如何提高移动设备和桌面上的 WordPress 网站速度
已发表: 2023-11-21缓慢的网站是令人痛苦的——不仅仅是当你等待菜谱加载,同时平衡沸腾的锅和饥饿的幼儿时。
如果您拥有一个 WordPress 网站或负责管理一个网站,那么缓慢的网站可能会阻碍您实现目标。 访问者会厌倦等待页面加载,并在没有购买或询问的情况下离开您的网站,并且他们可能不会回来给您第二次机会。
但如果你厌倦了糟糕的表现,也并不全是悲观和厄运。 您无需成为 Web 开发专家即可让您的 WordPress 网站运行得更快。 您不需要额外的时间或管理层批准的巨额预算。
有很多易于实施且非常有效的优化策略! 而且,在许多情况下,您可以安装 WordPress 插件来完成大部分工作。
下面,我们将了解 WordPress 网站速度缓慢的主要原因,并讨论优先考虑移动访问者页面速度的重要性。 然后,我们将向您展示如何测量 WordPress 网站速度,并引导您完成 22 个步骤的指南来提高网站速度。
WordPress 网站速度慢的常见原因
WordPress 网站速度缓慢的原因有很多。 有时,这只是互联网问题或连接不良。
但问题也可能源于网站本身。 加载时间缓慢的一些常见原因包括:
- 低质量的托管服务
- 您的网站上有太多 WordPress 插件
- 未优化的图像
- 臃肿的主题或插件
有时,这是多种因素的结合,例如大图像文件和繁忙的服务器。 幸运的是,大多数网站速度测试工具可以帮助您确定主要原因。 这样,您就可以采取必要的步骤来加速您的 WordPress 网站。
为什么您需要优先考虑移动网站速度
在提高网站性能时,请务必记住,大多数人都是通过手机访问您的页面。 事实上,超过 60% 的全球互联网用户通过移动设备浏览网页。
搜索引擎将访问者引导至可靠的网站具有既得利益,因此它们密切关注性能问题。 据 Google 称,移动网页平均加载时间为 8.6 秒。 但如果您想取得成功,您会希望 WordPress 网站的移动版本加载速度比这快得多。
Google 的研究表明,当页面加载时间从 1 秒缩短到 3 秒时,跳出率会增加 32%。 这意味着如果加载时间超过该时间,许多使用手机访问您网站的人将会离开。
如果您拥有在线商店,优先考虑移动网站速度就更为重要。 到 2023 年,移动电子商务销售额将占全球在线购物总额的 60%。 这表明越来越多的人使用手机进行购物。
考虑到这一点,您需要确保您的移动网站提供无缝的购物体验。 理想情况下,您的产品页面应该在三秒内加载,即使它们包含大量图像。
同样,如果您有博客或商业网站,您将希望为移动访问者提供流畅的用户体验。 如果您的帖子或页面需要很长时间才能加载,许多访问者可能会在没有检查您的内容的情况下离开您的网站。 这可能会导致浏览量、点击量、销售额和表单提交量下降。
首先对您的网站进行基准测试
在开始优化网站之前,您需要为其当前的性能建立一个基准。 这意味着运行网站页面速度测试。
这很有用,因为它可以清楚地表明您的网站需要多少工作。 它还可以帮助您衡量完成工作的进度。
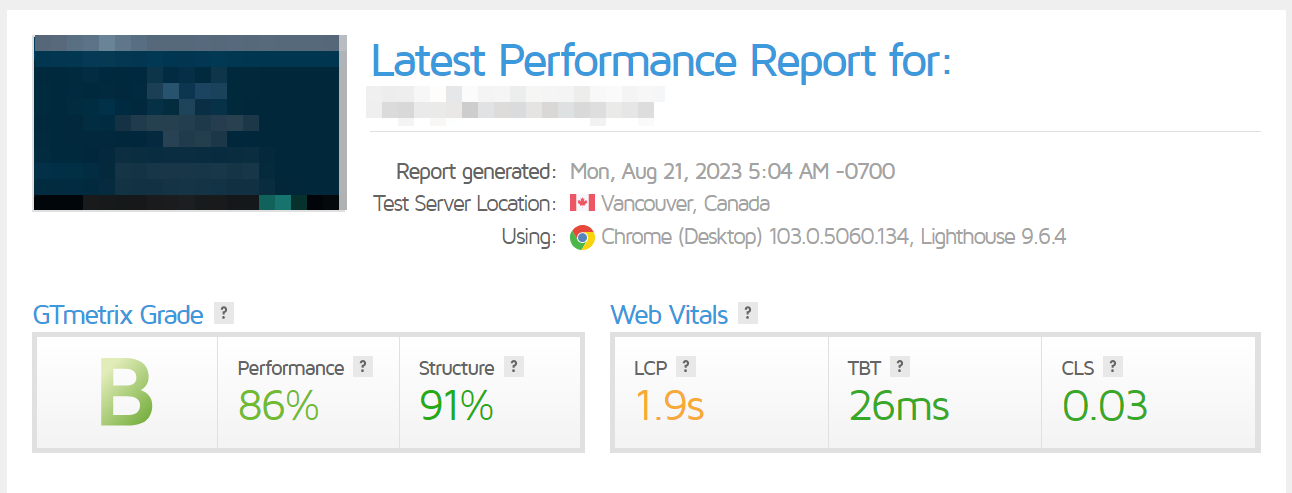
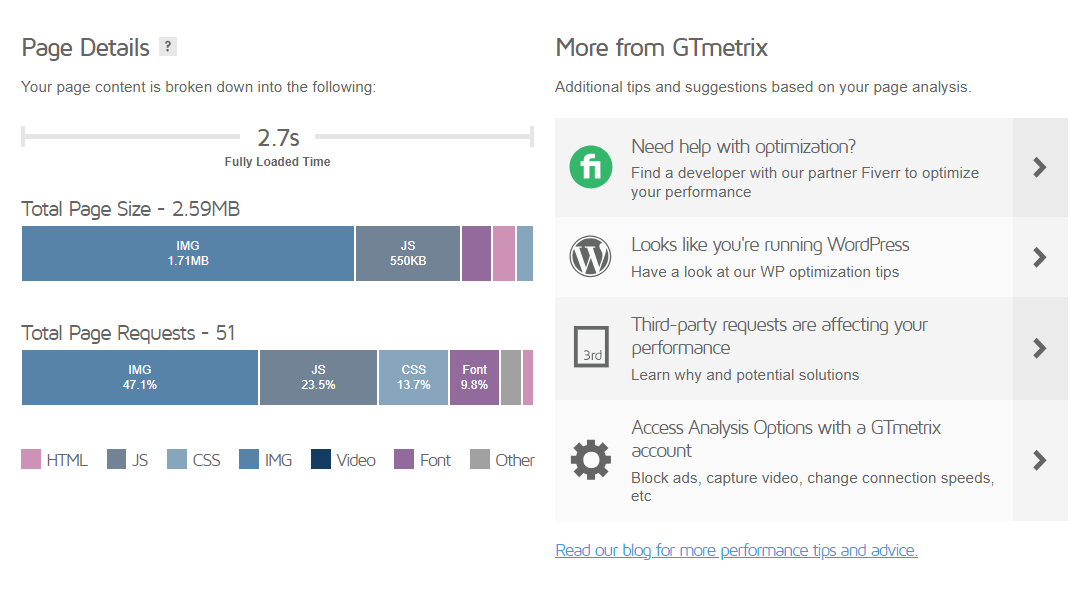
您可以使用多种工具,包括 GTMetrix。 这结合了其他两个速度测试工具的结果:YSlow 和 Google PageSpeed Insights。
输入 URL 后,GTMetrix 将运行测试并提供包含总体评分的性能报告。

