如何制作一个有洞察力的 WordPress 表单(简单的方法)
已发表: 2020-08-12您想制作自定义的 Insightly WordPress 表单吗? 构建您自己的表单将允许您在您的网站上收集联系方式并自动将它们发送到您的 Insightly CRM。
在本文中,我们将向您展示制作自定义 Insightly WordPress 表单的简单方法。
立即创建您富有洞察力的 WordPress 表单
什么是洞察力?
Insightly 是一种基于云的客户关系管理 (CRM) 工具。 它在 1 个平台中结合了销售跟踪和营销自动化工具。
Insightly 允许您创建和自定义表单以保存数据。
那么为什么不在您的网站上嵌入这些基本的 Insightly WordPress 表单呢?
嗯,你可以,但它们不是很用户友好。
使用 Insightly 的基本表单,您需要复制表单的所有代码并将其粘贴到 WordPress 的代码编辑器中。 每次更改表单时,您都需要返回并重复整个过程。
这就是我们将在本教程中使用 WPForms 的原因。 WPForms 可以轻松制作任何类型的表单,而且更改表单也很容易和快速。
WPForms 还允许您向 Insightly 表单添加更多功能。 你可以:
- 捕获联系人的位置
- 保存未完成表单中的数据
- 使用条件逻辑来显示或隐藏字段。
所以现在我们对 Insightly WordPress 表单有了更多的了解,让我们继续制作自定义表单。
如何制作一个有洞察力的 WordPress 表单
如果您已经知道如何在 WordPress 中制作 Zoho CRM 表单,您会发现这很容易理解。 此目录将引导您完成本教程:
- 安装 WPForms 插件
- 制作您富有洞察力的 WordPress 表单
- 将您的洞察力表单添加到 WordPress
- 将 WPForms 连接到 Zapier
- 深入连接到 Zapier
- 测试您的 WordPress Insightly 集成
准备好? 让我们从安装 WPForms 开始。
第 1 步:安装 WPForms 插件
首先,在您的 WordPress 网站上安装 WPForms 插件。
如果您在安装 WPForms 时需要帮助,请查看这篇关于如何在 WordPress 中安装插件的文章。
在继续之前不要忘记激活插件。
伟大的! 步骤 1 已完成。 现在让我们构建表单。
第 2 步:制作富有洞察力的 WordPress 表单
WPForms 有大量可供您使用的 WordPress 表单模板。
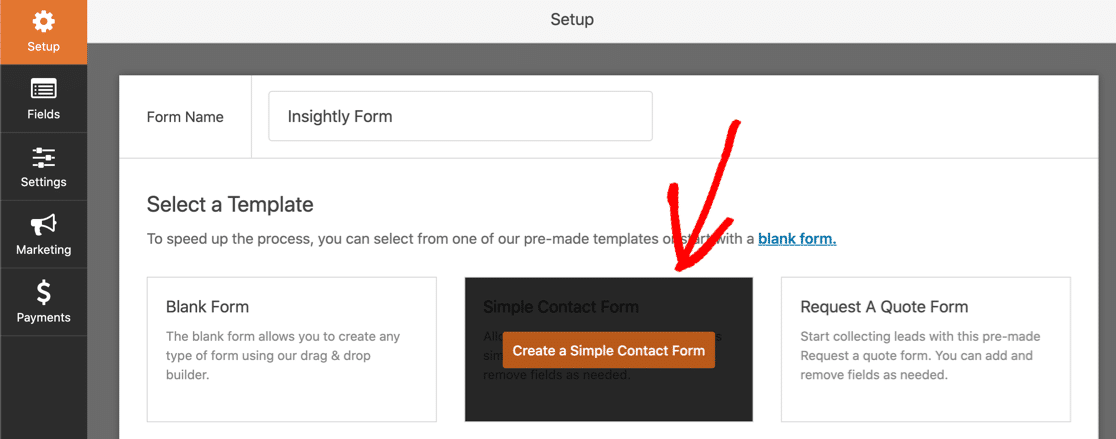
我们将继续并从简单联系表单模板开始。
只需单击模板即可将其打开。

