如何提高 WordPress 的可访问性
已发表: 2022-03-01您是否正在努力提高 WordPress 网站的可访问性? 你来对地方了。 我们知道,改善您的网站可访问性可能非常棘手,因为需要考虑很多因素。 但是,别担心! 我们为您提供保障。 在本文中,我们将向您展示如何提高 WordPress 的可访问性。
但是,在我们深入探讨之前,让我们更好地了解可访问网站的含义? 为什么需要改善您的网站可访问性? 我们来看一下。
什么是无障碍网站?
引入 Web Accessibility 的概念是为了使残障人士能够与 Web 进行交互。 自从网络出现以来,很少有人关注让残疾人可以访问网络。 残障人士在与网络交互时经常遇到很大的困难,以至于在某些情况下,网络对他们来说毫无用处。
为了解决残疾人社区面临的问题,万维网联盟 (W3C)的人们引入了 Web Accessibility 的概念。 一个可访问的网站的设计方式是让任何形式的残障人士都能感知、理解、导航、互动并为网络做出贡献——W3C 。 他们已经建立了一套 Web 可访问性指南,即Web 内容可访问性指南 (WCAG) 。
互联网上的所有网站至少应符合WCAG 2.1 A 级。 所以,现在让我们更深入地了解一下为什么需要提高网站的可访问性。
为什么要提高您的 WordPress 网站的可访问性?
根据CDC(疾病控制和预防中心)的数据,每 4 名美国成年人中就有 1 人患有某种形式的严重残疾,仅在美国就有大约6100 万人。 想象一下,我们有如此庞大的人口无法以功能齐全的方式与世界互动。
因此,我们有责任在设计网站时确保残疾人可以访问我们的系统。 作为一名网页设计师,您的目标必须是设计网页,让有障碍的人能够感知、理解、导航、互动并为网页做出贡献——W3C。
除了道德和道德责任外,网络可访问性现在也是一个法律问题。 为了减轻残疾社区的负担, ADA(美国残疾人法案)已授权政府、公共或私人机构向社区的所有部分提供其服务,并禁止基于残疾的歧视。
自从该法案通过以来,我们目睹了网络可访问性诉讼的巨大增长。 根据《纽约法律杂志》的报道,仅 2018 年就有 2258起 ADA 网络可访问性诉讼。 类似的趋势在 2019 年继续存在,约有2256起诉讼。 然而,从那时起,公司就非常重视网络可访问性,现在曲线似乎正在变平。
现在,我们已经了解了为什么提高您的网站可访问性应该是您关心的问题。 所以,让我们继续下一步,看看如何提高 WordPress 的可访问性。
如何提高 WordPress 的可访问性?
Web Accessibility 不仅仅是一个工具或一个按钮修复。 为了总体上改善 WordPress 可访问性或 Web 可访问性,您需要考虑不同类型的障碍并针对每种情况提出解决方案。
您可以做的一种做法是模仿残疾并观察您面临的障碍。 然后,相应地进行必要的调整。 让我们考虑一些例子:
- 停止使用鼠标并尝试与站点交互。 确定您无法访问或需要改进以提供更好访问权限的区域。
- 同样,您可以通过关闭屏幕并尝试使用屏幕阅读器浏览网站来模仿视觉障碍。 分析您的经验,确定需要改进的领域,并进行必要的调整。 就像那样,您可以模仿其他形式的残疾并确定需要改进的地方。
下面,我们编制了一份清单,列出了您可以采取的最常见和必要的措施,以提高 WordPress 的可访问性。 让我们一个一个地看一下它们。
1. 通过在线扫描提高 WordPress 的可访问性
改善网站可访问性的第一步是确定需要改进的领域。 一种很好的方法是使用在线可访问性扫描,例如accessiBe和WAVE(Web 可访问性评估工具) 。 这些工具对您的网页进行全面扫描,并提供一份报告,识别符合和不符合 Web 可访问性指南的区域。 一旦确定了问题,您就可以进行必要的调整以纠正它们。
使用这些工具非常简单。 只需转到他们的主页,在搜索框中输入您网站的 URL,然后按 Enter。

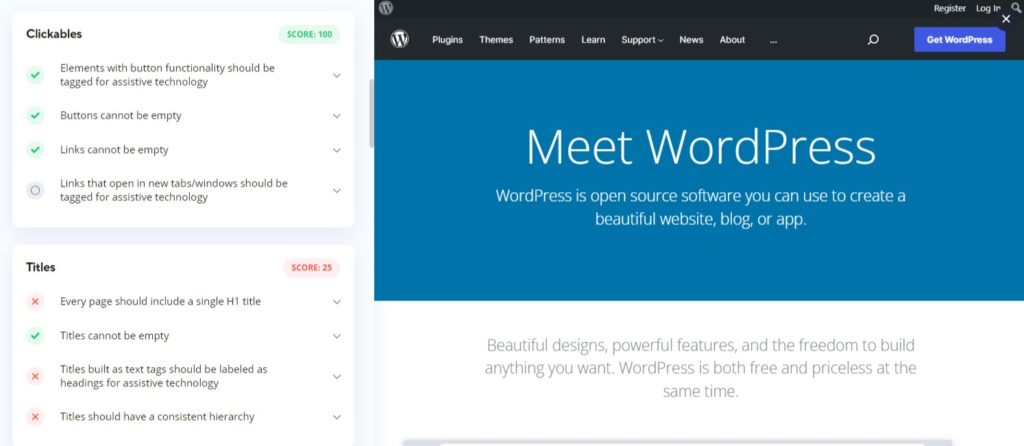
之后,他们将花费一些时间来分析您的网页,然后根据其分析生成报告。 在accessiBe的情况下,您将在左侧部分中看到网页可访问性的细分。 您将看到对网页的详细分析,因此您可以确定需要改进的领域。

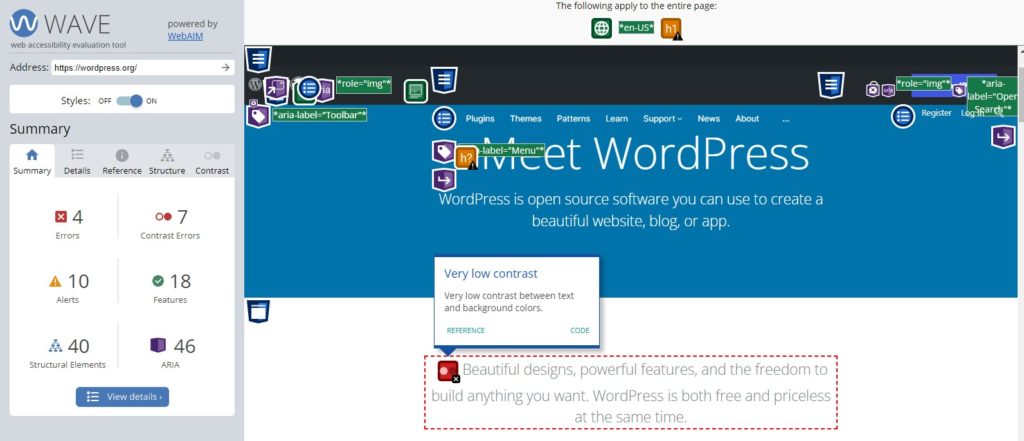
在WAVE的情况下,输出在 WAVE 显示您的网页的注释版本方面有所不同。 带注释的版本突出显示所有页面元素,基于它们是否符合 Web 可访问性指南。 您可以从其彩色图标中识别可访问性问题,当您单击它们时,这些图标会展开并为您提供更多详细信息。

使用在线 Web 可访问性扫描的目的是确定需要改进可访问性的网页区域。 这将为您提供一个起点,以便您可以采取适当的措施来改善您的网站可访问性。
2. 可访问性就绪主题以提高 WordPress 可访问性

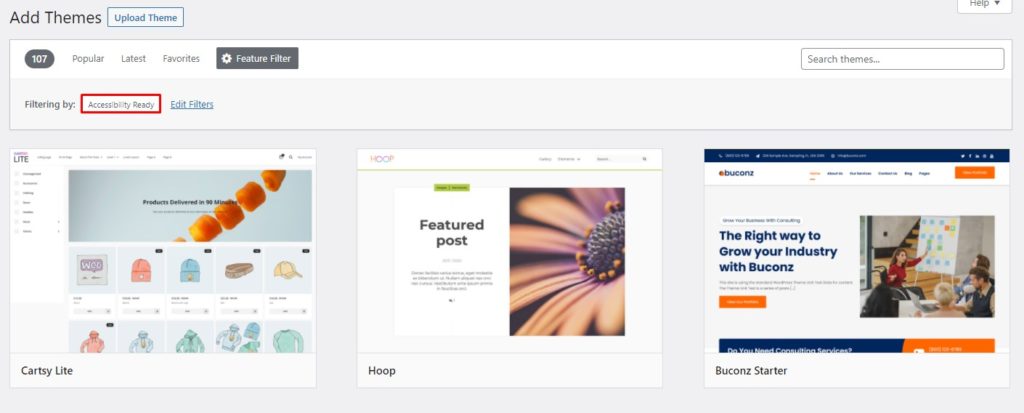
在提高 WordPress 可访问性的同时,使用可访问性就绪的主题会派上用场。 WordPress 已经建立了一套准则,必须满足这些准则才能使主题被视为可访问性就绪。
可访问性就绪主题与常规 WordPress 主题不同,因为它们的设计考虑了 Web 可访问性指南。 因此,与常规主题相比,使用可访问性主题更容易优化您的网站。
在使用非辅助功能就绪主题时,您有时可能会遇到主题不支持某些辅助功能或类似功能的问题。 这种情况很难缓解。 因此,在改善 WordPress 可访问性方面,拥有可访问性就绪的主题非常有益。
如今,几乎所有流行的 WordPress 主题选项都具备可访问性,例如Divi 、 GeneratePress等。 因此,您可以享受其广泛的功能以及可访问性的好处。
