如何将 Facebook 登录集成到您的 WordPress 网站
已发表: 2017-11-02您考虑将 Facebook 社交登录添加到您的 WordPress 网站的原因有很多。 对于初学者来说,这对于用户体验来说非常好。 想象一下,必须为要注册的新网站或应用程序创建另一个用户名和密码是多么烦人。 Facebook 登录允许用户将其 Facebook 凭据连接到您的网站,从而简化了该过程。 瞧! 即时访问,不费吹灰之力。
另外,还有一些优质的 Facebook 登录 WordPress 插件,使其非常容易实现。
相关: 9 个用于点赞框、页面提要和事件的 WordPress Facebook 小部件
那么这对你来说是有好处的。 通过为 WordPress 启用 Facebook 登录,您可以轻松获得有关用户的大量信息。 当然,你不想对自己的要求变得贪婪。 您应该只要求访问某些信息。 并且您需要确定它不会影响网站速度。 也就是说,您可以从 Facebook 连接的用户那里了解以下信息:
- 他们的全名(非常适合个性化电子邮件)。
- 他们的真实电子邮件地址,而不仅仅是他们用来注册网站的伪造电子邮件地址。
- 其他个人特征,如性别、年龄、地点和母语,每一项都可以帮助您个性化您的营销活动。
- 通过访问他们的 Facebook“赞”,您可以根据他们已知的偏好在您的网站上创建更加个性化的产品。
- 通过访问他们的 Facebook 好友列表,您可以根据他们的好友购买的商品提出建议,从而改善他们的购物体验。
您还可以从 Facebook 用户的公开个人资料中获取其他信息。 但是,即使只是上述细节,也会为您的网站(和业务)带来与您的消费者群相关的新机会。

因此,如果您需要授予用户访问您网站的权限,Facebook 登录按钮可能是您的最佳选择。 以下是一个快速 Facebook 登录 WordPress 教程,介绍如何使用 Facebook 开发人员将 Facebook 社交登录集成到您的 WordPress 网站中,以及您选择的插件、JavaScript 或 PHP,同时为您的访问者维护一个安全的环境。
如何为 WordPress 集成 Facebook 登录
Facebook 使 Facebook 登录集成对于 WordPress 开发人员来说变得非常简单。 在 WordPress 中添加 Facebook 登录从未如此简单! 这是您需要做的:
第 1 步:创建开发者帐户
如果您以前从未创建过 Facebook 应用程序,则需要在 Facebook 上为自己设置一个开发者帐户。 您可以在这里执行此操作。

第 2 步:创建一个新应用程序
现在,您可以在 Facebook for Developers 子域中在您的帐户下创建新应用程序。 执行此操作的按钮位于屏幕的右上角。 点击它。

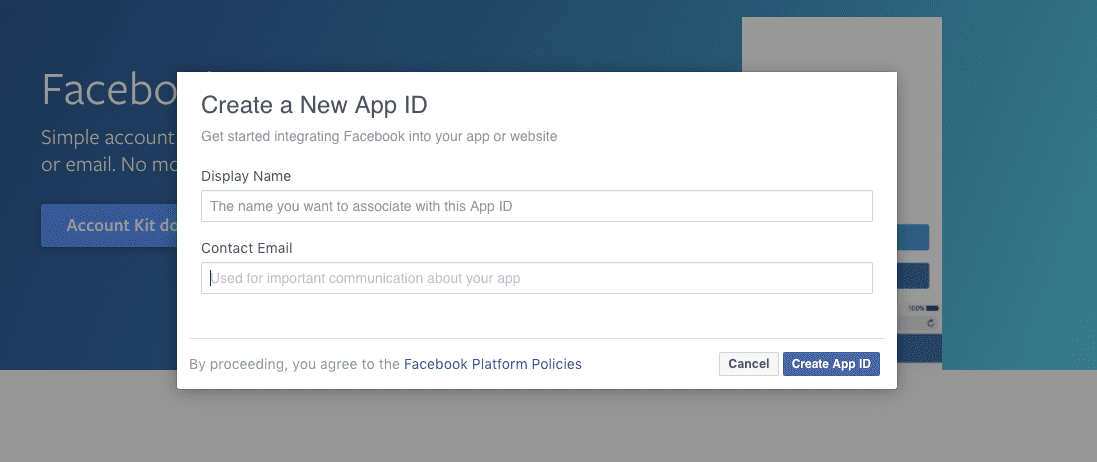
第 3 步:创建新的应用程序 ID
为了将此应用程序与您可能创建的其他应用程序区分开来,您需要创建一个新的应用程序 ID。 请勿在名称中使用“Facebook”一词(或任何带有“面孔”的内容)。 像“新登录”这样的东西应该可以。 请确保您也使用与登录 Facebook 相同的电子邮件地址。