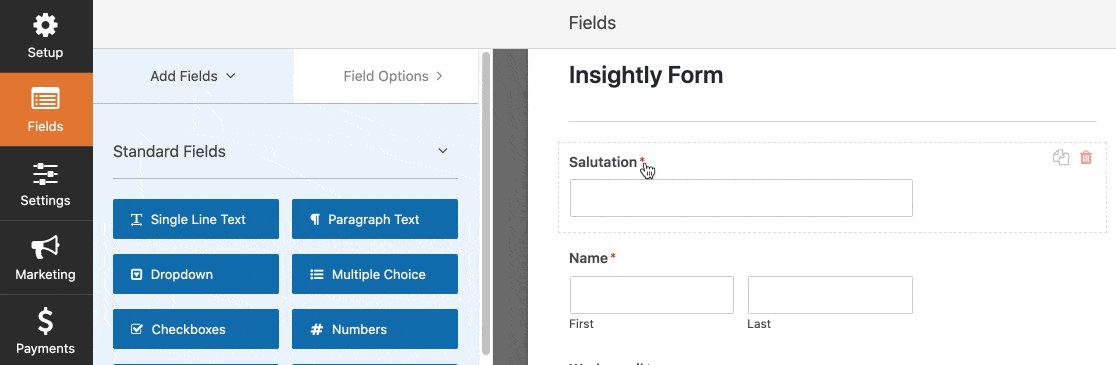
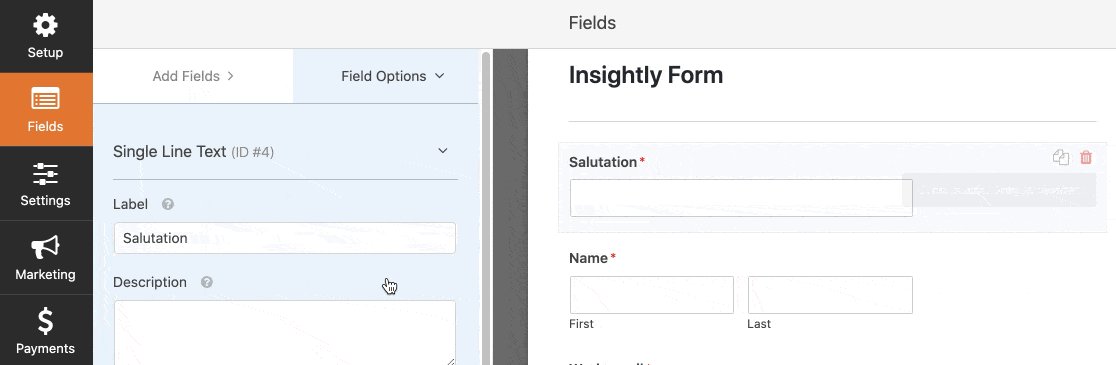
现在我们可以为 Insightly 联系人记录添加额外的字段。
为此,只需单击左侧窗格中的一个字段并将其拖到右侧窗格中即可将其添加到您的表单中。
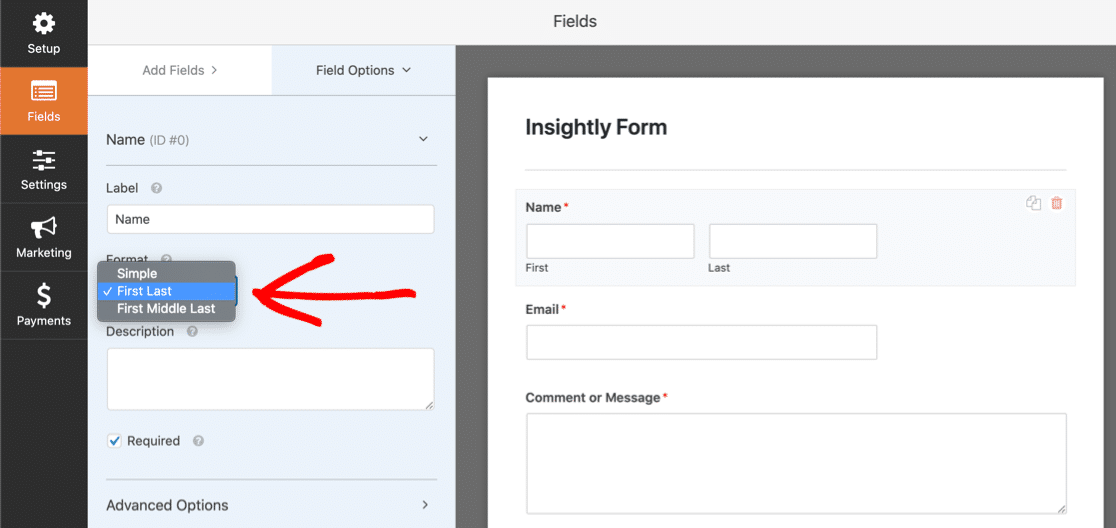
记住! Insightly 为联系人的姓名使用 2 个单独的字段。 您可以通过单击名称字段并将格式更改为First Last在 WPForms 中进行设置,如下所示:

以下是 Zapier 可以使用的其他 Insightly 字段:
- 称呼(前缀)
- 职位名称和组织
- 电子邮件地址(各种类型,但您只能使用 1 个)
- 用于工作、手机、家庭和“其他”的电话字段
- 传真号
- Twitter ID、LinkedIn URL
- 标签
- 背景资料
- 邮寄地址和“其他”地址。
呼。 这是很多领域。
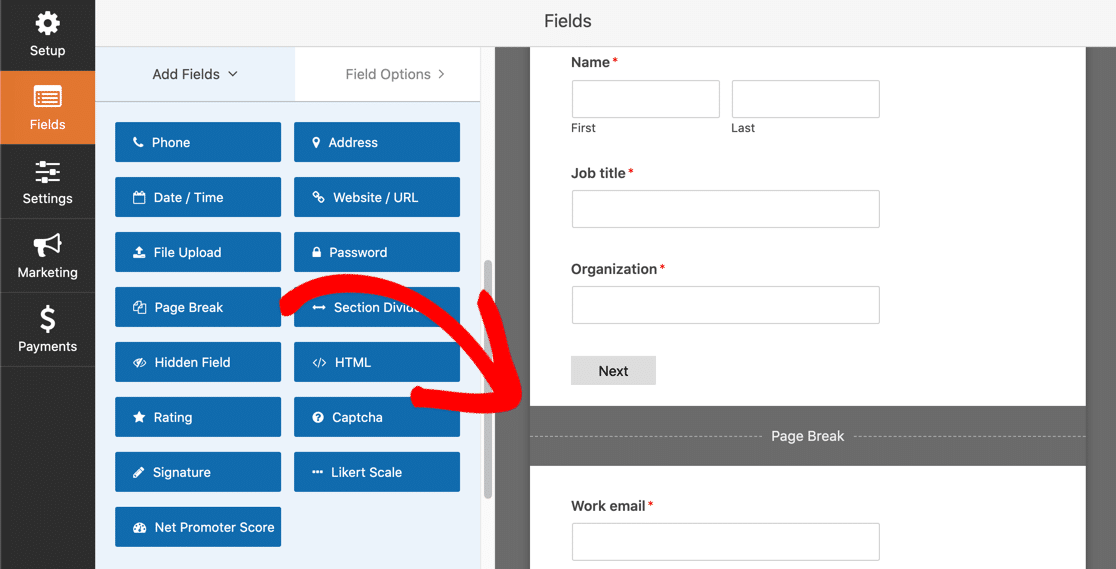
您无需在表单中包含所有这些内容。 但是,如果您这样做,我们建议您使用分页符来创建多部分表单。
只需将分页符拖动到您希望它出现在表单上的位置:

我们将在步骤 3 中向您展示它的外观。
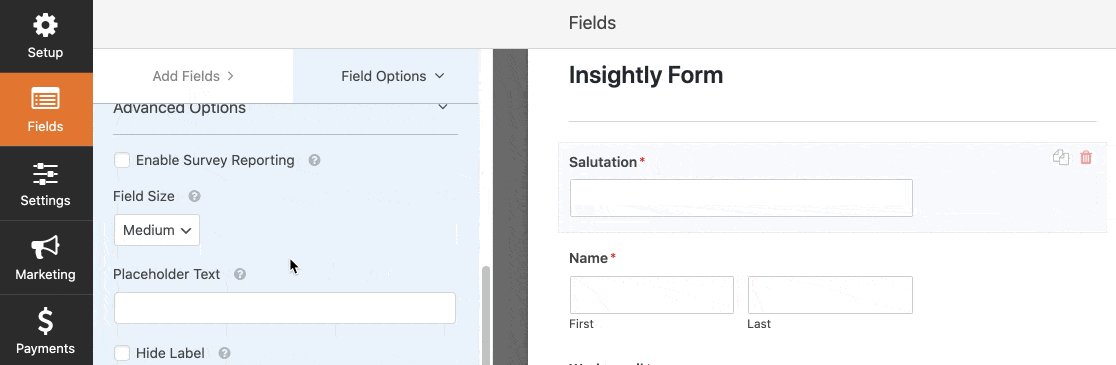
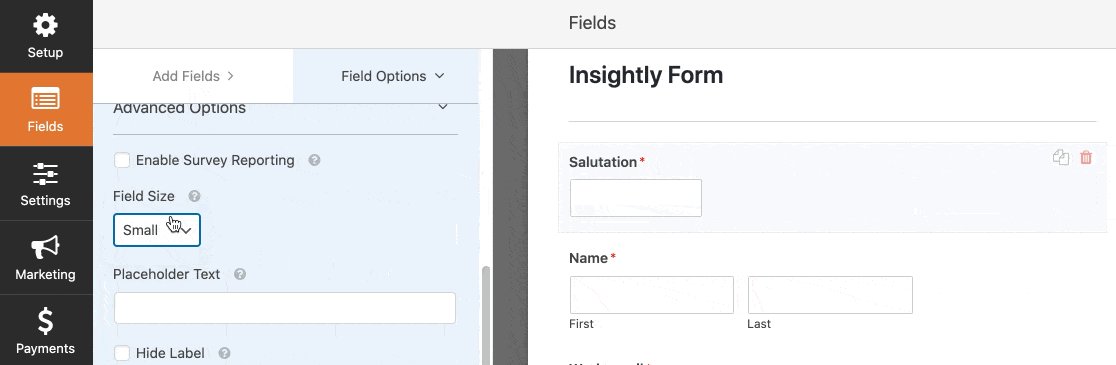
您还可以通过使短字段更小来使表单更紧凑。
单击字段,向下滚动,并将字段大小设置为Small :

