如何将谷歌地图与 WordPress 集成?
已发表: 2020-07-25如果您经营一家实体店,如果您可以将 Google 地图添加到您的网站,那不是很好吗? 在本指南中,您将了解如何将 Google 地图与 WordPress 集成并充分利用您的网站。
在这样一个相互关联的世界中,谷歌一直是最大的帝国之一,它的存在无处不在。 在我们每天使用的多种实用程序(例如 Gmail、Google Drive 或 Google Search)中,Google Maps 赢得了其作为有史以来最有用的网络地图服务之一的美誉。 这款由 Google 开发的导航工具于 2005 年推出,为用户提供多种选择,包括卫星图像、航拍、街道地图和实时交通状况。 难怪 2020 年每月有超过 10 亿世界公民使用 Google 地图。
了解这项服务有多棒以及每天有多少人使用它,将 Google 地图添加到您的 WordPress 网站可以为您的业务带来无数好处。
为什么要将 Google 地图添加到您的网站?
尽管这看起来很简单,但在对您心爱的网站做任何事情之前,让我们更好地了解将 Google 地图与 WordPress 集成的好处。
- 数据不会说谎:在智能手机上使用导航应用的所有人中,67% 使用谷歌地图。 其他 33% 分配给其他 3 个应用程序,每个应用程序只占一小部分。 调查显示,人们选择谷歌地图作为首选导航应用的主要原因是路线清晰,占25%。
- 提升本地 SEO:在您的网站上嵌入 Google 地图可以让您在 SEO 方面获得优势。 简单地说,例如,如果您的花店网站有地图,搜索关键字“花”的人可能会在搜索结果中看到您的网站。
- 速度:没有其他公司可以与谷歌服务的速度相提并论。 这家科技巨头为其所有公用事业(包括谷歌地图)赋予了强大的力量。 因此,如果您将网站地图建立在 Google 上,您将享受到任何地图所能拥有的最快加载时间。
现在我们更好地了解了将 Google 地图添加到您的 WordPress 网站的一些主要好处,让我们来看看如何做到这一点。
如何将谷歌地图与 WordPress 连接起来
将 Google 地图与 WordPress 连接的主要方式有 3 种:
- 手动嵌入谷歌地图
- 通过小部件
- 带插件
让我们看看每一个都提供什么,以及何时应该使用其中一个。
1.在WordPress中手动嵌入谷歌地图
这是将 Google 地图与 WordPress 集成的最简单、最快的方法。 尽管使用这种技术在您的网站上显示地图非常容易,但您需要一些基本的 HTML 和 Javascript 知识才能根据自己的喜好对其进行自定义。 因此,如果您对自己的 HTML 技能有信心,或者只需要没有任何自定义的基本地图,那么此方法对您来说是一个不错的选择。