然后单击“创建应用程序 ID” 。
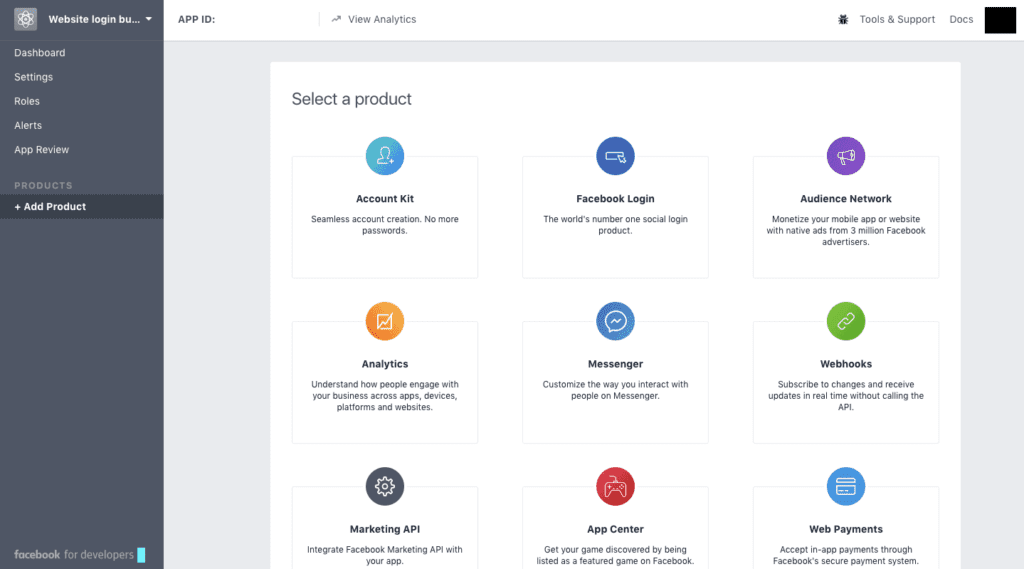
第 4 步:创建产品

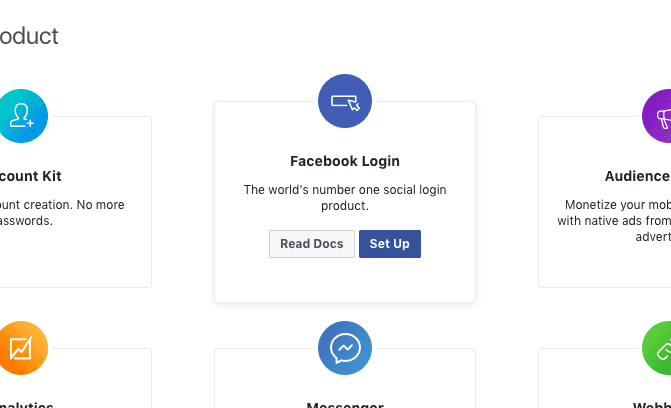
在 Facebook 应用程序页面上,您需要将新产品添加到您的应用程序列表中。

从右侧模块中找到 Facebook 登录,然后将鼠标悬停在其上方,然后单击“设置” 。
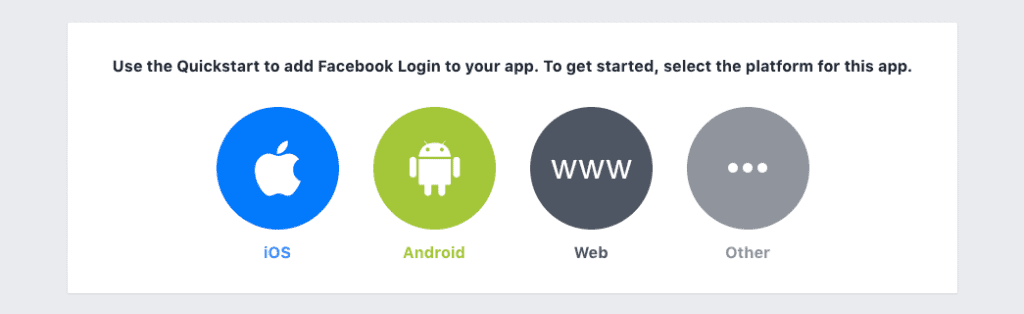
第 5 步:选择您的技术
由于您要将此登录名添加到您的 WordPress 站点,因此您需要选择 Web 按钮。 如果您决定将其添加到移动应用程序中,则需要重复此过程并选择相应的选项。