它还向您显示网站完全加载所需的时间、总页面大小和请求以及其他重要详细信息。

您需要复制此报告或记下任何关键指标。 这样,当您在执行本指南中的步骤后再次运行测试时,您将能够看到结果的差异。
如何提高 WordPress 网站速度(22 个步骤)
现在您已经知道如何测量页面速度了,让我们看看提高页面速度的最有效方法。 以下是加快网站速度的 22 步指南:
1.选择快速的SSD托管提供商
如前所述,您的托管提供商可能是您网站速度缓慢的原因。 如果您选择入门级计划,这种情况更有可能发生。 如果是这种情况,可能是时候升级到更高级的计划或完全切换主机了。
为了将您的网站设置为最佳加载时间,您应该寻找一家提供快速 SSD 托管的公司。 SSD 代表“固态驱动器”(其中“驱动器”是“磁盘驱动器”的缩写)。
固态磁盘驱动器往往比硬盘驱动器 (HDD) 更可靠。 此外,SSD 托管可提供更低的延迟。 这意味着它可以更快地将您的内容交付给访问者。
大多数信誉良好的网络主机都提供 SSD 托管。 尽管如此,您仍需要花时间货比三家,以便找到适合您的需求和预算的计划。
2.使用最新的PHP版本
PHP 是 WordPress 构建的编程语言之一。 开发人员经常发布较新版本的 PHP,以使软件运行得更快并提高性能。
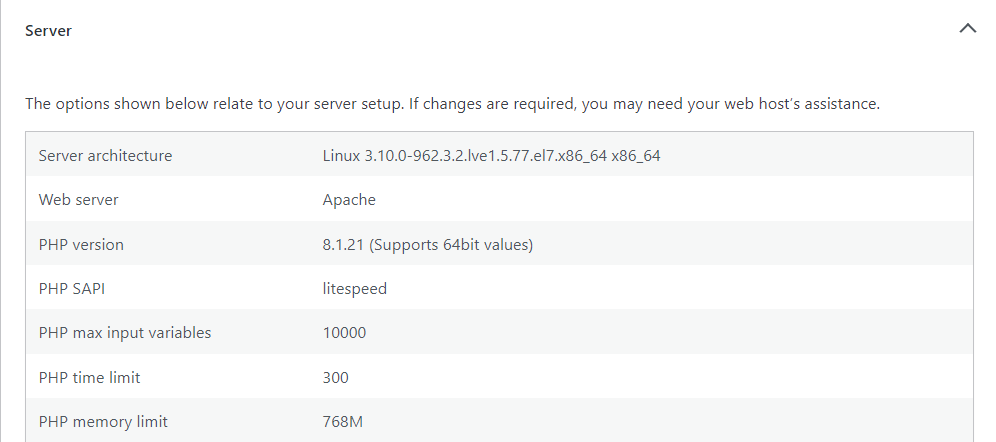
如果您的 WordPress 网站在旧版本的 PHP 上运行,您可能会遇到加载时间缓慢的情况。 您可以通过在 WordPress 仪表板中导航到“工具”→“站点运行状况”→“信息”并选择“服务器”选项卡来检查它正在使用哪个版本。

WordPress 建议使用 7.4 或更高版本。 在撰写本文时,最新版本是 8.2。
还需要注意的是,许多托管提供商会自动将您的网站更新到最新的 PHP 版本。 有些甚至可以让您从托管帐户切换版本,这意味着这是一种可能加快 WordPress 速度的快速方法。
3.使用轻量级主题
接下来,您需要确保使用的是轻量级主题。 虽然具有大量功能和工具的复杂 WordPress 主题似乎是让您的网站脱颖而出的最佳选择,但它们可能会不必要地减慢速度。
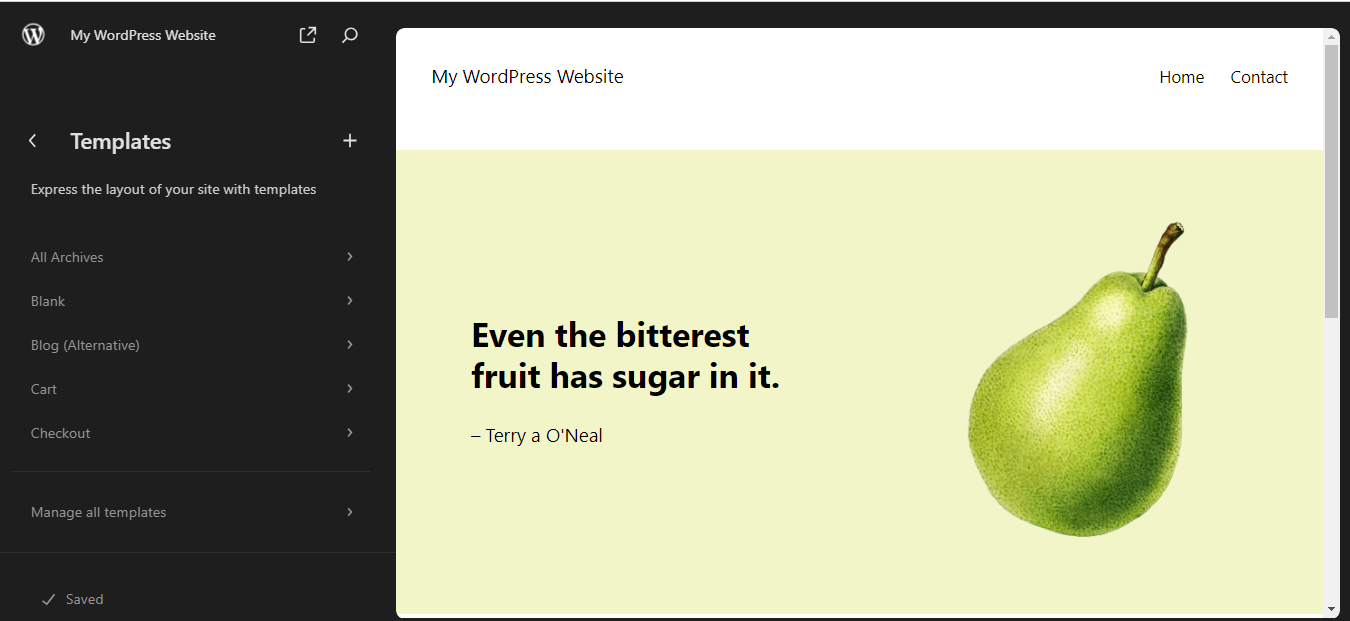
理想情况下,您需要选择一个块主题,以便您可以使用 WordPress 站点编辑器。

