安装和配置 WooCommerce 以实现流畅(美观)的在线商店
已发表: 2016-05-04 WooCommerce 很棒。
WooCommerce 很棒。
把手放下。 在 WordPress 平台上开发电子商务网站时,您无法击败它,而且它在可扩展性方面与 Magento、Shopify 和 BigCommerce 等系统相媲美。
哎呀,如果您有任何打算选择不同的 WordPress 插件来建立您的在线商店,我强烈建议您重新审视 WooCommerce 的好处。
它为初学者和高级用户提供了快速安装,为库存管理和产品创建等提供了漂亮的后端功能,互联网上充斥着与 WooCommerce 兼容的主题,几乎可以为您提供一个开箱即用的成熟商店。
在美国有超过 230,000 个经过验证的实体营业地点使用 WooCommerce,这是每年都在改进系统的开发人员的热门选择。
我们看到的新电子商务网站管理员的唯一问题是从简单的 5 或 10 个产品商店发展为具有滑块、社交媒体集成、数百种产品、SEO 以及您在登陆时期望的所有其他花里胡哨的东西一个可靠的在线商店。
因此,请继续阅读以了解有关安装和配置 WooCommerce 以实现流畅美观的在线商店的更多信息。
首先在信誉良好的主机上安装您的 WordPress 网站
寻找信誉良好的主机不仅仅是让您的网站上线运行。 这是关于安全性、速度和整体优化的。 虽然我们不会完成寻找优质托管公司并将 WordPress 安装到所述主机的整个过程,但我们建议您查看我们链接到的指南以获取详细教程。
通常,大多数托管公司都有一键式 WordPress 安装按钮,因此该过程比以往任何时候都容易。
找到一个非常适合 WooCommerce 的主题

尽管 WooCommerce 在技术上设计为可以安装在任何 WordPress 主题上,但谨慎的电子商务网站管理员正在寻找一个专门为支持和运行 WooCommerce 插件而构建的主题。
考虑到顶级 WordPress 主题开发人员提供过滤器来定位具有 WooCommerce 功能的主题,很容易找到其中的一些选项。
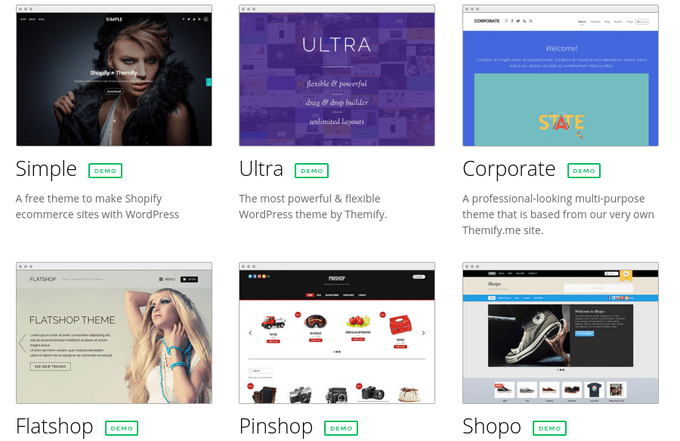
如果您正在寻找一些很棒的 WooCommerce 主题推荐的快速链接,这里有一些我们喜欢的:
- 外观
- 神秘的
- 店主
- 参展
- 阿瓦达
- 迪维
列出一系列 WooCommerce 主题将需要一整篇单独的文章,因此我们建议浏览以下供应商和市场的选择:
- 主题森林
- Woo主题
- Mojo 主题
- 模板怪物
- 主题化
选择 WordPress 主题时,您的目标是列出您希望看到的所有功能,而无需外出获取第三方插件。 最好选择一个包含与您的品牌类似的颜色组合以及快速徽标和媒体上传设置的主题。
我们特别喜欢减少所需插件数量的主题,因此请寻找拖放构建器、社交媒体按钮、干净的结帐、滑块、响应式元素(当今必备)、多种帖子格式、无缝 WooCommerce 集成等项目、产品综述小部件等。
安装 WooCommerce 主题以及 WooCommerce 插件
选择符合您标准的主题后,下一步是安装该特定主题。 如果您不熟悉该过程是如何进行的,我们将引导您完成它。
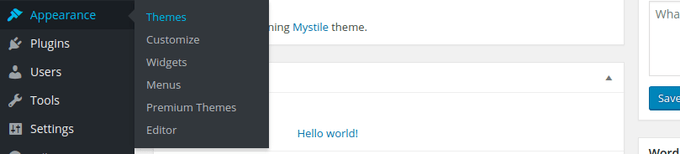
首先,您需要导航到 WordPress 仪表板的后端。 转到仪表板的左侧,然后转到外观 > 主题。