除了 WordPress 默认主题目录,您还可以探索第三方主题商店,例如 Theme Forest。 他们还拥有大量可访问的 WordPress 主题。
3. 使用插件提高 WordPress 的可访问性
除了可访问性就绪的主题外,WordPress 可访问性插件是提高 WordPress 可访问性的快速方法。 这些可访问性插件具有一组功能,可提高您的网站可访问性。
这些工具中的大多数为访问者提供了一个包含各种可访问性控件的可访问性界面。 一些更高级的选项甚至集成了 AI 以更好地分析您的网站并自动进行必要的调整以提高您的网站可访问性。
让我们看一些改善 WordPress 可访问性的最佳插件。
3.1。 accessiBe 提供的 Web 可访问性

在提高 WordPress 可访问性方面,accessiBe 的 Web 可访问性很容易成为顶级选项之一。 该插件提供了可访问性界面和功能强大的 AI 应用程序,可分析并自动执行必要的可访问性调整。
从辅助功能界面开始,它提供了调整网站界面以提高可读性的工具。 它允许用户更改字体大小、调整颜色对比度、暂停 gif、使用屏幕键盘等等。 最重要的是,它带有一个内置字典,非常方便。
该插件的亮点是其强大的基于人工智能的应用程序,它对网站进行深入分析,并在代码级别自动进行必要的调整。 这些改进通过自动添加图像替代文本、咏叹调属性等,使您的网站对键盘导航、屏幕阅读器等更友好。
此外,该插件每 24 小时扫描一次您的网站,以查找网站中的任何新添加或更改,并执行必要的调整。 使用此插件,您可以在AA 级甚至AAA 级为某些组件实现对WCAG 2.1的可访问性合规性。
特征
- 遵守WCAG、ADA和其他 Web 可访问性指南
- 功能丰富的可访问性界面
- 强大的人工智能应用程序来分析和提高您的网站可访问性
- 每 24 小时扫描一次网站,以使网站自动符合您网站的任何新增内容
- 可定制以匹配您网站的设计语言
价钱
accessiBe 是一个高级插件,有点贵。 最便宜的保费计划起价为 490 美元/年。 但是,有7 天的试用期,因此您可以在投资前试用该插件。
3.2. UserWay 的可访问性

UserWay的可访问性是最受欢迎的 WordPress 可访问性插件之一。 该插件提供了广泛的可访问性改进,并提供了完整的WCAG和ADA合规性,可以证明是改变游戏规则的。 就像 accessiBe 一样,它带有一个人工智能驱动的应用程序和一个功能丰富的可访问性小部件。
强大的 AI 合规性应用程序会扫描并分析您整个网站的代码是否违反可访问性准则。 基于此分析,它会采取补救措施来自动解决键盘导航、图像缺少 alt 属性、断开链接等的可访问性问题。它还具有令人印象深刻的屏幕阅读器、可访问的表单和弹出窗口、可访问的电子商务定价等等.
