您可以从中学习的 10 个创新网页设计示例
已发表: 2023-06-08无论您经营何种类型的在线业务,网站的设计对其成功都至关重要。 如果您的设计感觉过时或乏味,您的访问者可能会感到无聊并放弃您的网站。 因此,您最好采用创新的网页设计原则。
从交互式视觉效果到开创性的导航功能,您可以通过多种方式让您的网站设计更加精彩。 然而,提出新的设计理念具有挑战性。 求助于您的创新同行可能会有所帮助。
在这篇文章中,我们将讨论创新网页设计的一些最佳实践。 然后,我们将分享十个令人印象深刻的网站示例,以激发您的下一个想法。 让我们开始!
在创新网页设计方面要记住什么
如果您希望您的企业脱颖而出,创新的网页设计至关重要。 这可以提高您的品牌知名度并帮助您实现业务目标。 但是,请务必记住,所有网页设计都应植根于用户体验 (UX)。
简而言之,您应该随心所欲地进行创新,但请注意您的创作不应妨碍功能。 毕竟,如果您的用户不知道如何导航,他们将不会喜欢创新的网页。
此外,您不想为了创新而牺牲您的品牌形象或偏离您的使命。 否则,您可能会失去客户的信任或损害您的声誉。
只要牢记这些注意事项,您就应该能够用全新的设计吸引用户!
您可以从中学习的创新网页设计示例
现在,我们将深入研究一些创新网页设计的例子!
- 品牌和颜色
- 导航
- 英雄形象
- 排版
品牌和颜色
让我们通过查看以其品牌和颜色做出大胆声明的网站来开始我们的列表。
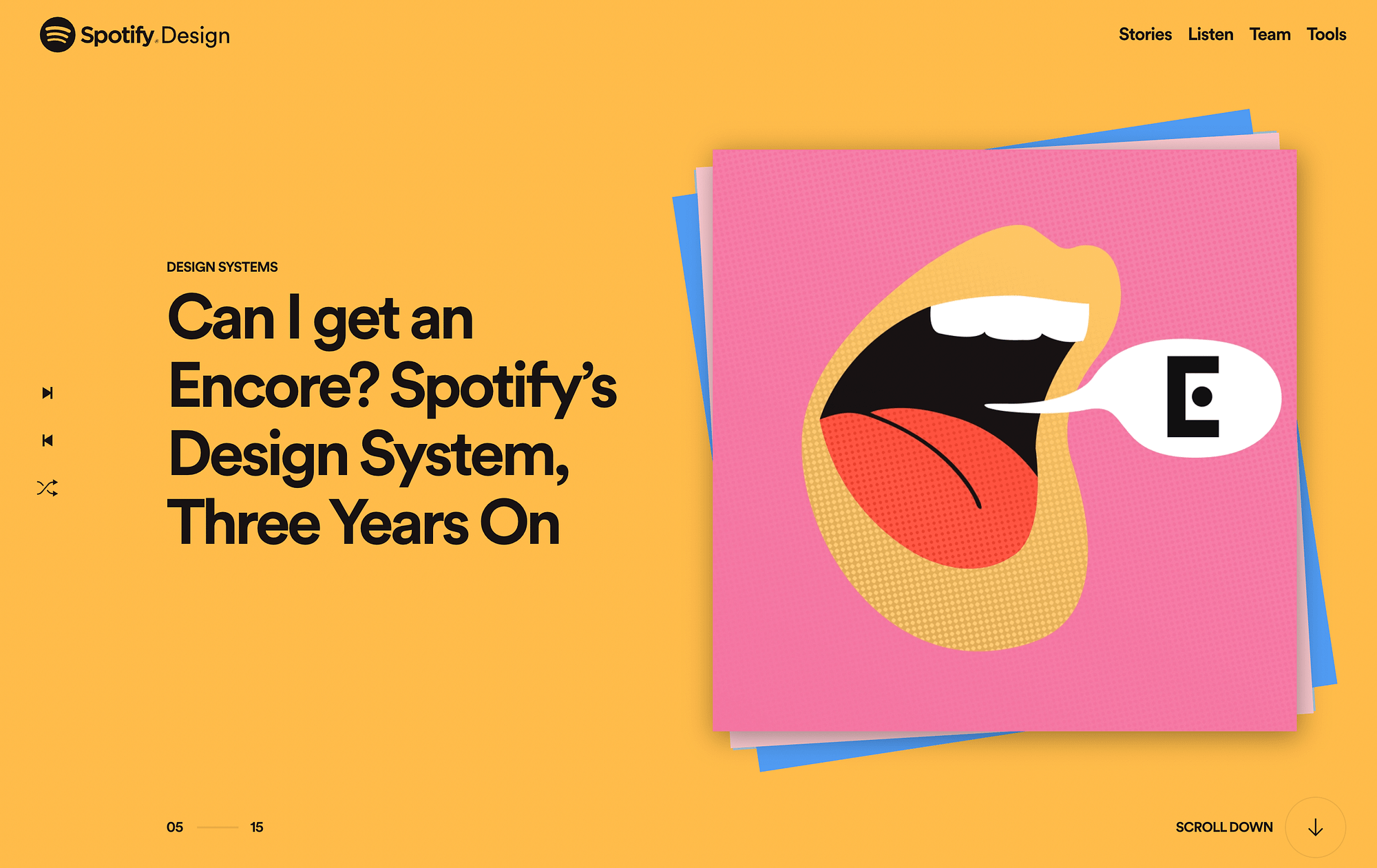
1. Spotify 设计

就国际品牌而言,几乎没有比 Spotify 更知名的了。 因此,其设计网站是创新原则的典范也就不足为奇了:
Spotify Design 主页显示了一个可点击的“故事”轮播,由标题和模仿专辑封面的充满活力的艺术作品代表。 该网站的调色板保持品牌特色,同时通过对比丰富的粉彩和大胆的霓虹灯来突破极限。
