改善用户体验:让您的网站更具吸引力的 7 种方法
已发表: 2022-01-03如果您想改善网站上的用户体验,您并不孤单。 一个易于使用的网站意味着更高的流量和更快乐的访问者。 但是,决定如何设计您的网站以获得最流畅的体验可能会很棘手。
幸运的是,您不必通过反复试验来完善您的网站。 通过了解一些通用技术,您可以更好地为访问者服务并将您的网络形象提升到一个新的水平。
在本文中,我们将向您介绍改善网站用户体验的七种方法。 在此过程中,我们将提供一些示例以及一些帮助您入门的提示。 让我们潜入水中!
如何改善用户体验:可行的策略
以下是我们将介绍的七种策略——请继续阅读以获取更多详细信息:
- 让您的网站更具视觉效果
- 优化响应式设计
- 跟踪用户体验指标(并在需要的地方进行改进)
- 使用营销漏斗
- 优化设计流程
- 让您的内容“可浏览”
- 不要让广告压倒用户体验
让我们来看看它们……
1.考虑一种视觉方法
无论您的内容质量如何,都可能拥有太多的好东西。 不得不面对一堵文字墙的访客可能会被吓倒。 这可能会导致他们跳过你最好的工作。
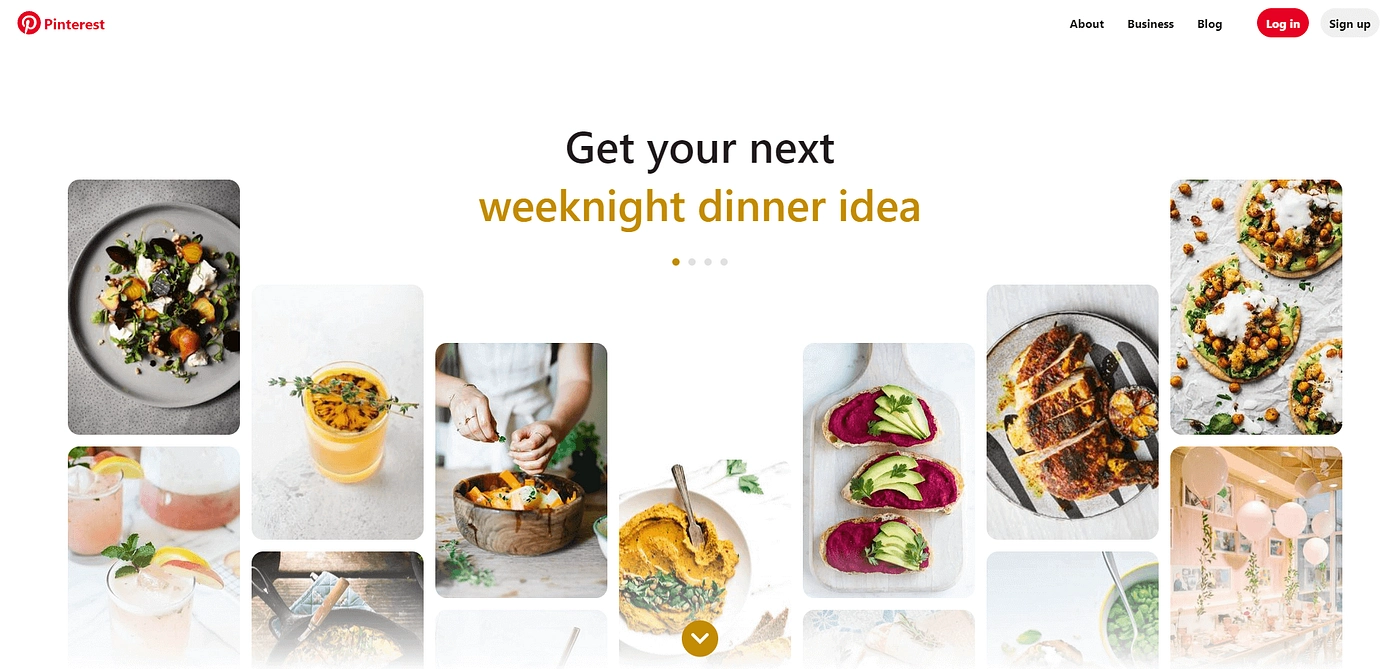
因此,您可能需要考虑一种更直观、基于图像的方法。 一种方法是混合格式。 即使是偶尔的照片库或视频也可以将冗长的内容分解为更易于管理的格式。 您可以将 Pinterest 视为此方法的一个极端示例:

通过专注于视觉元素,Pinterest 让用户可以轻松一目了然地了解内容——即使有几十个选项。 这可以帮助用户快速轻松地消费内容,从而改善用户体验。
即使您必须依赖大量文本,也请尝试在整个过程中插入照片和屏幕截图以使其更易于理解。 只需几张图片,您就可以将原本冗长的帖子分成更易于阅读的部分。
如果您有一个不适合添加照片的大量文字帖子,您还可以创建一个随附的信息图。 这种格式以更易于阅读的方式传达您的所有书面信息。
2. 确保您的网站在所有设备上都能响应
您可能不需要我们告诉您,如今有很多移动用户——确切地说,其中有 71 亿[1] 。 这些访问者占您受众的很大一部分,因此改善您网站的移动体验非常重要。
有几种方法可以使您的网站更适合移动设备。 一个重要的步骤是从一开始就选择一个移动响应主题。 几乎所有现代主题默认情况下都是响应式的,但我们建议深入研究并实际测试您的主题在不同设备上的工作方式,以确保用户体验最佳。
您可能还想仔细创建菜单。 混乱的导航会让用户很难找到他们正在寻找的东西。 因此,请考虑构建大量子菜单,以减少用户必须在移动设备上进行排序的选项:

您可能还想检查您包含了多少空白。 由于移动屏幕较小,因此更难准确使用。 如果用户由于间距最小而不断单击错误的选项卡,则会产生令人沮丧的体验。 宽大的间距可以大大缓解这个痛点。
最后,让我们谈谈速度。 加载时间对于顺利导航至关重要。 但是,移动加载时间可能与桌面设备上的不同。 使用 PageSpeed 洞察之类的工具可以帮助您确保所有设备的高性能。
3. 跟踪您的用户体验指标
