如何升级商店的类别页面
已发表: 2016-03-19您将在网上找到的大部分电子商务建议都将讨论改进您的产品页面、购物车或其中的一些关键元素。 那么为何不? 这些是在线商店的重要方面,它们决定了购买是完成还是丢失。
但是我们经常看到一些其他页面和商店的移动部分被忽略了,尽管它们在销售过程中也发挥着巨大的作用。 其中一个经常被忽视的项目是类别页面,一些商店使用它来将多个相似的项目分类到一个可从主页或导航菜单访问的登录或目标页面。
尽管它们看起来只是主页和商店“肉类”(产品页面)之间的一个临时目的地,但充分利用的类别页面可以在您的长期成功中发挥重要作用。 通过一些调整,它们可以提高您的搜索引擎排名,让您的商店看起来更好,并提高您的销售额。 不去爱的种种?
这里有一些方法可以让您的类别页面更上一层楼,只需一点创造力和肘部油脂。
从添加副本开始
文案是您可能已经对您的产品页面和主页进行过一些练习的东西,但除此之外,您的应用可能会受到限制。 好吧,把那些创造性的写作印章拿出来,因为你会需要它们。
就像产品页面一样,您的类别页面每个都应该有一段或两段描述性副本。 文本的添加最终将用于几个目的:
- 作为一般规则,它会使页面看起来不那么沉闷和无聊
- 它应该确认购物者在正确的地方——如果类别被命名为“电器”,副本应该提到这一点,以及销售的具体电器等。
- 它将为搜索引擎(如谷歌)提供将页面包含在排名中的上下文和理由——如果谷歌想要对所有关于厨房用具主题的权威、有用的页面进行排名,那么将副本添加到您的类别页面可以使其有更好的机会出现,因为副本添加了信息甚至一些关键字

当然,您不必在这些页面上过度使用副本- 200-300 字左右就可以了,或者您可以根据您商店的主题或设计做您感觉和看起来舒服的事情。 请记住,单页副本也不会成就或破坏您的搜索引擎优化——它只会在整体上增加一点上下文——所以这不是什么过分强调的事情。
使您的产品图像更大
小小的产品图片无论出现在哪里都是有问题的。 如果您的购物者必须眯着眼睛才能看清缩略图或(哎呀)“全尺寸”照片中的细节,那就是个问题。
即使在几年前,100 或 150 像素宽的缩略图也是可以的——毕竟,在 CRT 显示器上分辨率为 800×600 像素,这会占用大量空间! 但现在,微小的缩略图或预览图像是一种痛苦,尤其是在配备视网膜显示屏的笔记本电脑、大型智能手机或宽屏显示器上。 解决方案:将这些图像放大并显示更多细节。

