12个图像搜索引擎优化最佳实践来推动更多的自然流量
已发表: 2021-04-22在为我们的网站产生更多自然流量时,我们开始研究关键字、优化内容和各种页面 SEO 策略。
我们还研究页外 SEO 因素,例如获得更多反向链接和社交分享。
为什么一遍又一遍地限制自己使用相同的旧策略?
推动更多自然流量的一个被低估的策略是优化搜索引擎的图像。
这是正确的。 谷歌图片搜索有助于为您的网站带来更多访问者和流量!
一个伟大的内容是当你在文本和图像之间取得适当的平衡时。
虽然文字是必不可少的,但图像也同样重要。 他们将急需的视觉风格添加到原本冗长乏味的文本中。
根据 Buzzsumo 对超过 100 万篇文章的研究,他们发现与图片较少的文章相比,每 75-100 个单词在文章中添加一张图片有助于使分享数量翻倍。 这肯定有助于提高网站的流量!
如果您在搜索文本内容,我们猜测您也会在寻找视觉内容。 这就是谷歌图片搜索发挥作用的地方。
在 Google 上搜索会不时在结果页面的顶部显示图像。 27.3% 的 Google 搜索查询返回图像。 (莫兹,2020)。

简而言之,图像搜索是您网站的潜在流量的未开发来源,也是我们制定图像搜索引擎优化策略的时候了。 如果你还没有,那就是!
本文将介绍有关图像 SEO 的一些基础知识,为什么它是必要的,以及影响您的图像排名的因素。 最后,我们将介绍一些关于优化图像以引入未开发的自然流量来源的技巧。
所以,首先……
什么是图像搜索引擎优化?
优化您的网站图像以使搜索引擎爬虫更容易访问它们的过程是图像搜索引擎优化。
通常,搜索引擎会抓取网站内容,以便为其用户提供最相关和最准确的结果。 相同的算法也用于图像。
图像 SEO 可能只是我们网站增加流量所需的改变游戏规则的策略。
毕竟,62% 的千禧一代选择视觉搜索而不是任何其他搜索类型。 (来源:美国商业资讯)
这里有一些关于图像搜索的有趣事实,
- 超过 30% 的 Google 搜索查询返回图像(来源:Moz)
- 来自谷歌图片搜索用户的每日综合浏览量超过 10 亿(来源:Quora)
然而,我们没有充分利用这种潜在的 SEO 策略!
为什么图像 SEO 很重要?
让我们从一些更有趣的事实开始,
- 大脑消耗的 90% 的信息是视觉信息
- 大脑处理视觉内容的速度比文本快 60,000 倍
- 40% 对视觉内容的反应优于对文本内容的反应
- 包括信息图表有助于将流量增加 12%
(来源:HubSpot)
我们可以包括更多的事实。 所有这些都让人明白了一个简单的事实,即在文本中包含视觉效果会增加您的整体网站流量。
图像对于 SEO 至关重要。 通过在您的页面/帖子中包含图像,您可以让访问者对您的内容保持兴趣,创造更多的参与度,并且可能还会分享您的内容。
随着花在内容上的时间增加,您也在降低网站的跳出率。 什么是跳出率?
跳出率用于衡量登陆您的网站/网页并没有做任何事情就离开的人的百分比。 他们不会点击任何链接,也不会导航到您网站的其他页面,也不会填写任何表格。
简单来说,他们在不执行任何操作的情况下从您的网站“反弹”。 在各种原因中,这主要发生在访问者没有发现他们感兴趣的任何东西时。
就一篇文章而言,如果访问者厌倦了在页面上看到无穷无尽的文本内容,他们可能会离开。 换句话说,这也是提升用户体验的好方法。
您的图片可以帮助您在 Google 上排名更高并获得更多流量。 话虽如此,最好也了解影响您的图像排名的因素。
影响您的 SEO 图像排名的因素
我们首先了解影响您的图像排名的因素。 一旦我们清楚这一点,我们将在下一部分介绍提高排名的技巧。
1. 能找到你的图片吗?
如果在搜索引擎上找不到您,您就会错过很多潜在的流量。
搜索引擎发送他们的机器人来抓取和索引您的网站。 在爬取网站时,机器人会索引您的内容,即文本和图像。
您必须确保您的图像被搜索引擎发现、抓取和索引。
在您的 XML 站点地图中包含图像可以让搜索引擎更轻松地发现、抓取和索引您的图像。
您可以在现有站点地图中包含图像,也可以创建专用的 XML 站点地图来包含图像。 选择最终是你的。
在您的 robots.txt 文件中,确保您没有阻止 Googlebot-Image 机器人访问您的图片。
另一个提示是确保您的页面上没有noimageindex指令,即您的页面上不应该有以下代码行。
<元名称=“机器人”内容=“noimageindex”>
这行代码告诉搜索引擎不要索引页面上的图像。
2.您的域和页面权限是什么?
让我们在这里举个例子。
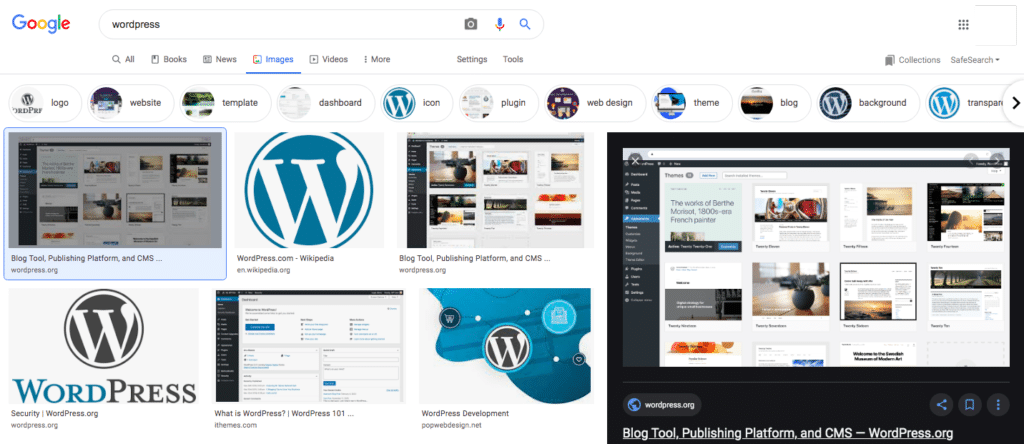
搜索“wordpress”并查看前几个结果。