我们已经多次介绍了使用分析的重要性。 但是,如果您想全面改善用户体验,则有一些指标特别有用。
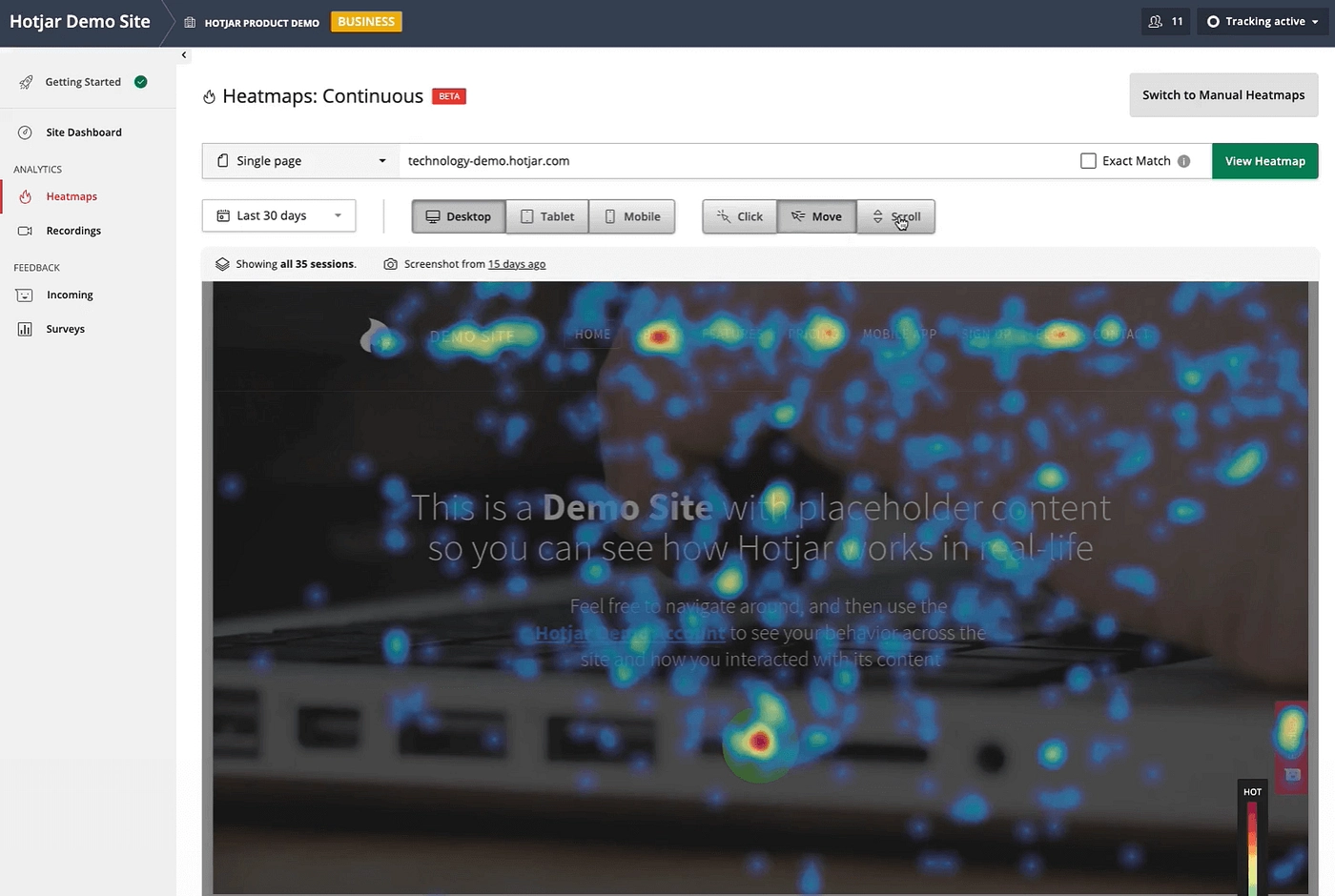
Hotjar 是分析访问者行为的一种流行工具。 它通过热图向您显示您的用户在哪里点击和参与。 这可以以易于阅读的格式为您提供有价值的见解:

这些热图向您展示任何给定页面的最受欢迎的方面。 因此,您可以使用它来评估您网站的成功和失败。 例如,您可能会注意到具有重要内容的区域没有得到适当的关注。 您可能想重新审视该区域的设计,以便吸引更多人。
最后,您可能还想查看您网站的使用指标。 您可以通过 Google Analytics 和类似工具轻松跟踪这些。 有很多数字需要关注,但其中一些最重要的是:
- 跳出率:该指标告诉您有多少访问者出现然后离开而没有查看第二页。 高跳出率并不总是坏事,但这是您需要考虑的事情,特别是如果您的内容的目标是让读者留在您的网站上。
- 每次访问的网站停留时间和页面浏览量:您的网站使用起来越容易、越愉快,访问者平均在那里花费的时间就越多(他们会查看的页面也越多)。
- 转化:如果您网站的最终目标是鼓励转化(无论这对您意味着什么),那么成功率低可能表明用户体验存在问题。
关注用户参与度指标也是一个好主意。 花时间留下评论或反应的人可能会喜欢他们的经历。 如果这些数字很低,您可能需要研究提高它们的方法。
4.使用营销漏斗
