使用Beaver Builder改善网站布局的10条简单调整
已发表: 2025-01-24免费的海狸建造器模板!开始在助理.pro


想知道如何使用Beaver Builder改善网站布局?设计一个看起来很精致且性能良好的网站并不一定要复杂。
借助Beaver Builder的直观界面和多功能模块,您可以轻松进行对用户体验产生重大影响的调整。从优化间距和排版到战略性地放置呼叫行动按钮,每个提示都旨在指导您创建一个在人群中脱颖而出的专业且功能强大的网站。
在本文中,我们将探讨使用Beaver Builder增强网站布局和设计的10种简单方法。
这些简单而有效的技巧将帮助您创建一个具有视觉吸引力,用户友好的网站,以使访问者参与并重返更多信息:
文本,图像和按钮之间的一致间距可以显着增强您的网站的视觉吸引力。当元素均匀间隔时,布局感觉井井有条,易于浏览。另一方面,拥挤的设计可能会压倒用户并导致参与度不佳。
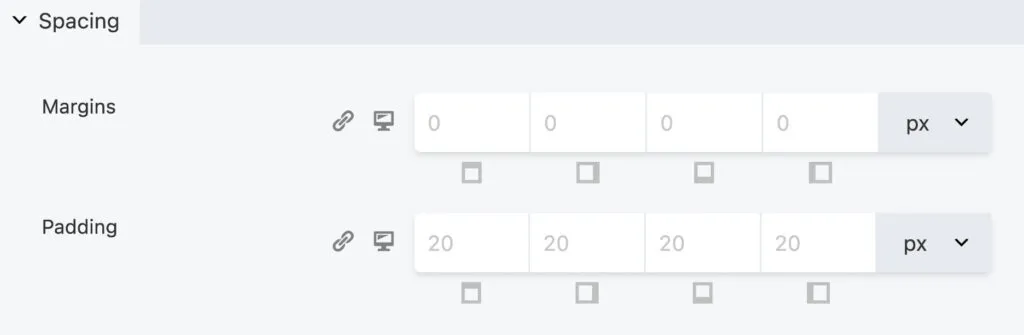
