的,这会产生一种时尚的动态效果。
此外,导航有一个下拉菜单,可以帮助您找到您最感兴趣的插画风格。
注意:使用动画和静态元素创建更吸引人的网络体验。
需要使用此构建器构建的更漂亮的网页设计吗? 然后查看我们的 Squarespace 网站示例列表。
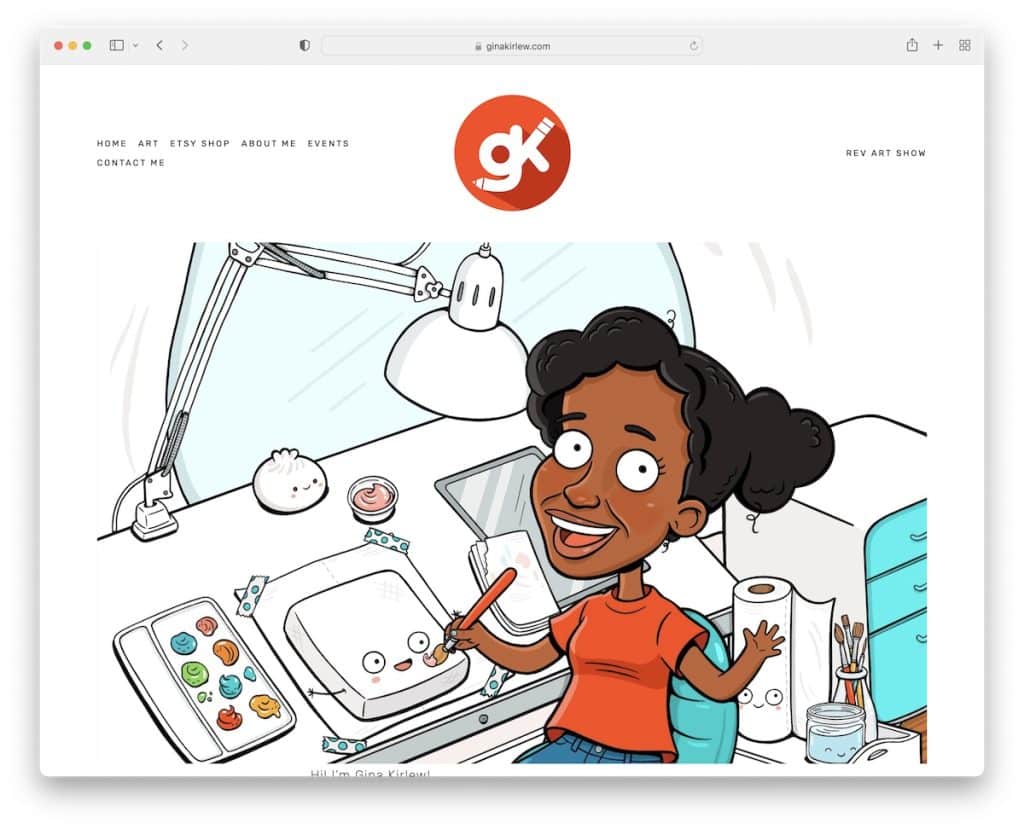
3. 吉娜·科洛
内置: Squarespace

Gina Kirlew 知道如何将简单与创造力很好地结合起来。 她的插画作品集网站是极简主义有效的一个很好的例子(和证明)!
她的主页是一个单独的部分,带有基本的页眉和页脚以及必要的菜单链接和社交媒体图标。
我们真正喜欢的是页眉和页脚的背景颜色与网站的底部颜色相同,这使网站更加整洁。
注意:建立一个极简主义的网站,让你的创意作品更受欢迎。
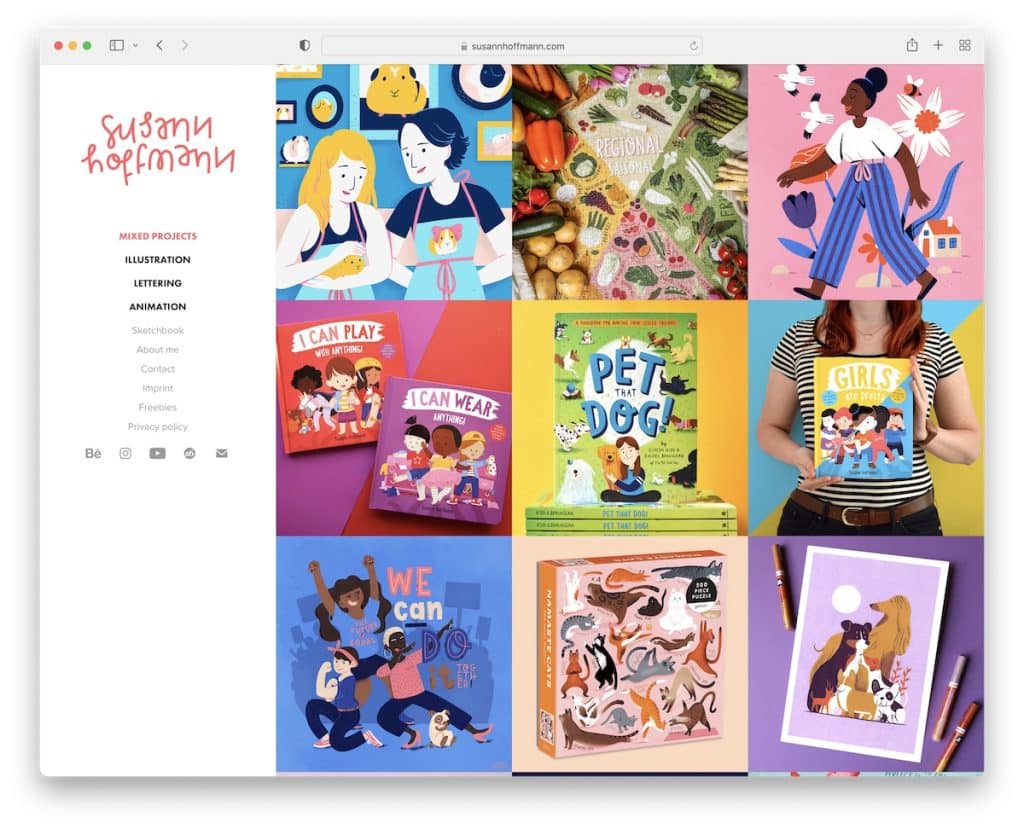
4. 苏珊·霍夫曼
内置:Adobe Portfolio

