改善 WooCommerce 商店设计的最佳技巧
已发表: 2022-04-02您认为您的在线商店需要一些设计升级吗? 我们为您提供完美的解决方案。 在本文中,我们将向您展示一些改进 WooCommerce 商店设计的最佳技巧。
为什么要改进 WooCommerce 商店的设计?
当您使用 WooCommerce 创建在线商店时,仅添加优质产品是不够的。 我们生活在一个竞争非常激烈的时代,这意味着如果您想发展业务,您网站的各个方面都必须是一流的。 对于电子商务网站,客户最初总是会考虑视觉外观和设计。
决定网站好坏的因素有很多,其中,网站设计也是其中之一。 当然,网站的功能和可用性更为重要。 但是为了给您的客户留下良好的第一印象,您的网站设计必须说话。
这就是为什么您也需要改进在线商店的设计。 如果做得正确,您甚至可以通过改进设计来增加网站的整体功能,从而获得更好的客户体验。
此外,如果您拥有电子商务商店很长时间,您可能想要改进设计。 几年前有效的网站设计趋势现在可能行不通。 因此,您可能必须重新设计您的网站,以保持竞争优势并脱颖而出,从而获得竞争优势。
因此,事不宜迟,让我们来看看您的 WooCommerce 网站的一些最佳设计技巧。
改善 WooCommerce 商店设计的最佳技巧
有许多技巧可以帮助您改进 WooCommerce 商店的设计。 但这里有一些最好的。
1. 灵感的候选商店设计
目前,我们可以在互联网上找到数以百万计的电子商务网站。 它们都因网站设计、销售的产品、商店的位置等而异。
在所有这些网站中,可能有一些电子商务商店的设计能激发您的灵感。 如果您发现其中任何一个有吸引力,您可以列出其中一些网站。 它可以是整个网站,也可以是网站的任何部分,例如主页、商店页面、产品页面,甚至只是结帐页面。
然后,您可以使用您入围的网站的想法来创建新设计或改进 WooCommerce 商店的当前设计。 但请确保您不要全部复制以使您的网站看起来完全相同。 只需从网站上获取设计灵感,并在您的 WooCommerce 商店中相应地实施它们。
例如,简约的外观是网站喜欢的最独特的设计之一。 但是,您也可以稍微调整一下,使其更优雅,就像 Apple 网上商店一样。

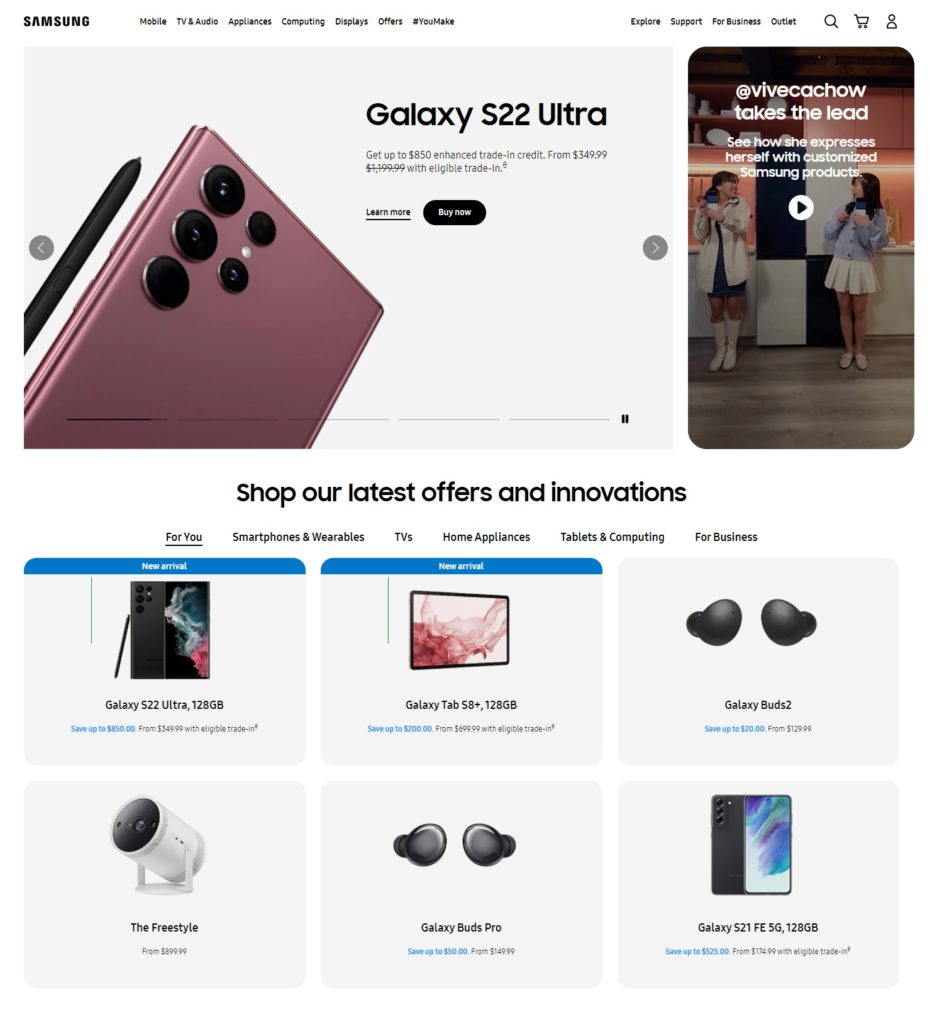
或者,如果您有各种各样的产品并想展示它们,您也可以从三星网站获取灵感。

甚至我们在 QuadLayers 的设计也有灵感。 如果您想猜测,请在评论中随意猜测。
2. 选择合适的 WooCommerce 主题
我们都知道 WordPress 中的主题是控制网站所有视觉外观的主要框架。 所以选择一个合适的主题也可以大大改善你的 WooCommerce 商店的设计。
