如何在 WordPress 中创建图像轮播(5 个步骤)
已发表: 2023-11-08图像是美化页面的简单方法。 然而,如果你有很多这样的内容,它可能会扰乱内容的流动并分散访问者的注意力。 相反,您可以在 WordPress 中创建图像轮播。
这样,您就可以在自动旋转的紧凑轮播中整理照片。 因此,您可以显示大量图像,而不会占用太多空间。 另外,访问者可以与轮播互动,这使您的网站更具吸引力。
在这篇文章中,我们将仔细研究图像轮播并讨论一些用例。 然后,我们将向您展示如何在 WordPress 中创建图像轮播。 让我们开始吧!
什么是图像轮播?
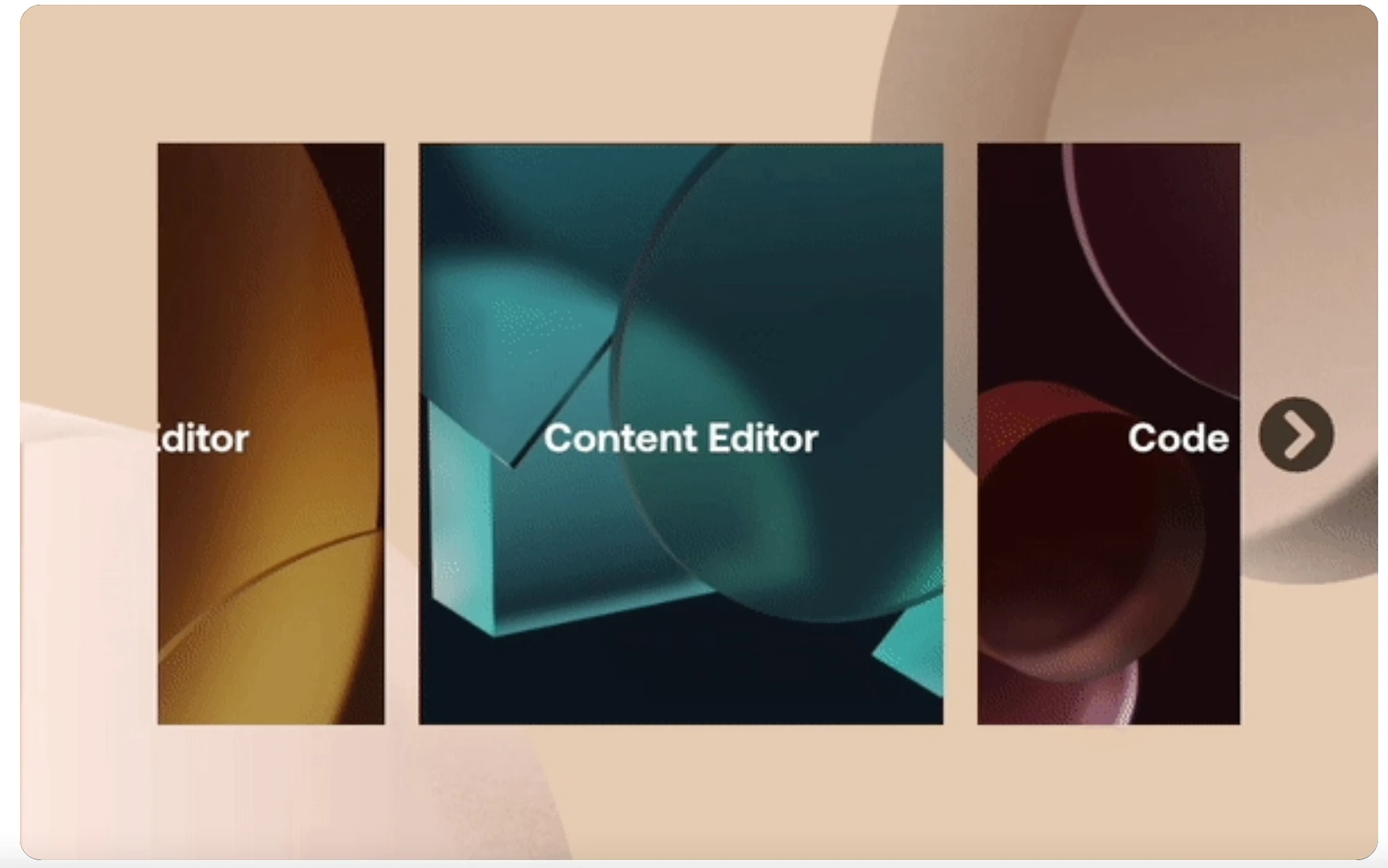
图像轮播(或图像滑块)提供了一种最简单的方法,可以仅通过一个紧凑的元素显示大量图像。 通常,轮播会自动旋转,但访问者也可以手动滚动浏览照片:

因此,图像轮播可以让您展示您的资产,而不会占用页面上太多的空间。 另外,该功能的动态特性使您的网站更具吸引力。
如果您运营电子商务网站,您可能会使用轮播来显示最新产品或突出显示特定服务。 或者,对于作品集或摄影网站,轮播是展示图片库的好方法。
然而,除了图像之外,还有其他方式使用轮播。 您可以包含客户评论、推荐或创建徽标轮播以赢得访问者的信任。 或者,您可以在社交媒体或博客文章中安排特色滑块,以增加平台之间的流量。
如何在 WordPress 中创建图像轮播
现在您已经对图像轮播有了更多了解,让我们看看如何通过五个步骤在 WordPress 中创建图像轮播。
- 安装像 Smart Slider 3 这样的轮播插件
- 创建您的第一个图像轮播
- 添加您的图像
- 自定义图像轮播设计
- 在 WordPress 中添加图像轮播
1.安装Smart Slider 3等轮播插件
 智能滑块3
智能滑块3当前版本: 3.5.1.19
最后更新时间: 2023 年 10 月 4 日
智能滑块-3.3.5.1.19.zip
除非您知道如何编码,否则在 WordPress 中创建图像轮播的最简单方法是安装插件。 有很多插件可供选择,但 Smart Slider 3 是一个很好的选择。
借助此插件,您可以使用直观的拖放编辑器直观地设计轮播。 此外,您还可以访问一系列预先设计的模板和自定义选项。
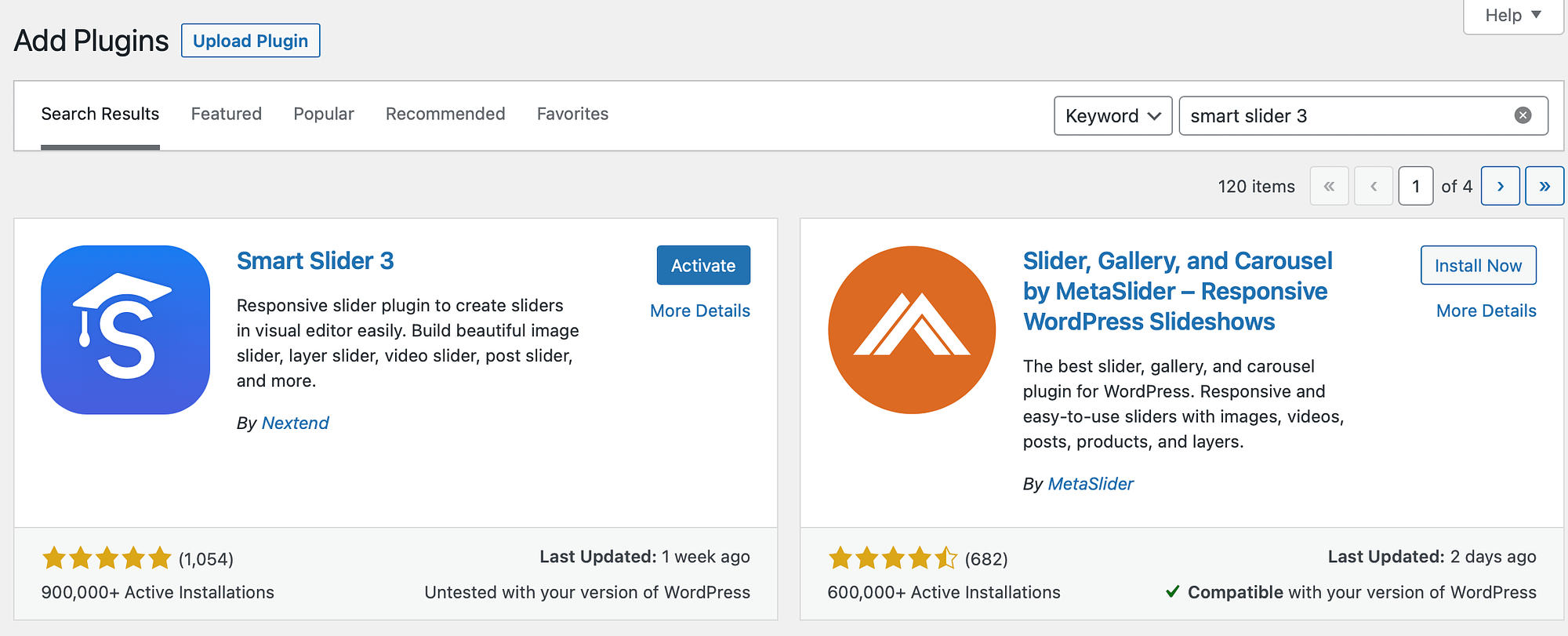
首先,请前往 WordPress 仪表板中的插件。 单击“新增”并在搜索栏中输入插件的名称。 现在,选择立即安装→激活:

此时,您应该会看到 WordPress 侧边栏中出现一个“智能滑块”选项卡。 如果这没有自动发生,您可能需要刷新页面。
2. 创建您的第一个图像轮播
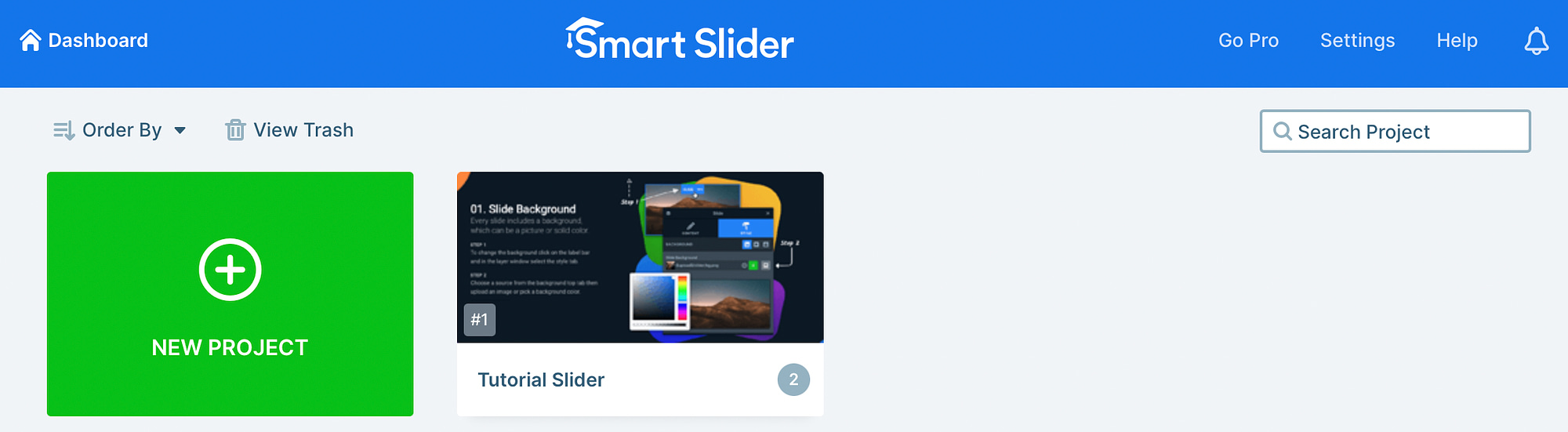
现在您已经成功安装了 Smart Slider 3 插件,请单击 WordPress 侧栏中的Smart Slider选项卡。 您可以观看欢迎视频或单击“转到仪表板” 。
现在,单击“新建项目”按钮在 WordPress 中创建图像轮播:

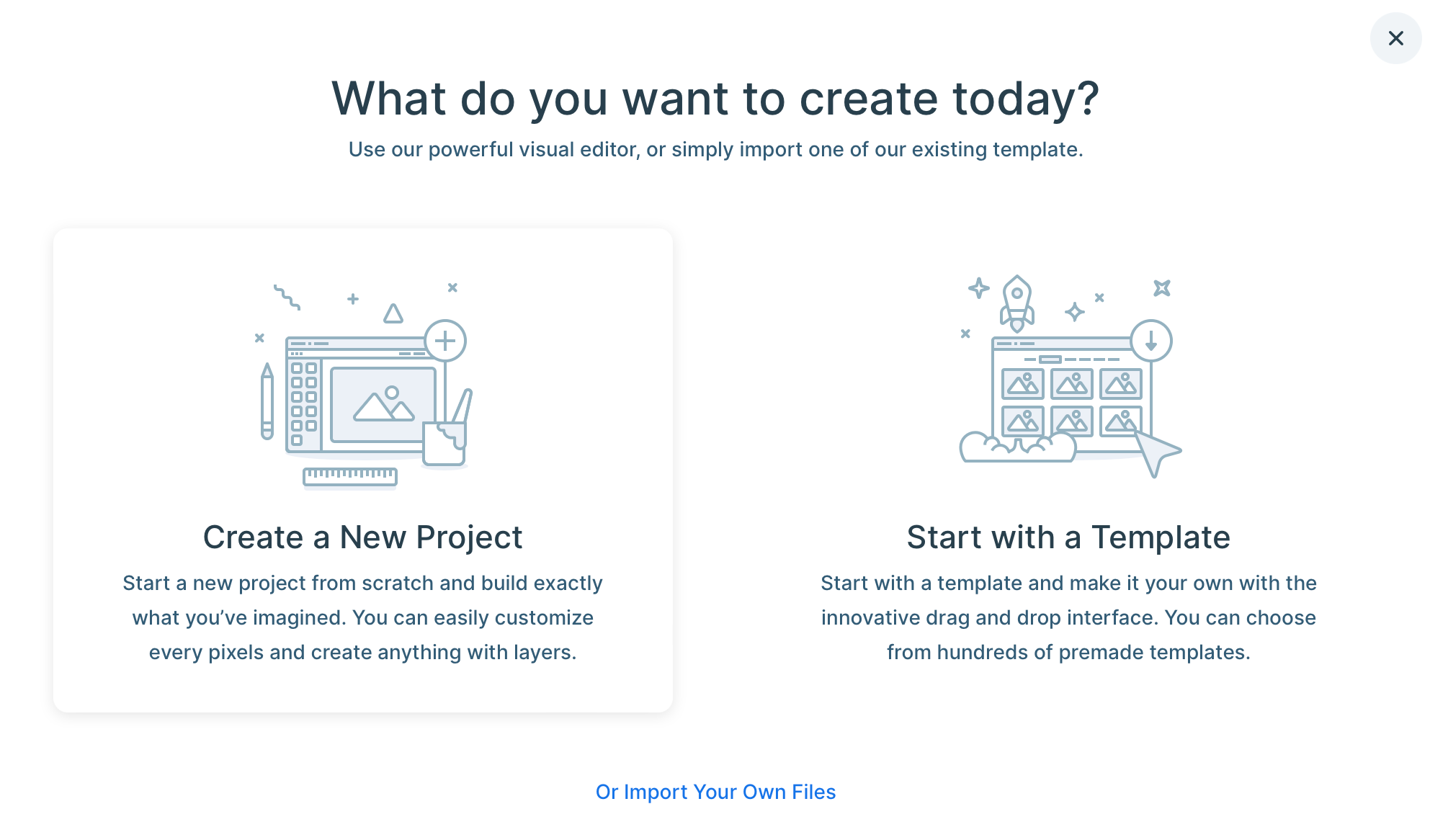
将出现一个弹出窗口,您可以在其中选择以三种方式继续。 您可以选择预制模板,导入自己的文件,或单击“创建新项目”从头开始设计图像轮播。
我们将继续使用后一个选项:

