如何逐步安装 WooCommerce 店面 [完整指南]
已发表: 2020-09-20 您商店的外观很大程度上取决于您选择的主题。 一个伟大的主题的特点是为店主提供对产品如何出现和用户访问的极大控制。 您可以使用 WooCommerce 店面主题。 它是免费的,并通过子主题为您提供过多的自定义选项。
您商店的外观很大程度上取决于您选择的主题。 一个伟大的主题的特点是为店主提供对产品如何出现和用户访问的极大控制。 您可以使用 WooCommerce 店面主题。 它是免费的,并通过子主题为您提供过多的自定义选项。
该主题具有响应式设计,可在任何设备上使用。 以下是下载此主题后您将获得的一些惊人功能:
- 优雅的设计。
- 响应式布局。
- SEO 友好的标记。
- 自定义页面模板。
- 自由。
- GPL 许可。
- 其他语言的翻译准备就绪。
但是,要使用此主题,您需要知道如何安装和配置此主题。 不过,这里是有关如何安装和配置 WooCommerce 店面主题的详细指南。
如何安装和配置 WooCommerce 店面主题
下载店面主题非常容易。 下载 Storefront 主题就像为您的 WordPress 网站安装任何其他插件一样。 以下是您需要遵循的步骤:
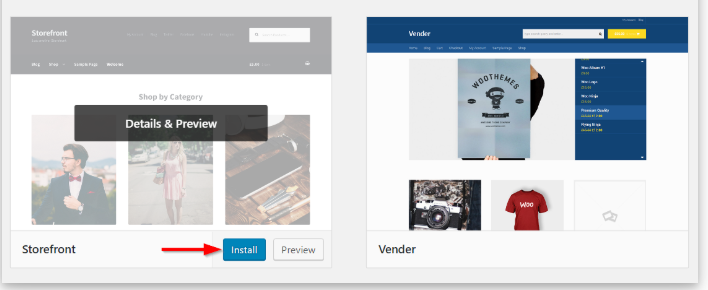
- 首先,您需要转到Appearance > Themes然后 Add New 。
- 然后转到搜索字段,输入“店面”。
- 之后,单击安装按钮。

- 安装主题后,您可以使用激活激活主题
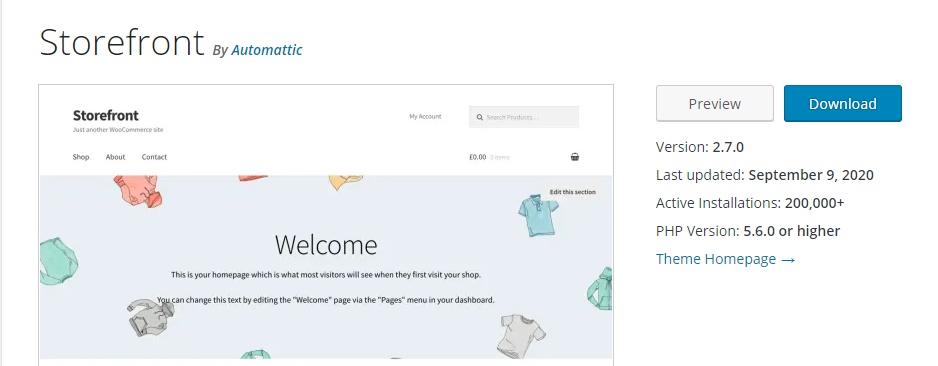
此外,要手动下载 Storefront 主题:
- 使用您喜欢的浏览器,访问 wordpress.org 以下载最新版本的 Storefront。

- 下载后,您可以通过 FTP 将提取的文件夹上传到服务器上的主题目录。
- 之后,您需要通过导航到 WordPress 仪表板来激活主题,然后转到Appearance ,然后是Themes 。
页面模板
除了默认的 WooCommerce 页面之外,Storefront 主题还会自动创建两个额外的页面模板。 它们是主页和全宽,下面将详细讨论:
主页模板。
