图片 SEO:它是什么,以及您需要了解的 8 个最佳实践
已发表: 2023-10-13图片是让页面更具吸引力的好方法。 然而,通过应用一些巧妙的图像搜索引擎优化技术,您可以从它们中获得更多价值。 通过这种方式,您可以使搜索引擎(和人们)更容易找到您的内容。
为了帮助您入门,我们整理了 WordPress 的最佳图像优化策略列表。 例如,您将学习如何选择正确的文件格式以加快交付速度,以及如何添加替代文本以帮助搜索引擎理解您的内容。
在这篇文章中,我们将仔细研究为什么应该优化 WordPress 图像。 然后,我们将向您展示如何改进网站上的图像搜索引擎优化。 让我们直接跳进去吧!
为什么要优化 WordPress 图像?
优化图像最明显的原因之一是帮助搜索引擎理解您的内容。 搜索引擎拥有的有关您的图像的信息越多,他们就越容易将您的图像呈现给合适的人。
例如,当您访问 Google 图片时,您会看到该页面显示过滤器、元数据和属性。 因此,通过应用一些搜索引擎优化技术,您可以使谷歌更轻松地显示您的图像,从而提高您的搜索排名。
此外,虽然图像使您的网站看起来更具吸引力,但媒体文件通常非常大,这可能会减慢您的网站速度并破坏您的用户体验 (UX)。 因此,您可以使用图像 SEO 策略来加速您的网站并改善内容交付。
如何优化 WordPress 中的图像