这会加载一个新页面,顶部有几个按钮。 选择上传按钮继续。
![]()
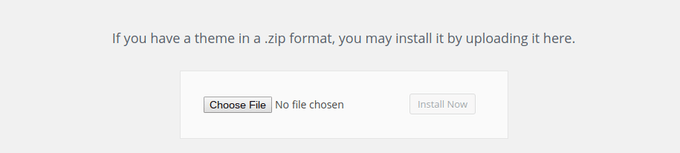
现在您应该按下选择文件选项以打开当前在您计算机上的文件。 与所有 WordPress 主题一样,您需要购买高级主题并以这种方式上传。 您还可以在 WordPress 仪表板中搜索免费主题,但如果您正在制作合法的电子商务网站,我们强烈建议您使用高级主题。
无论如何,选择“选择文件”按钮后,您应该能够找到主题 zip 文件并在您的站点上激活它。 根据主题,您可能需要上传一些演示内容,这有助于使您的在线商店看起来像在开发人员的销售页面上所做的那样。

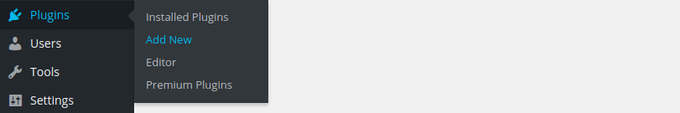
设置主题后,是时候在后端安装 WooCommerce 了。 这次在您的仪表板中,转到插件 > 添加新的。 您可以选择从 WooThemes 产品页面下载 WooCommerce 插件,但这是一种更加手动的技术。 因此,我们将处理 WordPress 仪表板上的所有内容。

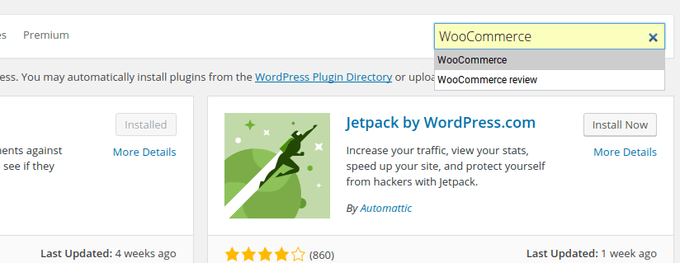
推荐插件列表将显示在此页面上,但您需要导航到最右上角。 一个搜索框应该就在那里,所以输入“WooCommerce”并搜索它。

一些 WooCommerce 插件可用,但您正在寻找由 WooThemes 构建的具有数百万安装量的插件。 单击立即安装按钮。

WooCommerce 自行解包后,单击激活插件链接。

WooCommerce 插件现已在您的网站上完全设置。 因此,您在技术上具有在线商店的功能。 但是,您需要配置很多设置才能启动。
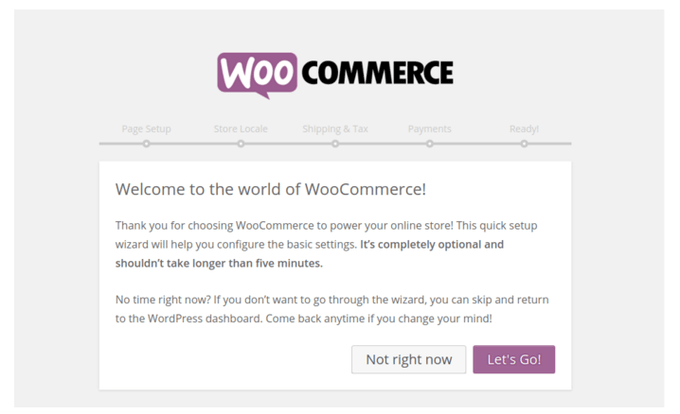
欢迎页面会显示出来,引导您完成您想要配置的更重要的项目。 在过去,这是一个更加乏味的过程,因此我们建议您完成这些步骤,因为它们的布局非常完美。 因此,选择 Let's Go 按钮继续前进。