此外,该网站还巧妙地结合了多种互动功能,重现了在 Spotify 上聆听音乐的体验。 例如,您可以使用箭头来点击故事,甚至可以点击随机播放按钮来随机排列它们的顺序。 所有这些设计元素都很新鲜有趣,但它们忠实于公司的整体品牌标识。
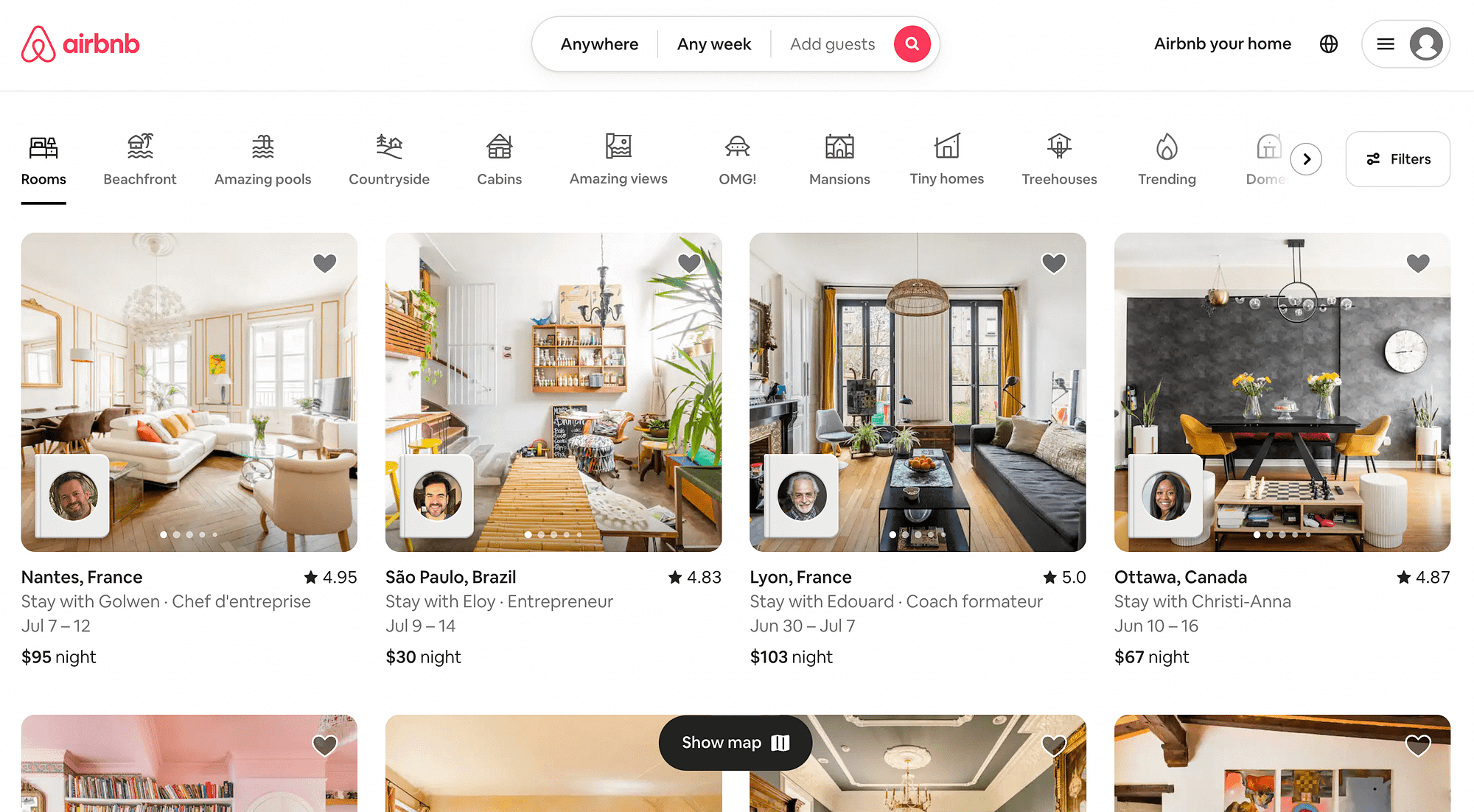
2.爱彼迎

接下来,让我们看看另一个标志性的全球品牌:
Airbnb的网站设计简洁明了,又不失清新和创新。
主页以简单的白色背景展示了来自世界各地的房屋。 通过这种方式,它体现了品牌,在全球范围内提供独一无二的住宿和体验。
我们在这里看到的少数流行色是有意为之的。 只有徽标和搜索按钮获得此殊荣。 这种对颜色的最少使用使其更具影响力。
此外,您可以在其过滤器中看到 Airbnb 的微妙品牌。 这些过滤器选项包括从“海滨”到“离网”的所有选项,每个选项都由一个俏皮的图标表示。
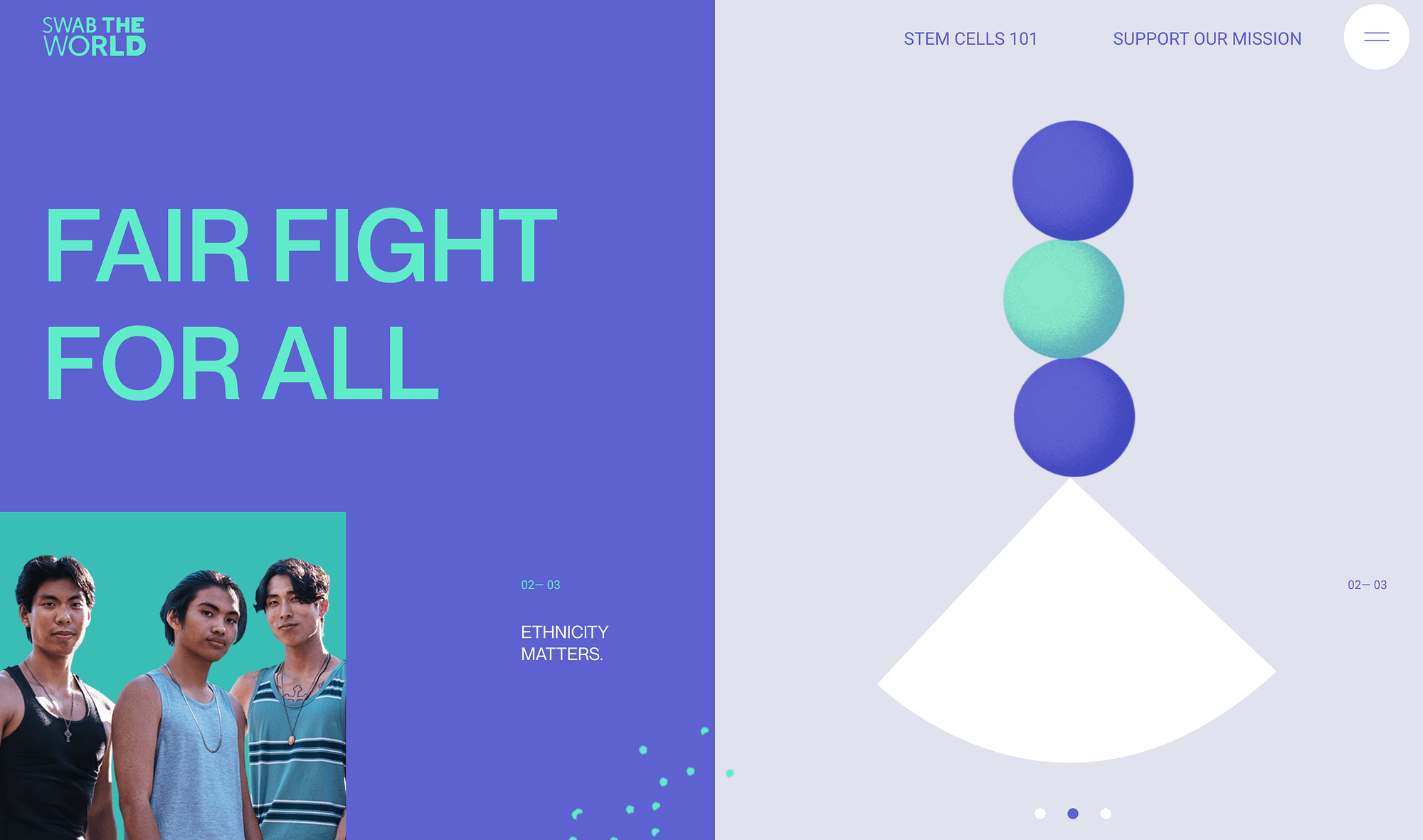
3. 擦拭世界