主页模板为您提供了一种显示所有产品的好方法,让您可以概览产品和产品类别。 当您进入您的商店时,您商店的访客将首先登陆此页面。 主页的外观很重要,因为如果它吸引人,访问者可以转化为买家。
设置它是一件轻而易举的事,因为您只需要:
- 以管理员身份登录到您站点的管理面板。
- 创建一个新页面并添加一些要显示的内容。
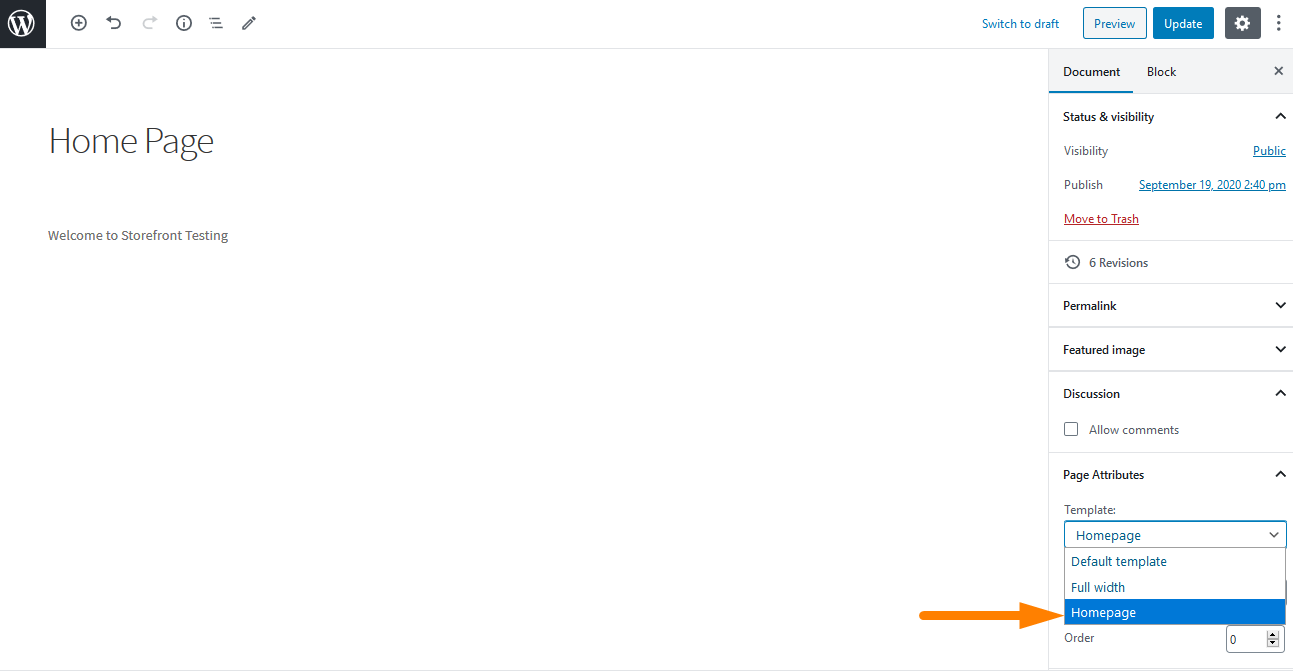
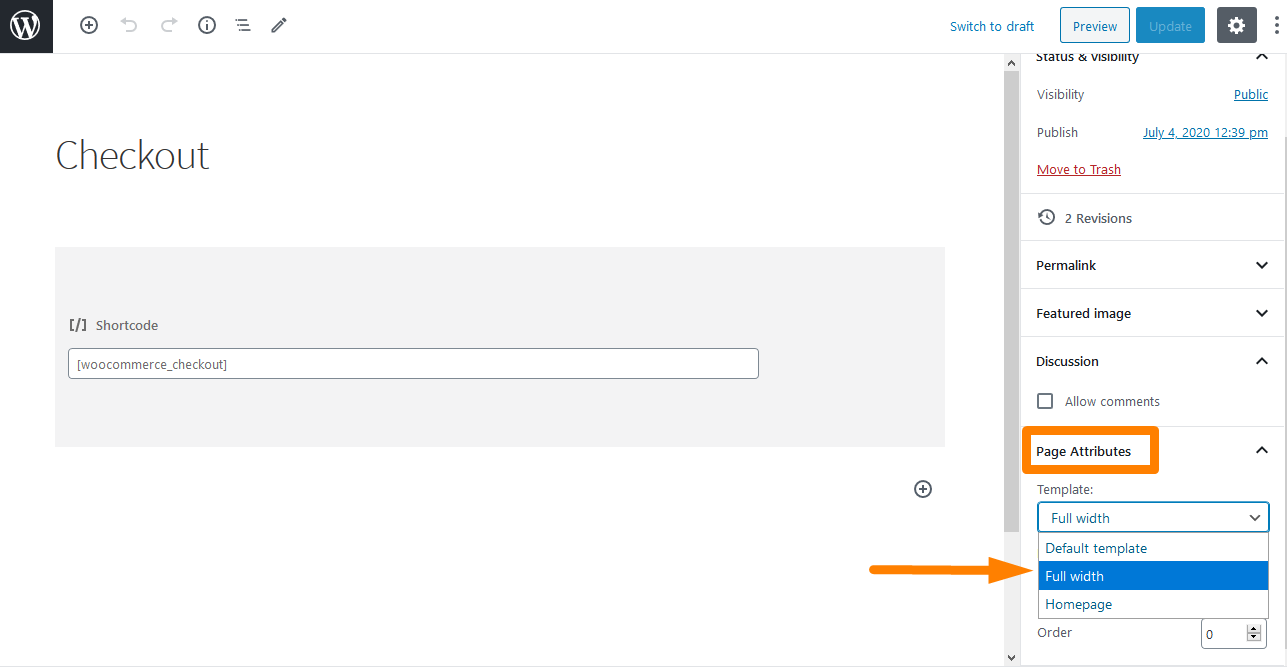
- 然后,您必须从“页面属性”元框中的模板下拉列表中选择“主页”,如下所示:

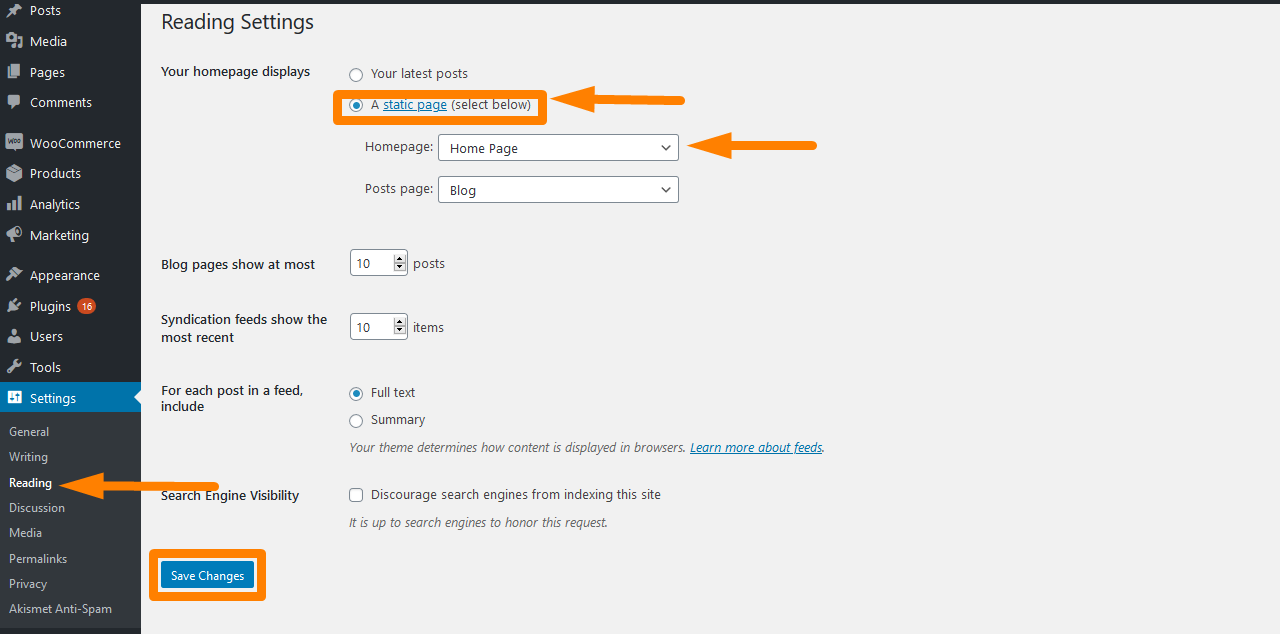
- 发布此页面后,您可以通过导航到设置然后阅读将其设置为主页。
- 然后,您将检查“静态页面”,然后从“主页”下拉列表中选择创建的主页。

- 保存更改后,它们将自动反映在前端。
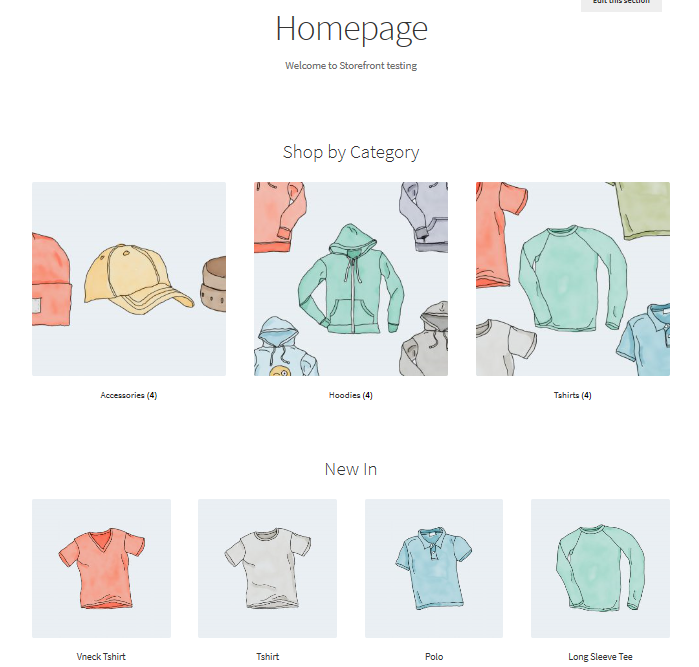
配置完成后,您的主页应该有多个部分,如下所示:

在首页,展示了推荐商品、粉丝收藏、特价商品、畅销商品等不同的集群。 这些元素的显示方式与后端的顺序相同。