Susann Hoffmann 使用侧边栏标题/菜单,这立即将其与其他这些出色的插画作品集区分开来(就像下面的其他一些作品一样)。
网站的底部是一个没有间距的三列网格。 每个元素都有悬停效果,显示有关项目的更多信息。 更重要的是,Susann 进一步分解了每个项目,在单独的页面上添加了额外的内容。
注意:一种不遵循传统网站外观的简单技术是在侧边栏中放置标题和导航。
最后,如果您想查看更多艺术家作品集网站,我们会为您提供帮助。
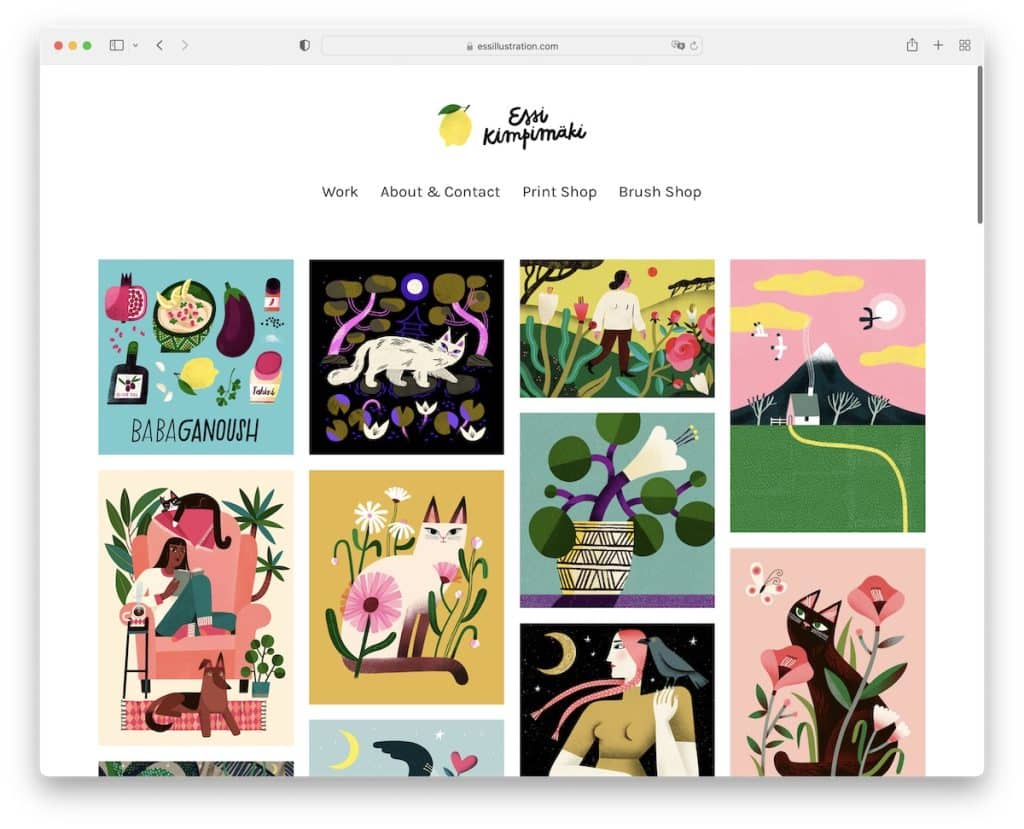
5. Essi Kimpimaki
内置:货物

Essi Kimpimaki 的在线作品集极简主义,主页上有一个惊人的四栏网格作品集。 每个项目都会在新页面上打开,您可以在其中查看更大的图像。
页眉有一个带有简单导航栏的顶部徽标和一个只有社交媒体按钮的裸页脚。
注意:让您的主页成为一个巨大的作品集网格,以便访问者可以立即欣赏您的作品。
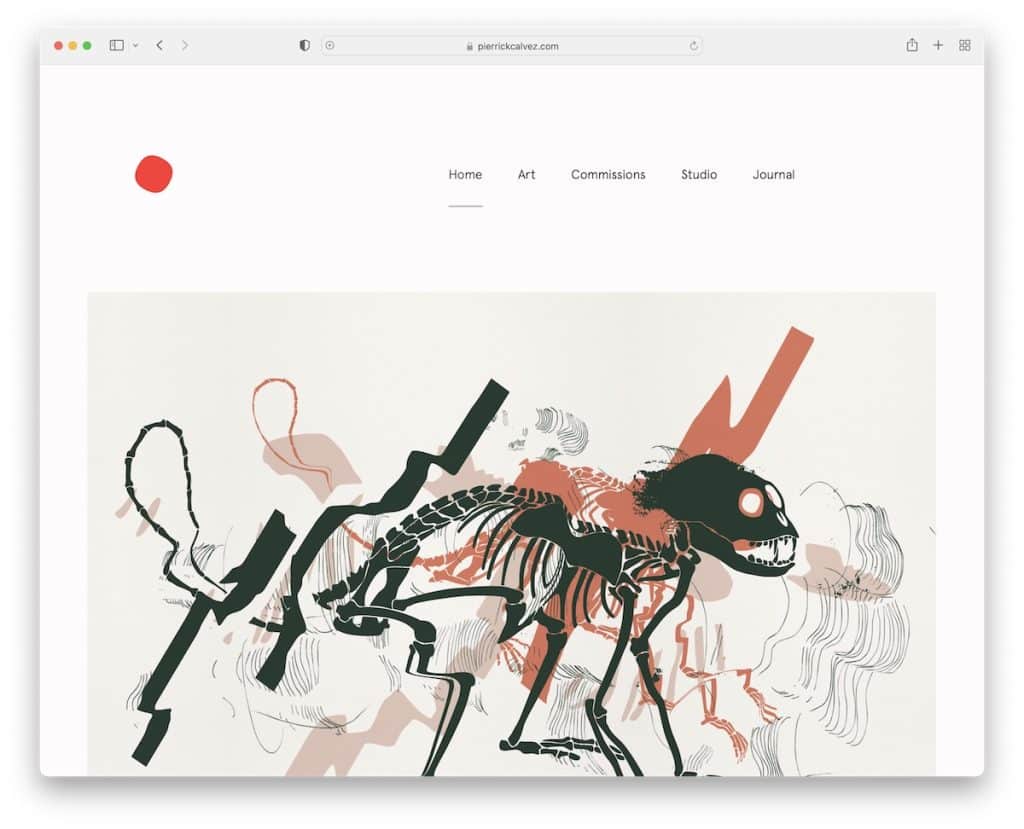
6. 皮尔里克·卡尔维斯
内置:Webflow