设置您的基本页面
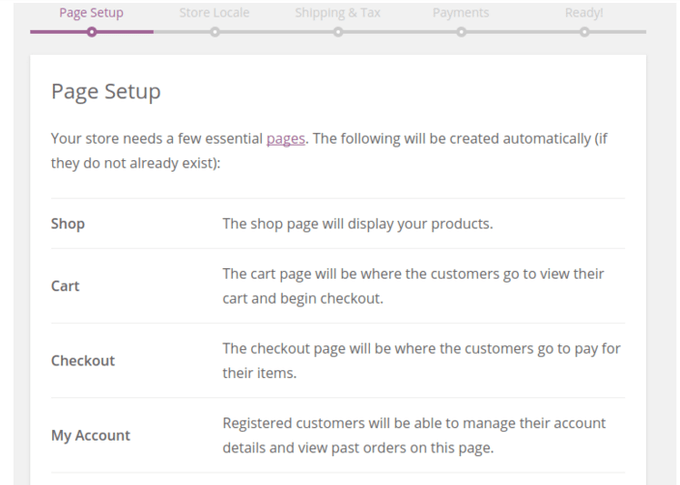
产品通常是电子商务网站管理员的首要业务。 但是,这将首先专注于为您的网站设置更重要的页面以使其正常工作。

这些是非产品页面,它们包括以下内容:商店、购物车、结帐和我的帐户。

这一步没有太多内容,因此您只需单击继续按钮即可告诉 WooCommerce 您希望系统自动为您生成这四个页面。 这也是一个美丽的步骤,因为您将花费大量时间自己配置这些。
除了四个主要页面外,我们建议您注意电子商务商店中通常包含的其他页面。 您不必制作所有这些,但很高兴有一个列表以供将来参考:
- 主页
- 常问问题
- 安全信息
- 支持
- 联系我们
- 关于我们
- 帮助
- 船运
- 退货
- 隐私政策
- 电子邮件注册
- 博客
- 测量和尺寸指南
配置您的商店区域设置、运输和税收
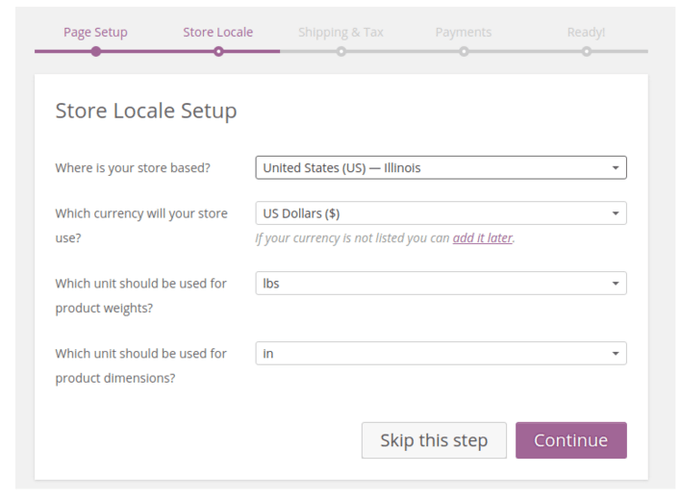
下一个模块询问您的商店区域设置。 这意味着您计划在哪里开展业务。 如果您位于美国,请同时选择一个州。 选择您希望用于完成业务的货币,以及产品尺寸和重量的单位。 请记住,您的位置对于维持法人实体非常重要,同时也为您的客户提供有用的信息(如正确的货币)。 选择继续按钮继续前进。

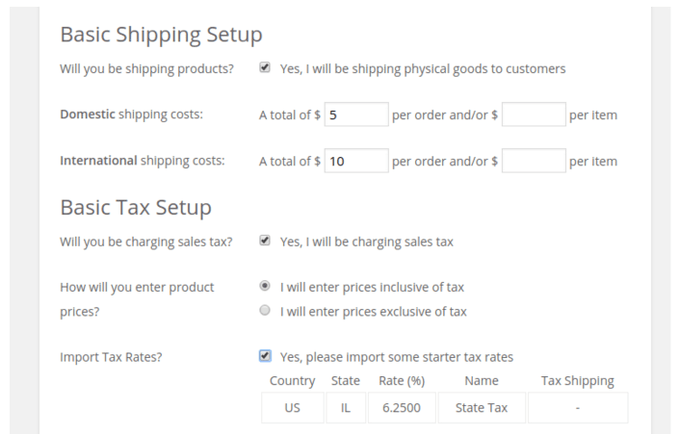
Basic Shipping and Tax Setup 页面起初可能看起来有点混乱,但建议您至少在此处打入一些内容作为占位符。 指定您将运送产品(仅当您销售实物商品时)并输入估计的国内运费和国际运费的美元金额。 您可以根据每个订单的成本或每个项目的成本来完成此操作。