现在您知道为什么优化 WordPress 图像很重要,以下是如何通过八种方式提高网站上的图像 SEO:
- 选择正确的文件格式
- 使用相关的文件名
- 压缩图像
- 细化图像尺寸
- 添加替代文本
- 安装图像优化插件
- 使图像适合移动设备
- 添加结构化数据
1.选择正确的文件格式
改进图像搜索引擎优化的最简单方法之一是选择正确的文件格式。 有很多流行的文件格式,但在正确的情况下使用它们很重要。
例如,JPEG 最适合大图像或插图,因为您将生成文件大小相对较小的清晰图片。 或者,如果您想显示具有透明背景(例如徽标或图标)的图片,PNG 和 SVG 也是不错的选择。
同时,WebP 和 AVIF 等下一代格式可以生成更小的文件,同时保留高质量的图像。 然而,考虑浏览器兼容性以改善图像搜索引擎优化也很有用。
例如,AVIF 目前受 Chrome、Safari 和 Firefox 支持,但与 Edge 不兼容。 因此,如果您知道大多数受众使用特定浏览器,则可以相应地调整文件格式。
2.使用相关的文件名️
当您创建屏幕截图或下载免版税图像时,您会注意到文件名通常包含随机的字母和数字字符串。 相反,您可以在 WordPress 中重命名图像文件以改进图像 SEO(“如何为 SEO 命名图像:WordPress 指南”占位符链接)。
使用描述性术语来帮助搜索引擎理解内容至关重要。 另外,您可以保持文件名简短并坚持使用小写字母,因为大多数系统都区分大小写。