Pierrick Calvez 是插画师作品集的另一个很好的例子,它将简约与现代外观完美融合。
主页是一个随机的作品拼贴画,每一个都打开一个新页面。 Pierrick 的网站有一个非常简单的页眉和页脚(带有社交媒体和电子邮件链接)和新闻订阅表。
注意:通过整合时事通讯订阅表格来增加您的电子邮件列表。
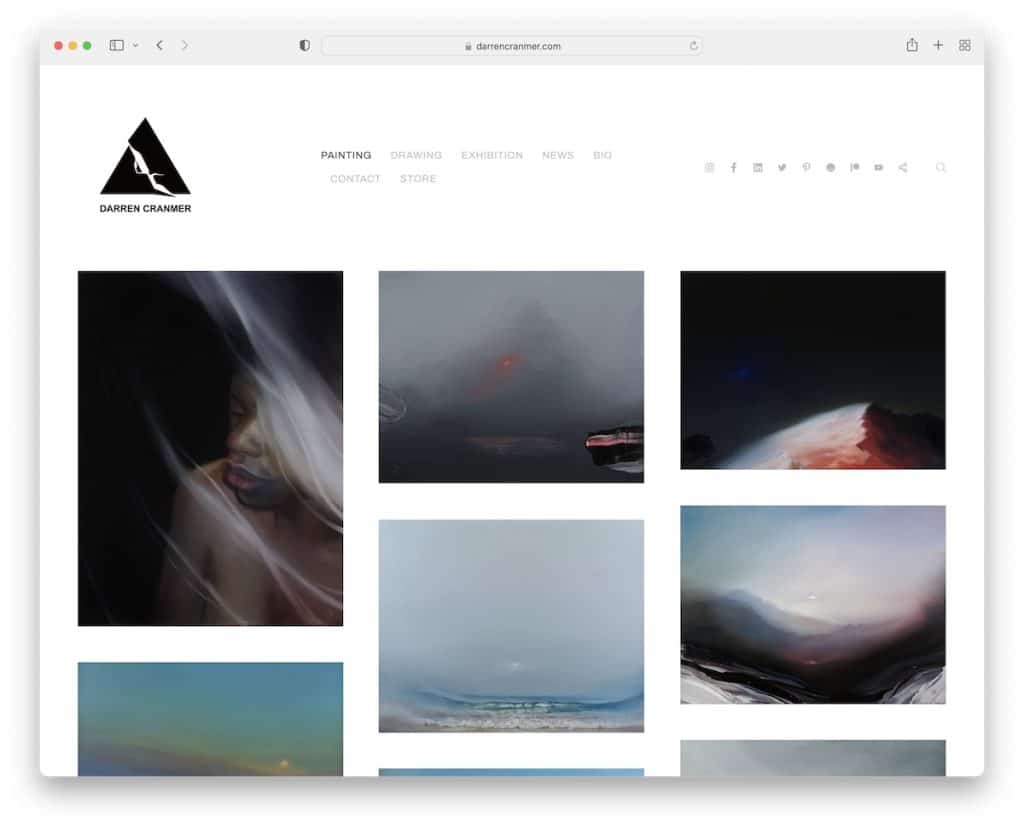
7.达伦·克兰默
内置:Pixpa

Darren Cranmer 的主页是一大堆作品,同时也是一个在线商店。 每个网格项目都链接到带有附加图像和详细信息的产品页面。
此外,标题有一个下拉菜单、社交媒体图标和一个打开全屏搜索栏的搜索图标。 加。 有一个辅助导航,可提供指向不同类别的快速链接。
注意:您可以策略性地将在线产品组合与在线商店混合使用,例如 Darren Cranmer。
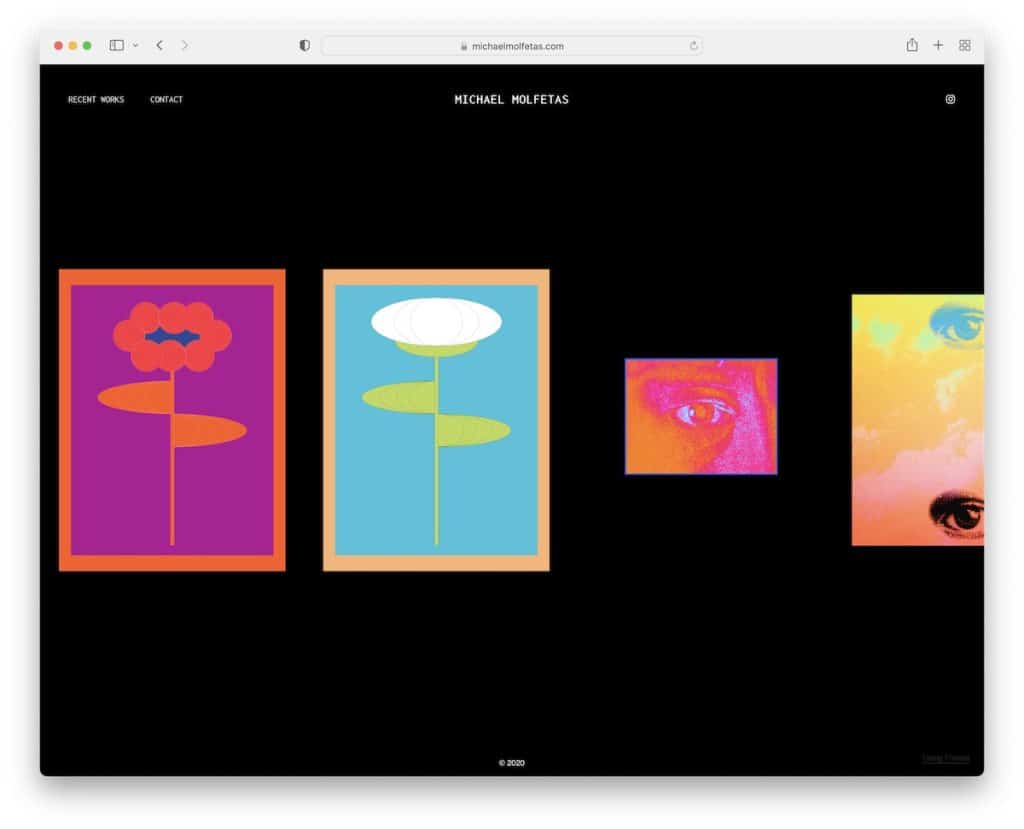
8. 迈克尔·莫费塔斯
内置:格式

华丽的深色设计立即将 Michael Molfetas 的网站与其他网站区分开来。 但还有一件事。
您不是垂直滚动作品,而是水平滚动它们。 此外,此插画作品集具有方便的灯箱效果,无需离开当前页面即可欣赏更大的图像。
注意:虽然浅色设计在网站中最为常见,但深色设计在众多网站中脱颖而出。
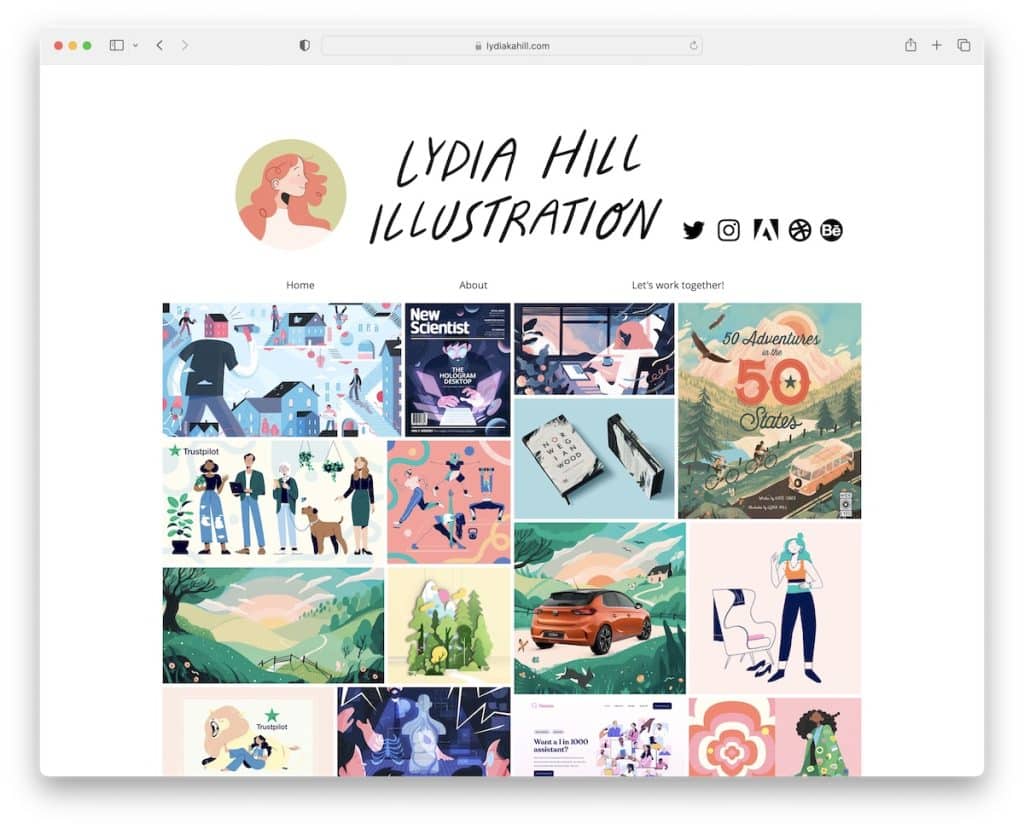
9.莉迪亚山
内置:维克斯