基本税收设置会询问您是否要收取销售税,这是最常见的情况。 但是,明智的做法是查看您自己的当地法律,而不是听我们的。 为什么? 因为,例如,如果你住在美国,各州的税法就大不相同。
选择是否输入含税价格,然后进入最后一个区域,这非常重要。 幸运的是,WooCommerce 允许您导入一些入门税率。 这些都基于您的业务位置,因此您至少可以在进一步研究之前开始进行某种征税。
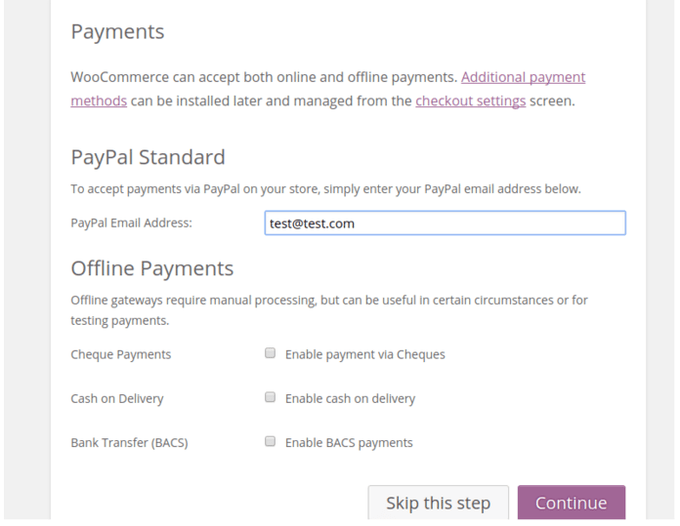
连接适合您的支付网关
支付网关用作从客户那里收集付款的工具,检查它们是否存在欺诈或拒绝,并在购买后将钱存入您的帐户。
PayPal 是大多数人想到的支付网关,但是为不同国家/地区的公司或发现某个提供商的某个计划比类似的计划更具成本效益的企业提供了相当多的其他解决方案贝宝。
PayPal、Stripe 和 Authorize.net 等选项都可以通过 WooCommerce 进行设置。 如果您此时知道您的支付网关,请继续并在结帐设置屏幕上填写详细信息。 如果您不确定,请输入一个虚假的 PayPal 地址,或者如果您有一个真实的 PayPal 地址。

支票付款、货到付款和银行转帐也是可选的,但完成最后一步后,请单击继续按钮。
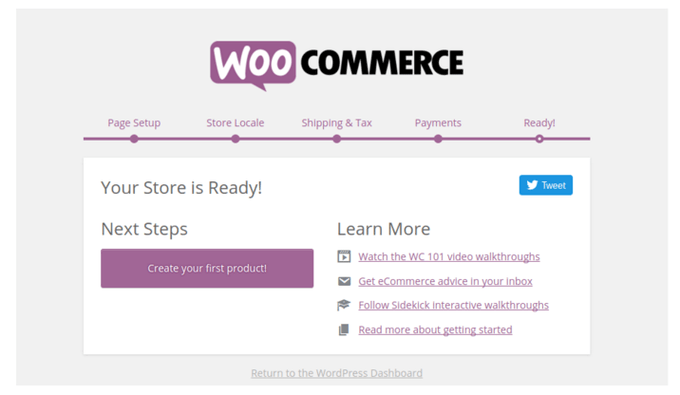
在网站上获取您的产品
恭喜! 你非常接近运行一个漂亮的 WooCommerce 网站。 选择“创建您的第一个产品”选项,真正开始用有用的内容填充您的网站。

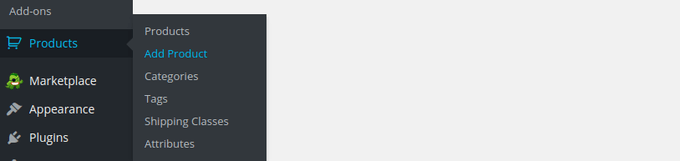
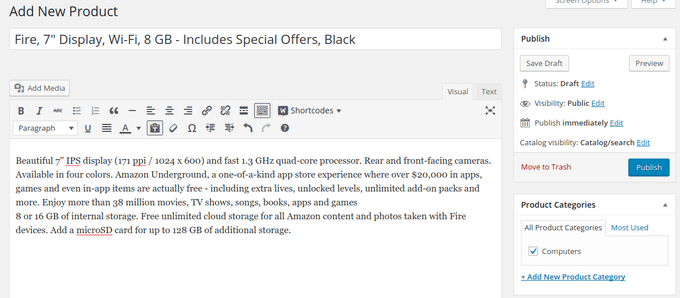
每次您制作产品页面时,它都会如下所示。 它实际上与 WordPress 博客文章非常相似,因此您可以从 WooCommerce 导航到的内容开始,或使用工具栏上的“添加产品”按钮。