营销漏斗是迎合受众的巧妙方式。 该模型为新访问者提供了最少的、引人注目的信息。 然后,随着他们对您的品牌越来越熟悉,它会引入更多引人入胜的内容,使他们更接近转化。
这种方法可以帮助您提高销售额并有机地个性化每位访客的体验。 它还可以帮助用户获得更多相关内容,从而增加他们在您的网站上花费的时间。
开始构建漏斗的一种简单方法是创建一个有意识的内部链接策略。 例如,如果您的内容针对初学者,您可能希望避免链接到高级文章。
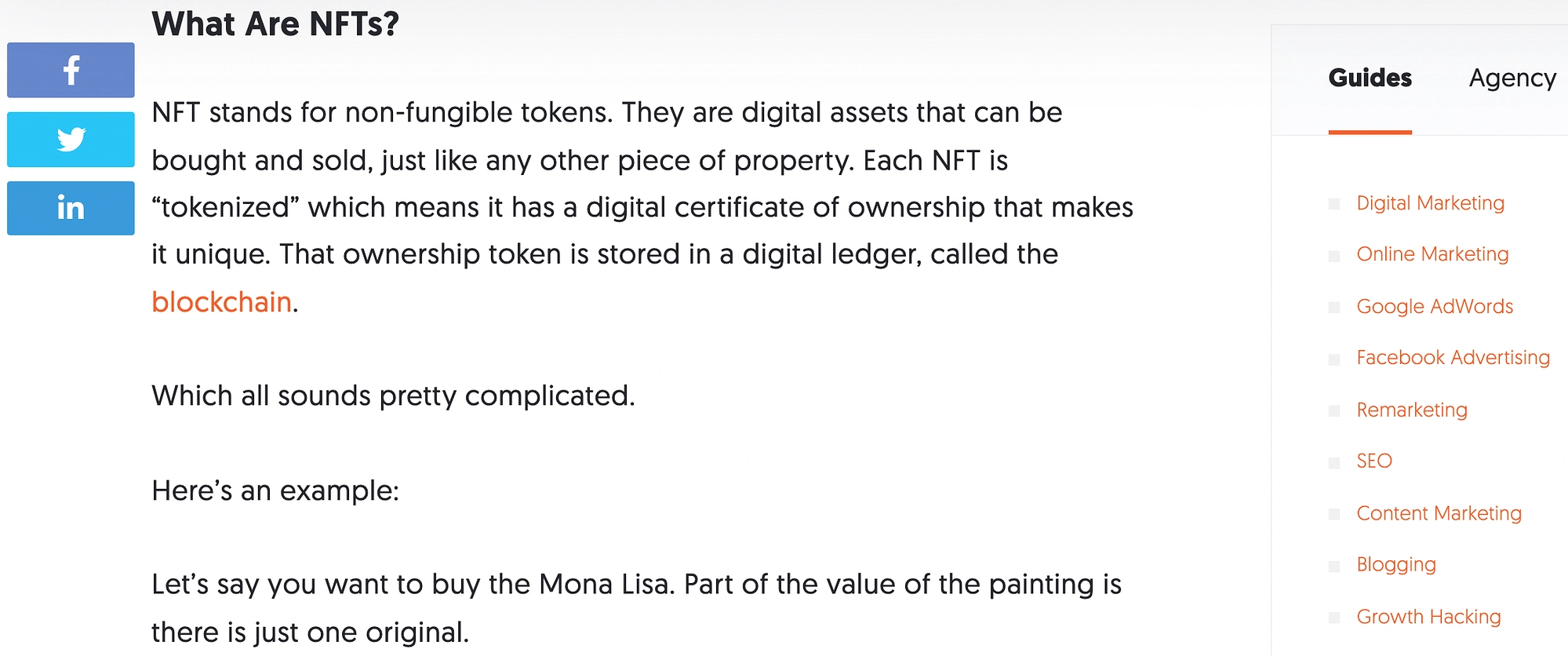
此外,您可能希望在更高级的文章中包含基本链接,以使读者熟悉基本概念。 例如,以下博客文章链接到有关“区块链”的更多信息:

我们还建议您注意为您的忠实用户提供适当的服务。 回头客和客户可能已经对您的品牌感兴趣。

因此,您可能希望避免用注册邮件列表或创建新帐户的机会来轰炸他们,因为这可能会变得令人厌烦。 如果您花时间为营销渠道的所有部分设计内容,则更有可能提高用户满意度。
5. 牢记每个页面的设计流程
当用户访问您的网站时,他们可能不会特别寻找某个元素。 他们可能只是简单地浏览一页,然后让他们的眼睛四处游荡。 因此,如果您想改善所有页面的用户体验,我们强烈建议您考虑如何引导他们的愿景。
一个简单的方法是避免屏幕混乱。 没有空白,可能很难知道下一步该往哪里看。 有意包括一些空白区域可以帮助访问者专注于您想要引导他们的目标。
应用此策略的另一种方法是使用“三角形方法”。 这涉及在页面顶部附近放置一个主要图像。 然后,当用户向下滚动时,您可以展开您的内容。 这可以帮助用户更自然地关注您的内容。