第 1 步:转到谷歌地图
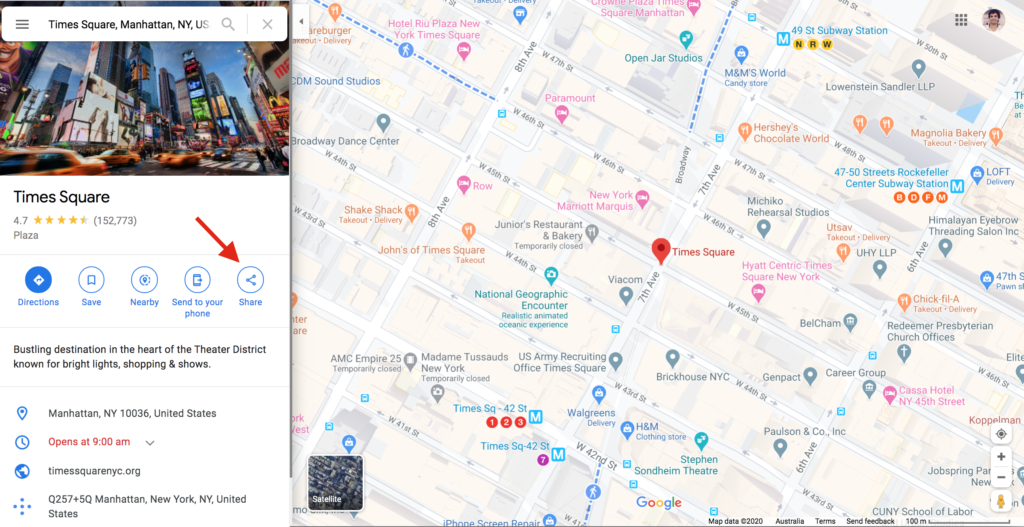
在这一步中,我将假设 Google 地图已经有了您要嵌入的位置。 例如,如果您想分享您的营业地点,请确保您已将其提交到 Google 地图。 正如您在地图上所拥有的那样,只需键入位置并选择所需的显示类型(地图、卫星或地形)。
例如,如果您要显示的位置是纽约时代广场,并且您要显示卫星视图,您只需点击分享即可。

第 2 步:获取 HTML 代码
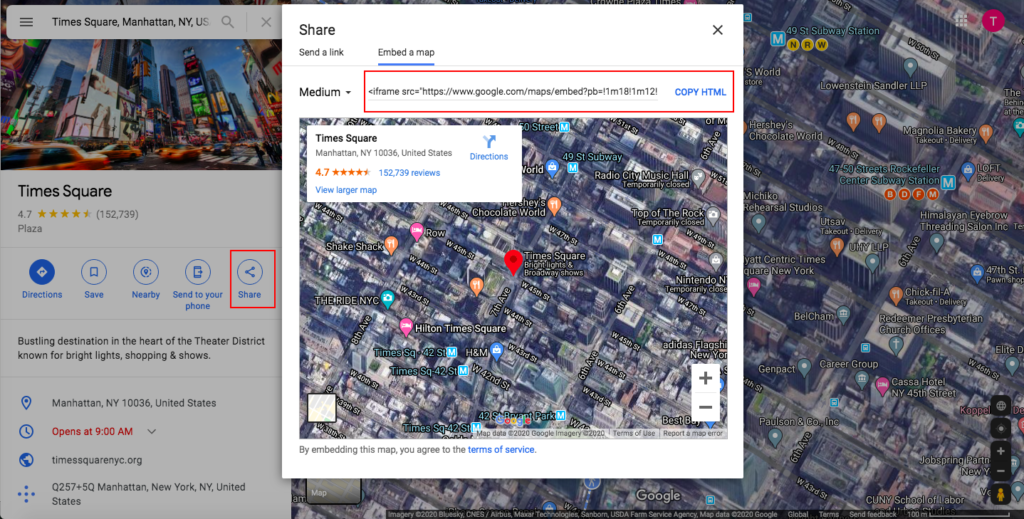
单击共享后,您将看到一个带有两个选项卡的框。 切换到嵌入地图选项卡并复制 HTML 代码。

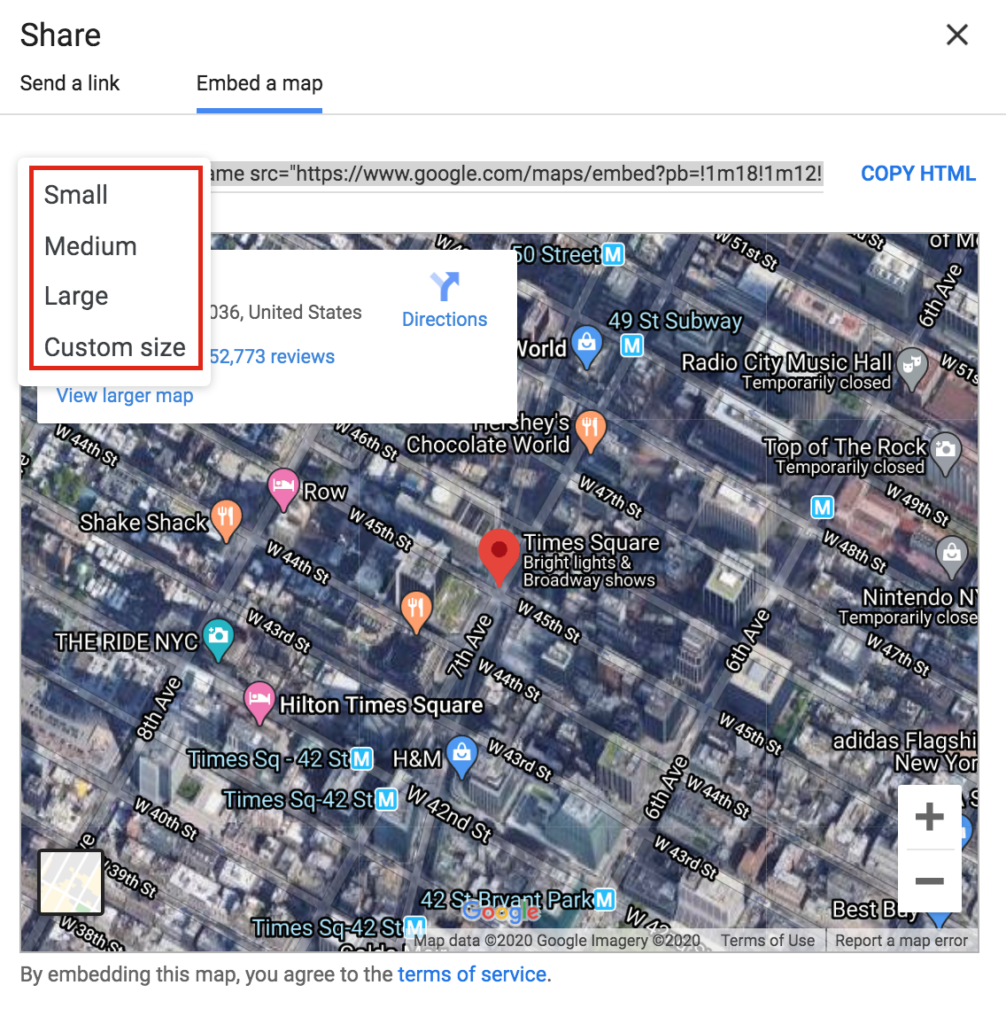
在此步骤中,您还可以选择地图的大小。 从我的示例中可以看出,默认设置为中号,但您可以将其更改为小号、大号甚至自定义大小。

第 3 步:将代码嵌入到您的页面/帖子中
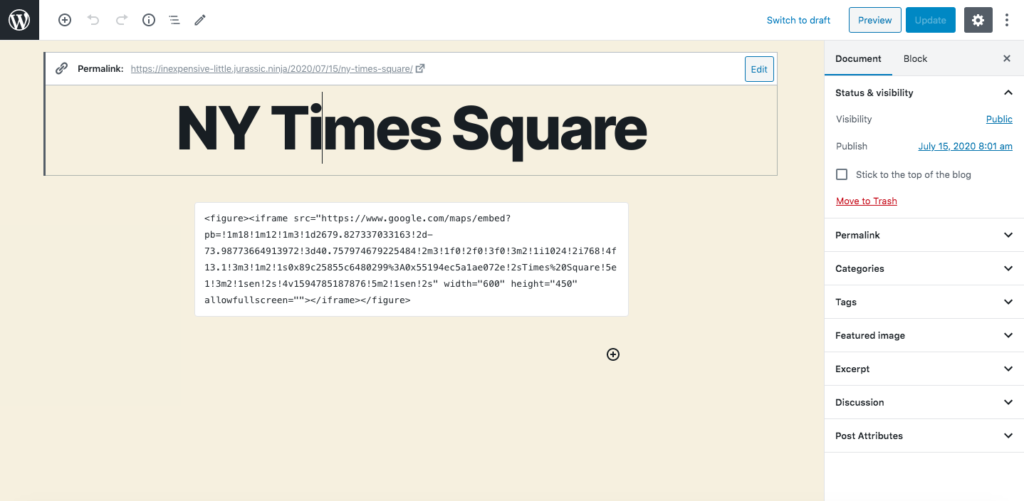
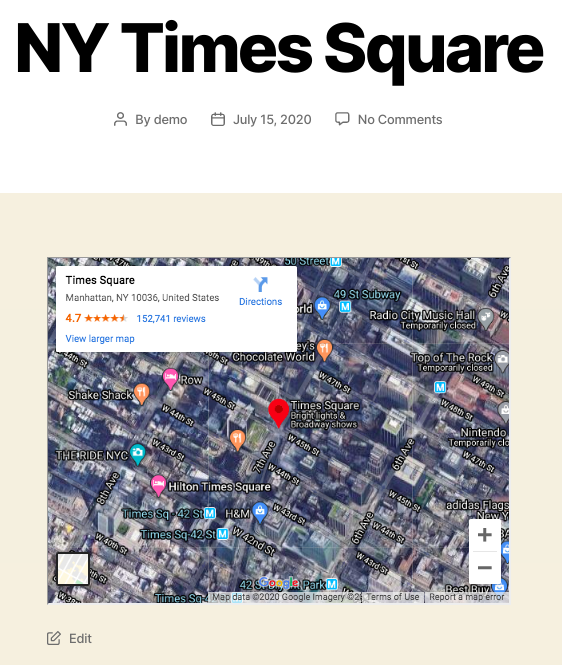