独特的前五名结果是,
- WordPress.org
- 维基百科
- iThemes.com
嗯,WordPress.org 出现了三个特点。
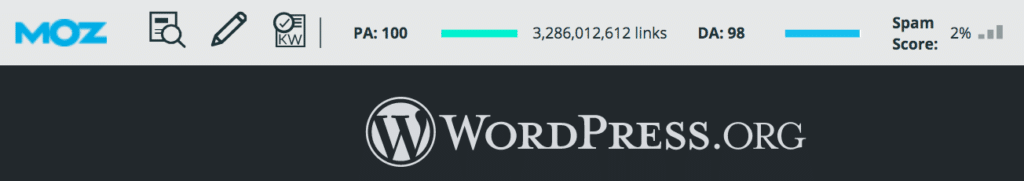
知道 WordPress.org 的(域权限)DA 和(页面权限)PA 是什么吗?

MOZ 条表示 WordPress.org 的 PA 为 100,DA 为 98。
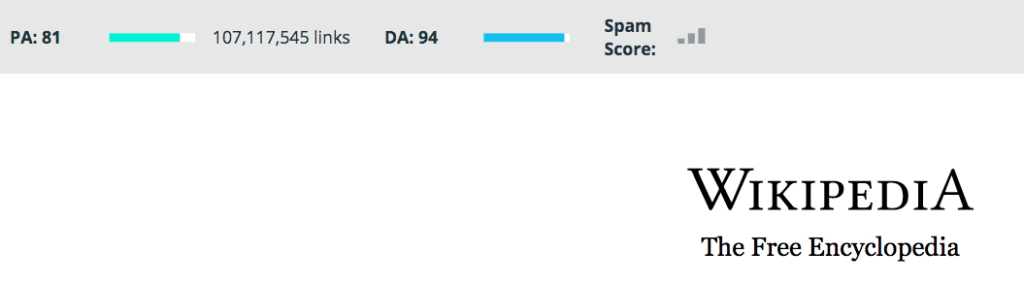
至于维基百科,PA 和 DA 分别为 81 和 94。