需要明确的是,在您的类别页面上使用产品照片的方形或矩形缩略图是完全可以的。 但是您应该确保它们足够大,可以向购物者展示每种产品的内容,而无需他们先点击。
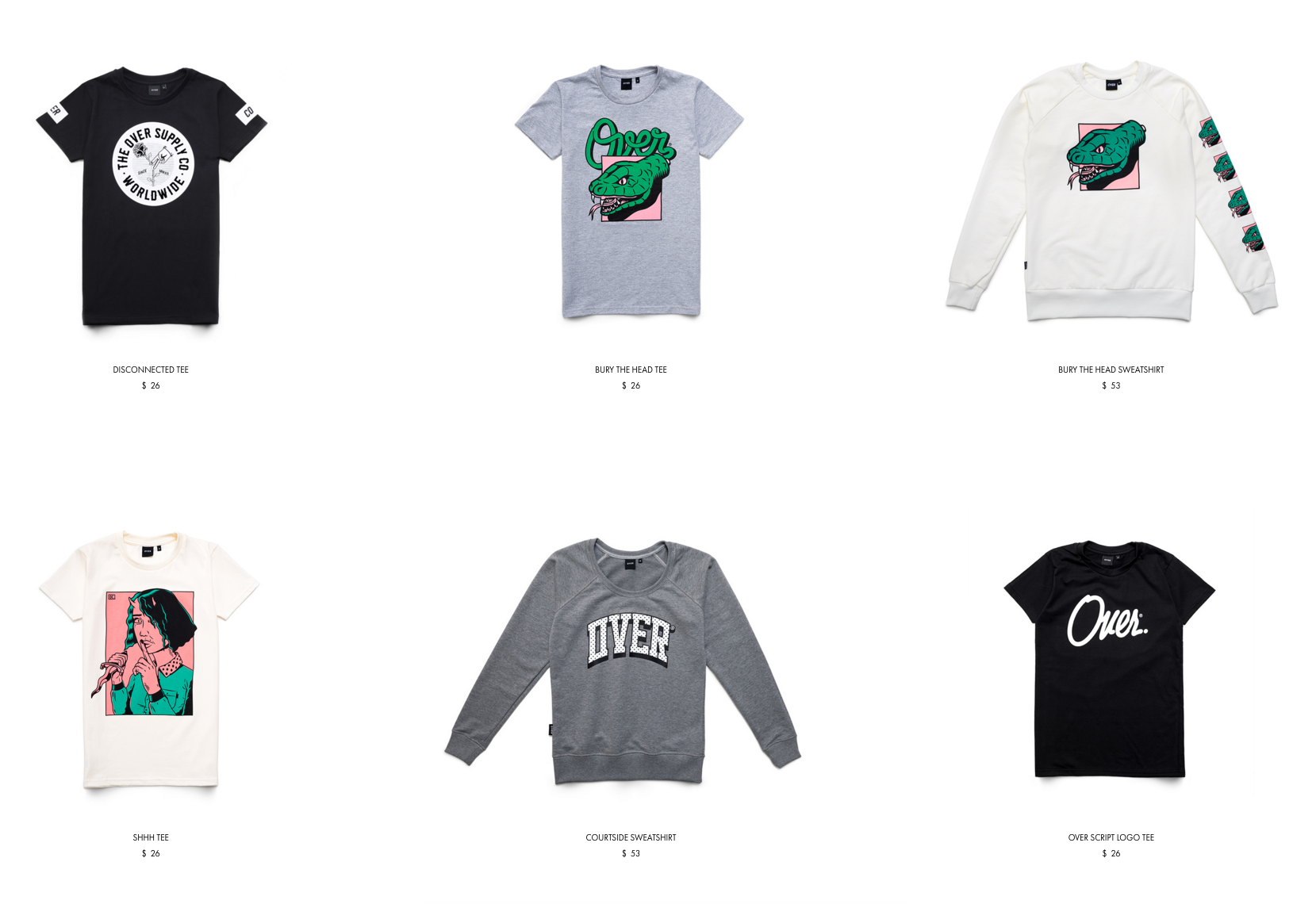
一个很好的例子来自 OVER 的图像,即使在巨大的显示器上,它们的缩略图也看起来清晰、清晰且非常详细:

通过阅读我们文档中的这篇文章,您可以了解如何调整所有产品图像的大小,并在这样做时避免模糊和失真。
担心图像太大? 我们也为您提供了帮助——看看这篇关于小而华丽的压缩照片的帖子。
添加醒目的相关标题图片
到目前为止,您心目中理想的类别页面上有一些副本,以及一些大于平均水平的产品缩略图。 您还希望在这里找到什么?