您可能已经知道,站点编辑器允许您自定义主题并使用块构建布局。 这样,您就不需要使用带有许多额外功能和自定义小部件的主题 - 您可以简单地使用 WordPress 中已有的元素。
因此,您可以减少网站上未使用的设计元素和功能的数量。 这将使您的页面保持轻量级,从而加快加载时间。
4.安装速度优化插件
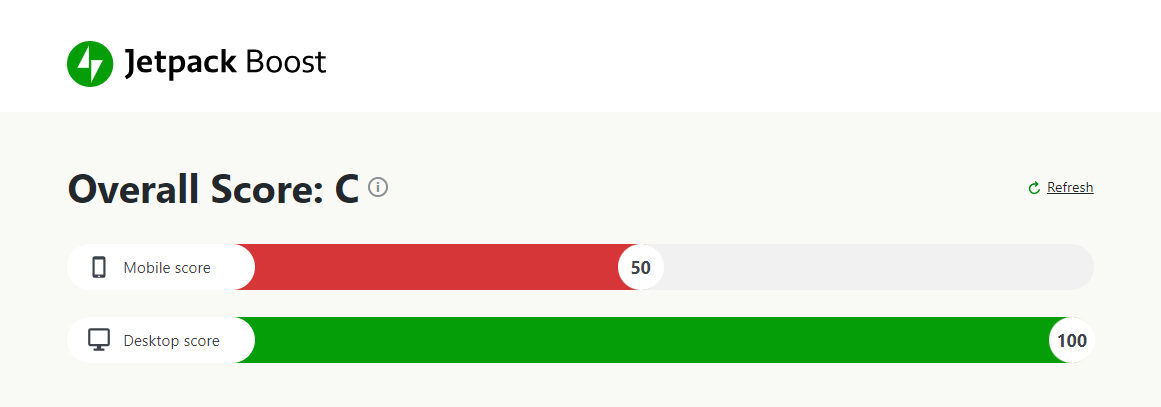
使用速度优化插件可以帮助您自动执行关键任务,例如推迟非必要的脚本。 Jetpack Boost 是一款免费工具,使您能够以最少的技术知识增强站点的性能。
它还为您提供移动和桌面设备的性能得分。

借助 Jetpack Boost,您可以使用多种有用的功能,包括延迟加载和 CSS 优化。 我们将在指南后面仔细研究这些策略(以及如何实施它们)。
5.安装WordPress缓存插件
此外,您还需要安装 WordPress 缓存插件。 缓存是在访问者的浏览器中存储页面的静态版本的过程。
当他们重新访问您的网站时,浏览器可以提供存储的内容。 这样,它就不必再次从网络服务器请求信息,从而帮助您的网站加载得更快。 您可以使用 WP Super Cache 等插件在您的 WordPress 网站上实现此功能。
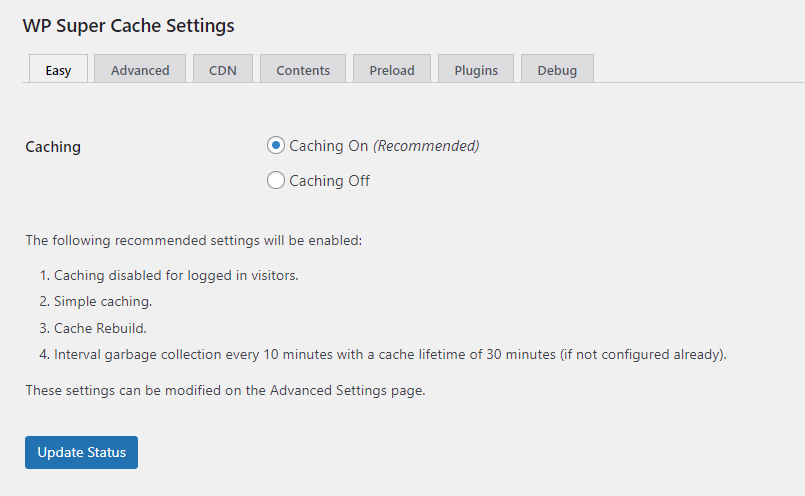
这个免费的 WordPress 插件将自动提供您网站的缓存文件。 安装并激活它后,导航至“设置”→“WP Super Cache” 。 然后,转到Easy选项卡,选择Caching On ,然后单击Update Status 。