此外,搜索引擎将连字符解释为空格,因此如果您的文件名包含多个单词,最好用连字符将它们分隔开。 同时,您可以使用关键字填充文件名,以使您的内容更容易被发现。
首先,您需要使用 Google Keyword Planner 等工具来识别一些关键短语。 然后,将这些术语包含在您的文件名中。
3. 压缩图像
尽管图像是改善页面外观的好方法,但媒体文件往往非常大。 这可能会减慢您的网站速度并扰乱您的用户体验。 因此,最好在将图像上传到 WordPress 之前对其进行压缩。
更精通技术的用户可以使用 Photoshop 等软件压缩图像。 但是,您也可以找到简单的在线工具(例如 TinyPNG)来快速完成此操作:

您所需要做的就是将 PNG、JPEG 或 WebP 图像拖放到页面上,该工具就会立即开始工作。 这样,您最终会得到一个使用更少带宽且加载速度更快的图像。
4. 细化图像尺寸
虽然压缩图像有助于改善图像搜索引擎优化,但您还可以调整图像大小,使其体积更小。 这很重要,因为即使您选择以较小的比例显示图像,浏览器仍然需要加载整个图像。
例如,您可能选择以 1000 x 400 的尺寸显示 WordPress 图像。但如果图像实际上是 2500 x 1500,则浏览器将需要加载该尺寸的图像。