与 Lisa Maltby 一样,Lydia Hill 也创建了一个包含动画和静态元素的在线作品集。 此外,她还添加了灯箱效果,以更大的形式欣赏每张图片或动画/GIF。
这个插画作品集的一个独特功能是可以选择下载内容(以相当大的格式)。 谁做的?
注意:通过提供下载更高分辨率,让潜在客户更详细地欣赏您的作品。
请记住,我们还有一个在 Wix 平台上构建的最佳示例网站列表。
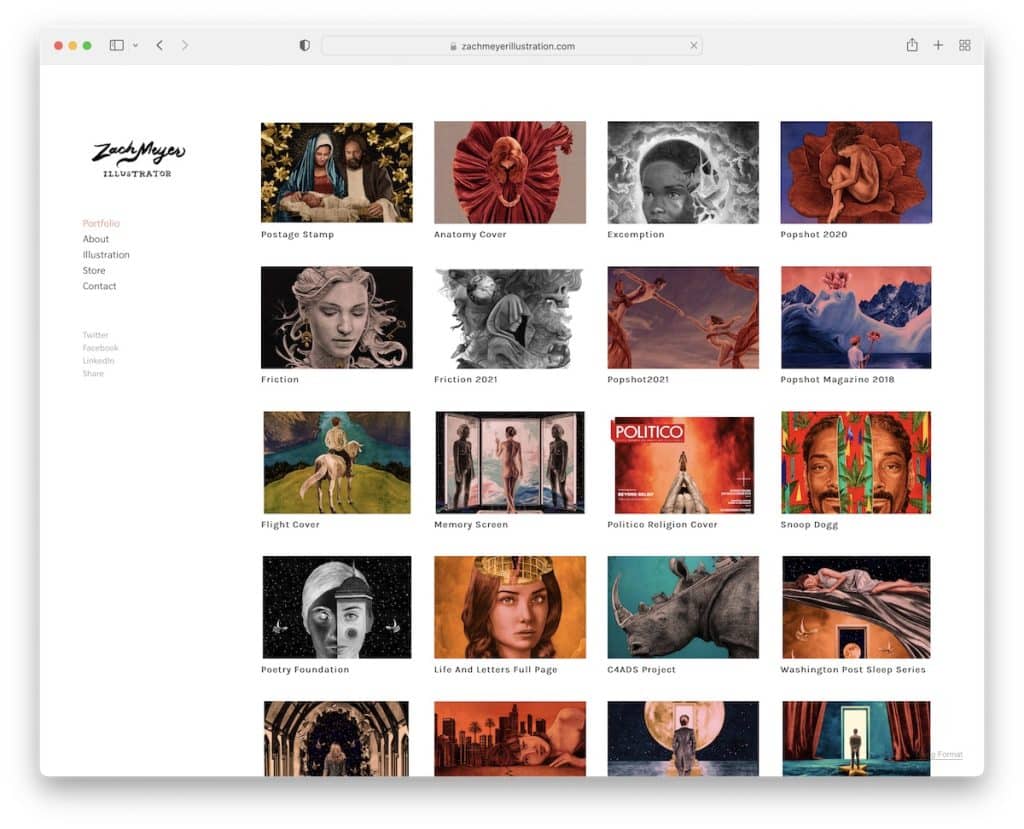
10. 扎克迈耶
内置:格式

如前所述,Zach Meyer 是另一个带有侧边栏菜单的在线作品集示例。 该页面始终保持时尚外观,在所有部分和页面中保持相同的背景颜色。
作品集网格也有足够的间距来展示项目的标题,同时所有作品都在新页面上打开(有时甚至展示最终版本的图像)。
注意:如果您想要更柔和的 Web 外观,请使用相同颜色的页眉、页脚和底色背景。