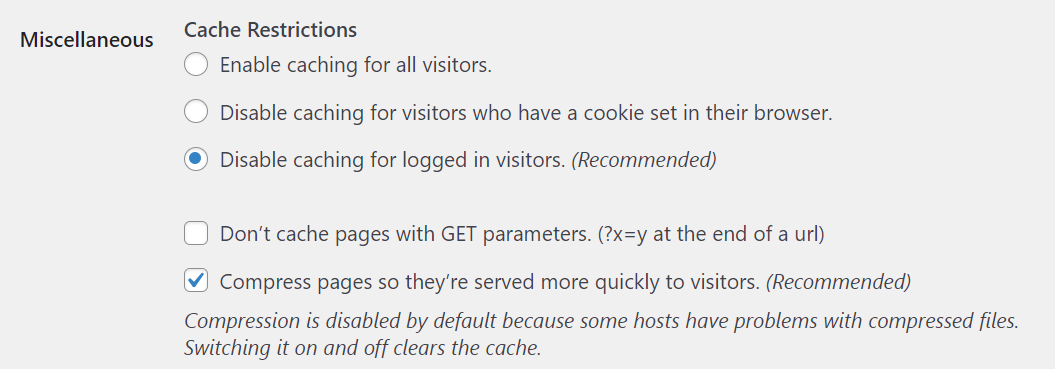
如果转到“高级”选项卡,您可以配置更多设置。 例如,您可以选择为所有访问者启用缓存,或为登录的 WordPress 用户禁用缓存。 为了获得最佳性能,您需要选择推荐的设置。
6.使用内容交付网络
内容分发网络 (CDN) 是分布在全球各地的一组服务器。 当有人访问您的网站时,内容将从最接近其地理位置的服务器传送给他们。 这有助于减少延迟,从而加快加载时间。
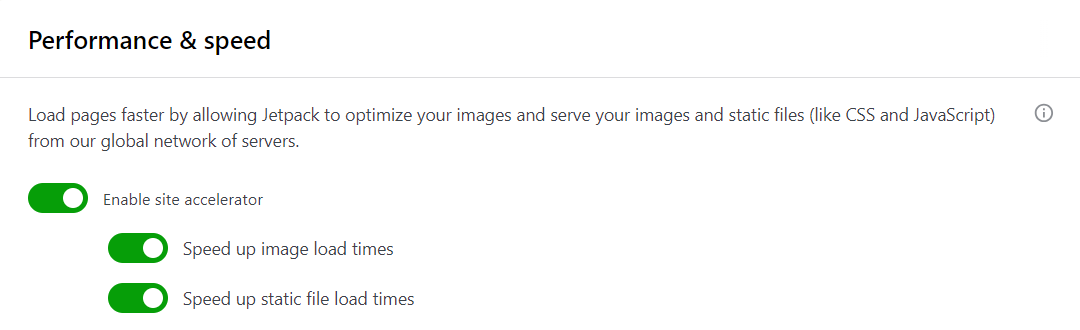
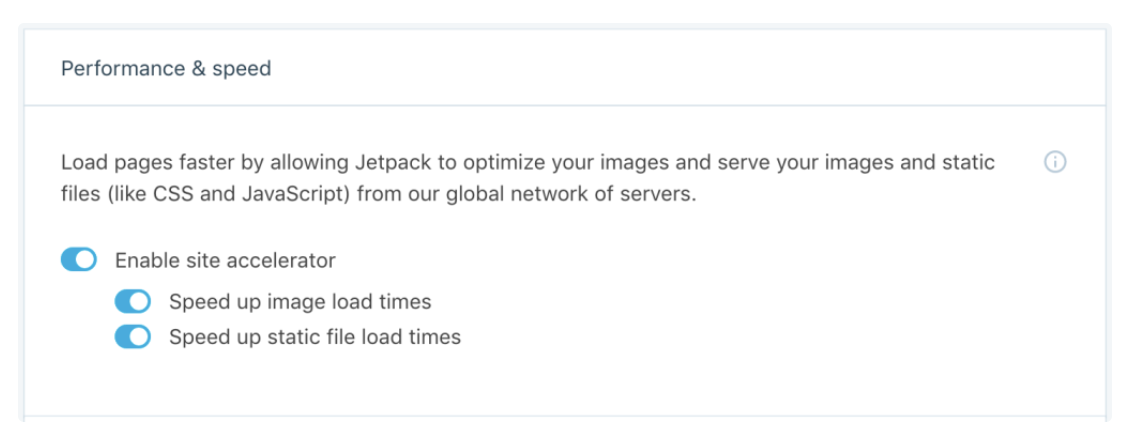
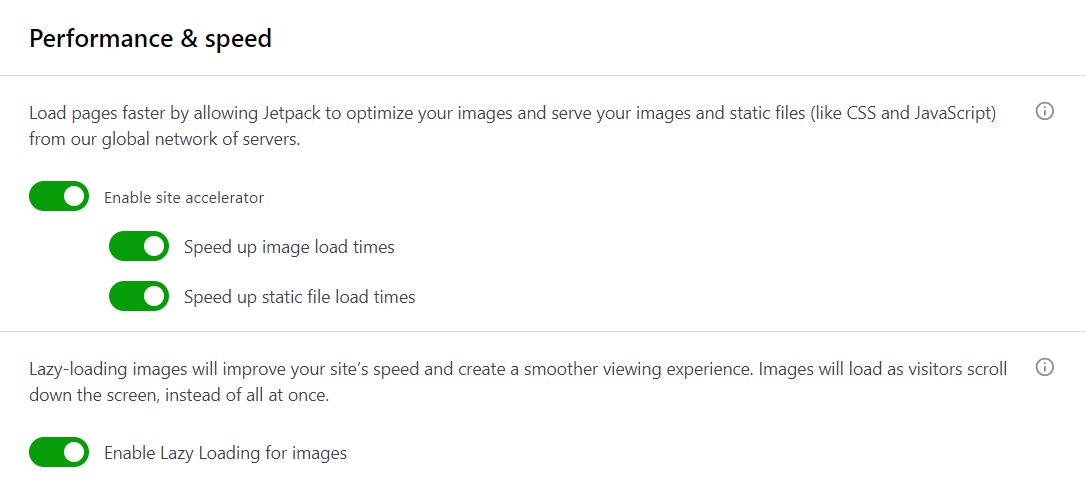
Jetpack Boost 附带 CDN。 要启用它,请转至Jetpack → 设置并选择性能。 然后,向下滚动到“性能和速度”并切换“启用站点加速器”的开关。

现在,Jetpack 将自动从其全球服务器网络为您提供图像和静态文件。
7.避免直接托管视频
视频可以让您的网站更具吸引力,但您上传到 WordPress 的每个视频文件都会为您的网站增加更多权重。
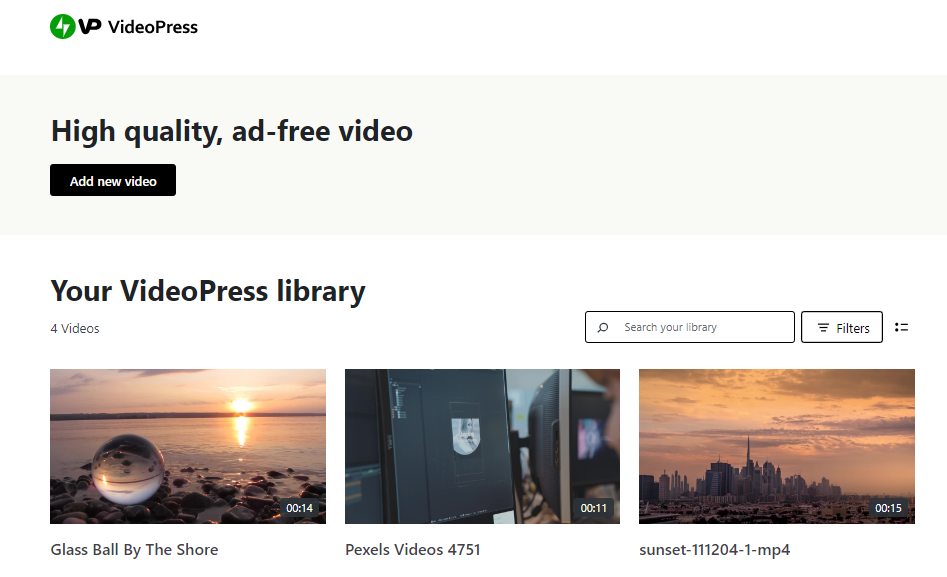
最好的解决方案是将您的视频托管在第三方平台上,然后将它们嵌入到您的网站中。 Jetpack VideoPress 可让您将视频托管在世界一流的 WordPress.com 服务器上,而不是您自己的服务器上。