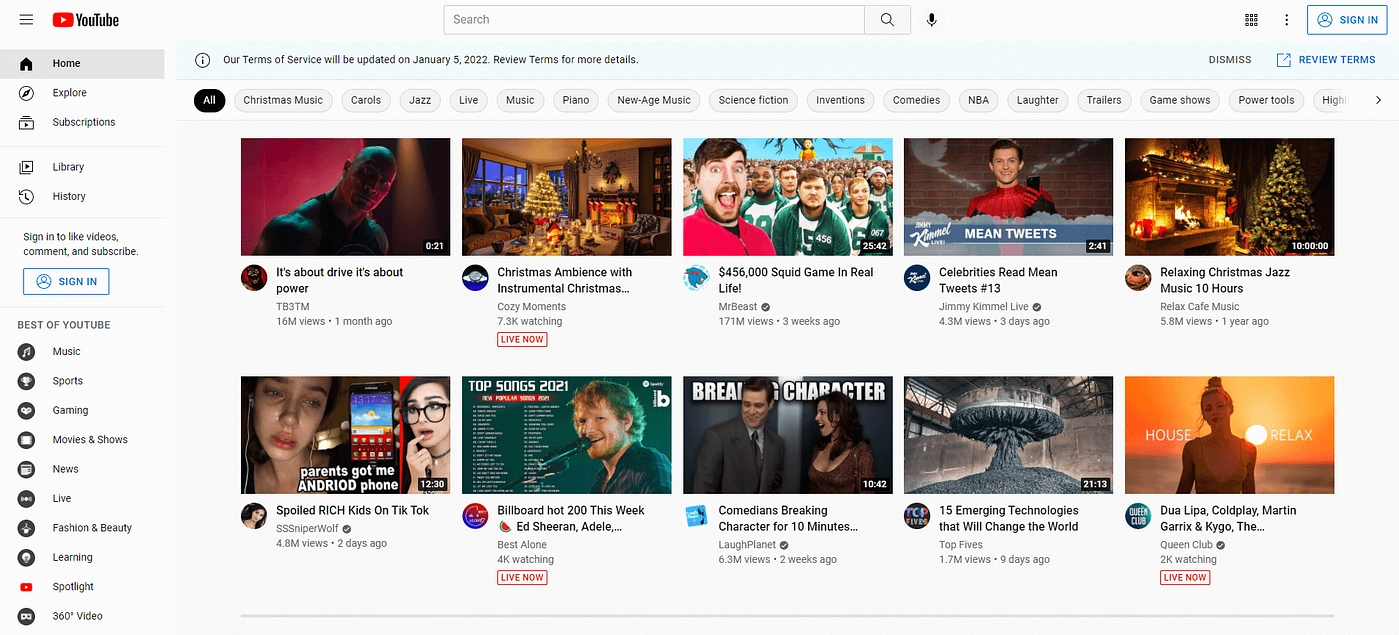
您可能还需要考虑对相似元素进行分组。 例如,YouTube 将其视频内容放在中心,而所有导航元素都保留在左侧:

如果您想超越这些步骤,请考虑参加网页设计课程。 即使您只学习了一些额外的技巧,它们也可能有助于提升您的网站。
6. 确保您的内容是“可浏览的”
互联网使人们可以快速访问无限量的信息。 然而,后果之一是人们期望快速的结果。 他们可能不想花时间阅读完整的文章。 因此,“可浏览”内容是满足访问者的关键。
幸运的是,您不必限制您的内容来执行此操作。 即使只是一些格式更改也可以产生很大的不同。 例如,项目符号和编号列表可以帮助您快速总结关键要素。
另一种方法是在页面底部或顶部附近提供文章摘要。 如果您的文章试图回答问题,这一点尤其重要。 用户可以随时阅读内容的正文以获取更多详细信息。
我们还建议您在页面或帖子顶部附近提供标题链接。 这样,用户可以立即准确地访问他们正在寻找的内容:

最后,我们建议也写详细的标题。 清晰的标题可以快速传达页面上的主题,并让读者知道会发生什么。 标题也是一个包含相关术语而不诉诸关键字填充的机会。
7.小心你的广告
让我们来谈谈广告。 广告是通过工作获利和增加收入的有效方式。 您不必完全淘汰它们,但我们强烈建议您谨慎使用它们。
改善用户体验的一种方法是限制每页的广告空间。 如果访问者很难在所有广告中找到您的内容,他们可能会感到沮丧。
