在 WordPress 上优化图像的 9 个技巧
已发表: 2021-07-06不确定如何在 WordPress 上优化您的图像?
您在 WordPress 网站上使用的图像在网站加载速度方面起着关键作用,而在网站的搜索引擎优化 (SEO) 中的作用较小。
根据 HTTP 存档,平均网页的文件大小约为 50% 的图像,平均页面使用高达 26 个图像! 找到一种优化和缩小这些图像的方法可以为您的网站的加载时间带来巨大的好处。
但这不仅仅是速度 - 优化图像还可以帮助您获得更多流量。 超过 20% 的美国网络搜索发生在 Google 图片搜索上,因此优化 WordPress 网站的图片以进行排名是吸引更多人的好方法。
在这篇文章中,我们将向您展示如何优化 WordPress 图像的各个方面。 我们将介绍九个关键技巧,以帮助您优化网站图像的性能、SEO、可访问性和一般用户体验。
让我们深入挖掘!
如何在 WordPress 上优化图像:9 条性能提示
我们将通过专注于让您的照片在 WordPress 上更快地加载的技巧来开始。 然后,我们将转向更关注 SEO 和可访问性的技巧。
1.压缩图像以减小文件大小
图像压缩可让您在不更改图像尺寸的情况下缩小图像的文件大小,使其成为加快网站加载时间和优化图像的好方法。
您有两个压缩选项:
- 无损– 文件大小小幅减小,图像质量零变化。
- 有损– 文件大小大大减少。 质量可能会有很小的变化,但除非您使用积极的有损压缩算法,否则人眼通常看不到它。
了解有关有损与无损压缩的更多信息。
对于大多数网站和博客,有损压缩是最佳选择。 例外情况是图像质量至关重要的摄影师或其他视觉艺术家。
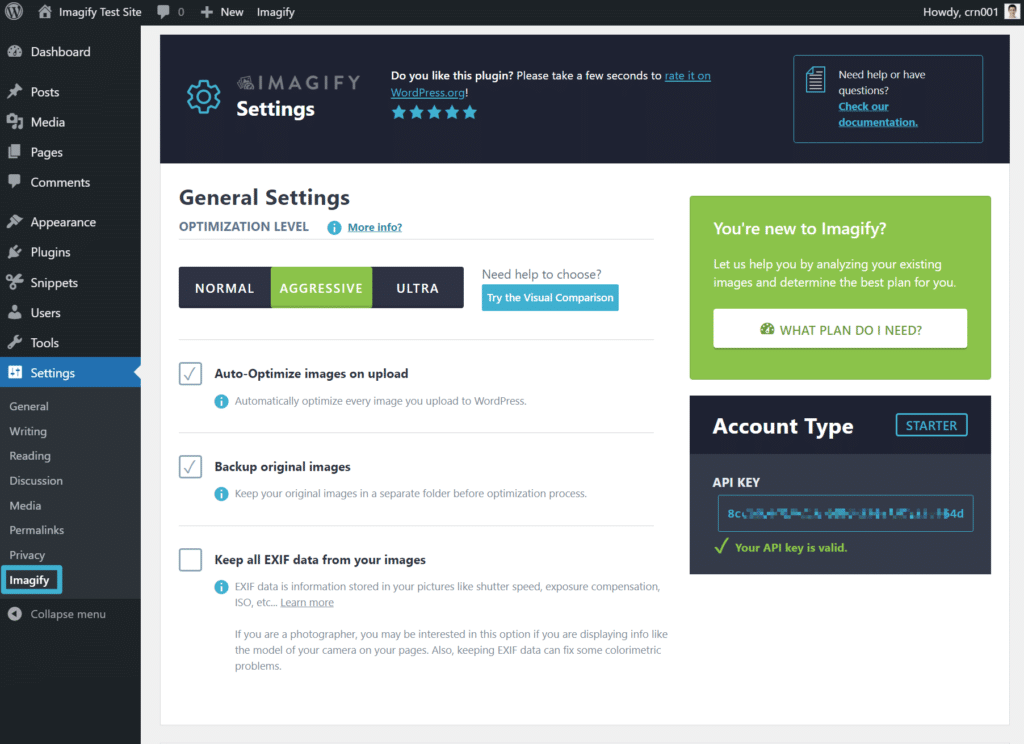