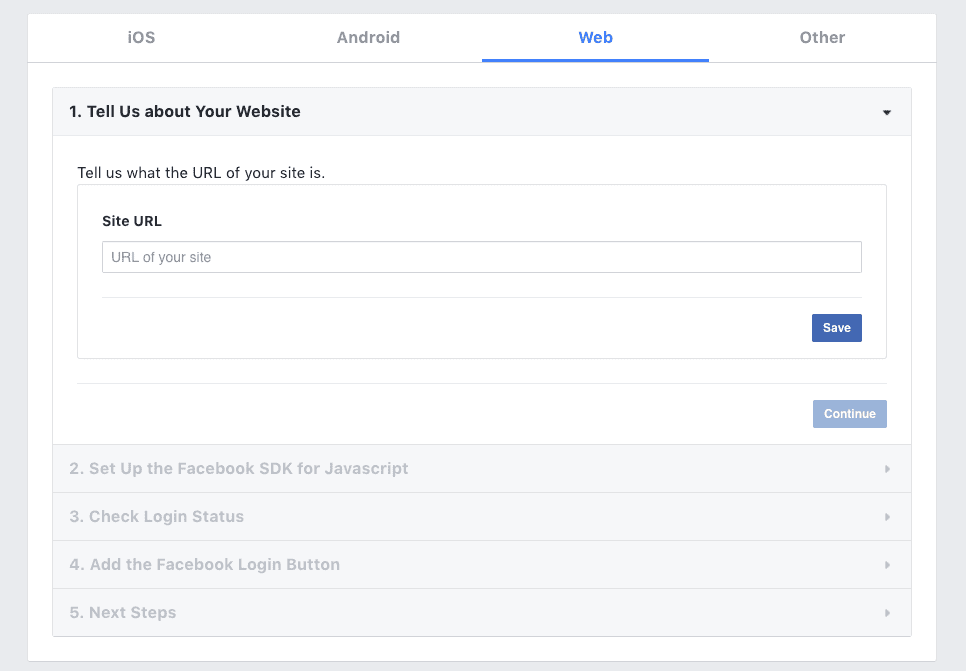
第 6 步:输入您的网站
向 Facebook 提供所需的有关您将在何处使用此登录按钮的信息。

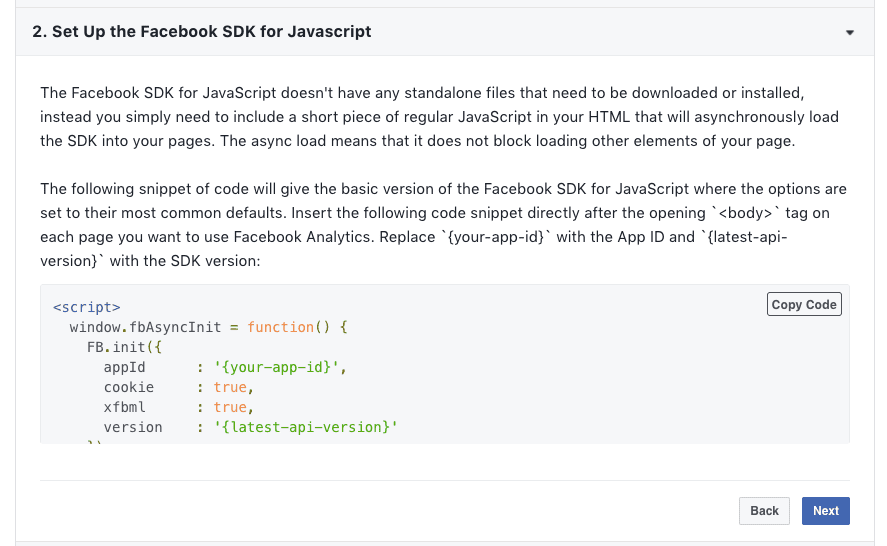
第7步:复制SDK
复制适用于 JavaScript 的 Facebook SDK(软件开发工具包)。 这基本上是 Facebook 的 API,用于打开您的网站和 Facebook 之间的通信线路。