除了 AI 应用程序外,该插件还带有一个功能丰富的可访问性小部件。 使用小部件,用户可以调整字体大小、颜色对比度、字体间距、文本间距等,甚至包括阅读障碍字体。 小部件中包含的屏幕阅读器非常壮观,并且在提高内容可读性方面创造了奇迹。
最后但同样重要的是,该小部件是高度可定制的,您可以对其进行修改以匹配您网站的外观。
特征
- 完成WCAG和ADA合规性
- 强大的 AI 合规性应用程序,可在代码级别自动分析和修复可访问性问题
- 具有所有必要功能的辅助功能小部件,例如字体大小调整、行距、对比度、链接突出显示等
- 令人印象深刻的屏幕阅读器
- 易读和阅读障碍友好的字体
价钱
该插件提供免费和高级版本。 保费计划起价为 49 美元/月或 490 美元/年。 您还可以在投资前享受10 天的免费试用期。

3.3. 一键式可访问性

一键式可访问性是提高 WordPress 可访问性的另一个好工具。 该插件包含多种可访问性功能。 虽然它不具备之前插件的强大 AI 系统,但如果您对修改网站代码的插件不满意,它是一个很好的选择。
就像任何其他辅助功能插件一样,Once Click Accessibility 带有一个功能丰富的辅助功能小部件。 该小部件加载了所有必要的辅助功能,例如字体大小调整、提高对比度、灰度、可读字体、链接下划线、站点地图链接等。
除了小部件工具外,它还提供其他可访问性功能,例如链接跳过、焦点轮廓、从链接中删除目标属性等等。 最重要的是,该插件允许最大的可定制性。 因此,您可以通过主题定制器自定义可访问性小部件并匹配您网站的设计语言。
特征
- 功能丰富的可访问性小部件,具有字体调整、链接突出显示、对比度改进、灰度等功能。
- 可访问性功能,如链接跳过、焦点轮廓、从链接中删除目标属性等。
- 可定制以匹配您网站的外观和感觉并集成到主题定制器中
- 只需几个简单的步骤即可轻松设置
价钱
一旦点击可访问性是一个免费插件。 因此,它可以成为我们列表中其他两个插件的绝佳替代品。 虽然它节省了资金,但它失去了 AI 功能,这是你必须做出的权衡。
4. 提高 WordPress 可访问性的其他提示
除了在线可访问性扫描和使用可访问性就绪的主题和插件之外,您还必须注意一些其他基本准则,以提高 WordPress 的可访问性。 接下来的步骤非常基本但至关重要,因为它们会对您的网站可访问性产生巨大影响。 那么,让我们深入研究一下。
结构
为了提高 WordPress 的可访问性,请确保以正确的逻辑顺序构建您的内容。 始终使用正确的标题标签来构建内容。 例如, h1通常是为页面或帖子标题保留的,不应在同一页面上使用两次。