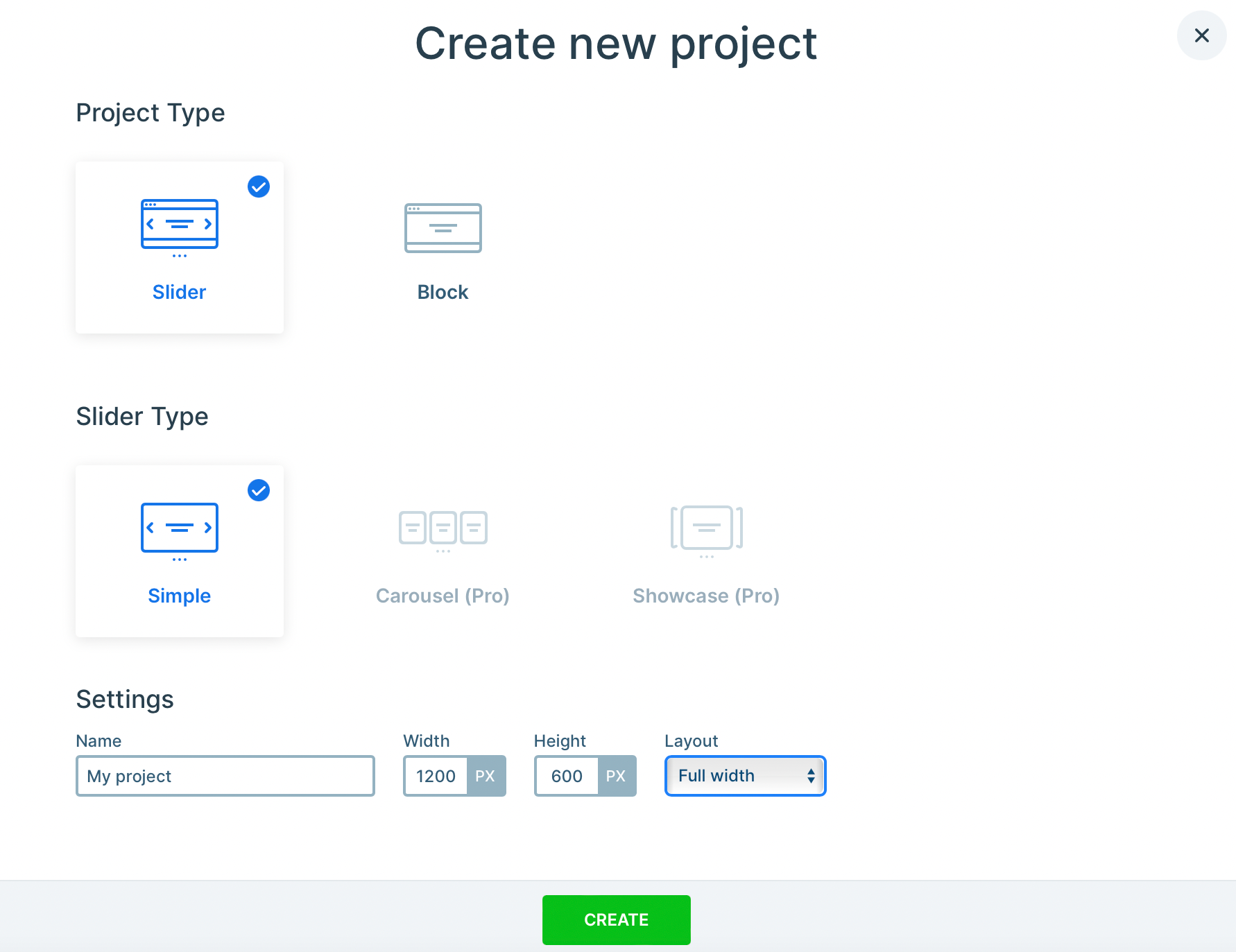
现在,在Project Type下,单击Slider 。 然后,选择您喜欢的滑块类型:

使用免费插件,您只能使用简单滑块选项。 但如果您使用 Pro 插件,则可以构建高级轮播或展示。
做出选择并为您的项目命名。 还可以为轮播的高度和宽度设置自定义尺寸。
另外,您可以选择盒装或全宽布局。 对您的选择感到满意后,单击“创建” 。
3. 添加您的图片️
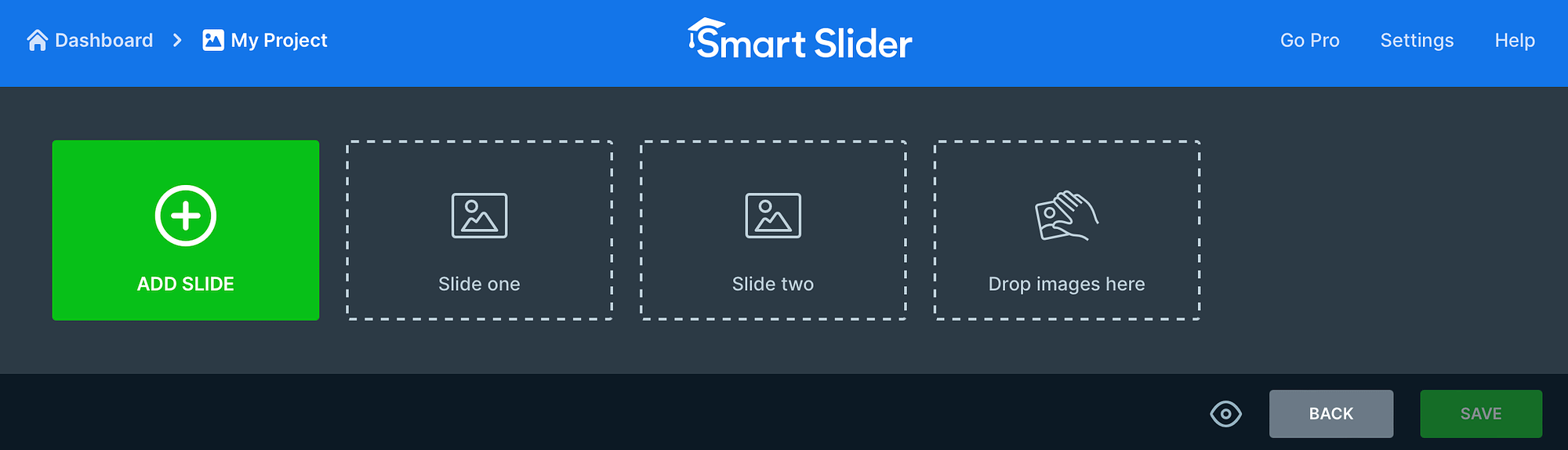
此时,您已经设置了图像轮播的基础,因此是时候添加图像了。 您所需要做的就是单击“添加幻灯片”按钮:

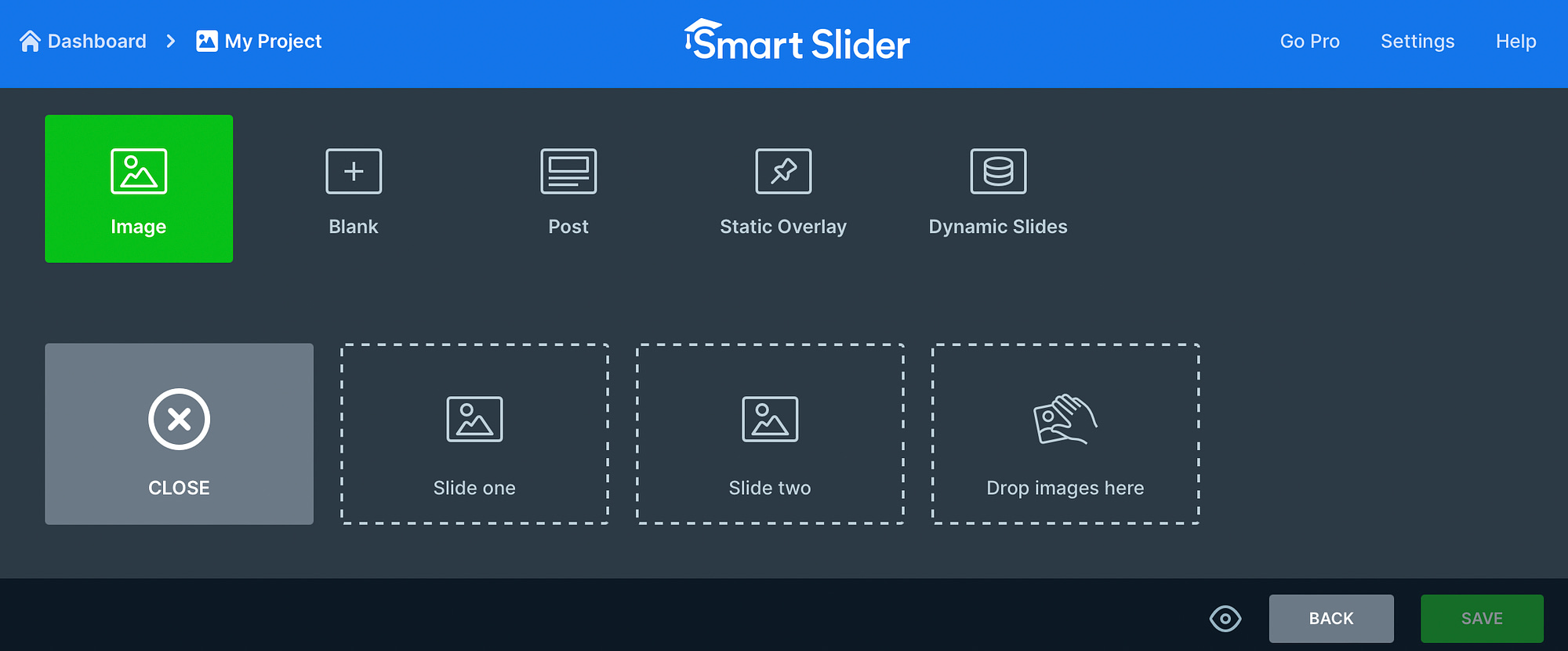
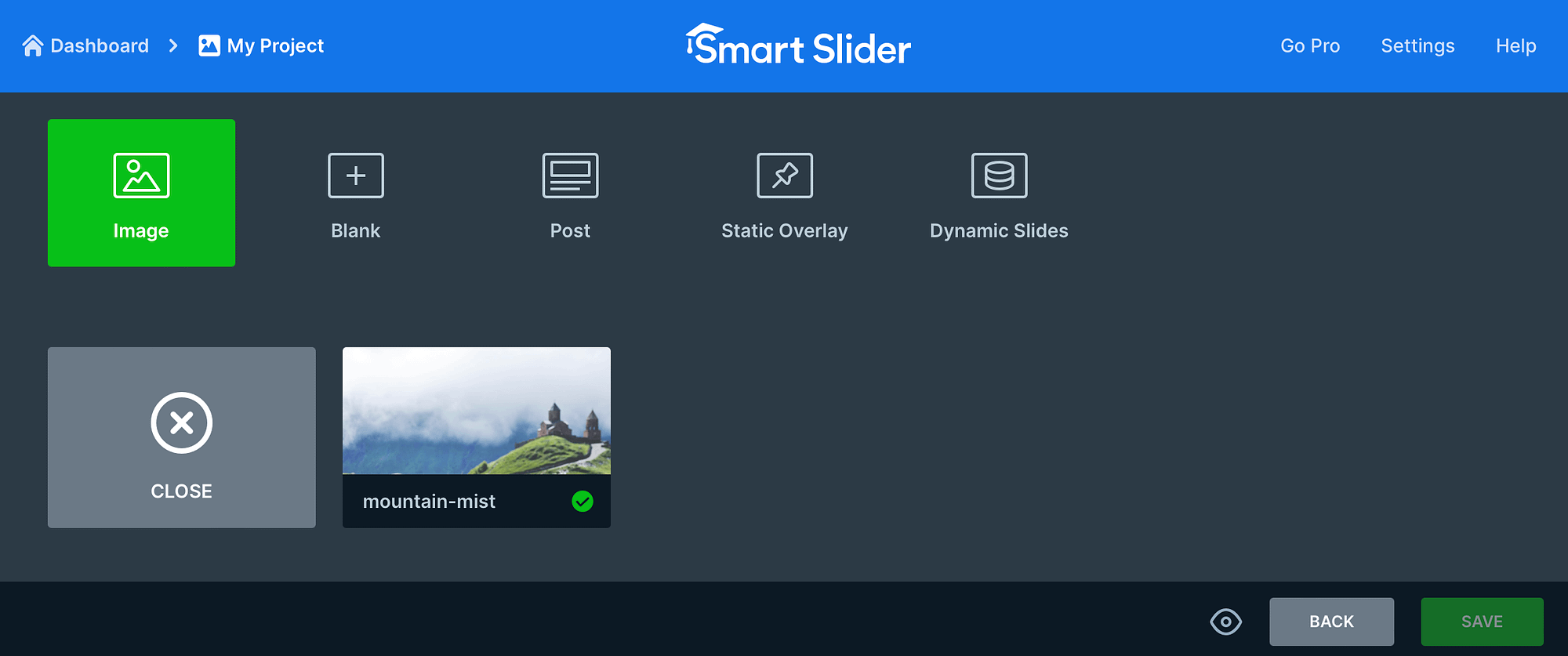
然后,选择相关选项。 例如,您可以添加图像、帖子、动态幻灯片等。 选择图像选项以从计算机中删除或上传文件:

或者,切换到“媒体库”选项卡以选择保存到 WordPress 网站的图像。 找到合适的照片后,单击“选择”将其添加到您的项目中:

现在,继续该过程,直到添加完所有图像。
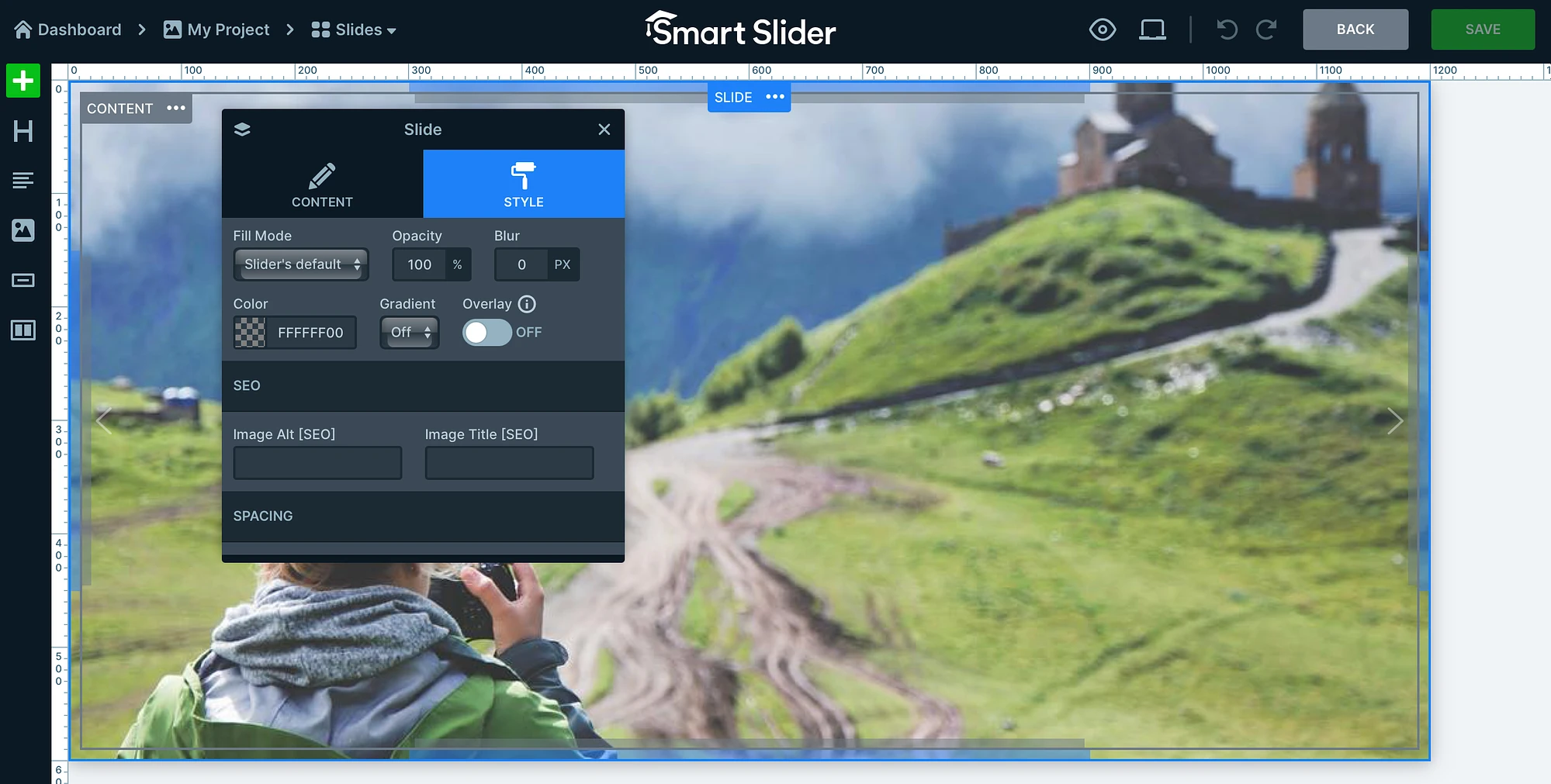
智能滑块最好的部分之一是您甚至可以编辑单个图像。 因此,如果您想自定义特定图像,请将鼠标悬停在照片上并选择“编辑” :

在这里,您可以调整图像的焦点,应用背景颜色,并添加图像 SEO 详细信息,例如 alt 标签和标题。 在“内容”选项卡中,您还可以添加一个链接,如果您要添加指向产品页面的产品照片,则这是理想的选择。
此外,您可以使用编辑器左侧的链接在图片上添加标题、文本和按钮。 然后,单击“保存”以更新幻灯片。
4. 自定义图片轮播设计
将所有照片添加到图像轮播后,您可以自定义设计,使其在页面上完美显示。 向下滚动到“常规”部分,您可以在其中添加缩略图并更改幻灯片设计的对齐方式。
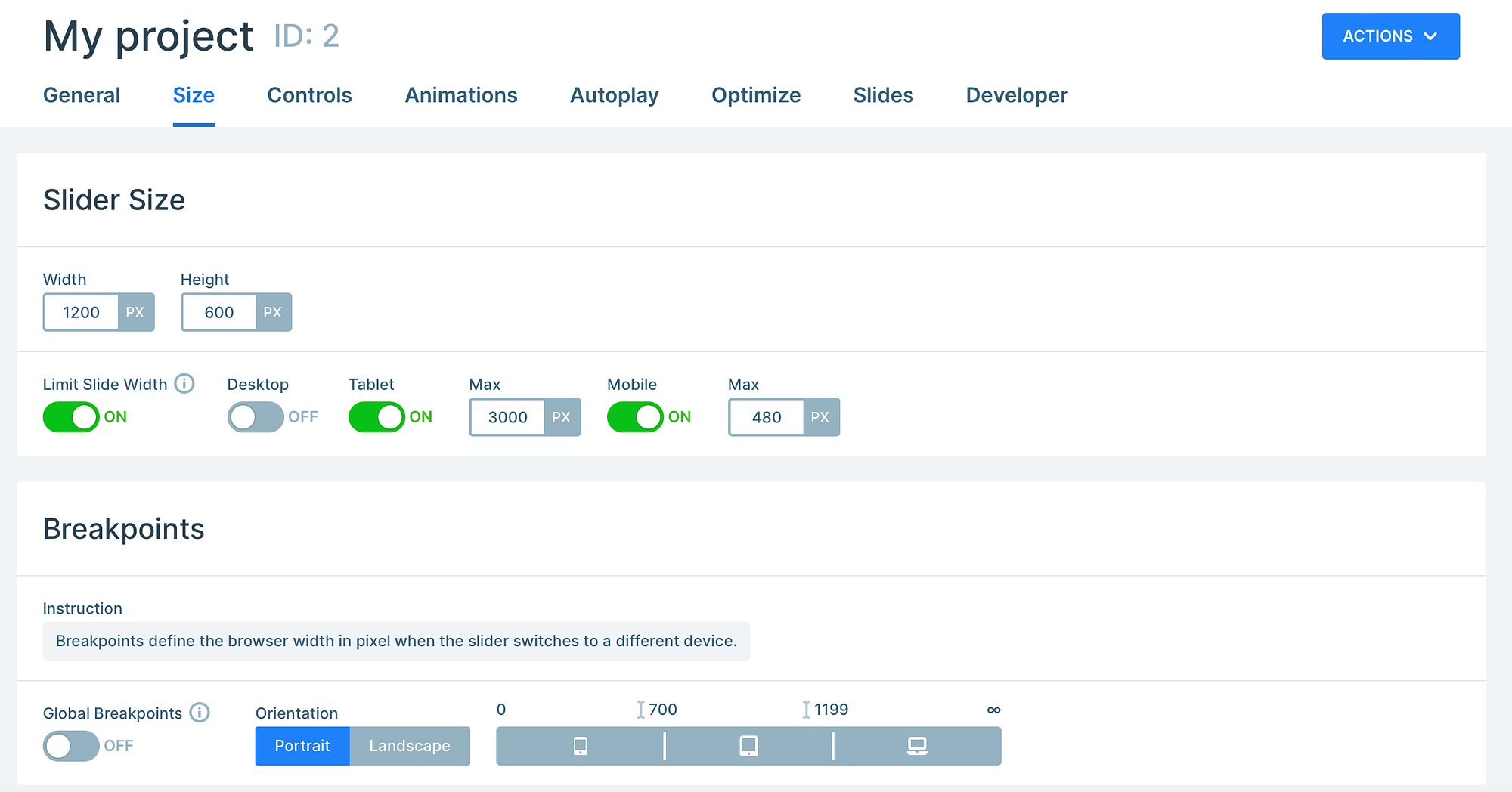
如果切换到“大小”选项卡,您可以更改布局类型(盒装、全宽)、为不同设备定义自定义尺寸,以及插入断点以创建完全响应式图像轮播:

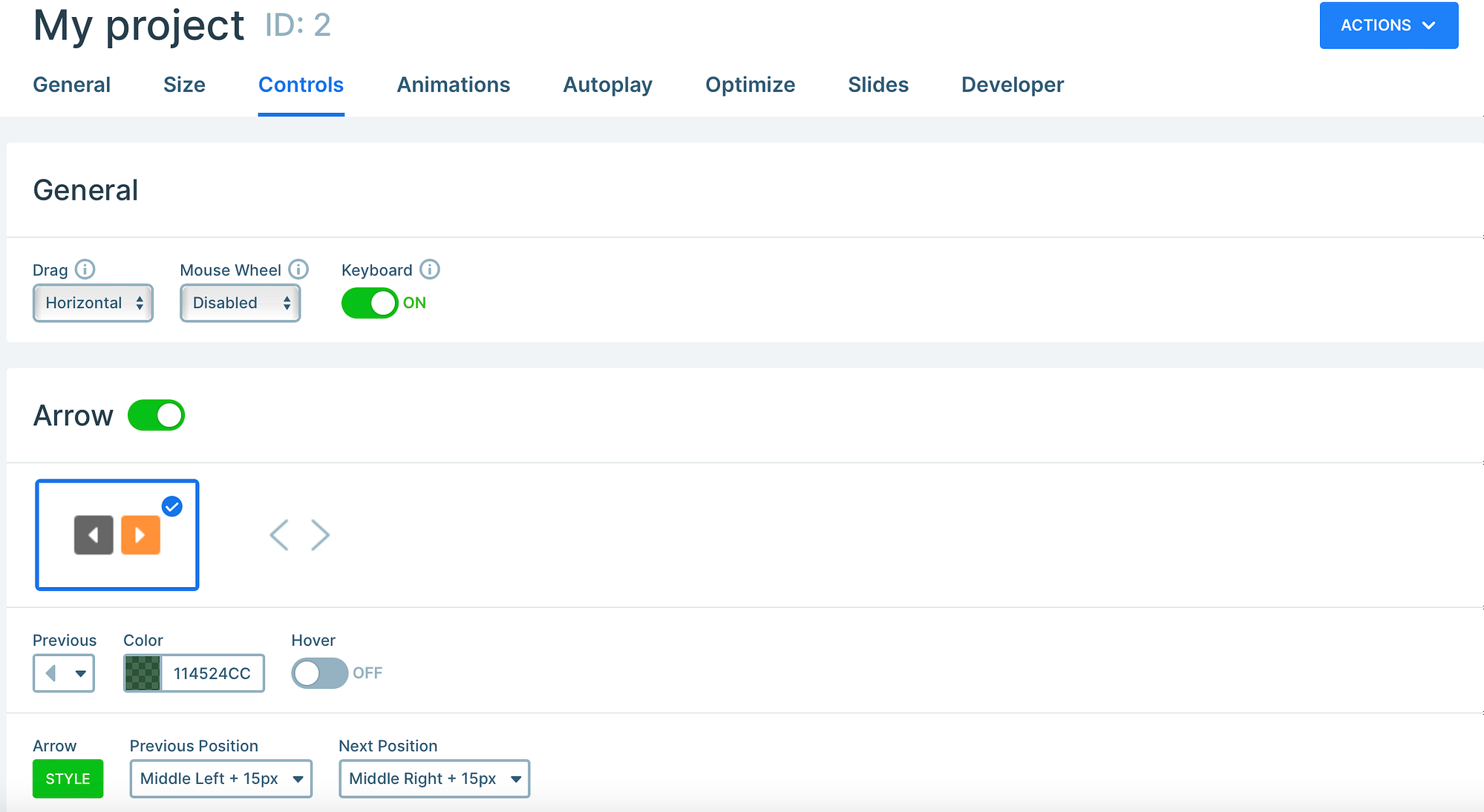
同时, “控件”部分允许您确定滑块的拖动(和触摸)方向,自定义箭头的外观,并启用文本栏、缩略图、阴影等:

如果您想让图像轮播在幻灯片之间自动旋转,请前往“自动播放”部分以启用此功能。 除此之外,您可以通过确定轮播加载和显示的时间和方式来优化幻灯片。

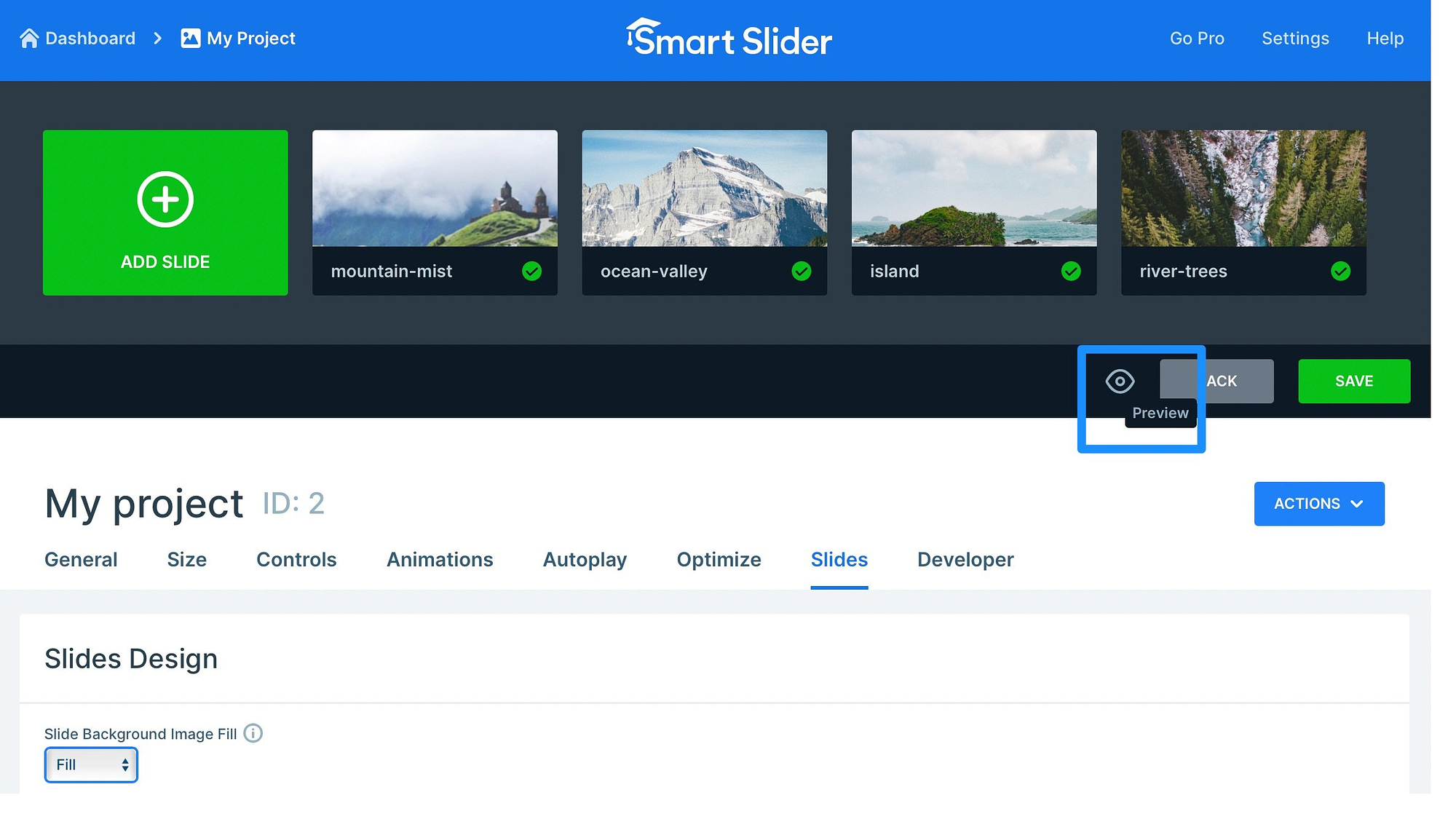
现在,单击小眼睛图标预览图像轮播:

然后,如果您对轮播设计感到满意,请单击“保存” 。
5. 在 WordPress 中添加图像轮播
此时,您已经在 WordPress 中创建了图像轮播,但您仍然需要将滑块添加到站点上的页面或帖子中。 如果您返回编辑器下方的“常规”部分,您可以看到嵌入轮播的所有方式。
例如,您可以使用短代码或 PHP 代码(添加到主题的文件中)。 但是,最简单的方法是将轮播添加为块/小部件。 更好的是,Smart Slider 3 与所有流行的页面构建器集成,因此您不再局限于块编辑器。
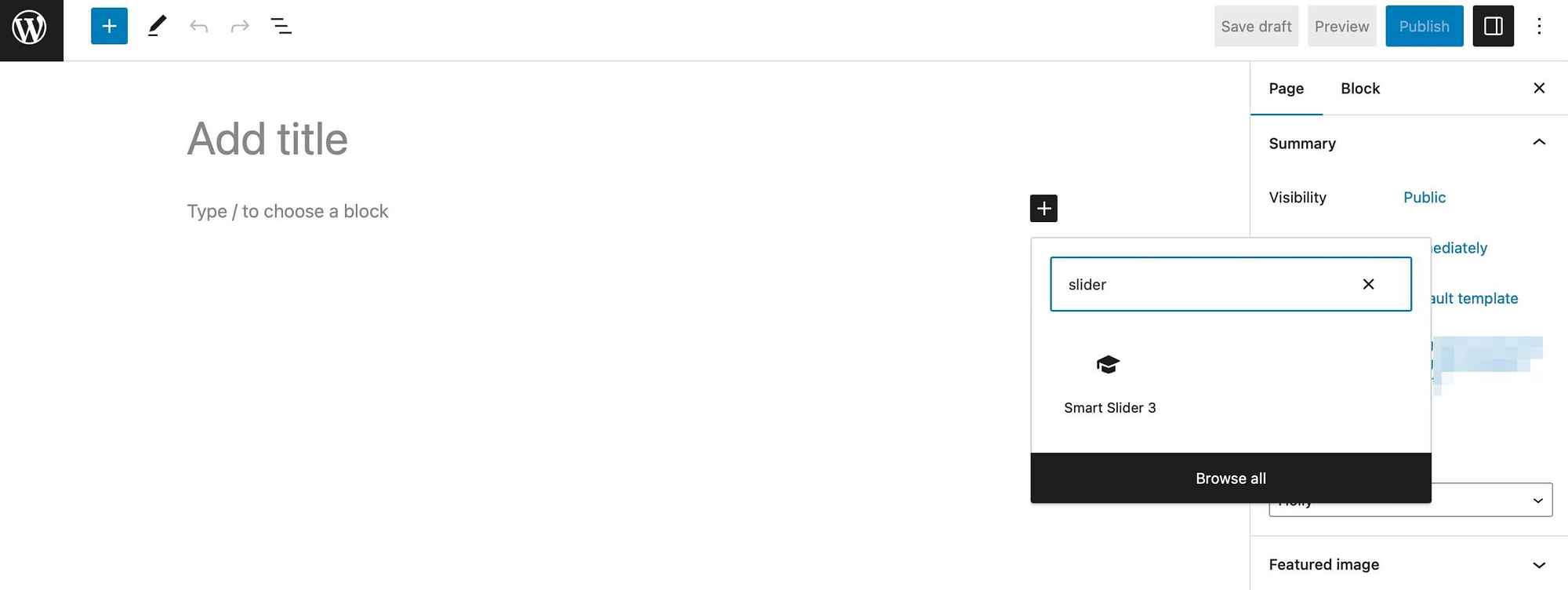
首先,打开要插入图像轮播的页面或帖子。 现在,选择一个新块并搜索“滑块”。 单击智能滑块 3选项:

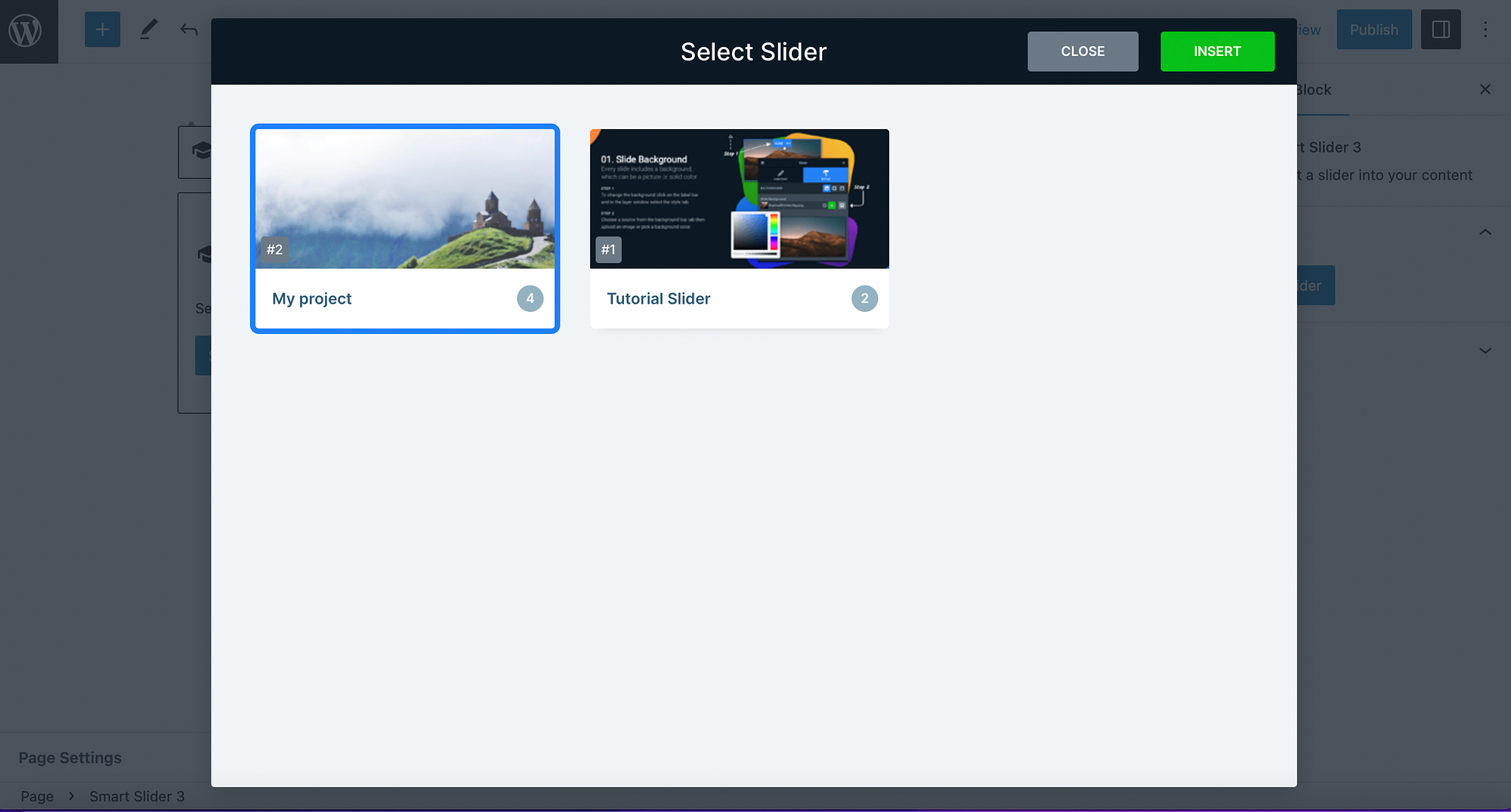
然后,单击“选择滑块”并找到您刚刚创建的轮播:

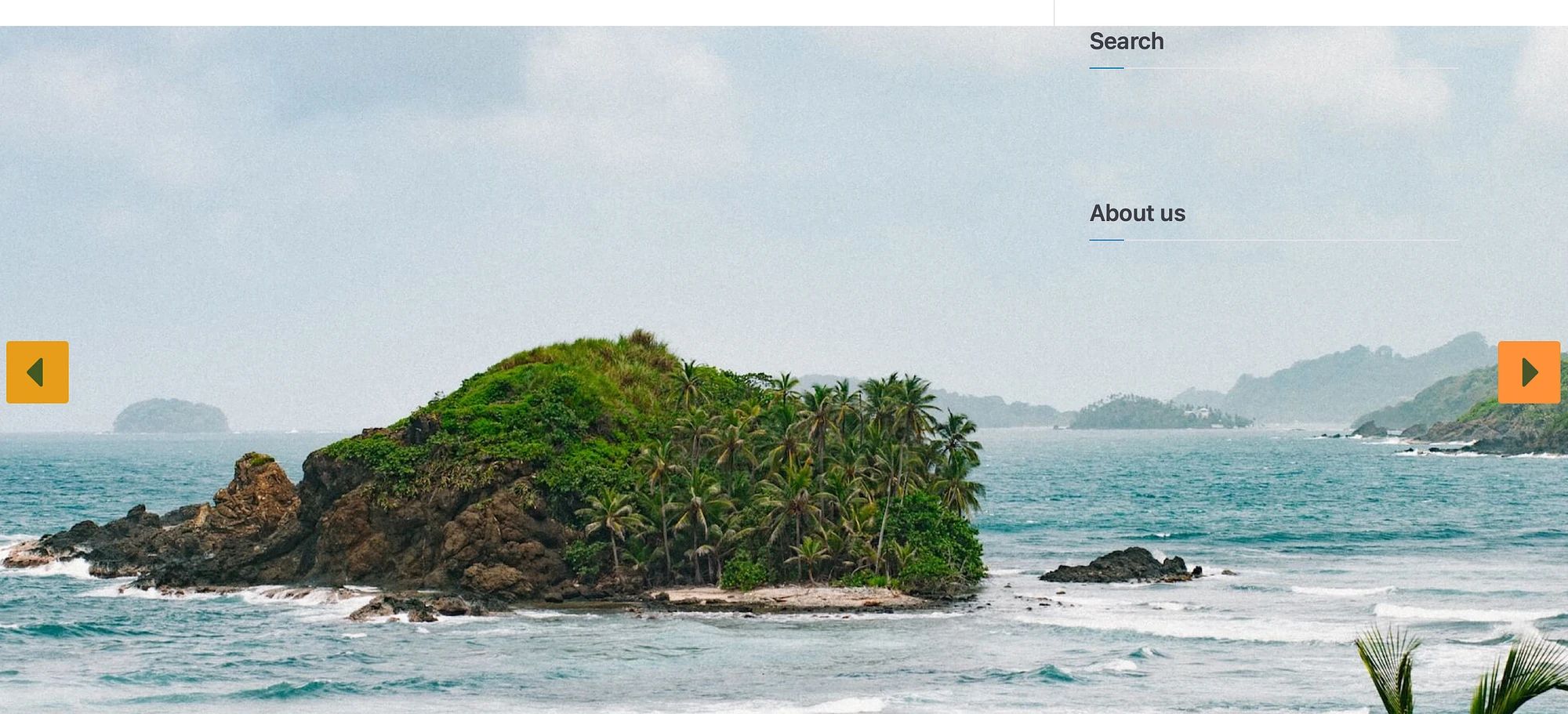
现在,选择“插入”将轮播添加到您的页面。 然后,您可以在前端预览页面以查看其是否正确显示:

如果您需要编辑滑块,只需单击工具栏中的铅笔图标或从“块”设置中选择“编辑”即可。 否则,您可以保存或发布您的页面。
结论
图像轮播是向网站添加大量图像而不占用太多空间的绝佳方法。 此外,您的访问者可以轻松浏览照片,这使您的网站更具互动性。
回顾一下,以下是在 WordPress 中创建图像轮播的方法:
- 安装轮播插件,例如 Smart Slider 3。
- 创建您的第一个图像轮播
- ️ 添加您的图片
- 自定义图像轮播设计
- 在 WordPress 中添加图像轮播
您对如何在 WordPress 中创建图像轮播有任何疑问吗? 请在下面的评论中告诉我们!
