图像 SEO:优化图像以获得更多自然流量的 12 条重要提示
已发表: 2022-05-05图像 SEO 不仅仅是优化或使用图像的 alt 标签。 有很多事情可以优化图像以获得更高的搜索引擎排名。
因此,今天,我将让您了解优化图像以获得更好的 SEO 和更多自然流量所需的所有内容。
首先,让我们看看究竟什么是图像搜索引擎优化。
目录
- 什么是图像搜索引擎优化?
- 2022 年优化 SEO 图像的 12 个技巧
- 1. 在内容中使用图片
- 2. 使用独特且高质量的图像
- 3.在上传之前为您的图像文件提供正确的名称
- 4. 使用 SEO 友好的 Alt 标签和标题标签
- 5.压缩图像文件大小
- 6.使用正确的图像文件类型
- 7. 定义图像尺寸
- 8.对图像使用延迟加载
- 9. 利用浏览器缓存
- 10.为图像添加结构化数据
- 11.使用图片CDN
- 12. 创建图片站点地图
- 图片SEO优化常见问题解答
- 最后的话
什么是图像搜索引擎优化?
图像 SEO 是优化网页上的任何图形以在搜索引擎上进行索引和排名的过程。 通过优化图像,搜索引擎可以了解图像并帮助对内容进行排名。
如果您想让您的内容更具吸引力并希望在 Google 图片搜索结果中获得更高的排名,图片 SEO 非常重要。
现在的主要问题是,如何有效地为 SEO 优化图像?
我在这里为您提到了一些重要的图像优化技巧,以便您现在可以开始为您的网站进行图像优化。
您还可以在下面观看来自 Google 搜索倡导者 John Mueller 的关于图像 SEO 的完整教程。
2022 年优化 SEO 图像的 12 个技巧
以下是优化图像以获得更好的搜索引擎排名的所有必要技巧。
1. 在内容中使用图片
内容中图像的存在使内容更具吸引力。 它增加了内容的价值,从而提高了搜索引擎排名。 此外,用户喜欢使用图像解释的内容,因为他们很容易理解它。
因此,请始终在内容中使用至少一张图片,以获得更好的用户体验和参与度。
2. 使用独特且高质量的图像
有很多网站都在使用相同的免费库存照片。 因此,他们不会脱颖而出,也不会在搜索引擎排名中排名很好。 如果可能,请在内容中使用独特、原创和高质量的图像。 它将使您的内容脱颖而出并增加用户体验。
根据 Google 的说法,如果您在内容中使用大图像,那么它必须至少 1200 像素宽,因为大图像很容易在 Google Discover 中出现。
3.在上传之前为您的图像文件提供正确的名称
如果您要上传从手机或相机拍摄的图像或上传免费下载的图像,则文件名将如下所示,“ IMG0000658.JPG ”或“ photo-152977.jpg ”。
你能猜出这张图片使用它的名字是什么意思吗? 如果您不能,那么任何其他用户或搜索引擎将如何知道该图像。
所以在上传图片之前,重命名它。 您可以在图像文件名中使用关键字。
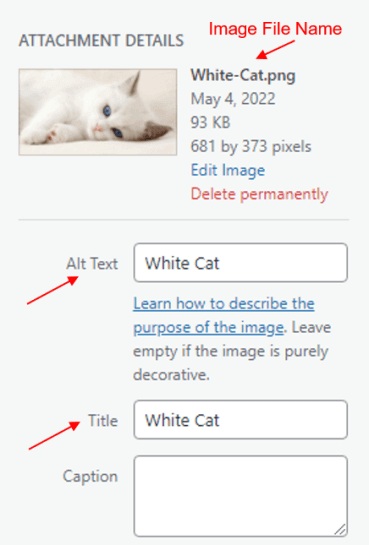
例如:如果我要上传一只猫的图片,那么我将图片文件命名为“白猫”、“猫”、“可爱猫”等。您可以根据内容使用名称。
请参阅下图以供参考。

4. 使用 SEO 友好的 Alt 标签和标题标签
人类可以通过直接看到图像来知道图像的含义,但搜索引擎蜘蛛却不能。 这是起主要作用的替代文本。 如果您对图像使用正确的 alt 标签,那么搜索引擎蜘蛛和视障用户将能够知道图像的内容。
即使您的图片没有加载,搜索引擎也可以使用提供给它的 alt 标签找到图片信息。 这将有助于内容更好地排名。
您可以进行关键字研究并使用正确的关键字作为 alt 标签,但请确保您不会过度优化图像,因为这会给 Google 留下不好的印象。
与 alt 标签相同,您可以使用标题标签。 虽然它对 SEO 来说并不重要,但它有助于更好的用户体验。
5.压缩图像文件大小
如果您在不压缩图片的情况下上传图片,则页面加载时间会非常长,因此跳出率会增加。
如您所知,速度是搜索引擎优化的一个非常重要的因素。 因此,请始终上传压缩图像以加快页面加载速度。 压缩图像的理想大小是 100 KB。
有一些推荐的图像优化插件可以帮助您优化图像文件大小。
- EWWW 图像优化器
- 想象一下
- 短像素
- 优品
- 小PNG
优化图像后,您可以使用以下工具检查网页的速度测试,
- 网页测试
- 王国
- GTmetrix
- 谷歌 PageSpeed 见解