您可以使用标题级别h2到h6来构建页面的其余部分。 确保内容遵循逻辑层次结构,例如h3应该嵌套在h2中, h4应该嵌套在h3中,等等。 如果在任何时候您需要低于h6的标题级别,请考虑重组您的内容,因为这表明内容结构不合理。
结构良好的内容不仅更容易理解,而且对于导航也是必不可少的。 这对屏幕阅读器特别有益,因为与内容结构混乱的网站相比,从结构良好的网站中挑选内容更容易。
可访问的字体和字体大小
尽管无论字体如何,大多数用户都可以轻松地与您的网站进行交互,但残障人士可能会发现它具有挑战性。 有视力缺陷的人可能会发现您的程式化字体难以阅读或区分字符。 因此,在选择您网站的字体时,请确保它对所有用户都清晰易读,并且没有任何过度风格化的字体。
除了字体易读性外,文本大小是影响内容可读性的另一个重要因素。 有视觉障碍的人发现很难阅读小文本。 因此,请尽量避免在您的网站上使用较小的文字。 始终使用合适大小的字体。
但是,让您的用户根据他们的要求更改文本大小和字体是最好的策略。 有多个 WordPress 可访问性插件可以实现此功能。 其中一些我们已经在上面讨论过,但您也可以访问我们的指南以查找更多 WordPress 可访问性插件选项。
带有替代文字的图像
图片替代文字是图片的简短描述。 如果互联网由于连接速度慢而无法加载图像,则会显示图像替代文本以向用户描述图像。
然而,图像替代文本现在变得更加重要,因为它被屏幕阅读器用来向视障人士读出图像的描述。 由于他们看不到图像,因此屏幕阅读器是他们了解网页上显示内容的唯一来源。
因此,请始终编写有意义且描述性的图像替代文本,以使您的读者清楚地了解您打算在屏幕上显示的内容。 替代文本可用于按钮、链接、图像等。确保正确使用它。
多媒体无障碍
就像图像一样,多媒体(例如音频和视频)也必须可供所有人访问。 视力障碍者无法看到视频内容,而听力障碍者则无法听到任何类型的音频。
为了考虑到有视力障碍的人,您可以为需要解释的部分添加音频描述,例如图像、手势、肢体语言、音量和播放控制等。
对于听障人士,您可以提供文字说明或文字记录,使他们能够理解视频或音频的内容。 像这样的细微调整可以使多媒体对于视力或听力受损的两类人都感到愉快。
颜色和对比度
颜色和对比度在网站内容的可读性中起着关键作用。 对比度越高,可读性越好,反之亦然。
背景和文本之间的对比度较低,例如红色背景上的绿色文本使其难以阅读。 而白色背景上的黑色文本被认为是可读性最好的。