VideoPress 使用全球 CDN,因此无论访问者位于何处,您的视频都可以快速加载。 此外,您还可以从集中式仪表板轻松管理所有视频。
8. 压缩和优化图像
与视频一样,图像会给您的加载时间带来压力,尤其是在未优化的情况下。 因此,如果您有一个媒体较多的网站,您需要压缩图像以减少它们对 WordPress 性能的影响。

Jetpack CDN 内置图像压缩工具,使用 Photon 技术来优化图像。 它首先将每个图像重新编码为更轻的格式,然后根据访问者使用的特定设备和屏幕尺寸对其进行优化。
最好的部分? 设置非常简单,并且该工具完全免费。 不要在图像优化上掉以轻心——它可以对提高 WordPress 网站性能大有帮助。
9. 实现延迟加载
当您实现延迟加载时,您的图像将在网站访问者向下滚动页面时加载。 例如,如果您有最新团队建设活动的照片,则该图像仅在访问者到达页面上的特定点后才会加载。
因此,延迟加载有助于提高网站速度,因为浏览器不必一次请求所有图像。 WordPress 内置并默认启用此功能,但如果您想要更精细的控制,可以使用插件或手动打开延迟加载。
例如,Jetpack Boost 就包含延迟加载。 安装该工具后,只需转到Jetpack → 设置 → 性能,然后切换启用图像延迟加载开关。

就是这样 - 您的网站现在应该提供更流畅的用户体验。
10.优化CSS加载
层叠样式表(CSS)是决定页面样式的脚本语言。 浏览器必须先下载 CSS 文件,然后才能向站点访问者显示页面。 如果这些文件太大,则页面加载时间将明显延长。
您可以通过生成关键 CSS 来加速该过程,这会优先考虑最重要的 CSS 文件。 这样,浏览器就不会在显示内容之前加载不必要的 CSS。
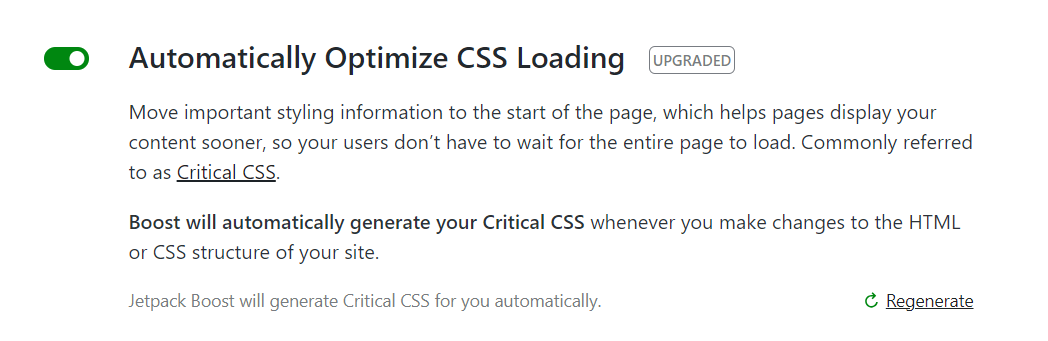
Jetpack Boost 会为您自动执行该过程。 您所要做的就是启用“自动优化 CSS 加载”的设置。

现在,每次您对网站进行 HTML 或 CSS 更改时,Jetpack Boost 都会自动优化您的 CSS 加载。
11. 推迟非必要的 JavaScript
提高 WordPress 网站速度的另一个有效方法是推迟非必要的 JavaScript。 本质上,这意味着延迟加载不重要的脚本。
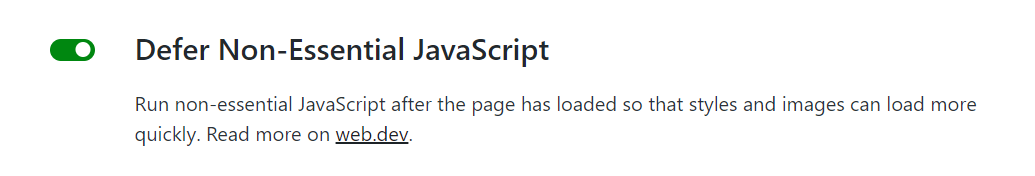
再次,您只需在 Jetpack Boost 中启用此设置即可。