我们列表中的下一个创新网页设计示例并没有像 Spotify 或 Airbnb 那样获得全球认可,但其引人注目的互动网站令人难以置信:
Swab the World 是一家非营利组织,致力于使干细胞捐赠者群体多样化,以帮助挽救更多生命。
它的主页设计完美地体现了这一目标。 首先,它的品牌色彩很醒目。 绿松石色和薰衣草色的对比营造出一种平静而温馨的色调。 相同的调色板用于干细胞捐赠过程的教育插图。
在每一页中,您还会看到品牌插图和简单明了的解释。 这为用户创造了一种有凝聚力的体验,适用于以教育为主的网站。
导航
接下来,这里有一些令人印象深刻的网页设计示例,它们显示了独特的导航功能。
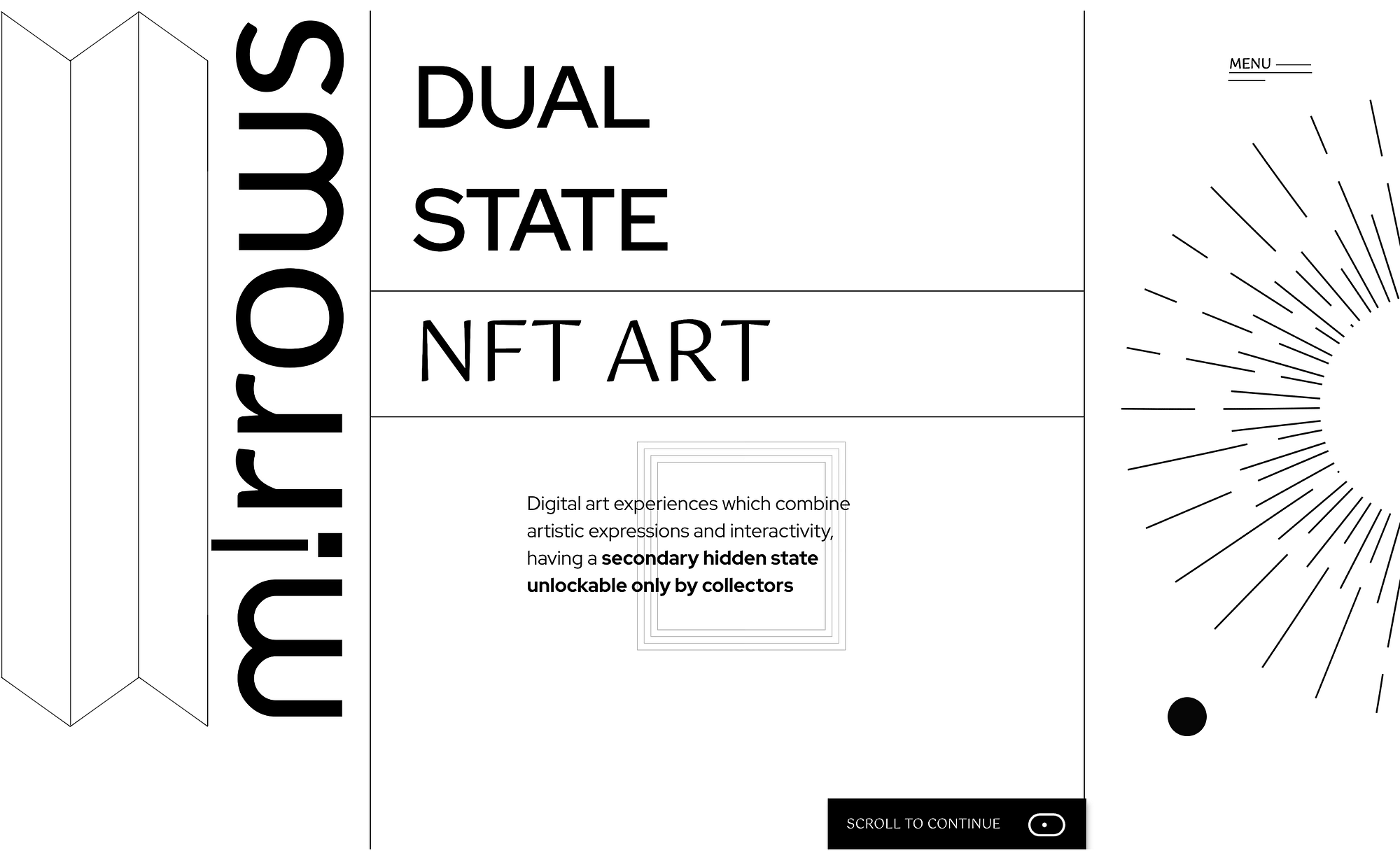
4. 米尔斯

Mirrows 提供双重状态的 NFT 艺术,旨在为用户提供互动体验:
为配合这一雄心勃勃的开创性使命,该网站的主页拥有独特的导航体验。 与垂直标准不同,Mirrows 站点使用水平导航。
