WooCommerce 表格插件的 7 种创新用途
已发表: 2020-07-07随着互联网社区的扩大,网上购物的吸引力也越来越大。 在这样的现代,我们不能忽略 WooCommerce。 几乎每个成功的在线产品商店都使用表格插件来创建 WooCommerce 产品表格。
WooCommerce 默认插件为您的数字店面提供固定布局。 在这种情况下,产品将以网格格式显示,而不显示大部分产品详细信息。 例如,产品的特定块将只有名称、图像、价格和添加到购物车按钮。 另一方面,内置 WooCommerce 的表格插件可以展示你想要的尽可能多的数据。
因此,如果您希望通过 WooCommerce 网站在数字市场中脱颖而出,请尝试使用表格插件。 如果您需要我们的建议,我们会告诉您选择 Ninja Tables!
以下是我们将要讨论的主题——
- 为什么要为产品使用表格插件
- 忍者桌在 WooCommerce 中的独特用途
- Ninja Tables 的一些主要功能
- 简短回顾
- 最后的话
我们将要讨论的所有这些要点都将围绕 WooCommerce 商店的简洁解释构建。
那么,让我们开始吧!
为什么要为 WooCommerce 产品表使用表插件?
表格插件具有一些基本而巧妙的功能,可以在许多方面帮助网络商店。 最重要的是,它以对客户友好的方式展示产品。
WooCommerce 和 Ninja Tables Pro 的集成提供了动态灵活的表格布局,以显示您想要的每个必要细节。 例如,您可以添加显示产品数量、简短描述、代码、销售价格等的列。

这个 WordPress 表格插件具有大量的特性和功能。 但并非所有插件都提供这种集成。 专业版领先于所有具有此功能的插件! 本文将重点介绍一些可以帮助您的 Woo 产品业务增长的创新功能。
首先,在您的 WordPress 仪表板中安装并激活 Ninja Tables Pro 和 WooCommerce 插件。 其余的工作并不复杂。
但是,如果您需要进一步的帮助,请查看文档或视频教程。
Ninja Tables WooCommerce 产品表插件的独特用途
我们没有为您提供 Ninja Tables 附带的所有功能的列表,而是旨在仅突出该插件的一些最具创新性的应用程序。 我们将使用图片中的下表解释其用途。
显然,顶部栏有几个类似于常规 Ninja Tables 的选项卡。 但是您会在“表格行”选项卡中看到另外三个不同的下拉菜单,这些下拉菜单仅适用于 Woo 产品表。
- 您可以通过取消/选择购物车和结帐按钮的位置来更改外观设置。
- 查询设置用于编辑产品类别、类型等。
- 第三个下拉菜单让您“添加新列”。
为您的网上商店使用此表格插件可以让客户更轻松地滚动浏览您的产品,从而让您更轻松地进行销售。
在这里,我们将介绍一些标志性功能。 所以,坐好坐好!
- 设计表
- 风格
- 条件格式
- 自定义 CSS
- 转换价值
- 自定义过滤器
- 整合表格
- 渲染设置
设计表
您可能会认为几乎所有表格插件都提供了调整表格功能的设计选项。 那么这有什么新鲜事呢? 好吧,Ninja Tables Pro 提供了大量的颜色调色板和无限的颜色定制,这并不常见。
这部分在 Pro 版本中是完全可定制的,它有很多颜色、排序、分页、响应等选项。
这是“表格颜色”菜单的外观。
选择“自定义方案”,您可以更改和更改奇数行和偶数行的颜色。 当您打开颜色框时,将有无限的颜色可供选择。 选择任何一个,然后单击“更新设置”以保存更改。
同样,如果您希望该行保持白色,您可以单击“清除”。 对于这个 Woo 产品表,我们从选择器中挑选了紫色色调。 “查看购物车”和“结帐”按钮是内置的。
所以,这是一张彩色桌子的样子。
免费版和专业版还有 13 种颜色的“预定义方案”。 如果你想试试这些。 请查看我们的“表格颜色定制”文档以更好地理解。
风格
Ninja Tables Freemium 具有三种表格样式。 是否需要 Semantic UI、Bootstrap 3 或 4 作为表格样式取决于用户。
从这里,您可以通过打开/关闭来“让访问者过滤或搜索表格”。 同时,您可以从“可堆叠桌子配置”中为您的桌子设置目标设备。
如果您选择所有框,表格将在任何设备屏幕上变为可滚动的。 要了解更多信息,请阅读我们关于“如何在 WordPress 中创建可堆叠表格”的文章。
还有一个“其他”标签 -
- 每页分页项
- 分页位置
- 搜索栏位置
- 选择排序方法
- 行详细信息
- 切换位置
- 额外的 CSS 类
- 粘性标题
色彩丰富且用户友好的 WooCommerce 表? 它一定会推高你的销售! 在我们有关设计表格的文档中查找更多信息。
条件格式
出于多种原因,Ninja Tables 在 WordPress 领域中脱颖而出,WooCommerce 集成就是其中之一。 但是,如果您也可以为您的 Woo 产品表使用表插件的所有动态功能呢?