按照您希望的方式设置表单后,在继续下一步之前不要忘记单击“保存” 。
第 3 步:将您的 Insightly 表单添加到 WordPress
现在我们要将自定义的 Insightly 表单添加到我们的网站。
WPForms 使这部分变得非常简单。 您可以放置表单:
- 在一个帖子里
- 在一页上
- 在侧边栏中。
您想提高转化率吗? 您可以使用表单页面插件将您的表单放置在一个无干扰的登录页面上。
在此示例中,我们将保持简单并为 WordPress 中的表单创建一个新页面。
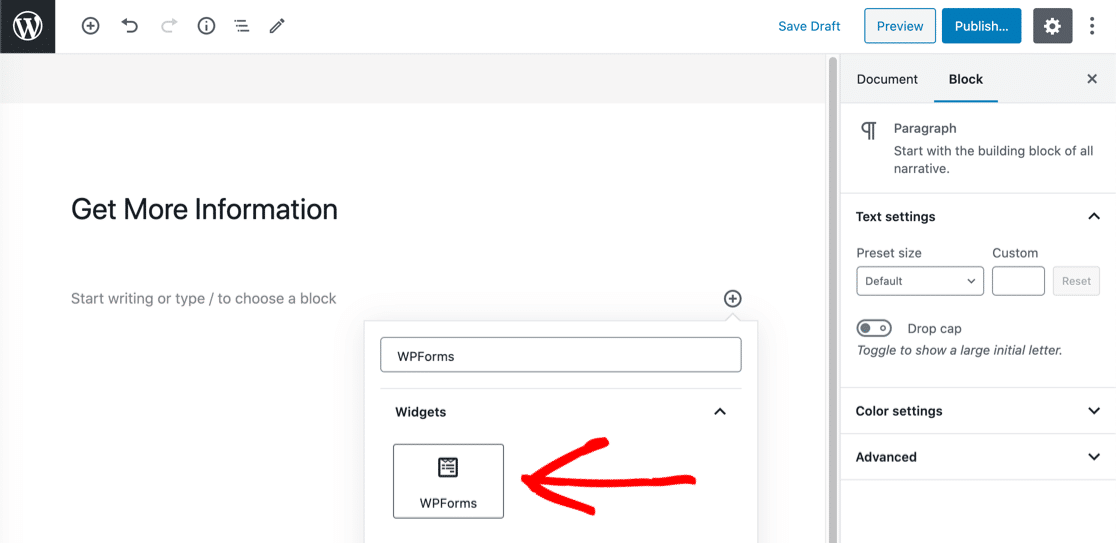
在 WordPress 仪表板中,单击Pages ,然后单击Add New 。
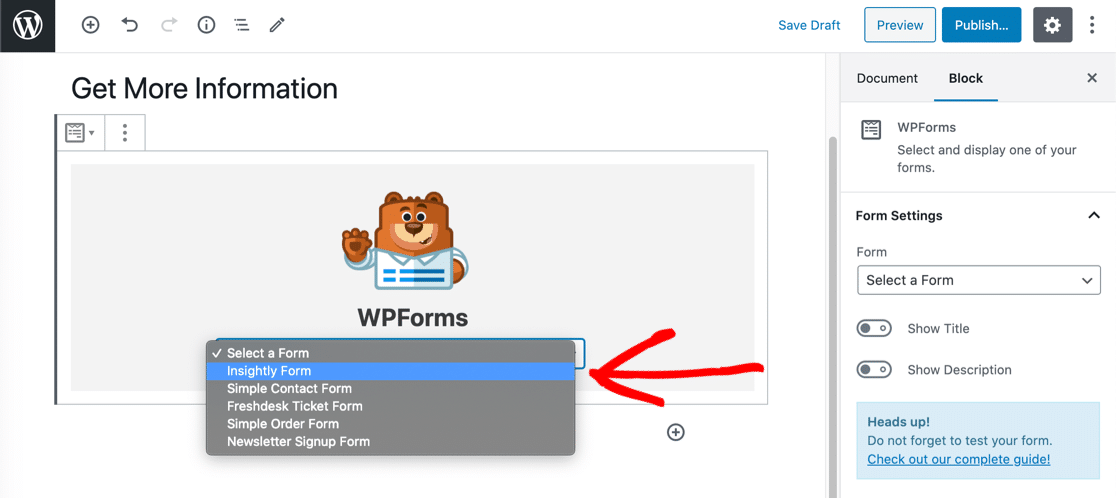
为您的页面命名,然后单击加号图标以添加新块。 搜索WPForms并单击小部件。