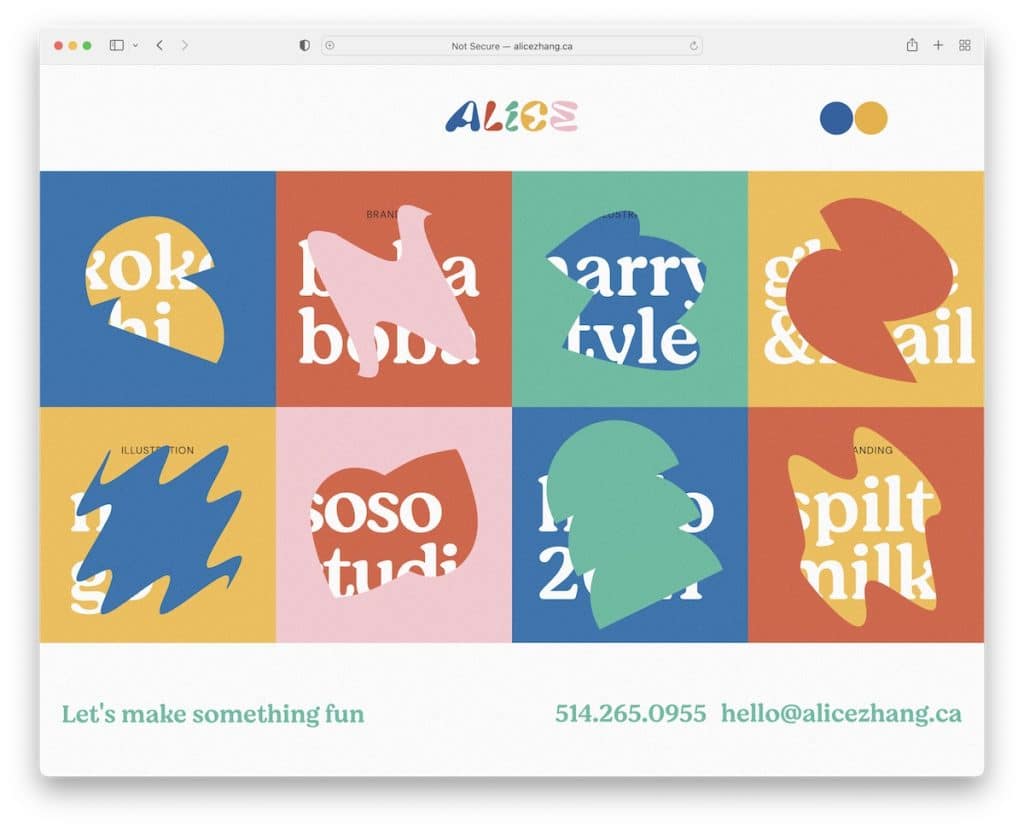
11.张爱丽丝
内置:Webflow

Alice Zhang 在主页上采用了醒目的网格布局,每个元素都具有独特的悬停效果,为页面增添趣味。
标题也很原始,带有一个完全不像菜单按钮的菜单按钮。 此外,还有一个可点击的电子邮件,可在现场取得联系。
注意:将时髦的悬停效果添加到您的网站以创造更生动的体验。
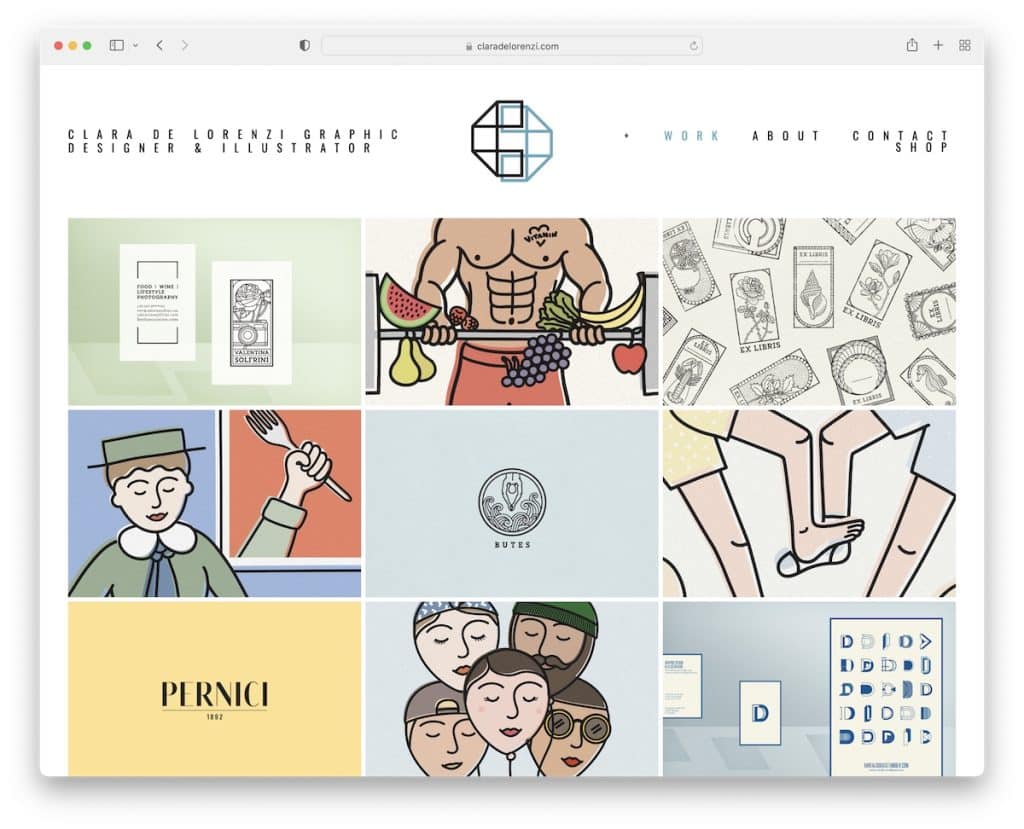
12. 克拉拉德洛伦齐
内置:Squarespace

Clara De Lorenzi 是一个很好的插画作品集示例,页面上有一个网格布局,一个带有下拉导航的基本页眉和一个普通的页脚。
网格在新页面上打开每个项目,您可以在其中找到更多信息,包括其他图像。
注意:在悬停时显示标题或其他详细信息,以使初始演示更清晰。
您可能还想查看我们的干净网站列表以获取更出色的演示。
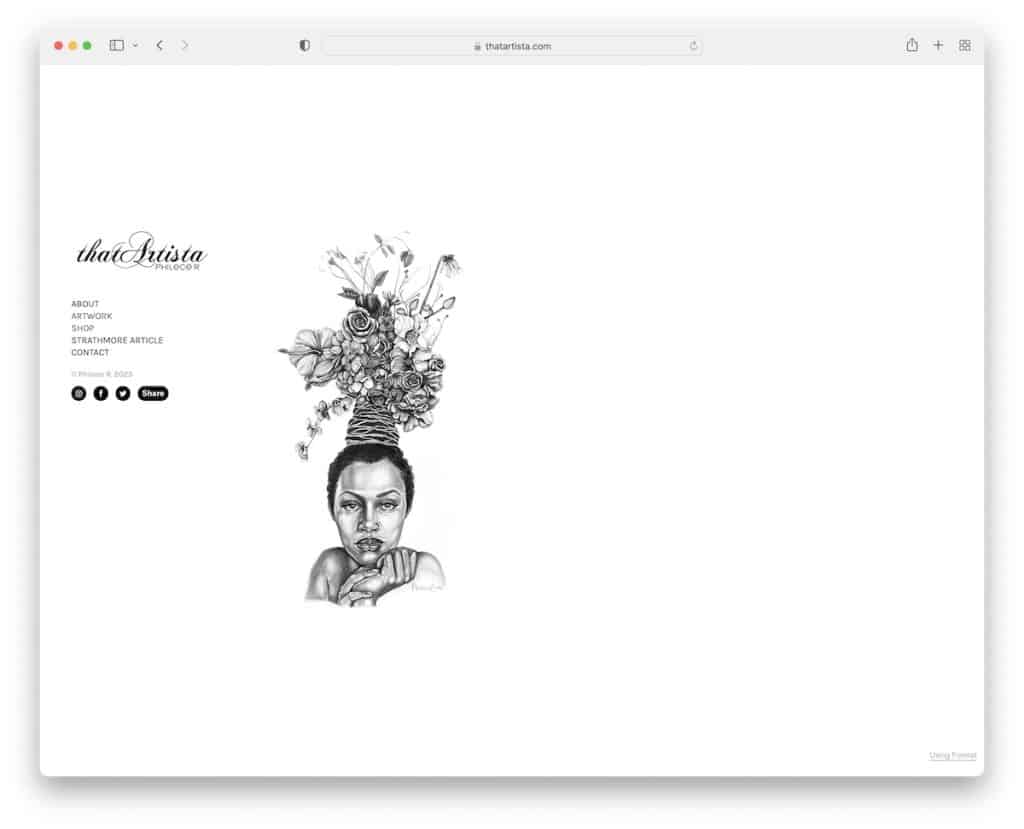
13.那个艺人
内置:格式