因此,在将图像上传到 WordPress 之前调整图像大小是一个很好的做法。 大多数操作系统都提供用于图像修改的内置工具。
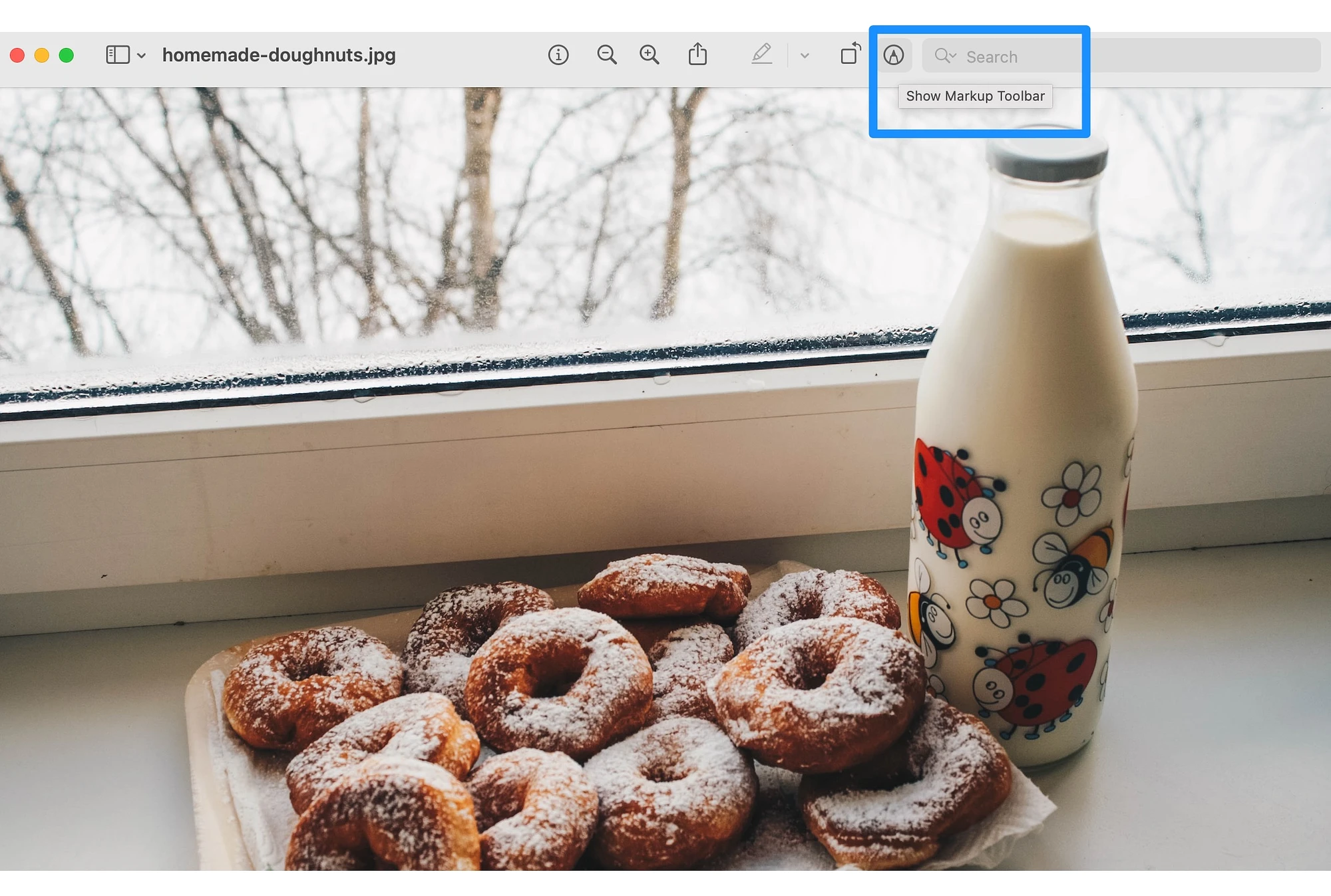
例如,如果您在 Mac 上打开图像,则可以单击“显示标记工具栏” :

然后,选择调整大小并输入新的图像尺寸。
5. 添加替代文本
Alt 文本代表“替代文本”,如果图像加载失败,将显示该文本。 此外,替代文本还可以让无法查看网页上图像的用户更轻松地访问您的网站。
但是,您还可以使用 SEO 友好的替代文本来优化图像。 为此,最好选择准确描述图像的文本,以便搜索引擎可以更好地理解您的照片。
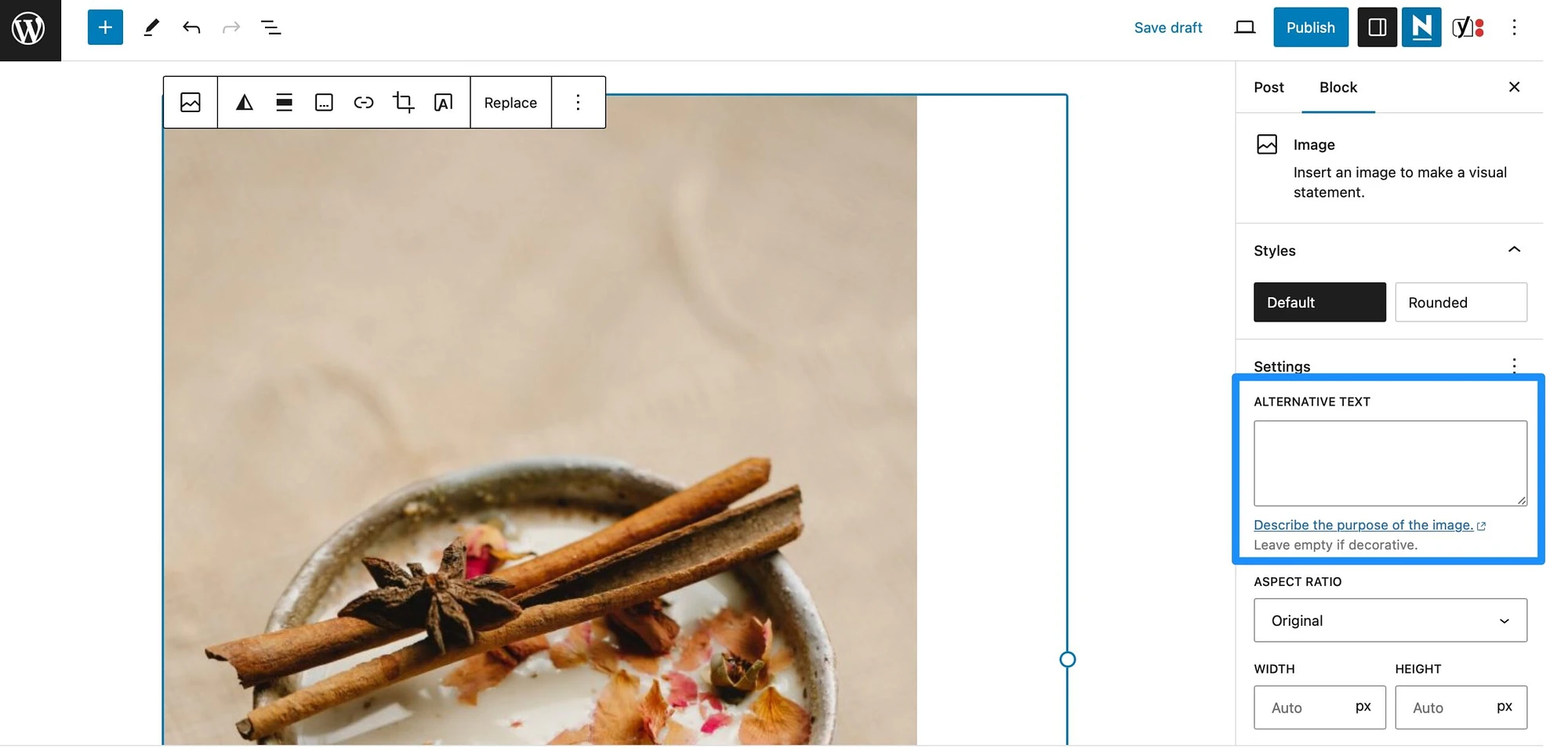
您可以在 WordPress 块设置中应用替代文本:

此外,您可以在 alt 标记中实施关键字,但重要的是要避免关键字填充,因为这可能会将您的页面标记为垃圾邮件。
6.安装图像优化插件
如果您正在寻找一种更简单的图像搜索引擎优化解决方案,您可以随时安装一体化图像优化插件。 有很多可用的工具,但 Optimole 是一个很好的选择:
 Optimole 的图像优化 – 延迟加载、CDN、转换为 WebP 和 AVIF
Optimole 的图像优化 – 延迟加载、CDN、转换为 WebP 和 AVIF当前版本: 3.10.0