要了解有关图像压缩的更多信息,请在此处提供详细指南。
另请阅读,如何在 2022 年更快地加载网站
6.使用正确的图像文件类型
您可以在内容中使用 JPEG、PNG 或 GIF 图像类型。 这完全取决于内容要求,因此在内容中仅使用一种图像格式不是强制性的。
- JPEG:最适合高分辨率和高彩色图像。
- PNG:最适合线条图、文本或标志性图形。
- GIF:最适合显示任何移动的物体。
要了解上述图像格式之间的更多差异,您可以阅读本文。
为了快速加载网页,您可以将图像转换为最新和高级的 WebP 格式。
7. 定义图像尺寸
始终定义图像的宽度和高度属性以获得更好的用户体验。 图像尺寸对于累积布局移位 (CLS) 非常重要。 通过定义图像尺寸,您会注意到 CLS 的改进。
您可以在此处了解有关图像尺寸的更多信息。
8.对图像使用延迟加载
延迟加载意味着图像仅在需要在显示器上显示时才加载。 延迟加载将帮助您提高页面速度。
例如,如果您有一张低于一半内容的图像,并且用户只看到内容的顶部并离开页面,则该图像将不会加载,因此页面将快速加载。
此外,Google 建议延迟加载以加快页面速度。
“延迟加载可以根据需要或在主要内容完成加载和渲染时加载它们,从而显着加快包含许多首屏图像的长页面的加载速度。”
谷歌
您可以在以下视频中看到图像的延迟加载。
您可以使用 WordPress 插件在您的网站上实现延迟加载。 有很多插件可以做到这一点,但并非所有插件都表现得很好。 所以我推荐 WP Rocket,它内置了延迟加载功能,而且效果也很好。
9. 利用浏览器缓存
通过启用浏览器缓存,重复用户的网页加载速度比以前更快。 这意味着,如果用户访问此内容,则将加载整个内容并将其存储在用户的浏览器中,并且当该用户将来再次访问此内容时,将从用户的浏览器缓存中加载此内容。 因此,仅在启用浏览器缓存的情况下才需要下载整个内容来阅读它。
据谷歌称,
“HTTP 缓存可以加快重复访问时的页面加载时间。”
谷歌
您可以使用 WP Rocket,它是启用浏览器缓存的最佳缓存插件之一。 这是一个付费的 WordPress 插件,但由于它的功能,定价真的很值得。
10.为图像添加结构化数据
如果您在页面中实施结构化数据,那么它将帮助 Google 将图像显示为丰富的结果,从而提高自然点击率。
例如,如果您撰写了一份食谱并使用了该食谱的结构化数据,那么 Google 会在内容的图片上添加一个徽章,表明它属于该食谱。
Google 图片支持以下类型的结构化数据,
- 产品图片
- 食谱
- 视频
您可以在 Google 的结构化数据指南中详细了解如何将架构标记或结构化数据添加到您的页面。
如果你想在不编码的情况下实现结构化数据,那么你可以使用 Schema Pro 插件,它是最好的模式标记插件之一。
11.使用图片CDN
如果您不使用图像 CDN,那么您的所有网站数据都将从一个位置提供。 因此,您的网站将仅向靠近您服务器位置的用户快速加载。 其他用户将不得不等待更长时间才能看到您的网站内容。
例如,如果您的网站服务器位于美国,那么您的网站只会对美国用户加载得更快。 但是其他国家的用户将不得不等待比美国用户更多的时间,因为网站数据(图像)由于距离长而必须传输更长时间。
如果您使用图像 CDN,那么每当用户访问您的网站时,网站数据将从最近的服务器加载到用户。
您可以为您的网站使用以下最佳 CDN 之一。
- 堆栈路径
- Cloudflare
- 关键CDN
12. 创建图片站点地图
创建图像站点地图将帮助您更快地索引您的网站图像。 您可以将网站图像添加到现有站点地图或创建单独的图像站点地图。
如果您使用的是 WordPress 和 Yoast 或 RankMath 等插件,则图像会自动添加到站点地图中。
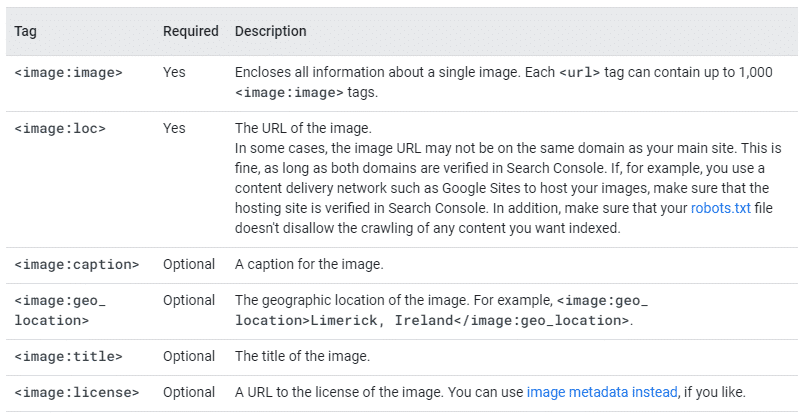
以下是您可以在图像站点地图中使用的不同标签。

图片SEO优化常见问题解答
最后的话
由于图像对于更好的 SEO 非常重要,因此必须从一开始就对其进行优化(在上传之前重命名图像)。
从任何角度来看,我都建议在您的内容中使用原始、独特和高质量的压缩图像,以提高用户参与度和搜索引擎排名。
另请阅读,
- 2022 年增加网站流量的 25 种最有效方法
- 搜索引擎优化的最佳关键字研究工具(免费和付费)
- 2022 年最佳 SEO 工具(免费和付费)