它还使用滚动讲述来解释其使命,并在整个过程中散布艺术动画。 不过,这种前卫的导航风格对用户非常友好。 这是因为 Mirrows 清楚地指示了如何滚动,并且在右上角有一个传统的菜单。
5.狂野之魂

对于电子商务网站,用户体验取决于购物者能否轻松找到产品。 但是,构建一个既美观又实用的产品菜单可能很棘手。
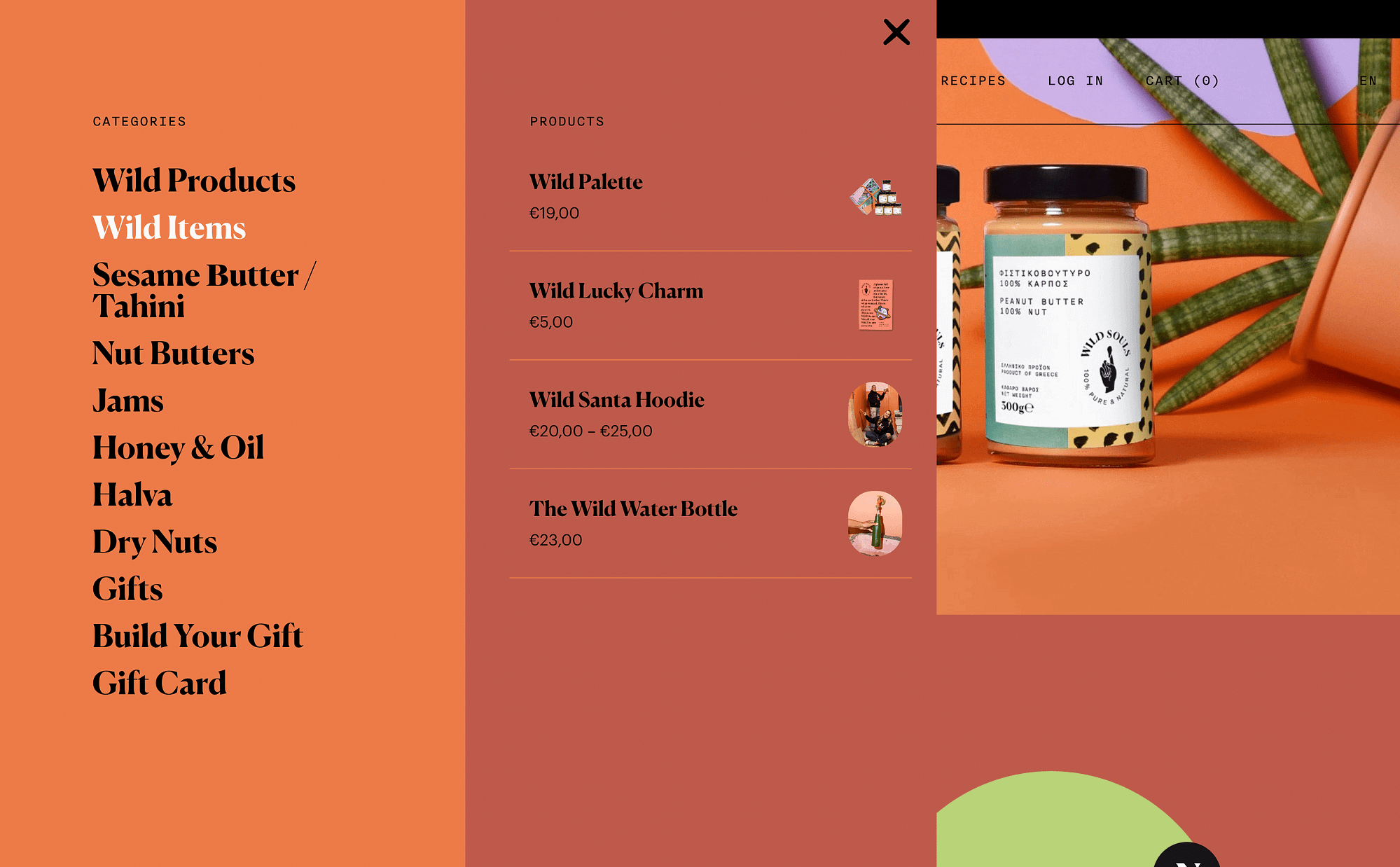
Wild Souls 使用有趣且创新的网页设计来展示其产品,从而找到平衡点:
该页面摒弃了传统的水平菜单,采用了时尚的垂直大型菜单替代方案。
此外,此菜单允许您在导航至完整的产品页面之前轻松查看关键详细信息。 例如,您可以预览产品图片和价格。
对于包含更多项目的类别,您甚至可以使用滚动功能。 最后,使用此菜单时您不会轻易迷失位置,因为所选元素显示为对比鲜明的白色。
英雄形象
对于下一个类别,让我们看看一些非常规的英雄部分视觉效果!
