WordPress 中的图像替代文本与图像标题 – 有什么区别?
已发表: 2023-02-02网络上的很多内容都包含图像。 然而,没有多少网站所有者会优化他们的图像以提高速度或获得更好的搜索排名。
尽管 WordPress 带有添加替代文本和图像标题的选项,但初学者通常不了解它们的区别以及如何使用它们。
在本文中,我们将分享 WordPress 中图像替代文本与图像标题之间的区别,以便您改进图像 SEO。

以下是我们将在本教程中介绍的内容:
- 替代文字和图片标题有什么区别?
- 如何在 WordPress 中向图像添加替代文本
- 如何在 WordPress 中添加图片标题
- 如何使用 AIOSEO 自动设置 Alt 文本和图像标题
- 为什么在 WordPress 中使用替代文本和图像标题?
替代文字和图片标题有什么区别?
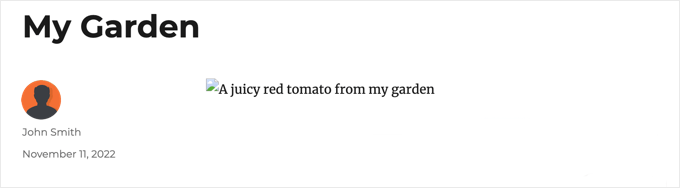
'Alt text' 是 'alternate text' 的缩写,是添加到 HTML 图像标签的属性。 文字描述了图像,因此看不到图像的访问者和搜索引擎机器人将理解图像的内容。
如果由于某种原因无法在您的 WordPress 网站上找到或显示图像,则会显示替代文本,如您在以下屏幕截图中所见。

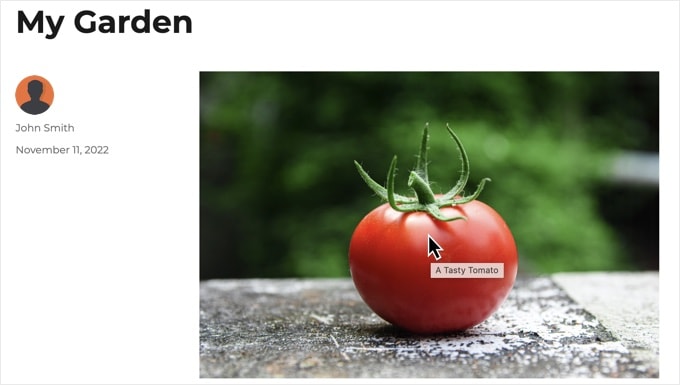
替代文字不同于图片的标题。 当您将鼠标光标移到图像上时,标题将显示在一个小弹出框中。

替代文本和图像标题还用于提高视力不佳和使用屏幕阅读器设备阅读您网站内容的用户的网站的可访问性。
当屏幕阅读器找到图像时,它会阅读替代文本。 根据用户的设置,它还可以读取标题文本。
对于可访问性和搜索引擎优化 (SEO),替代文本比标题文本更重要。 这就是为什么我们强烈建议为您的所有图片添加替代文字。
如何在 WordPress 中向图像添加替代文本
WordPress 允许您轻松地向图像添加替代文本。 您可以从块编辑器、经典编辑器或 WordPress 媒体库中执行此操作。
在块编辑器中添加替代文本
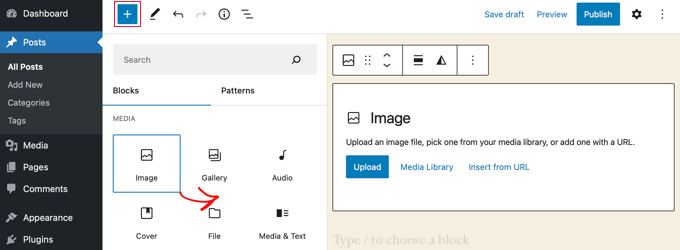
只需创建一个新的帖子或页面或编辑现有的帖子或页面,然后添加一个图像块。