要轻松压缩 WordPress 网站上的图像,您可以使用免费的 Imagify 插件。 Imagify 会自动压缩您上传到站点的新图像,它还可以让您批量优化现有图像。
您将能够从三个压缩级别中进行选择——无损和两个有损选项:

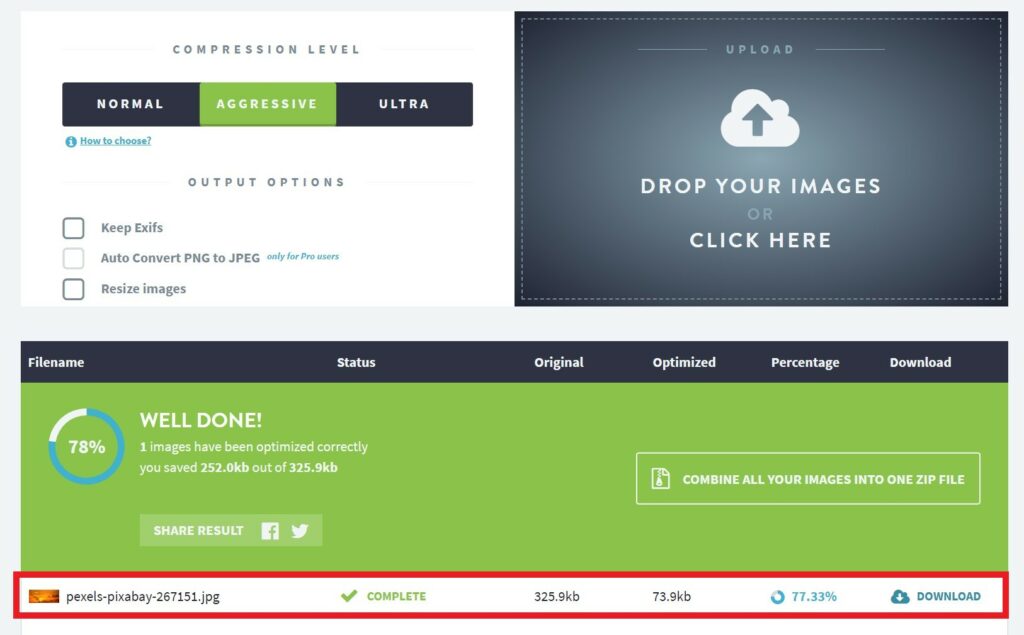
差别有多大? 我们拍摄了 326 KB 的未压缩 JPEG 图像,并使用 Imagify 的有损压缩对其进行了优化。 Imagify 压缩图像后,文件大小减少了 77% 至 74 KB。

2.调整图像大小以进一步减小文件大小
大多数网站只有 700-1,000 像素宽的内容区域。 例如,您现在正在阅读的博客上的内容区域只有 ~750 像素(在桌面上)。
如果您上传的图片尺寸明显比网站内容区域宽,您不会在图片质量方面获得任何好处,但会大大增加图片文件的大小。 在所有条件相同的情况下,3,000 像素宽的图像比 1,000 像素宽的图像具有更大的文件大小。
出于这个原因,您总是希望将 WordPress 站点的图像大小调整为您使用它们的尺寸。
如果您博客的内容区域为 750 像素宽,这意味着您应该将图像大小调整为 750 像素(或者如果您想为 Retina 屏幕提供高质量图像,可以将其翻倍至 1,500 像素)。
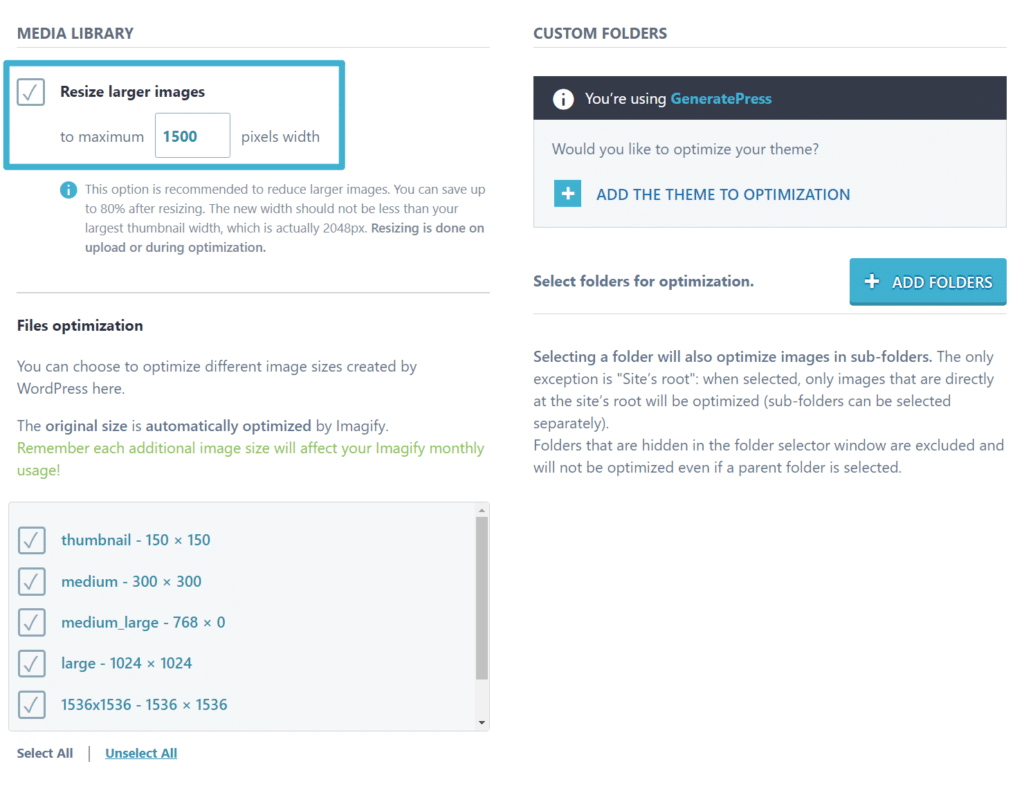
要在您将图像上传到 WordPress 网站时自动调整图像大小,您可以使用上面相同的 Imagify 插件。 与压缩一样,您也可以使用 Imagify 批量调整站点上所有现有图像的大小:

差别有多大? 我们将 3,000 像素宽的 JPEG 图像调整为 1,500 像素。 原始文件大小为 1.325 MB,但在调整大小后降至 633 KB(使用 Imagify 压缩后进一步降至 408.7 KB)。
如果您想了解如何使用 Imagify 在您的 WordPress 网站上批量压缩和调整图像大小,请查看我们关于如何批量压缩和调整图像大小的完整指南。
3. 选择正确的图像格式以获得最佳质量和图像尺寸
另一个重要的性能考虑因素是图像的文件格式。 对于图像,两种最常见的格式是:
- PNG - 这对于没有很多颜色的图像很有用,例如界面截图。 它还允许透明度,这在某些情况下很有用,例如徽标或图标。 但是,彩色图像的文件大小可能会变得非常大,因此您不想将 PNG 用于照片。
- JPEG – 这种格式最适合彩色图像,例如日落照片或其他照片。 对于这些用例,它通常会导致文件大小比 PNG 小得多。 但是,JPEG不支持像 PNG 这样的透明度,因此您可能不想将其用于徽标和图标。
- SVG——如果你想使用矢量图形,你应该使用这种格式。 它非常适合使用矢量制作的徽标、图标和其他类型的图形。 如果您没有徽标,请查看 Turbologo 的免费徽标制作器。 这是一种创建专业级视觉效果的简单方法,在任何分辨率下看起来都很棒,并且可以在几秒钟内进行自定义。 除非您对新徽标感到满意,否则您不会付款。
简而言之,您将希望将 JPEG 用于照片或其他逼真的彩色图像,而 PNG 可能是界面屏幕截图、图标、文字较多的图像或其他需要透明度的图像的不错选择。 SVG 最适合矢量图形。
对于更小的文件大小,您还可以考虑使用现代图像文件格式,例如 WebP。 WebP 是一种来自 Google 的新格式,它提供的文件大小比 JPEG 和 PNG 等格式更小,但质量相同——您可以在此处了解有关 WebP 的更多信息。