现在只需从下拉列表中选择您需要的表单。

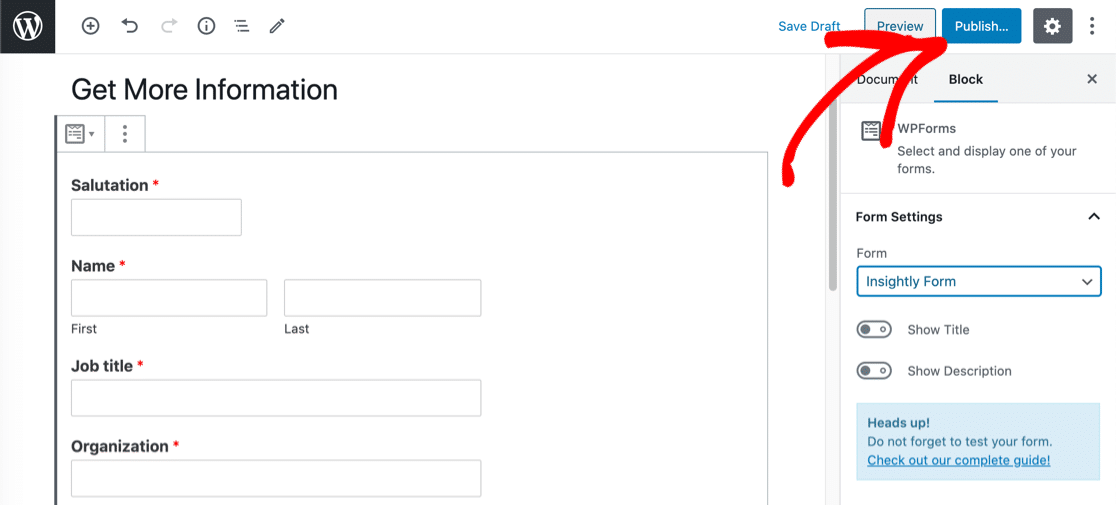
就是这样! 不要忘记发布或更新您的页面。

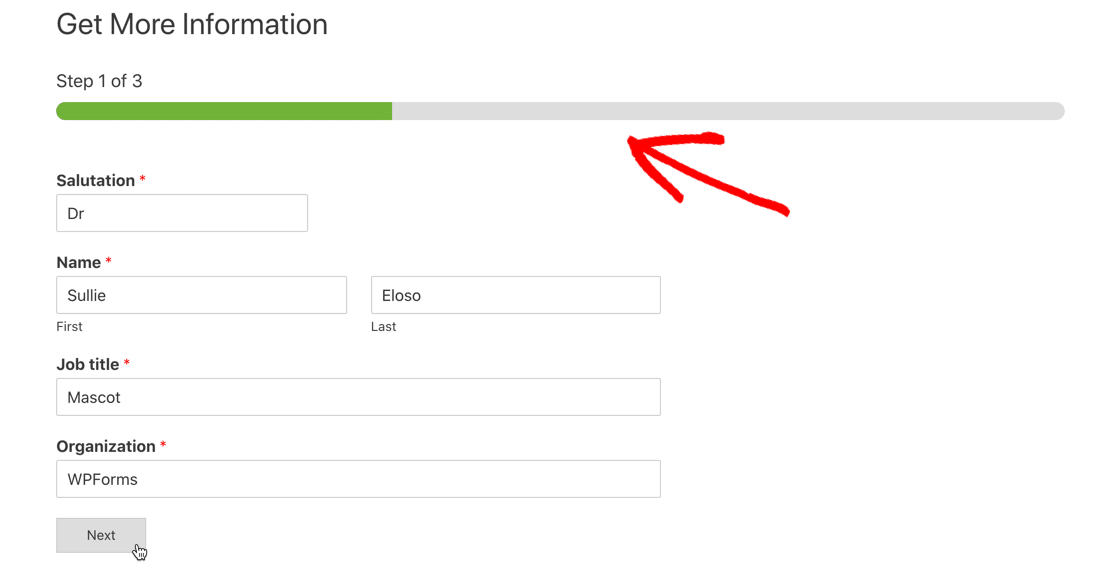
这是我们发布的表单的外观。 你注意到顶部的进度条了吗? 我们把它做成了一个多步骤的形式,所以进度条会向我们的访问者显示他们到目前为止已经完成了多少。


在我们继续之前,我们需要通过表单发送一个测试条目。 没有这个,Zapier 将无法在下一步中连接到 WPForms。
继续填写表格,然后提交。
现在我们准备将 WPForms 连接到 Zapier。
第 4 步:将 WPForms 连接到 Zapier
Zapier 将不同的服务连接在一起。 在这个例子中,我们的 Insightly WordPress 表单将触发 zap。
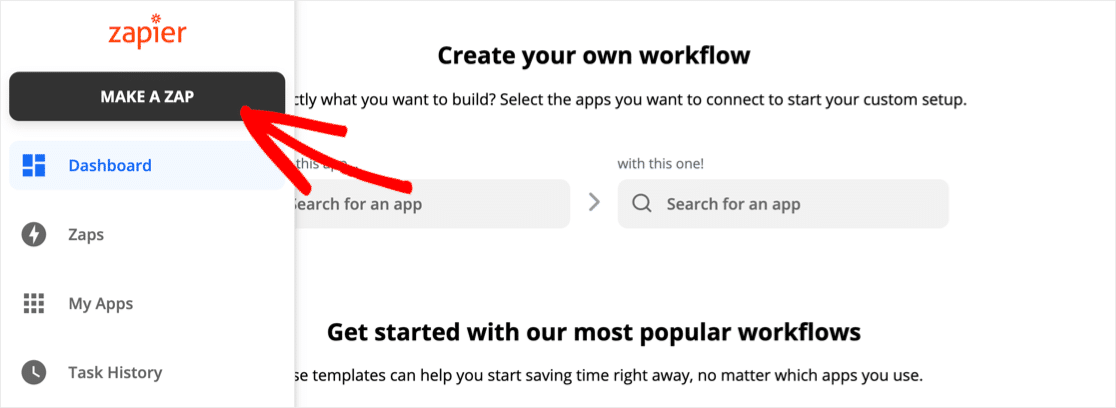
所以,首先,点击Make a Zap 。