条件列格式确实是这些功能之一。
此选项允许您根据单元格值自定义表格外观。 您还可以通过将鼠标悬停在列上来从表格行选项卡中设置条件。 添加条件,例如等于、不等于、包含、不包含。
此外,单元格、行和列选项会出现多种颜色或 CSS 类选择。
同样,从“添加条件”添加或从减法按钮删除一个,“更新”很容易!
自定义 CSS
在自定义 CSS 部分,您可以更改标题字体大小和颜色、列体字体和颜色。 对于我们的产品表,我们定制如下图所示。
您已经在我们的表格设计主题中看到了 WooCommerce 表格。 我们以这种方式编辑了列和标题字体。 这是一个简单的代码。 您无需成为专家即可使用它!
使用此功能,您也可以更改默认的 WooCommerce“添加到购物车”按钮。
此外,表格配置选项卡中还有“高级设置”,您可以在其中设置位置、表格标题处的 HTML 内容、列宽、自定义 CSS 类和颜色。
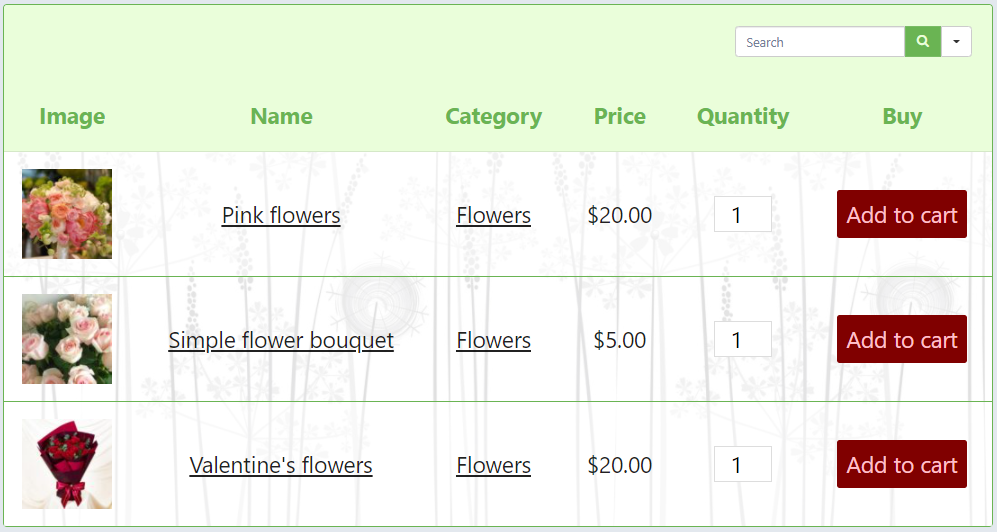
自定义 CSS 基本上可以更改表格中的任何内容。 您可以对表格标题、行和列进行样式化。 或者您可以添加精确匹配过滤器、插入表格背景图像、控制间距等。

这家在线花店在背景中展示了漂亮的花束图像。 看看它如何美化您的产品表?
转换价值
编写 HTML 代码(<a href=…………..)并为特定列添加参考短代码以转换数据类型。
当桌子上有电话号码或电子邮件时,此功能会有所帮助,并且您希望它们上的链接可以立即致电/发送电子邮件。 有关更多详细信息,请查看有关价值转换的文档或博客。
自定义过滤器
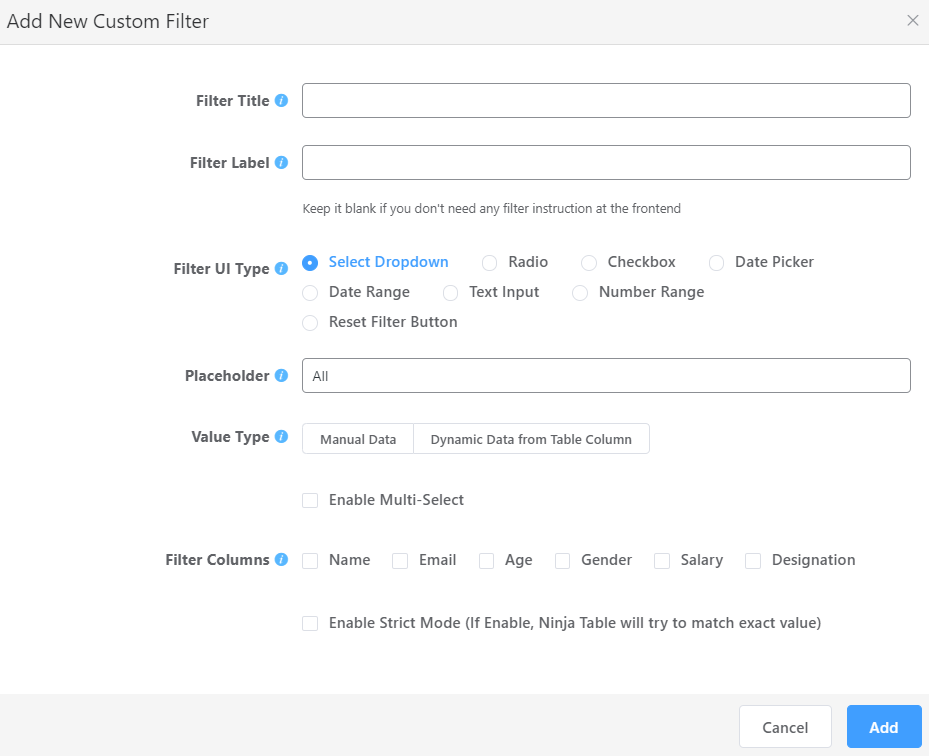
您可以从配置面板更改搜索/过滤器设置。
选择要过滤的过滤器标题、标签、UI 和值类型、占位符和列。

