如何在 WordPress 中添加图像悬停效果(分 4 步)
已发表: 2022-03-25想知道如何在 WordPress 中添加图像悬停效果? 在设计您的网站时,您会希望它尽可能地脱颖而出。 这可能很困难,因为每个其他 Web 开发人员都在想同样的事情。 但是,许多创新工具使您能够轻松创建引人注目的网页设计。
例如,向图像添加悬停效果可以是一种创造性的交互式方式来改善您网站上的静态图像。 在这篇文章中,我们将讨论在 WordPress 中为图像添加悬停效果的好处。 然后,我们将为您提供有关如何在您的网站上实施它们的分步指南。 让我们开始吧!
什么是 WordPress 中的图像悬停效果?
由于 WordPress 是非常可定制的,您可以设计一个具有很多视觉吸引力的网站。 创建一个独特的网站可能需要时间和计划,但是当您使用正确的技术时,这是很有可能的。
一种对网页设计进行创新的方法是向图像添加悬停效果。 悬停效果是构建美观、令人难忘的网站的完美方式。 它们可以帮助简单的静态图像脱颖而出并感觉更具交互性:

悬停效果是当用户悬停在页面上的元素上时触发的动画。 一些悬停效果就像放大图像一样简单。 其他人可能会更改颜色或使图像缩小或旋转。 悬停效果也可以添加到许多其他元素中,例如登录页面上的链接,但在这篇文章中,我们将只关注图像。
为什么您可能想在 WordPress 中为图像添加悬停效果
如果您想发展业务,拥有一个设计良好的网站至关重要。 添加图像是一种巧妙的技术,可以分解长段文本并使您的网站感觉个性化。 虽然静态图像可能很有效,但使用悬停效果可以更加醒目和独特。
使用悬停效果有很多好处。 他们能:
- 向图像添加交互元素
- 比静态图像更引人注目
- 比 GIF 或视频需要更少的资源
- 让用户知道图像是可点击的
最重要的是,使用我们的 Beaver Builder 插件,悬停效果易于使用。 您会发现 Beaver Builder 为悬停效果提供了许多不同的动画选项。 通过使用自定义类和自定义 CSS,您可以立即改进您网站上的图像。
如何在 WordPress 中为图像添加悬停效果(分 4 步)
现在我们已经探索了悬停效果的好处,您可能想知道如何使用它们。 幸运的是,我们编写了有关此过程的分步教程:
您可以通过手动编码添加悬停效果。 但是,这可能既冒险又耗时,尤其是如果您不是经验丰富的开发人员。 好消息是,当您使用插件时,这项任务会变得更加简单。
免费的 Beaver Builder WordPress 插件可帮助您轻松构建功能强大且具有视觉吸引力的 WordPress 网站。 每个元素都是开发人员友好的,从拖放页面构建器到可定制的 CSS。 此外,此工具允许任何人轻松使用图像悬停效果。 对于任何需要更多交互功能的照片,Beaver Builder 都不会出错。
我们还建议安装我们的 Beaver Builder 主题。 在 WordPress 中设计帖子和页面时,最好使用节省时间的 WordPress 帖子模板。 这样,您可以专注于创建有趣的功能,例如悬停效果,而不是设计布局。 但是,您可以将 Beaver Builder 与您喜欢的任何 WordPress 主题一起使用。
第 1 步:将照片模块添加到您的页面
在开始之前,请务必安装并激活 Beaver Builder 插件。 之后,在您的 WordPress 网站的后端,转到“页面”选项卡。 创建一个新页面或选择要编辑的页面,然后单击启动 Beaver Builder以打开编辑器。
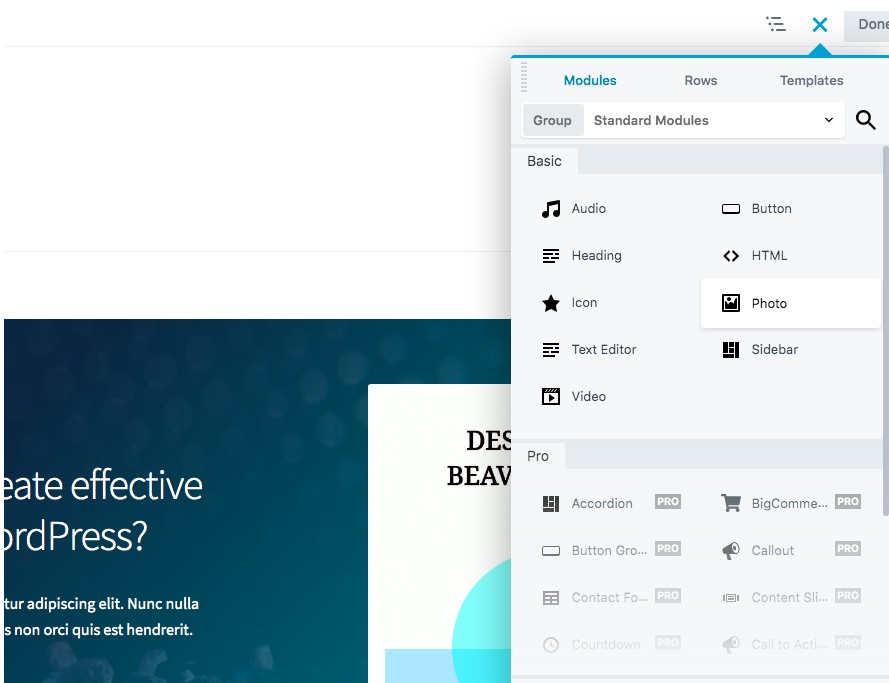
然后点击右上角的+图标。 在那里,您将向页面添加一个照片模块:

您可以使用拖放功能快速轻松地将此模块放置在需要的任何位置。
第 2 步:配置照片模块
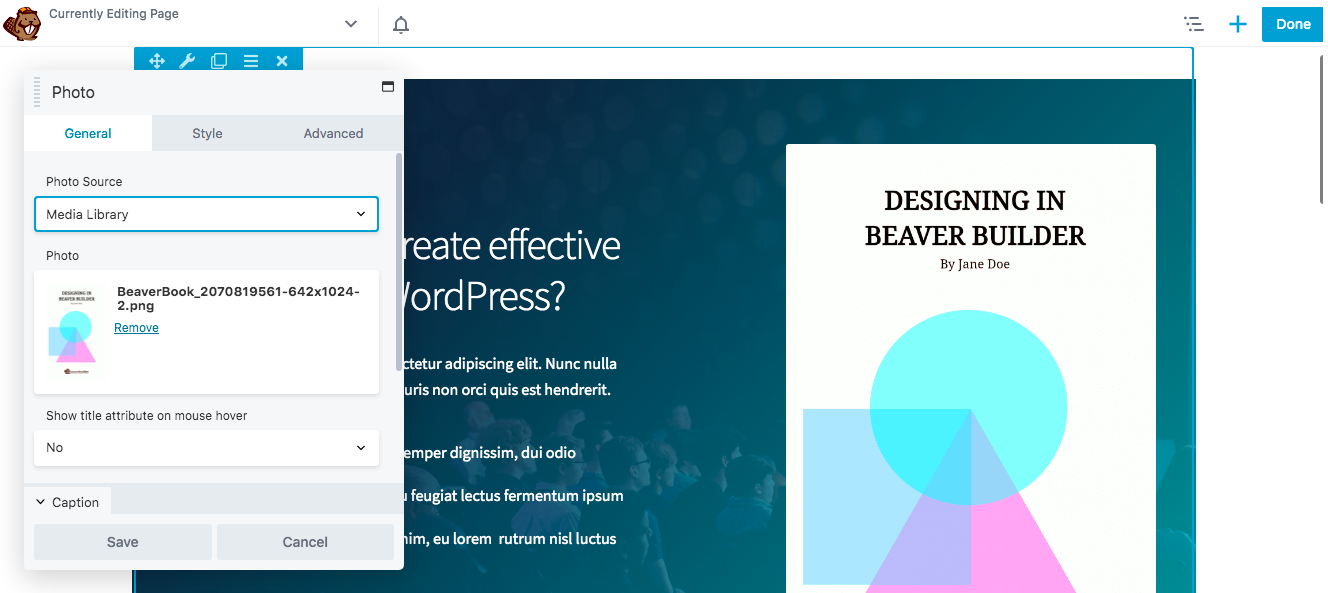
接下来,像对添加到站点的任何图像一样配置照片模块。 首先,您可以从媒体库中选择一张照片或使用 URL。 使用媒体库时,选择您想要的照片尺寸:


您还可以将图像裁剪成各种几何形状。 即使您的图像被塑造成风景、全景、肖像或圆形,悬停效果仍然有效。
此时,您可以根据需要添加指向照片的链接。 由于悬停效果会吸引对图像的注意,这可能是鼓励访问者访问某些 URL 的有效方法。
第 3 步:输入自定义类
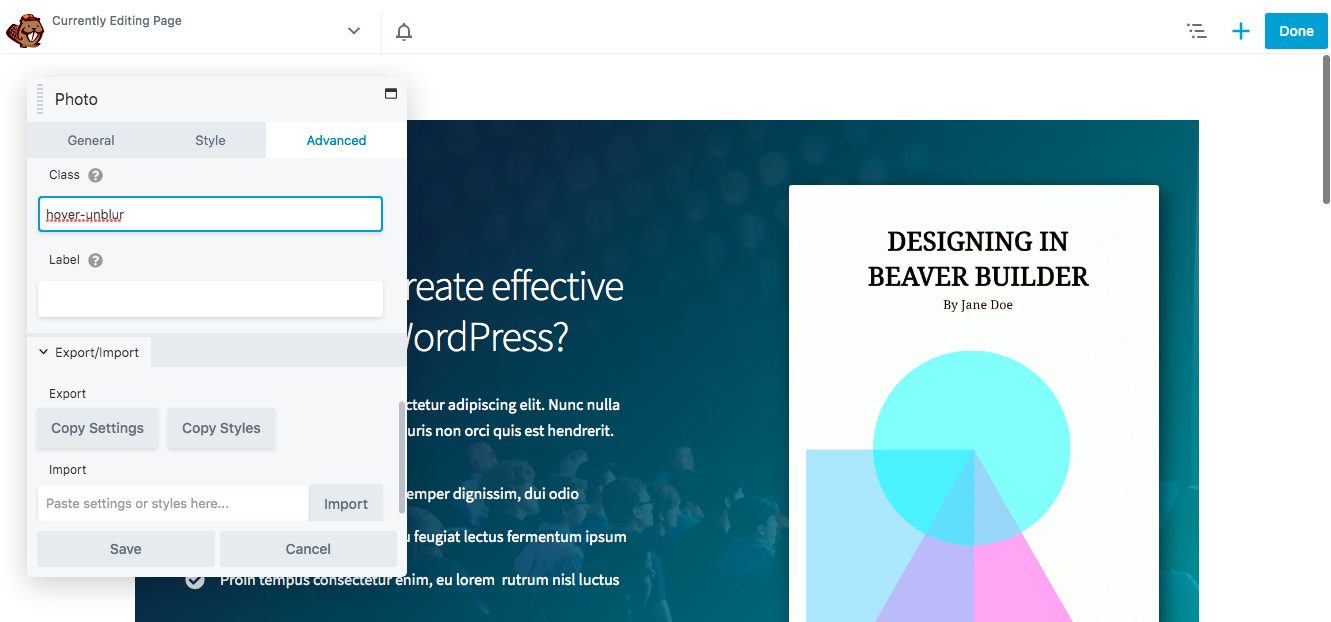
根据自己的喜好配置照片模块后,单击“高级”选项卡。 您可以在此处找到HTML 元素部分。
滚动到该部分的底部,直到看到Class字段。 在此框中,您将输入您正在使用的任何效果的自定义类信息。 在本教程中,我们使用 Hover Unblur 效果,因此我们在类部分输入“hover-unblur”:

使用悬停效果,您不仅可以插入动画,还可以更改图像的颜色。 Beaver Builder 提供了许多不同的悬停效果供您选择。
根据您要添加的效果,您需要使用特定的自定义类。 以下是您可用的选项:
- 悬停放大:悬停放大
- 悬停缩小:悬停缩小
- 悬停缩小和旋转:hover-zoom-out-rotate
- 悬停取消模糊:悬停取消模糊
- 灰度转彩色:gray-scale-img
- 棕褐色到颜色:sepia-img
您始终可以在选择一种效果之前预览各种效果,看看哪个选项最有效。
第 4 步:将效果的 CSS 添加到您的网站
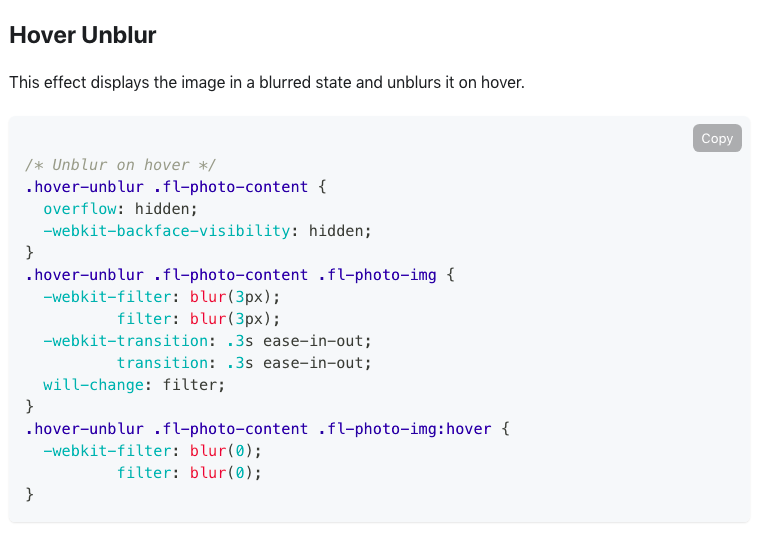
最后,您需要将所选悬停效果的 CSS 添加到您的网站。 为此,您可以访问我们的知识库以查找并复制悬停效果的 CSS:

需要注意的是,悬停效果的过渡速度固定为 0.3 秒。 但是,您可以在将 CSS 上传到您的站点时更改此设置。 只需增加或减少这些值即可加快或减慢过渡。
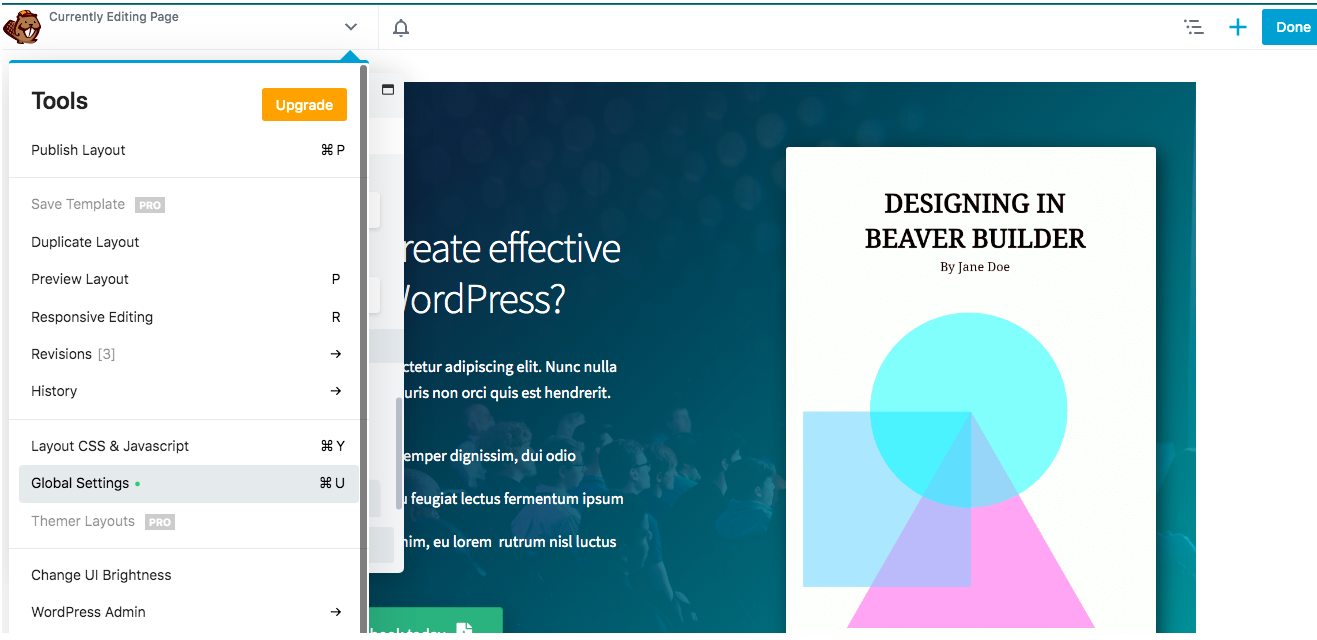
要将 CSS 代码添加到您的网站,请单击左上角的标题栏并导航到Global Settings :

然后转到CSS标签,并粘贴 CSS 代码以获得您想要的效果。 保存更改后,此代码将出现在每个 Beaver Builder 页面的工具>全局设置中。 更重要的是,您的 CSS 规则将适用于您网站的所有内容,甚至是未使用 Beaver Builder 构建的部分。
如果您只想将 CSS 应用到特定页面,请转至Layout CSS & Javascript 。 在CSS选项卡中输入您的代码,然后保存您的更改。
现在您可以查看您的第一个悬停效果! 请务必将鼠标悬停在图像上以确保其正常工作:

您还可以为一行或一列中的多个图像添加相同的悬停效果。 有关这方面的更多详细信息,请查看我们有关使用行和列设置的文档。
结论
尽管有很多方法可以自定义您的网站,但添加悬停效果是一种快速简便的方法,可以使任何图像看起来独特且引人注目。 悬停效果还提供了一种互动元素,可以让人们在您的网站上停留更长的时间。
正如我们所见,您可以使用我们的 Beaver Builder 插件轻松添加任何悬停效果,具体步骤如下:
- 将照片模块添加到您的页面。
- 配置照片模块。
- 输入自定义类。
- 将效果的 CSS 添加到您的站点。
你最喜欢使用的悬停效果是什么? 在下面的评论部分让我们知道!