您可以在 WordPress 中为您的网站选择许多与 WooCommerce 兼容的主题。 他们中的大多数甚至都有预制的电子商务模板来帮助您设计您的在线商店。 您所要做的就是找到一个适合您网站设计的模板并安装它。
但在您选择主题之前,请彻底了解其功能和外观,并确保您拥有所需的一切。 然后,您可以为您的网站使用所需的模板并开始对其进行自定义。 这甚至会为您节省大量时间。

Divi 主题就是一个很好的例子。 您可以轻松找到20 多个仅适用于电子商务网站的响应式模板。 它们还可以使用自己的页面构建器 Divi Builder 进一步修改,它也非常易于使用。
3. 组织 WooCommere 主页设计
主页是客户打开时首先看到的在线商店。 因此,您必须确保您的 WooCommerce 主页包含所有必要的元素来吸引客户的注意力。
强烈建议在主页上使用图像。 因此,添加突出显示产品的图像轮播可以很好地让客户对您的网站着迷。 您甚至可以在其中添加特色产品或新品,以便客户了解您的主要产品。
但是,不要忘记您网站上的其他产品。 当您向下滚动页面时,它们也可以添加到主页中。 同样,添加各种类别和对您的业务的简要描述也是改进设计并向客户提供更多信息的好主意。

但是根据您的网站,您甚至可以在主页上添加指向您商店所有产品的链接。 这在与软件相关的电子商务技术商店中很常见。 即使我们对主页的图像滑块也做了同样的事情。
如果您在修改主页时需要任何帮助,请查看我们关于如何编辑 WordPress 主页的指南。
4.具有良好导航的WooCommerce标题
就像主页一样,您网站的标题对于整体设计也非常重要。 毕竟,它是您的客户可以在您网站的每个页面上查看的元素之一。 因此,您需要确保他们很容易通过标题浏览您的商店。
为了帮助从标题导航,您可以向您的网站添加有用的标题菜单。 一些对电子商务商店最有用的菜单项是商店、我的帐户和购物车。 无论您的电子商务商店与什么相关,这些都是必须的。
此外,您甚至可以在页眉上添加一个 WooCommerce 迷你购物车,以改善您商店的客户体验。 此外,您还可以尝试在商店的主菜单中添加子菜单,以便为您的客户提供更多导航选项。


我们还提供了有关如何编辑 WordPress 标头的详细指南,以帮助您改进 WooCommerce 网站的设计。
5. 改进 WooCommerce 页面的设计
当您为 WordPress 网站设置 WooCommerce 时,默认情况下会创建 4 个主要页面。 它们包括商店页面、购物车页面、结帐页面和我的帐户页面。
除此之外,WooCommerce 甚至为您商店的产品创建自定义帖子类型。 因此,当您将产品添加到您的网站时,您还会获得特定产品的单个产品页面。