6. 防虫男孩

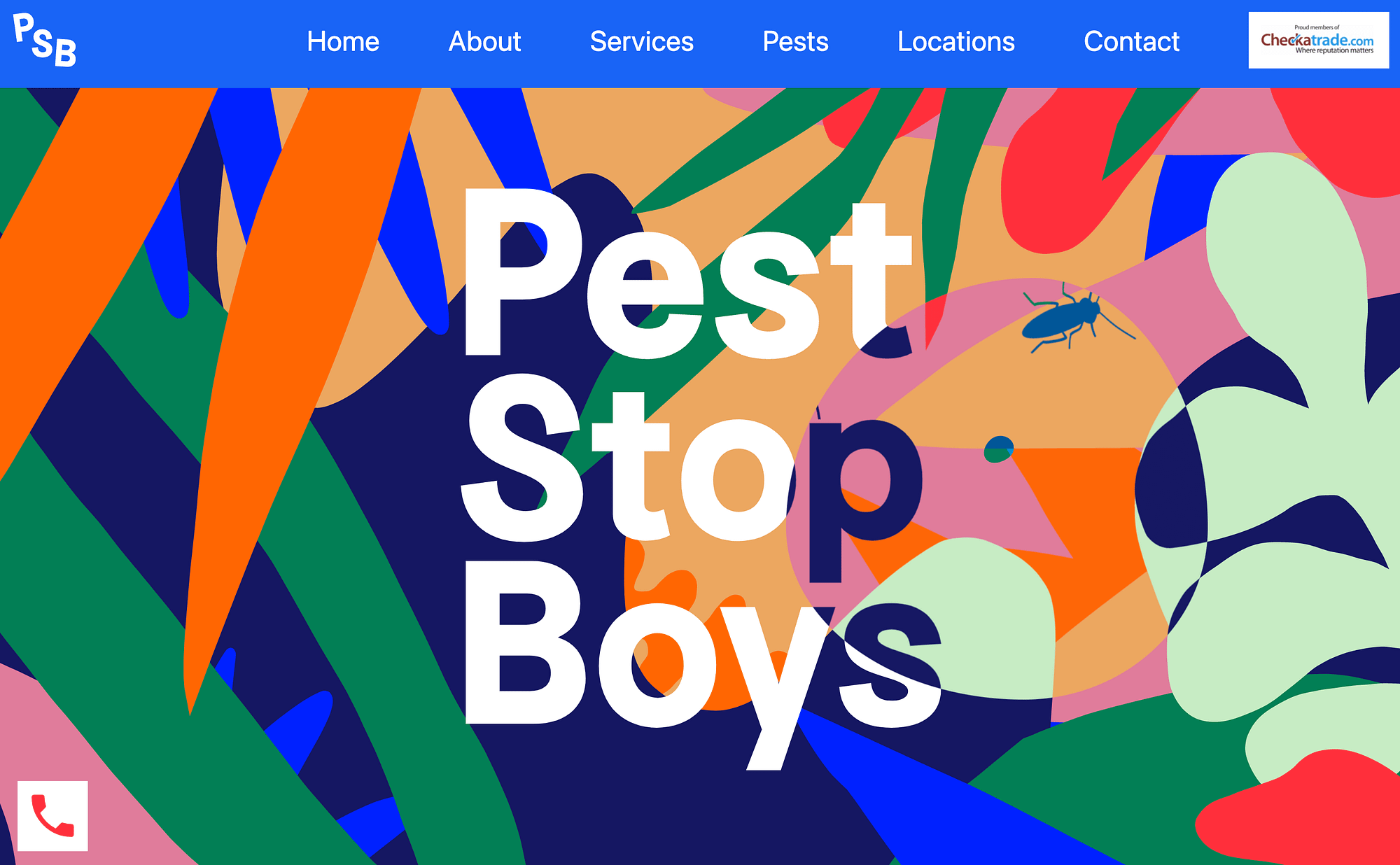
Pest Stop Boys 提供害虫防治服务。 但是,与其产品的令人不快的本质形成鲜明对比的是,其网站充满活力且有趣:
由于使用了鲜艳的色彩和引人入胜的英雄形象,网站访问者会立即被吸引进来。与此同时,这种设计并不过分忙碌或混乱。
您会在五颜六色的叶子前面看到公司名称。 另外,滚动指示器被一个透明的气泡包围着,它会周期性地显示页面上的错误。
7. 午餐

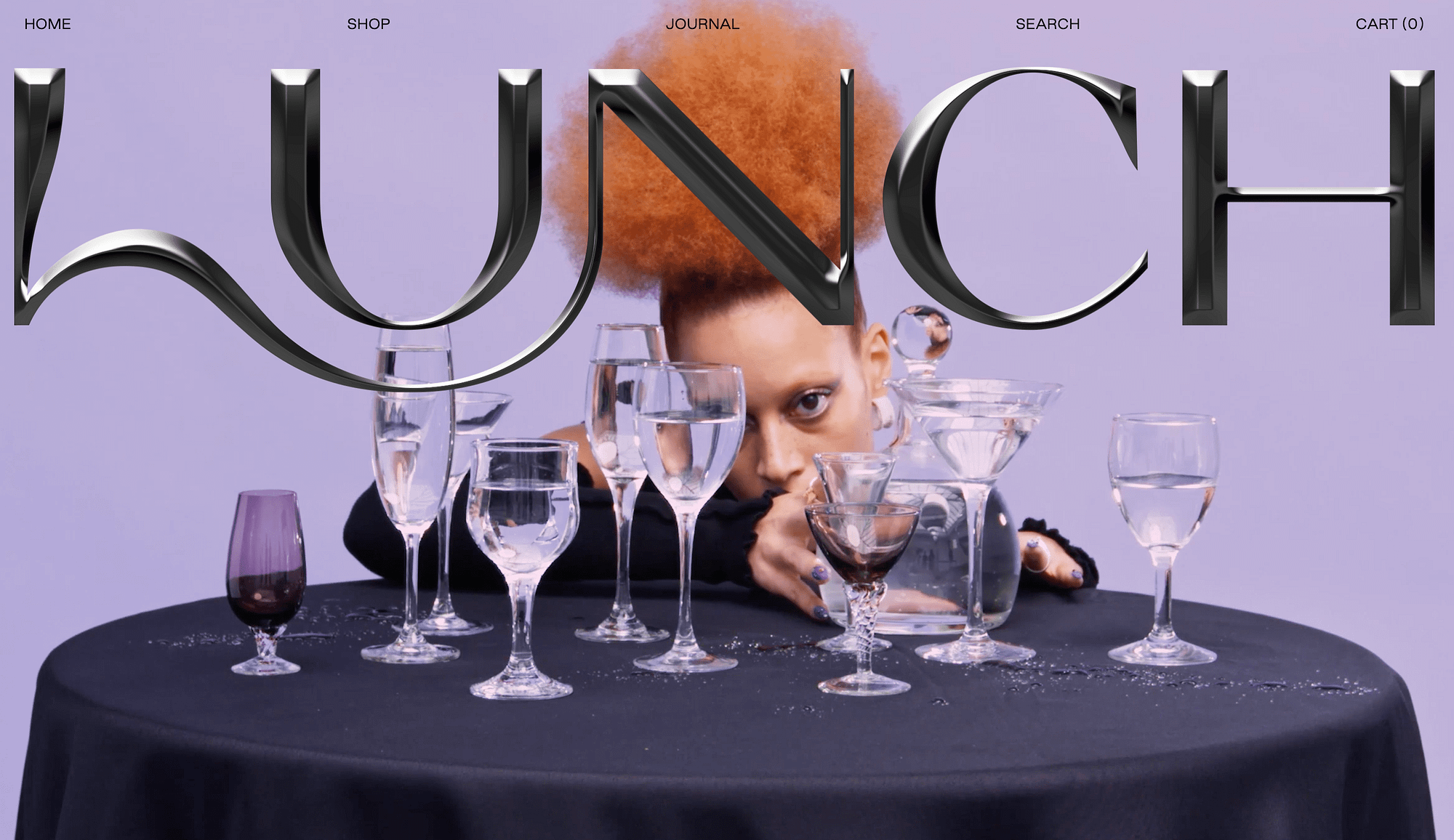
Lunch 提供了另一个优秀的创新网页设计示例:
这家时髦的概念店没有使用静态的英雄形象,而是使用一卷 GIF 来展示非传统的午餐场景。 在这些有点奇怪的场景中,模特似乎穿着可以在商店购买的物品,或者至少反映了品牌的审美。
另一个使这个英雄横幅有趣的元素是它覆盖了商店名称。 这实际上隐藏了 GIF 中描绘的场景的各个方面,为描绘的序列增加了一层神秘感。
排版
对于我们的最后一个类别,我们将探索一些创新的网络排版实例。