如果您不确定如何添加块或者您需要块编辑器的一些额外帮助,那么只需查看我们关于如何使用 WordPress 块编辑器的教程。
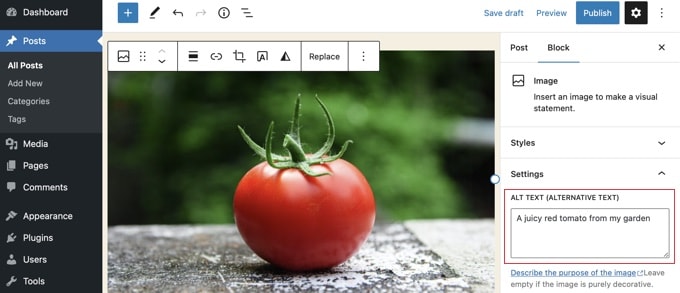
现在您需要上传图像或将其拖放到图像块中。 然后,您可以在页面右侧设置替代文本。

在经典编辑器中添加替代文本
如果您仍在使用经典的 WordPress 编辑器,那么您可以在添加图像时添加图像替代文本。
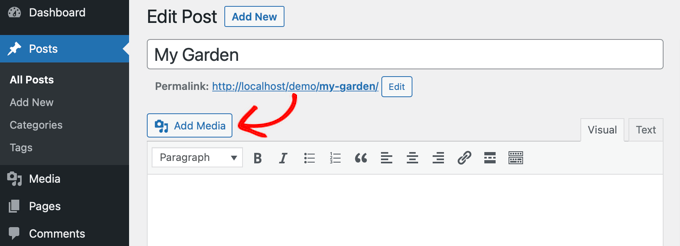
首先,单击发帖框上方的“添加媒体”。

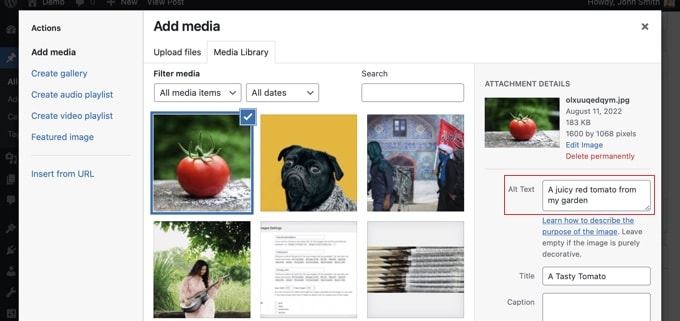
之后,您应该从您的计算机上传图像或单击“媒体库”选项卡查看您已经上传的图像。
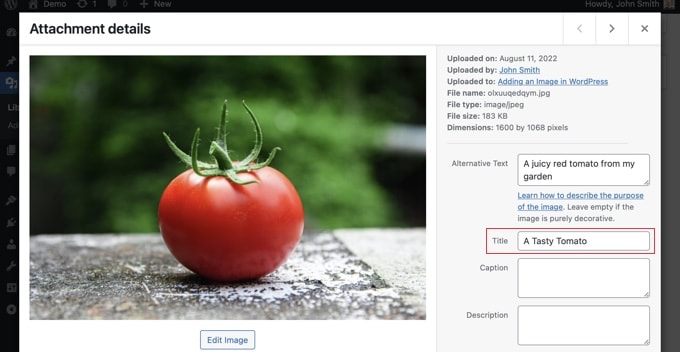
接下来,单击您想要的图像以将其选中,然后在图像的“附件详细信息”中键入您想要的替代文本。