什么是DA和PA?
MOZ 开发了度量标准,即域权限和页面权限,它们表示域或页面具有的权限。 它表明页面或域在其利基中的相关性和主导地位。
它是一个范围从 1 到 100 的数字,最大为 100。 数字越高,网站就越容易在搜索结果页面上排名更高。
为简单起见,如果一个网站很受欢迎并且被视为与特定主题相关的全部信息,它会获得许多反向链接和社交分享。
这告诉 Google 所考虑的网站是权威网站。 从而获得域得分的增加,最终有助于将网站排名更高。
回到我们的话题,如果你的图片出现在这样一个权威的网站/网页上,自然会从中受益。
3. 你的图片和页面内容相关吗?
页面内容和图像齐头并进。 包含与文本内容完全无关的图像对您的排名毫无帮助。
我们为什么这么说?
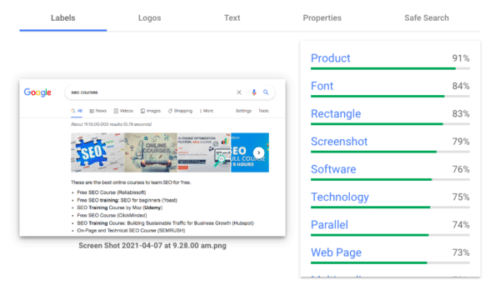
前往 Google 的 Cloud Vision API。

由于机器学习的进步,Google 不需要 alt 标签(您为图像指定的替代文本)或有效的文件名来理解图像的全部内容。
例如,我们添加了一个文件名为“Screen Shot 2021-04-07 at 9.28.00 am”的图像,绝对没有 alt 标签或标题。 正如您从生成的报告中看到的那样,Google Cloud 的 Vision API 几乎可以告诉您这张图片的全部内容。
因此,下次您在帖子中添加图片时,您可能需要重新考虑添加与您的内容相关的图片!
4. 您的网站图片加载速度快吗?
页面速度是一个重要的排名因素。 更有理由确保您的网站图片加载速度更快。
一些提示(我们将在本文后面介绍更多提示)以确保它确实选择正确的图像格式、正确的图像大小和压缩图像。
5. 架构
您想使用 Schema 标记任何图像吗? 您想在使用 Schema 的搜索引擎结果页面上赢得精选片段吗?
您可以使用 Schema 标记为您的内容标记任何图像。 这有助于搜索引擎了解其上下文,并有机会赢得精选片段位置。
使用片段中的图像,它不仅在人群中脱颖而出,而且您还可以获得更多的点击率。
你必须知道的SEO图片优化技巧
现在我们已经介绍了影响图像优化的因素,让我们介绍一些优化图像和增加流量的技巧。
1.选择正确的图像格式
在将图像添加到站点之前,您需要确保选择了正确的文件类型。
虽然有多种图像格式可供选择,但 PNG 和 JPEG 是网络上最常见的文件类型。
使用 PNG,您可以获得质量更好的图像,但它确实具有更大的文件大小。 另一方面,使用 JPEG,您可以调整质量和文件大小以达到适当的平衡。
理想情况下,当使用更大、更直观的图像(例如用于徽标、屏幕截图和计算机生成的图形的照片和 PNG)时,应使用 JPEG。
无论您使用的是 JPG、GIF、PNG、ICO、SVG 还是 WebP,每种图像格式都有其独特的功能,尤其是在图像压缩方面。 因此,提前获取图像格式是一个重要方面。
2.压缩你的图片
您知道图片平均占网页总重量的 25% 吗? (来源:HTTP 存档)
考虑到页面速度是确定网站排名的重要因素,因此必须对文件大小给予应有的重视。 减少任何字节肯定会有所帮助。
在将图像上传到您的站点之前,请压缩它们。 使用可用于创建优化图像的 Photoshop 等工具。 但是,如果您不习惯使用此类图像编辑工具怎么办?
没有汗水! 有一系列工具可以帮助您解决这个问题。 从在线工具到可以安装在 WordPress 网站上的插件,我们列出了一些可用于压缩图像的流行工具。
这些插件可以减小文件大小,并且不会影响图像质量。 只需确保图像的压缩在其服务器外部进行。 这样,它不会影响您网站上的加载时间。
小PNG