Beaver Builder的Advanced Tab提供了对边距和填充的精确控制,可帮助您在整个站点保持一致的间距。在“高级”选项卡的“间距”部分中,您可以调整行,列和模块的默认边距,以及对行和列的填充:

全局设置功能允许您为关键选项设置默认值,包括行最大宽度,保证金/填充,断点和自定义代码(CSS&JavaScript)。这些设置是在网站范围内应用的,但可以根据需要在行,列或模块级别进行自定义。
一致的间距不仅会创建视觉和谐,还可以提高可读性,并有助于吸引关键要素。通过正确分配部分,您可以使您的内容更容易访问和愉快。
颜色和版式的凝聚力使用对于建立强大的品牌标识至关重要。 Beaver Builder的全球风格使得可以轻松定义这些元素范围内的网站,从而确保每个页面看起来专业和统一。

首先选择与您的品牌保持一致的调色板。选择一级和次要颜色,并在所有模块,行和模板中始终如一地使用它们。这创造了视觉统一的体验并增强了品牌认可。
同样,将全局排列图设置为保持字体,大小和权重的均匀性。例如,使用一种字体进行标题,另一个字体用于正文。定义字体尺寸和线路高度可用于可读性,并确保这些设置适用于网站。
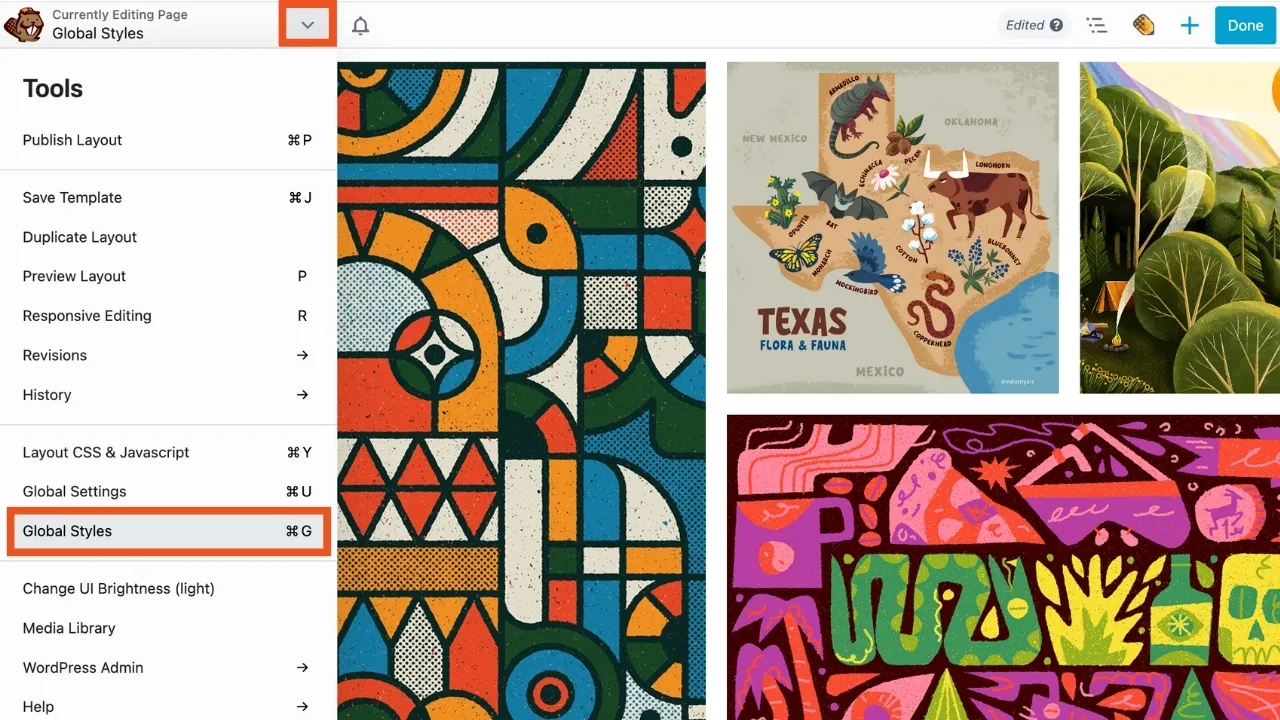
要配置这些设置,请导航到Beaver Builder编辑器中的“工具”菜单:

一旦您的全局样式到位,新内容将自动遵循这些规则,节省您的时间并保持一致性。
标题不仅是为了美学;他们在组织您的内容和通过您的网站指导用户中发挥着关键作用。适当使用标题 - 标题为H1,H2用于部分标题,而H3用于子头标题 - 示波了访问者迅速扫描您的页面并了解信息的层次结构。
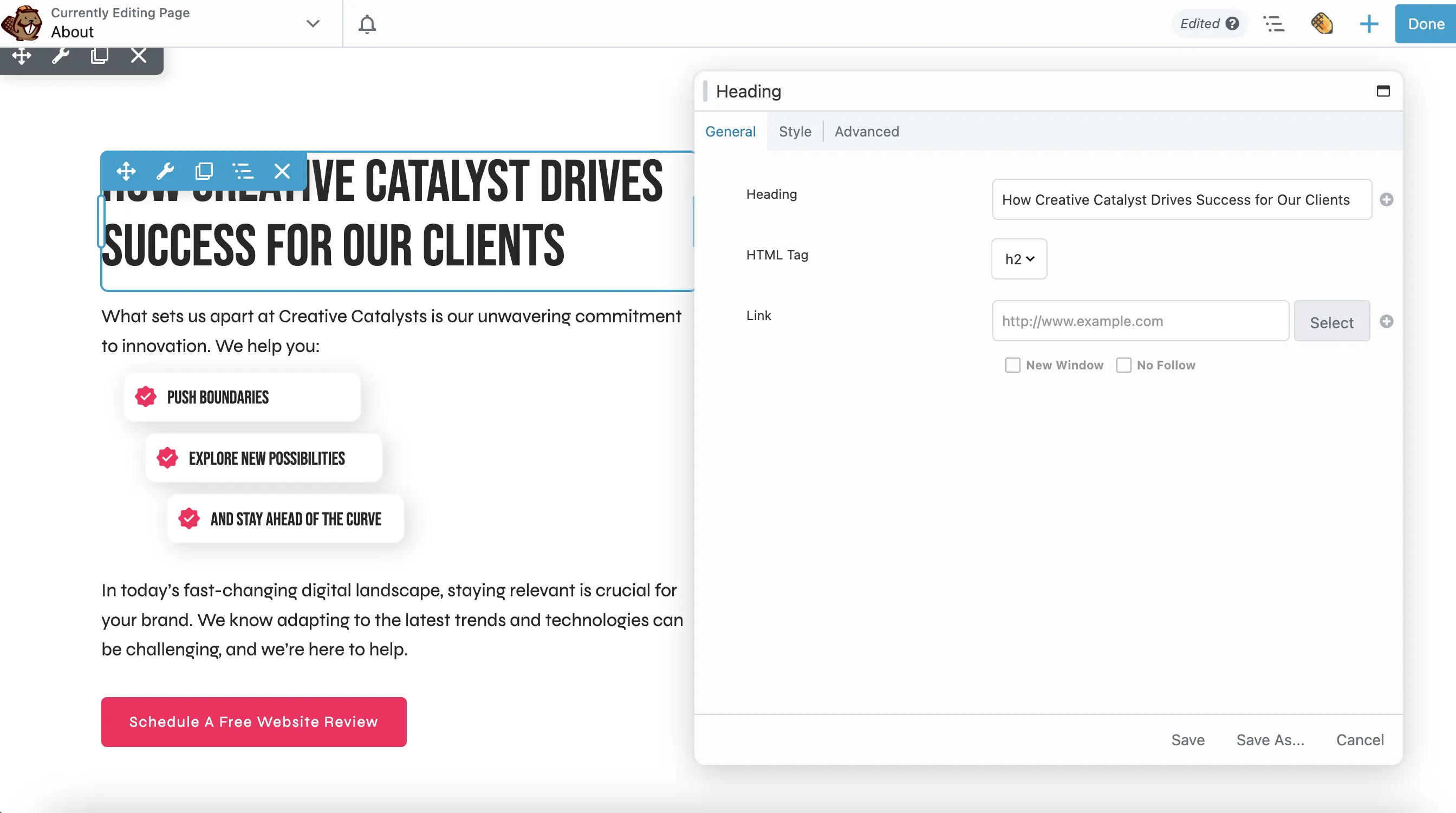
在Beaver Builder中,您可以轻松地设置标题,以将它们与身体文本区分开。使用较大的大胆字体用于H1标题,使其成为主要标题。将H2和H3标题调整为稍小,但仍然足够独特,可以有效地指导用户:

标题还通过向搜索引擎发出内容结构来提高网站的SEO。通过用清晰的标签和样式组织文本,您将增强用户体验和搜索引擎的可见性。
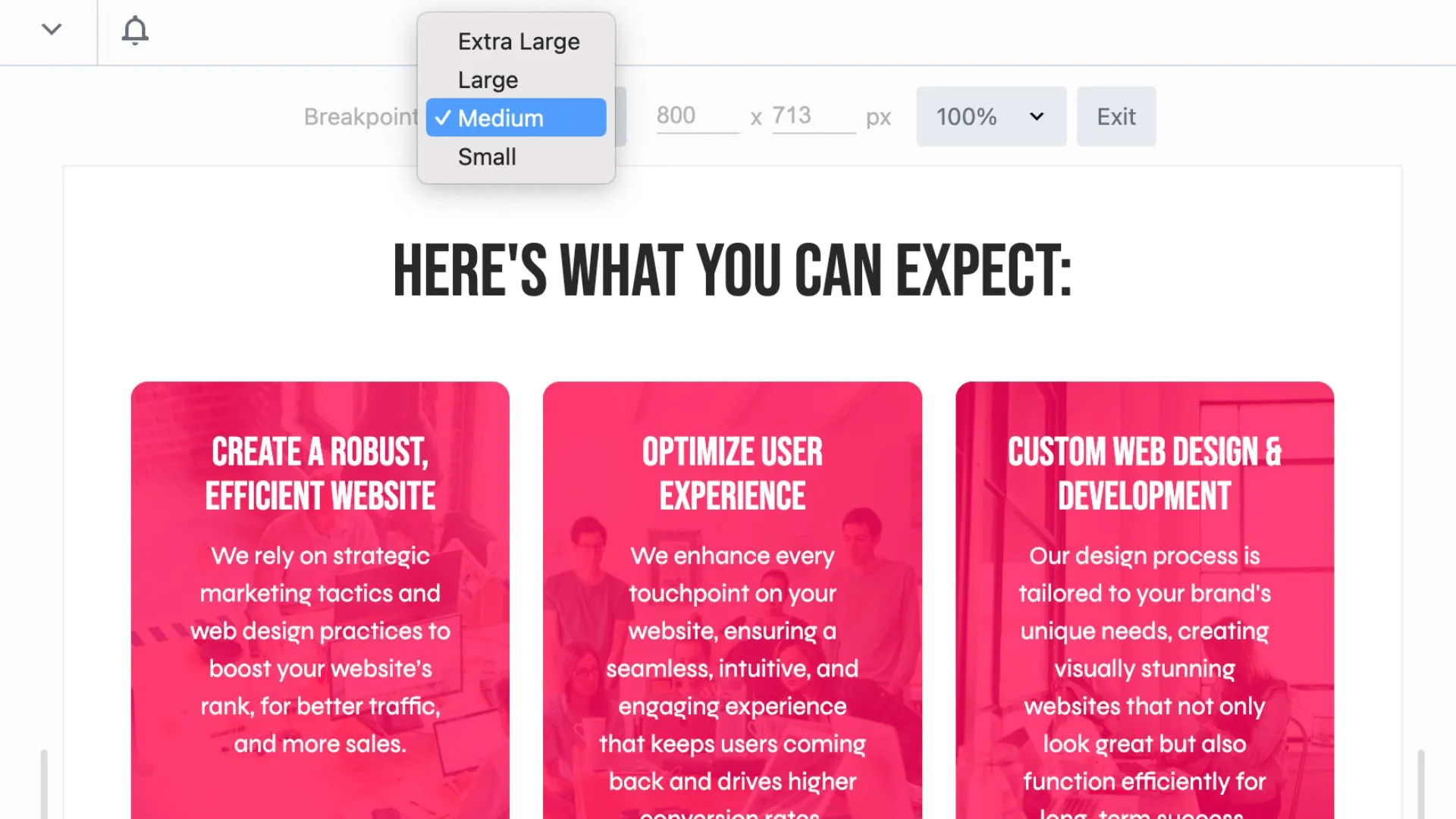
由于来自移动设备的大部分网络流量,响应式设计是必须的。用户期望网站在较小的屏幕上无缝地外观和功能。 Beaver Builder的响应式编辑工具使您可以轻松适应移动和平板电脑用户的网站:

在Beaver Builder中启用响应式编辑模式,以预览您的网站在不同设备上的显示方式。调整行和列设置,以确保元素对准且可读。降低字体尺寸或修改填充物,以防止内容在较小的屏幕上感到局促。
此外,您可以隐藏或重新排列在移动设备上效果不佳的元素。这样可以确保用户具有简化且愉快的浏览体验,无论他们使用哪种设备。
空格或负空间是指文本,图像和其他元素周围的空区域。这是一种基本的设计工具,可提高可读性,突出重要内容并创建干净,专业的外观:

要有效地使用空格,请增加文本块,图像和按钮周围的填充物。例如,在各节之间添加额外的空间以在视觉上分开它们,并使布局感到打开。此技术可以使您的网站看起来更现代和井井有条。