8. Steffie De Leeuw

Steffie de Leeuw 是一位艺术家。 她的专业网站展示了排版的有趣用法:

主图宣传“壁纸和艺术墙”。 所用字体古朴典雅,与艺术家的风格和产品相得益彰。 更重要的是,图像本身看起来就像围绕这些词生长的墙纸。
使此页面上的排版特别有趣的是我们在每页中上部的“de Leeuw”签名中看到的对比。 艺术网站尤其可能希望结合冲突字体来传达大胆的个性。
9. Hi-Pointe 免下车

一般来说,排版是创造性地描绘品牌特征或氛围的好方法。 Hi-Pointe Drive-In 通过其餐厅网站非常成功地实现了这一点:
公司标志是一个简单的“Hi”字样,带有纤细的红色字体,与品牌的整体复古外观相得益彰。
此外,该站点还具有微妙的字体冲突。 例如,“食品和饮料”和“餐饮”等类别的字体比徽标字体更统一。 此外,该网站的页脚显示了怀旧的倾斜字体,以宣传其姐妹餐厅。
10.范霍尔茨公司

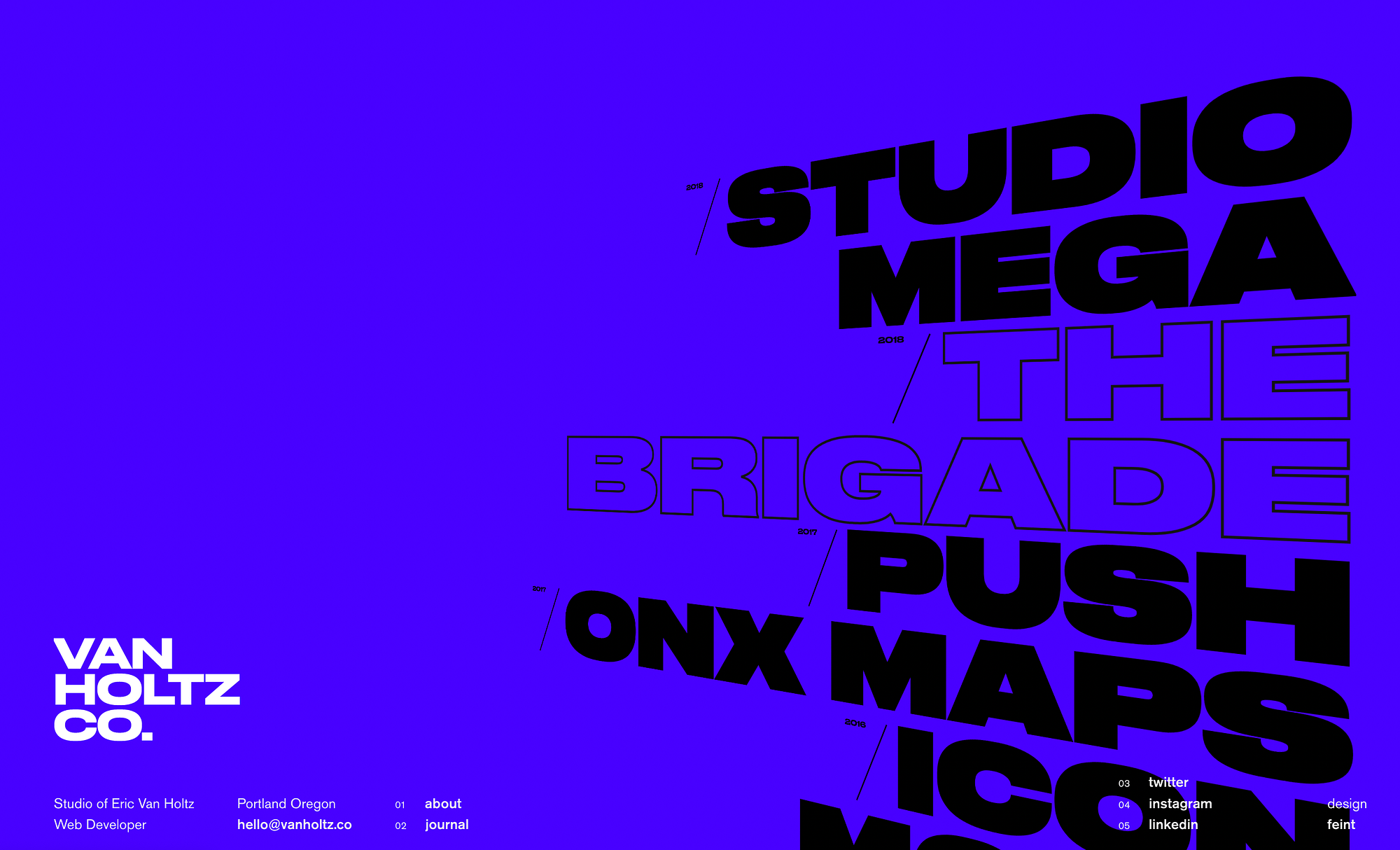
最后,让我们看看 Van Holtz Co. 网站:
它宣传一系列专门从事网络体验的设计机构和品牌。 此外,它还提供了一个简单而闪亮的创新排版示例。
这主要显示在其若隐若现的导航菜单中,该菜单非常规地位于屏幕的最右侧。 是什么让这个排版实例如此令人难忘与大小有很大关系。
这种自定义字体很简单,但就网络字体而言,比例非常大胆。 事实上,它也是一种全大写字体,进一步增加了这个简单设计的宏伟。
更重要的是,选定的菜单元素会变得透明并稍微移动到屏幕的前面。 这种微妙的交互方式使这个网页更加优雅。
结论
拥抱创新的网页设计可能会令人恐惧。 尽管如此,如果您忠于自己的品牌并优先考虑用户体验,那么冒一些设计风险还是会有回报的。 然而,提出新想法可能具有挑战性。
如果您正在寻找一些灵感,请查看 Spotify 设计页面以获得品牌大师班。 或者,如果您想增加导航功能,您可以分析 Mirrows 或 Wild Souls 网站。 对于令人惊叹的英雄视觉效果和排版创新,求助于 Lunch、Steffie de Leeuw 和 Van Holtz Co。
您对这些创新的网页设计示例有任何疑问吗? 在下面的评论部分询问我们!