但是,您也可以使用其他高对比度组合,例如蓝色背景上的黄色文本等。只要确保对比度足以区分文本和背景即可。 其次,避免使用细字体,尤其是在彩色背景上,因为难以区分字符,难以阅读。
键盘导航
改善 WordPress 可访问性的另一件事是确保您的整个网站仅可使用键盘进行导航。 盲人或视障人士无法使用鼠标,因为它是一种视觉控制设备。 但是,他们使用带有凸起字母和符号的特殊类型的键盘,这使他们能够与计算机进行交互。
因此,您网站上的所有元素必须只能通过键盘访问,以适应与网络交互的主要模式是键盘的视障用户。 您网站的所有部分,例如下拉菜单、表单、号召性用语按钮、对话框、小部件等,都应该可以通过键盘访问。
尽量减少使用表格
长期以来,表格一直是以行和列的形式组织网页的好工具。 然而,屏幕阅读器发现很难以对用户有意义的方式阅读这些内容。
通常,我们人类阅读表格的方式比逐行或逐列阅读更直观。 它还很大程度上取决于内容的类型和分发方式。
然而,屏幕阅读器并不那么智能。 他们只能逐行或逐列地读取表格数据,这在大多数情况下并不是最好的方法。 屏幕阅读器没有机制来理解人类遵循的视觉顺序并坚持下去。
因此,始终建议尽可能减少表的使用,仅在必要时使用它们。 尽可能使用 CSS 以部分和列的形式构建内容。 如果您出于任何原因必须使用表格,请确保为每个数据元素提供适当的标签,以使它们在屏幕阅读器叙述时有意义。
在 Mac 和 Windows 中激活辅助功能
上面,我们已经看到了多种提高 WordPress 可访问性的方法。 现在让我们远离 WordPress,看看两个最流行的操作系统 Windows 和 macOS 提供的辅助功能。 让我们潜入水中。
辅助功能 - Mac
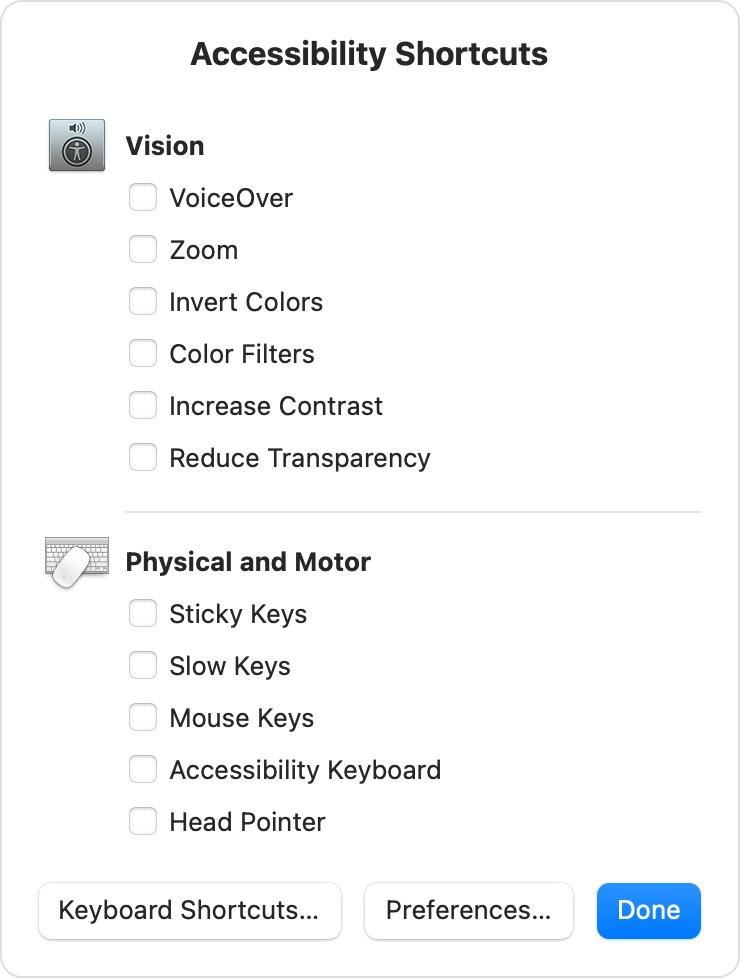
macOS 具有许多辅助功能快捷方式,可帮助残疾人更好地导航系统。 这些可访问性功能还可以帮助用户在与 Web 交互时。 macOS 辅助功能快捷方式可以通过设置应用程序中的辅助功能菜单或同时使用快捷方式Option( ⌥)、Command( ⌘) 和 F5来访问。

macOS 将可访问性快捷方式分为两部分,视觉和物理或运动。 视力部分提供与视力障碍相关的功能。 快捷方式列表包括画外音、缩放、反转颜色、滤色器、对比度和降低透明度。
同样,物理和电机可访问性部分包含粘滞键、慢键、鼠标键、可访问性键盘等功能。
在这些辅助功能的帮助下,运动障碍和视力障碍用户可以更好地与他们的计算机交互并享受网络。