在媒体库中添加替代文本
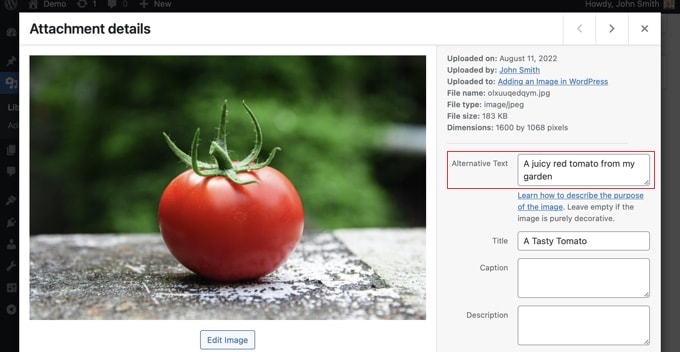
您还可以通过转到媒体 » 库并单击图像进行编辑来向图像添加替代文本。

请记住,这不会更改您已插入到帖子或页面中的该图像的任何实例的替代文本。 但是,如果您在此处添加替代文本后将图像添加到帖子或页面,则替代文本将包含在其中。
如何在 WordPress 中添加图片标题
重要的是要了解有两种类型的标题可以添加到图像中。
首先,WordPress 在内部使用默认图像标题来识别媒体库和附件页面中的媒体文件。 其次,将 HTML 图像标题属性添加到您的帖子和页面中的图像。
让我们来看看如何添加这两种类型的标题。
在媒体库中添加 WordPress 图像标题
您可以使用以下方法将 WordPress 媒体标题添加到图像中媒体库。 当您在媒体库中编辑图像时,您会看到一个“标题”字段。

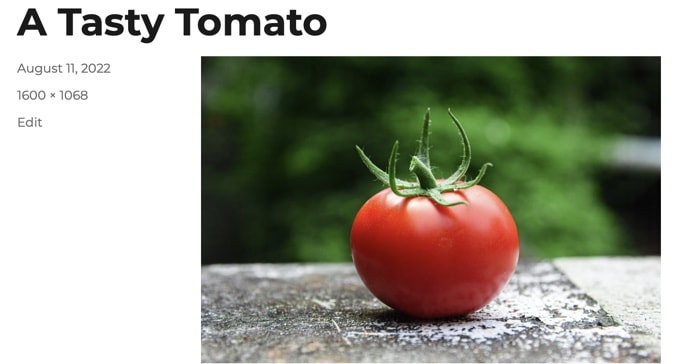
WordPress 使用此标题来识别图像。 当您单击屏幕底部的“查看附件页”链接时,您会看到该标题已用作该页的标题。


图像搜索引擎优化或使用屏幕阅读器的用户不需要 WordPress 媒体标题。 虽然它在某些情况下可能会有帮助,但不如图像的 HTML 标题属性有用。 那么你如何创造它呢?
专业提示:您想在帖子和页面中自动使用 WordPress 媒体标题作为图像的标题属性吗? 看看下面的部分,我们将向您展示如何使用 All in One SEO Pro 来做到这一点。
在块编辑器中添加 HTML 图像标题属性
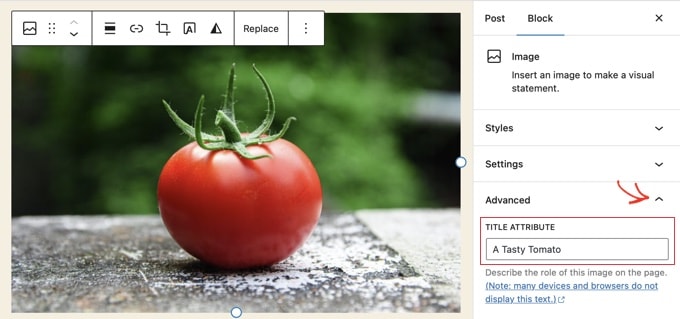
在块编辑器中添加标题属性很容易。 只需单击图像,然后单击“高级”旁边的向下箭头即可显示高级图像选项。