请记住,空格不仅是空白空间,而且是设计的积极部分,可以提升整体用户体验。
图像在吸引游客的注意力并传达您的品牌信息方面起着至关重要的作用。高分辨率,相关的视觉效果使您的网站看起来专业和引人入胜。但是,大图像文件可以减慢您的网站,因此优化是关键。
在上传图像之前,请使用tinyPng或imageOptim等工具来压缩它们。这可以减少文件大小而不牺牲质量。将JPG用于照片和PNG,以透明背景的图形。对于图标和徽标,请选择可扩展的向量图形(SVG),以确保它们在所有设备上显得清晰。
定期查看您的网站,以新鲜的高分辨率替代方案替换过时或低质量的视觉效果。这使您的网站看起来现代和精致。
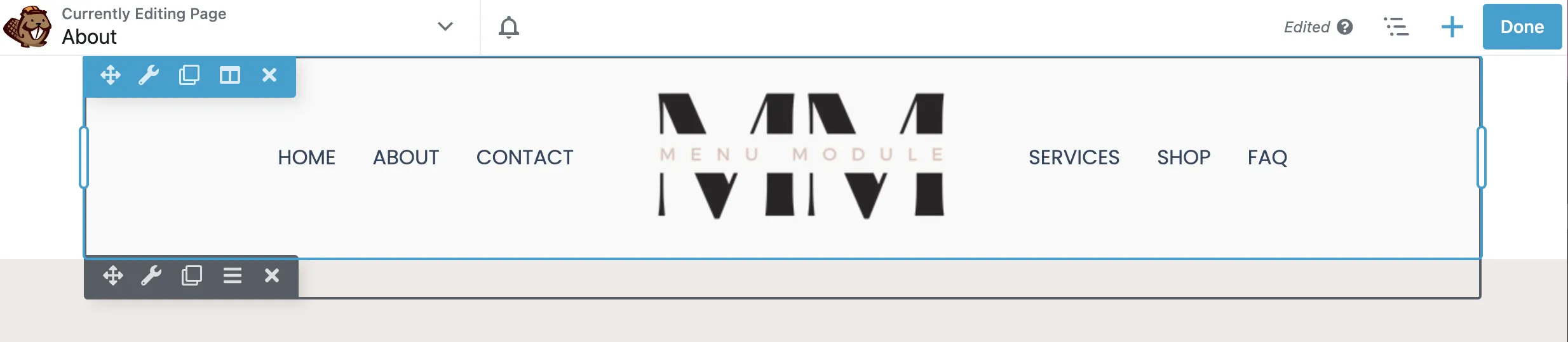
清晰的导航对于帮助用户找到所需的信息至关重要。结构良好的菜单可增强用户体验,并鼓励访问者探索更多您的网站。 Beaver Builder的菜单模块使您可以创建有吸引力的功能性导航栏:

确保您的导航菜单简单明了。限制菜单项的数量以避免压倒用户,并在需要时与下拉菜单相关的小组。考虑添加粘性标头,以使菜单在用户滚动时保持可见。
Beaver Themer通过允许您使用Beaver Builder的页面构建器来构建完全定制的标头和页脚,从而更进一步。这意味着您可以设计与网站的样式和功能完美一致的导航元素,同时在所有页面上保持凝聚力的设计。
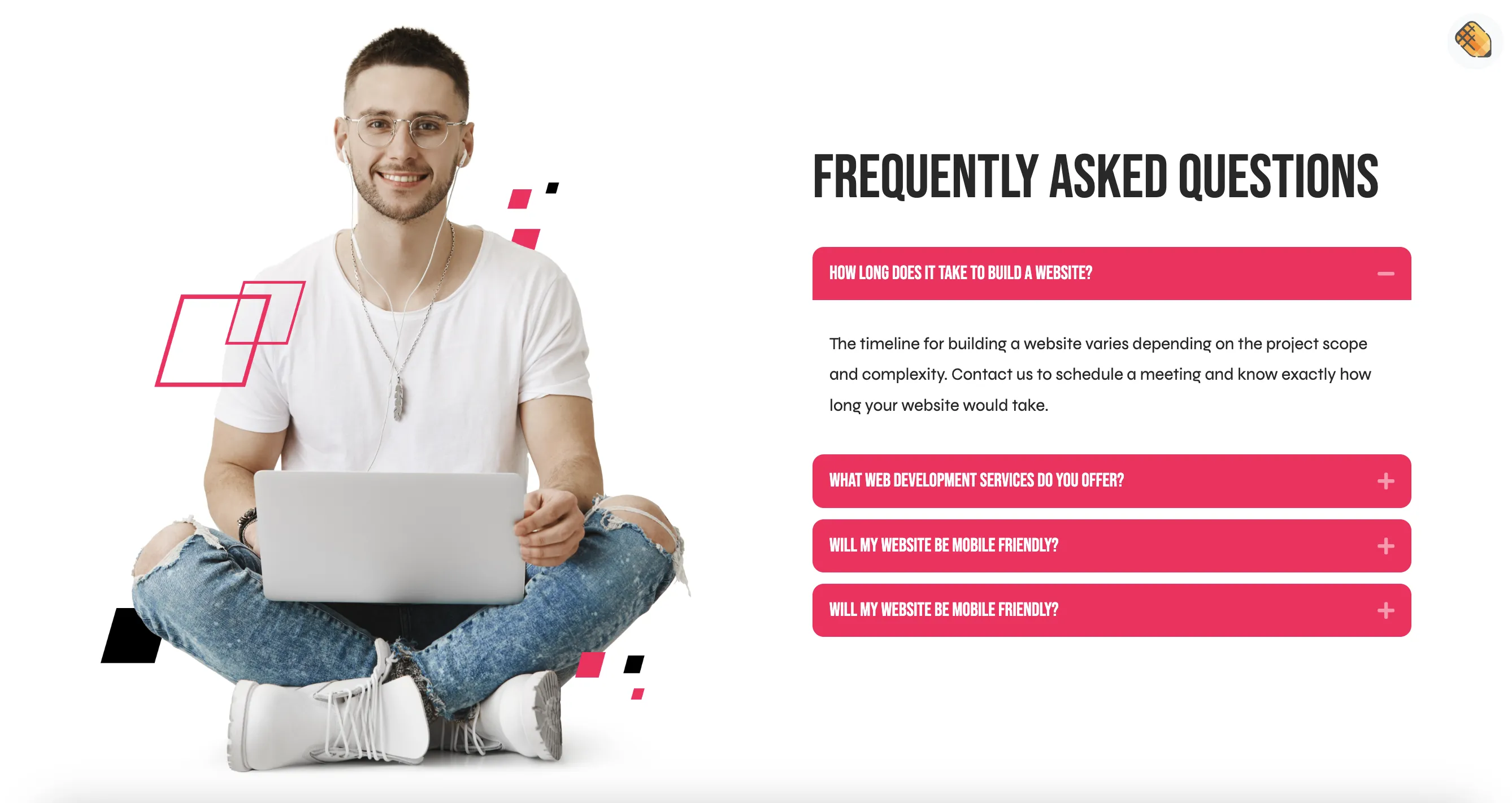
无论是注册新闻通讯,购买还是下载资源,通话行动(CTA)按钮对于推动参与度至关重要。为了最大程度地发挥其影响,将CTA的位置占主导地位,并设计它们以脱颖而出。
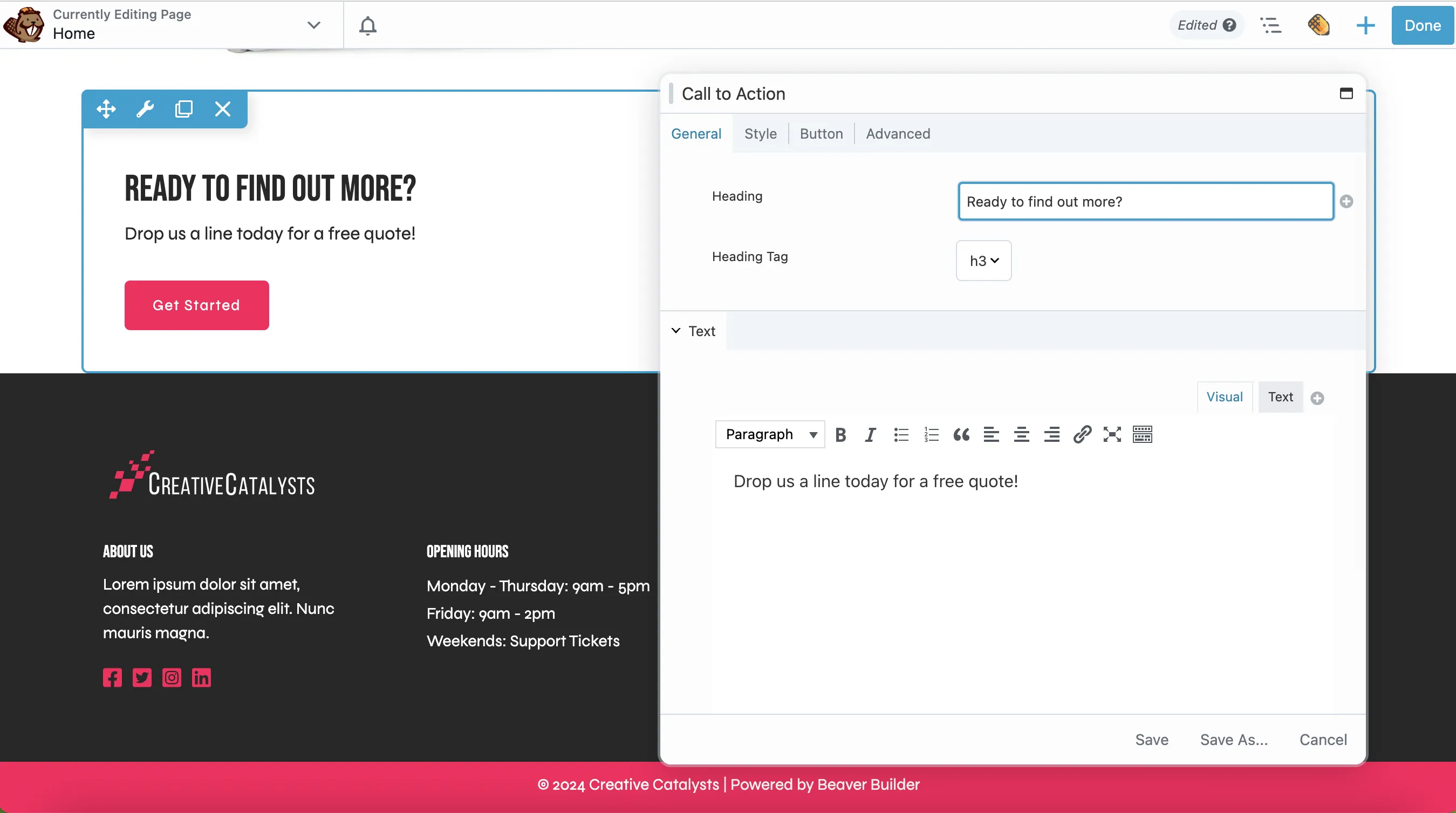
Beaver Builder通过可自定义的标注,调用操作和按钮模块使此过程变得简单,这使您可以设计具有可调节文本,颜色,字体,尺寸和对齐方式的引人注目的CTA:

您可以使用Beaver Builder的拖放功能从策略上定位CTA,以确保将其放置在高可见度区域,例如折叠式或关键部分的尽头。以动作为导向的文本(例如“入门”或“学习更多”)可以鼓励点击,该工具的设计设置可让您尝试颜色对比度和悬停效果,以使按钮在与整体美感保持一致的同时。
此外,Beaver Builder确保CTA响应迅速,并且在设备之间表现良好,从而为所有用户提供无缝的参与度。定期查看您的CTA的放置和性能,以确保他们推动所需的结果。
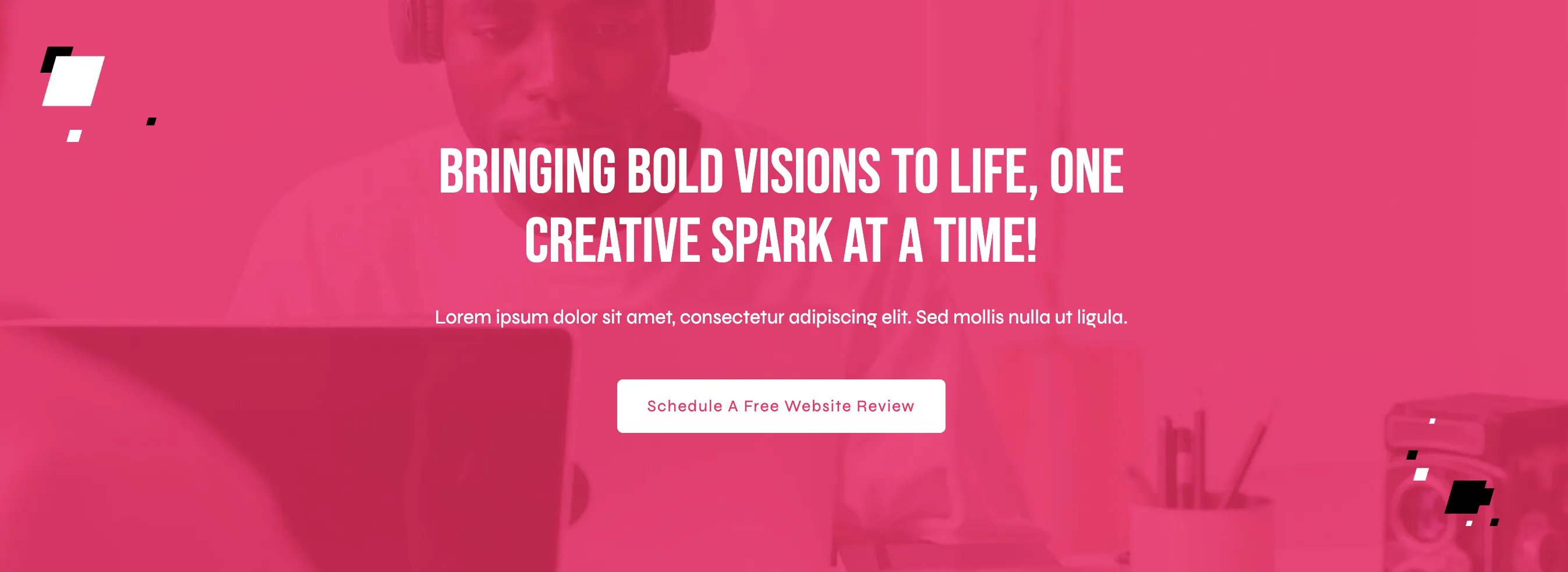
背景可以为您的设计增加深度和视觉兴趣。使用Beaver Builder,您可以从纯色,渐变或高质量图像中进行选择,以增强行和列。添加覆盖层可确保在繁忙的背景下保持文本可读:

例如,将半透明的深色叠加层应用于背景图像,以提高文本可见性而不会失去图像的影响。渐变是可以创造动态和时尚外观的另一种选择。尝试不同的组合,以找到最适合您的网站的功能。
网站设计是一个持续的过程。 A/B测试使您可以比较不同的布局,颜色和CTA,以查看与受众最能产生共鸣的最佳共鸣。 Beaver Builder的灵活模块使实施和测试变化变得易于实现。
AB拆分测试插件通过使您能够直接在WordPress管理区域内创建和管理自定义测试来增强此过程。凭借其直观的界面,您可以使用专用仪表板或标签特定的页面上元素直接在Beaver Builder中进行测试:

这种无缝集成确保优化您的网站很简单,并且不会中断您的工作流程。定期进行A/B测试使您的网站能够适应和改进,并始终如一地满足受众的不断发展需求。
改善您的网站布局并不总是需要进行全面大修。通过专注于这些可管理但有影响力的调整,您可以提高用户体验,提高功能并提高参与度。这些调整中的每一个(无论是对您的间距进行微调,针对移动设备进行优化还是利用A/B测试),将其归类为更加精致,更专业的网站。
Beaver Builder提供了轻松实施这些更改所需的工具。无论您是经验丰富的设计师还是初学者,这些技巧都是可访问和可行的,使您能够创建一个脱颖而出的网站。
留下评论取消回复