最后更新时间: 2023 年 10 月 1 日
optimole-wp.zip
您可以开始使用免费插件,也可以升级到付费计划以在多个网站上使用该插件。 然后,只需创建一个免费帐户并输入您的 API 密钥即可。
此时,您将可以访问自己的专用 Optimole 仪表板,您可以在其中查看优化的图像、平均压缩率和每月流量。
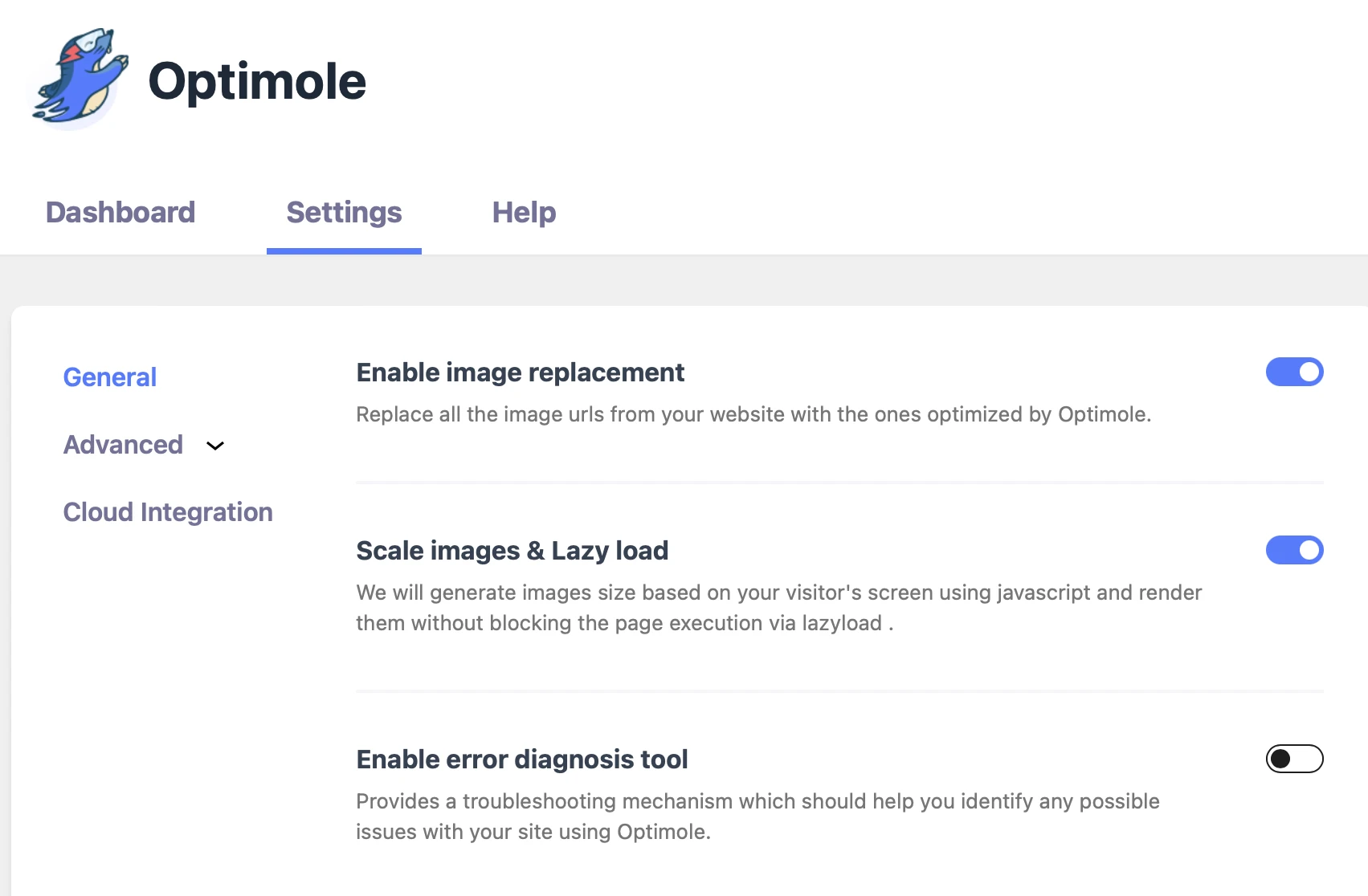
另外,如果切换到“设置”选项卡,您可以配置一系列有用的 SEO 功能,例如图像替换和延迟加载:

同时,高级设置使您能够通过 Optimole 自己的内容交付网络 (CDN) 提供 CSS 和 JavaScript。 而且,您可以启用 AVIF 转换,并限制图像尺寸以保持图像小而轻。
7. 使图像适合移动设备
全球超过 60% 的互联网人口使用移动设备上网[1] 。 因此,让您的图像适合移动设备以提供出色的用户体验是关键。
好消息是,如果您使用 WordPress,您的图像将自动适应不同的屏幕尺寸。 但是,如果您使用不同的系统,请确保您的照片具有“ srcset ”属性。
这使您能够为不同的屏幕尺寸提供不同的图像。 另外,如果您希望图像轻松缩放,请将 CSS 宽度设置为100% ,将高度设置为auto 。

8.添加结构化数据️