如果您想设置允许您从用户那里收集的“权限”(基本上是 Facebook 收集的有关他们的所有细粒度数据),您可以添加特定参数以便也从他们那里收集这些信息。 请记住,如果您的要求太过分,Facebook 将需要您证明原因,然后他们会在批准使用此应用程序之前进行审查。 所以,明智地选择。
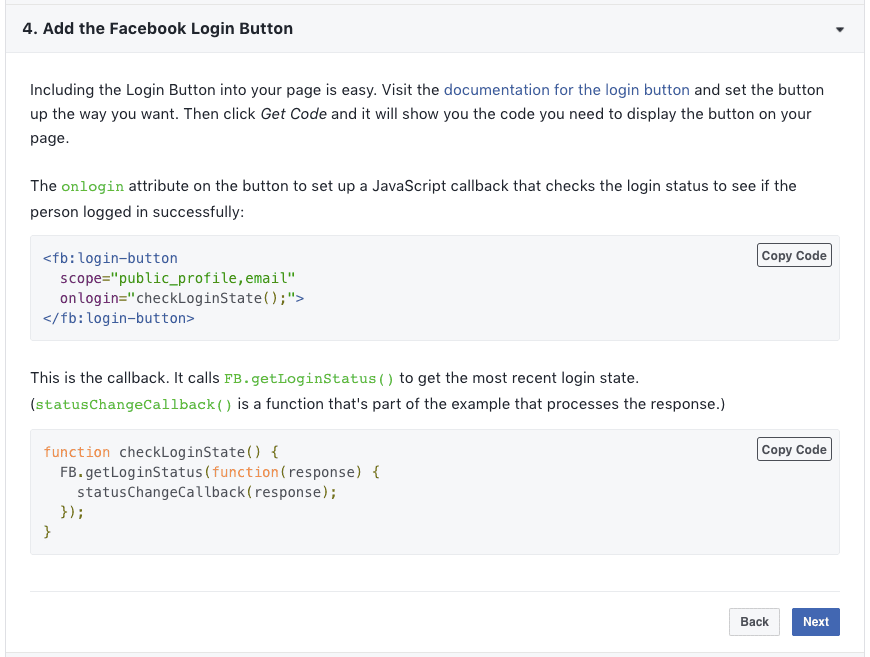
步骤 8:配置登录按钮
在复制登录按钮的代码之前,请确保您已将其配置为您想要的外观。 您可以在此处找到有关如何更新这些设置的更多信息。

Facebook 还提供了有关如何编写登录按钮以获得更高转化率的有用提示,以及帮助您遵守其风格指南的信息。 Facebook 提供了其他方法,您可以在此页面上根据您的喜好更新登录名,因此请务必仔细阅读注释,以便您可以在复制并保存到您的网站之前完全根据您的喜好调整代码。

然后,您可以复制在页面上嵌入按钮所需的代码。
第 9 步:查看仪表板
现在创建应用程序后,您可以在仪表板中找到其详细信息,包括应用程序 ID 号和应用程序密码(稍后将需要)。 一旦应用程序在您的网站上上线,您还可以在那里访问应用程序的分析。
第 10 步:将 Facebook 登录集成到 WordPress 中
这是最后一步:实际将登录按钮添加到您的网站上。 当然,最简单的方法是使用 WordPress 插件,尽管您也可以使用其他选项。
有没有最好的 WordPress Facebook 登录插件? 我们认为以下都是不错的选择。