进入产品页面创建区域后,填写标题和描述。 这会显示给您的客户和搜索引擎,所以让它变得更好。

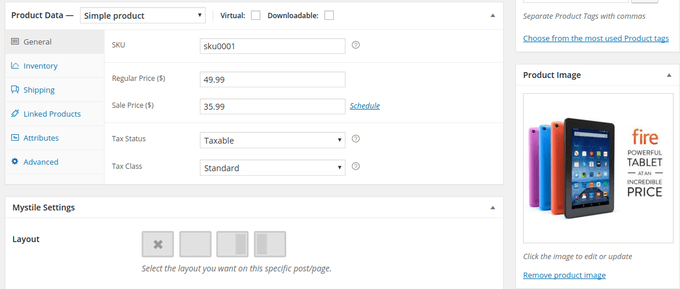
产品数据模块是其中最复杂的模块之一。 这完全取决于您要创建的产品类型,但是对于这篇文章,我们将做一个简单的产品。 填写您的 SKU 编号、价格、销售价格、税务状况和税级。
该区域中的其他选项卡包括库存、运输、链接产品、属性和高级。 其中大部分已经用我们之前采取的步骤填充,但我们建议您有机会时看看它。
在右侧,您会看到一个上传产品图片的区域。 这是您的主要产品图片,因此它会首先显示。

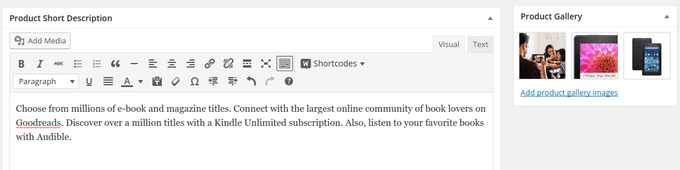
当您在小部件、轮播和画廊中拥有此产品时,产品简短描述就会显示出来。 因此,您的商店展示柜将具有此描述以吸引用户的注意力,并改善您的 SEO。 除此之外,我们建议将尽可能多的图片上传到图库。

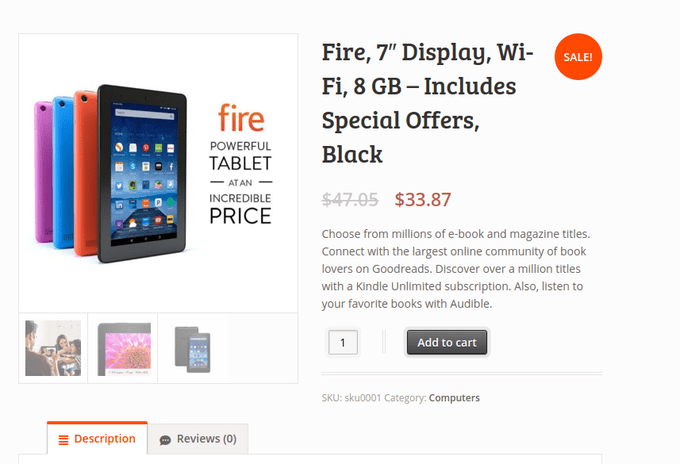
按下发布按钮以查看您的工作结果。 如您所见,标题、图片和描述都显示得很好,还有一个评论模块和一个添加到购物车按钮。

获得美丽和功效
每个主题都是完全不同的,所以写一篇关于如何管理和设计单个主题的元素的文章是愚蠢的。 但是,我们想介绍一些关于清理主页、组织产品和拥有一个像样的网站的技巧:
- 使用面包屑、菜单、过滤器和类别创建有用的导航。
- 尝试使用 Yoast SEO 插件来提升排名。
- 实施一个滑块来展示促销、活动和新产品。
- 始终如一地在博客上发布。
- 在您的主页上插入电子邮件订阅表格。
- 在主页上有一个独特的销售主张。
- 在主页顶部添加一个搜索栏。
- 去扩展商店看看是否有任何东西可以扩大规模。
- 疯狂地测试您的 WooCommerce 结帐和购物车。
结论
你有它! 安装和配置 WooCommerce 需要几个步骤,但最终还是值得的。 如果您想分享自己对开发 WooCommerce 网站的想法,请在下面的评论部分中留言。