此外,您可以使用拖放功能通过单击产品然后单击类别进行修改。
购物车和结帐时的全宽
第二个模板是整个页面的全宽,没有侧边栏,这是购物车和结帐页面的推荐选项。 这可以通过转到购物车和结帐页面并从页面属性部分的下拉菜单中选择“全宽”来完成,如下所示: 
1. 配置菜单
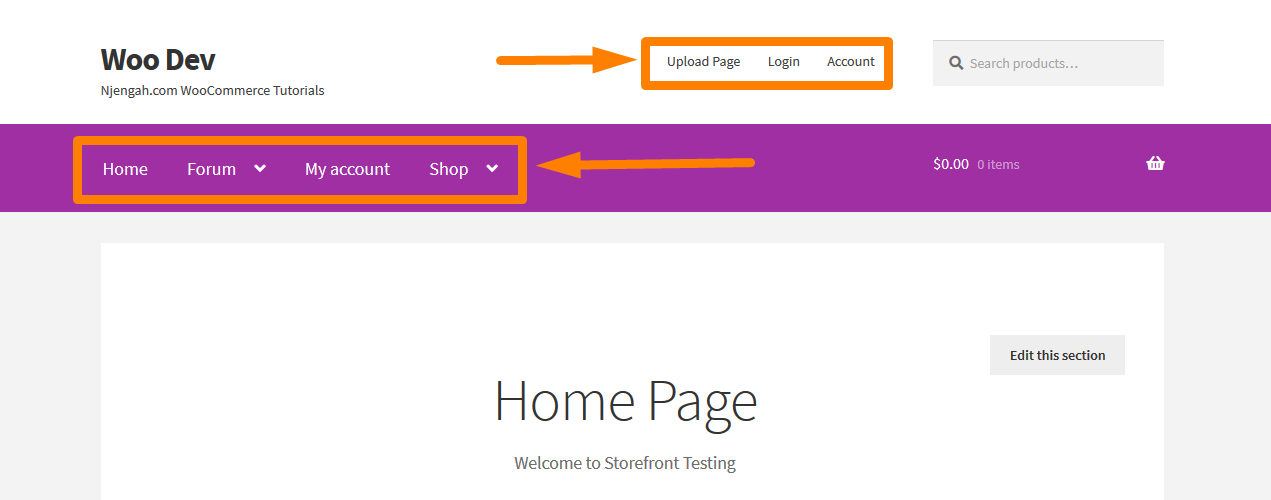
店面具有主要和次要菜单位置的默认组织。 主菜单显示在站点徽标的正下方。 如果您没有设置特定的主菜单,WooCommerce 会将您的所有页面显示为“主菜单”。
二级菜单就在徽标旁边,紧挨着搜索框。 但是,此二级菜单仅在您指定菜单时才会出现。

2. 创建新菜单并添加页面
这可以通过以下方式完成:
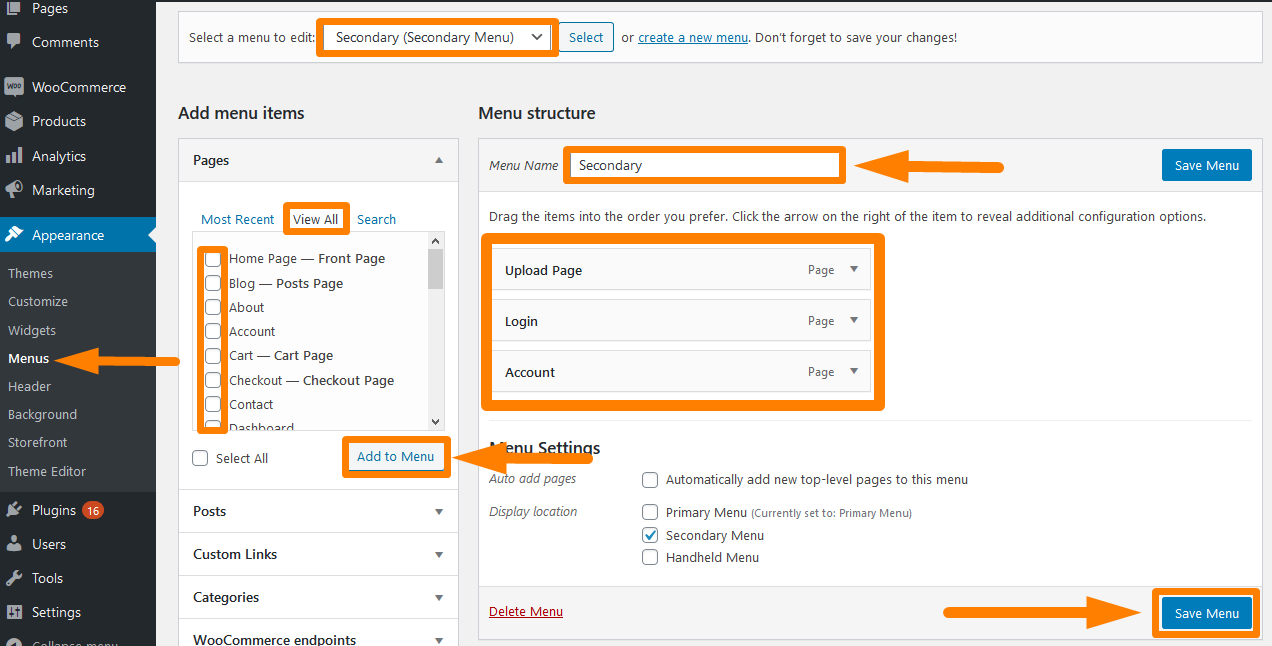
- 导航到管理面板中的外观> 菜单。
- 在左侧,您将看到一个名为“ pages ”的标题。 单击查看全部按钮以获取您已发布的所有页面的列表。
- 勾选您想要的页面,然后单击 Add to Menu 。 只需拖放页面即可轻松自定义菜单顺序。 请记住保存更改。