在表格中集成表格
就像 Ninja Tables 如何创建带有表单条目的表一样,它也与表中的表单集成。 作为 WPManageNinja 的两个顶级产品,Ninja Tables 和 Fluent Forms 相互集成。
假设您想在数据表中显示空的员工信息表单,您的员工可以在其中自行填写表单。 首先,在 WPFF 中创建表单并在 WordPress 页面上发布表单。
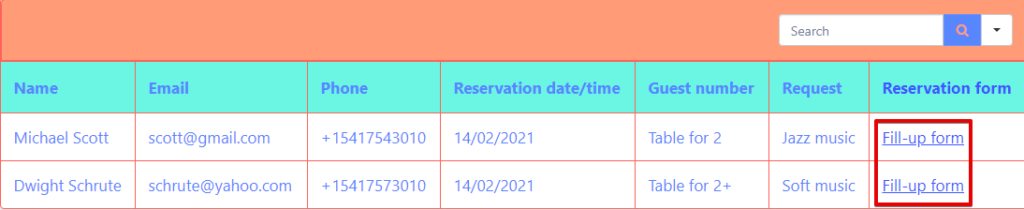
现在在 Ninja Tables 中创建一个带有“提交表单”列的表格,并将发布页面的链接插入到带有 HTML 代码的转换值框中。

员工现在可以点击表格右侧的表格并输入他们的个人信息。
渲染设置
表格渲染方法包括 -
- Ajax 表,它可以帮助您加载大量数据,并且您没有单元格合并选项。
- 高级(旧版)表是您可以合并单元格、呈现简码等的地方。
Ninja Tables 还有很多创新用途。 例如,
- 导入导出 CSV 和 JSON 格式。
- 图像灯箱。
- 连接外部 CSV。
- 自定义 SQL 查询等
如果您使用此表插件创建产品表,则可以随时对其进行配置和自定义。 让我们看看 Ninja Tables Pro 的其他一些功能。
Ninja Tables 的一些主要功能

WooCommerce 产品表是忍者表的最佳用途之一。 但也有一些其他的功能。 我们已经讨论了其中的大部分。 但名单并没有结束! 这里还有一些。
- 添加媒体以使您的表格更加生动和互动。
- 连接 Google 表格以表格形式显示数据。
- WP Posts 和 Fluent Forms 集成显示有组织的帖子和表单条目。
- Ninja Charts 自动集成。
- 拖放以重新排列。
- 行悬停动画突出显示特定行。
- 手动排序和简单的配置。
- 加入多个小细胞并制作一个大细胞。
- 无限的列和数据。
- 搜索引擎优化友好,等等。
简短回顾
作为任何前 5 名表格插件列表中的高分者,Ninja Tables 名列前茅! 主要是因为 WooCommerce 集成。 您的在线产品商店的发展需要在风格化和定制的表格中展示所有 Woo 产品。 所以,在这种情况下,忍者桌在任何方面都没有退缩!
我们的亮点在于一些创新用途。 但是,请自己使用插件以了解更多信息。
最后的话
总之,我们不会推动任何事情。 如果您是用户,那么您已经知道 Ninja Tables 作为 WooCommerce 表格插件的出色表现! 单独的表格设计、样式和条件格式使其与普通插件区分开来。
此外,您可以轻松管理、组织、展示和炫耀您的 Woo 产品表。
如果您仍然感到困惑,请阅读我们关于“使用传奇的 WooCommerce 产品表插件销售更多产品”的文章。 在评论部分让我们知道您的经历。