在 WordPress 中改进图像 SEO 的最后一种方法是向照片添加结构化数据。 这样,您就可以提高在 Google 丰富搜索结果中获得推荐的机会。
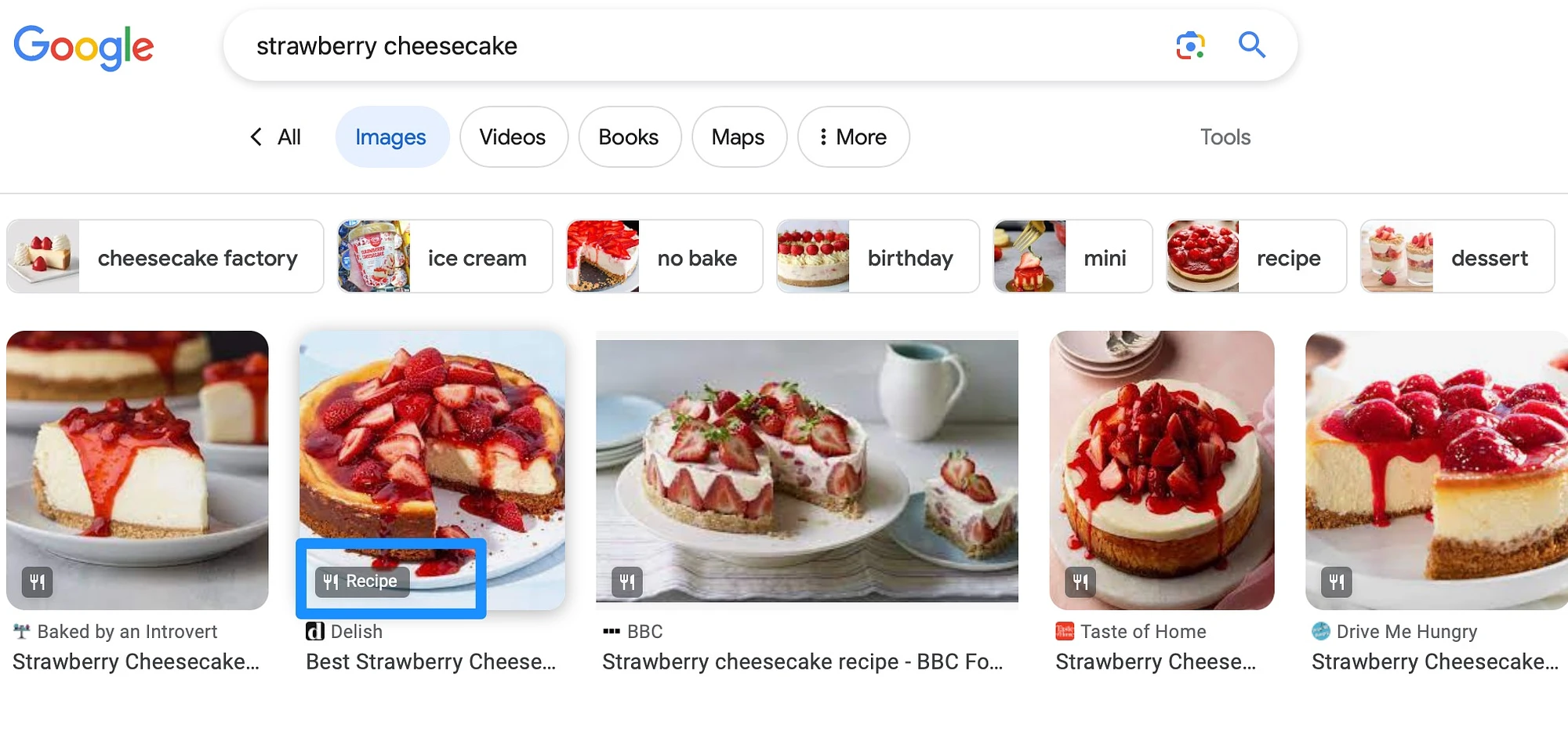
然而,它也有助于搜索引擎呈现更充实的图像列表。 例如,如果您经营一个美食博客,您可以添加结构化数据,以便访问者知道您的图像属于食谱:

您还可以将结构化数据添加到产品图片和视频中,尽管 Google 确实提供了您需要遵循的严格指南。 例如,图像需要与其所在的页面相关。
同时,结构化数据中指定的URL必须是可爬行和可索引的。 您可以使用 URL 检查工具来检查这一点。
结论
虽然图像可以改善页面的外观,但它们可能会使您的网站变得臃肿且缓慢。 由于速度是 Google 的排名因素,因此应用图像 SEO 技术以获得更高的搜索排名至关重要。
回顾一下,您可以通过以下一些方法来优化图像以获得更好的排名:
- 选择正确的文件格式。
- ️ 使用相关的文件名。
- 压缩图像并调整图像大小以使其更小。
- 细化图像尺寸。
- 使用适当的替代文本使您的内容更易于访问。
- 安装 Optimole 等图像优化插件来改善内容交付。
- 使图像适合移动设备。
- ️ 添加结构化数据,以便您的搜索引擎列表包含更多信息。
您对 WordPress 中的图像 SEO 有任何疑问吗? 请在下面的评论中告诉我们!