您可以对其中一些 WooCommerce 页面执行许多小的设计更改。 因此,让我们简要介绍一下它们,以帮助您进一步改善您的 WooCommerce 商店。
5.1。 商店页面
任何 WooCommerce 网站最重要的页面之一是商店页面,因为它包含您网站的所有产品。 根据您销售的产品,您可以在商店页面上进行许多更改。
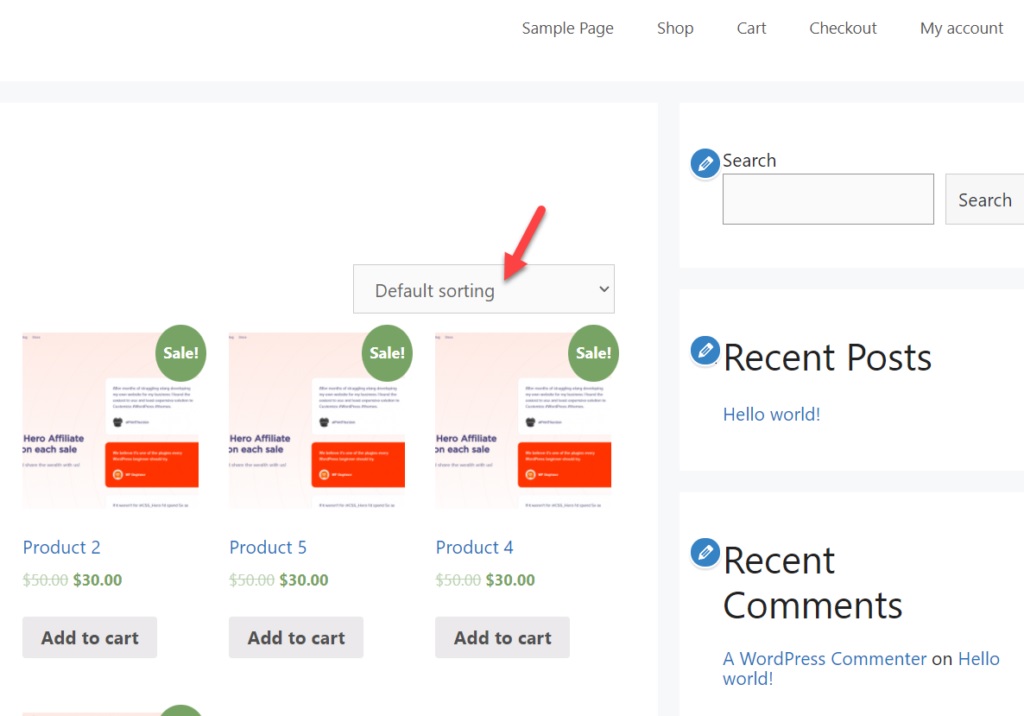
打开默认商店页面后,您会看到产品默认按自定义订购和名称的基础进行排序。 更改产品的默认类型还可以改善您的 WooCommerce 商店页面的设计,以提高您的销售额。

例如,当您将默认排序设置为流行度时,最流行的产品将显示在顶部。 这些产品受欢迎是有原因的,因为它们是您网站上购买最多的商品。 如果您的新客户对他们感兴趣,您可以自动增加这些产品的销售额。
同样,添加产品过滤器或无限滚动也可以帮助您改进商店页面的整体设计。 事实上,它们还可以帮助商店页面的用户体验。
如果需要,您可以更多地自定义商店页面。 甚至可以使用插件、页面构建器和简码来执行此操作。
5.2. 结帐页面
当客户在商店页面上查看产品后想要购买产品时,他们需要先将其添加到购物车中。 将商品添加到购物车后,他们可以在购物车页面上查看它们。 然后,他们必须进入结帐页面。
默认情况下,您可以对结帐页面进行非常有限的更改。 但是,如果您使用Checkout Manager for WooCommerce之类的插件,则可以进一步编辑它们。
您可以使用它在结帐页面上添加、隐藏或重新排序字段。 添加字段时,您甚至可以为它们添加自定义按钮和单选类型以满足您网站的需求。
此外,如果结帐页面只有文本,您甚至可以将产品图片添加到结帐页面。 如前所述,添加图像也可以改善 WooCommerce 结帐页面的设计。
5.3. 我的帐户页面
我的帐户页面由 WooCommerce 专门为您的在线商店的客户创建。 当客户在您的网站上创建新帐户时,他们输入的所有信息都可以从我的帐户页面查看。 它们包括他们的一般信息以及他们的账单和运输细节。
这是客户在不进行任何购买时唯一可以更改的页面。 因此,为了让他们感到受欢迎,最好也改进 WooCommerce 我的帐户页面的设计。
但是,WooCommerce 不提供任何默认选项来自定义其视觉外观。 值得庆幸的是,有很多插件可以在 WordPress 中自定义我的帐户页面。 您可以使用它们来编辑页面的颜色、间距、字段选项等。
如果您具备编辑 WordPress 网站所需的基本编码技能,请查看我们关于如何以编程方式编辑我的帐户页面的详细指南。