获得 HTML 代码后,转到 WordPress 管理仪表板并决定在何处嵌入地图。 在我们的示例中,我们将在新帖子中插入代码。 因此,我们将单击Add New并转到定制器界面。 根据您的页面构建器,您可能会看到外观不同的屏幕,但选项会相似。 在这里,我们将为帖子命名并将地图插入到可用块中。

然后,我们必须发布帖子,我们得到的是:

简短而甜蜜,不是吗? 这种方法是最常见的方法之一,因为它非常快速且对初学者友好。 您还可以通过一些编码向地图添加一些自定义,但即使您不对其进行自定义,您也会在您的网站上获得美观且实用的地图。
2. 使用小部件在 WordPress 中嵌入谷歌地图
使用小部件是在 WordPress 网站上显示 Google 地图的另一种简单做法。 小部件很受欢迎,因为它们方便且易于使用。 但是,请注意,它也有一个缺点。 小部件只能出现在您网站的特定区域,通常是页脚和侧边栏,具体取决于您使用的主题。 这也意味着您不能在您的页面/帖子中嵌入地图。
因此,如果您想在页脚或侧边栏中显示地图,这就是如何做到的。
第 1 步:安装并激活 Google Maps Widget 插件
对于这种方法,您需要下载并安装 Google Maps Widget 插件。 之后,转到您的WordPress 管理仪表板 > 插件 > 添加新的。 然后,上传您刚刚下载的.zip文件并激活它。 如果您正确地做到了这一点,您将收到来自插件的感谢信。
第 2 步:从 Google 地图获取 API 密钥
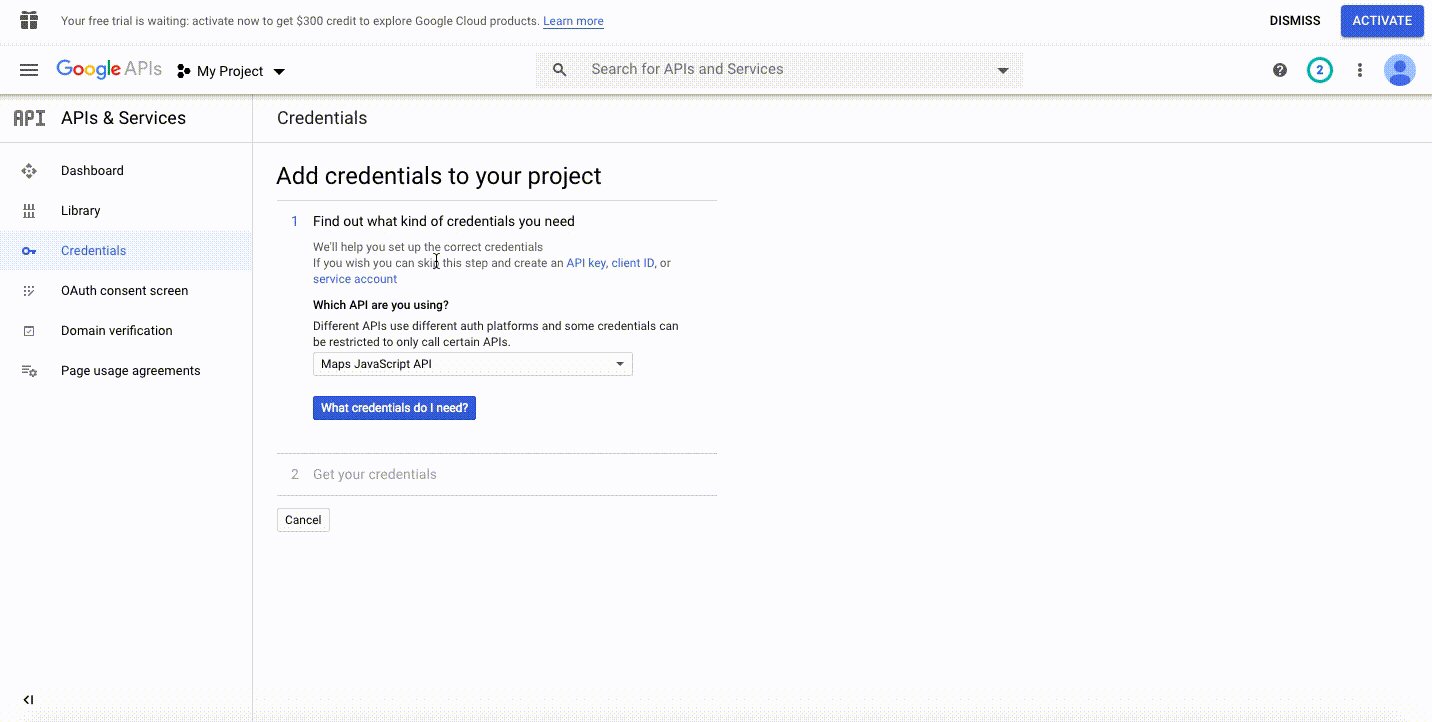
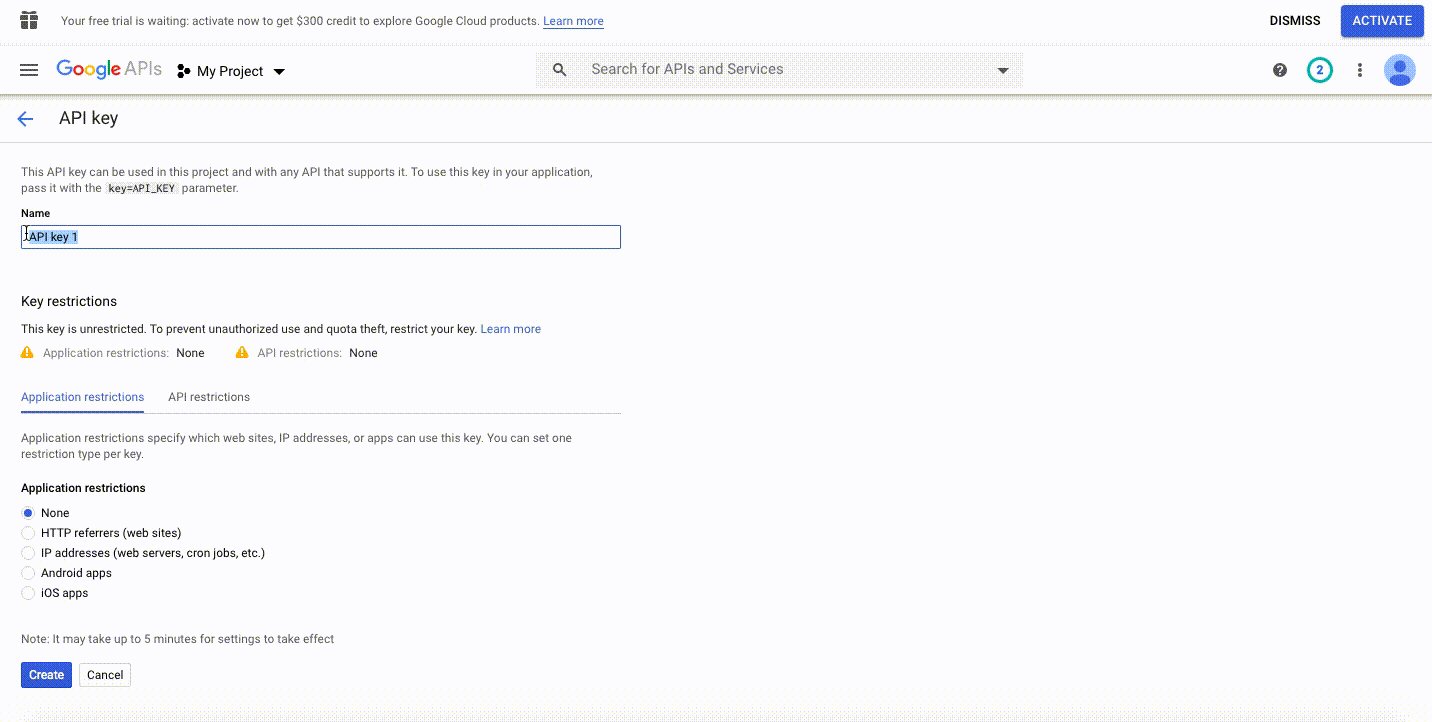
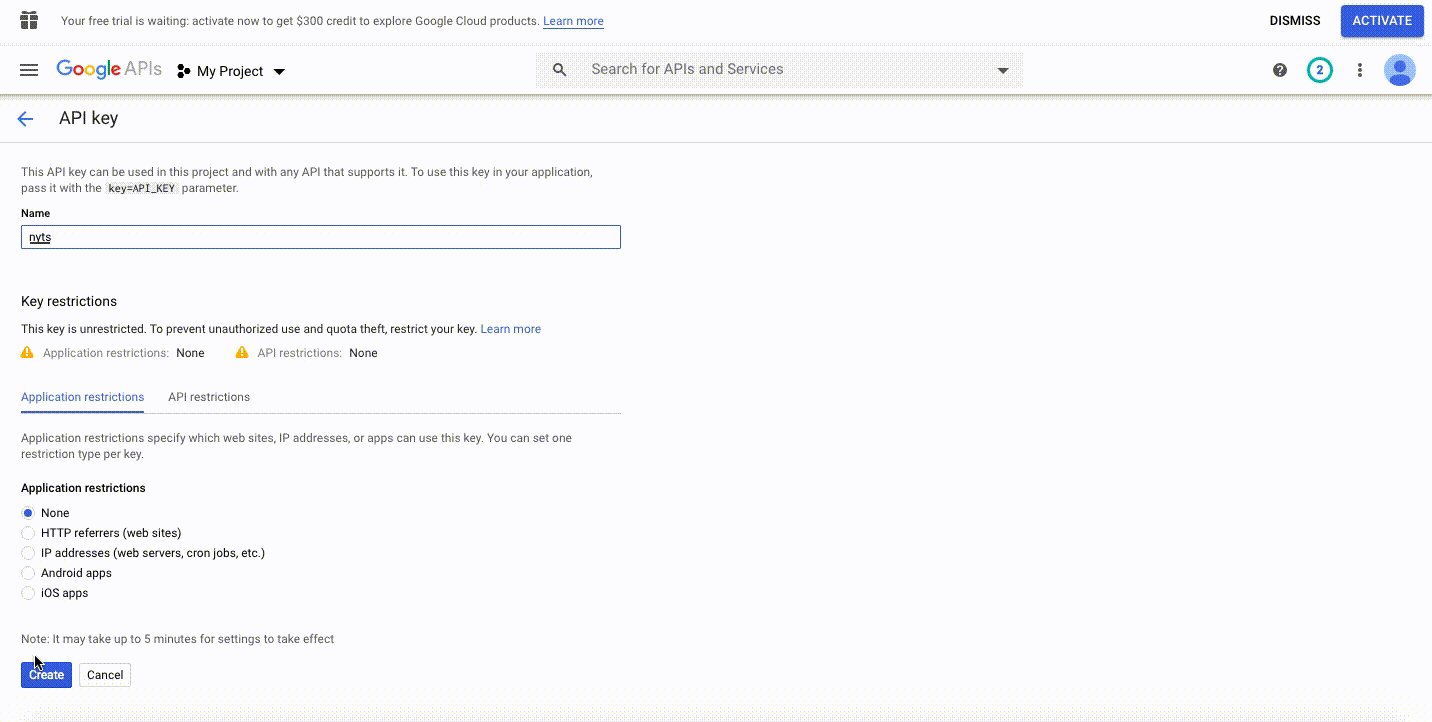
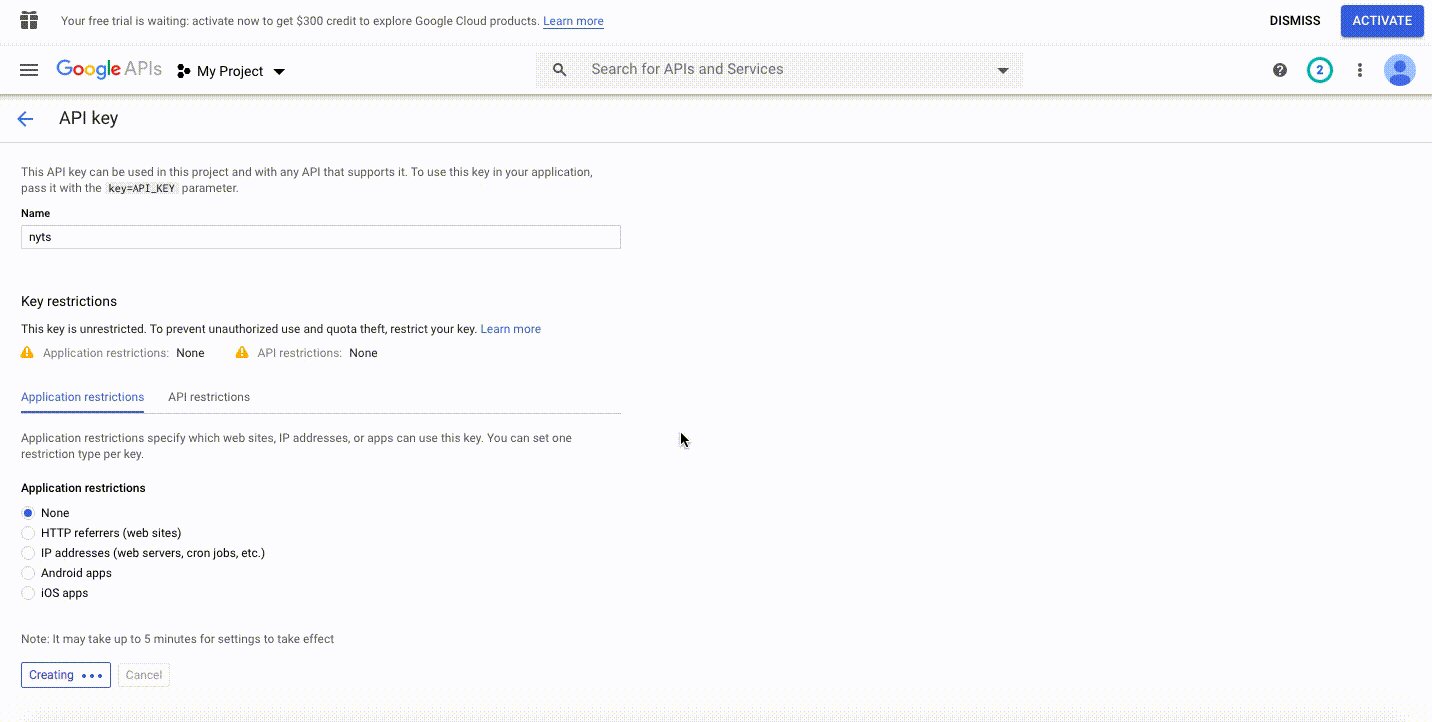
API 密钥对于您的地图正常运行至关重要。 因此,访问 Google Developers Console 并从下拉列表中选择创建项目。 然后,单击同意并继续。 之后,您将转到将凭据添加到您的项目页面。 单击API 密钥,为其命名,然后单击创建。


然后,复制您刚刚创建的 API 密钥。

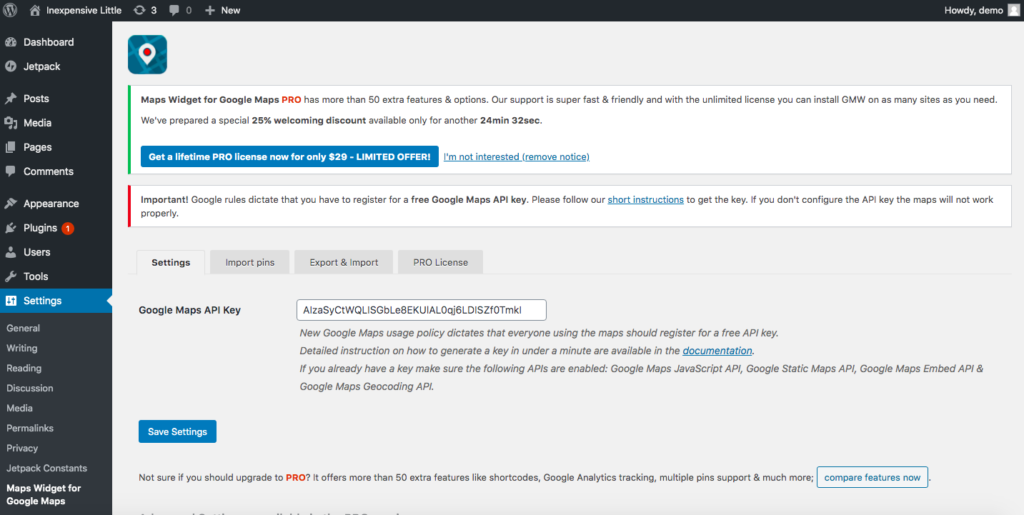
现在,返回 Google Maps Widget 插件的设置页面,粘贴 API 密钥并点击保存按钮

第 3 步:显示谷歌地图
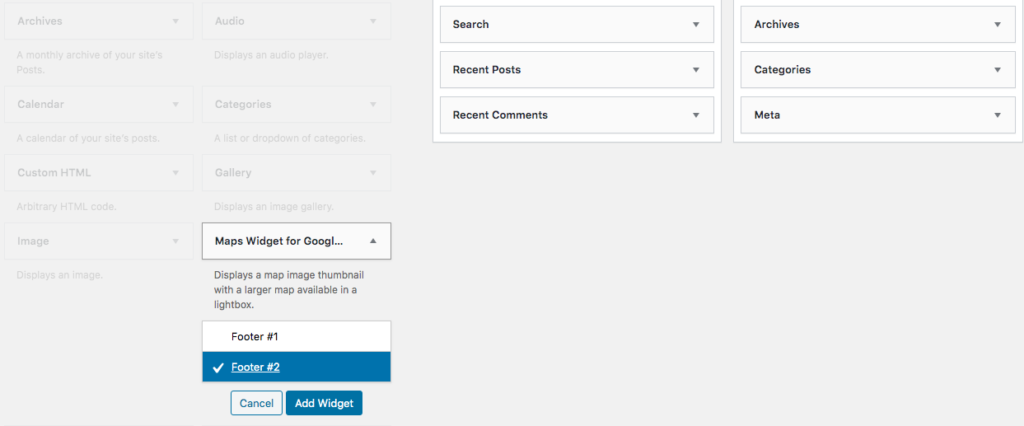