现在您只需在“标题属性”字段中输入标题即可。
在经典编辑器中添加 HTML 图像标题属性
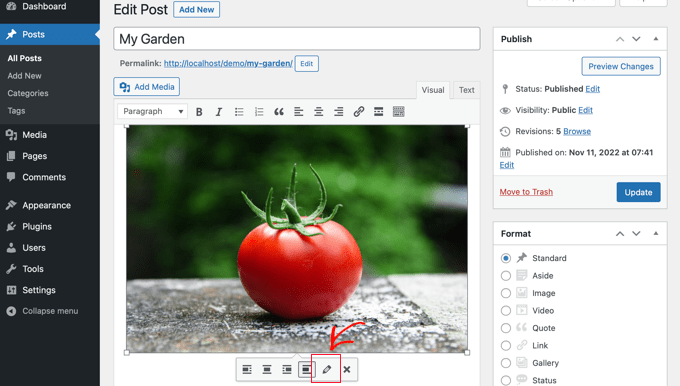
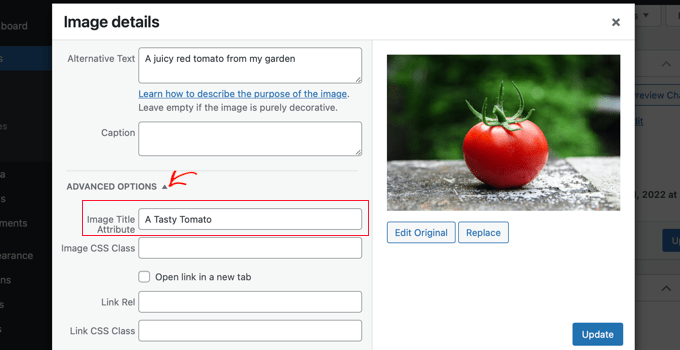
使用旧的经典编辑器添加 title 属性是类似的。 您可以通过单击图像然后单击铅笔图标来添加标题属性。

然后您会看到“图像详细信息”屏幕。 要设置图像标题属性,您需要单击底部“高级选项”旁边的小向下箭头。

然后您可以设置图像的标题属性。 确保在完成后单击屏幕底部的“更新”按钮。
如何使用 AIOSEO 自动设置 Alt 文本和图像标题
All in One SEO (AIOSEO) 是市场上最好的 WordPress SEO 插件。 它将添加适当的图像站点地图和其他 SEO 功能以提高您的 SEO 排名。 它还可以让您自动设置替代文本和图像标题等。
您需要做的第一件事是安装并激活 All in One SEO 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。 要使用图像 SEO 功能,您将需要 Plus 计划或更高版本。
激活后,插件将自动启动设置向导。 您可以在我们关于如何正确设置多合一 SEO 的指南中了解如何配置插件。
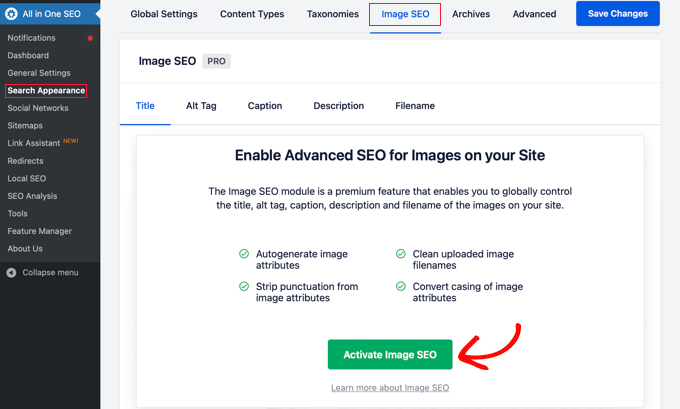
现在您需要导航到All in One SEO » Search Appearance ,然后单击“Image SEO”选项卡。 之后,您必须单击“激活图像 SEO”按钮以启用高级图像 SEO 功能。