5.4. 单一产品页面
与商店页面类似,您也可以在单个产品页面上执行许多视觉自定义。 您可以通过添加产品画廊、产品标签、产品放大镜等来改进 WooCommerce 产品页面的设计。
甚至可以修改产品页面模板以对您的产品页面进行视觉更改。 但我们建议您仅在具备基本编程知识的情况下才这样做。
如果您想了解有关编辑产品页面的更多信息,我们也有关于如何自定义产品页面的详细指南。
6. 改进 WooCommerce 商店设计的一般提示:
上述建议主要集中在 WooCommerce 的元素上。 但是这里有一些一般的网站提示,您还应该牢记这些提示,以改进您的 WooCommerce 商店的设计。
6.1。 网站颜色选项
确保商店的所有颜色选项彼此同步。 您可以通过为您的网站添加多种颜色选项来创建一个充满活力的网站。 但是您用于网站的颜色必须与您网站的整体配色方案相匹配
6.2. 调整适当的间距
网站内容和各个部分之间的间距对于改进整体设计也非常重要。 您必须与网站上的文本、图像、输入字段或任何其他帖子类型之间的间距非常一致。
避免在它们之间使用巨大的间隙,因为您的网站中可能有很多黑色空间。 提到这一点,请注意它们之间有适当的间距,这样您的 WooCommerce 商店也不会显得拥挤。
6.3. 使用正确的图像尺寸
产品图片是您的在线商店在客户眼中最显着的元素。 因此,请确认产品图像在设备屏幕上清晰可见。 如果需要,您甚至可以为其添加自定义图像大小或完全修复图像大小问题。
6.4. 移动响应式设计
由于大多数在线购物都是通过移动设备完成的,因此您的网站具有响应式设计非常重要。 如果您的 WooCommerce 商店不能在移动设备上很好地使用,那么您很有可能会失去很多客户。
因此,在您完成设计之前,也要在移动设备上彻底测试您的电子商务网站。
一个简单的例子可以是匹配桌面和移动菜单。 我们已经在本文中提到了标题菜单。 因此,请记住,菜单也应该在移动设备上运行良好。
结论
这些是改进 WooCommerce 网站设计的一些最佳技巧。 它们可以真正改变您的业务以增加潜在客户。 此外,您还可以借助其中一些设计更改为他们提供更好的用户体验。
尽管这些建议中的大多数都只关注 WooCommerce,但您也进行了一些一般的设计更改。 否则,WooCommerce 的设计更改可能不会像应有的那样有效。
那么你认为这些改进可以为 WooCommerce 商店做出更好的设计吗? 请在评论中告诉我们。
同时,这里还有一些您可能感兴趣的文章:
- 如何以编程方式获取 WooCommerce 商店 URL
- WooCommerce 与 Magento
- 如何添加 WooCommerce 产品倒计时