另一个压缩 PNG 和 JPEG 文件的工具。 这一次,您在线压缩图像。 您不必担心将其安装在您的 WordPress 网站上。
TinyPNG 允许您在线压缩图像。 您可以一次压缩 20 张图像。 想要一次压缩超过 20 张图像? 进入专业版!
想象一下

Imagify 是最先进的 WordPress 插件,可让您直接从 WordPress 仪表板优化图像。
只需单击一下,您就可以获得更亮的图像,而无需牺牲质量。
激活后,您的所有图像将在上传到 WordPress 时自动优化。
继续免费试用 Imagify。
短像素

ShortPixel 是一个免费且易于使用的轻量级 WordPress 插件。 只需安装它并忘记它。 使用 ShortPixel WordPress 插件,您只需单击一下即可压缩所有图像和 PDF 文档。
当您将新图像上传到 WordPress 网站时,它们会自动压缩和优化。
糊涂

Smush 是一个非常流行的 WordPress 插件,拥有超过 100 万的活跃安装量。
使用 Smush,您可以在 WordPress 仪表板中优化图像、启用延迟加载、调整图像大小和压缩图像。
与其他 WordPress 插件一样,图像在安装后上传到您的站点时会自动压缩。

3.创建正确的图像文件名
你的图像文件名是什么样的?
还记得我们之前的随机文件名——“Screen Shot 2021-04-07 at 9.28.00 am.png”吗? 好吧,我们看的越少越好!
在创建正确的文件名时,强烈建议您在该特定页面上包含您要定位的关键字。 这对搜索引擎优化非常有用。
尽管 Google 的 Cloud Vision API 了解图像背后的上下文,但添加对 SEO 友好的图像名称向 Google 表明图像的主题。
随机文件名(如我们上面使用的文件名)并不能帮助 Google 了解图片的全部内容。
因此,相反,诸如“seo-course.png”之类的文件名确实是一针见血。
4.创建独特的图像
好吧,简单来说,在许多企业网站和咨询公司中常见的一件事是什么?
他们拥有相同的管理层和为他们工作的人。 想知道怎么来的? 因为他们几乎都使用相同的库存图片!
猜猜谷歌会有多困惑。
严肃地说,如果您想在人群中脱颖而出,请使用原始照片和图像,而不是普通的库存照片。
虽然库存照片可能会得到很好的优化,但它们不会像原始的高质量图像那样具有相同的影响或 SEO 优势。
使用大图片也可能有助于它在 Google Discover 中获得推荐。
5. 使用 SEO 友好的替代文本
有没有注意到当您将鼠标悬停在图像上时出现的描述性文本,如下所示?

这被称为 ALT 文本甚至替代文本。
当图像由于某种原因无法加载时会发生什么? 如果它是一个小图像,它可能会被忽视。 相反,如果图片占据了页面上的大量空间,那么它可能不适合您的访问者。
ALT 文本是您的后备计划。
当图像由于任何原因无法加载时,ALT 文本会出现在其位置。 虽然图像损坏并不理想,但 Google 认为添加 ALT 文本是一种很好的页面 SEO 实践。 它有助于向 Google 传达图像文件的内容。
当图像未加载时,您会看到一个图像框,左上角有一个 alt 标签。 确保 alt 标签适合图像并使图片相关。
因此,下次您向图像添加 ALT 文本时,您需要添加一个相关的文本。
这是您可以考虑的提示。 在 ALT 文本中使用页面关键字。
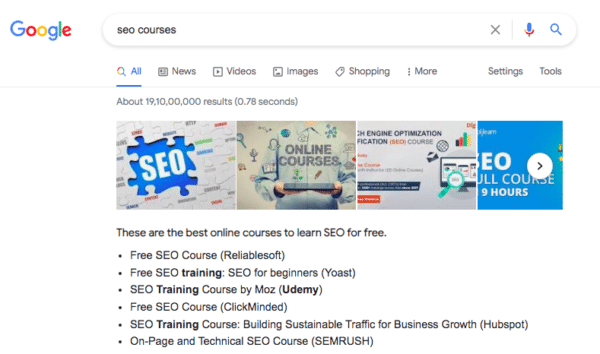
例如,如果您正在为初学者推广 SEO 课程,则图像 ALT 文本不必只是“SEO 课程”。 相反,您可以将其作为“初学者的 SEO 课程”。
因此,与其将 ALT 文本包含在这样的图像中,
<img src=”seo-1.jpg” alt=”seo”/>
更好的方法是,
<img src=”seo-course.jpg” alt=” seo 初学者课程”/>
6. 你的页面标题和描述
注意到您的页面标题和描述如何出现在图像搜索结果页面上?