改善网站上的用户体验并不总是与面向访问者的前端有关。 您可能还发现需要简化用户对 WordPress 管理区域的访问。
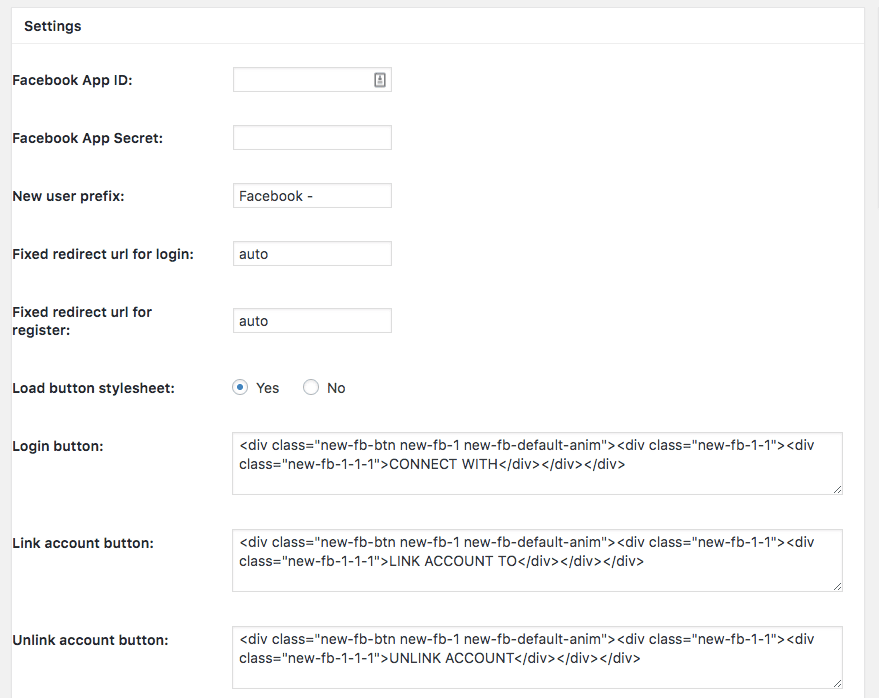
使用 Nextend Facebook Connect 插件,您可以在 WordPress 登录屏幕上启用 Facebook 登录。 该插件的功能很简单,但无论您对管理员登录屏幕进行了多少自定义,它都能很好地完成工作并且看起来不错。 这个插件的真正酷之处在于 Nextend 使用户能够创建自己的“连接到 Facebook”登录按钮。
激活插件后,您将遇到一组建议遵循的步骤,以便将 Facebook 同步到 WordPress。 幸运的是,您已经创建了 Facebook 应用程序并生成了您需要的所有特殊代码。 您现在所要做的就是将信息提交到以下字段中:

在 WordPress 网站上使用插件
现在,当我们谈论向 WordPress 网站添加 Facebook 登录时,通常是在您想要简化现场用户流程的情况下。 这意味着他们只需单击一下登录 Facebook 即可提交评论、填写表格、进行购买或完成其他一些操作。
要启用 Facebook 登录以进行一般用户注册并登录您的实际网站,您可以使用以下插件之一:

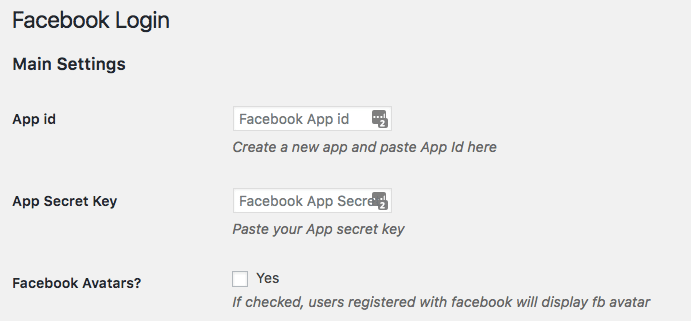
Facebook 登录专门适用于 Facebook 和 Facebook 单独使用。 由于它没有加载其他社交登录功能,这意味着它将比其他一些选项更轻量级且更易于设置。 举个例子,这个插件的设置如下所示:

该插件的唯一缺点是它限制了用户登录时可用的选项。 因此,如果您知道您的访问者在 Facebook 之外的其他渠道上很活跃,您可能需要使用更全面的社交登录插件之一。