非必要的 JavaScript 是一种渲染阻塞资源,因为它会成为内容渲染的障碍。 通过将其推迟到页面加载之后,您可以帮助减轻服务器的压力,从而缩短加载时间。

12.减少DNS查找时间
DNS 代表域名系统 (DNS),它是一个包含所有域及其相应 IP 地址记录的目录。 例如,您的域名可能类似于 Jetpack.com,其 IP 地址可能类似于 12.345.678.9。
DNS 查找是将域名转换为 IP 地址的过程。 当互联网用户在浏览器中输入您网站的 URL 时,浏览器将向 DNS 解析器发出请求以获取 IP 地址。 如果没有这个,它将无法显示您的网站。
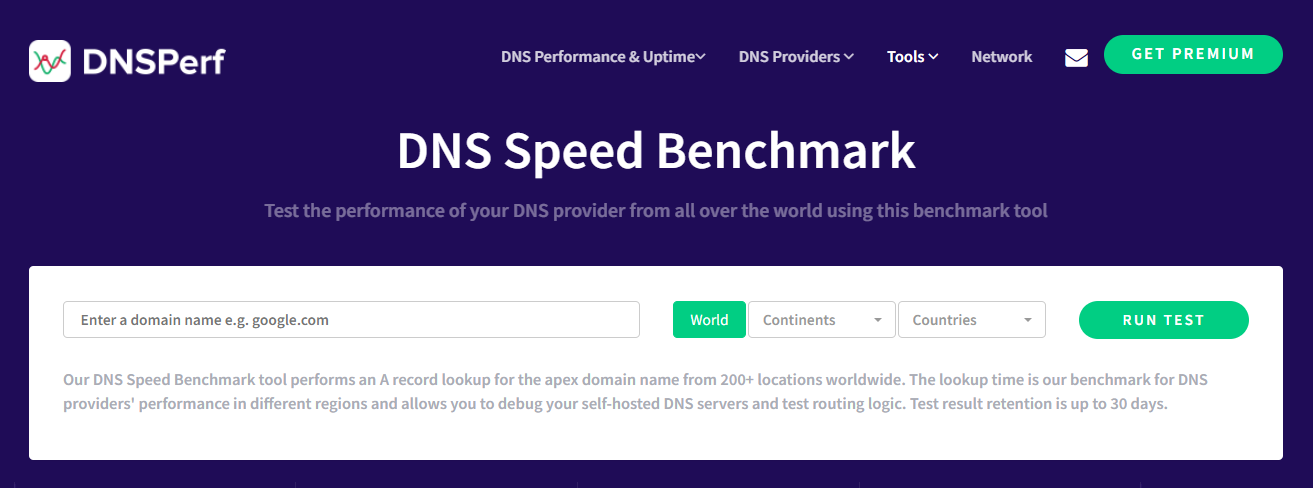
通常,此过程只需要几分之一秒,但在某些情况下,可能需要更多时间。 您可以使用 DNS Speed Benchmark 等工具来测量网站的 DNS 查找时间。

您可以使用 CDN 来减少 DNS 查找时间,最好是可以预取 DNS 查找结果的 CDN。 通过 DNS 预取,DNS 查找会优先排序,然后进行缓存,以便访问者返回网站时加载速度更快。
如果您已启用 Jetpack CDN(如步骤 6 中所示),那么您就已经可以使用了。 它带有 DNS 预取功能,可帮助加快您的网站速度。
13. 预加载密钥请求
当您预加载关键请求时,您将指示浏览器首先下载所有必需文件。 通常,这些由网络字体、CSS 和 JavaScript 组成。
要在 WordPress 中预加载带有字体的请求,您只需将此代码复制并粘贴到页面的 <head> 部分:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>然而,这些只是众多选择中的两个。 阅读我们关于在 WordPress 中预加载关键请求的指南,了解更多可行的提示!
14.使用GZIP压缩文件
您可能已经知道,GZIP 是一种用于压缩文件并使其更小的文件格式。 当您在 WordPress 网站上启用 GZIP 压缩时,您可以加快内容交付速度,因为涉及的数据较少。
这就是 WP Super Cache 再次派上用场的地方。 这个插件提供了一个设置,可以压缩站点上的所有页面以加快 WordPress 的速度。
转到“设置”→“WP Super Cache”→“高级” ,然后选中“压缩页面”复选框,以便更快地向访问者提供服务。 (受到推崇的) 。

然后,单击“更新状态” 。
15.优化你的WordPress Heartbeat API
WordPress Heartbeat API 是一项功能,可让浏览器在您登录仪表板时与 Web 服务器进行通信。 它可以自动保存草稿,向您显示其他作者当前正在编辑帖子,并在管理面板中处理其他任务。
虽然 Heartbeat 是一项有用的功能,但它可能会导致加载时间变慢。 如果它每 15 秒检查一次您的帖子,则意味着每 15 秒就会向服务器发送一个请求。
您可以增加此间隔以减少请求数量。 为此,您需要将以下代码添加到您的functions.php文件中:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>您可以将“60”替换为您想要的任何其他值。
另外,请记住,编辑站点的文件可能是一项棘手的任务,因此只有在您熟悉编码时才应该尝试它。 而且,如果您确实尝试此方法,则应始终使用 Jetpack VaultPress Backup 等工具事先备份您的 WordPress 网站。
16.保持WordPress更新(开启自动更新)
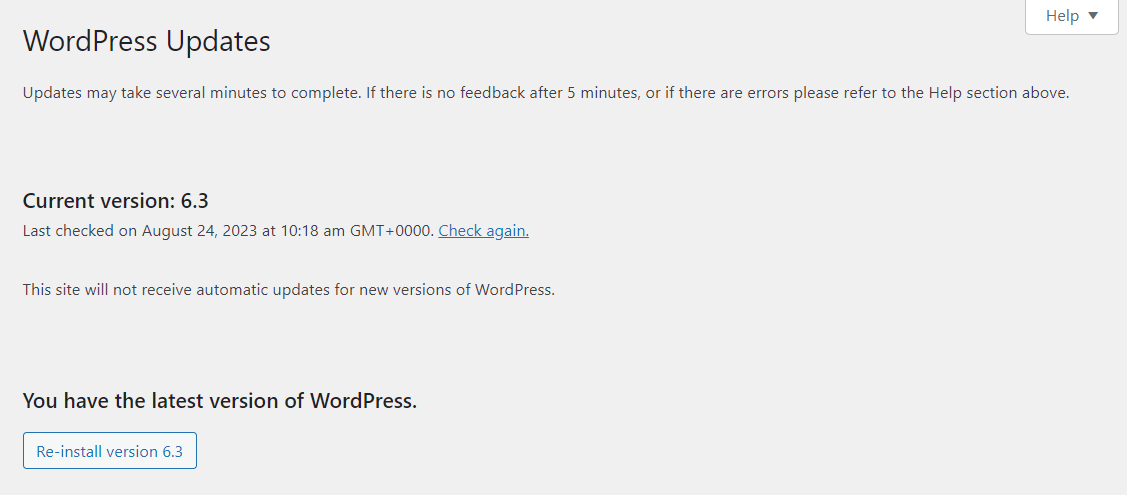
WordPress 定期发布包含增强功能和错误修复的更新。 这就是为什么检查您的 WordPress 仪表板以查看是否有可用的新版本非常重要,如果有,请更新您的网站。