Google 图片会生成一个标题和片段来最好地描述每个结果。 这有助于访问者决定是否点击结果。
谷歌从各种来源提取这些信息,例如您的页面标题、描述、元标记等。 通过提供此信息并遵循 Google 的标题和摘要指南,您可以帮助 Google 提高为您的网页显示的标题和摘要质量。
7. 定义图像尺寸
当您访问网页时,请注意页面在图像加载时是如何跳转的。 为什么会这样? 这是因为尚未指定图像的宽度和高度。
定义图像的宽度和高度是一个很好的做法。 它允许浏览器调整图像大小并阻止页面在加载时跳转。 最终带来更好的用户体验。
考虑到 Google 的 Core Web Vitals 可能成为主要排名因素,您需要考虑包括图像尺寸以防止累积布局偏移 (CLS)。
CLS 是一种度量标准,用于衡量在页面的整个生命周期内发生的所有单个布局转换分数的总和。 一个理想的 CLS 分数是 0.1 或更低。
确保包含图像宽度和高度属性是关键。 例如,通过我们之前的示例,虽然可以有以下内容,
<img src=”seo-course.jpg” alt=”SEO初学者课程”/>
理想的方法如下,
<img src=”seo-course.jpg” alt=”seo 初学者课程” width=”100” height=”100” />
这是考虑到图像大小的宽度和高度为 100。
包括图像的宽度和高度清楚地指示浏览器需要多少空间,防止任何内容移动,并降低 CLS 分数。
8. 创建正确的图像文件结构
谷歌图像指南的主要更新之一是使用文件名和文件路径对图像进行排名。
例如,如果您的在线商店中有多个产品,而不是将所有图像上传到通用媒体或图像文件夹中,则创建类别和子类别是有意义的。
因此,如果您有一家服装店出售男女 T 恤和衬衫,而不是将图像上传到文件夹,例如:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
解决此问题的更好方法是使用以下文件夹:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
将您的图像结构化为此类类别和子类别也是帮助 Google 理解的更好选择。
9. 创建响应式图像
考虑到移动搜索超过了桌面搜索,您的网站必须是响应式的。
您知道网站的默认 Googlebot 抓取工具现在是移动抓取工具吗?
假设您将 1000 像素宽的图片上传到您的网站。
如果用户在具有较小显示屏(例如 320 像素宽)的移动设备上访问您的网站,他们的浏览器必须仍然加载 1000 像素的图像。
1000px 的图像看起来非常好。 移动设备上 320 像素宽的图像也是如此。
发现这里的问题了吗?
1000px 和 320px 宽的图像在移动设备上看起来都很好。 那么为什么要加载 1000px 的图像并浪费带宽。 随着页面加载时间的延长,我们会影响我们的 SEO。
输入srcset 。
这个简单的代码告诉浏览器为不同的屏幕分辨率加载不同版本的图像。
使用srcset属性,您可以指定图像 URL 列表以及大小描述。 您仍然需要使用src属性来指定后备和默认图像,以防浏览器不支持srcset属性。
这是一个典型的语法……
<img srcset=”imageurl size, imageurl size, imageurl size” src=”default image”>.
这是一个更实时的示例:
<img
srcset=” /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
包含大小信息的常用方法是在 srcset 属性中按图像密度标记每个文件。
在上面的示例中,通过在 URL 后添加 1x、2x、3x 和 4x 来完成。
好消息是 WordPress 负责所有这些(从 WordPress 5.3 开始)。
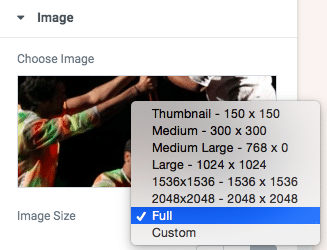
对于您上传的每张图片,WordPress 默认会自动生成以下版本:
- 缩略图:调整为 150 像素 x 150 像素
- 中:调整为 300 像素 x 300 像素
- 中大:调整为 768px 宽
- 大:调整为 1024 x 1024 像素
- 完整:原始图像

