如何整合 Gravity Forms 和 Beaver Builder(3 种方法)
已发表: 2022-11-25今天 Beaver Builder 立减 25%! 限时交易开始


Gravity Forms 是用于构建在线表单和收集访问者数据的强大工具。 但是,您可能对其有限的设计选项不满意。 好消息是,将此工具与我们的 Beaver Builder 插件集成后,您可以控制表单的外观和功能。
在本文中,我们将解释什么是 Gravity Forms 以及如何开始使用它。 此外,我们将向您展示如何集成 Gravity Forms 和 Beaver Builder 以轻松自定义您的表单。 让我们开始吧!
目录:
许多网站使用表单从在线访问者那里获取线索、付款和其他有价值的数据。 因此,作为开发人员或设计人员,您需要强大、灵活的工具来快速轻松地为客户的网站构建表单。
Gravity Forms 是用于创建自定义表单的最流行的插件之一。 它的拖放式表单生成器、预先设计的模板和广泛的附加组件使您可以轻松地接受观众提交的内容:

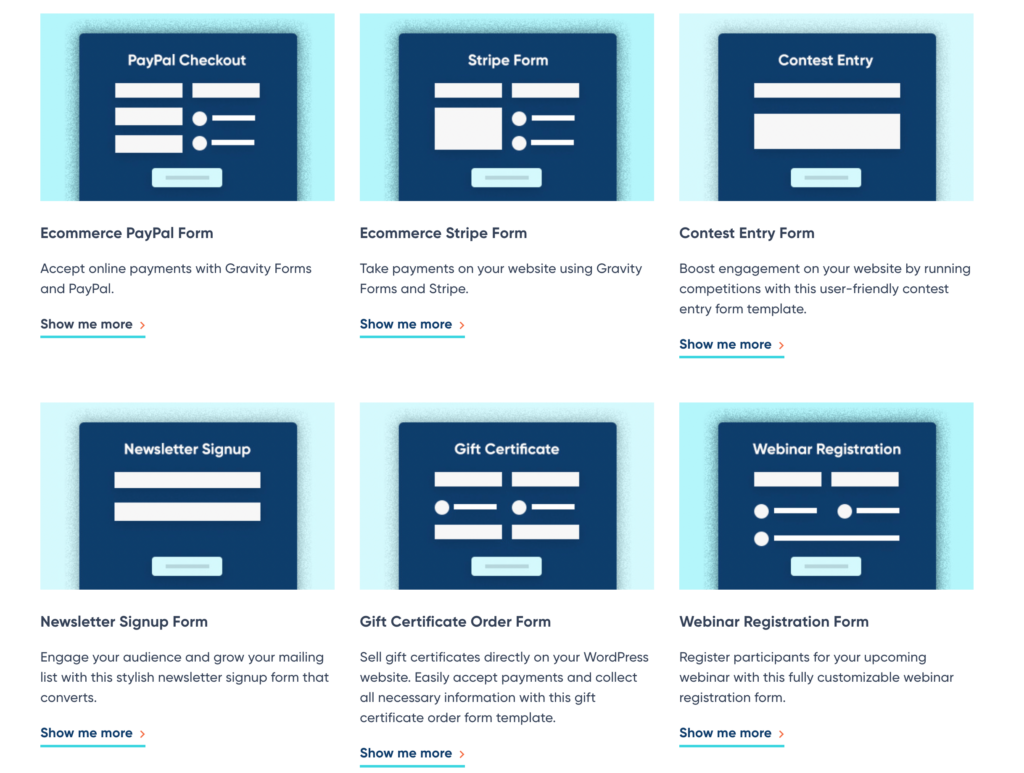
使用 Gravity Forms,您几乎可以为任何目的设计表格。 使用其模板库,即使是初学者也可以创建时事通讯注册、活动注册、客户调查等:

尽管有许多免费的联系表单插件,但 Gravity Forms 为开发人员提供了更多选择。 例如,这个高级插件包含一个开发人员 API,您可以使用它来扩展该工具的功能。 通过熟悉这些操作和过滤器,您可以完全自定义 Gravity Forms 的每个部分。
在将 Gravity Forms 与 Beaver Builder 集成之前,您需要创建第一个表单。 首先,请务必在 WordPress 中安装并激活 Gravity Forms。
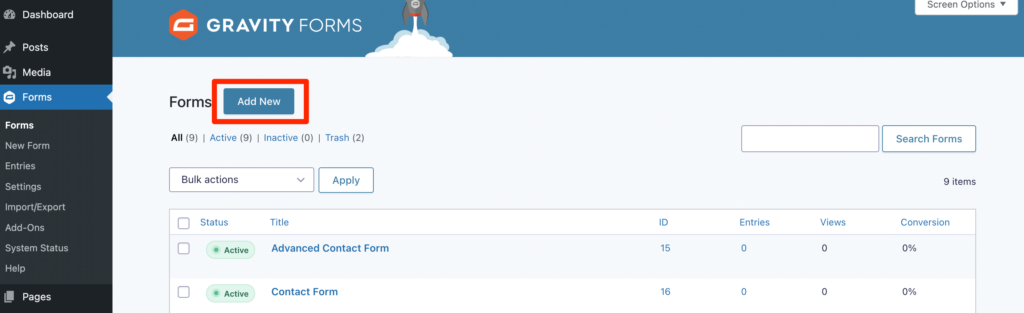
然后,点击Forms > Add New :

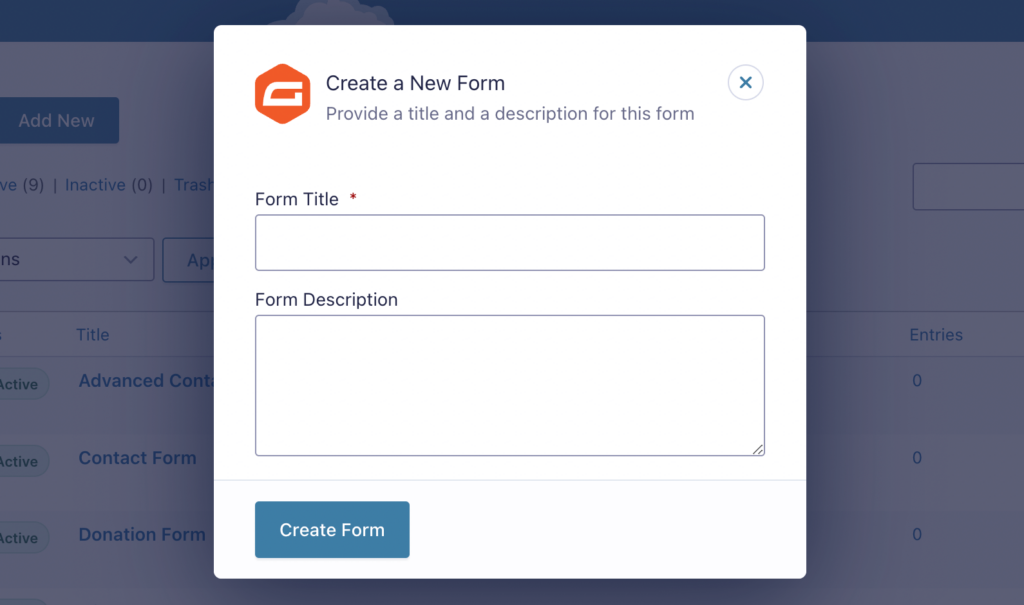
要创建您的表单,请为其命名。 您还可以添加简短说明:

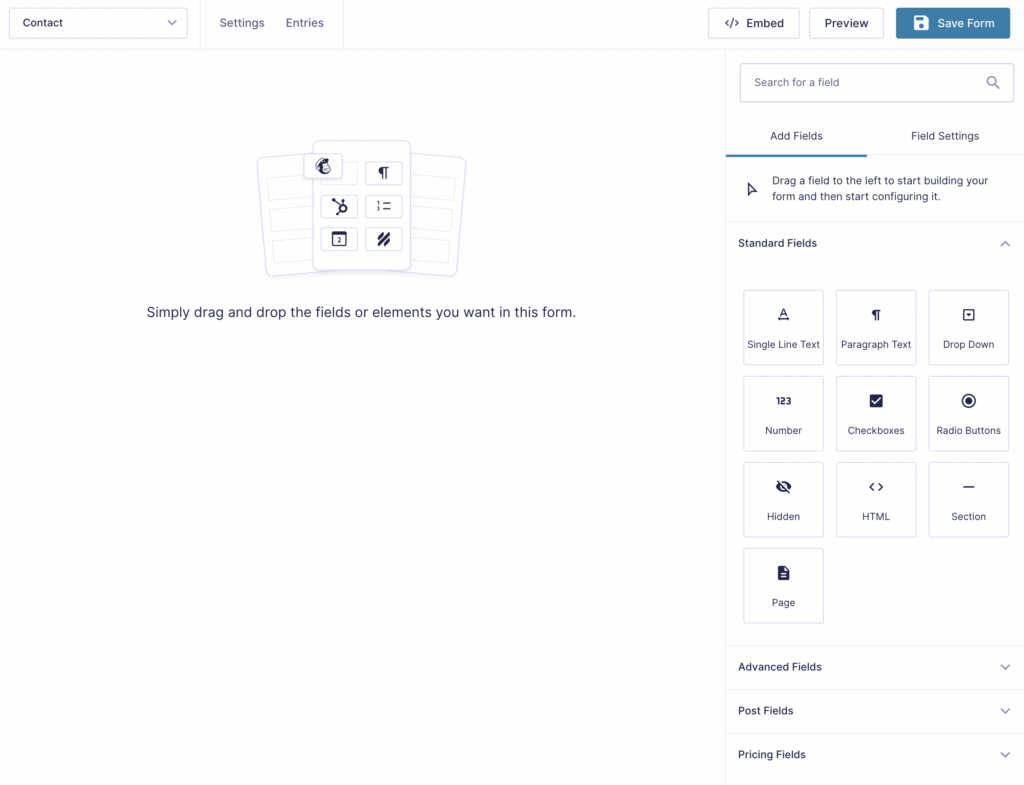
点击Create Form后,这将自动打开 Gravity Forms 编辑器。 在右侧,您会看到可以拖放到表单上的字段列表:

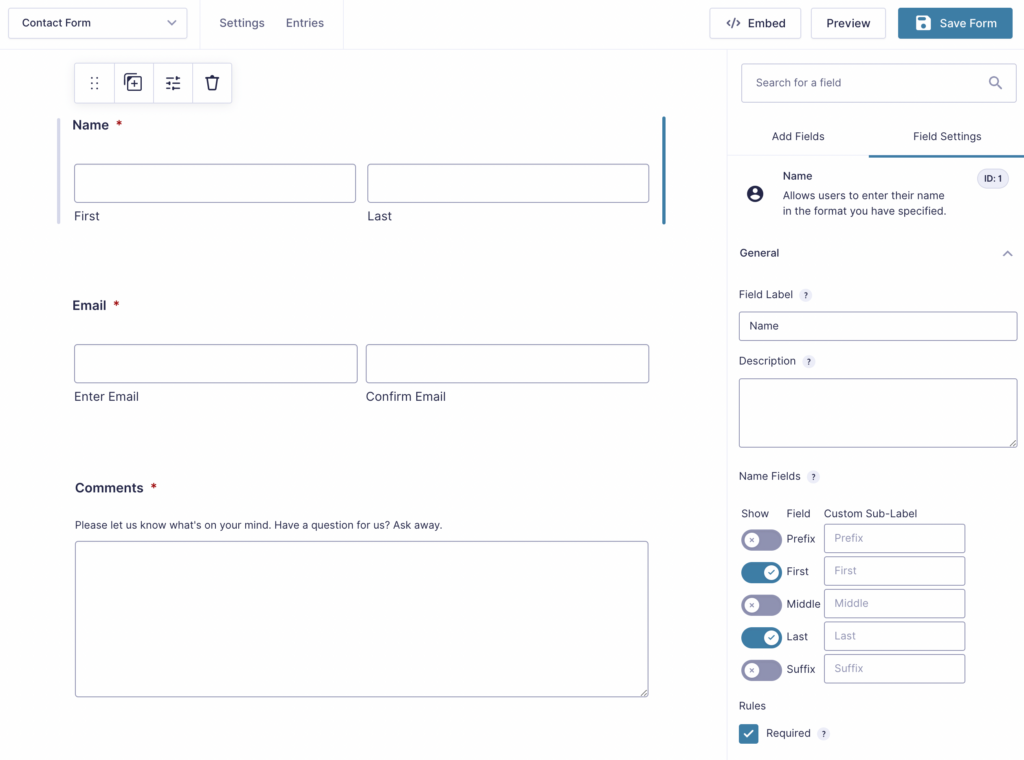
例如,联系表单可能包含Name 、 Email和Phone字段。 添加字段后,您可以自定义其设置以满足您的需要。 根据字段的不同,您可以调整标签、描述和子标签等选项:


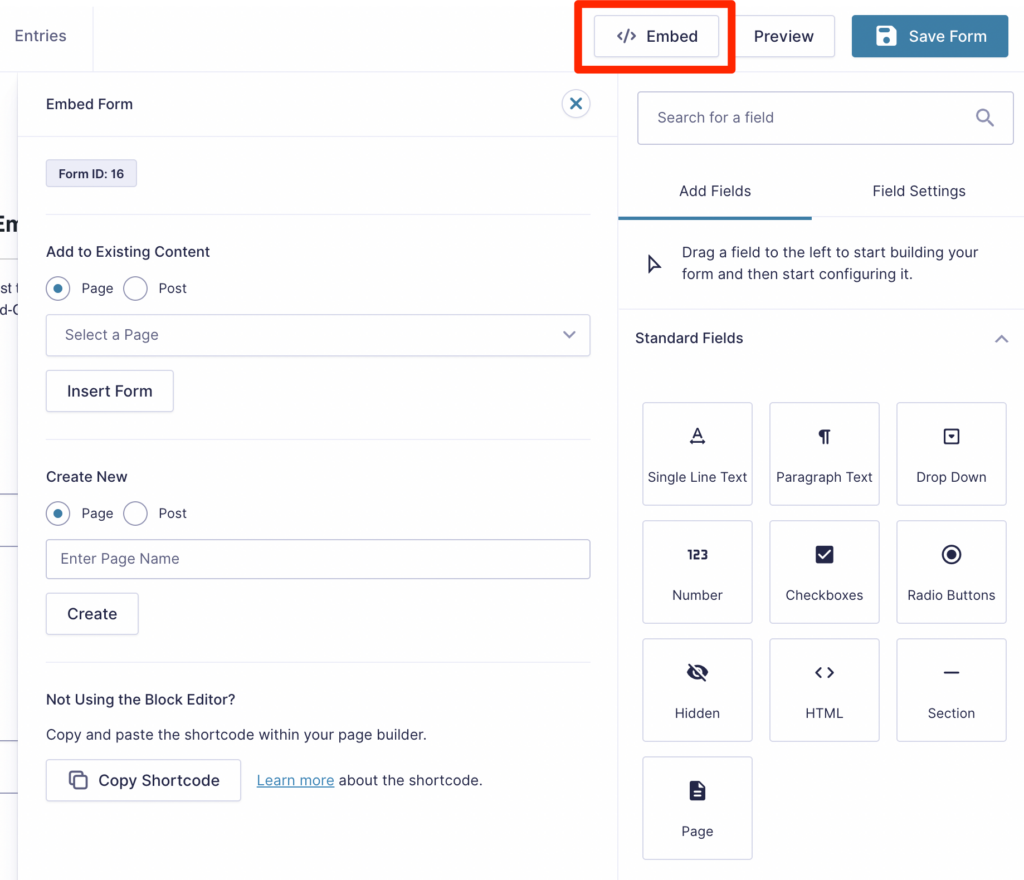
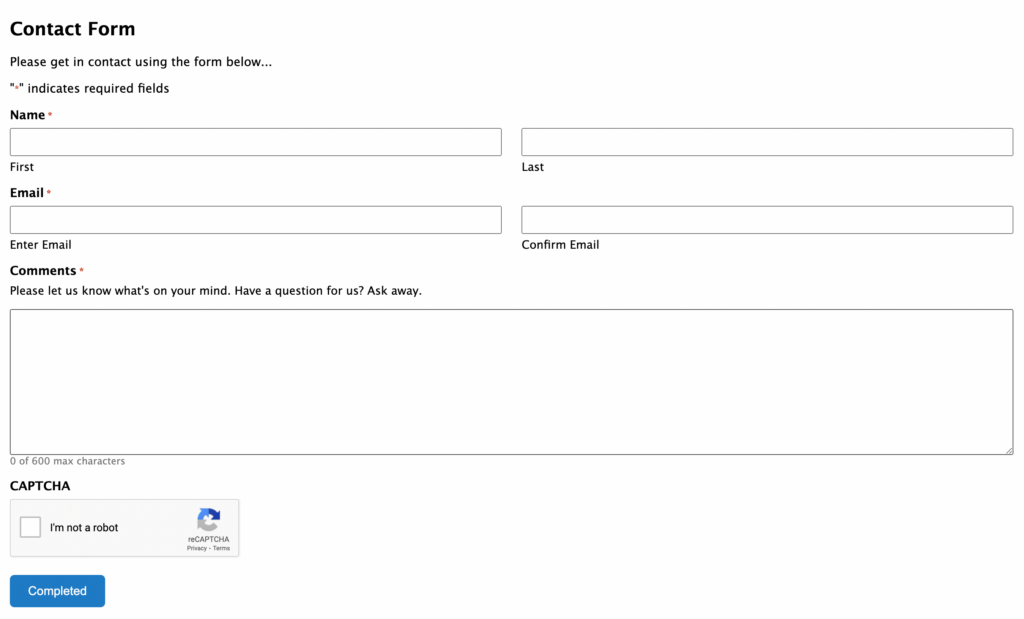
当您准备好发布表单时,选择嵌入按钮。 这使您可以轻松地将表单添加到您网站上的任何页面:

但是,此方法不会让您对表单的外观有太多控制。 它将有一个简单的布局,可能与您网站的视觉品牌不一致:

要解决这个问题,您可以集成 Gravity Forms 和 Beaver Builder。 在 Gravity Forms 中自定义您的表单字段后,您可以使用我们的页面构建器插件在发布之前完全设计您的表单!
现在您已经使用 Gravity Forms 构建了您的第一个表单,是时候将它添加到您的网站了。 在本教程中,我们将使用我们的 Beaver Builder 页面构建器轻松地将任何 Gravity 表单插入您的网页。 这是三个简单的方法!
安装 Gravity Forms 后,您可以将Gravity Forms块插入任何 WordPress 帖子或页面。 此方法使您无需页面构建器即可轻松嵌入表单。
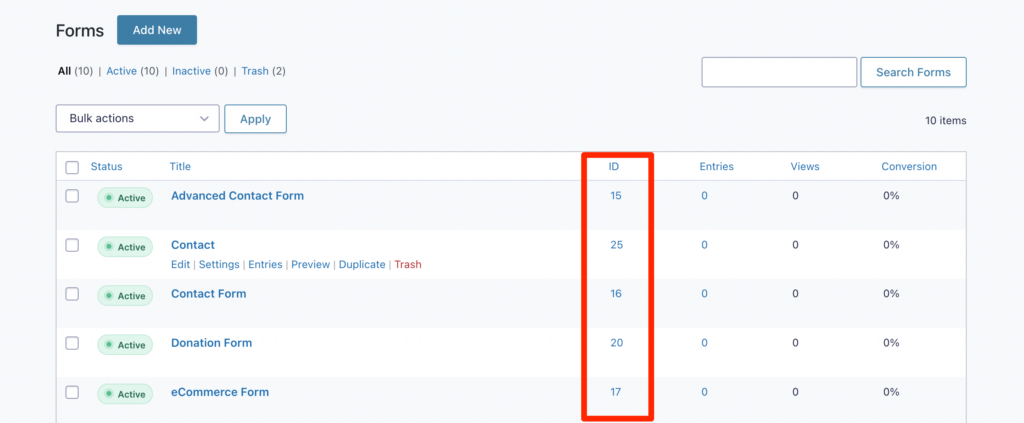
但是,如果您使用的是 Beaver Builder,您还可以为您的表单生成一个简码。 首先,打开您的表单页面。 从列表中找到一个特定的表格并记下它的 ID 号:

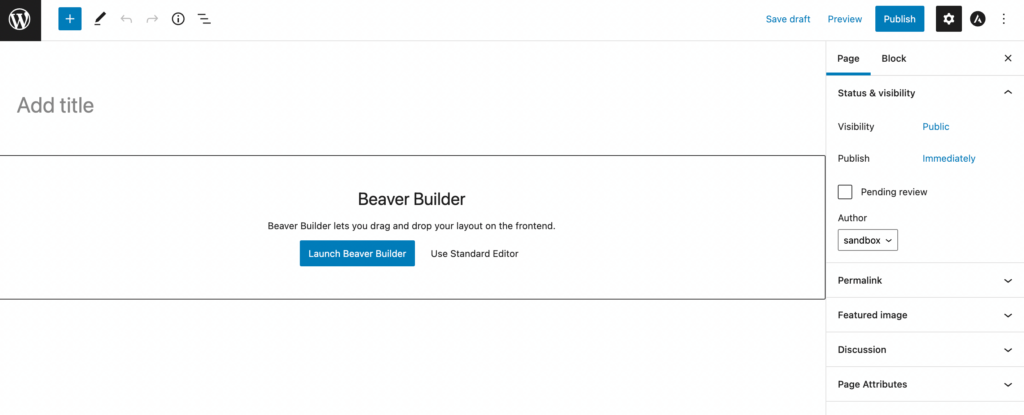
接下来,打开要突出显示表单的帖子或页面。 出现提示时,单击启动 Beaver Builder :

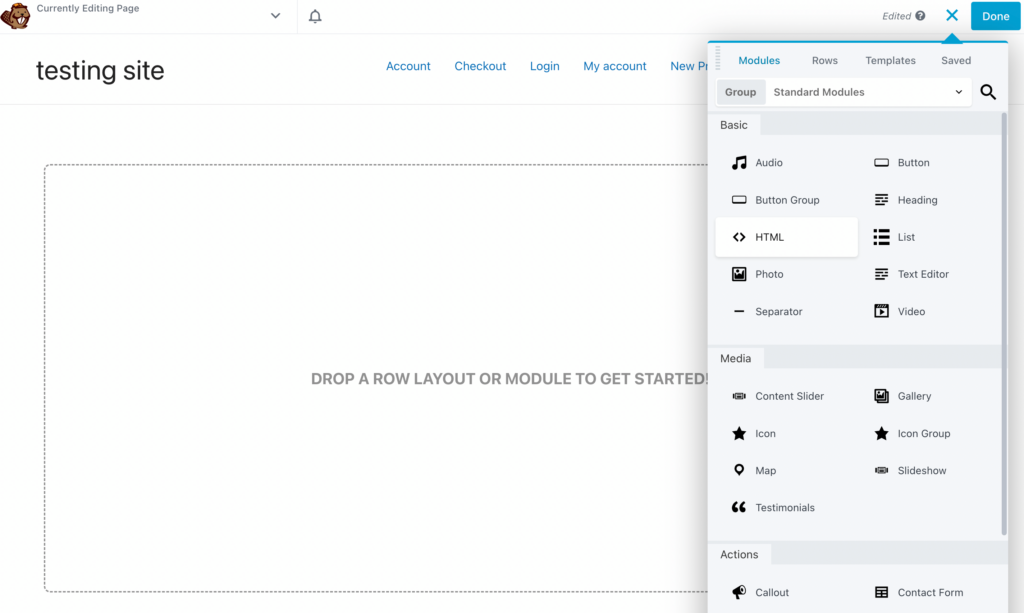
在 Beaver Builder 编辑器中,选择“模块”选项卡。 在这里,找到HTML模块并将其拖放到页面上的任意位置:

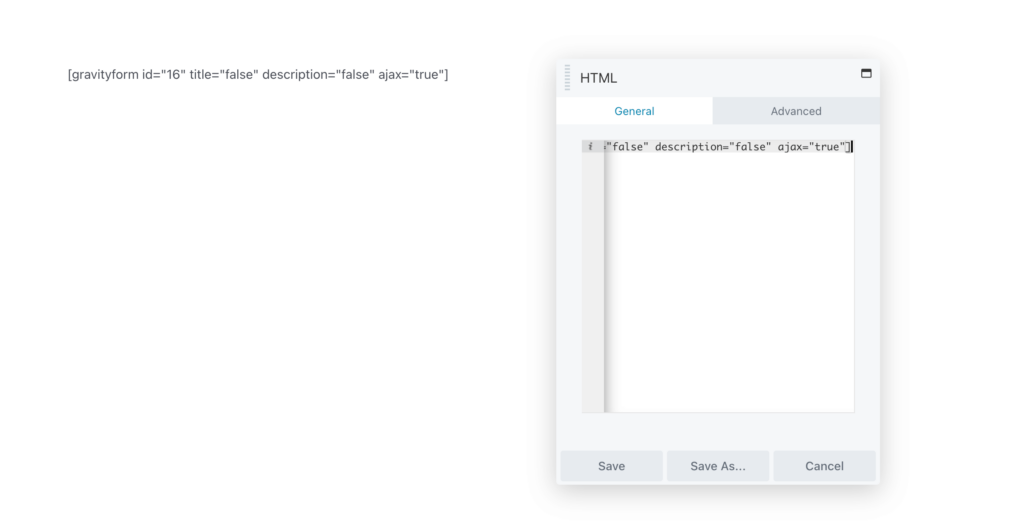
现在您需要将以下 HTML 代码粘贴到模块中:
[gravityform title="false" description="false" ajax="true"]请务必将“1”替换为您之前复制的唯一表单 ID:

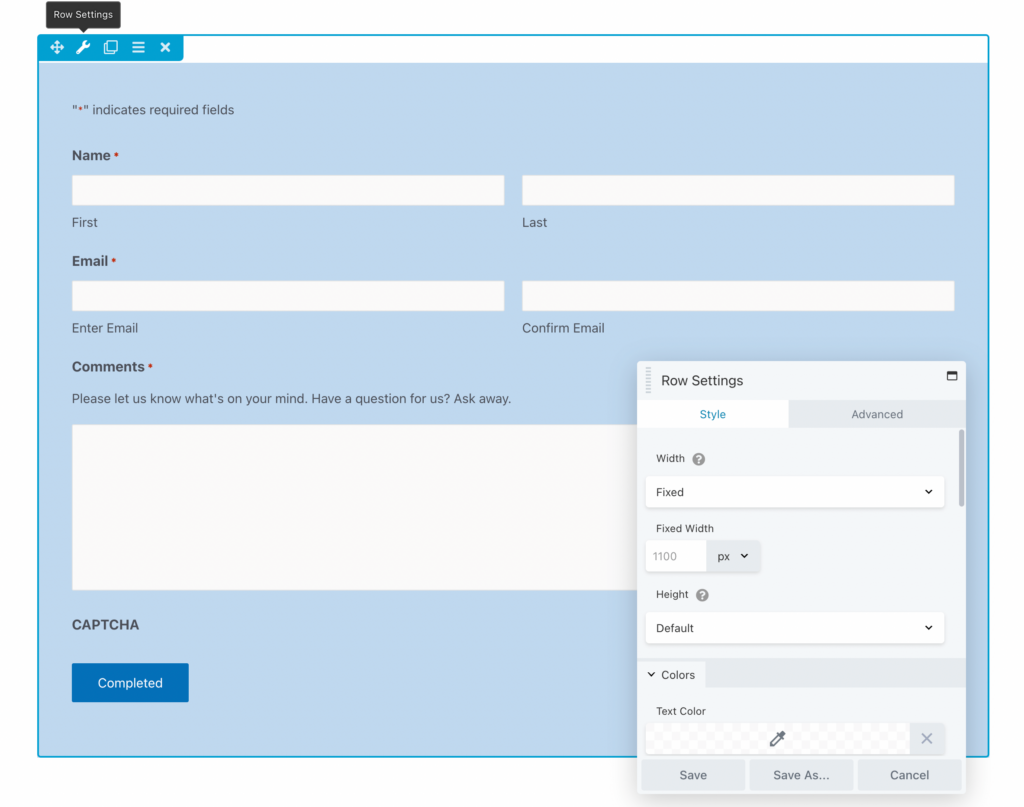
点击保存后,您将能够看到 Gravity 表单的实时预览。 然后单击“行设置”以自定义表单的高度、宽度、背景和调色板:

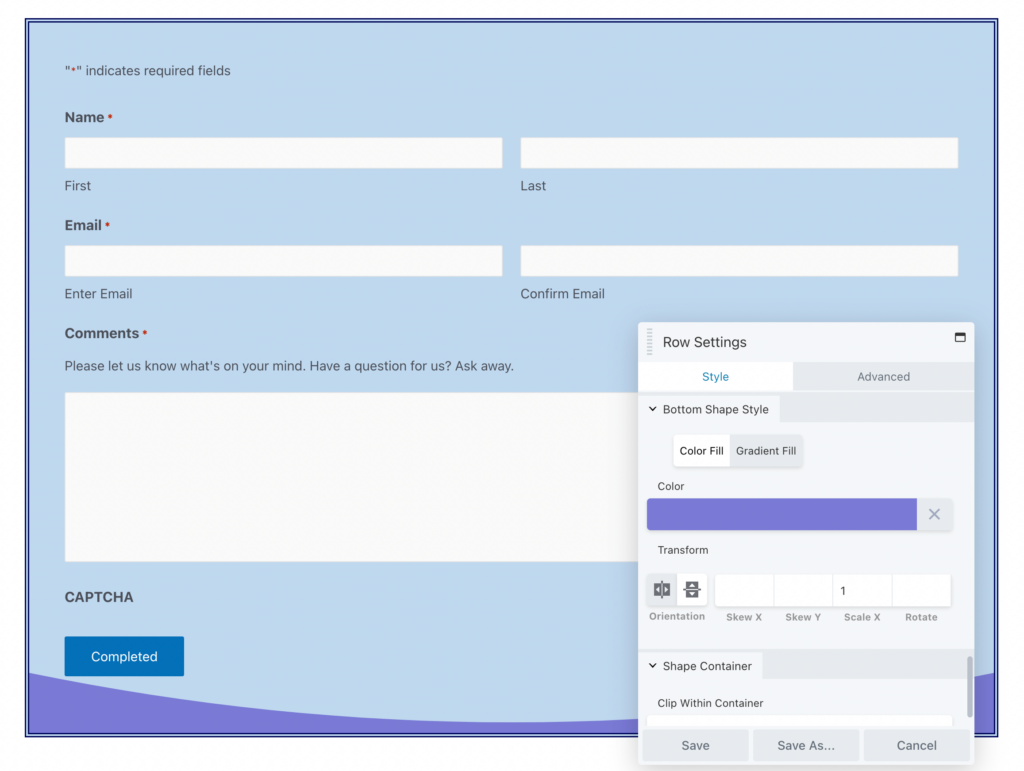
与 Gravity Forms 中的有限选项不同,Beaver Builder 使您能够添加有趣的设计元素,如边框或形状:

如果您对这些更改感到满意,请随时发布页面!
或者,您可以使用Gravity Forms小部件将您的表单添加到 Beaver Builder 页面。 如果您想避免复制和粘贴短代码,此方法是一个更简单的选择。
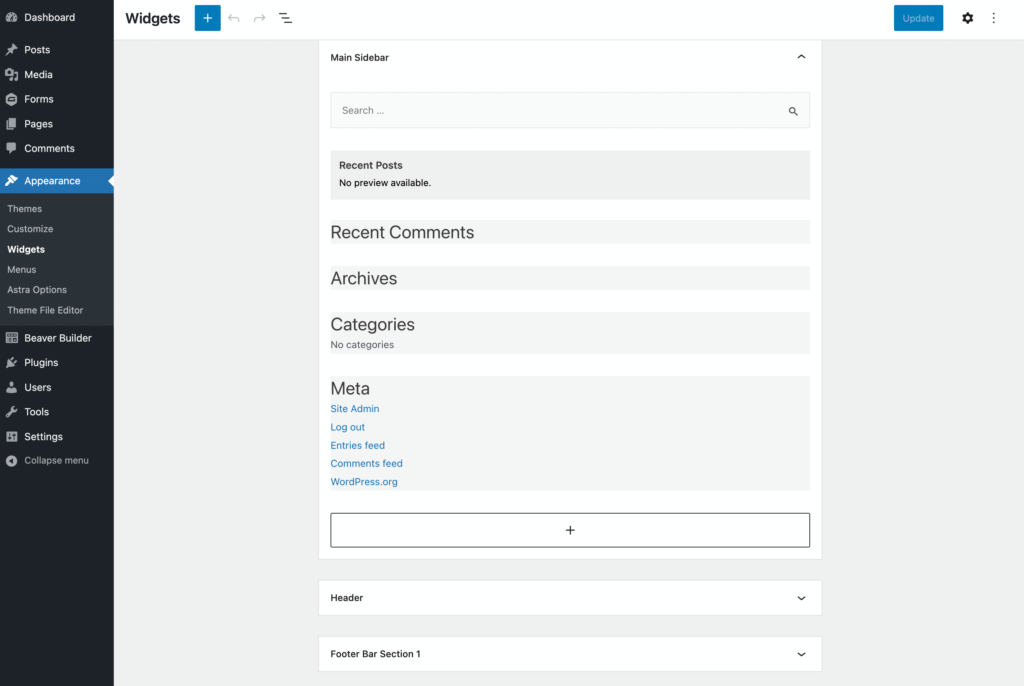
为此,请转到外观 > 小部件。 您现在应该看到可用于您激活的 WordPress 主题的小部件列表:

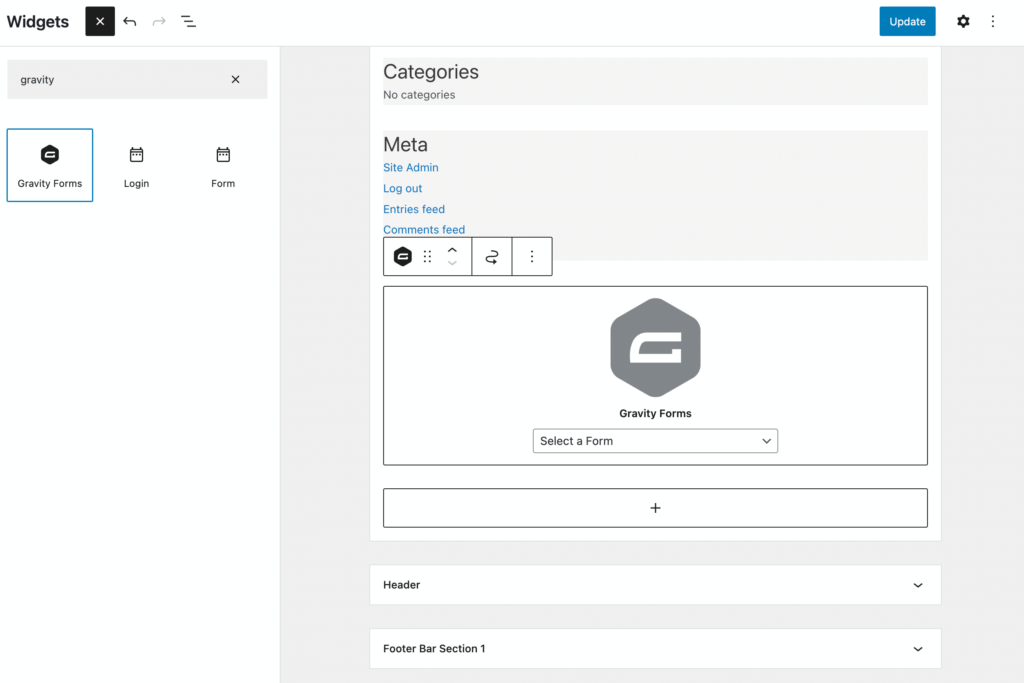
如果您还没有Gravity Forms小部件,您可以添加一个。 只需点击+图标并搜索“Gravity Forms”。 然后,点击它:

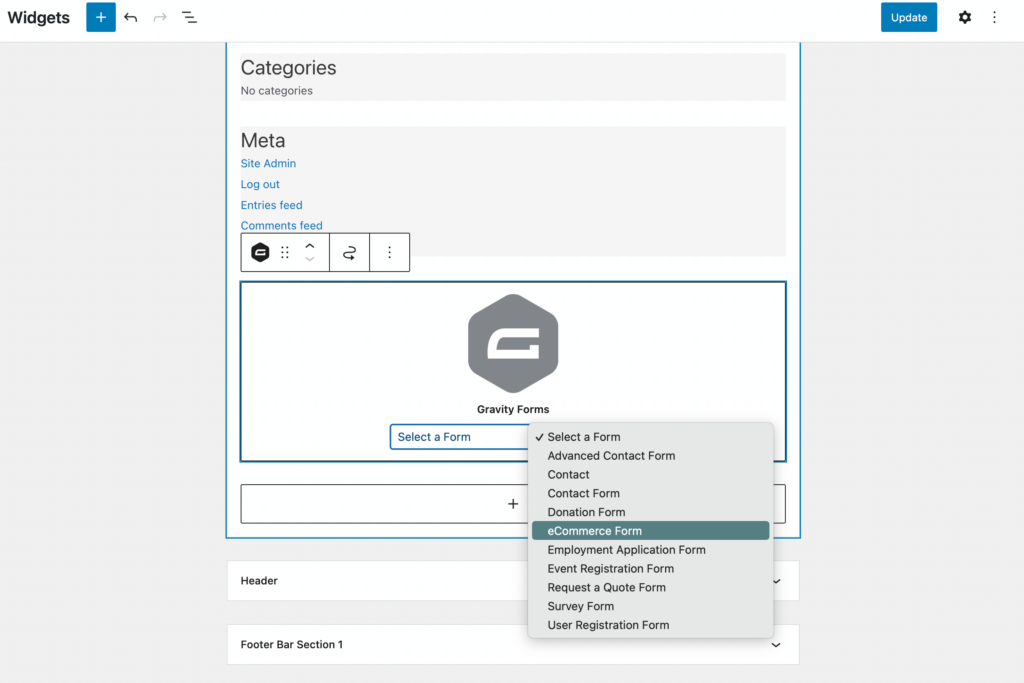
创建小部件后,您需要选择一个预制表单。 您可以使用下拉菜单执行此操作:

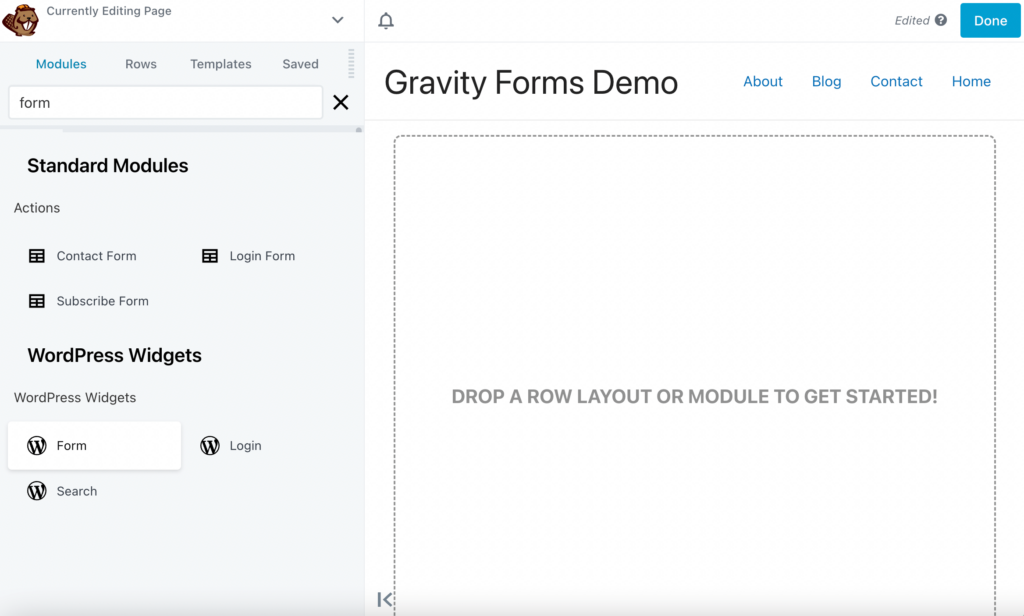
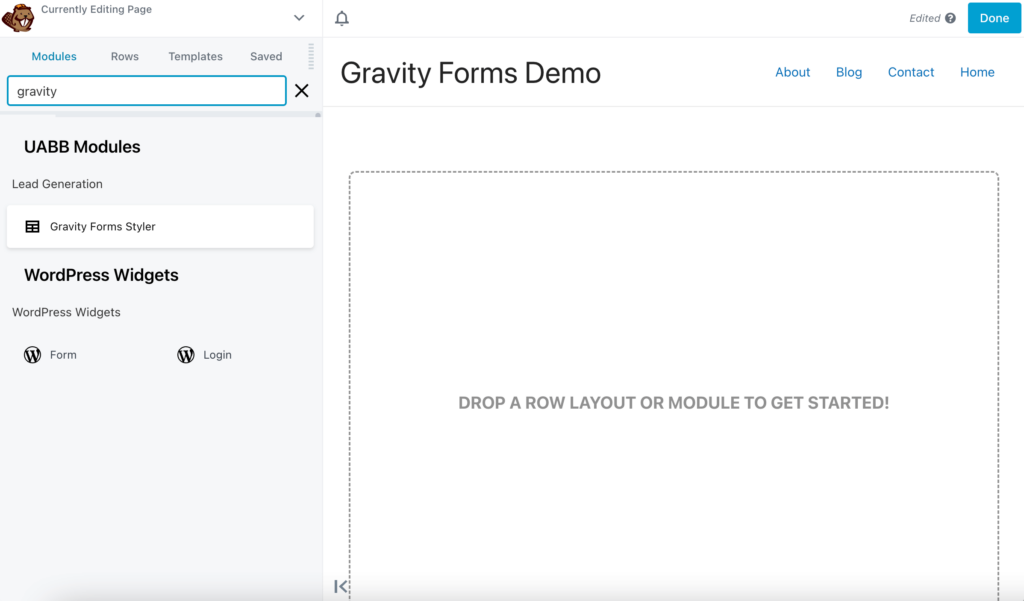
接下来,使用 Beaver Builder 编辑器打开一个页面。 在搜索栏中,输入“表单”以查找 WordPress表单小部件:

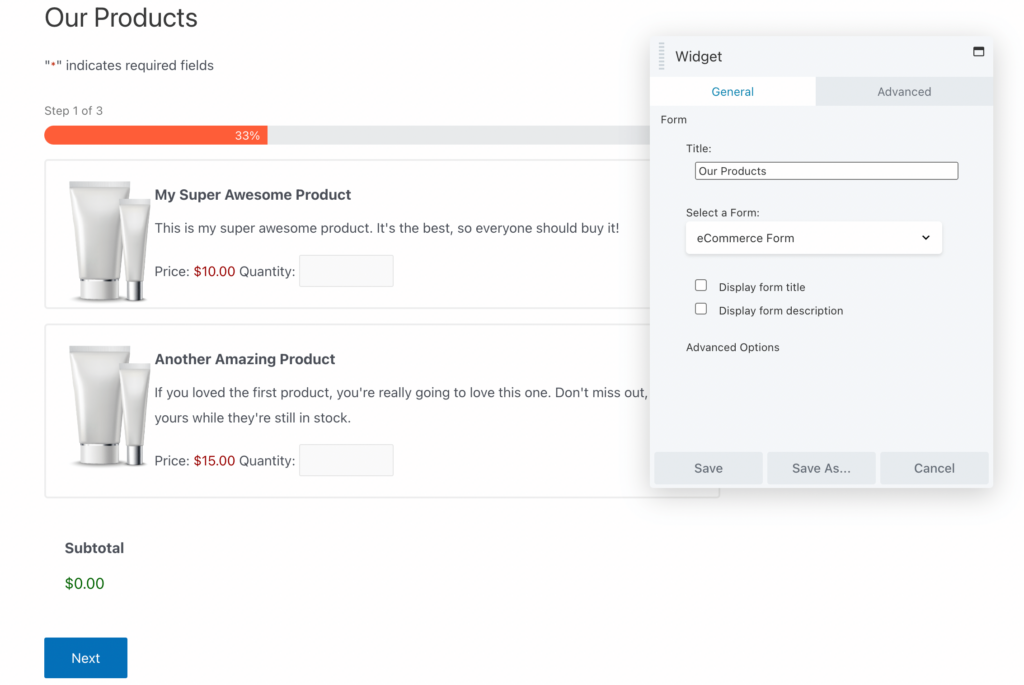
将小部件拖放到页面上后,它将自动打开小部件编辑器。 在这里,添加一个标题并选择您的重力形式。 如果需要,您可以选择隐藏表单标题和描述:

最后,保存您的小部件。 与前面的方法一样,您可以使用行设置来进一步自定义表单的外观,直到它与您网站的设计相匹配!
到目前为止,这些方法只是使用了我们的 Beaver Builder 插件。 尽管它可以为您提供向站点添加 Gravity 表单所需的一切,但您可能需要其他样式选项。
使用 Beaver Builder 的 Ultimate Addons,您将可以完全控制在线表单的外观:

安装并激活 Ultimate Addons 后,请务必粘贴您购买的许可证密钥。 然后,您可以直接进入 Beaver Builder 编辑器并搜索“Gravity Forms”。 您现在会看到一个新的Gravity Forms Styler :

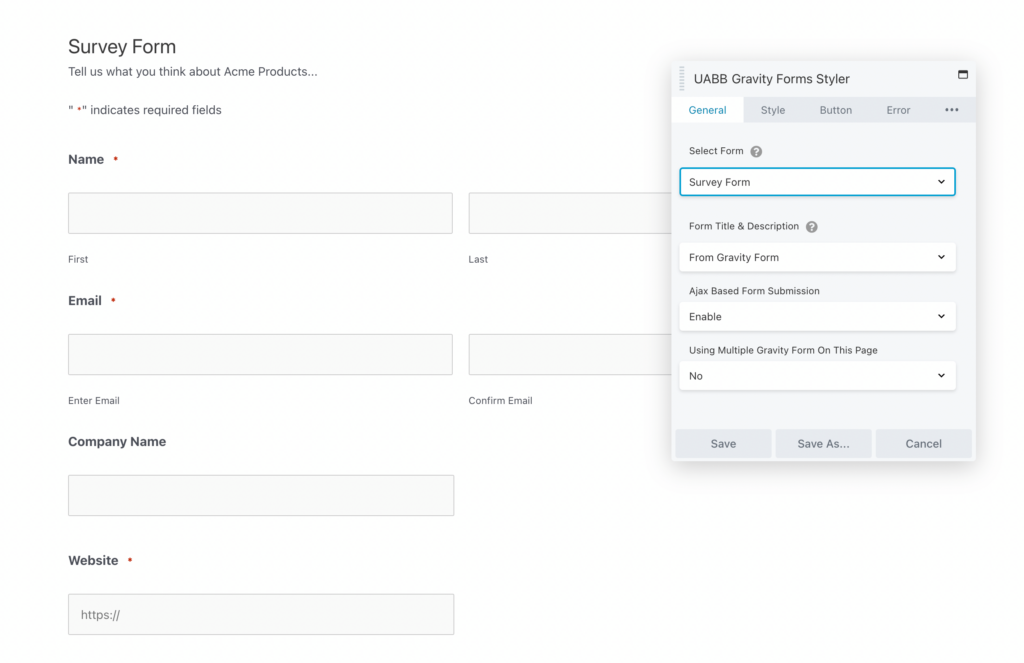
在Select Form下,使用下拉菜单选择一种 Gravity 形式。 您还可以输入自定义标题和描述:

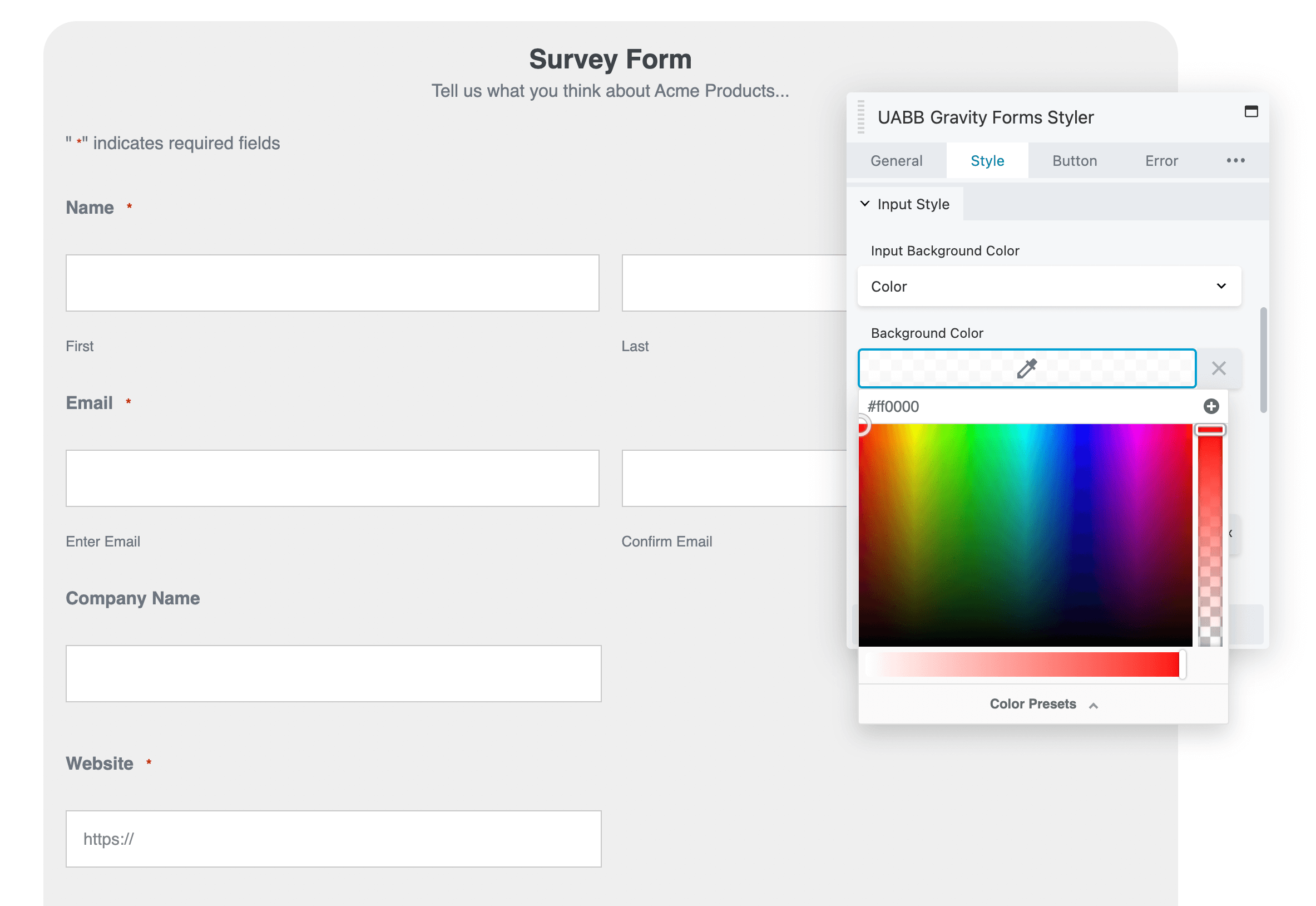
接下来,单击“样式”选项卡。 在这里,您可以选择颜色、渐变或图像背景。 如果愿意,您还可以圆角并调整标题对齐方式:

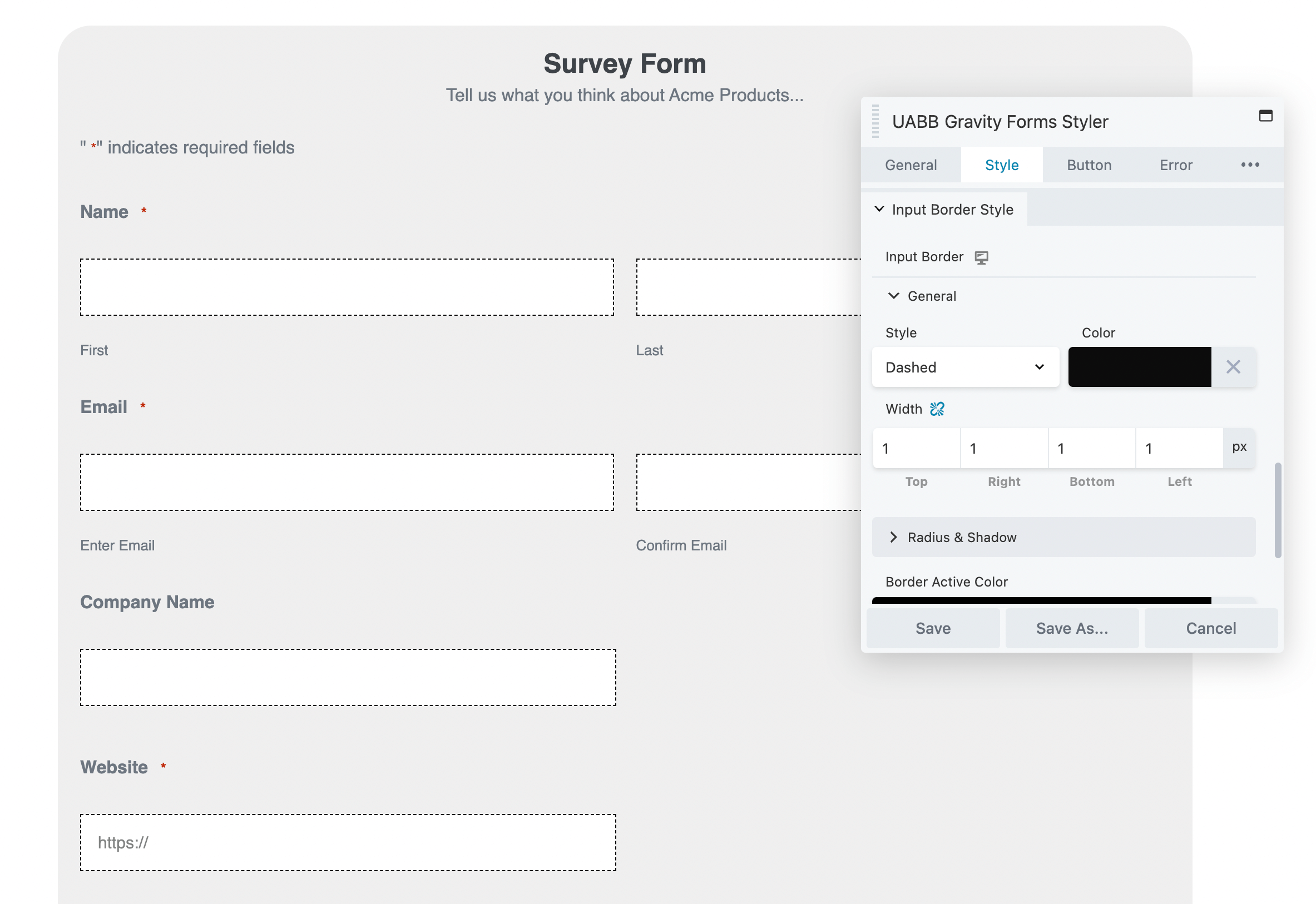
输入样式部分使您能够编辑文本输入框。 您可以使它们透明或添加适合您品牌的背景颜色:

要进一步自定义输入样式,您可以添加边框。 Ultimate Addons 将允许您调整其样式、颜色和宽度:

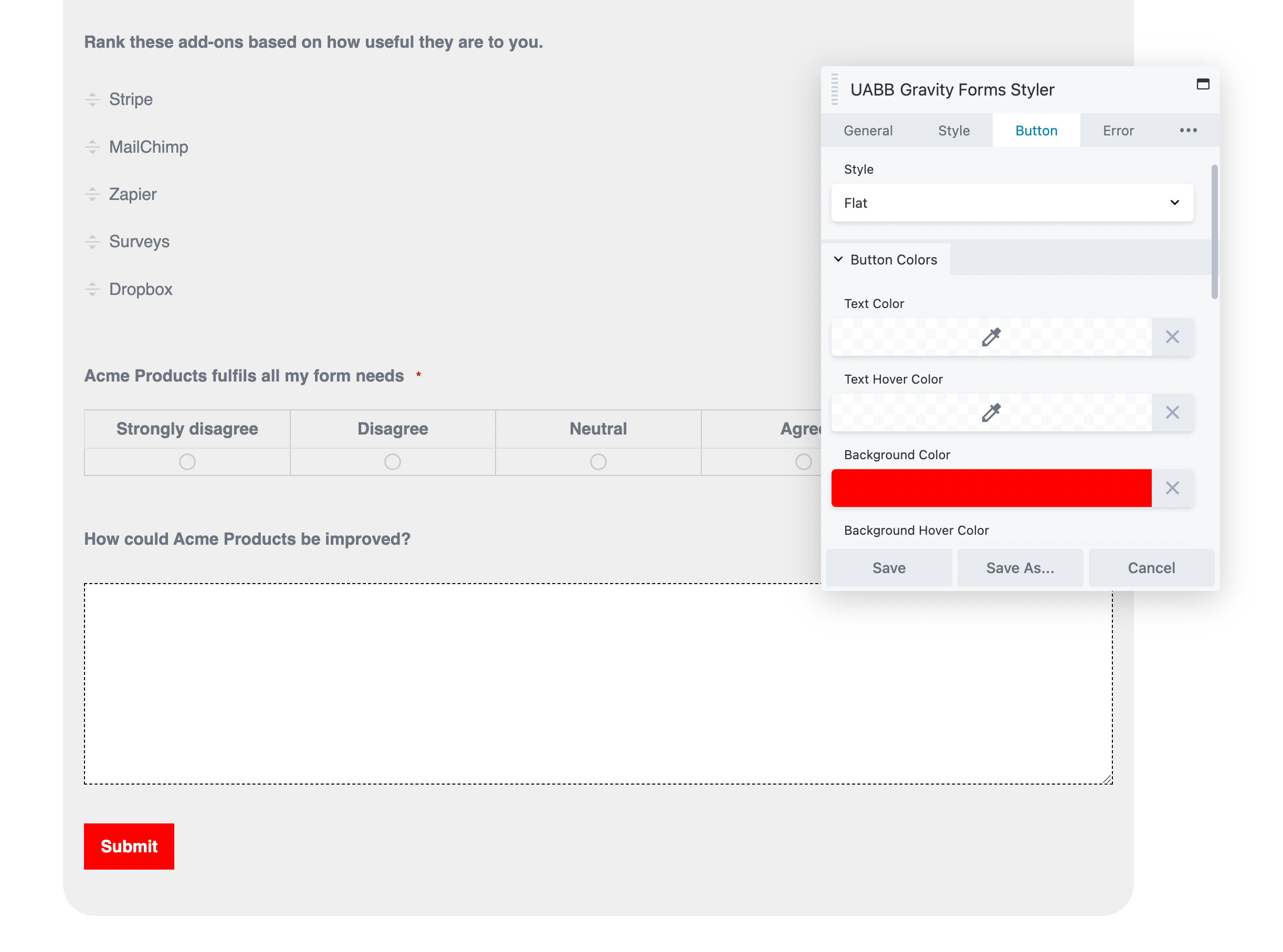
精心设计的号召性用语 (CTA) 按钮还可以带来更多的表单提交。 通过导航到“按钮”选项卡,您可以为“提交”按钮选择新的样式和调色板:

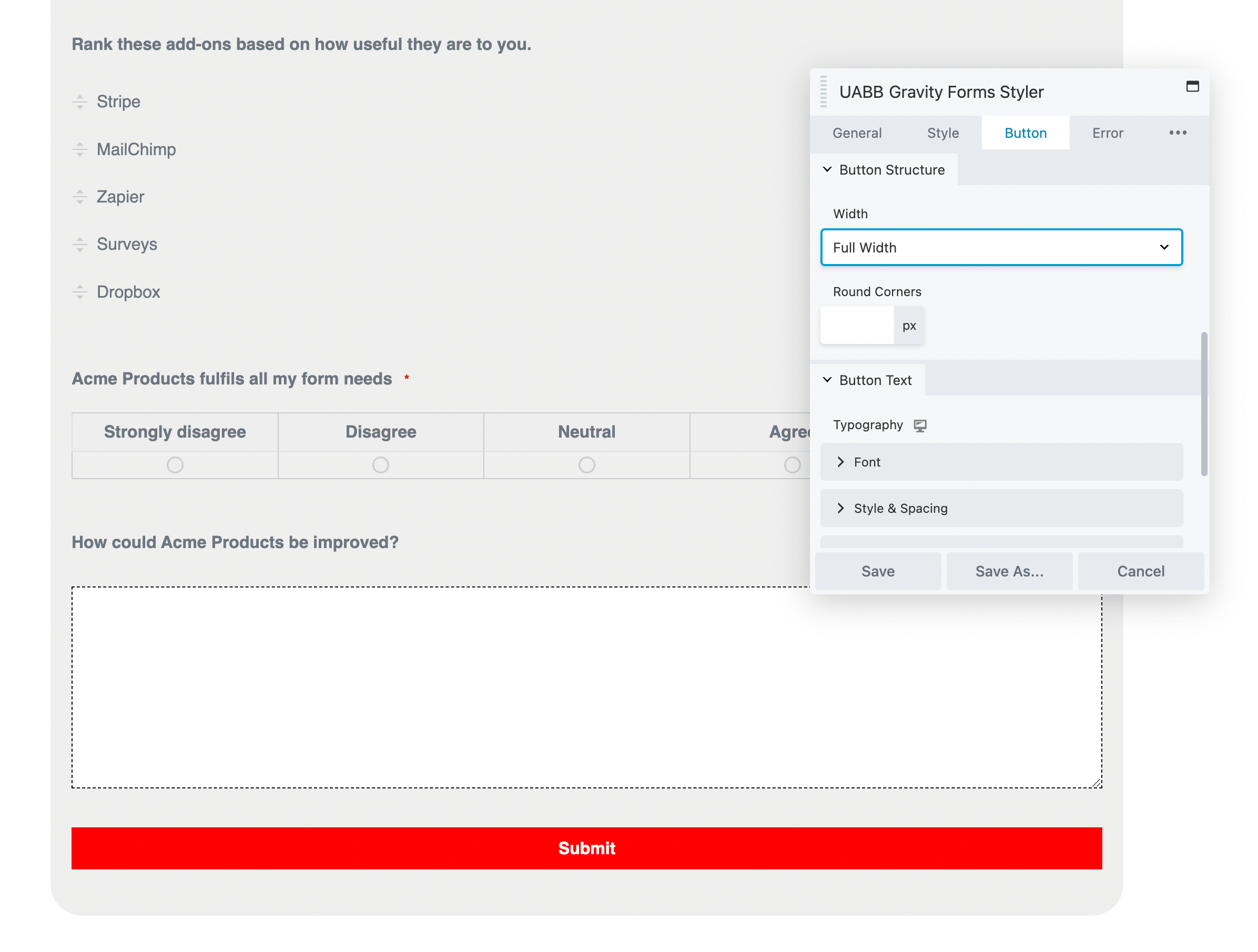
在Button Structure下,您可以通过调整按钮的宽度使按钮更加可见。 您还可以圆角以匹配表格的其余部分:

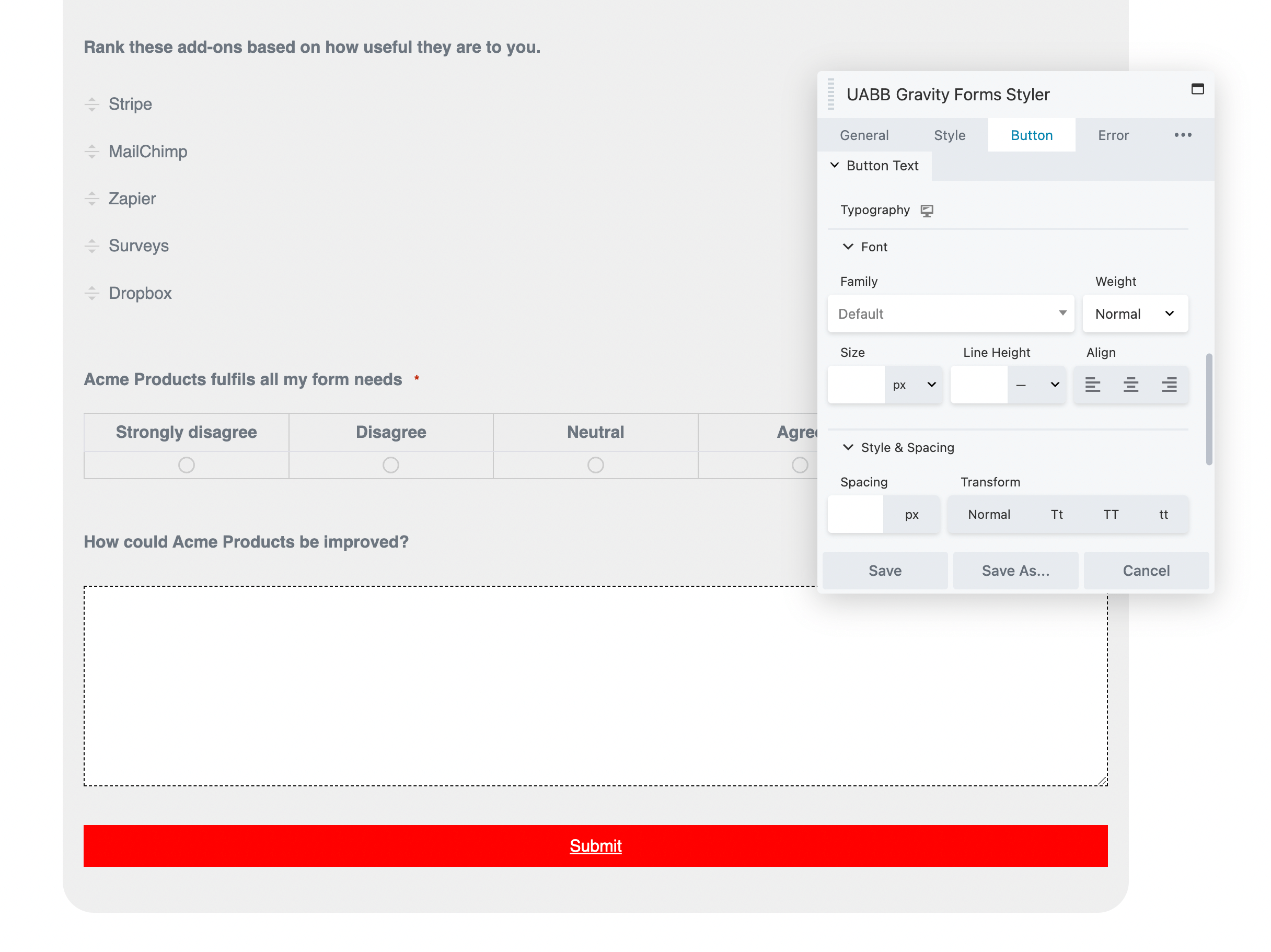
接下来,使用独特的系列、粗细和大小自定义字体。 如果愿意,您还可以添加下划线等装饰。 这可以使表单在视觉上更具吸引力:

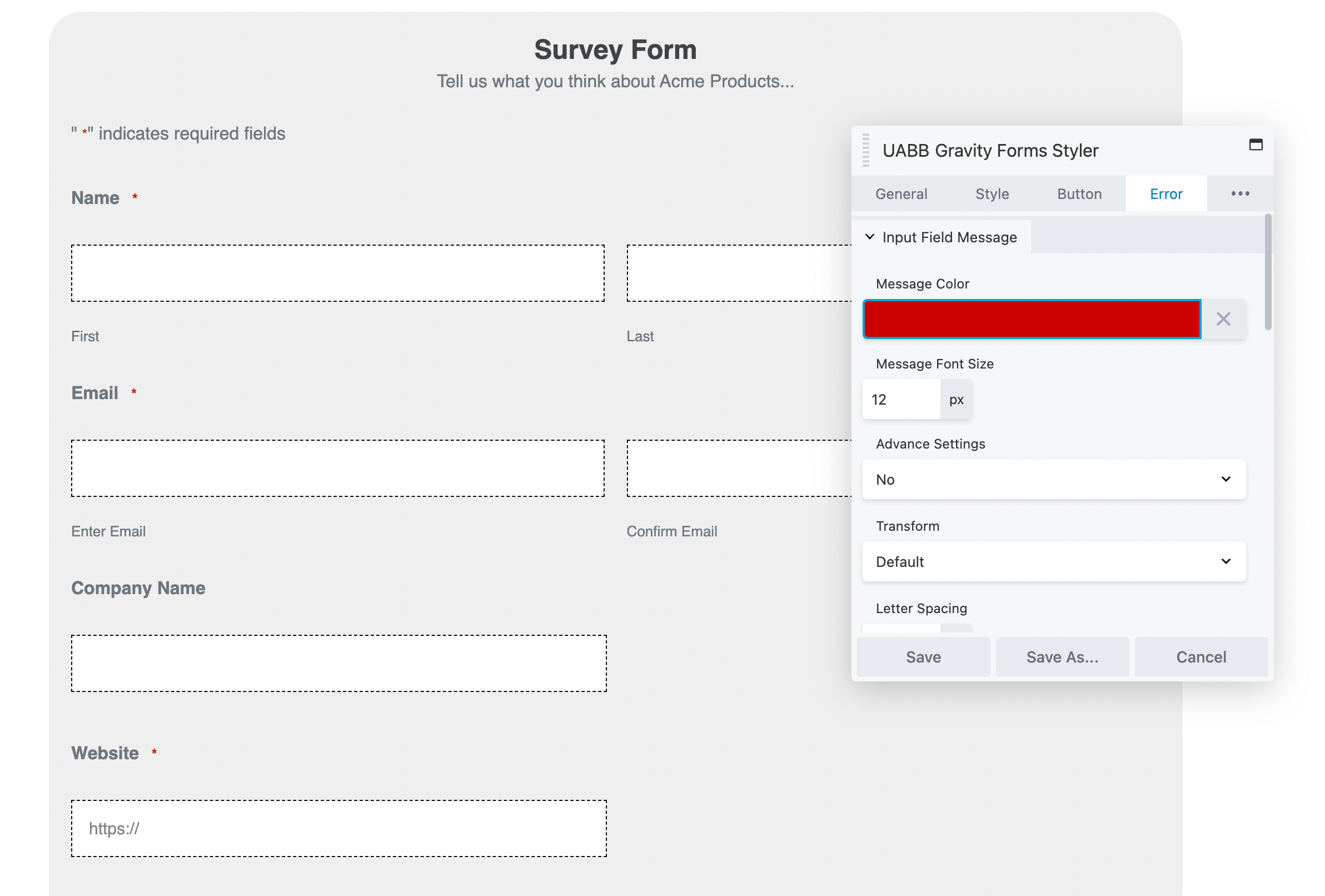
不遵循输入字段指南的用户将收到一条错误消息。 在错误部分,您可以调整验证和成功消息:

最后,考虑更新表单的排版。 您可以为标题和描述创建自定义字体、样式、间距和颜色:

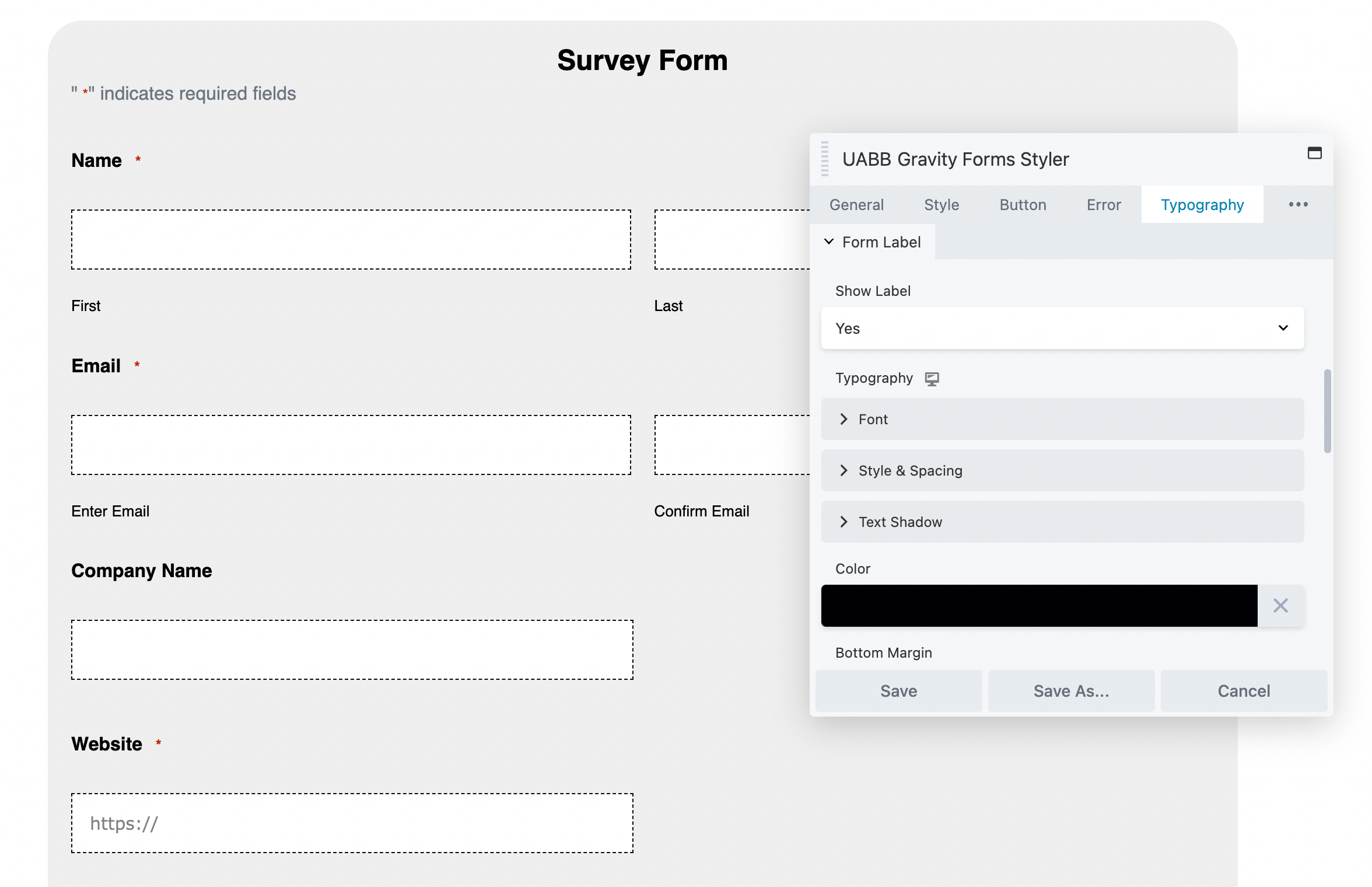
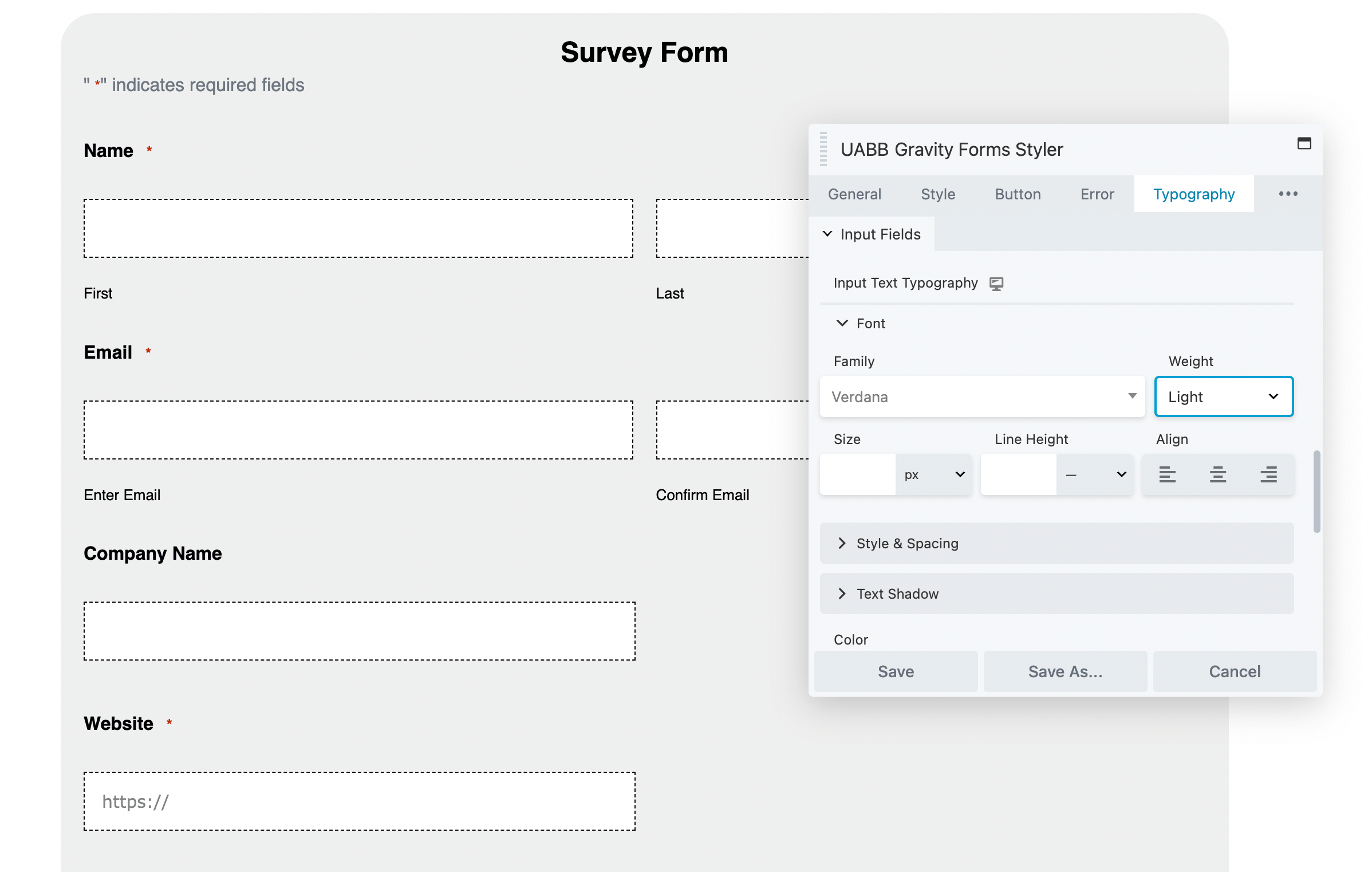
向下滚动时,您可以类似地调整表单标签和输入字段的字体。 准备就绪后,保存模块:

通过执行这些步骤,您可以创建具有自定义设计的有吸引力的 Gravity 表单。 结果,您可以获得更多转化!
当您的表单因为设计不吸引人而无法转换时,是时候扩展 Gravity Forms 中包含的默认选项了。 将此工具与 Beaver Builder 集成后,您可以利用我们页面构建器的广泛设计工具。 然后您可以创建满足您的功能需求同时匹配您站点的独特品牌的表单。
回顾一下,以下是集成 Gravity Forms 和 Beaver Builder 的三种方法:
您可以使用 Gravity Forms 编辑器拖放字段来自定义表单的布局。 接下来,将表单添加到 Beaver Builder 页面。 然后,您可以使用 Beaver Builder 调整表单的每个视觉元素,包括颜色、版式、操作按钮等等!
Gravity Forms 使您能够将表单直接嵌入到 WordPress 页面中。 但是,您将无法在块编辑器中自定义其设计。 但是,使用 Beaver Builder 页面构建器,您可以使用简码、小部件或 Ultimate Addons Gravity Forms Styler 嵌入表单并设置样式。