当我们谈到产品文案时,我们简要提到了使用文案来确认购物者已经到了正确的地方。 例如,如果您的类别名为“袜子”,那么人们会期望以下页面包含指向袜子的链接。 此登录页面上的内容可以快速确认,是的,您会在这里找到袜子,这就是它们的样子。
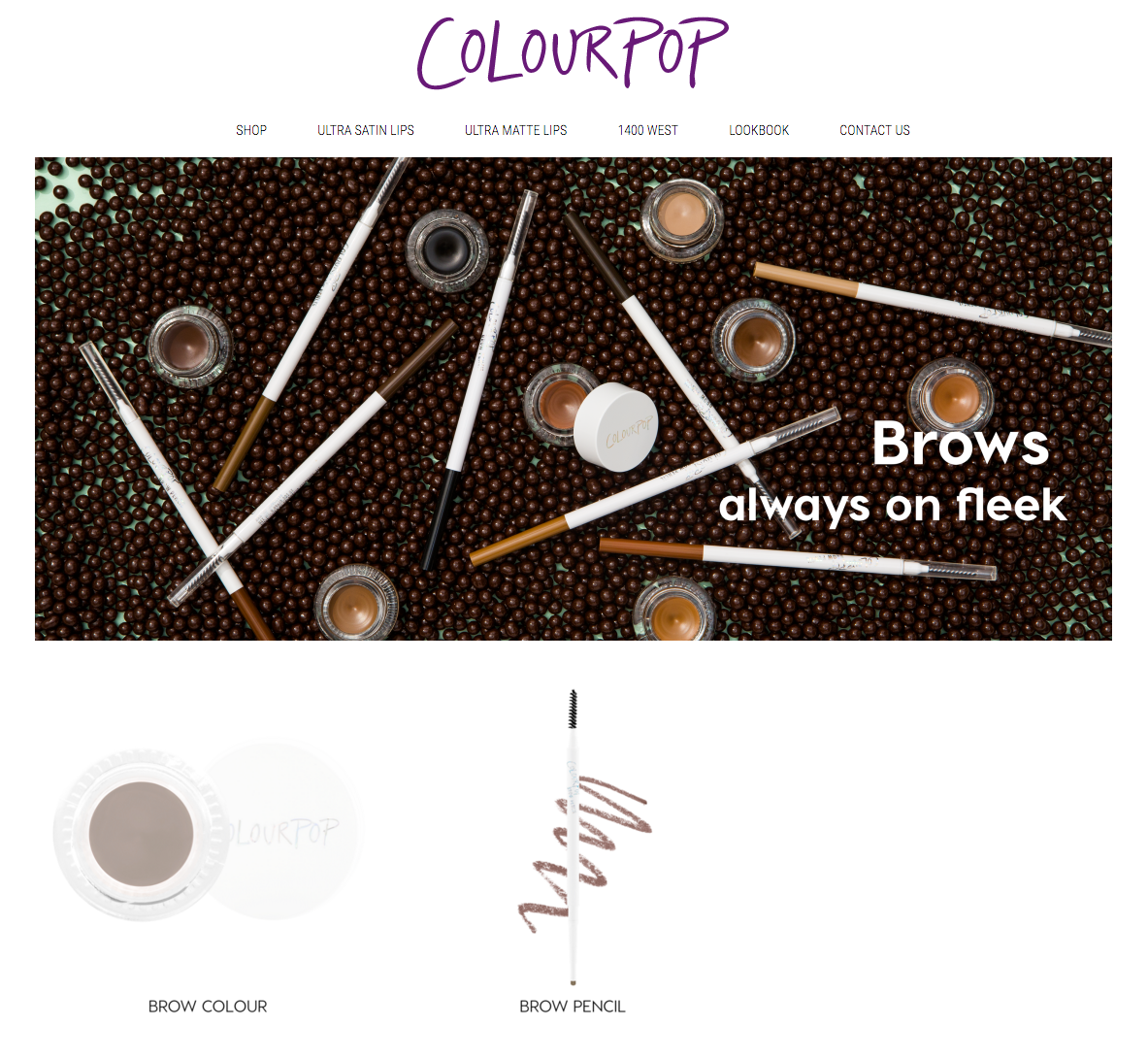
另一种帮助确认的方法——让你曾经无聊的类别页面看起来很棒——是添加大标题图片。 例如,看看 Colourpop 对出现在他们的眉毛类别页面上的图像做了什么……