平均而言,转换为 WebP 可以将 JPEG 图像的大小减少 25-34%,将 PNG 图像的大小减少 26% 。 WebP 还拥有 JPEG 和 PNG 最好的部分——你可以将它用于没有大文件大小的照片,但它仍然支持像 PNG 图像一样的透明度。
2021 年,所有主流浏览器都支持 WebP 图像,这意味着您可以安全地将图像转换为 WebP 格式以实现这些文件大小的减小。
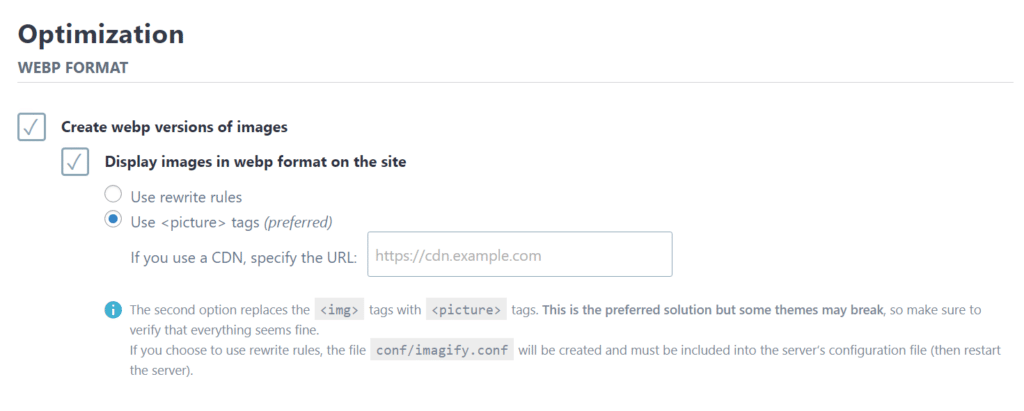
如果您想在 WordPress 上使用 WebP, Imagify 插件还可以帮助您将站点的所有新图像和现有图像转换为 WebP 格式,并将这些图像提供给浏览器支持 WebP 的访问者:

WordPress 还将在 WordPress 5.8 中添加对 WebP 图像的核心支持,该版本将于 2021 年 7 月底发布。这意味着您将能够将 WebP 图像直接上传到您的媒体库并将它们包含在您的内容中,就像 PNG 一样或 JPEG 图像。 在 WordPress 5.8 之前,WordPress 媒体库不允许 WebP 上传。

4.使用延迟加载来改善初始页面加载时间
延迟加载可让您延迟加载访问者可见视口之外的图像(也称为“首屏下方”)。
起初,您的网站只会加载呈现页面可见部分所需的图像。 然后,一旦有人开始向下滚动,您的服务器将根据需要加载每个图像。
通过延迟在 WordPress 上加载一些图像,您可以加快网站的初始页面加载时间。
WordPress 5.5 现在支持本机浏览器延迟加载属性,这意味着您的图像将在支持它的浏览器中自动使用延迟加载。 但是,有一个问题——与 WebP 图像不同,并非所有主流浏览器都支持此属性!