此外,您还需要为网站上的插件和主题运行任何可用的更新。 使用最新的软件版本运行 WordPress 网站可以更好地提高安全性和性能。
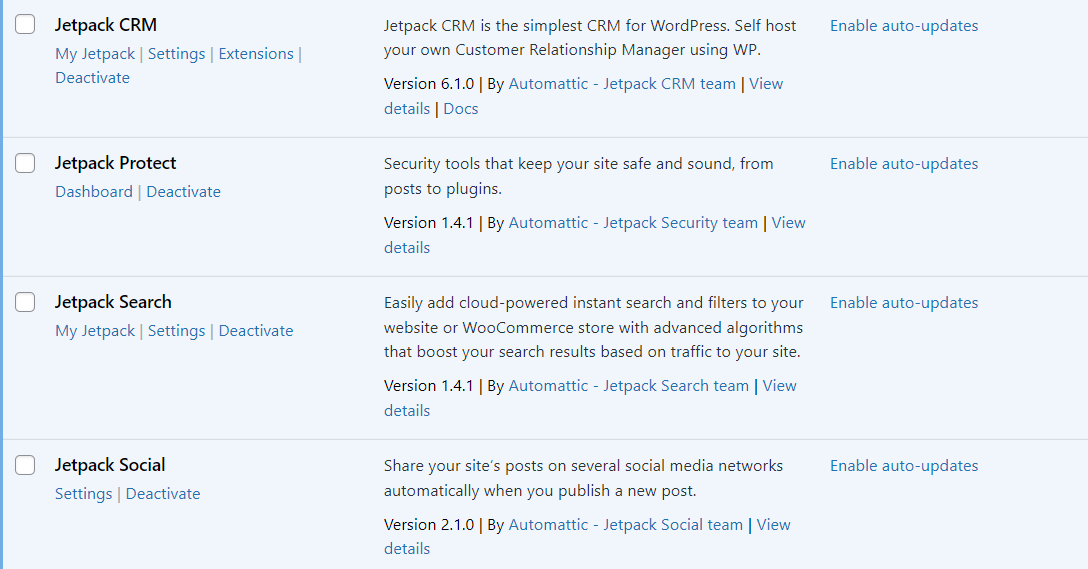
如果您太忙而无法关注 WordPress 插件,您可以启用自动更新。 您所要做的就是转到“插件”→“安装插件” ,然后单击“为每个插件启用自动更新” 。

现在,您的插件将自动更新到最新版本。 请注意,虽然 WordPress 软件会随着次要版本自动更新,但当出现主要版本时,您需要手动启动更新。
17.禁用未使用的插件
插件为您的网站添加了更多功能,但它们也可以增加重量。 您网站上的工具越多,加载速度缓慢的可能性就越大。
因此,如果您不再需要任何插件,您可以继续禁用它们。 从您的网站中删除它们也是一个好主意。 只需单击停用,然后选择删除。
18. 限制或禁用后期修改
每次您保存帖子时,它都会存储一个副本,称为“帖子修订”。 这意味着,如果您保存帖子 50 次,您将对该帖子进行 50 次单独的修订。 这些修订将占用您网站上的存储空间,从而导致加载时间变慢。
如果您想禁用后期修订,您需要将以下代码行添加到您的wp-config.php文件中(在“就这样,停止编辑!”的行之前):
define ('WP_POST_REVISIONS', false);或者,您可以限制每个帖子的修订数量。 为此,只需将以下代码添加到wp-config.php文件中:
define( 'WP_POST_REVISIONS', 3 );您可以将“3”替换为您想要的任何数字。 准备好后,保存并关闭文件。
19. 清理和优化数据库
您的 WordPress 数据库包含重要信息,包括评论、帖子、页面内容和修订。 正如您可以想象的那样,随着您网站的增长,该数据库将会变得更大,这可能会对您的加载时间产生负面影响。
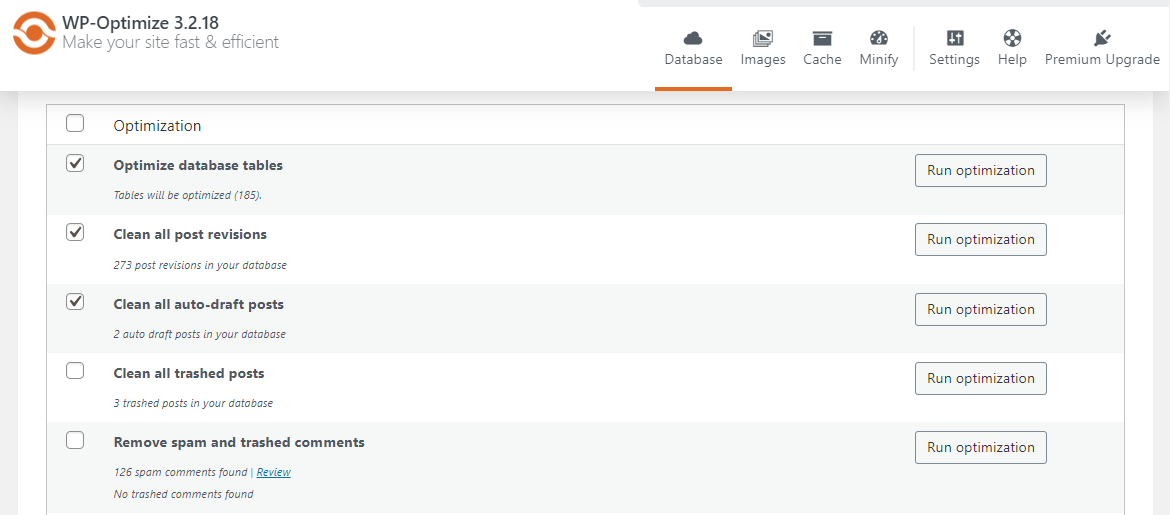
好消息是您可以使用 WP-Optimize 等插件来清理 WordPress 数据库。 在站点上安装并激活它后,转到WP-Optimize → 数据库 → 优化。 然后,查找优化数据库表并点击运行优化。