易于访问 - Windows
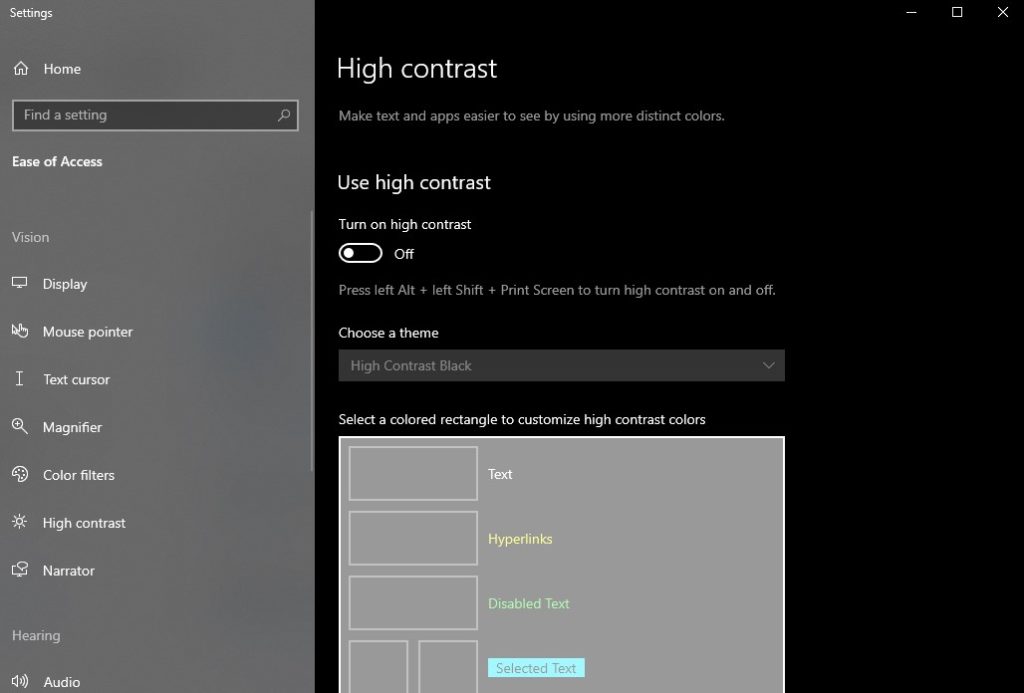
与 macOS 中的辅助功能快捷方式类似,Windows 在标题“轻松访问”下提供了一组辅助功能。 要访问“轻松访问”设置菜单,请选择开始按钮并转到“设置”>“轻松访问” ,其中提供了所有可访问性设置。

与 macOS 相比,Windows 提供了一组广泛的辅助功能。 在 Windows 中,用户可以使用放大镜来缩放文本、高对比度模式以提高可读性等等。 在键盘使用方面,有粘滞键、过滤键、切换键和屏幕键盘。 对于鼠标,您可以更改指针大小或启用鼠标键以使用小键盘控制鼠标。
此外,Windows 包含一个功能齐全的屏幕阅读器,它被称为旁白。 登录屏幕还提供了一些常用的辅助功能,例如旁白、放大镜、屏幕键盘等,以便快速访问。
结论
总而言之,在当今世界,让我们社区的所有部分都可以访问网络是必不可少的。 在设计系统时,我们的责任是考虑到各种残障人士,以便他们也能成为社会中的全功能成员。 除了道德责任外,网络可访问性现在是一个法律问题,所有立法都已到位。
在本文中,我们讨论了提高 WordPress 可访问性的多种方法。 第一步是通过accessiBe或WAVE等在线工具进行站点分析,并确定需要改进可访问性的区域。
一旦您确定了需要改进的领域,您可以手动或使用WordPress 可访问性插件对其进行自定义。 同样,使用可访问性主题也有助于网站可访问性,因为它们是根据 Web 可访问性指南构建的并且易于优化。
此外,请确保您的内容结构良好,具有最佳的颜色和对比度、优化的图像和多媒体、键盘导航和最少的表格,以帮助提高可访问性。
最后,我们快速浏览了流行操作系统macOS和Windows中的一些辅助功能。 它们带有基本的可访问性快捷方式,使残疾人能够与操作系统进行交互。 如果您想进一步提高您的网站或任何特定页面(如结帐页面)的可访问性,您也可以使用 Direct Checkout for WooCommerce 和 WooCommerce Checkout Manager 等插件优化页面。
您以前是否考虑过改善 WordPress 的可访问性? 你发现了哪些不足,又是如何改进的? 在下面的评论中让我们知道您的经验。
同时,这里还有一些帖子可以帮助您改进您的 WordPress 网站:
- 如何更新 WordPress 主题
- 修复 WordPress 仪表板未加载问题
- 如何创建临时 WordPress 登录:3 种方法