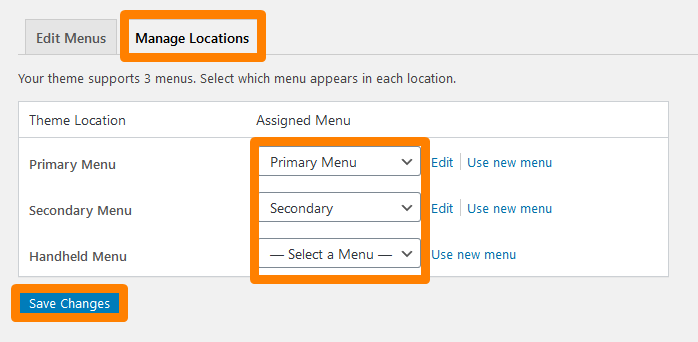
3. 分配菜单
创建菜单是不够的。 您需要将菜单分配到您希望它显示的位置。 去做这个:
- 导航到外观 > 菜单 > 菜单设置。
- 选择要分配的菜单。 默认情况下,此主题支持 3 个菜单。
- 请记住保存您所做的更改。

要查看结果刷新主页,您应该会看到创建的菜单。
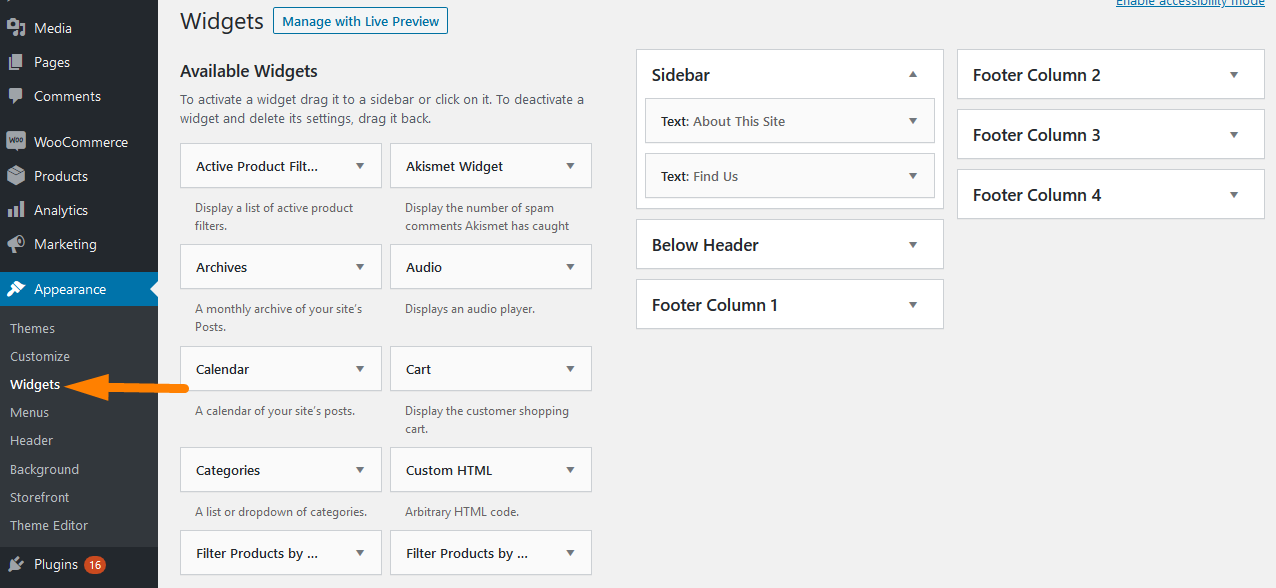
4. 放置小部件
店面主题为您提供了三个不同的区域,用于在您的网站上放置小部件。 标题小部件可以放置在内容上方,就在您网站的标题下方。 侧边栏小部件根据您选择的布局放置在侧面。 此外,您可以根据您选择的四个可用小部件放置页脚小部件。 
- 侧边栏 - 主站点内容的左侧或右侧,
- 标题下方 - 就在网站标题下方和内容上方。
- 页脚栏 1 - 页脚区域
- 页脚栏 2 - 页脚区域
- 页脚栏 3 - 页脚区域
- 页脚栏 4 - 页脚区域
结论
关于如何安装和配置WooCommerce Storefront 主题的简要指南到此结束。 我已经向您展示了如何安装主题,就像为您的 WordPress 网站安装任何其他插件一样。 此外,我还向您展示了一些手动安装它的简单步骤。
此外,我还向您展示了如何添加主页模板和全角模板。 主页模板为您提供了一种显示所有产品的好方法,让您可以概览产品和产品类别。 另一方面,全宽模板跨越整个页面,没有侧边栏,这是购物车和结帐页面的推荐选项。
设置 Storefront 主题时,了解如何配置菜单也很重要。 这是因为您网站上的访问者将能够毫无问题地浏览您的整个网站。 我还强调了如何创建菜单并将它们分配到一个位置。 此外,我还向您展示了如何将小部件放置在您网站的三个不同区域中。
类似文章
- 定制店面 WooCommerce 主题的 80 多种技巧:终极店面主题定制指南
- 如何在特色产品标题店面下方添加内容
- 使用 2 个简单选项从产品页面 WooCommerce 中删除类别
- 如何在 WooCommerce 中移动图像下的描述
- 如何在 WooCommerce 中更改缺货文本
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何在 WooCommerce 中重命名订单状态消息