Artista 的主页非常简约,带有带有社交图标的图形和侧边栏导航(还具有社交共享功能)。
这个插画作品集网站的有趣之处在于,有些部分是垂直滚动的(关于页面),有些是水平滚动的(项目页面)。
注意:使用水平滚动并模仿桌面上的滑动。
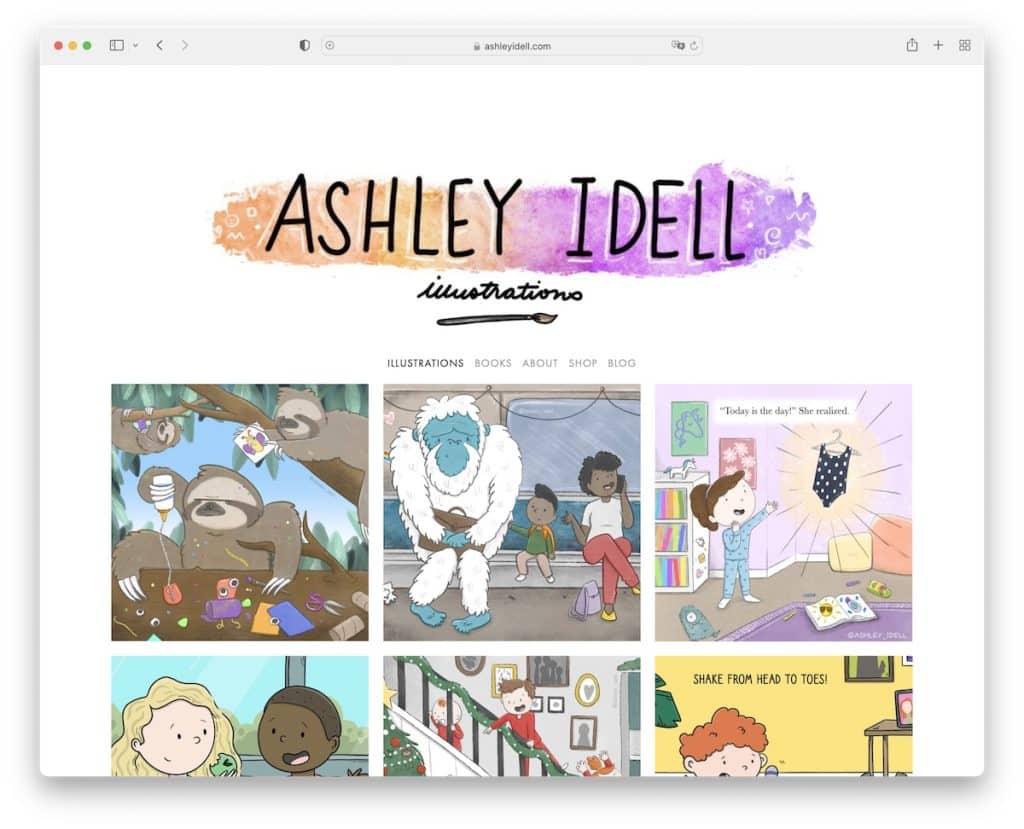
14. 阿什莉·艾德尔
内置:Squarespace

Ashley Idell 的网站由于她的插图而非常活泼,而整体设计则保持非常简约。 但这很棒,因为它使图像和其他内容更加流行。
说到流行,作品集带有灯箱功能,因此您可以查看更大的图像并滚动浏览它们而无需离开当前页面。
注意:应用灯箱效果,因此查看者不必离开页面即可查看更大的图像。
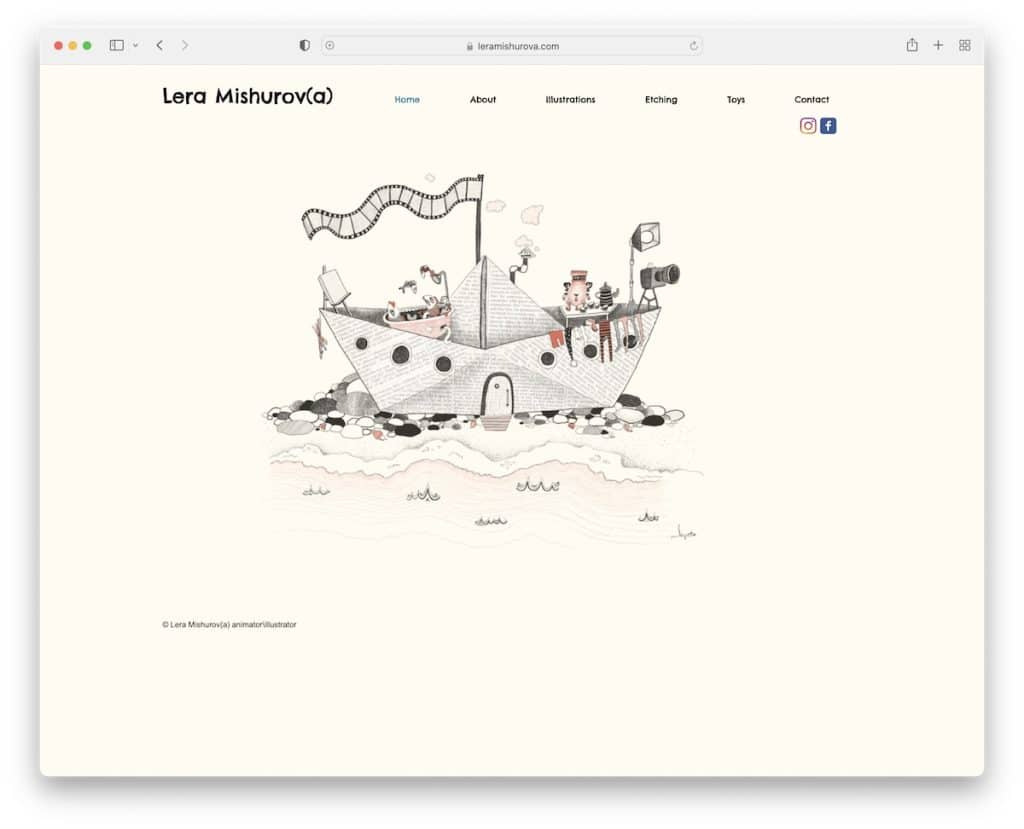
15.莱拉·米舒罗娃
内置:维克斯

Lera Mishurova 的主页可能不会透露太多信息,但她在一件事上做得非常好:将所有注意力都放在她可爱的作品上(即使它只是一张照片)。
标题是基本的,带有基本的导航链接和 Facebook 和 Instagram 图标。 另一方面,页脚只有版权文本和一个喜欢的按钮,让事情变得非常谦虚。
注意:让你的工作做大部分的谈话。
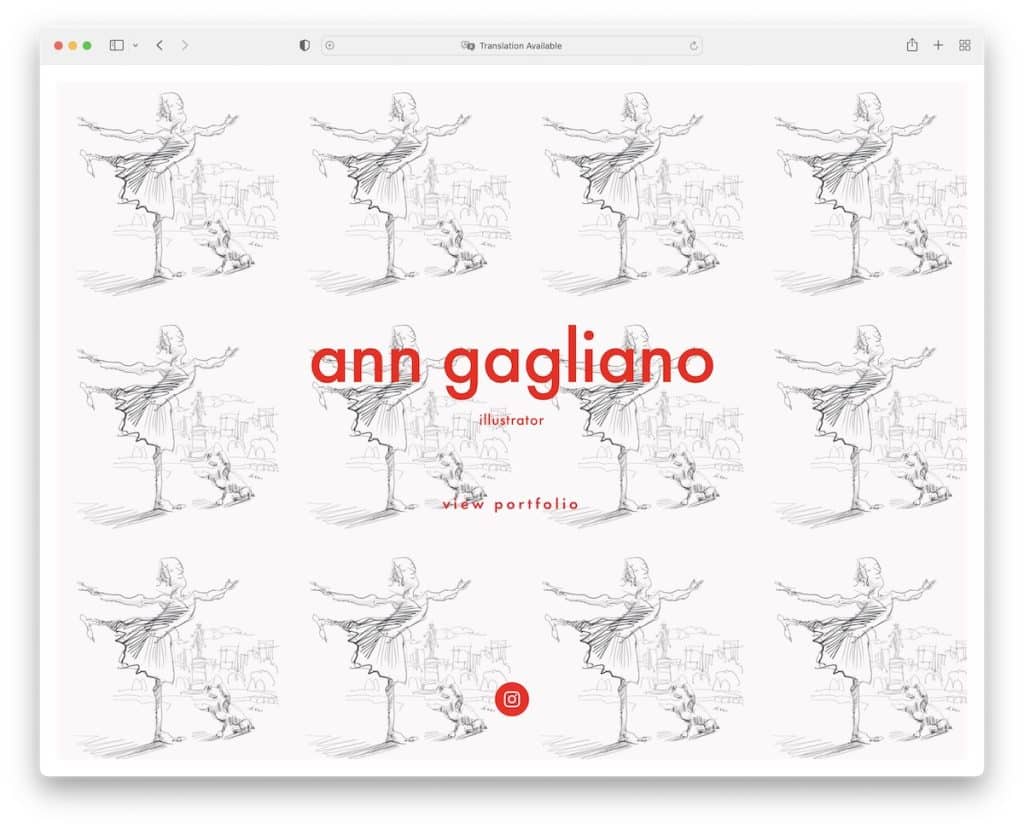
16. 安·加利亚诺
内置:Squarespace