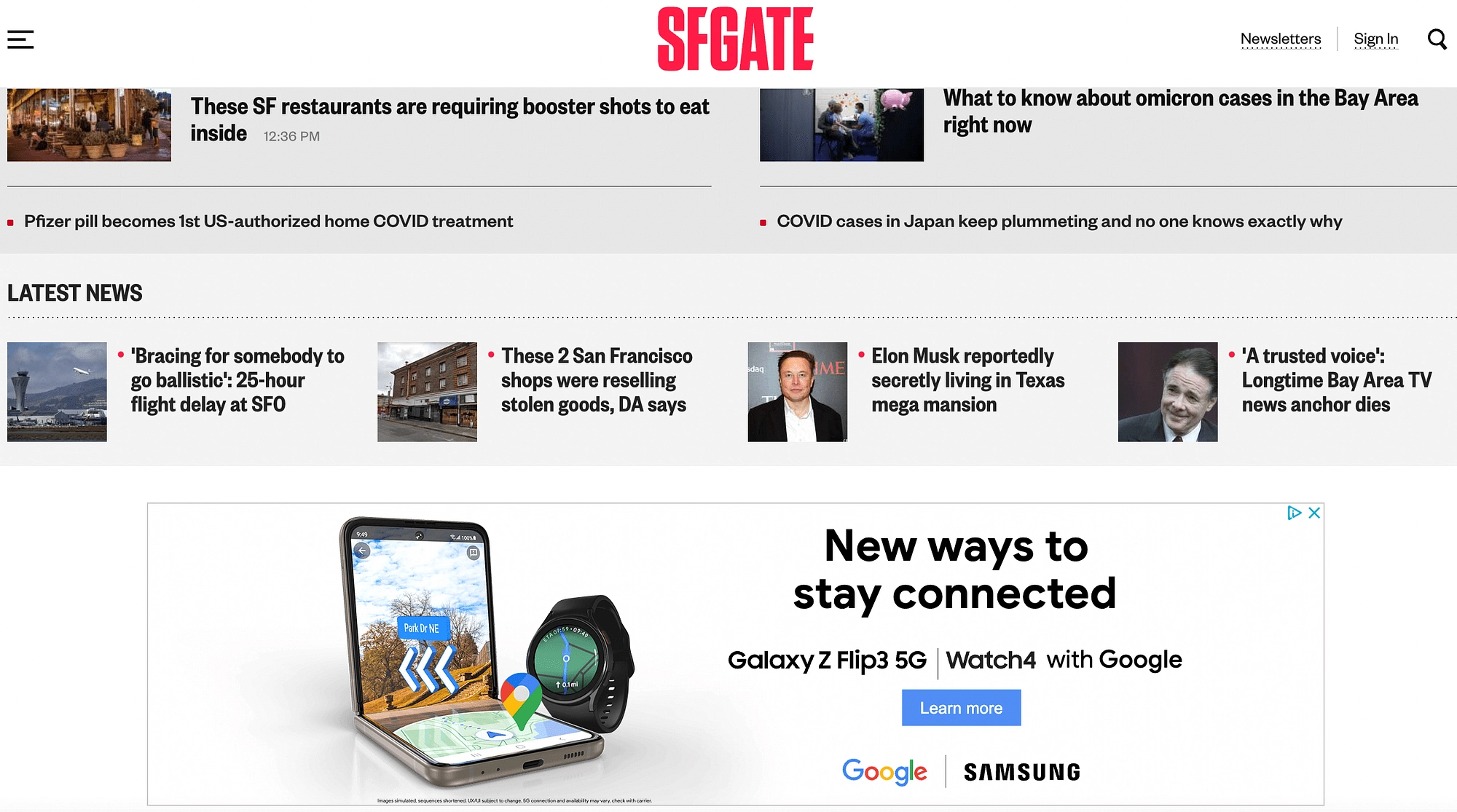
保留空白可能是降低这种情况发生几率的一种简单方法。 此外,如下例所示,您可以将广告限制在屏幕的某一部分:

我们还建议您优先考虑与价值一致的合作伙伴关系。 如果您的广告放置不当,它们可能会将用户带到他们不想访问的网站。 因此,确保您只与优质品牌合作对维持信任大有帮助。
您可能还想避免弹出广告。 虽然一些网站仍然大量使用这些,但多年来它们的名声很差。 那是因为他们在浏览您的网站时打断了访问者。 因此,最好选择其他广告位置,或者至少最少使用弹出窗口。
如果您有任何疑问,请记住广告并不是支持您网站的唯一方式。 还有其他方法可以通过您的工作获利并保持高质量的用户体验。
在 2022 年改善您网站的用户体验
说实话; 创建一个高质量的 WordPress 网站并不容易。 这是一门需要时间、资源和实践才能完善的艺术。 幸运的是,遵循一些关键策略可以大大改善您网站上的用户体验。
在本文中,我们介绍了改善访客旅程的七种方法:
- 考虑一种更直观的方法。
- 确保您的网站在所有设备上都能响应。
- 密切关注您的用户体验指标。
- 将营销漏斗应用于您的内容。
- 在构建时牢记每个页面的设计流程。
- 确保您的工作是可略读的。
- 谨慎使用广告。
如果您需要一些帮助,您还可以考虑聘请网站可用性专家,以确保您的网站易于访问者浏览。
您对如何改善您网站上的用户体验还有任何疑问吗? 让我们在评论中知道!