然后,转到外观 > 小部件,找到 Google 地图小部件,将其放置在您想要的位置,然后单击添加小部件。

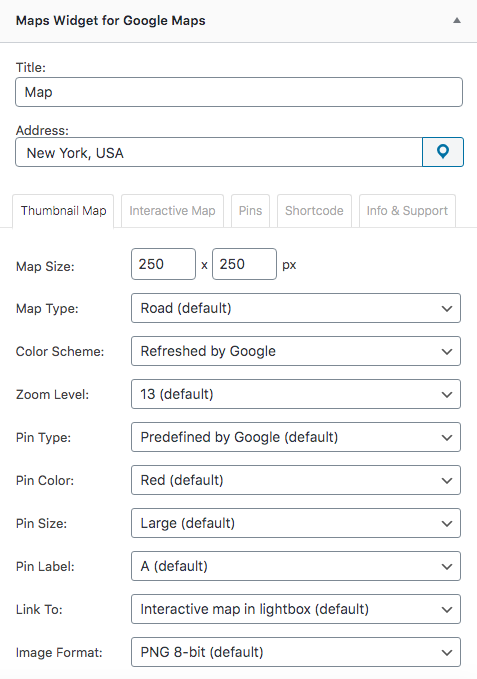
然后,您将看到一个弹出窗口,您可以在其中输入地址并修改多个选项,包括地图大小和类型、图钉颜色和大小、标签等。

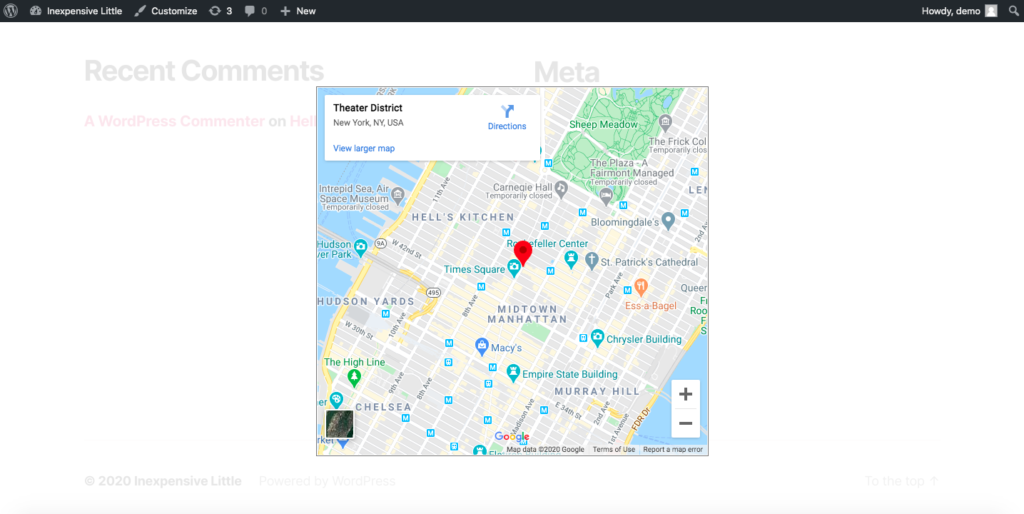
准备好后,单击保存,然后在前端检查您的地图。

此方法有一些额外的步骤,因为它涉及安装插件和获取 API,但它提供了一些基本的自定义选项。 另一方面,由于它是一个小部件,您只能在网站的特定区域显示它。
3. 使用插件将谷歌地图与 WordPress 集成
前两种方法是显示您的营业地点或任何类型的静态位置的绝佳选择。 但是,如果地图在您的 WordPress 网站中扮演重要角色,或者您需要在一个帖子/页面中包含多个地图,那么插件是更好的选择。 为了帮助使用插件将 Google 地图与 WordPress 集成,许多开发人员加入了这场竞赛。 在此线程中,我们将向您介绍 MapPress Maps for WordPress,这是用于此目的的最佳工具之一。
因此,要使用插件将 Google 地图添加到您的 WordPress 网站,您必须:
第 1 步:安装和激活 MapPress Maps for WordPress 插件