Apple 的 Safari 浏览器不支持 macOS 或 iOS 上的本机延迟加载。 Opera Mobile 和 UC Browser 等其他一些浏览器也缺乏支持。 目前,只有约 71% 的互联网用户拥有支持原生延迟加载的浏览器。
如果您想确保所有访问者都能从延迟加载中受益,您可以使用像延迟加载这样的免费插件。 或者,许多性能插件还包括延迟加载功能,例如 WP Rocket。
5. 定义图像尺寸以避免布局移位
借助 Google 的新 Core Web Vitals 计划,Google 专注于 Cumulative Layout Shift (CLS) 作为网站管理员要避免的指标。 从本质上讲,当您的网站内容在加载时“跳跃”时,就会发生 CLS。 这是有问题的,因为它会导致糟糕的用户体验。
如果您不小心,在您网站上的文本内容之后加载的图像可能会发生这种情况。 当图像加载时,它会下推文本,导致 CLS。
避免问题和改进 Cumulative Layout Shift 的一种方法是在站点代码中定义图像的尺寸。 这样,即使图像尚未加载,访问者的浏览器也会知道保留该空间,从而避免了 CLS。
值得庆幸的是,WordPress 可以帮助您做到这一点。
如果您通过 WordPress 编辑器插入图像,WordPress 会自动为您定义正确的图像尺寸。 大多数页面构建器插件也是如此。
但是,如果您在其他地方使用图像,例如通过代码手动添加它们,请务必始终设置图像尺寸以避免 CLS 出现问题。 如果您不喜欢直接在代码中指定图像尺寸,您可以使用免费插件,例如指定缺失的图像尺寸。 或者,WP Rocket 还提供了一项功能来帮助您在其设置的“媒体”选项卡中执行此操作。
6. 使用内容交付网络 (CDN) 加快全球加载时间
这是一种奖励积分,因为它不适用于所有网站。 但是,如果您拥有全球受众,CDN 可以通过缩短站点访问者与他们需要下载的文件之间的距离来加快图像加载时间。
CDN 本质上只是一个大型的全球服务器网络。 如果将 WordPress 配置为使用一个,则可以在网络中的每台服务器上缓存站点的图像。
然后,当有人访问您的站点时,他们的浏览器可以从最近的 CDN 位置下载图像,而无需直接从您站点的服务器下载它们。 通过减少物理距离,图像文件将加载得更快,这通常会加快您的网站速度。
如果您的预算有限,您可以找到免费的图像 CDN,例如由 WordPress.com 的服务器网络提供支持的 Jetpack 的站点加速器功能。
或者,对于更灵活的选择,您可以使用付费 CDN 服务,例如:
- 火箭CDN
- 关键CDN
- 兔子 CDN
对于付费 CDN,您可以使用 CDN Enabler 或 WP Rocket 等插件将它们与您的 WordPress 网站集成。