更重要的是,WordPress 还自动添加了 srcset 属性。 继续检查 srcset 属性的 WordPress 源代码。
10.考虑延迟加载
当您在首屏查看内容时,为什么要加载位于页面底部的图像?
这正是延迟加载可以帮助您解决的问题!
没有人喜欢缓慢的网站。 由于图像和其他元素需要时间加载,它不仅会影响您的页面速度和排名,还会让您的网站访问者望而却步。
您是否知道,如果您的网站加载时间延长 3 秒,40% 的访问者会放弃该网站? 1 秒的延迟会导致您的网站转化率降低 7%? (来源:尼尔·帕特尔)
到目前为止,图像在网站上的加载时间最多。 页面上的图像越多,页面加载时间就越多。
延迟加载有助于解决所有这些问题。
延迟加载是指浏览器延迟加载图像、视频等对象,直到它们真正需要显示。 图像在您滚动时加载。
考虑到页面速度是搜索引擎排名的关键因素,让您的图像延迟加载是您可以考虑的一个选项。
要在您的 WordPress 站点上启用图像延迟加载,您可以考虑使用 WordPress 存储库中可用的各种延迟加载插件之一。
11. 内容交付网络 (CDN)
优化、压缩和延迟加载您的图像。 就 SEO 而言,所有这些都是不错的选择。
但是,我们必须快速交付图像。 这可以使用 CDN 来实现。
那么,什么是内容交付网络(CDN)?
简而言之,CDN 就像在全球各地的服务器上拥有您网站的副本。 当从特定位置访问您的网站时,离该位置最近的服务器将为您的网站提供服务。
CDN 托管 WordPress 静态内容的副本,例如图像、视频、CSS 和 JavaScript。
通过访问离请求位置最近的服务器,您可以大大减少页面加载时间。
12. 浏览器缓存
每次加载图像时,都会向服务器发出请求。 更多的图像,服务器请求要高得多。
这些是向服务器发出的唯一请求吗? 绝不!
其他各种网站元素也提出了类似的要求。 所有这些都导致页面加载速度降低。
这就是浏览器缓存发挥作用的地方。