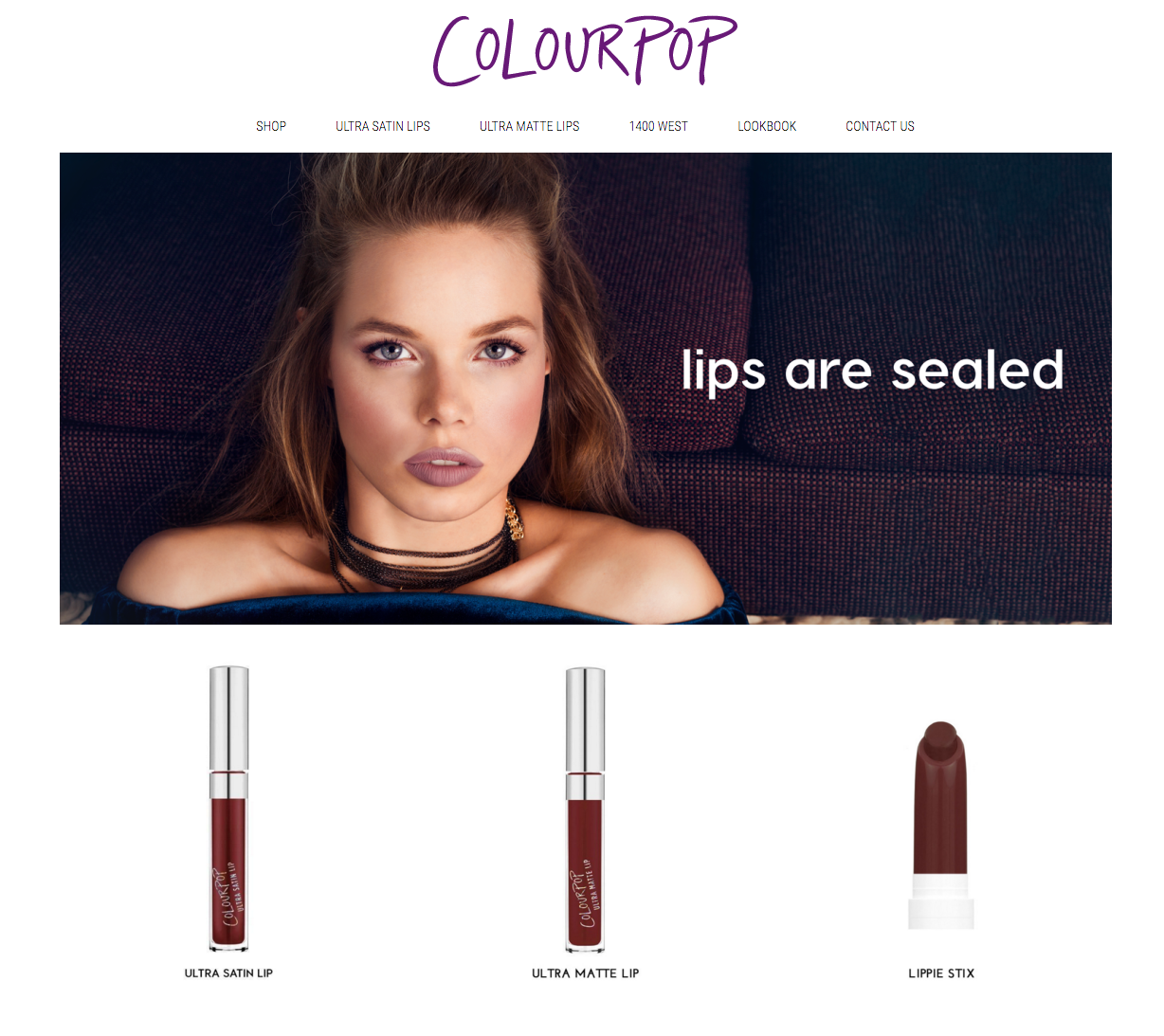
…以及嘴唇类别页面上使用的不同图像。

使用的两个类别图像都与其中相关的产品有关,因此购物者知道他们在正确的位置并看到正确的东西。 它们也非常引人注目和有趣,并且也适合 Colourpop 品牌。
添加一些像这样的简单图像可以在几分钟内使原本枯燥的类别页面看起来很棒。 你也不需要做很多工作来使用这些照片——只需拿起相机,把你的一些产品放在一个好的环境或合适的模型上,然后拍几张照片。 (或者,如果摄影不是您的强项,您可以随时聘请某人来帮助您!)
链接到灵感来源,例如客户照片、故事或项目
有时,购物者最终会出现在您的某个类别页面上,因为他们有点知道自己在寻找什么,但不确定。 因此,他们浏览您商店的顶级页面和目的地,直到他们找到看起来不错的东西,或者将它们发送到他们喜欢的物品的方向。
对于这些感兴趣但不相信的客户,有时获得销售并不是向他们展示看起来不错的商品或让您听起来很棒的评论 -它向他们展示了您的品牌及其产品的潜力,并且你能给他们什么。

为此,请将您的类别页面指定为展示您收集的任何用户生成的内容、项目、故事或有趣照片的地方。 这些通常是一般项目(而不是特定于产品),您可以使用它们来展示客户如何从整体上爱您。
因此,如果您有客户报价、照片、故事甚至是要炫耀的项目,请将其放在(或链接自)看起来最合适的类别页面上。 它不仅会增加一点兴趣,还会向这些犹豫不决的访问者展示其他购物者对您和您的品牌的喜爱……也许让他们相信他们也应该尝试一下。
使您的所有类别链接可见,以防您的购物者不在正确的位置
最后一个建议:迎合可能点击错误链接或最终进入错误位置的购物者。
这并不意味着在每个页面中添加指向其他类别的手动链接。 但这确实意味着确保您的导航菜单始终可见,以便改变主意、意识到他们在错误的地方或只是想看看其他东西的访问者可以在不点击返回的情况下这样做按钮十次或不必要地访问您的主页。
因此,如果您正在考虑隐藏菜单或使用任何其他视觉技巧使这些页面看起来“整洁”,请不要。 类别页面应该看起来很棒,真的,但更重要的是它们是通往另一个目的地的功能门户,而不是华丽的艺术品。 首先考虑用户的体验,然后是外观。
类别页面很重要——给他们一点天赋!
您可以做几乎无穷无尽的事情来提高在线商店的效率。 您可能没有想到优化您的类别页面会产生如此大的不同,但这些页面与您商店的任何其他组件一样重要。
通过添加一个小副本、增加照片的大小或添加一些放置良好的链接或内容,您将准备好将这些曾经沉闷的登陆页面提升到一个新的水平。 亲自尝试其中的一两个策略,看看会发生什么!
对使您的类别页面更有效有任何疑问吗? 将它们添加到下面的评论中,我们会立即给您答复。