7.使用相关文件名来改善图像搜索引擎优化
现在,我们将开始转向更注重 SEO 的 WordPress 图像优化技巧——从图像的实际文件名开始。
在将图像上传到 WordPress 之前,您需要确保每个图像的文件名与该图像的内容相关。
例如,假设您要上传一张雪山的图像。 不要使用像66fsddfs651.jpeg这样的随机文件名,而应该使用像snowy-mountain.jpeg这样的描述性文件名。
使用相关的文件名,您的图片将有更好的机会在 Google 图片搜索中排名,因为 Google 有额外的上下文来描述图片。
8. 设置图像替代文本以提高 SEO 和可访问性
图像替代文本有助于为搜索引擎提供有关图像的附加信息。 它还有助于使您的网站更易于访问,因为它可以帮助使用屏幕阅读器的访问者理解图像。
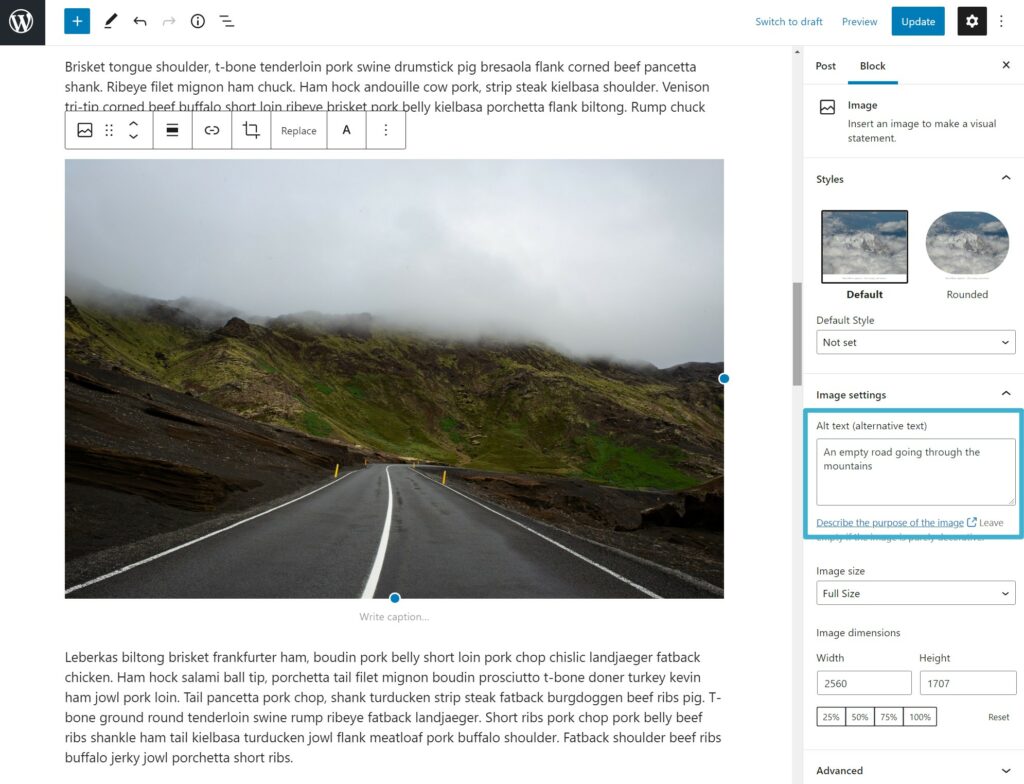
要在 WordPress 编辑器中为图像添加替代文本,您可以选择图像块并使用块设置中的替代文本字段:

您还可以考虑使用标题和说明文字,这是向图像添加基于文本的上下文的另外两种方法。
9. 创建 XML 图像站点地图以改进 SEO
如果您想专注于在 Google 图片搜索中对您网站的图片进行排名,您可以考虑创建一个专门的 XML 图片站点地图。 这种类型的站点地图就像列出您网站的所有帖子和页面的 XML 站点地图一样,但它包含您网站的所有图像的列表。
Yoast SEO 和 Rank Math 等插件会自动在站点地图中插入图像,这就是为什么您可能希望使用它们的 XML 站点地图功能而不是 WordPress 在 5.5 版中添加的内置站点地图功能。
想了解更多关于 SEO 图像优化的信息吗? 在我们的专门文章中找出提高自然流量的前 12 个图像 SEO 技巧。
立即开始优化您的 WordPress 图像
几乎每个 WordPress 网站都使用图像,因此了解如何优化这些图像以获得最佳网站效果非常重要。
性能应该是最大的问题之一,因为图像几乎占平均网页文件大小的一半,这意味着它们将对您的加载时间产生很大影响。
首先,请确保您为所创建的图像类型使用了正确的格式。 然后,您可以在将图像上传到 WordPress 时使用 Imagify 自动压缩和调整图像大小。 如果您想利用较新的 WebP 格式,Imagify 还可以帮助您自动将站点的图像转换为 WebP。
为了进一步提高性能,您可以实施延迟加载等策略,如果您有全球受众,还可以使用 CDN。
一旦优化了图像的性能,您还需要确保使用相关的文件名并添加替代文本来优化图像的 SEO 和可访问性。
您对如何在 WordPress 上优化图像还有任何疑问吗? 让我们在评论中知道!
