如何在 cPanel 中安装 React.js:指南 2024
已发表: 2024-09-01- 先决条件
- 第 1 步:准备您的 React.js 应用程序
- 第 2 步:设置您的 cPanel 环境
- 步骤 3:配置服务器设置
- 第 4 步:最终确定和测试
- 故障排除
- 结论
React.js 已成为构建动态、交互式用户界面的最流行的 JavaScript 库之一。虽然它通常与 Node.js 等后端框架一起使用,但许多开发人员寻求在使用 cPanel(一种用于管理 Web 托管帐户的流行控制面板)的共享托管环境上部署其 React.js 应用程序。
本文将指导您完成使用 cPanel 安装和部署 React.js 应用程序的过程,即使您的托管提供商并不专门迎合 JavaScript 框架。
您还可以阅读:2024 年 React 应用程序的 7 个最佳托管(比较)
先决条件
在深入安装过程之前,您应该满足一些先决条件:
- 准备部署的 React.js 应用程序:确保您的 React 应用程序完整并准备好用于生产。这意味着所有开发工作都已完成,您可以构建可以提供给用户的应用程序版本。
- 访问 cPanel :您需要访问 cPanel,这是由您的网络托管服务提供的。大多数共享主机提供商都提供 cPanel 作为其服务的一部分。(我们推荐 Hostinger 并使用优惠券代码“ Codeless ”提供特别优惠)
- 域名:您将在其中部署 React 应用程序的注册域或子域。如果您尚未进行设置,则可以使用现有域或通过 cPanel 创建子域。
第 1 步:准备您的 React.js 应用程序
生成生产版本
将 React.js 应用程序部署到 cPanel 的第一步是创建应用程序的生产版本。此版本针对性能进行了优化,确保其在网络上高效运行。应在本地计算机上执行以下步骤。
- 打开终端:使用终端或命令提示符导航到 React 项目目录。
- 运行构建命令:
npm run build如果您使用 Yarn 作为包管理器,则可以使用:yarn build此命令会在项目目录中生成一个build文件夹。build文件夹包含运行应用程序所需的所有静态文件,包括 HTML、CSS 和 JavaScript 文件。
预览构建(可选)
在部署之前,最好在本地预览生产版本,以确保一切正常运行。您可以使用一个简单的服务器工具来完成此操作:
- 全局安装 Serve :
npm install -g serve - 提供构建服务:
serve -s build此命令将启动本地服务器并从build目录提供您的应用程序,允许您在浏览器中预览它。
第 2 步:设置您的 cPanel 环境
一旦您的 React 应用程序准备好部署,您需要配置 cPanel 环境。
创建子域(可选)
如果您希望您的 React 应用程序可以通过子域(例如, react.yourdomain.com )访问,您需要在 cPanel 中创建一个:
- 登录 cPanel :使用托管提供商的登录门户访问 cPanel。
- 导航到子域:在“域”部分中,单击“子域”。
- 创建新子域:输入子域所需的名称并指定文档根目录。如果您保留默认设置,cPanel 将在
public_html下使用您的子域名称创建一个新目录。
上传构建文件

生产版本准备就绪后,您现在可以将其上传到您的服务器。
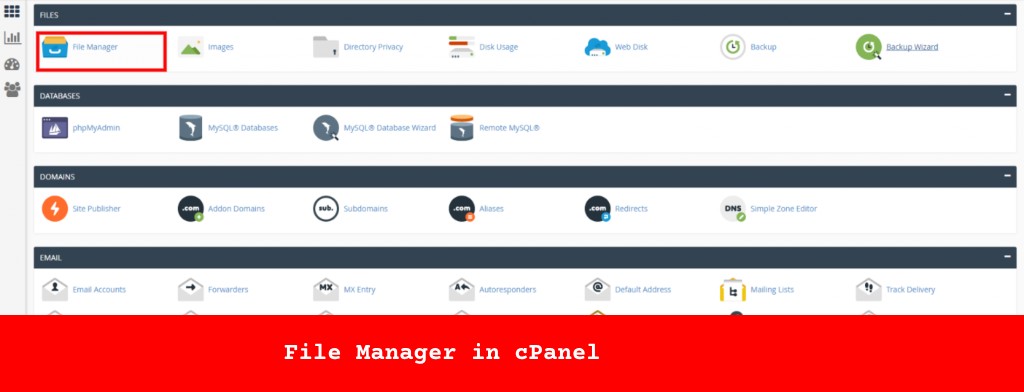
- 访问文件管理器:在 cPanel 中,找到“文件”部分下的“文件管理器”。
- 导航到所需目录:如果您创建了子域,请导航到相应的目录(例如
public_html/react)。如果您要在主域上部署,请使用public_html目录。 - 上传构建文件夹:
- 首先,将本地计算机上的
build文件夹压缩为 ZIP 文件。 - 使用文件管理器中的“上传”按钮将此 ZIP 文件上传到所需目录。
- 上传后,右键单击文件并选择“解压”以解压内容
- 首先,将本地计算机上的
步骤 3:配置服务器设置
上传构建文件后,您可能需要配置一些服务器设置,特别是如果您的 React 应用程序使用 React Router 的客户端路由。

设置 .htaccess(可选)
如果您的应用程序使用依赖于 HTML5 pushState历史记录 API 的 React Router,则需要配置您的服务器以正确处理请求。如果用户可以直接导航到主页以外的路线,这一点尤其重要。
- 找到或创建 .htaccess :
- 在您的
public_html或子域目录中,检查是否有.htaccess文件。 - 如果没有,请创建一个名为
.htaccess的新文件。
- 在您的
- 添加路由规则:
- 打开
.htaccess文件,添加以下配置:bash复制代码Options -MultiViews RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.html [QSA,L]
index.html文件进行路由,这对于单页应用程序(例如使用 React 构建的应用程序)至关重要。 - 打开
第 4 步:最终确定和测试
上传和配置所有内容后,下一步是完成部署并确保一切按预期工作。
检查文件权限
确保文件和目录具有 Web 服务器访问的正确权限。通常,目录的权限应设置为755 ,文件的权限应设置为644 。
测试部署
在网络浏览器中访问您的域或子域(例如, react.yourdomain.com )以验证您的React应用程序是否正常运行。检查所有页面和功能以确保一切正常运行。
如果您遇到任何问题,浏览器的开发人员工具可以帮助诊断问题。此外,cPanel 的错误日志可以提供对服务器端问题的深入了解。
故障排除
在 cPanel 上部署 React 应用程序有时会导致问题。以下是一些常见问题及其解决方案:
- 路由错误:如果导航到应用程序的不同页面导致 404 错误,请确保您的
.htaccess文件正确配置为处理客户端路由。 - 找不到文件错误:仔细检查
build文件夹中的所有文件是否已正确上传,并且它们位于服务器上的正确目录中。 - 文件权限不正确:如果文件未加载,请检查文件权限设置是否正确(目录为
755,文件为644)。 - 缓存问题:有时,由于缓存的原因,更改可能不会立即显示。清除浏览器缓存或尝试以隐身模式访问该网站,看看问题是否仍然存在。
结论
在 cPanel 托管的服务器上部署 React.js 应用程序一开始可能看起来很困难,特别是如果您习惯使用 Vercel 或 Netlify 等服务进行更自动化的部署流程,或者查看我们的文章:2024 年 10 家最佳 Node.js 托管提供商(便宜且免费)。但是,通过遵循本指南中概述的步骤,您可以成功在 cPanel 上启动并运行您的 React 应用程序。
此过程包括为生产准备 React 应用程序、设置 cPanel 环境、配置必要的服务器设置以及对出现的任何问题进行故障排除。完成后,您的 React.js 应用程序将上线并通过您的域或子域供全世界访问。
随着您获得更多经验,您可以探索更高级的主题,例如集成后端服务、设置持续部署管道或进一步优化性能。现在,享受与世界分享您的 React 项目吧!
Ludjon 是 Codeless 的联合创始人,他对技术和网络充满热情。 Ludjon 在构建网站和开发广泛使用的 WordPress 主题方面拥有十多年的经验,已成为该领域的资深专家。