使用多合一 SEO 设置图像标题
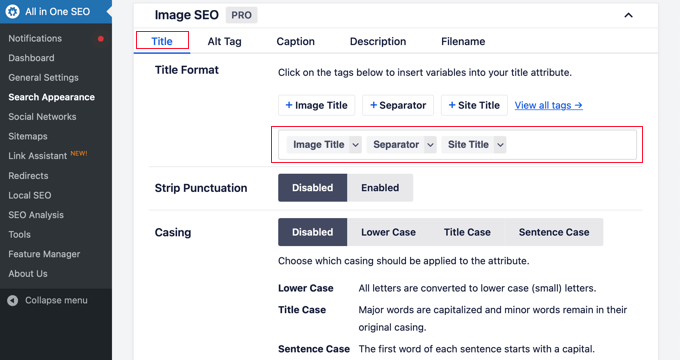
确保您正在查看图像 SEO 页面的“标题”选项卡。 在这里您可以选择标签,这些标签将设置用于自动为您的图像生成标题属性的格式。
例如,如果您包含“+ 图片标题”标签,那么您帖子和页面中的每张图片都将自动使用 HTML 标题属性中的 WordPress 媒体标题。

您还可以将其他标签(例如您的网站标题)添加到您的图片标题属性中。 All in One SEO 甚至可以去除标题中的标点符号并更改其大小写。
使用多合一 SEO 设置替代文本
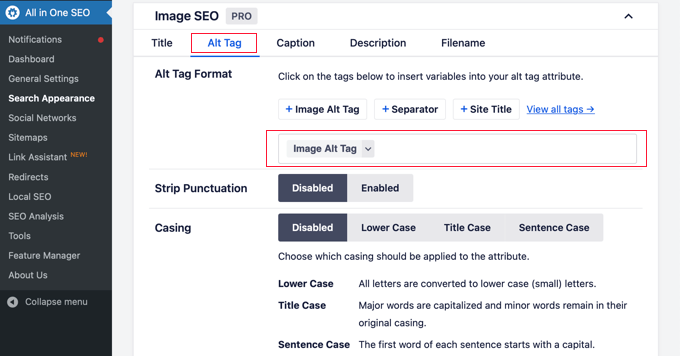
接下来,您需要在 AIOSEO 的图像 SEO 页面上单击“Alt 标签”选项卡。 您可以在此处自动格式化图像的替代文本。
默认情况下,AIOSEO 将仅使用图像的替代文本。 如果愿意,您还可以将网站的标题和其他信息添加到网站上每张图片的替代文本中。

为什么在 WordPress 中使用替代文本和图像标题?
我们强烈建议对所有图像使用替代文本。 在 WPBeginner 上,我们还为所有图像添加了标题。 但是,这不如替代文本重要。
替代文字很重要,因为谷歌将其作为图像排名因素。 屏幕阅读器还使用它来帮助视力受损的访问者充分参与您的内容。
你永远不应该只是将关键字塞入 alt 和 title 标签中。 使它们具有描述性和帮助性非常重要,这样它们才能对需要它们的访问者有用。 您可以在相关的地方使用关键字,但不要过度使用。
例如,如果您正在撰写有关最佳 WordPress 托管的文章,那么您的目标关键字可以是“最佳 WordPress 托管”。
您的文章中可能还会有一个屏幕截图,向用户展示如何使用流行的网络托管服务商(如 Bluehost)设置帐户。 让我们看一下该图像的替代文本的一些好的和坏的例子:
- “帐户设置”描述性不强,也不包含与您的关键字相关的任何内容。
- “最佳 WordPress 托管、WordPress 托管、适用于 WordPress 的最佳网络托管”并没有描述图像,而是塞满了关键字。
- “设置 WordPress 托管帐户”要好得多,因为它具有描述性,并且以自然和适当的方式使用了部分关键字。
我们希望本文能帮助您了解 WordPress 中图像替代文本和图像标题之间的区别。 您可能还想了解如何优化网络图像,并查看我们最好的 WordPress SEO 插件和工具列表。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