将 MapPress Maps for WordPress 插件免费下载到您的 PC/笔记本电脑上,然后激活它。
第 2 步:使用地图添加新帖子
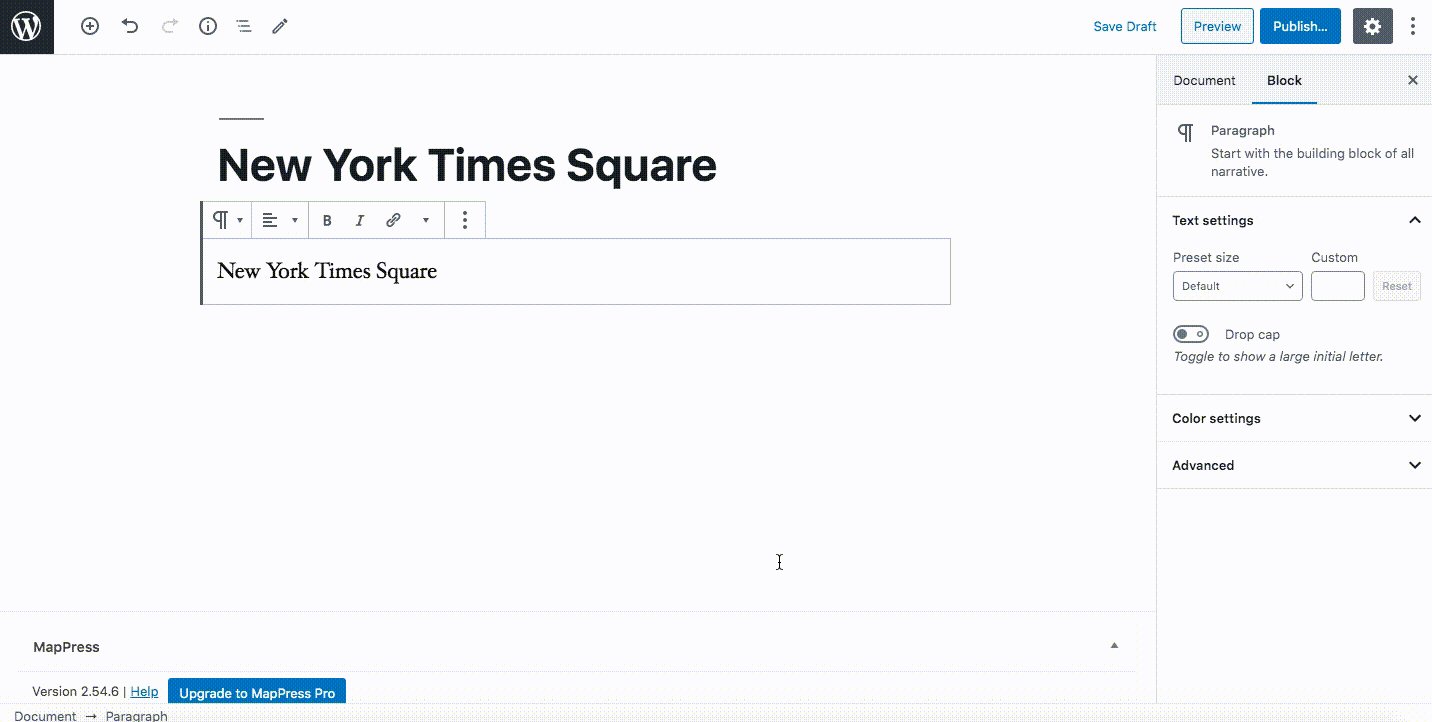
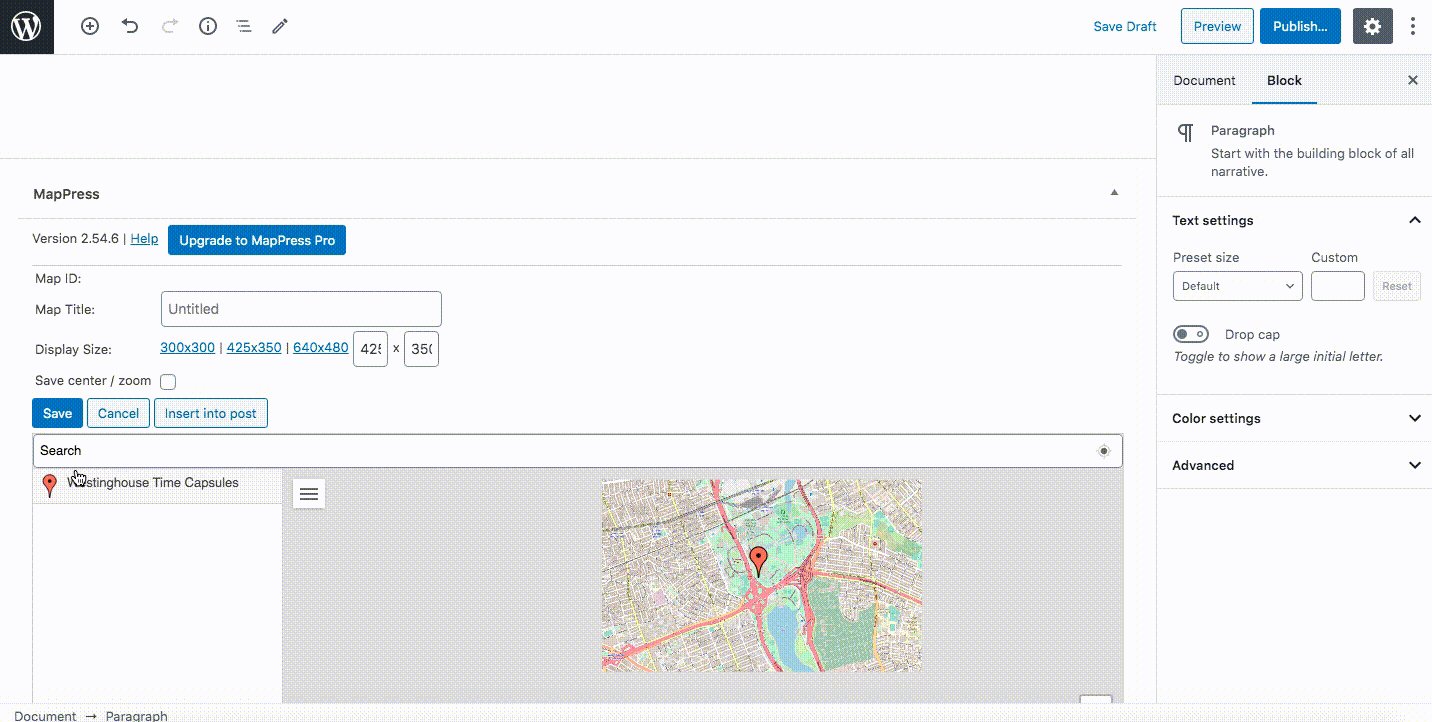
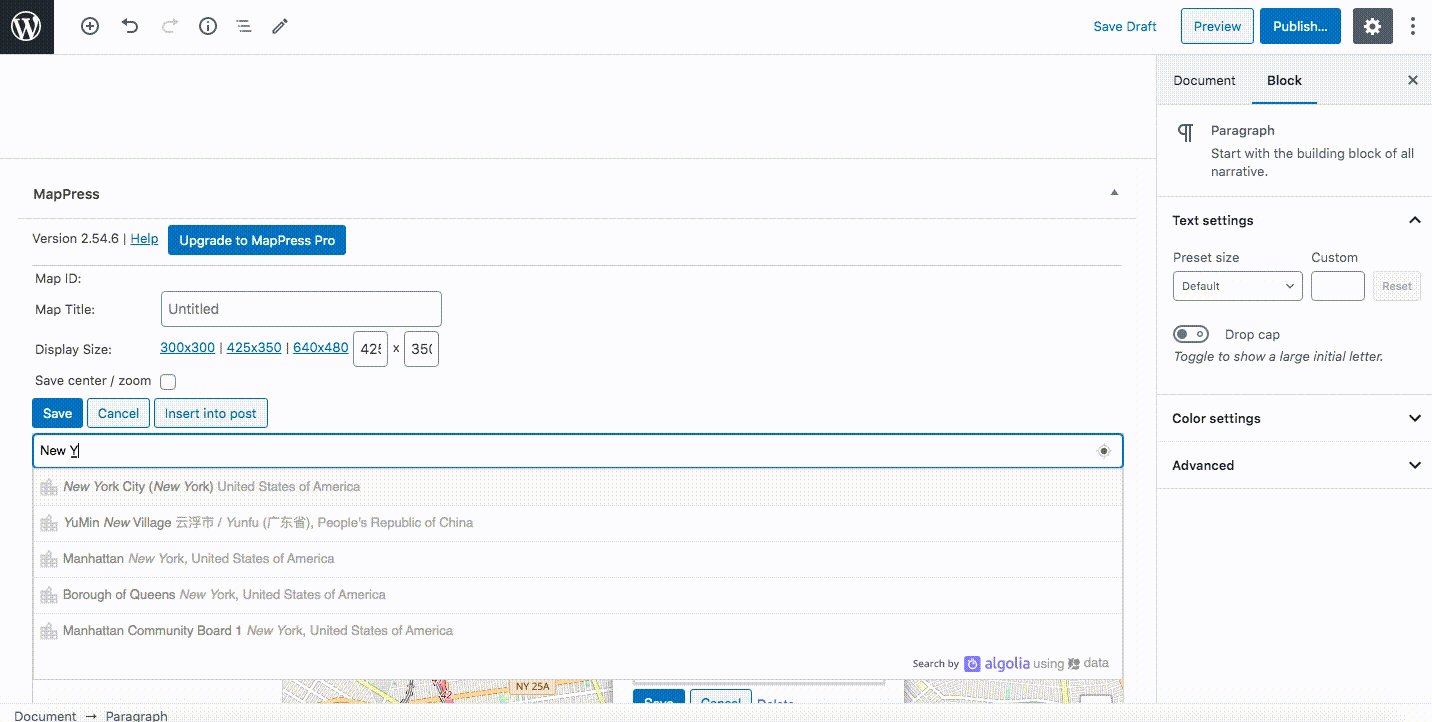
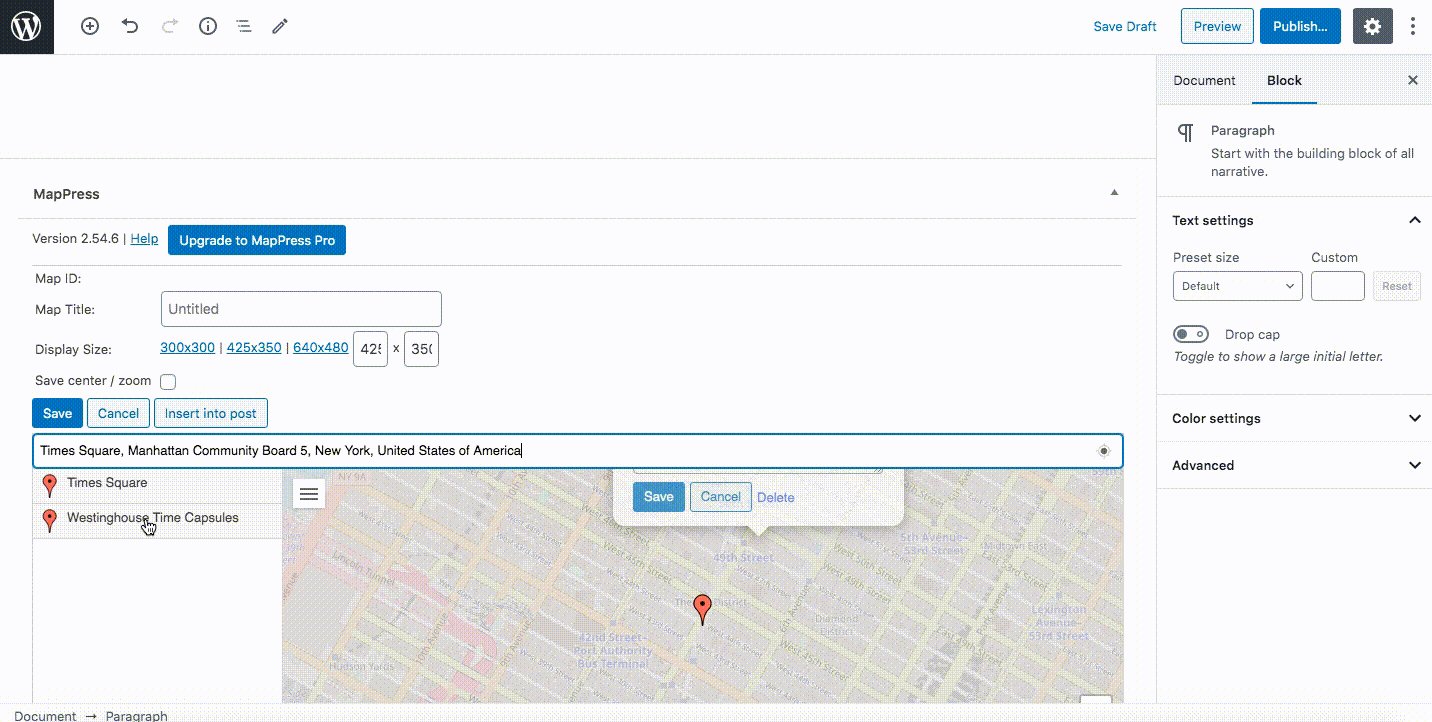
之后,从您的 WordPress 管理仪表板添加一个新的帖子/页面。 您还可以编辑已发布的帖子以添加地图。 完成帖子的标题和内容后,向下滚动以查看 MapPress 可以做什么。

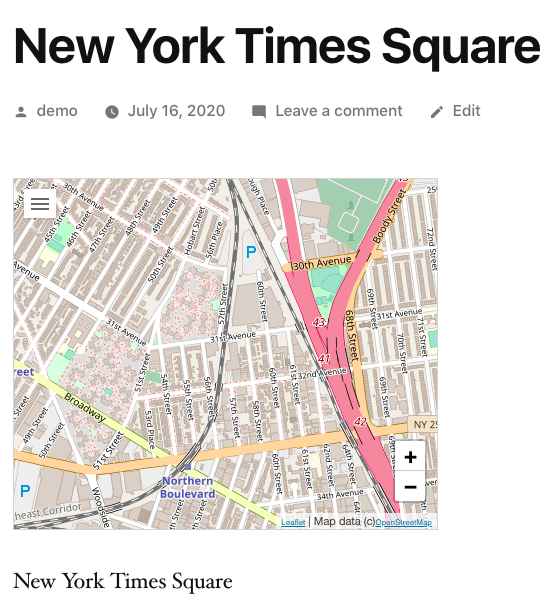
命名地图并输入位置后,单击保存并发布帖子。 您将在前端获得带有交互式地图的帖子。

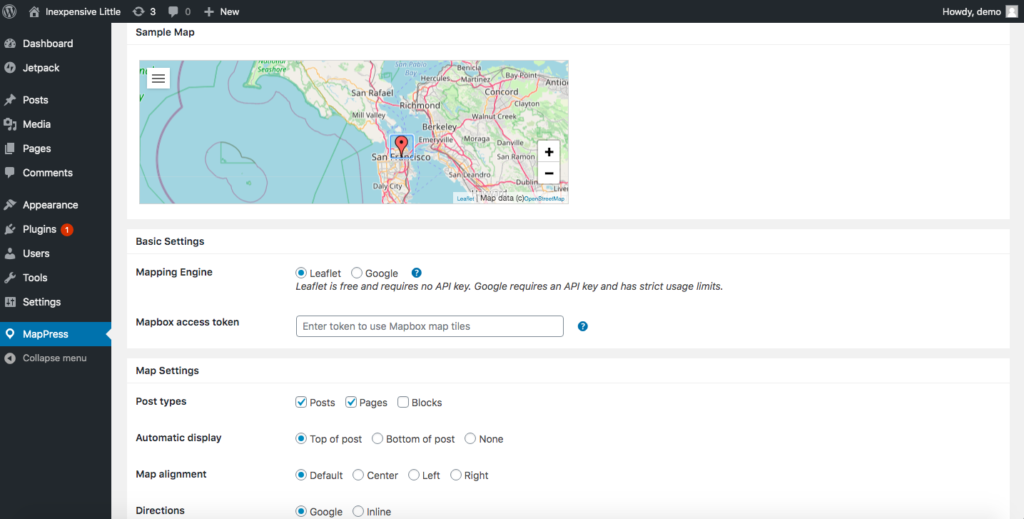
该插件还允许您添加无限地图和自定义地图。 从 MapPress 设置中,您可以更改设置以及地图的显示方式。 有许多选项可供编辑,例如地图类型、地图控件和对齐方式、帖子类型、从哪里获取路线、街景等等。