您还可以使用此插件删除所有帖子修订、已删除的帖子和评论、垃圾邮件等。
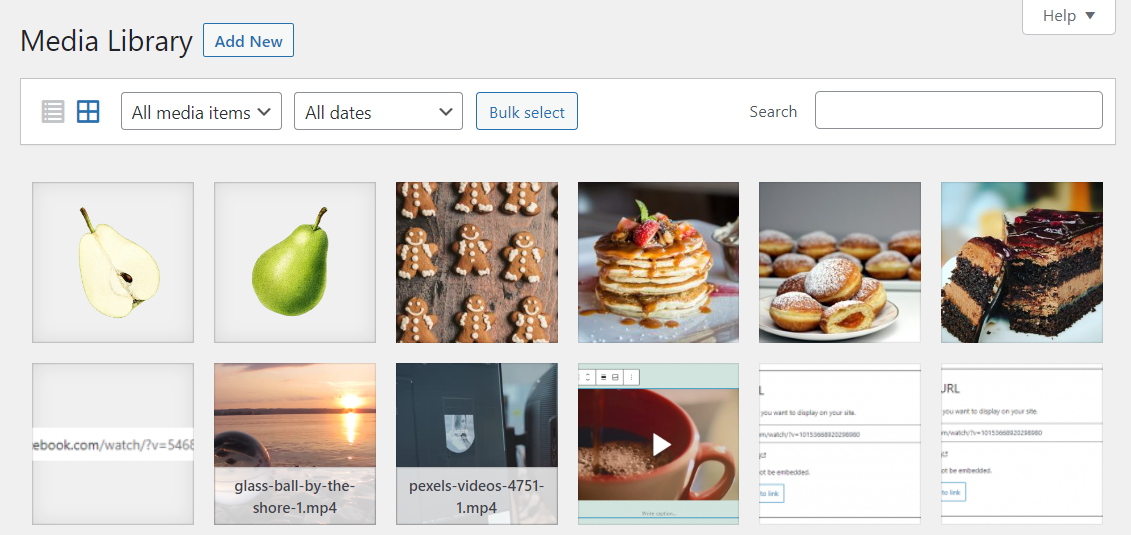
20.清理你的媒体库
如前所述,图像可能会占用网站上的大量空间并导致加载时间变慢。 因此,您偶尔会想要浏览 WordPress 媒体库并删除任何未使用或未优化的照片。 从某种意义上说,这是图像优化的一部分,因为它使您的整个媒体流程更加高效。
在 WordPress 仪表板中,导航到媒体 → 库。 然后,单击“批量选择”并开始选择要删除的照片。

准备好后,单击“永久删除” 。
21. 使用滑块时要小心
滑块在您的页面上可能看起来不错,但它们可能会损害用户体验。 它们可能会降低您网站的速度,而且在移动设备上的外观并不总是很好。
因此,如果您在网站上使用滑块,请花一些时间考虑可能效果更好的替代方案。 例如,您可以使用图库或英雄图像来突出显示重要的图形或信息。
22.使用轻量级社交分享插件
如果您有一个活跃的博客,您可能会使用社交共享插件在其他渠道上分发您的内容。 不幸的是,许多 WordPress 插件会加载大量脚本,这可能会降低您的 WordPress 网站的速度。
解决方案是使用 Jetpack Social 等轻量级工具。

该插件会自动将您的帖子和产品分享到您连接的社交媒体页面。 您甚至可以安排您的社交帖子,使用插件的社交图像生成器自定义照片等等。
经常问的问题
提高网站速度是 WordPress 社区中的一个热门话题。 为什么? 因为它对于实现任何网站的目标都至关重要。 以下是一些最常见的问题。
为什么网站速度对于 WordPress 网站很重要?
来自谷歌的数据显示,如果页面加载时间超过三秒,许多用户就会退出。 这可能会导致销售和转化损失。 因此,您需要确保页面加载快速并提供流畅的用户体验。
为什么移动速度更加重要?
大多数互联网用户通过手机浏览网页。 这意味着您的大部分访问者将通过此类设备查看您的页面。
因此,您的移动网站应该针对较小的屏幕进行优化。 这将有助于它在移动设备上更快地加载,从而带来更高的转化率和更好的用户体验。
加快 WordPress 网站速度的最简单方法是什么?
加速 WordPress 网站最简单、最有效的方法是使用速度优化插件和缓存工具。 这将使您能够自动执行重要任务,例如推迟非必要脚本、优化 CSS 以及存储页面的静态副本。
有没有免费的插件可以提高 WordPress 网站速度?
是的,Jetpack Boost 是一个全面的优化插件,提供了许多方便的功能,包括延迟加载和内容交付网络。 还有 WP Super Cache,这是一个免费的缓存插件,可为您的内容提供静态 HTML 版本。
如何测量 WordPress 网站的当前速度?
您可以使用 GTMetrix 等工具运行测试来检查当前页面速度。 您所要做的就是输入您的 URL,GTMetrix 将分析您的网站并生成报告。 这将包括关键指标,例如网站完全加载所需的时间。
网站速度慢如何影响用户体验?
如果您的网站速度很慢,访问者将需要等待几秒钟以上才能与您的页面进行交互。 这可能会导致他们完全放弃您的网站。 例如,如果潜在客户点击“立即购买”按钮后结帐页面需要很长时间才能加载,则可能会完全破坏销售。
哪些因素导致移动设备和桌面设备上的网站速度缓慢?
有很多因素会导致加载时间变慢。 这些因素包括大型图像文件、大量编码的 WordPress 主题和插件以及糟糕的托管服务。 网站上有太多插件也会减慢速度。
我应该优先考虑什么类型的主题来提高网站速度?
理想情况下,您需要使用块主题。 这种类型的主题利用本机 WordPress 块,最大限度地减少附加功能的数量。 因此,块主题往往是轻量级的,因为它们不包含大量编码的元素。
什么是缓存?它如何提高 WordPress 网站速度?
缓存是在访问者的浏览器中存储页面副本的过程。 这样,当他们重新访问您的网站时,他们的浏览器将不需要再次从服务器获取内容。
相反,浏览器将提供先前缓存的副本。 这意味着您的网站将更快地交付,因为网站的部分内容存储在访问者的浏览器中。
托管提供商的选择真的会影响网站速度吗?
是的,您的托管服务可能会影响您的页面速度。 如果您选择基本的共享托管计划,则托管您网站的 Web 服务器的资源可能有限,这可能会导致加载时间缓慢。 理想情况下,您需要选择提供快速 SSD 托管的网络主机。
对于我的 WordPress 网站,如何优先考虑移动网站速度而不是桌面网站速度?
您可以通过删除任何增加臃肿的元素(例如滑块、视频和未优化的图像)来优先考虑移动网站的速度。 WordPress 网站的移动版本应具有干净、简单的布局,并且应仅包含最重要的内容。
Jetpack Boost:最简单的 WordPress 速度优化插件
缓慢的加载时间可能会让您的网站访问者感到沮丧,促使他们退出页面而不进行购买或与您的内容互动。 虽然每个网站都不同,但几乎任何人都可以使用几种优化措施来加速 WordPress 网站。
对于初学者,您需要使用轻量级主题并删除网站上任何未使用的插件。 此外,您可以安装 WP Super Cache 等缓存插件,以更快地交付内容。 如果您的网站上有大量图像或视频,最好将它们压缩或托管在第三方平台上。
Jetpack Boost 配备了加快 WordPress 网站速度所需的大部分功能。 其中包括优化的 CSS 加载、CDN 和延迟加载。 今天就开始吧!