安·加利亚诺 (Ann Gagliano) 有一个漂亮的带框全屏主页,上面有一个链接,可以查看她的作品集和她的 Instagram 个人资料。
这位插画家的作品集是一个带有底部缩略图的画廊,您可以用它来检查她的作品或点击它,它会自动滑到下一个。
注意:为你的作品集创建一个带有缩略图的画廊,比如 Ann Gagliano。
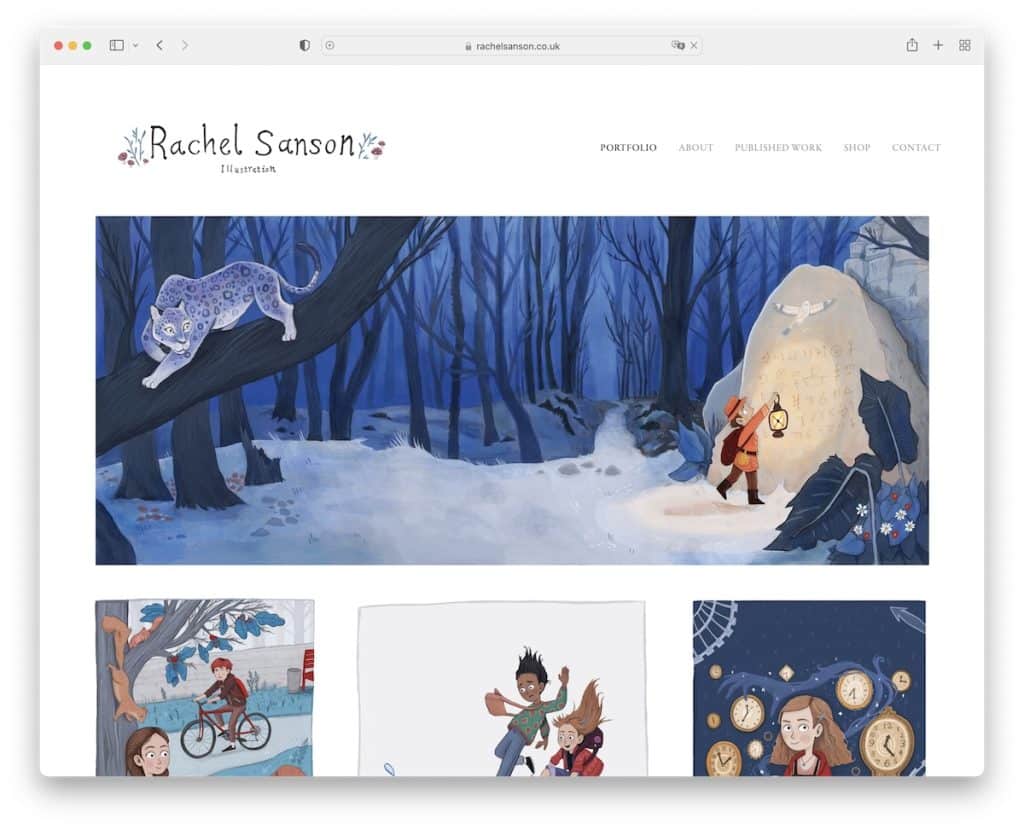
17.雷切尔·桑森
内置:Squarespace

Rachel Sanson 在主页上有一个可爱的砖石组合网格,带有灯箱功能,无需打开新页面即可查看更大的图像。
极简主义的外观遍布整个网站,包括页眉和页脚。
注意:如果您不喜欢经典网格,则可以使用不同样式的网格来展示您的作品。
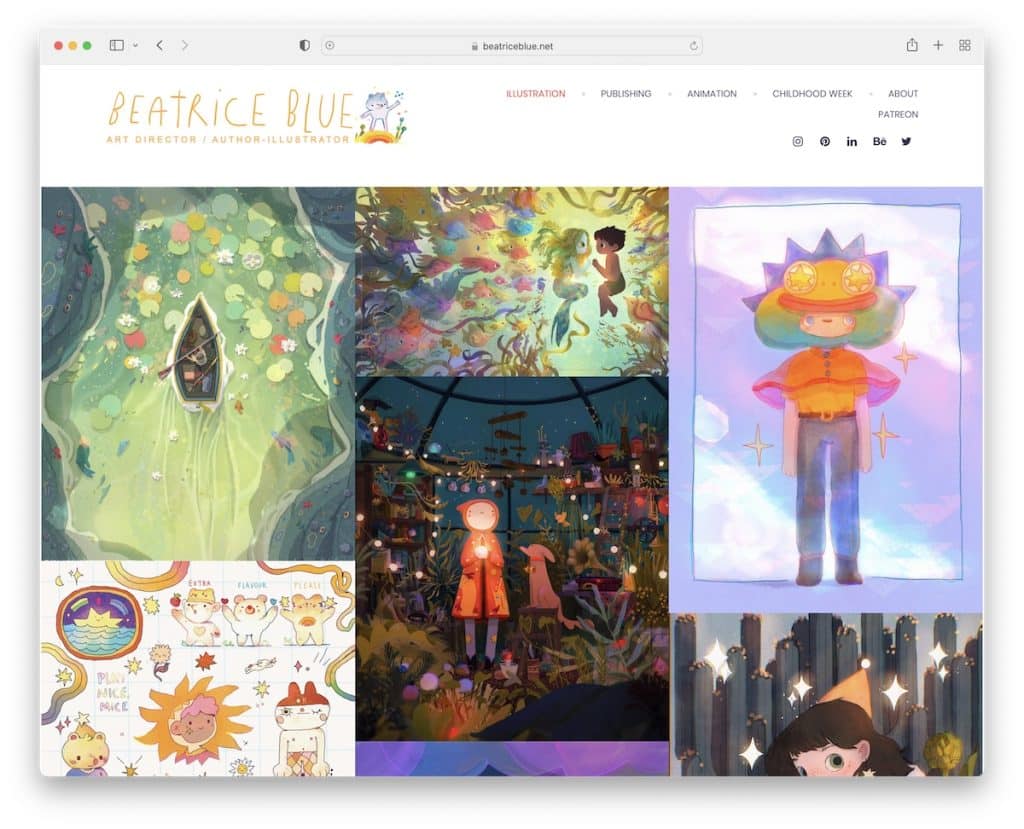
18.比阿特丽斯蓝
内置:格式