MapPress 还有一个专业版,起价 49.95 美元,包括混搭地图、小部件、自定义标记图标和其他功能。 但是,如果您只想在您的网站上包含交互式 Google 地图,那么免费版本就足够了。
结论
总之,将谷歌地图添加到您的 WordPress 网站将对您的业务有很多好处,从为您的用户提供有用的工具到改善您的 SEO 结果。 但是,由于有几种方法可用,您应该选择哪一种?
在将 Google 地图与您的网站集成之前,您必须仔细考虑一些相关的业务因素。 例如,如果您只需要在侧边栏或页脚上显示地图以便客户知道您的位置,则使用小部件是一种实用的选择。 另一方面,如果您想在某些特定的帖子和页面中显示地图,您可以手动嵌入它们。 最后,如果您的企业经常处理位置和地图,MapPress 插件是您的最佳选择。
最后,如果您想提高工作效率并充分利用您的网站,您可以查看我们的一些指南:
- 如何将您的网站与 Google 日历集成
- 在 WordPress 中嵌入 Trello 板和卡片
- 如何在 WordPress 中嵌入 Calendly?
- 将 Eventbrite 与 WordPress 连接起来
您对如何将 Google 地图与您的 WordPress 网站集成有任何疑问吗? 不要犹豫,在下面的评论中写信给我们!