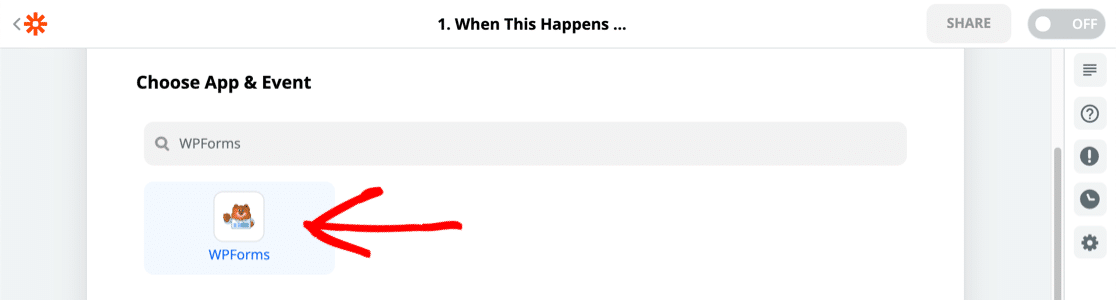
搜索WPForms并单击图标。

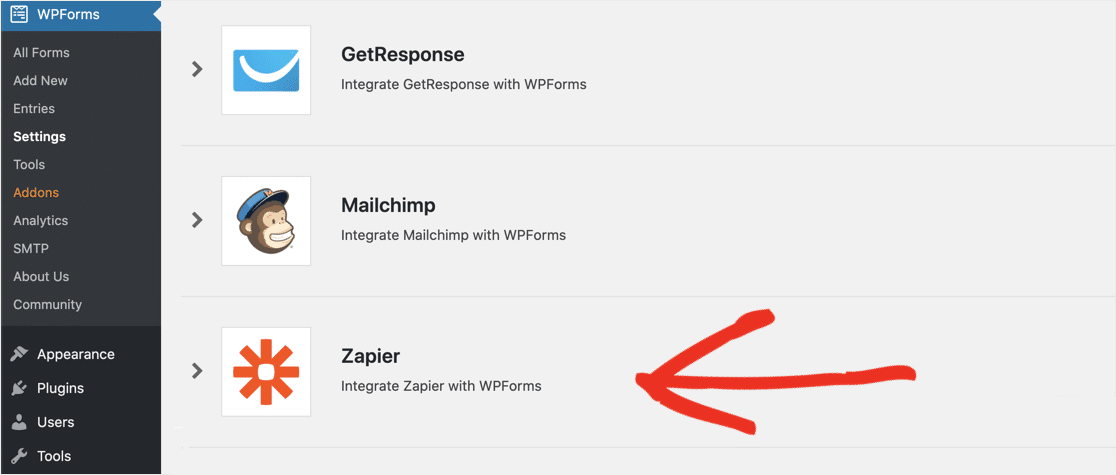
现在您将需要您的 API 密钥。 返回 WordPress 仪表板并单击 WPForms,然后单击集成。
一直向下滚动并单击 Zapier 以显示您的密钥。