Beatrice Blue 的插画作品集网站与众不同的第一件事是她用来加载作品集的无限滚动。 这使您可以让访问者停留更长时间(因为他们不必点击),还可以提高网站速度。
该页面有一个带有菜单链接和社交媒体的粘性标题,这对于无限滚动功能很方便。
注意:使用无限滚动并改进您的网站并确保访问者查看更多您的内容。
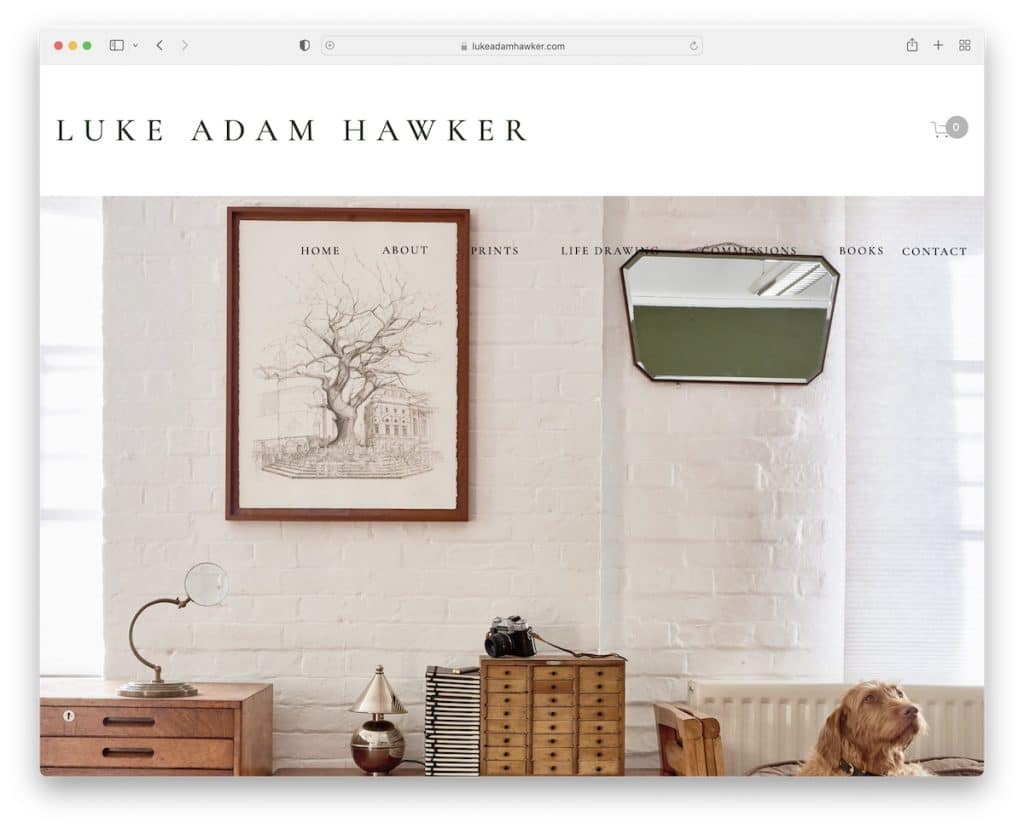
19. 卢克·亚当·霍克
内置:Squarespace

卢克·亚当·霍克 (Luke Adam Hawker) 在主人公部分展示他的插图时采用了不同的方法——使用带框的实际插图。
主要标题部分是“徽标”和购物车图标,第二部分是带有下拉菜单的透明导航栏。
页脚有一个带有一些附加链接的时事通讯订阅表格。 我们还想提及在联系页面上集成了 Google 地图,该页面展示了他公司的确切位置。
注意:首先,使用印刷作品的图像。 其次,如果您想更方便地显示您的营业地点,请使用 Google 地图。
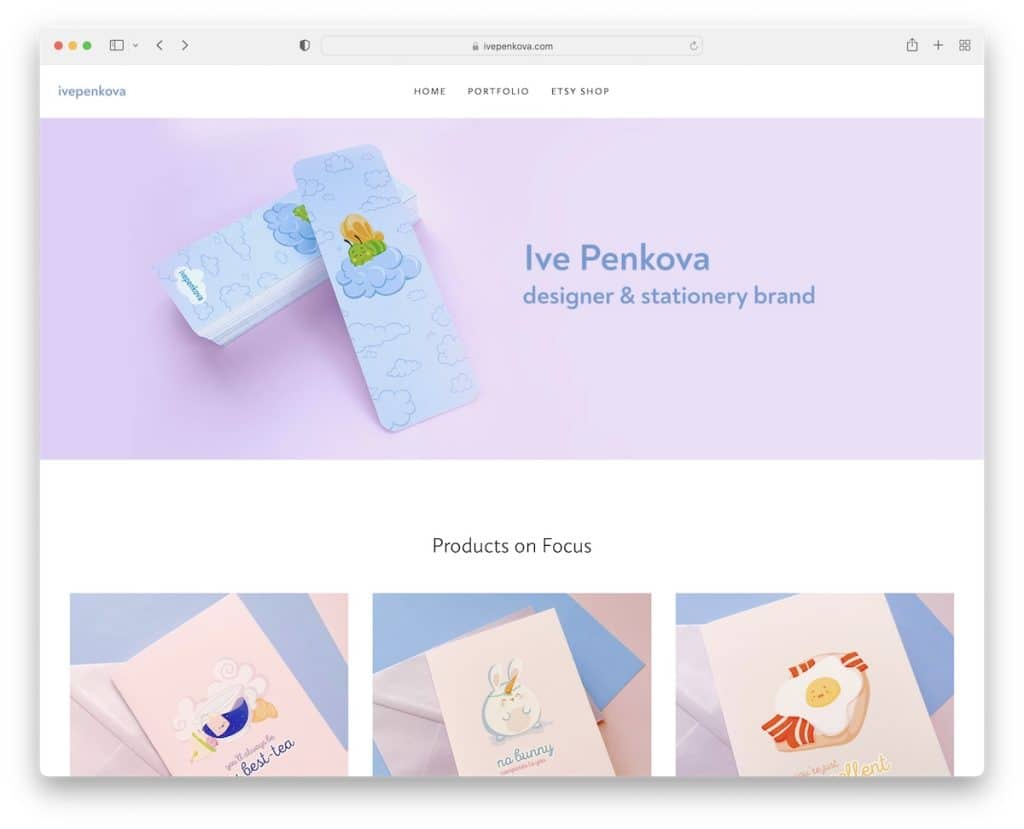
20. 伊夫·彭科娃
内置:Squarespace

Ive Penkova 是一个插画作品集示例,带有全角横幅图像,但网站的其余部分采用盒装布局。
页眉和页脚简单明了,仅包含必需品。 我们还真正喜欢的是 Instagram 提要集成,它可以在新页面上打开帖子(视频除外,它出现在弹出窗口中)。
注意:将 IG 提要集成到您的网站以添加更多内容并增加您的个人资料。