Super Socializer 就是此类插件之一,它使您能够添加各种社交媒体登录选项(目前有超过 100 个平台可供同步)。 不仅如此,这个插件还充满了自定义功能,因此您有更多的空间来设计、布局和使用社交登录按钮。
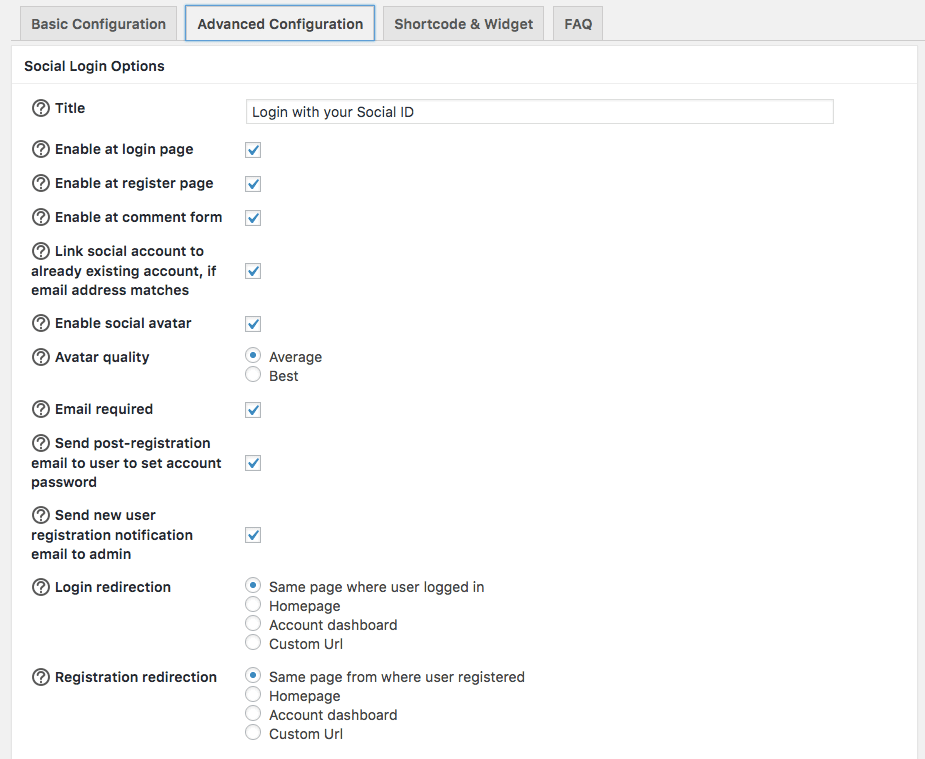
正如所预料的,在为您的网站激活此插件时,您还需要定义更多设置。 请务必仔细阅读每个页面,因为您可以通过多种不同的方式使用此插件:评论、点赞、分享和登录。

然后,您需要逐一浏览每个选项卡,以评估您想要激活哪些社交平台、您希望它们的外观、您希望它们说的内容等等。

另外,不要忘记考虑到某些用户可能会发现此插件具有侵入性。 该插件的开发人员已经考虑了这种可能性,并为您提供了一个选项,让您可以决定是否要向访问者提供通知弹出窗口或这些选项(如果他们禁用了功能)。
当然,因为这些都是插件,所以无需进行任何编码即可将按钮添加到您的网站。 将 Facebook 应用程序 ID 信息输入到所选插件后,您只需将短代码粘贴到您希望其显示的位置即可。 然后您就可以使用功能齐全的 Facebook 登录按钮了!
更新您的 HTML
使用 Facebook 保存的 JavaScript SDK SDK,您只需更新 HTML 即可轻松将 Facebook 登录添加到您的 WordPress 网站中。 使用 Facebook 的快速入门指南引导您完成这些步骤。
使用PHP
如果您希望使用 PHP 将 Facebook 登录按钮添加到您的 WordPress 网站,您也可以选择这样做。 这将需要一些额外的工作,因为您需要将 Facebook SDK for PHP 安装到您的项目中。 Facebook 提供了有关如何开始使用此功能的指南,您可以参考。
概括
如今,有多种方法可以改善 WordPress 网站的用户体验。 简化他们通过 Facebook 登录按钮进入您的网站的方式吗? 从长远来看,这对您的用户(和您自己)来说非常有价值,因为社交整合是一种很好的营销策略。
需要注意的是,如果使用不当,向您的网站添加社交登录功能可能会带来一些可用性问题。 以下是如何避免这些情况。
作为奖励,这里有一些最好的社交媒体插件。
想提供反馈或加入对话吗?在 Twitter 上添加您的评论。
保存保存