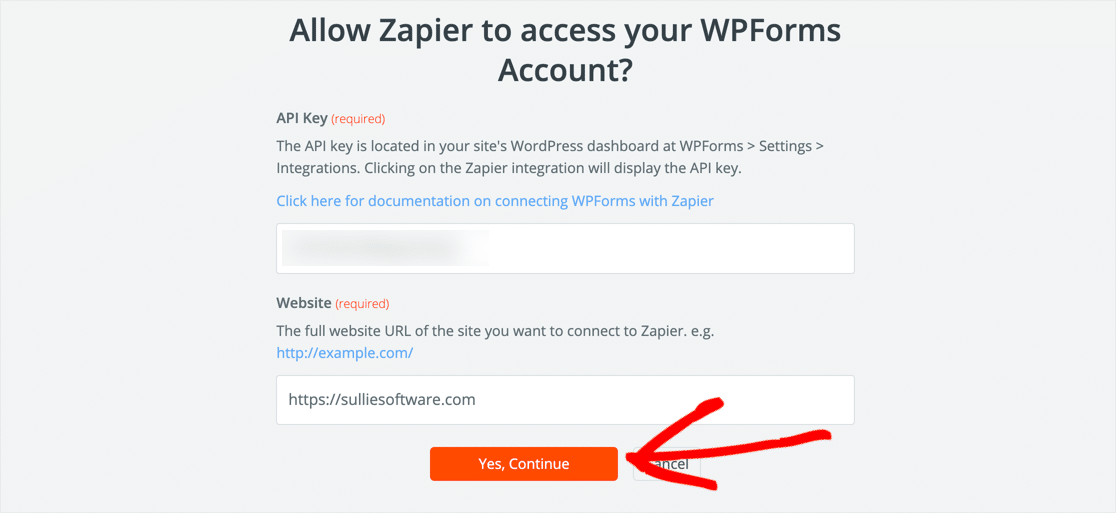
将密钥粘贴到 Zapier 的连接窗口中。 然后单击是,继续。

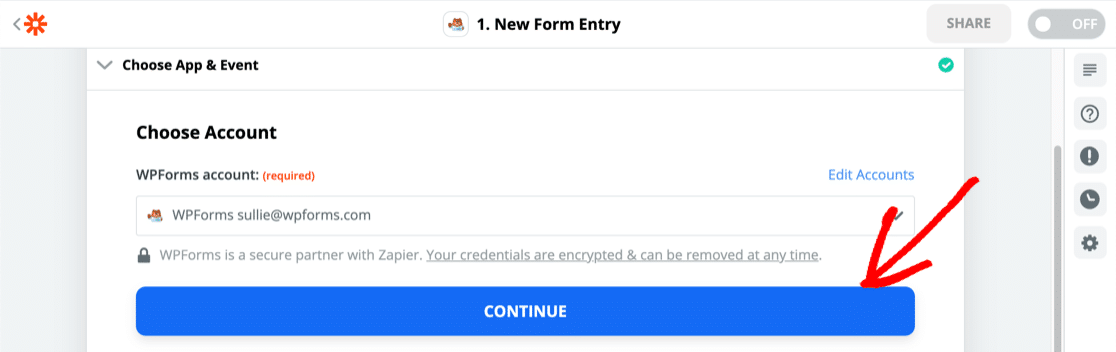
Zapier 将带您返回 Make a Zap 屏幕。
再次单击继续。

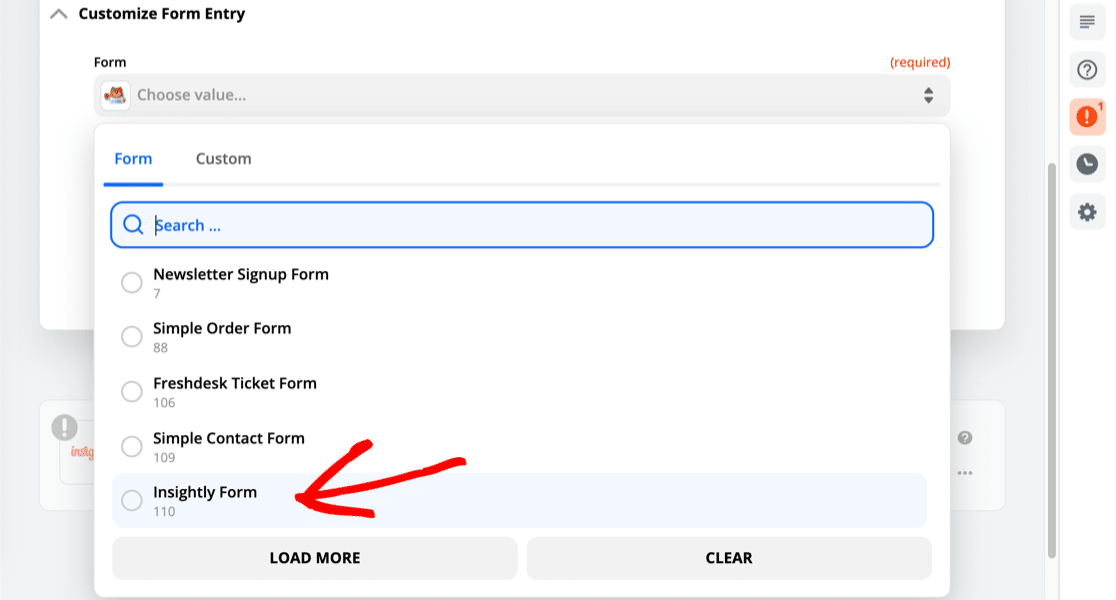
接下来,Zapier 将要求您选择要用于触发器的表单。
选择您在第 2 步中制作的表格。

现在是连接 Zapier 和 Insightly 的时候了,以便我们可以将表单数据发送到 CRM。
第 5 步:Insightly 连接到 Zapier
此步骤与步骤 4 非常相似。这一次,在“选择应用程序和事件”下,我们将搜索 Insightly 并单击图标。
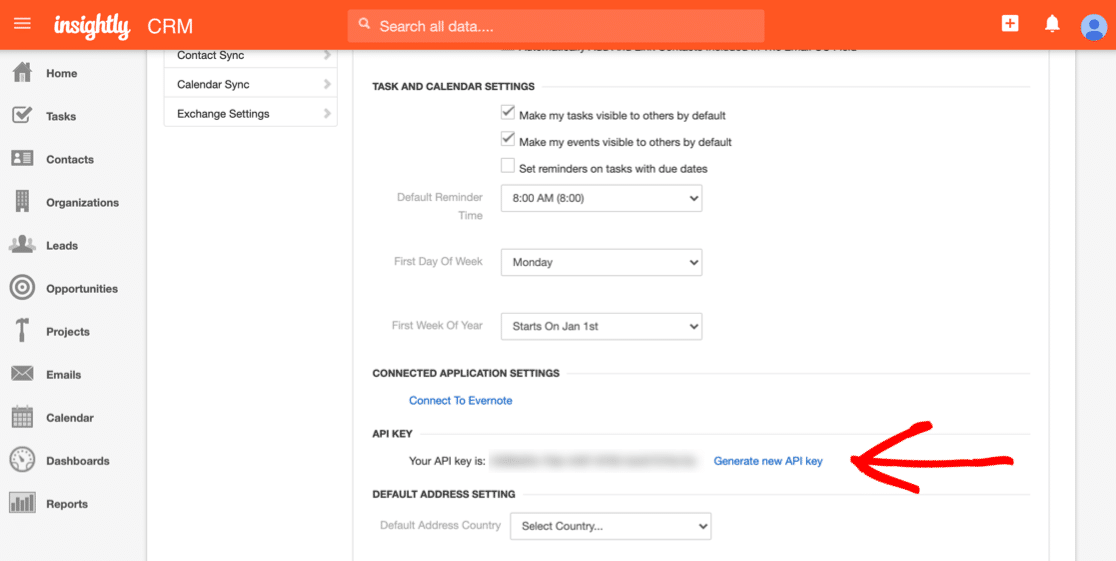
Zapier 会要求您提供 Insightly API 密钥。
要找到它,请单击 Insightly 右上角的用户图标。 然后单击用户设置。
向下滚动并复制您的 Insightly API 密钥:

将 API 密钥粘贴到 Zapier 的连接窗口中。
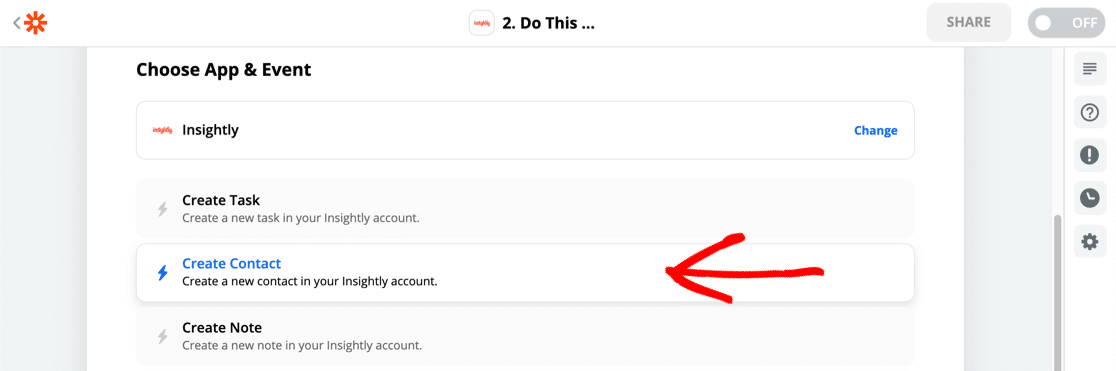
接下来,我们需要选择当我们获得新的表单条目时要触发的操作。
对于此表单,我们要创建一个新联系人,因此请继续并选择它。

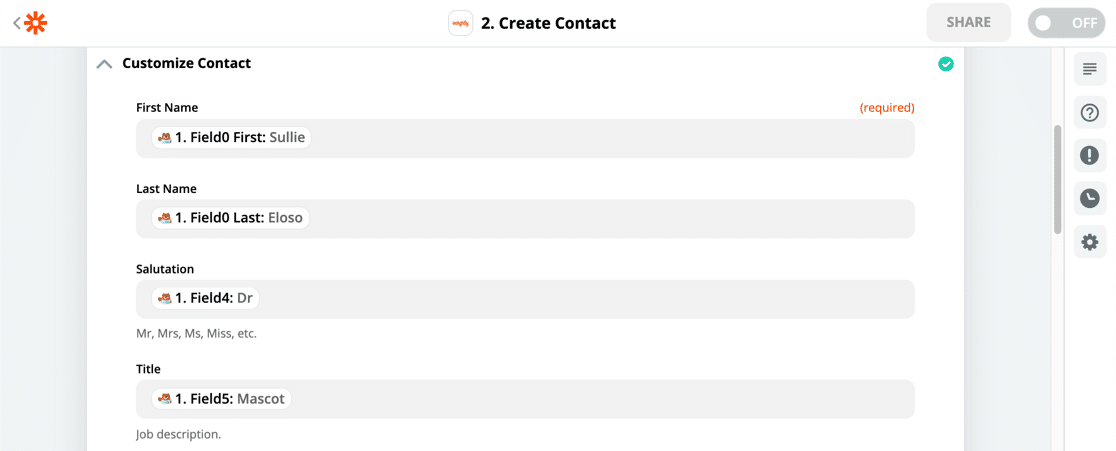
现在是重要的部分。 我们需要将 Insightly WordPress 表单中的每个字段映射到 Insightly 中的表单字段。
Zapier 将向您展示您提交的测试条目,以在此处为您提供指导。

完成所有操作后,您可以在 Zapier 中单击“继续”以继续执行最后一步。
第 6 步:测试您的 WordPress Insightly 集成
映射完所有字段后,Zapier 会要求您测试集成。
如果一切正常,您将看到一条成功消息。
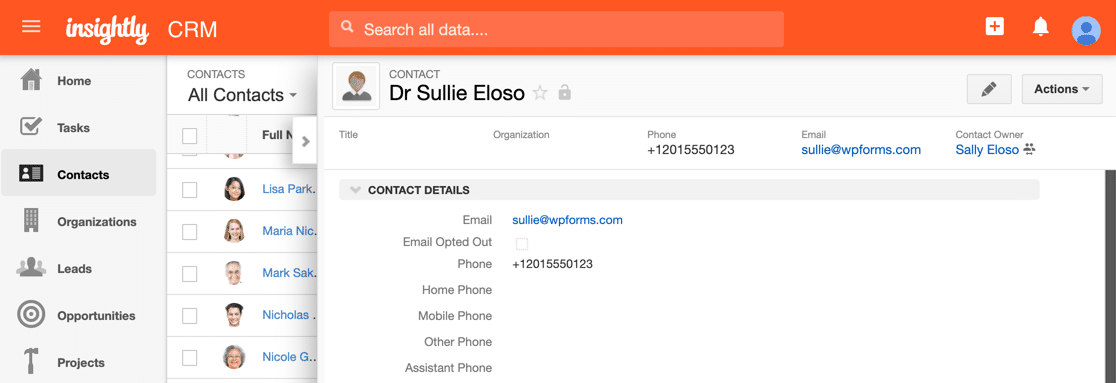
继续检查您的记录是否是在 Insightly 中创建的。 这是我们的:

就是这样! 在您退出之前,不要忘记在 Zapier 中打开您的 Zap。
现在您需要做的就是为您的表单增加流量。 查看这篇关于如何获得更多潜在客户的文章,了解一些技巧。
立即创建您富有洞察力的 WordPress 表单
最后的想法
很好! 现在您知道如何创建自定义的 Insightly WordPress 表单了。 您还可以使用 WPForms 中的所有额外功能来跟踪您的潜在客户。
如果您也想在 WordPress 中保存 Insightly 表单条目,请查看本教程,了解如何在 WordPress 数据库中保存表单条目。 我们还有一个使用 WPForms Salesforce 插件创建 WordPress Salesforce 集成的指南。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括 100 多个免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