浏览器缓存是临时存储网页、图像等 Web 文件以减少服务器延迟。 由于图像本地存储在用户的浏览器中,因此无需从服务器重复加载它们。
同样,如果您使用的是 WordPress 网站,则可以从 WordPress 存储库安装浏览器缓存插件。
总结一下……
最重要的是,创造出色的用户体验!
所有的小事都很重要。 您的视觉内容必须与您的页面主题相关。 页面上良好的视觉内容与文本内容同样重要。 优化页面内容、添加架构等将有助于为您的图像生成文本片段。
想了解更多关于图像优化的信息吗? 查看我们关于如何针对性能和 SEO 优化图像的专门文章!
帮助您分析图像优化的工具
从分析您的图像到页面速度,我们列出了一些工具来帮助您优化网站的整体性能。
网站速度测试
我们现在很清楚优化图像有多重好处。
如果您可以使用工具来帮助分析您的图像会怎样?
该工具甚至可以建议要使用的图像格式、最佳文件大小和图像质量等。
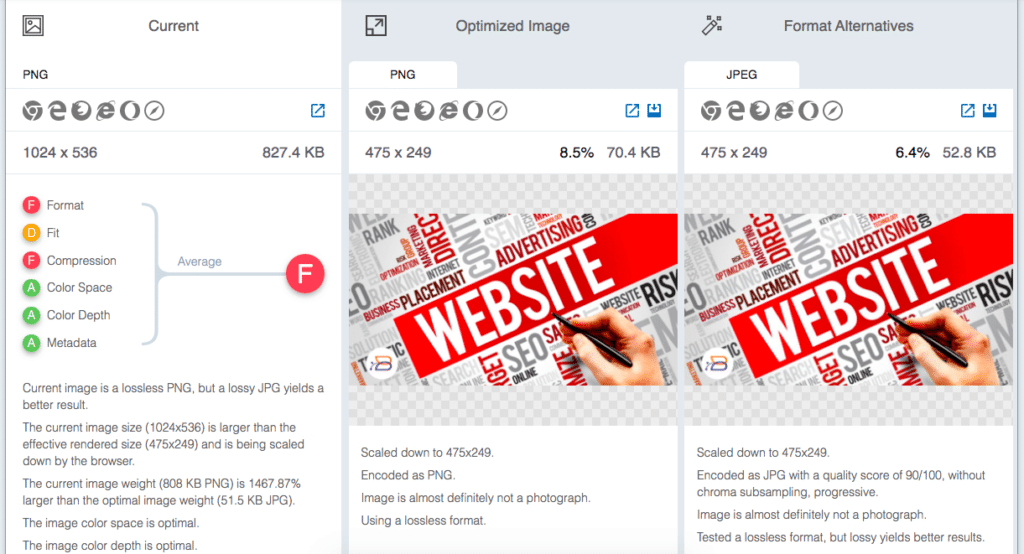
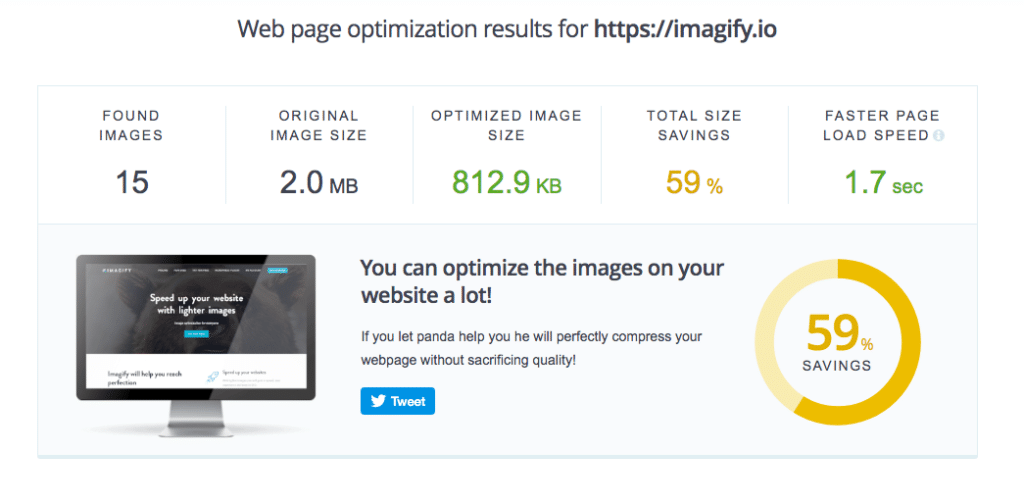
好吧,您需要的是网站速度测试。

网站速度测试工具超越了简单的图像压缩。 它会生成一份报告,清楚地提供有关图像大小、质量、格式和其他参数等更改如何提高整体性能的详细优化见解。
小PNG
你的网站有多快?
它的表现如何?
您网站上的大量图片是否会拖累性能?
好吧,你明白了!

使用 TinyPNG 的分析器运行您的所有网站图像,并为您提供有关您网站的图像优化统计数据的详细报告。
包起来
搜索引擎优化需要时间。 无论是页内、页外 SEO,还是在我们的案例中,图像 SEO。 确定这些更精细的点需要时间,并且随着更多的理解和经验变得更好。
话虽如此,考虑到 SEO 可以带来的自然流量的涌入,值得付出努力。
本文涵盖了您需要了解的有关图像 SEO 的所有信息。 从选择正确的图像格式到最佳文件名,我们已尝试包含您优化网站上的图像所需的所有内容。
当然,一旦你掌握了这些技巧,不要自满。 SEO不断变化,需要不断优化。
